تُعدّ جداول الأسعار عنصرًا أساسيًا في أي موقع إلكتروني تجاري، إذ تربط العملاء المحتملين بالمنتجات والخدمات. صُممت جداول الأسعار في جوهرها لعرض المعلومات بوضوح ودقة، لمساعدة المستخدمين على فهم الخطط والميزات والتكاليف ومقارنتها.
يتضمن الهيكل الأساسي عادةً تصميمًا رأسيًا أو أفقيًا يتضمن مستويات، وتفاصيل الأسعار، وقائمة بالميزات. يُناسب هذا الهيكل العروض البسيطة، ولكن بالنسبة للشركات ذات عروض القيمة الفريدة أو احتياجات العملاء المتنوعة، يُمكن لتصميم مُخصص أو مُبتكر أن يُحدث فرقًا كبيرًا.
استخدام علامات التبويب القابلة للتبديل، وأشرطة التمرير، وعبارات الحث على اتخاذ إجراء واضحة، والألوان المتباينة، والشارات، والشرائط، يمكن أن يساعدك في إنشاء جدول تسعير مثالي وفريد تبحث عنه. تجمع هذه المقالة 15 مثالاً لجداول تسعير تُظهر أساليب تصميم وتخطيط فريدة لمساعدتك في تحسين جدولك الخاص.
إيرتابل

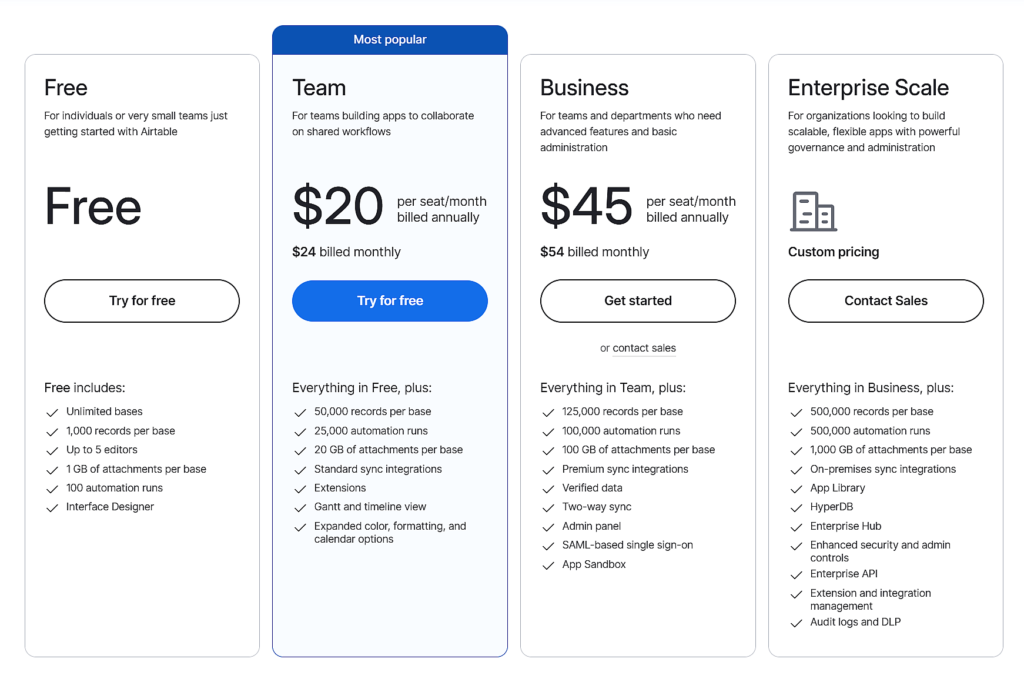
يعتمد جدول أسعار Airtable على تصميم من أربعة أعمدة، وهو تصميم شائع نسبيًا بين أدوات البرمجيات كخدمة (SaaS). إضافة شارة "الأكثر شيوعًا" لخطة الفريق تُلفت الانتباه فورًا إلى الخيار المُوصى به. يُقدم الجدول تفصيلًا مُفصلًا لميزات كل خطة، مع إضافات تدريجية مع الانتقال إلى مستويات أعلى، مما يُسهّل على المستخدمين فهم قيمة الترقية. صُمم تسلسل الميزات لجعل الخطة المجانية تبدو كافية للأفراد، لكنها محدودة جدًا للاستخدام الجماعي الجاد. ومن الميزات الجديرة بالملاحظة أيضًا أن خطة Enterprise تتجنب تحديد سعر، مما يُعزز فكرة تقديمها حلولًا مُخصصة للغاية. فبدلًا من إضافة رسومات مُبالغ فيها، تُحافظ Airtable على بساطة التصميم، باستخدام فواصل مُرتبة ونقاط مُحددة للحفاظ على الوضوح.
هب سبوت

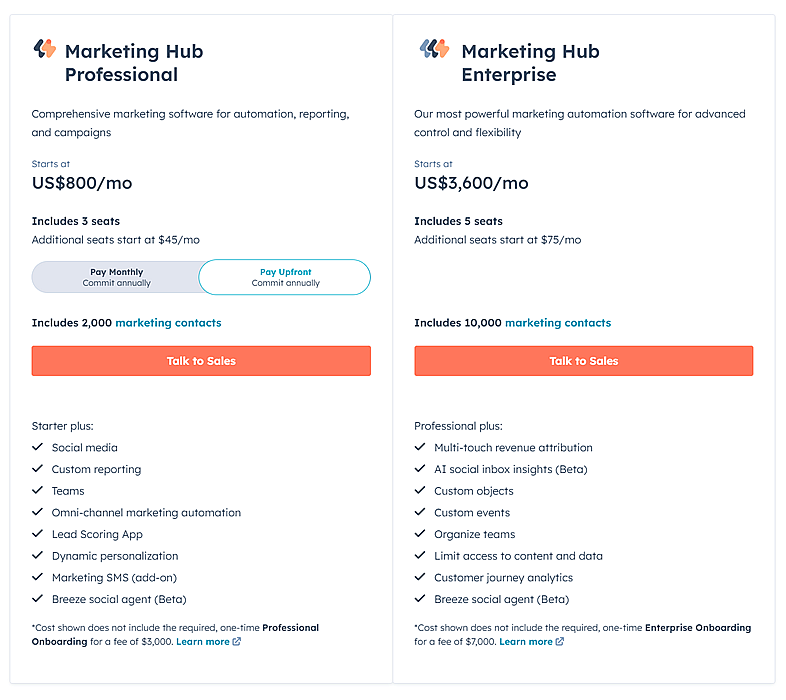
يُظهر جدول أسعار HubSpot فورًا هيكلًا متميزًا مُوجهًا للشركات، وذلك بتجنبه الأعمدة التقليدية المُتدرجة، والتركيز بدلًا من ذلك على خيارين مُتميزين. يُبسط الجدول الخيارات، ولكنه يُجبر الشركات أيضًا على التواصل مع قسم المبيعات لمزيد من التفاصيل، وهو أسلوب شائع بين شركات الأعمال بين الشركات (B2B). صُممت الأزرار لتُبرز أهمية الإجراء، حيث يُعد "التحدث إلى قسم المبيعات" هو زر الدعوة إلى اتخاذ إجراء رئيسي بدلًا من زر الشراء المباشر. ومن الإضافات المُثيرة للاهتمام أيضًا قسم "يتضمن X جهات اتصال تسويقية"، الذي يُقدم بشكل مُلفت عاملًا للتوسع يُشير إلى أن الخطط المُختلفة لا تقتصر على الميزات فحسب، بل تشمل أيضًا حجم إمكانيات أتمتة التسويق.
كانفا

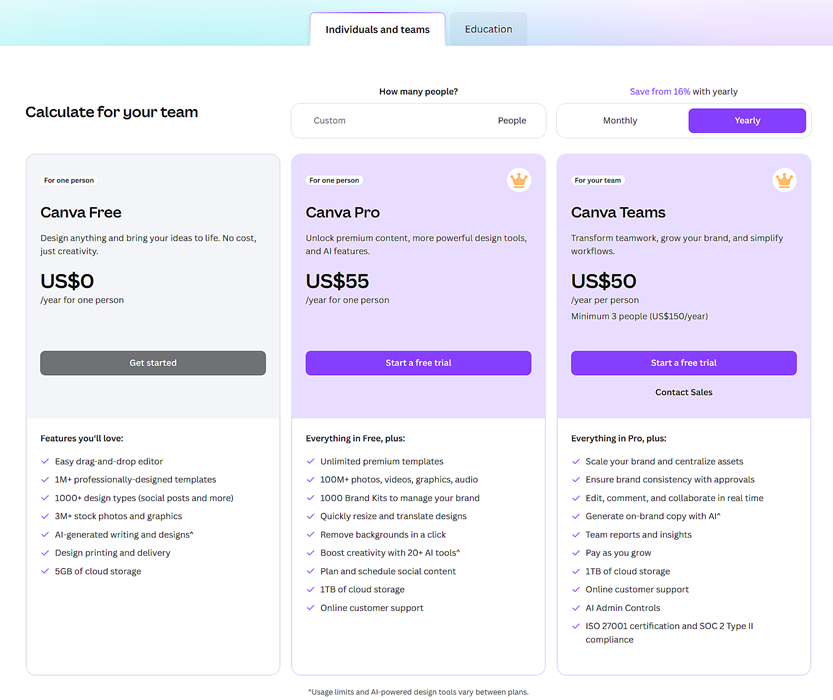
يتبنى جدول أسعار Canva نهجًا أكثر تفاعليةً مقارنةً بالجداول الثابتة التقليدية. يتيح زر التبديل في الأعلى للمستخدمين التبديل بين التسعير الشهري والسنوي، وهي ميزة تُحافظ على ديناميكية الواجهة وتُؤثر في عملية اتخاذ المستخدم للقرار. كما يتضمن حاسبة تفاعلية فريدة تُمكّن المستخدمين من تخصيص الأسعار بناءً على حجم الفريق. يُبرز الجدول "الميزات التي ستُعجبك" لكل باقة ليسهل على المستخدمين رؤية قيمة الترقية. تضمن ألوان الباستيل الناعمة وأيقونات التاج الرقيقة بجوار الباقات المميزة بقاء الباقات مميزة وجذابة بصريًا.
بايب درايف

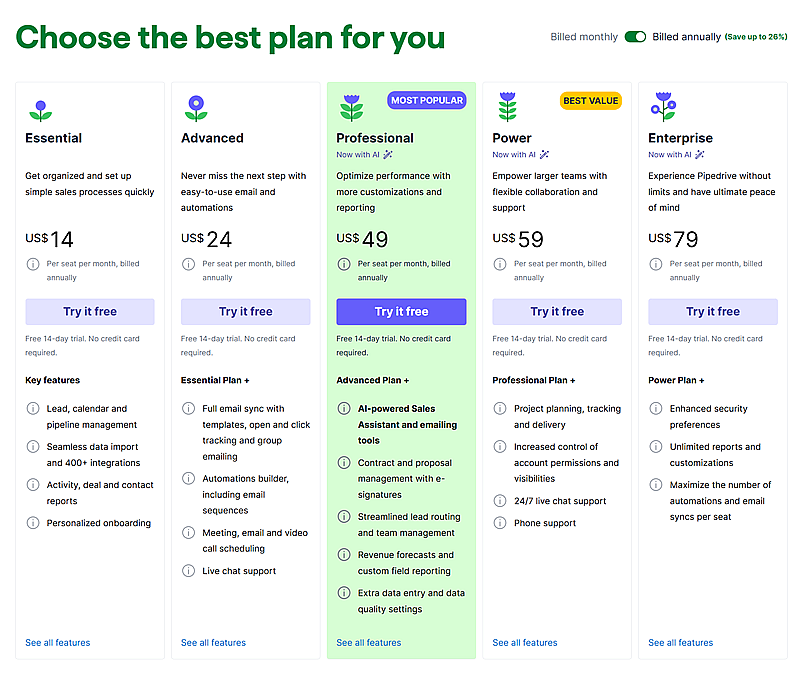
يبتعد بايب درايف عن جداول التسعير التقليدية ذات الثلاث أو الأربع فئات، إذ يقدم خمس باقات منفصلة لمنح المستخدمين خيارات أكثر تفصيلًا. وما يميزه هو استخدامه الاستراتيجي لتصنيفي "الأكثر شيوعًا" و"الأفضل قيمة" في باقتين مختلفتين، مما يؤثر على نظرة المستخدمين للتكلفة مقابل الأداء. ومن عوامل التمايز الأخرى تضمين ميزات مدعومة بالذكاء الاصطناعي في الباقات الأعلى فئة، مما يُميز بوضوح بين مستخدمي نظام إدارة علاقات العملاء (CRM) العاديين وأولئك الذين يرغبون في أتمتة متقدمة. تساعد الخلفيات المرمزة بالألوان لكل باقة على تحسين التجزئة البصرية مع الحفاظ على بساطة الهيكل وسهولة التنقل.
بوديا

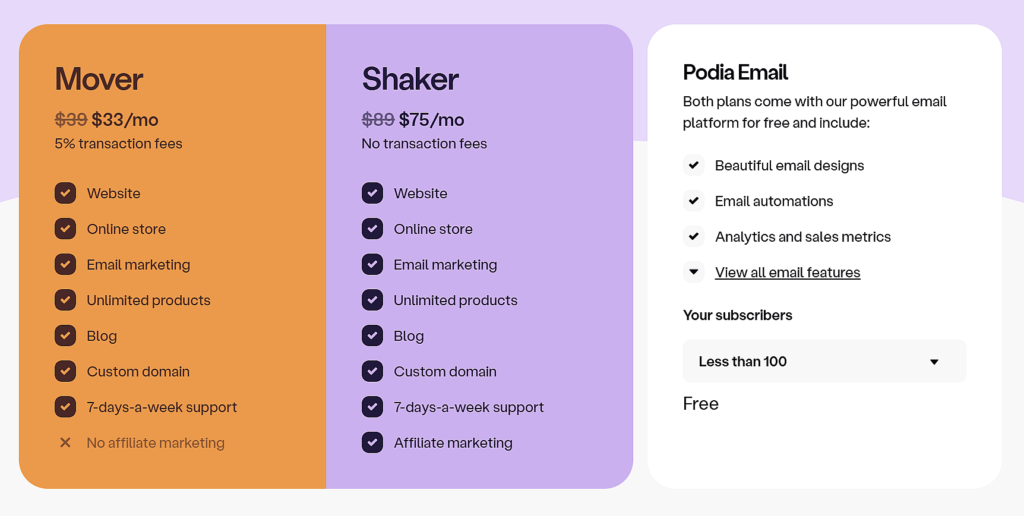
تعتمد Podia نهجًا بسيطًا من عمودين، وهو ما يختلف اختلافًا كبيرًا عن الهياكل متعددة المستويات في معظم جداول التسعير. تُسهّل المقارنة المباشرة بين الباقتين اتخاذ القرار، بينما يضمن تباين ألوان الخلفية للمستخدمين سهولة التمييز بين الخيارات. بدلًا من سرد عشرات الميزات، تُركز Podia على عوامل رئيسية تُميّزها، مثل رسوم المعاملات وإمكانية الوصول إلى التسويق بالعمولة. يعمل قسم "بريد Podia الإلكتروني" على اليمين كعرض ترويجي مُدمج، يُذكّر المستخدمين بشكل خفي بأن أتمتة البريد الإلكتروني جزء من الباقة دون أن تبدو وكأنها فئة تسعير منفصلة.
سيمراش

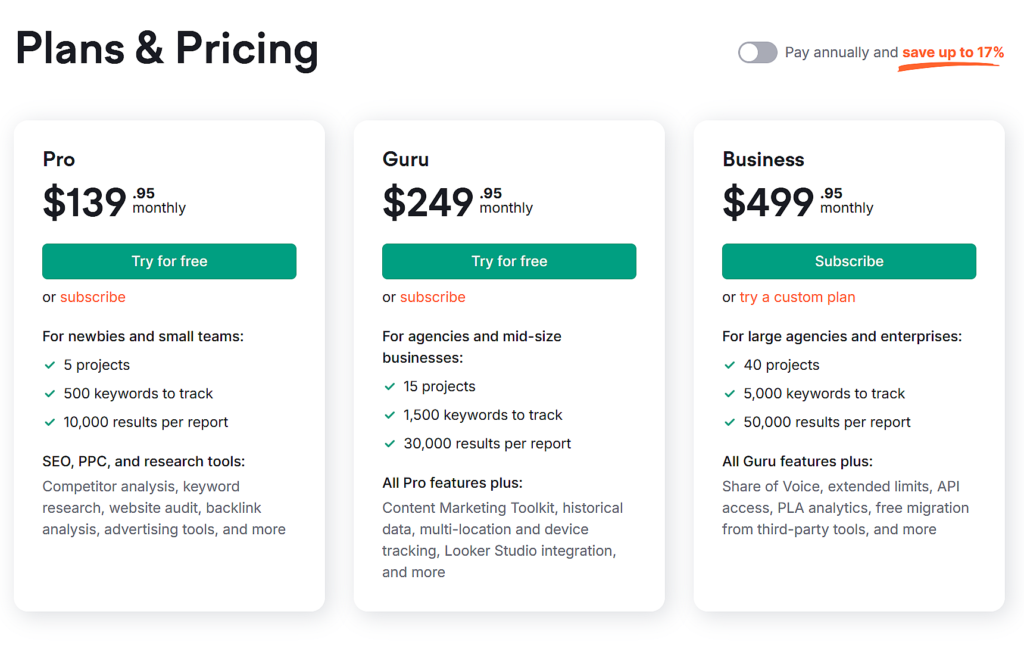
يتبع SEMrush هيكلًا كلاسيكيًا من ثلاث طبقات، ولكن ما يجعله مثيرًا للاهتمام هو وجود خيار تفعيل الخصم للتوفير السنوي، وهي ميزة مصممة لتحفيز المستخدمين على الالتزامات السنوية. بدلًا من إغراق التصميم بالكثير من الأيقونات أو الصور، يُبقي SEMrush هيكل النص مُركزًا على دعوات العمل باللون الأخضر الغامق، مما يضمن الوضوح. كما يستخدم الجدول نصوصًا مُصغّرة وواضحة، مثل "أو جرّب خطة مُخصصة"، مما يُوحي بالمرونة دون الحاجة إلى إنشاء فئة تسعير أخرى صراحةً. تُعد قابلية التوسع في تتبع الكلمات الرئيسية والمشاريع لكل خطة طريقة مُدروسة جيدًا لإبراز الاختلافات بين الخطط دون إرهاق القارئ.
عنصر

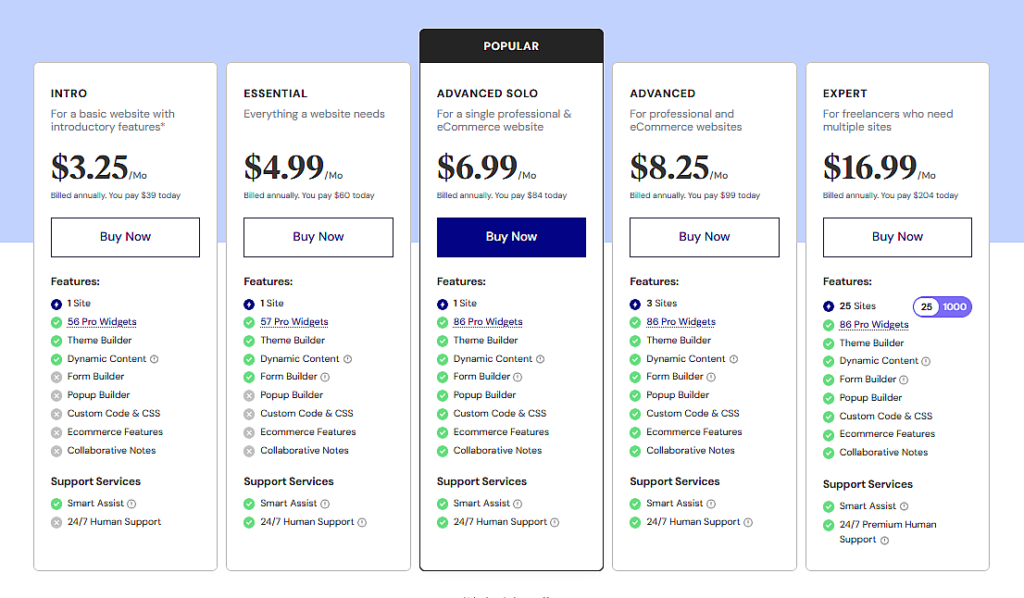
يستخدم جدول أسعار Elementor تصميمًا رأسيًا يتضمن خمس باقات. كل باقة منفصلة بوضوح، مع زر "اشترِ الآن" للتفعيل السريع. يُبرز الجدول عدد المواقع المدعومة ويسرد الميزات الرئيسية بشكل واضح ومختصر، مما يُسهّل مقارنة الباقات. تُشير شارة "شائع" في باقة Advanced Solo إلى الخيار المُوصى به. يحافظ الجدول على هيكلية واضحة، باستخدام علامات اختيار مُرمّزة بالألوان وميزات غير متاحة باهتة للتوضيح.
الكتل النهائية

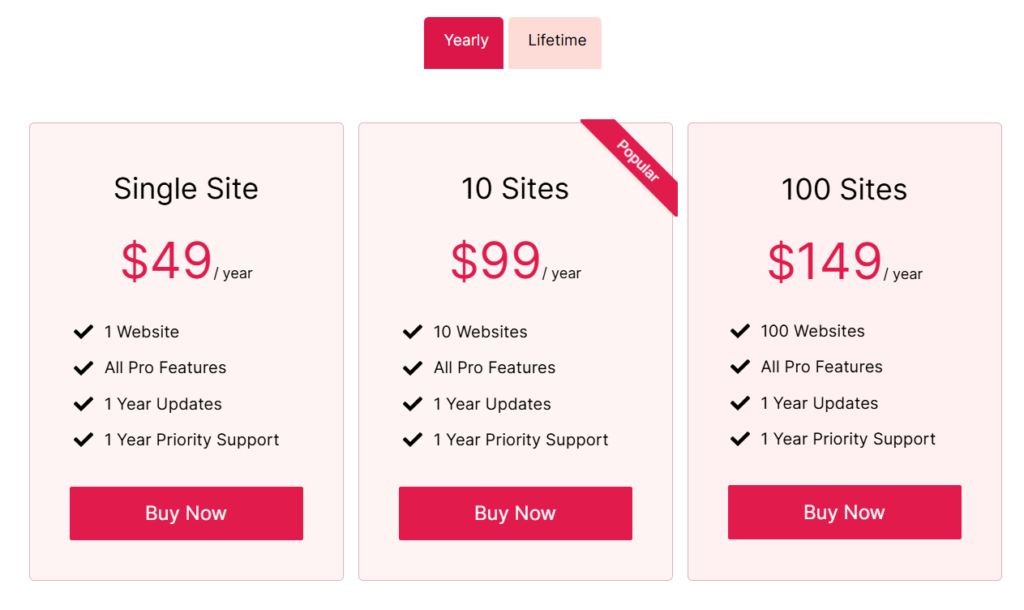
يعتمد Ultimate Blocks على نهج ترخيص بسيط قائم على الموقع بثلاث طبقات. ما يجعل هذه الطاولة فعّالة هو تصميمها الأنيق والمريح، مما يُجنّبها أي تعقيد غير ضروري. تُشكّل علامة "شائع" في الخطة المتوسطة دفعةً لطيفة نحو الخيار الأفضل قيمة. إضافةً إلى ذلك، يُضيف التبديل بين التسعير السنوي والتسعير مدى الحياة في الأعلى طبقةً إضافيةً من الخيارات دون أن يُشعر الطاولة بالتكدس. تضمن الخلفية الوردية الناعمة مع أزرار الحث على اتخاذ إجراء الحمراء الجريئة وضوحًا عاليًا مع الحفاظ على مظهر متناسق بصريًا.
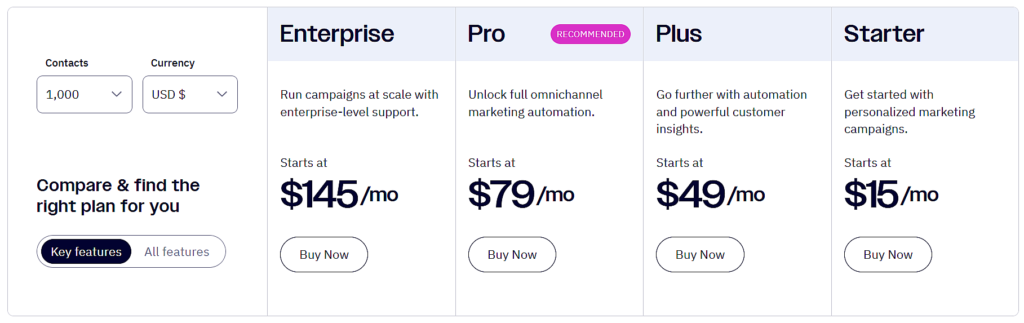
حملة نشطة

يستخدم ActiveCampaign جدول تسعير حديث مزود بميزات تفاعلية، يُطبّق نموذج تسعير ديناميكي قائم على التواصل، مما يُتيح للمستخدمين تخصيص التكاليف بناءً على احتياجاتهم. يُنظّم جدول التسعير في أربع خطط منفصلة، معروضة بشكل عمودي. كل خطة مُعلّمة بوضوح بسعرها الابتدائي، وزر "اشترِ الآن" للتفعيل السريع. يُرشد وسم "مُوصى به" في خطة Pro المستخدمين إلى الخيار الأفضل قيمةً. يتجنب الجدول الرئيسي عرض الميزات، ويتيح الوصول إلى جدول مقارنة منفصل من خلال زر تبديل موجود على يساره. تتميز لوحة الألوان بالوضوح والاحترافية، كما أن استخدام درجات اللونين الأزرق والرمادي يُضفي انطباعًا عصريًا وموثوقًا. يُضفي تضمين حدود التواصل (مثل 1000 جهة اتصال) وخيارات العملات (الدولار الأمريكي) مزيدًا من الوضوح للمستخدمين حول العالم.
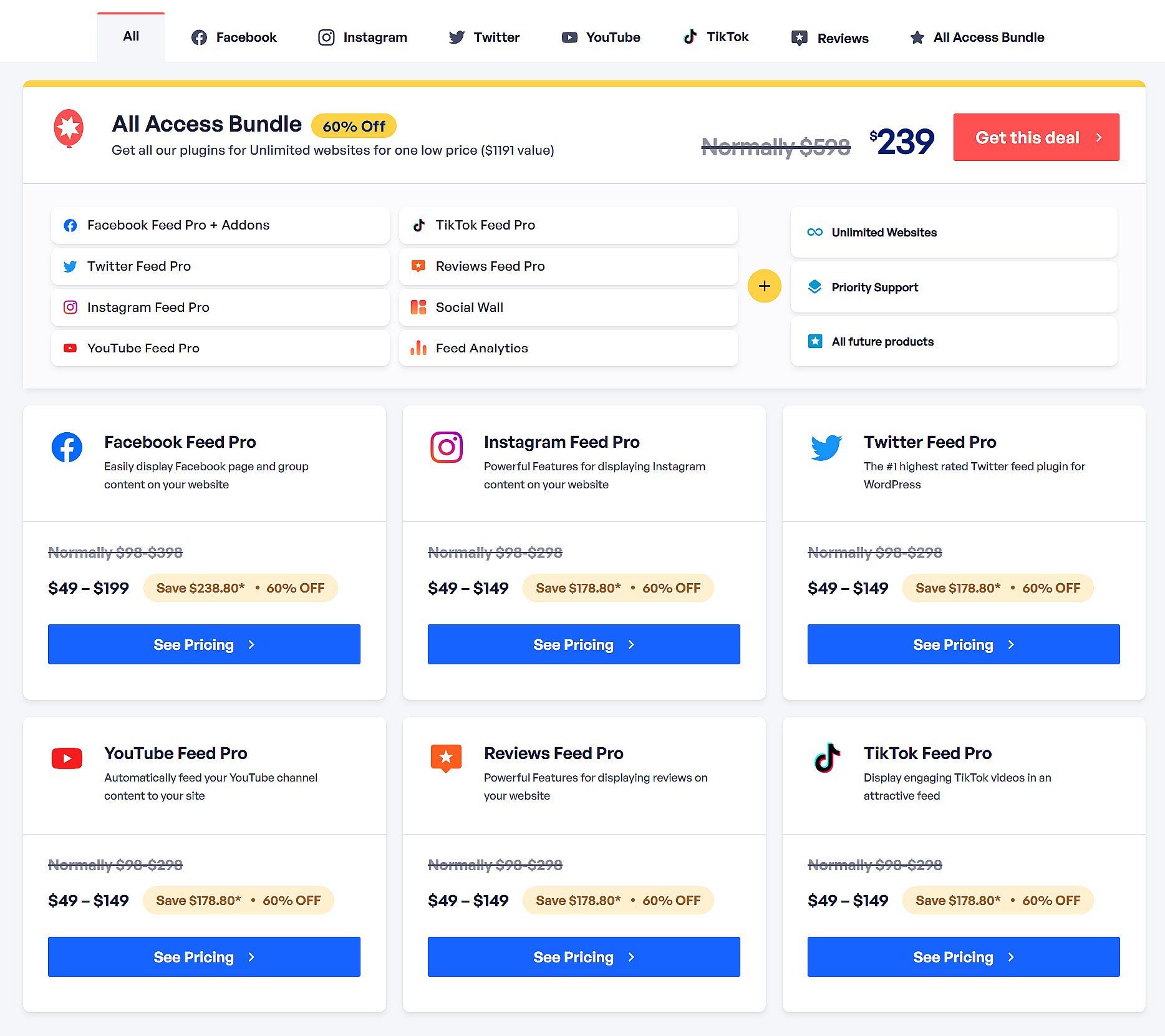
سحق البالون

يختلف هيكل تسعير سماش بالون عن معظم جداول الأسعار بتقديمه مزيجًا من المشتريات المجمعة والمنفصلة. تتصدر "حزمة الوصول الكامل" عرضًا مميزًا بخصم مميز، مما يُضفي طابعًا نفسيًا يجعل أسعار الإضافات الفردية تبدو أكثر منطقية. يسمح تصميم الشبكة أدناه بمقارنات متجاورة، مما يُسهّل على المستخدمين التركيز على الإضافة التي يحتاجونها دون الحاجة إلى تصفح محتوى طويل. استخدام بطاقات الأسعار الزرقاء والذهبية للخصومات يُعزز الإلحاح ويُعزز القيمة المُدركة للصفقة.
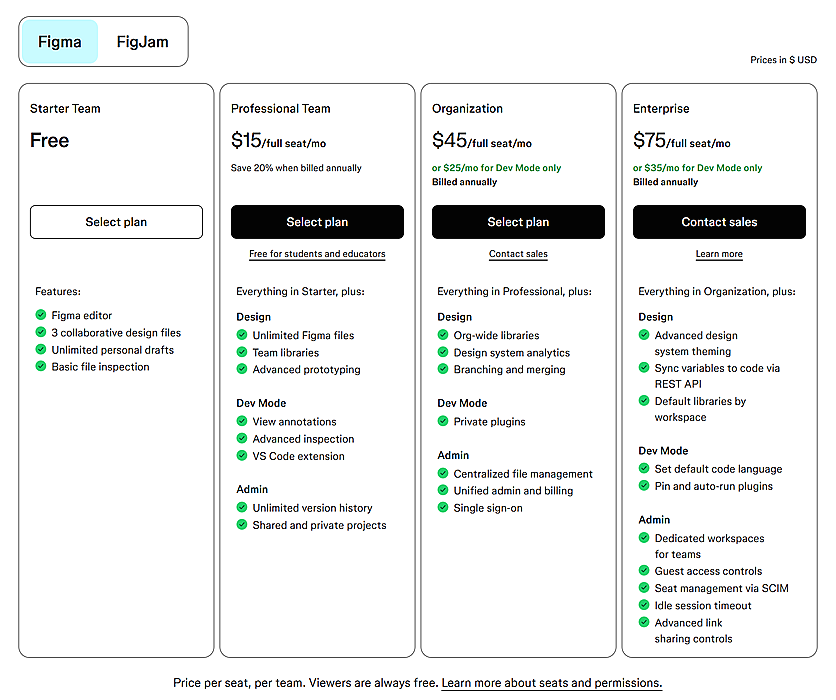
فيجما

يعتمد جدول أسعار Figma نهجًا يركز على الفريق، مع التركيز على التسعير لكل مقعد، وهو أمر منطقي لأداة تصميم تعاونية. هيكل الجدول تقليدي نوعًا ما، لكن ما يميزه هو دمج تسعير "وضع التطوير" كخيار منفصل بدلًا من دمجه في الخطط الحالية. توضح هذه المنهجية كيف تحافظ Figma على المرونة لكل من المصممين والمطورين. تتميز الخطة الاحترافية بعلامة "مجاني للطلاب والمعلمين"، مما يُبرز سهولة الوصول كنقطة بيع رئيسية، مع تميزها عن أسعار الشركات القياسية. يضمن استخدام الأيقونات وعلامات الاختيار الخضراء سهولة القراءة دون إضافة أي تشتيتات بصرية غير ضرورية.
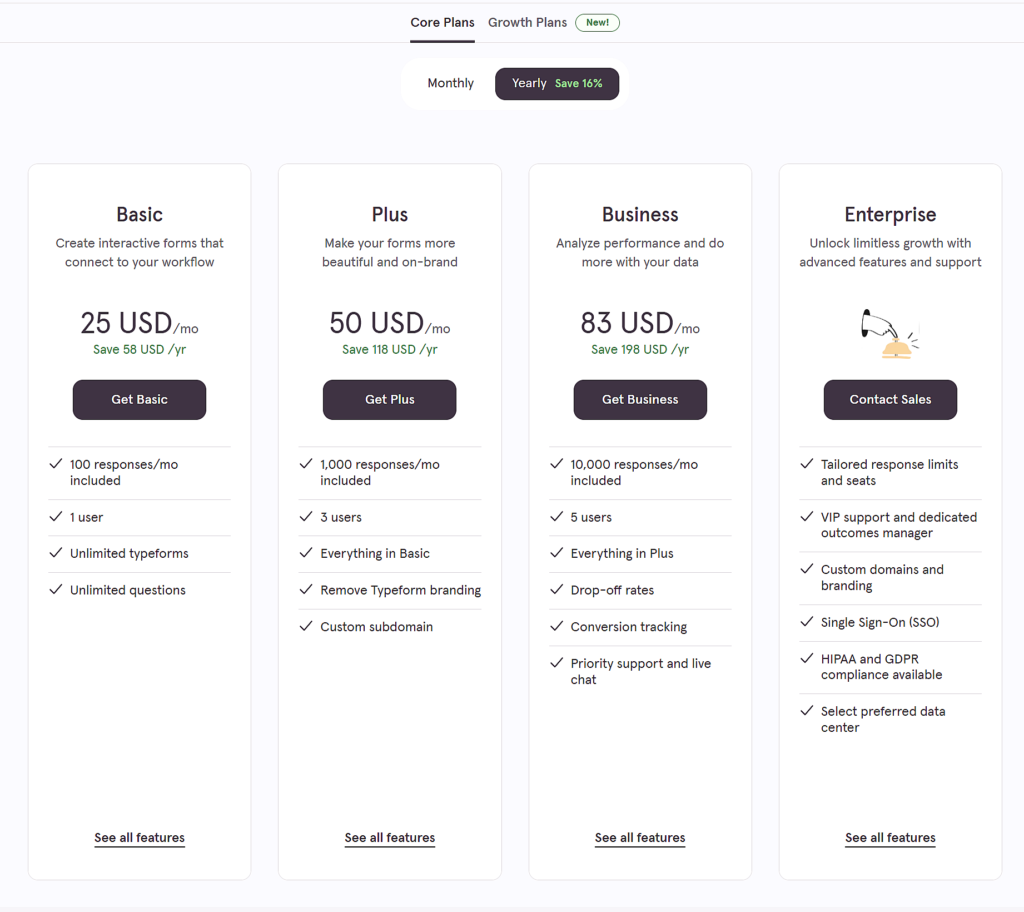
نموذج الكتابة

جدول أسعار Typeform غير تقليدي بعض الشيء، إذ يستخدم علامتي تبويب في الأعلى. يفصل الزر الأول بين الخطط الأساسية وخطط النمو، بينما يُسهّل الزر الثاني الاختيار بين التسعير الشهري والسنوي. يبقى تفصيل الميزات بسيطًا، مع وجود رابط "عرض جميع الميزات" أسفل كل مستوى بدلًا من إثقال الجدول الرئيسي. يمزج التصميم بين درجات الأزرق الهادئة والأبيض الناصع مع ألوان مميزة جريئة على الأزرار والخطوط البارزة. يمنحه هذا المزيج طابعًا عصريًا ومنعشًا مع الحفاظ على الطابع الاحترافي.
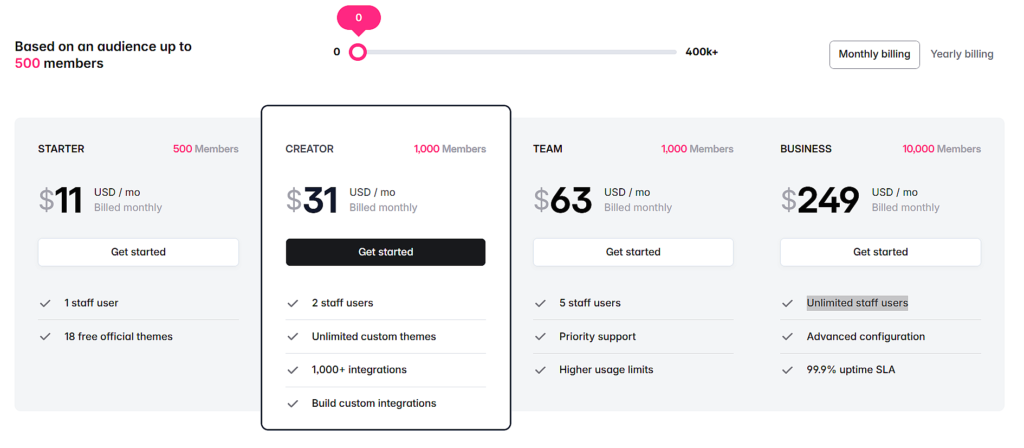
شبح

يستخدم Ghost شريط تمرير قائم على الأعضاء، يُضبط الأسعار آنيًا بناءً على حجم الجمهور، ويجعل الجدول أكثر مرونة من نماذج المستوى الثابت. تتيح هذه الميزة للشركات معرفة التكلفة التي ستدفعها بدقة دون التبديل بين الخطط المُعدّة مسبقًا. يبقى هيكل المستويات الأربعة واضحًا، حيث تبرز الخطة النشطة من خلال إطار أسود عريض. يتيح زر الفوترة في الزاوية العلوية اليمنى التبديل بسهولة بين الخطط الشهرية والسنوية. بدلًا من قوائم الميزات الكثيفة، يُحافظ التصميم على اتساع المساحة، معتمدًا على طباعة عالية التباين وتصميم بطاقات منظم للحفاظ على الوضوح دون تشتيت.
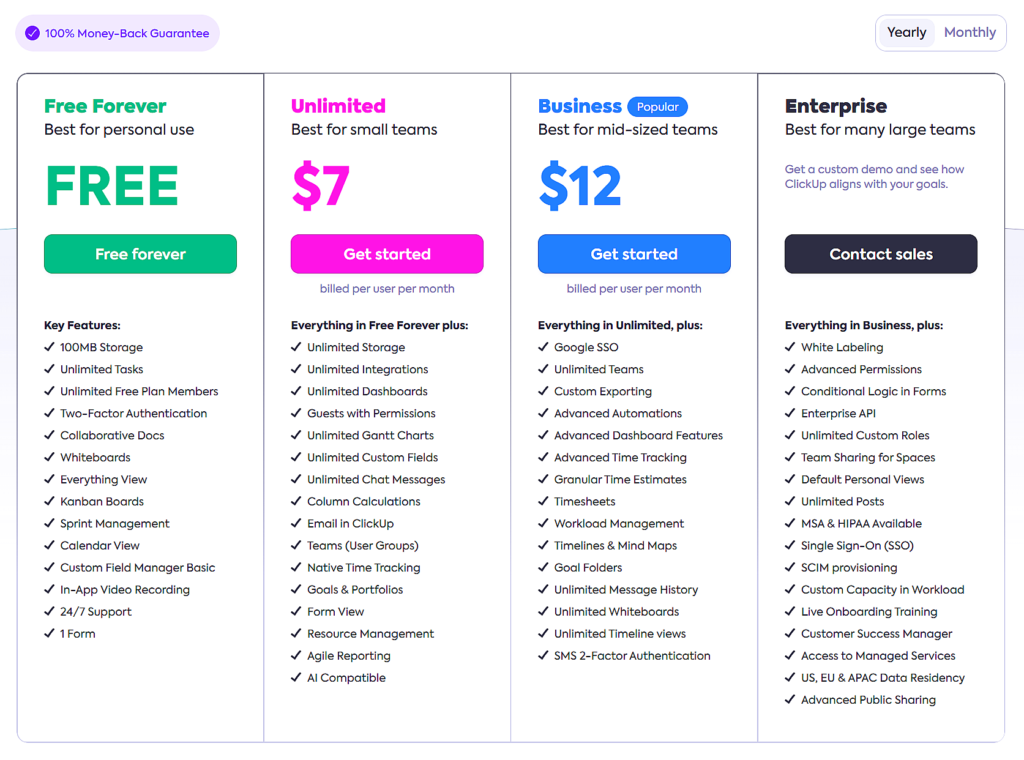
انقر للأعلى

يستخدم ClickUp هيكلًا من أربع طبقات بنموذج مجاني جزئيًا، مما يجعل خطة "مجاني للأبد" نقطة انطلاق واضحة. يعتمد كل مستوى على سابقه، مما يزيد من سعة التخزين والتكامل وأدوات التعاون الجماعي، ويتميز بتصنيف واضح لجمهوره المستهدف. يتيح زر الفوترة في أعلى اليمين التبديل بين الدفعات السنوية والشهرية، مع إبراز الخصومات. يتميز الجدول بألوانه الجريئة وأقسامه المتباعدة جيدًا وقوائم الميزات التي تتزايد تدريجيًا عبر الطبقات.
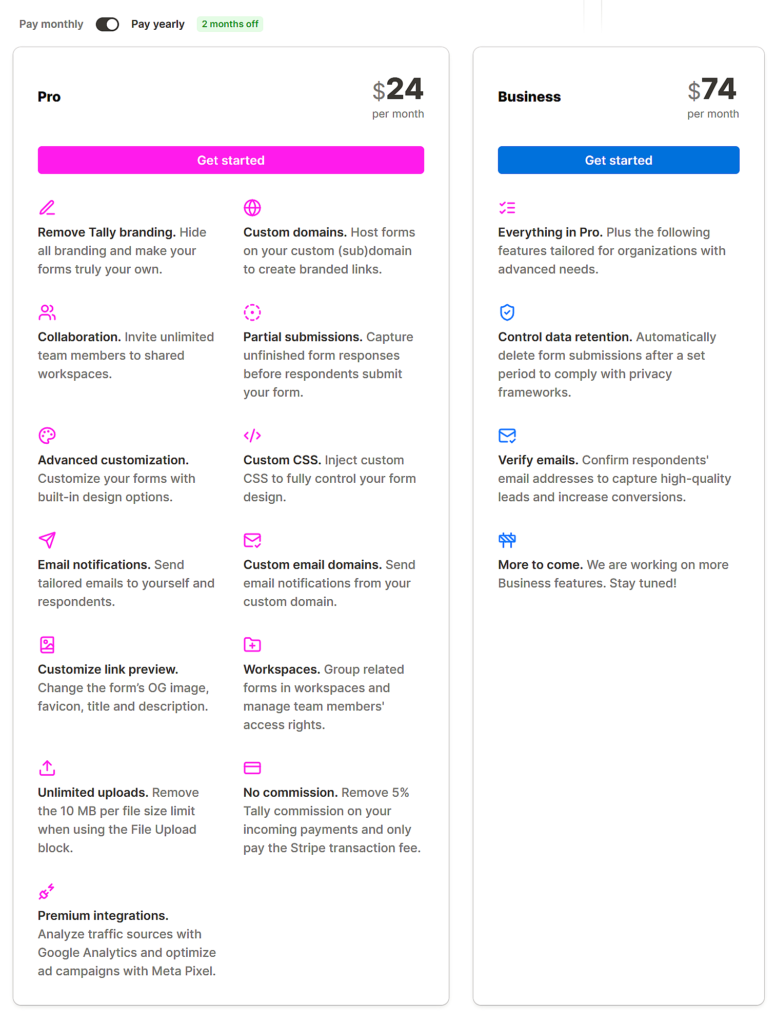
تالي

يُحافظ تالي على بساطة جدول التسعير بتصميم مُنظّم أنيق وسهل التصفح. يُستبدل النص الكثيف بعلامات مرئية تُسهّل عملية المسح الضوئي مع الحفاظ على وضوح المعلومات. يتيح زرّ الفوترة في الأعلى التبديل السريع بين دورات الدفع، كما يُشجّع ملصق الخصم المُميّز على الالتزامات طويلة الأجل دون إزعاج. يُجنّب التصميم الفوضى من خلال موازنة المسافات والتباين والتقسيم لتوجيه الانتباه بشكل طبيعي. بدلاً من إغراق المستخدمين بتفاصيل مُفرطة، يُحافظ على سهولة فهم كل شيء دون المساس بالوضوح.
خاتمة
جدول التسعير المُصمّم جيدًا لا يقتصر على عرض الأرقام فحسب، بل يُساعد المستخدمين على اتخاذ قرارات واضحة وواثقة. تُظهر الأمثلة في مقالتنا كيف تستخدم الشركات التصميمات المُنظّمة والعناصر التفاعلية والتباين البصري لإبراز الخطط الرئيسية وتوجيه المستخدمين نحو الخيار الأمثل.
ما الذي يجب أن تتعلمه من هذا؟ يجب أن يكون جدول التسعير واضحًا، وسهل القراءة، ومنظمًا بطريقة تُجنّب التردد. استخدام أزرار التبديل، وأشرطة التمرير، والشارات، ودعوات العمل المُوضّعة جيدًا يُسهّل عملية التصفح ويُبقي المستخدمين مُتفاعلين. سواءً كنت تُفضّل نموذجًا تقليديًا مُتدرّجًا أو هيكلًا ديناميكيًا، فإن الهدف واحد: إجراء مُقارنات سهلة وقيادة المستخدمين نحو اتخاذ إجراء.
اقرأ أيضاً:


