تساعد علامات موقع الويب الزائرين على التنقل بسهولة من خلال تنظيم المحتوى في WordPress. WordPress كتلة سحابة العلامات هو حل بسيط وفعال لعرض مجموعة من العلامات بتنسيق جذاب.
إنها مفيدة بشكل خاص إذا كنت تدير موقعًا إلكترونيًا غنيًا بالمحتوى أو موقعًا للتدوين. كما أنها تُحسّن تجربة المستخدم وإمكانية اكتشاف المحتوى. سنتعلم اليوم كيفية استخدام كتلة سحابة العلامات في ووردبريس، ونقدم لمحة عامة عنها.
كيفية استخدام كتلة سحابة العلامات في ووردبريس؟
انتقل إلى منشوراتك وصفحاتك التي تريد إدراج هذه الكتلة فيها. اتبع الخطوات التالية.
أدخل كتلة سحابة العلامات
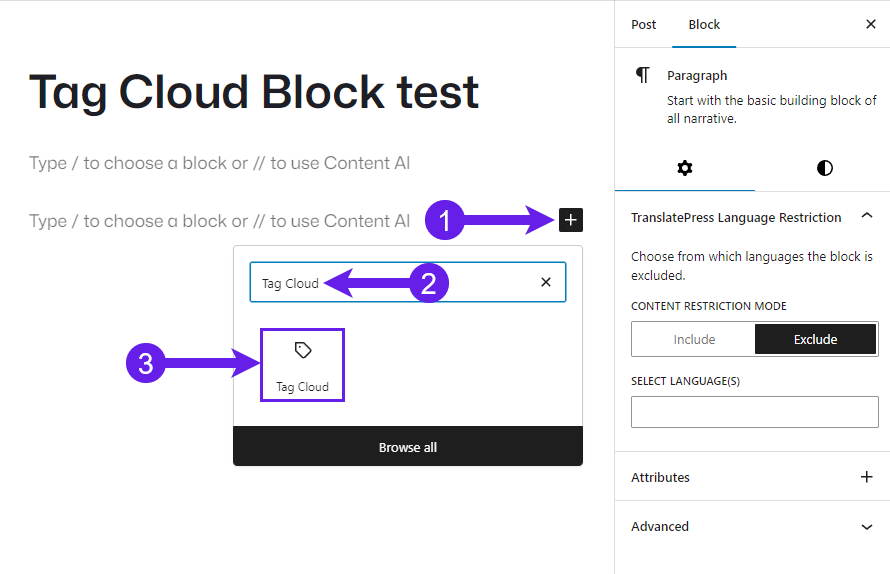
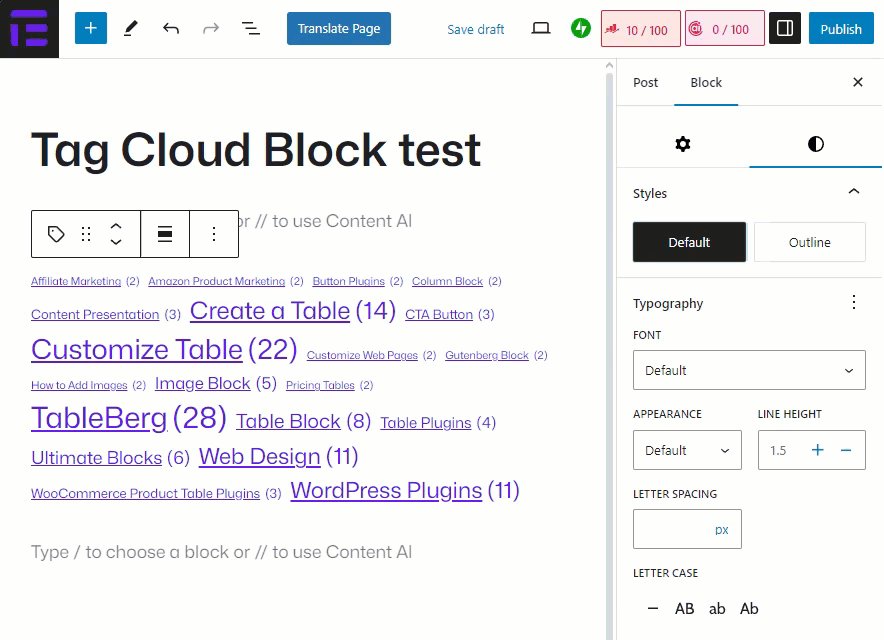
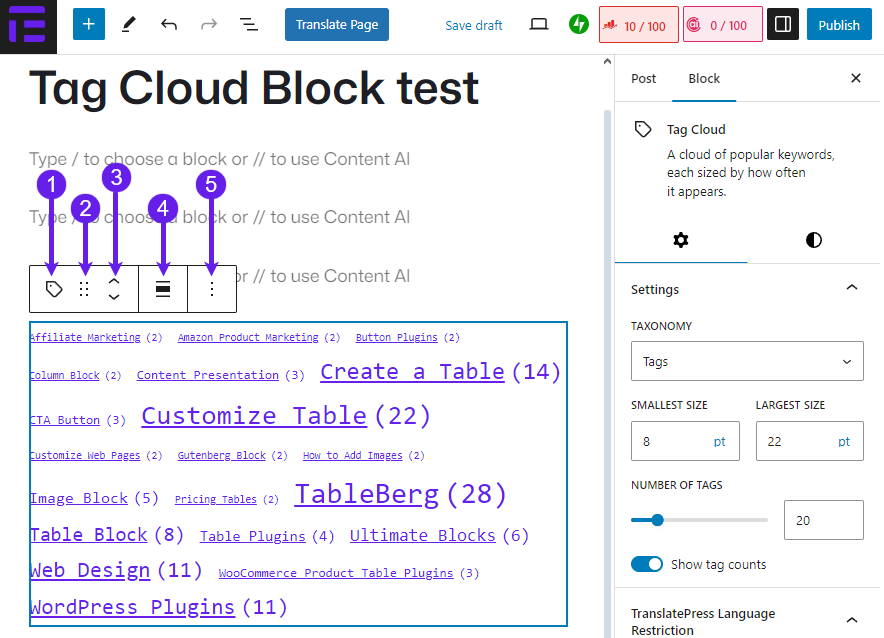
انقر على أيقونة الإضافة "+" (إضافة كتلة) (1)، يكتب "سحابة الوسوم"في مربع البحث" (2)وانقر على سحابة الوسوم حاجز (3).

إعدادات كتلة سحابة العلامات
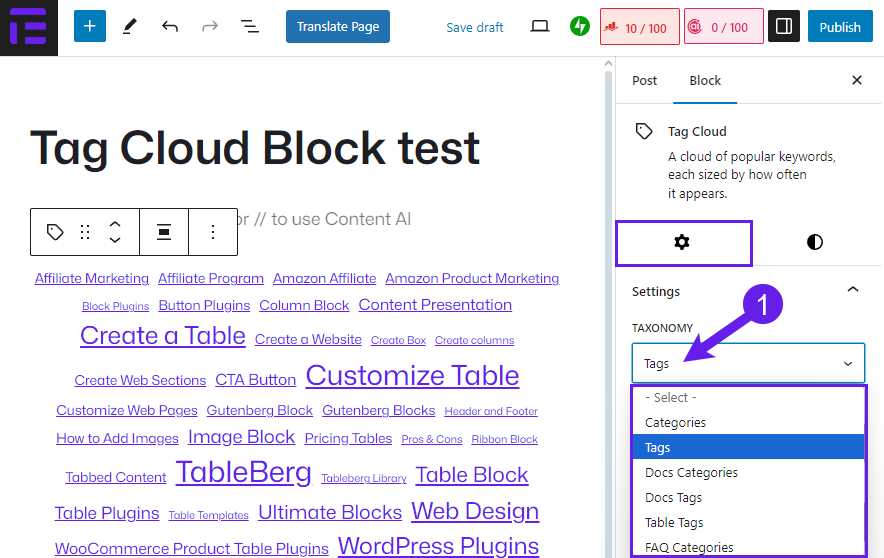
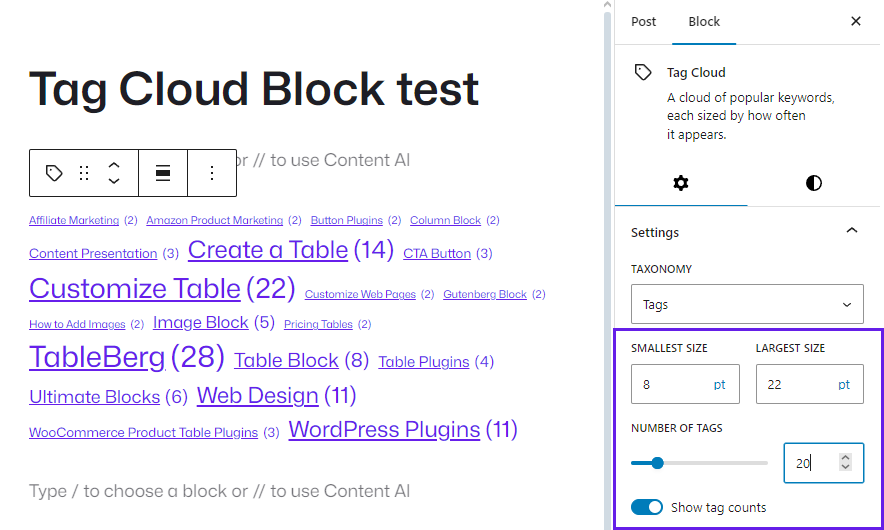
عند وجود العلامات في المحرر، يمكنك تخصيصها من إعدادات الكتلة. على سبيل المثال، يمكنك تحديد ما تريد عرضه في كتلة سحابة العلامات.
يمكنك عرض العلامات والفئات وفئات المستندات وعلامات المستندات وعلامات الجدول وفئات الأسئلة الشائعة وما إلى ذلك.

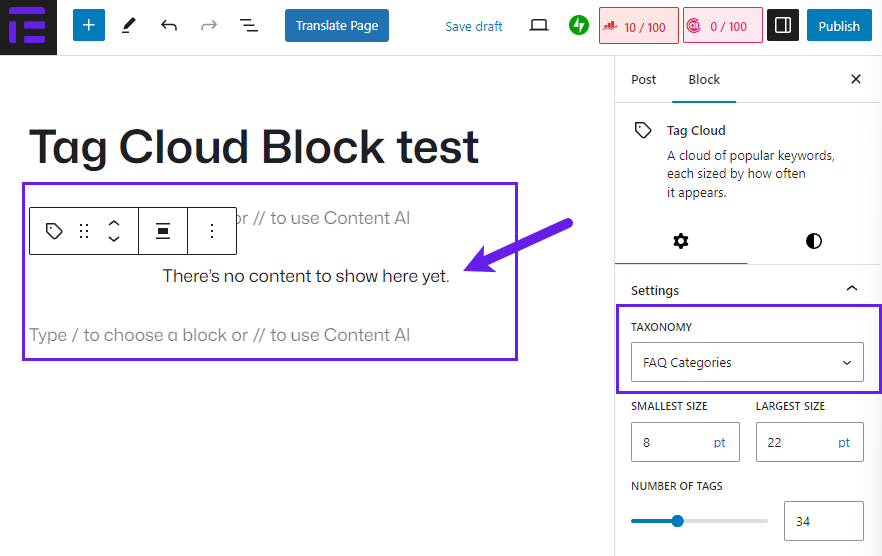
إذا لم يكن التصنيف المحدد يحتوي على أي علامات، فسوف يظهر "لا يوجد محتوى لعرضه هنا حتى الآن".

يمكنك تحديد عدد العلامات بأحجامها المختلفة، بالإضافة إلى عددها. كما يمكنك أيضًا عرض عدد العلامات.

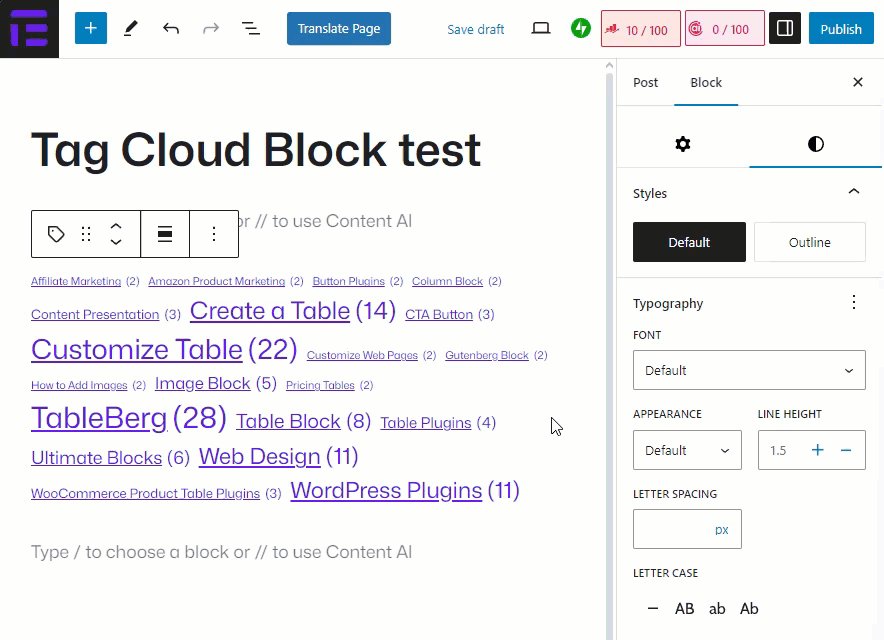
نمط كتلة سحابة العلامات
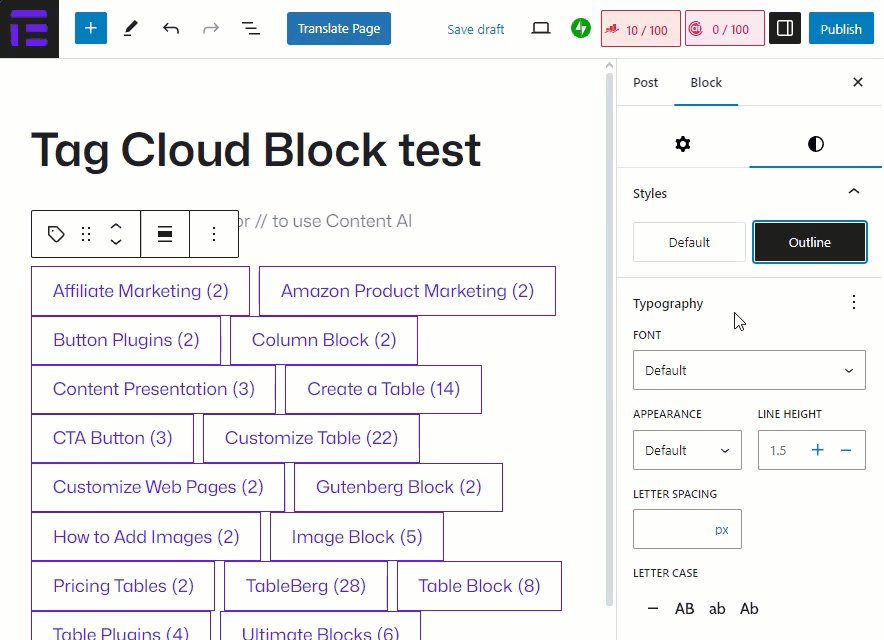
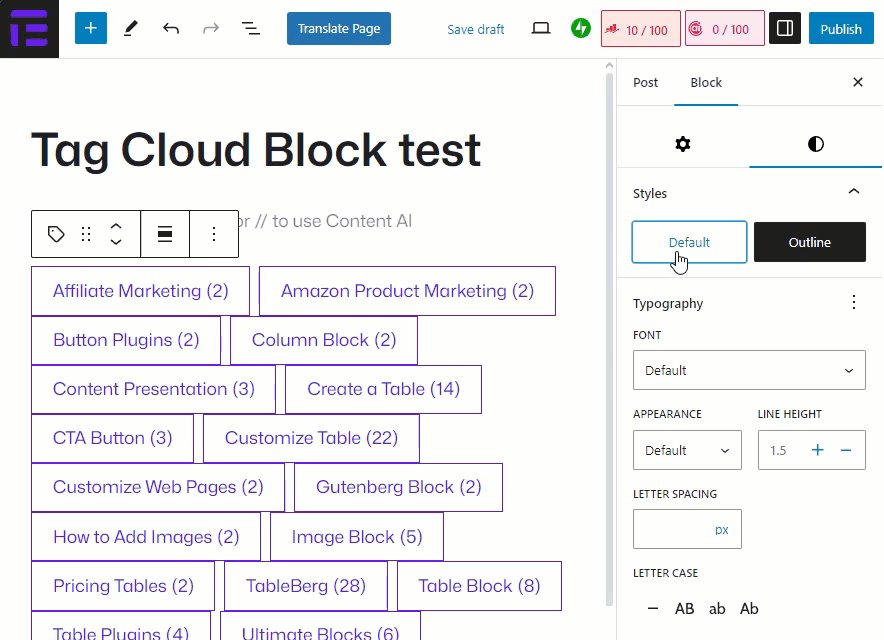
يتوفر نمطان للكتلة: الافتراضي والمخطط التفصيلي.

هناك أيضًا خيارات نمطية للطباعة والأبعاد والحدود.
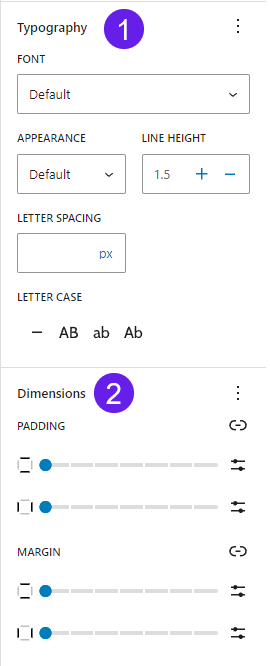
- الطباعة: يتيح لك أسلوب الطباعة تحديد الخطوط وحجم الخط والمظهر وارتفاع السطر والتباعد بين الحروف وحالة الحروف وتزيين الحروف.
- أبعاد: تسمح لك الأبعاد بتعديل الهامش والحشو لكتلة "أحدث منشوراتك".


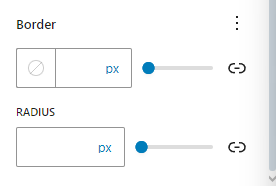
يمكنك إضافة حدود ولون حدود حول الكتلة الخاصة بك باستخدام نصف قطر الحدود.
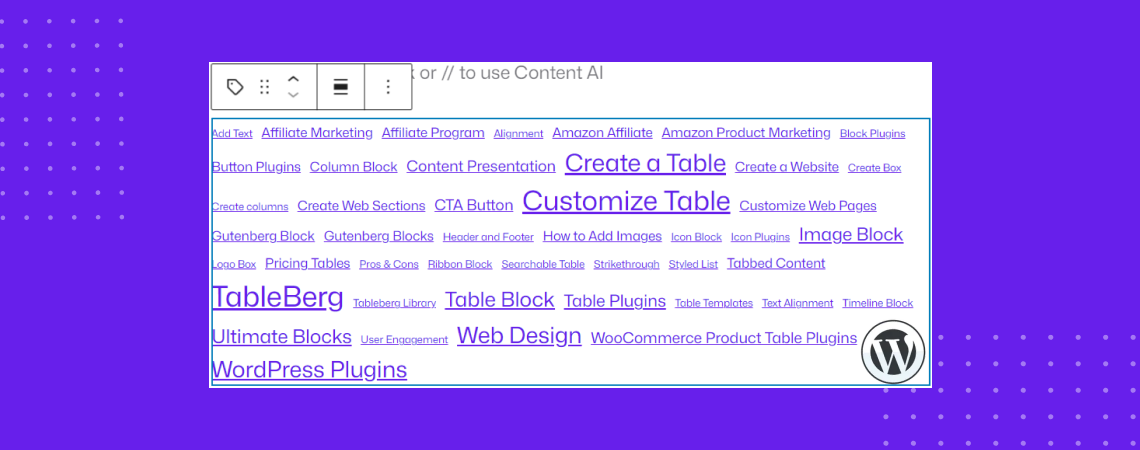
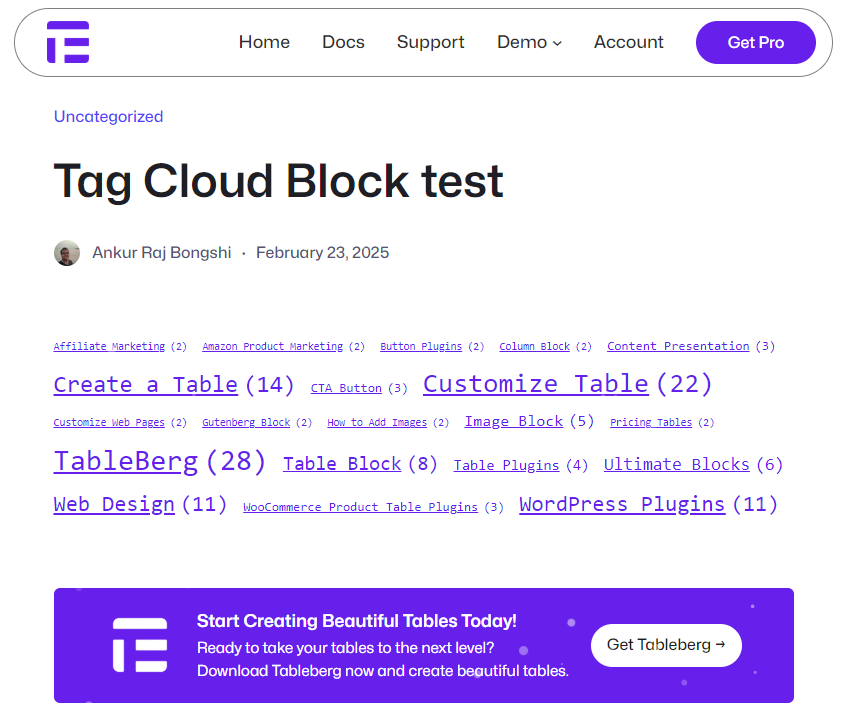
تبدو كتلة سحابة العلامات الخاصة بك على النحو التالي بعد التخصيص:

نظرة عامة على كتلة سحابة العلامات
ما هي كتلة سحابة العلامات؟
كتلة سحابة العلامات هي كتلة WordPress أساسية لمحرر Gutenberg Block الذي يعرض جميع العلامات الموجودة على موقع الويب الخاص بك.
تظهر العلامات المستخدمة غالبًا بخط أكبر، بينما تبقى العلامات الأقل شيوعًا أصغر حجمًا. يُتيح هذا للزوار طريقة سريعة لاستكشاف المحتوى ذي الصلة بالنقر على العلامات.
ما هي الميزات الرئيسية لكتلة سحابة العلامات؟
الميزات الرئيسية للكتلة هي التالية:
- يتم ضبط أحجام العلامات تلقائيًا استنادًا إلى التردد.
- يعرض العلامات كروابط قابلة للنقر تؤدي إلى مشاركات ذات صلة.
- يسمح بتخصيص حجم الخط والمحاذاة والتصميم.
- يمكن أن يتضمن فئات بدلاً من العلامات إذا لزم الأمر.
- يدعم خيارات التصميم من خلال CSS إضافية.
ما هي ميزات شريط الأدوات في كتلة Tag Club؟
عند تحديد كتلة "سحابة العلامات" في المحرر، يظهر شريط أدوات يحتوي على خيارات مختلفة:

- تحويل ل:تحويل الكتلة إلى نوع كتلة آخر إذا لزم الأمر.
- يجر:يسمح لك بسحب الكتلة وإفلاتها في أي مكان في المحرر.
- مقابض متحركة:يمكنك تحريك الكتلة الخاصة بك إلى الأعلى والأسفل في المحرر.
- تنسيق:ضبط إعدادات المحاذاة، بما في ذلك المحاذاة إلى اليسار والوسط واليمين، وما إلى ذلك.
- خيارات:الوصول إلى إعدادات إضافية مثل تكرار الكتلة أو إزالتها.
الأفكار النهائية!
هكذا تستخدم كتلة سحابة الوسوم في ووردبريس. من السهل إضافتها وتخصيصها، كما توفر لك طريقة فعّالة لعرض الوسوم بطريقة إبداعية.
شاركوني آراءكم حول هذا المنشور في قسم التعليقات. ولا تنسوا مشاركته مع أصدقائكم على منصات التواصل الاجتماعي.
اقرأ المزيد!