الجداول طريقة أساسية لتنظيم البيانات وتقديمها بوضوح. يمكن للجدول الذي يبدو نظيفًا ومنظمًا على سطح المكتب أن يتحول سريعًا إلى فوضى محبطة على الهاتف المحمول مع وجود أعمدة مقطوعة ونصوص متداخلة وتمرير أفقي إجباري.
إذا كنت تنشئ موقع WordPress يحتاج إلى تقديم معلومات منظمة دون التضحية بقابلية القراءة، فإن جعل جداولك متجاوبة مع الجوّال لم يعد اختياريًا بعد الآن. إنها ضرورة.
في هذا الدليل، سنرشدك في هذا الدليل إلى كيفية إنشاء جداول متوافقة مع الأجهزة المحمولة في WordPress تتكيف بذكاء مع كل أحجام الشاشات دون التضحية بالتصميم أو الوظائف.
ما الذي يجعل الجدول متجاوبًا حقًا؟
يقوم الجدول المتجاوب المصمم جيدًا بأكثر من مجرد "الملاءمة" على الشاشات الأصغر حجمًا. يجب أن يتكيف بطريقة تحافظ على سهولة قراءة المحتوى والتفاعل معه وفهمه عبر الأجهزة. إليك ما يجب أن تهدف إليه:
التخطيطات التكيفية
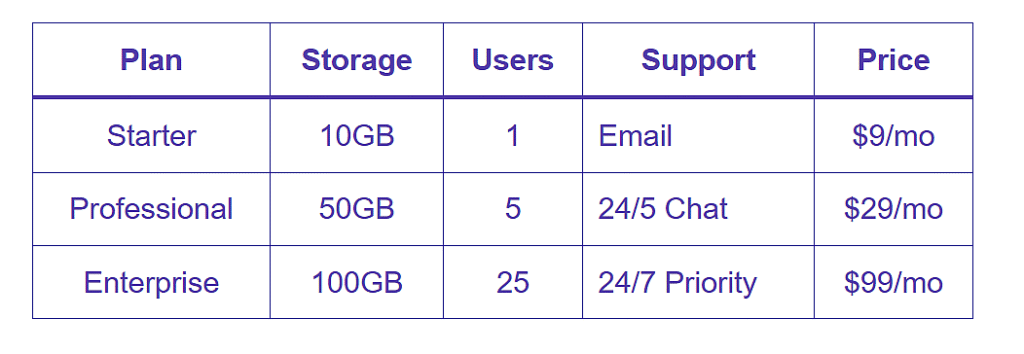
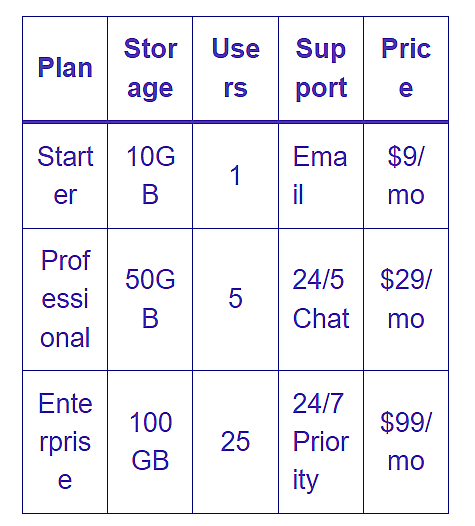
يغير الجدول سريع الاستجابة تخطيطه بناءً على حجم الشاشة. على أجهزة سطح المكتب، قد يعرض عدة أعمدة جنبًا إلى جنب. على الأجهزة الأصغر حجمًا، يجب أن يكدس المحتوى عموديًا، أو يسمح بالتمرير الأفقي، أو يخفي البيانات غير الأساسية لتحسين إمكانية القراءة.
تسلسل هرمي واضح
يجب أن تنشئ الجداول تسلسلاً هرميًا مرئيًا وهيكليًا باستخدام رؤوس مناسبة أو نص غامق أو إبراز الخلفية. يساعد ذلك المستخدمين على تحديد الأقسام ومسح البيانات الرئيسية بسرعة.
التفاعل باللمس
يجب أن تكون العناصر التفاعلية مثل الأزرار أو الروابط قابلة للنقر بسهولة. التباعد الكافي بين الصفوف والأعمدة والمحتوى يمنع النقرات العرضية على الهاتف المحمول.
الأداء الأمثل
يجب ألا تبطئ الجداول من تحميل الصفحات. تساعد البنية خفيفة الوزن والتعامل الذكي مع المحتوى مثل الأيقونات أو الصور في الحفاظ على سرعة الأداء، خاصة على شبكات المحمول.
أفضل ممارسات سهولة الوصول
استخدام HTML الدلالي (مثل <th> وعلامات للرؤوس) وتسميات ملائمة لقارئ الشاشة تضمن أن جميع المستخدمين، بما في ذلك أولئك الذين لديهم تقنيات مساعدة، يمكنهم التنقل في الجدول بسهولة.
المشكلة في مكوِّن الجدول المدمج في ووردبريس
عندما يكون هدفك هو عرض محتوى منظم بسيط وبسيط، قد تميل إلى الاعتماد على مكوِّن الجدول الافتراضي في ووردبريس. إنه بسيط وسهل العثور عليه وينجز المهمة للنص العادي. ولكن عندما تدخل الاستجابة في الصورة، تصبح هذه البساطة قيدًا.
باستخدام مكوِّن الجدول الافتراضي، لا يمكنك إدراج أنواع مختلفة من المحتوى مثل الصور أو الأزرار أو الأيقونات في خلايا فردية. والأهم من ذلك، لا يدعم التكديس أو التمرير الأفقي أو إخفاء الأعمدة على الهاتف المحمول. ونتيجة لذلك، فإن الجداول التي تبدو جيدة على سطح المكتب غالبًا ما تنكسر على الشاشات الأصغر، وتتقلص الأعمدة، ويفيض النص، ويضطر المستخدمون إلى التمرير الجانبي لقراءة المحتوى. لا يمكنك أيضًا تخصيص الأنماط على مستوى الصف أو الخلية، أو تمييز البيانات المهمة، أو إنشاء تخطيطات متقدمة مع الخلايا المدمجة.
بالنسبة لأي شيء يتجاوز الشبكات البسيطة، يصبح مكوِّن الجدول الافتراضي قيدًا أكثر من كونه حلاً. لهذا السبب يجدر التفكير في أداة جدول أكثر حداثة قائمة على المكوِّنات التي تتعامل مع حالات الاستخدام في العالم الحقيقي وتتكيف بأمان عبر الأجهزة.


كيفية إنشاء جدول متجاوب مع الهاتف المحمول في ووردبريس
نظرًا للقيود المفروضة على مكوِّن الجدول الافتراضي، فأنت بحاجة إلى حل مصمم مع مراعاة الاستجابة. Tableberg يقدم ذلك بالضبط. دعنا نتعرف على عملية إنشاء جدول مستجيب للجوال باستخدام Tableberg.
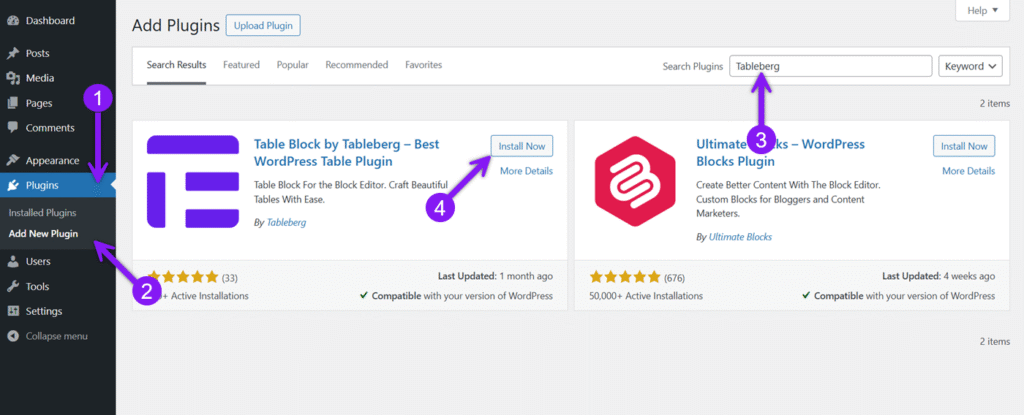
الخطوة 1: تثبيت Tableberg
انتقل إلى لوحة تحكم ووردبريس، وتوجَّه إلى الإضافات ← إضافة جديد، وابحث عن Tableberg، ثم انقر على تثبيت الآن وتفعيل. سيكون مكوِّن Tableberg متاحًا الآن في محرِّرك.

الخطوة 2: إضافة مكوِّن Tableberg
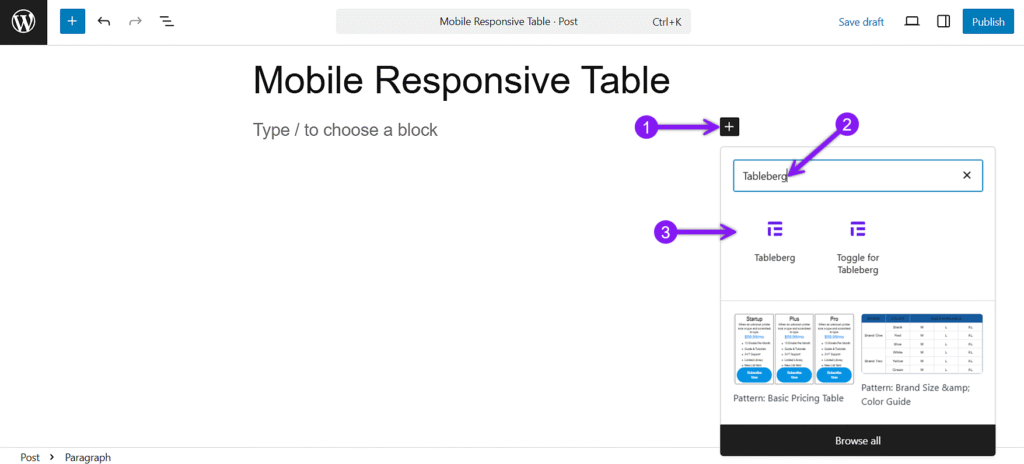
افتح الصفحة أو المنشور حيث تريد الجدول. انقر على أيقونة +، وابحث عن Tableberg، وأدرجه. اختر عدد الأعمدة والصفوف للبدء.

الخطوة 3: إضافة المحتوى وتصميم الجدول
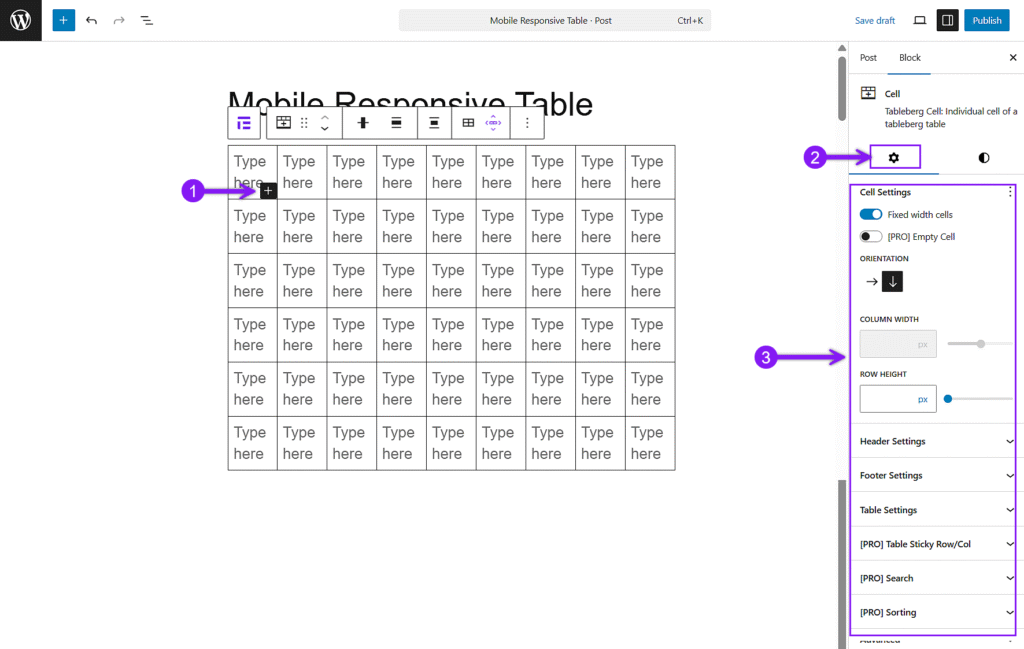
انقر على أي خلية واستخدم أيقونة + داخلها لإدراج كتل مثل النصوص، أو القوائم، أو الأزرار، أو الصور، أو الأيقونات. يمكنك مزج أنواع مختلفة من المحتوى بناءً على ما يحتاجه جدولك. في لوحة الإعدادات العامة، ستجد أيضًا خيارات لتعيين رأس أو تذييل، أو تمكين الفرز، أو تفعيل رأس ثابت، أو إضافة شريط بحث.

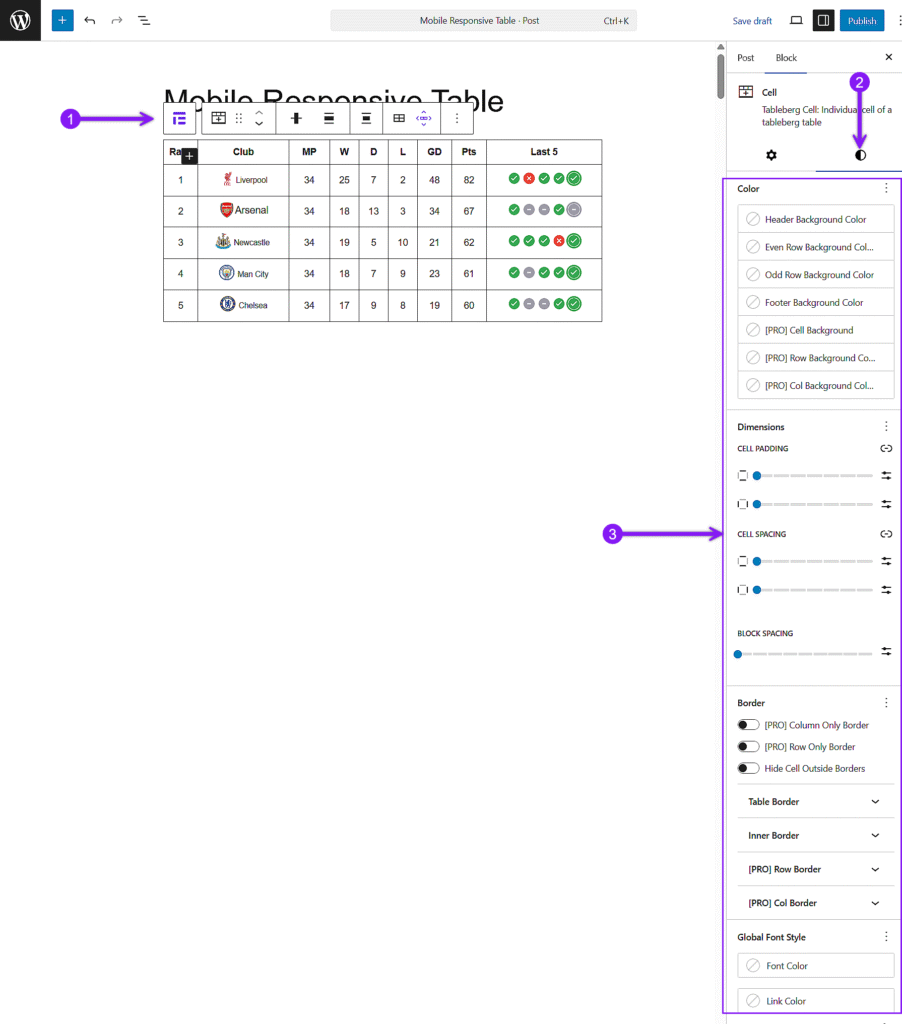
بعد ذلك، افتح علامة تبويب الأنماط من الشريط الجانبي الأيمن لتخصيص مظهر جدولك. يمكنك ضبط الحشو وألوان الخلفية ومحاذاة النص والحدود للخلايا الفردية أو الصفوف أو الأعمدة. إذا لزم الأمر، قم بدمج الخلايا أو تمييز صفوف معينة لتوجيه الانتباه.

الخطوة 4: تكوين إعدادات الاستجابة
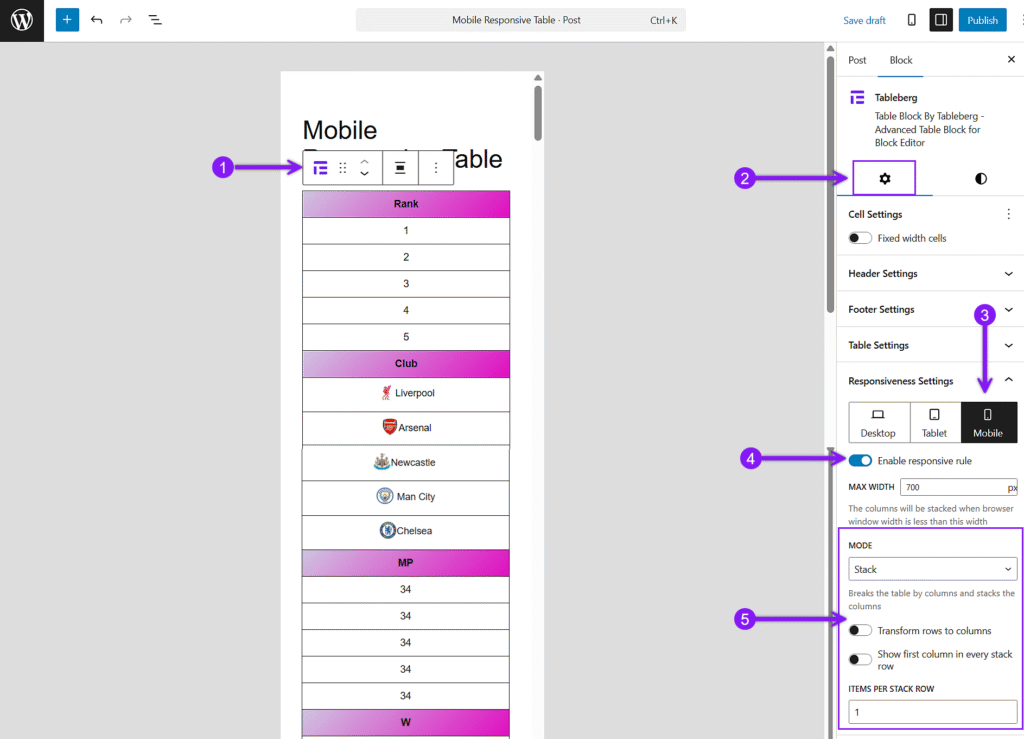
حدد الجدول، وافتح لوحة الإعدادات، وقم بالتمرير إلى إعدادات الاستجابة. قم بتمكين نقاط التوقف واختر بين وضع التمرير أو التكديس. اضبط اتجاه التكديس والعناصر في كل صف لتحكم أفضل على الشاشات الأصغر حجمًا.

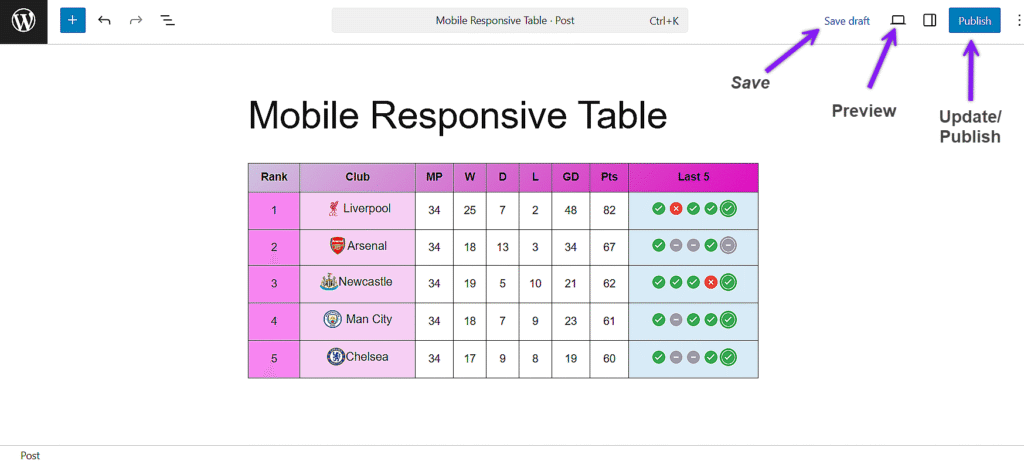
الخطوة 5: المعاينة والنشر
استخدم خيار المعاينة للتحقق من شكل جدولك على سطح المكتب والكمبيوتر اللوحي والجوال. قم بإجراء أي تعديلات نهائية، ثم انقر على نشر عندما تكون جاهزًا.

خاتمة
ستظل الجداول عنصراً حاسماً في تقديم المحتوى المنظم بوضوح، ولكن بدون استجابة الأجهزة المحمولة، حتى أفضل الجداول المصممة يمكن أن تعطل التجربة. يفتقر مكوِّن جدول ووردبريس الافتراضي إلى ميزات أساسية مثل التكديس والتمرير الأفقي ومرونة المحتوى، مما يجعل من الصعب إنشاء جداول تعمل بشكل جيد عبر الأجهزة.
يقدم Tableberg بديلاً أفضل. فهو يمنحك تحكمًا كاملًا في التخطيط والتصميم والاستجابة داخل محرر المكوِّن مباشرةً. إذا كنتَ تريد أن تبدو جداولك أنيقة وتظل فعَّالة على أي حجم شاشة، فإن الانتقال إلى أداة مصممة لتلبية الاحتياجات الحديثة هو الخطوة الذكية.