يعد عرض المحتوى بشكل فعال أمرًا بالغ الأهمية لنجاح أي موقع ويب. ولهذا السبب، تحتاج إلى عرض محتوى الويب الخاص بك بأنماط مختلفة لتناسب الاحتياجات المختلفة حتى يصبح قابلاً للقراءة بسهولة من قبل زوار ومستخدمي الويب.
قد يكون وضع مربعات حول النصوص طريقة فعّالة للقيام بذلك. لأنه قد يساعد في جعل نص معين مميزًا تمامًا عن غيره. هذا المفهوم فعّال للغاية في عرض التفاصيل المهمة والاقتباسات والدعوات إلى العمل.
في هذا المنشور التعليمي، سنعرض لك طرقًا متعددة لكيفية وضع مربع حول النص في WordPress.
إنشاء جداول جميلة
مع محرر الكتل

الطريقة الأولى: استخدام كتلة المجموعة
المجموعة عبارة عن كتلة افتراضية في WordPress. تتيح لك هذه الكتلة إضافة كتل أخرى مختلفة داخلها.
الخطوة 01: إضافة كتلة المجموعة إلى المحرر
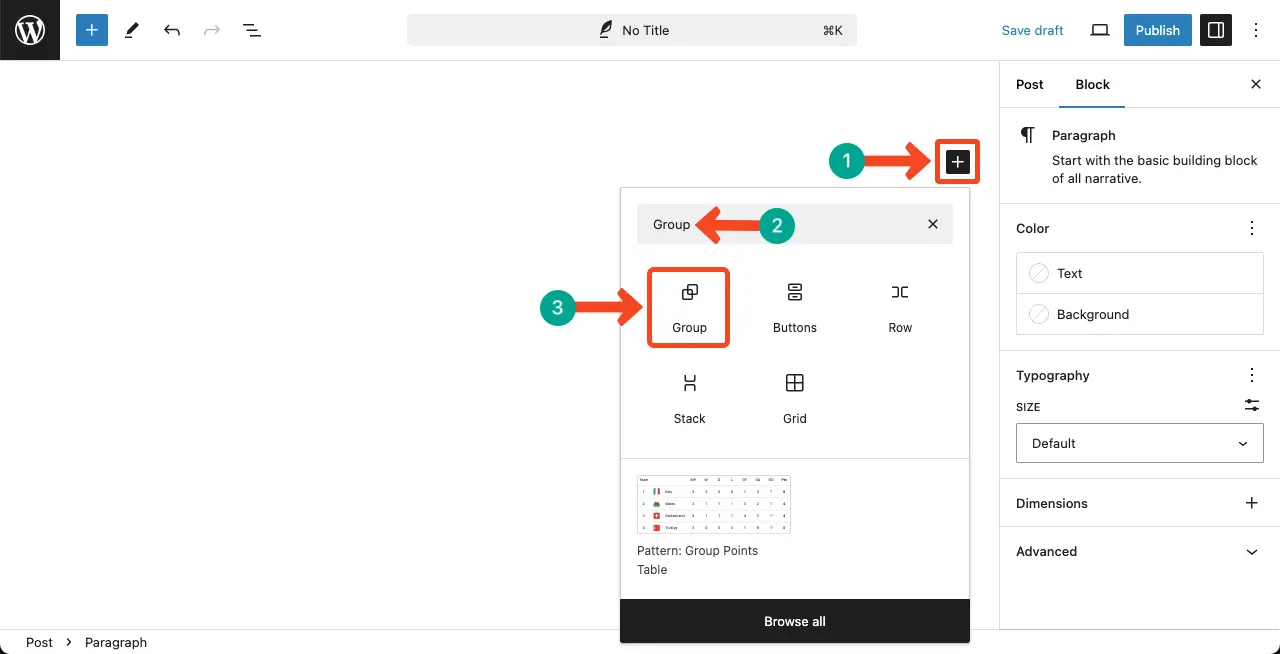
ابحث عن وأضف كتلة المجموعة الى المحرر.

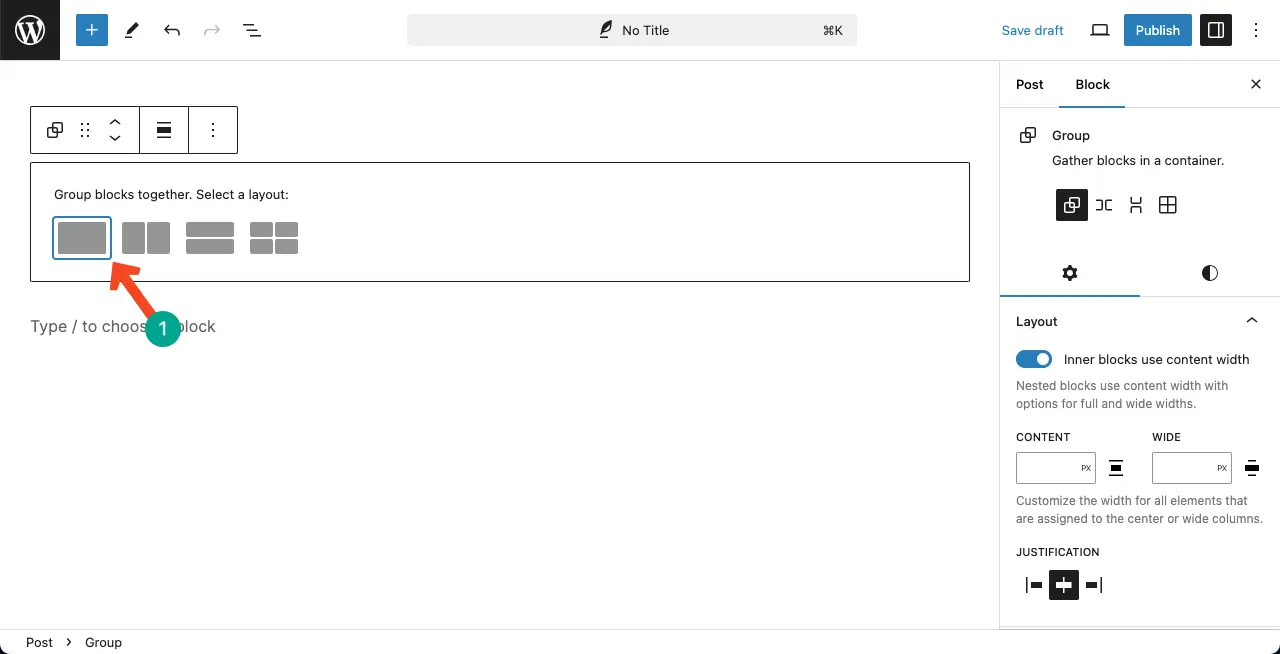
حدد تخطيطًا لكتلة المجموعة. بالنسبة للبرنامج التعليمي، سنختار التخطيط الأول.

الخطوة 02: إضافة كتلة الفقرة إلى كتلة المجموعة
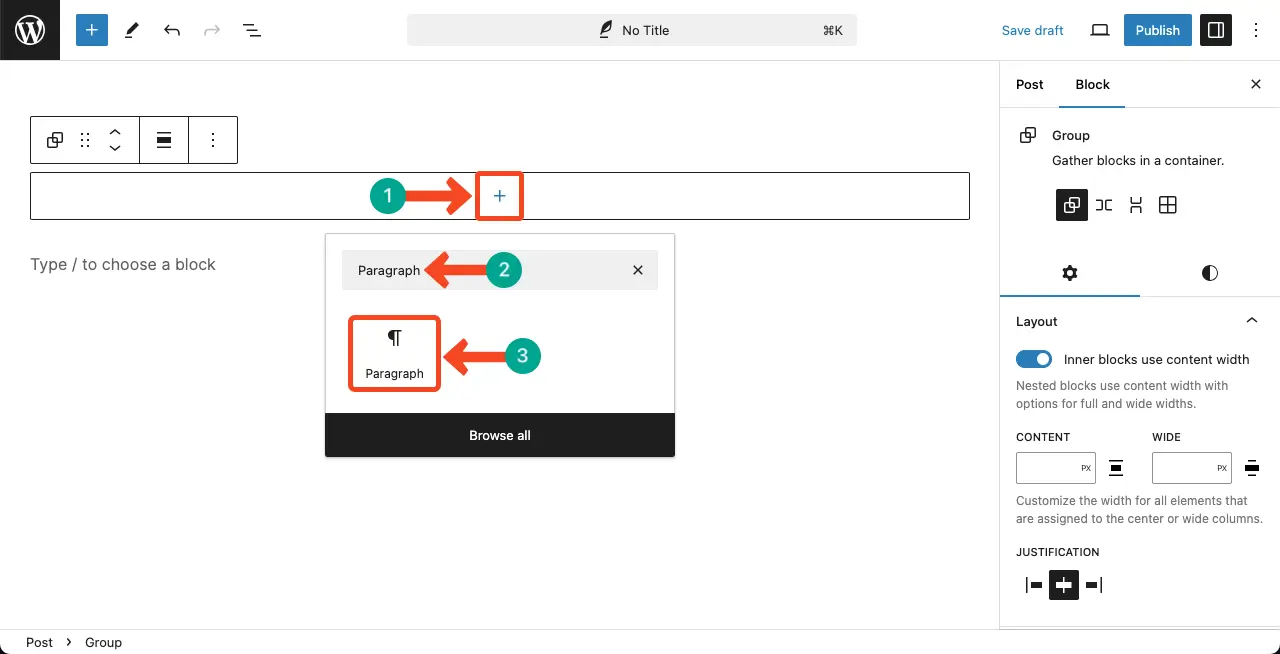
الآن، أضف كتلة الفقرة إلى كتلة المجموعة حتى تتمكن من كتابة محتوى نصي.

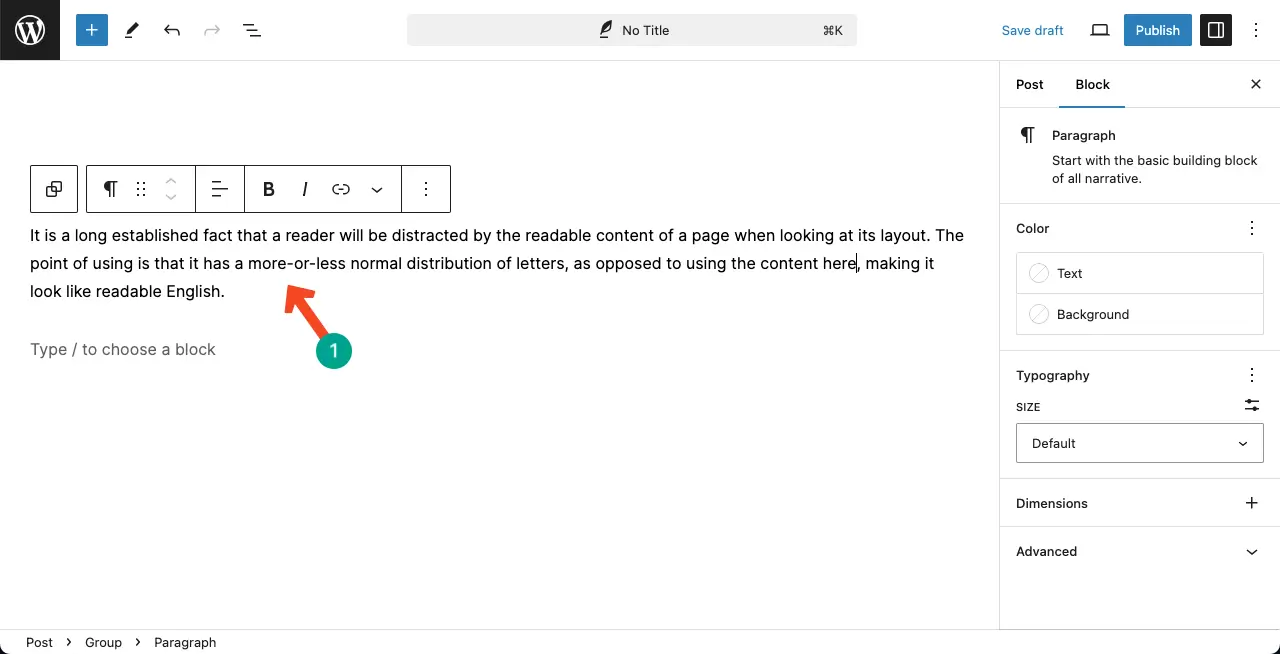
بعد ذلك، قم بإضافة محتوى النص المطلوب إلى الكتلة.

الخطوة 03: تخصيص الكتلة وتحويلها إلى صندوق
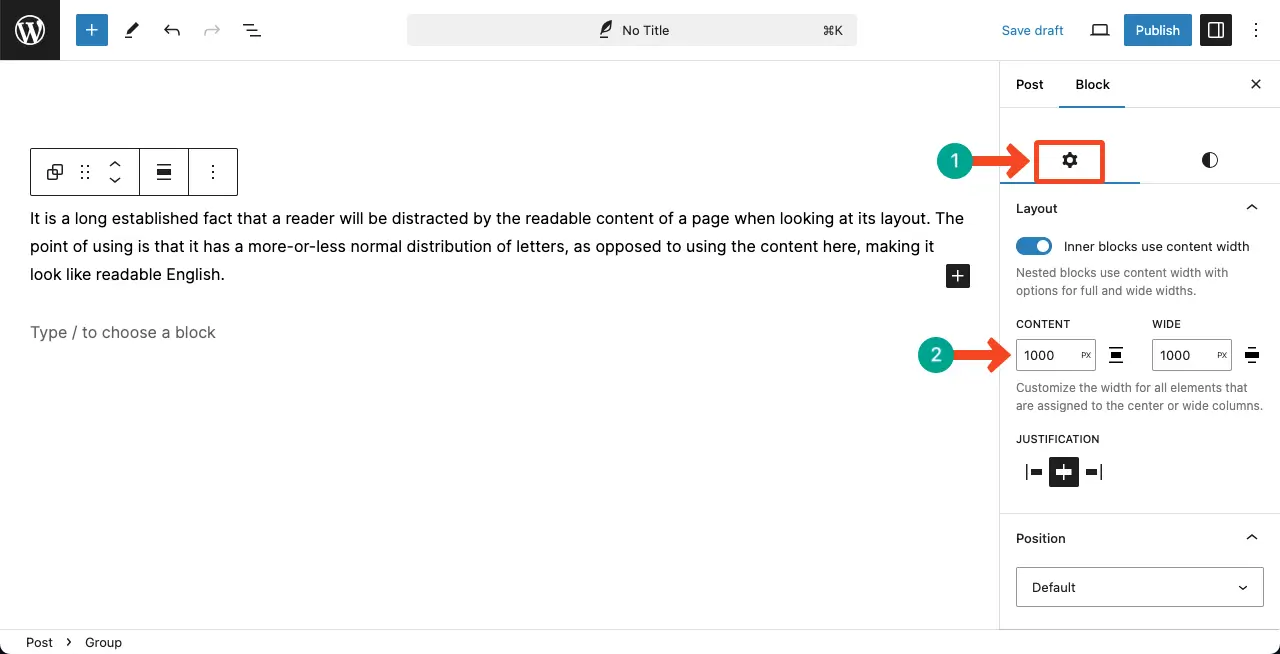
اذهب الى ال علامة التبويب "الإعدادات" على الشريط الجانبي الأيمن. يمكنك تخصيص تخطيط كتلة المجموعة إذا لزم الأمر. وإلا، فاتركها.

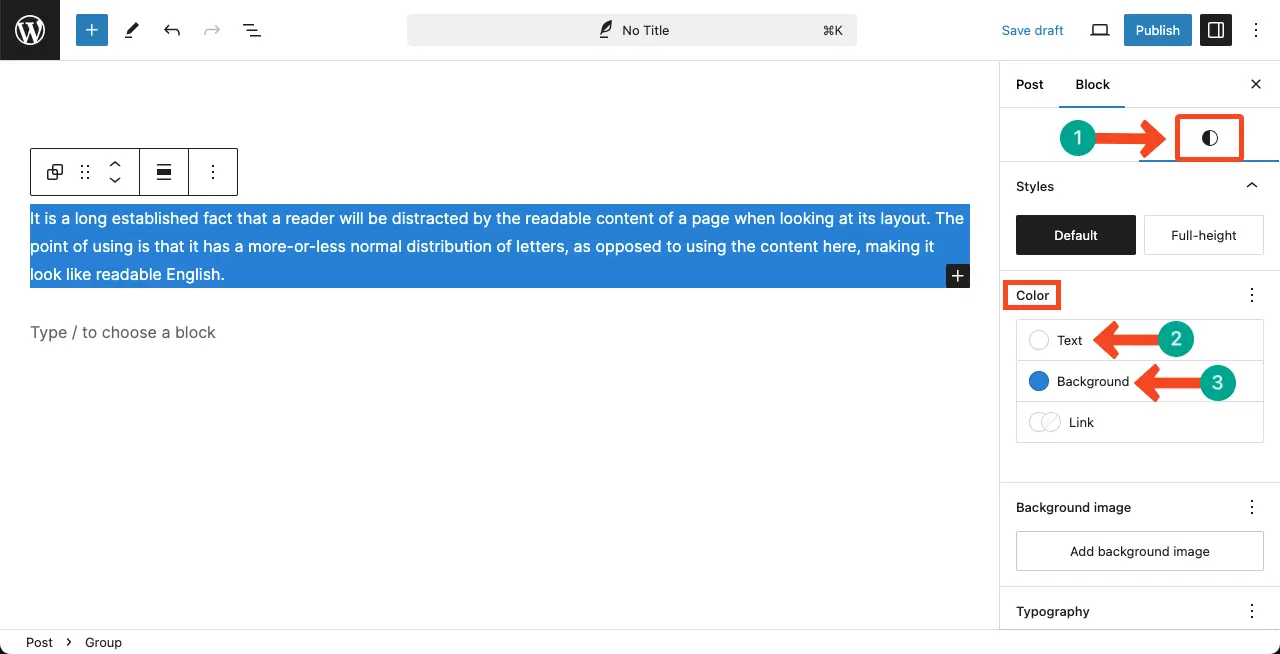
ثم، تعال الى ال علامة التبويب "الأنماط". من قسم الألوان، تلوين محتوى النص و خلفية الكتلة.

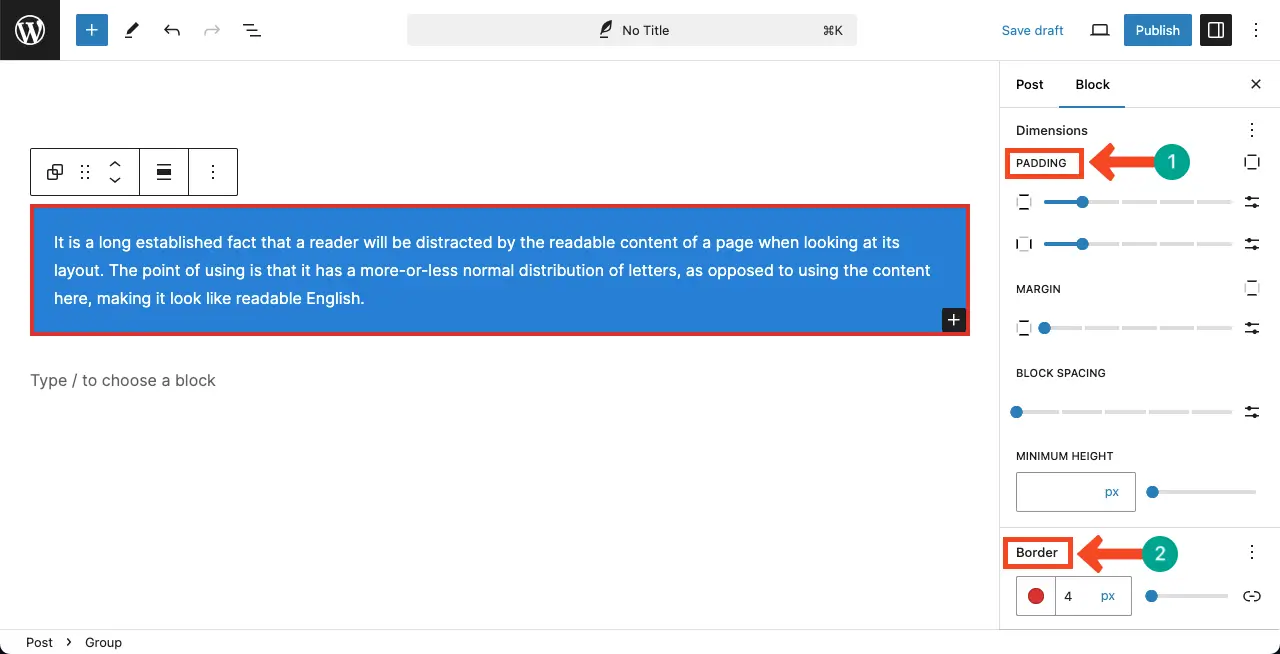
قم بالتمرير لأسفل علامة التبويب وانتقل إلى حشوة و أقسام الحدود.
ال حشوة سيسمح لك بإضافة مسافة بين المحتوى والحدود. حدود سيسمح لك بزيادة عرضه.

وبذلك يمكنك إنشاء مربع حول النص.
الطريقة الثانية: استخدام كتلة Tableberg
Tableberg يعد هذا البرنامج الإضافي من البرامج الرائعة وسهلة الاستخدام لإنشاء الجداول. يمكنك أيضًا إنشاء مربع مذهل حول محتوى النص الخاص بك باستخدام هذا البرنامج الإضافي. احصل على البرنامج الإضافي بالنقر فوق الأزرار الموجودة على الشريط أدناه.
إنشاء جداول جميلة
مع محرر الكتل

بمجرد تثبيته على موقعك، اتبع البرنامج التعليمي.
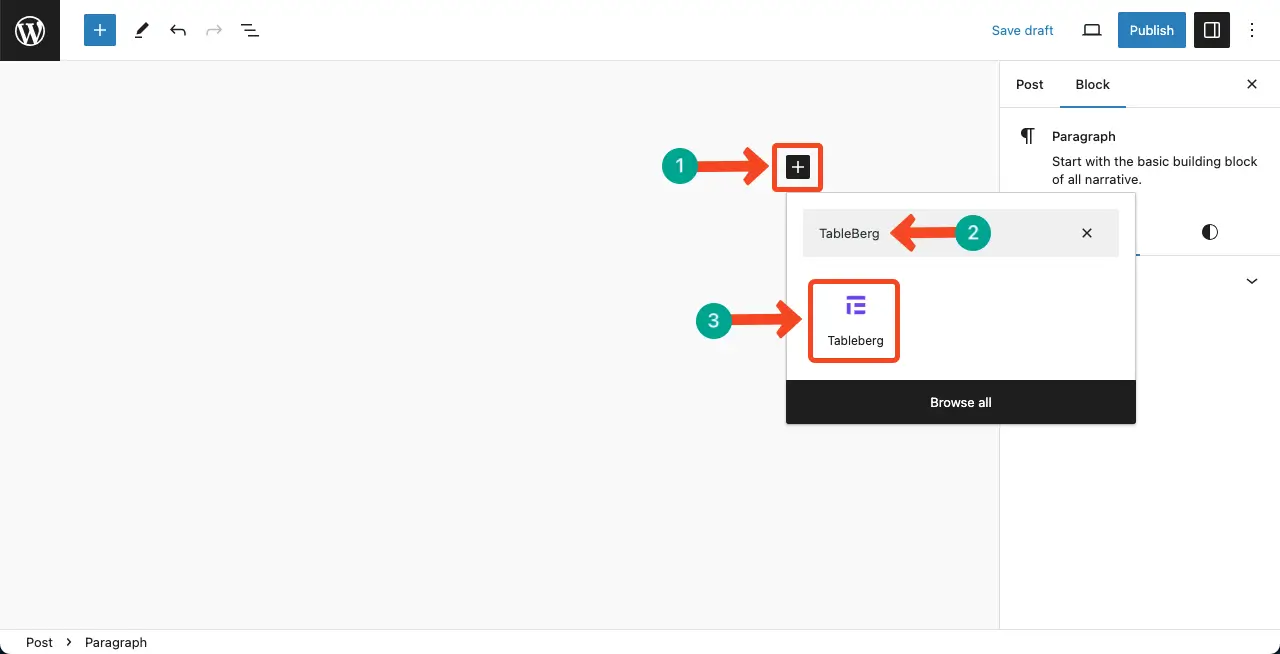
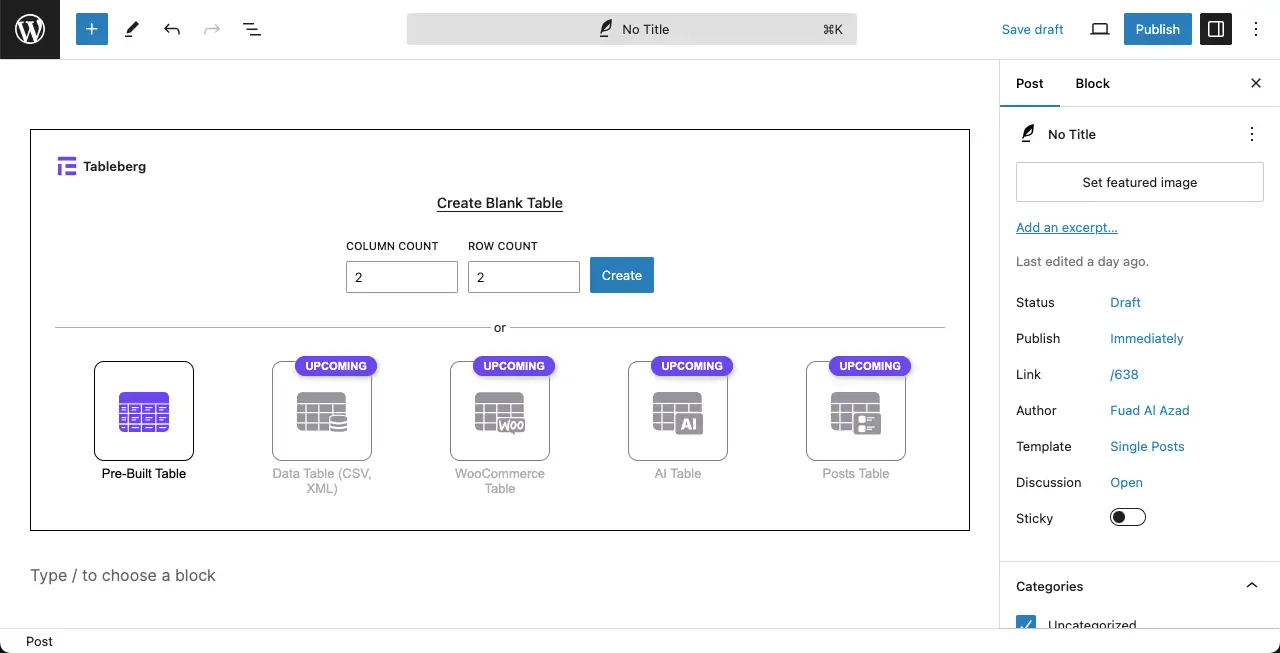
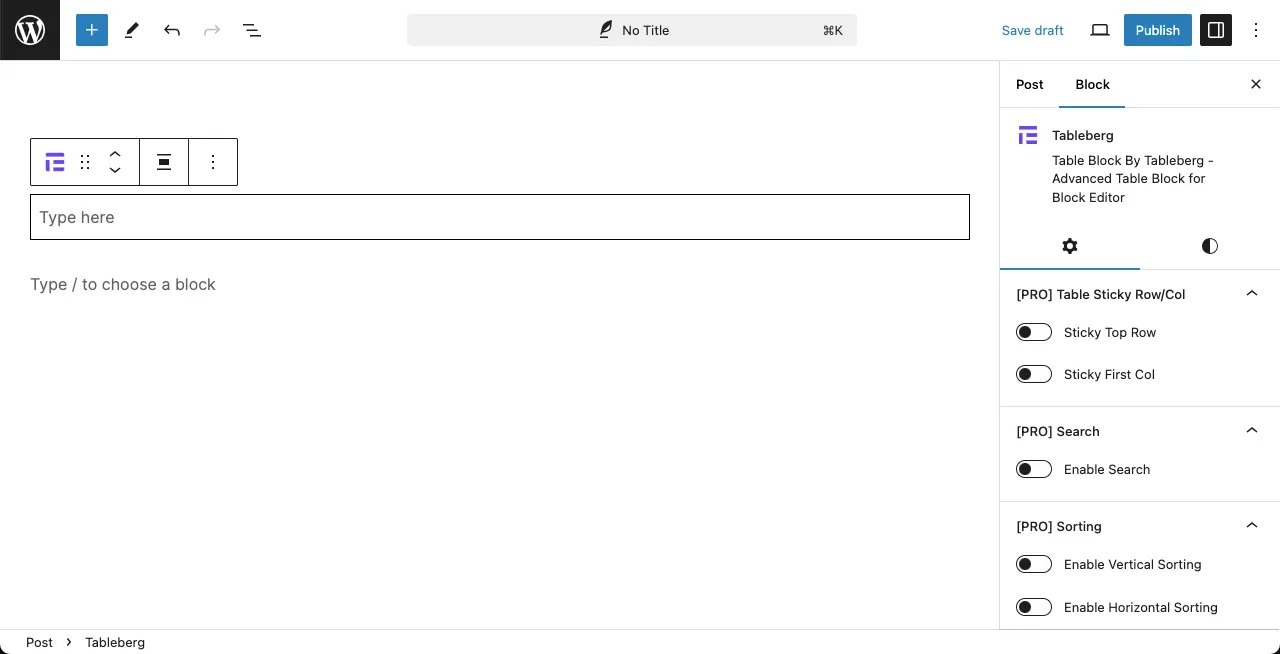
الخطوة 01: إضافة كتلة Tableberg إلى المحرر
يأتي هذا المكون الإضافي مع كتلة تسمى Tableberg. أضف الكتلة إلى المحرر.

ضع عدد الأعمدة والصفوف لإنشاء عدد المربعات الذي تريده. دعنا نحدد في هذا البرنامج التعليمي 1*1 لإنشاء مربع واحد فقط.

يمكنك رؤية تخطيط المربع المُضاف.

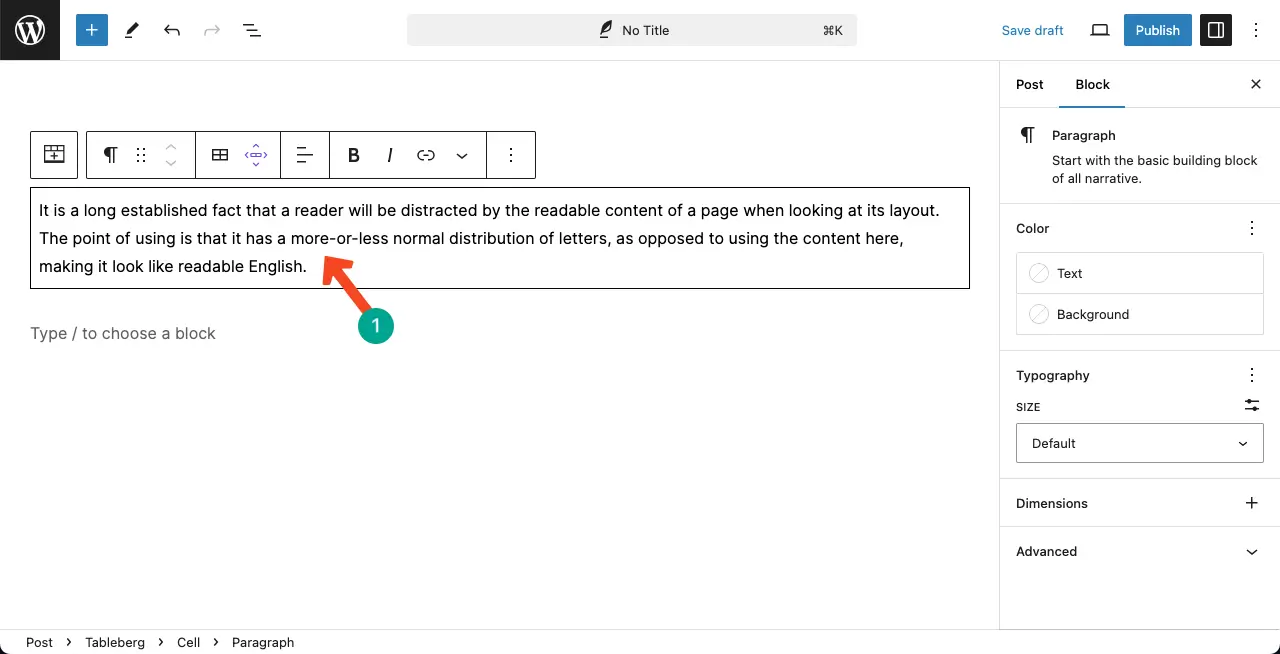
الخطوة 02: إضافة نص إلى المربع
فقط قم بكتابة أو نسخ ولصق محتوى النص الذي تريده في المربع.

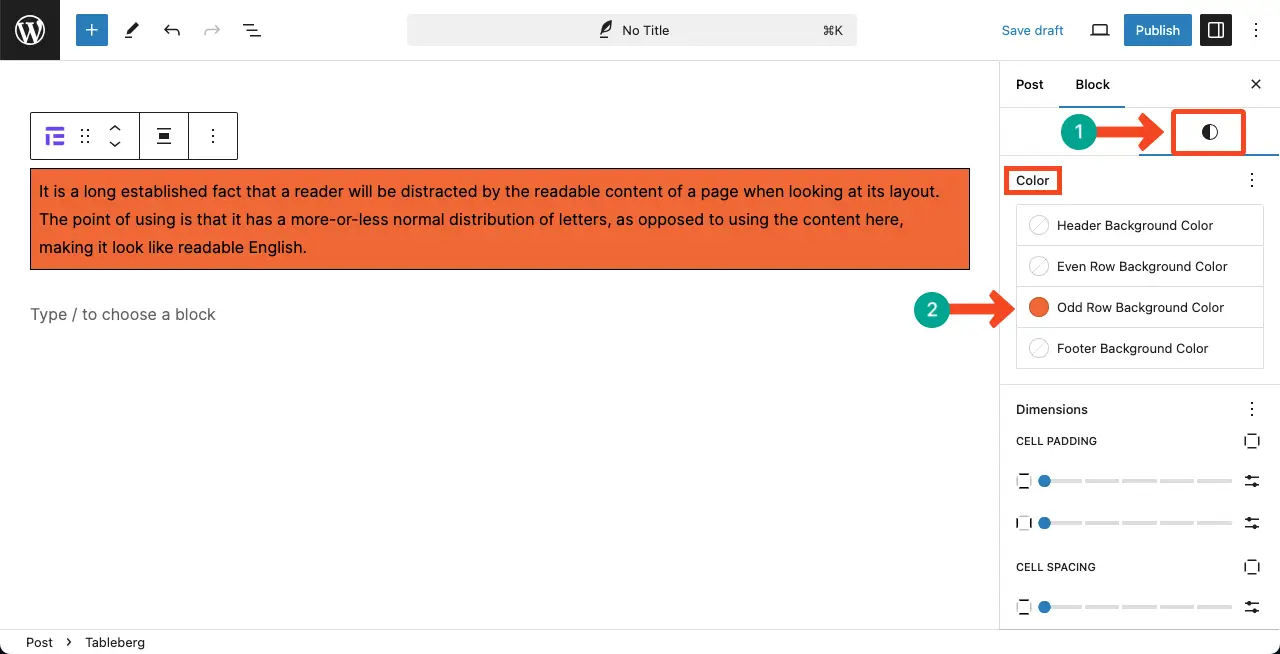
الخطوة 02: تصميم الصندوق
اذهب الى ال علامة التبويب "الأنماط" الحفاظ على كتلة Tableberg محددة. أضف خلفية اللون إلى الصندوق من قسم الألوان.

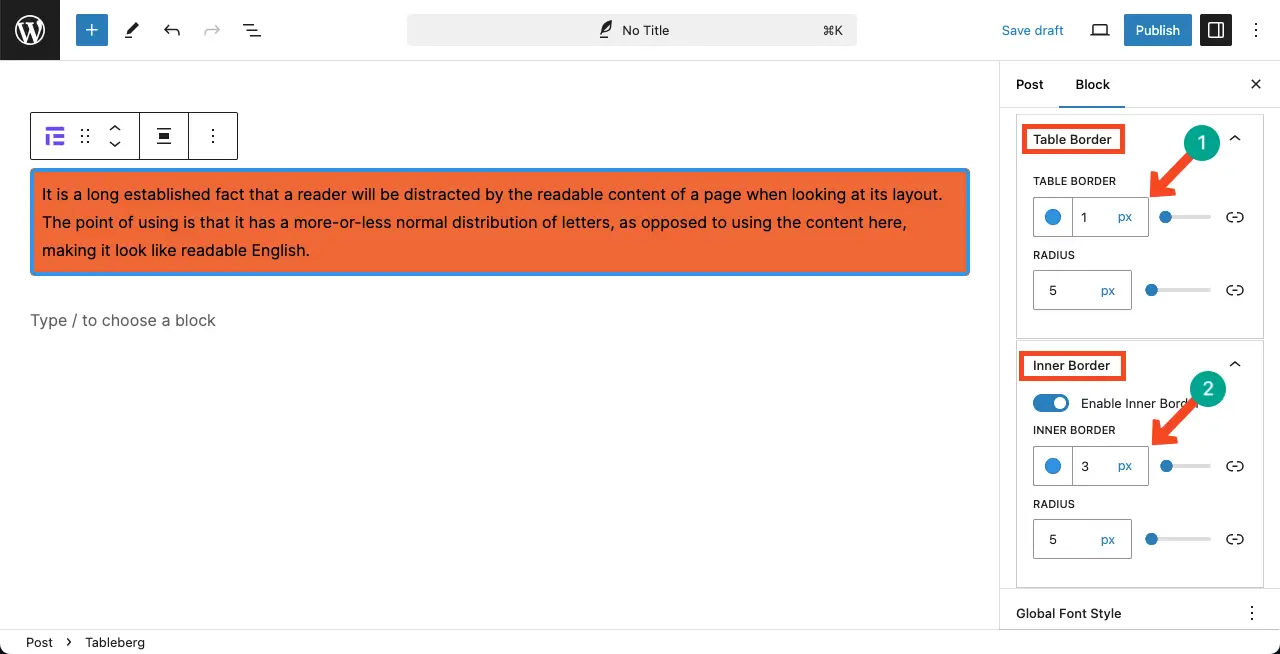
الخطوة 03: تخصيص حدود الجدول
قم بالتمرير عبر علامة التبويب و تعال الى القسم حدود الجدول و الحدود الداخلية.
من خلال وضع القيم المناسبة، يمكنك ضبط لون الحدود والعرض و نصف القطر.

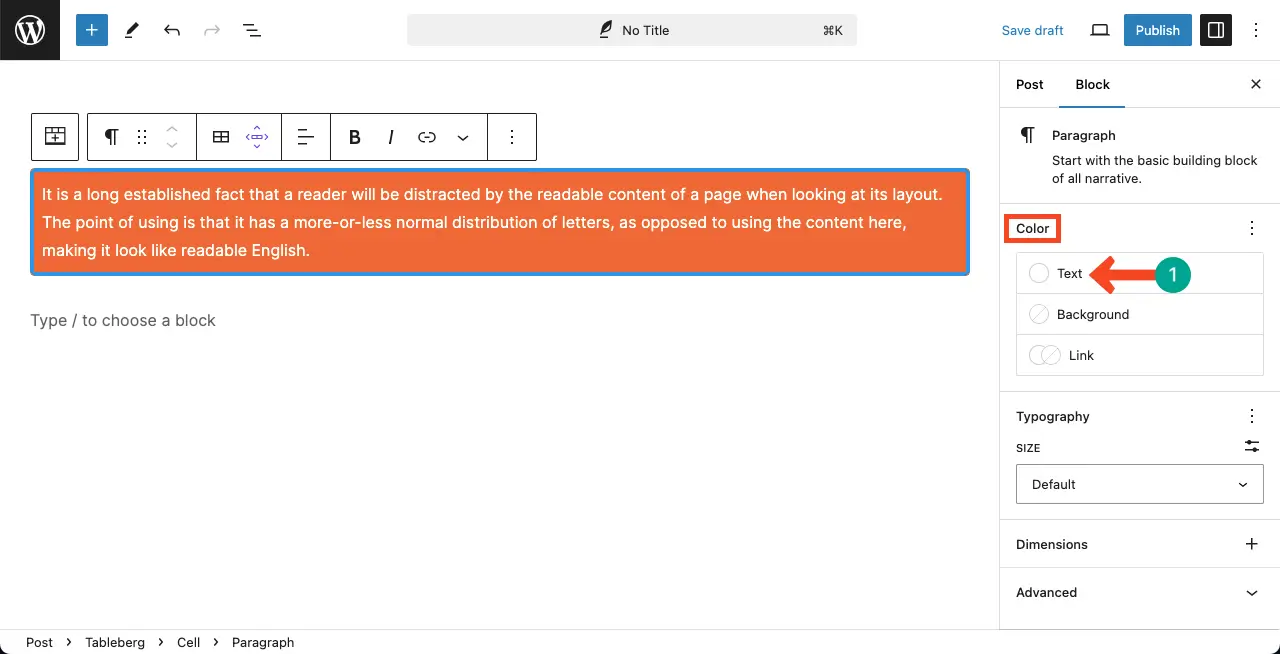
الخطوة 04: تخصيص لون النص
إذا كنت تريد ذلك، قم بتغيير لون النص حتى يبدو التصميم جميلًا وسهل القراءة.

خاتمة
لذا، من السهل وضع مربع حول النص في WordPress. الآن، حان دورك لاختيار الطريقة التي تناسبك. ومع ذلك، هناك عدة أشياء يجب أن تتذكرها. تأكد من تباين لون المربع والنص بحيث يكون المحتوى قابلاً للقراءة.
بالإضافة إلى ذلك، حاول الحفاظ على مخطط الألوان لموقعك الإلكتروني في مربع المحتوى أيضًا لضمان الاتساق في العلامة التجارية. يمكنك عمل تصميمات أكثر إثارة للاهتمام باستخدام المكون الإضافي Tableberg. على سبيل المثال، استكشف كيفية إضافة صندوق منتجات أمازون في الووردبريس.


