Preistabellen sind ein wichtiger Bestandteil jeder Unternehmenswebsite, die potenzielle Kunden mit Produkten und Dienstleistungen in Verbindung bringt. Im Kern dienen Preistabellen dazu, Informationen klar und prägnant darzustellen, damit Nutzer Pläne, Funktionen und Kosten verstehen und vergleichen können.
Die Grundstruktur umfasst in der Regel ein vertikales oder horizontales Layout mit Stufen, Preisangaben und einer Liste von Funktionen. Diese Struktur eignet sich gut für einfache Angebote, aber für Unternehmen mit einzigartigen Wertangeboten oder unterschiedlichen Kundenbedürfnissen kann ein individuelles oder innovatives Layout den entscheidenden Unterschied ausmachen.
Die Verwendung von Kippschaltern, Schiebereglern, klaren CTAs, kontrastierenden Farben, Abzeichen und Bändern kann Ihnen dabei helfen, die perfekte und einzigartige Preistabelle zu erstellen, nach der Sie suchen. Dieser Artikel stellt 15 Beispiele für Preistabellen zusammen, die einzigartige Design- und Layout-Ansätze zeigen, um Ihnen zu helfen, Ihre eigene zu verfeinern.
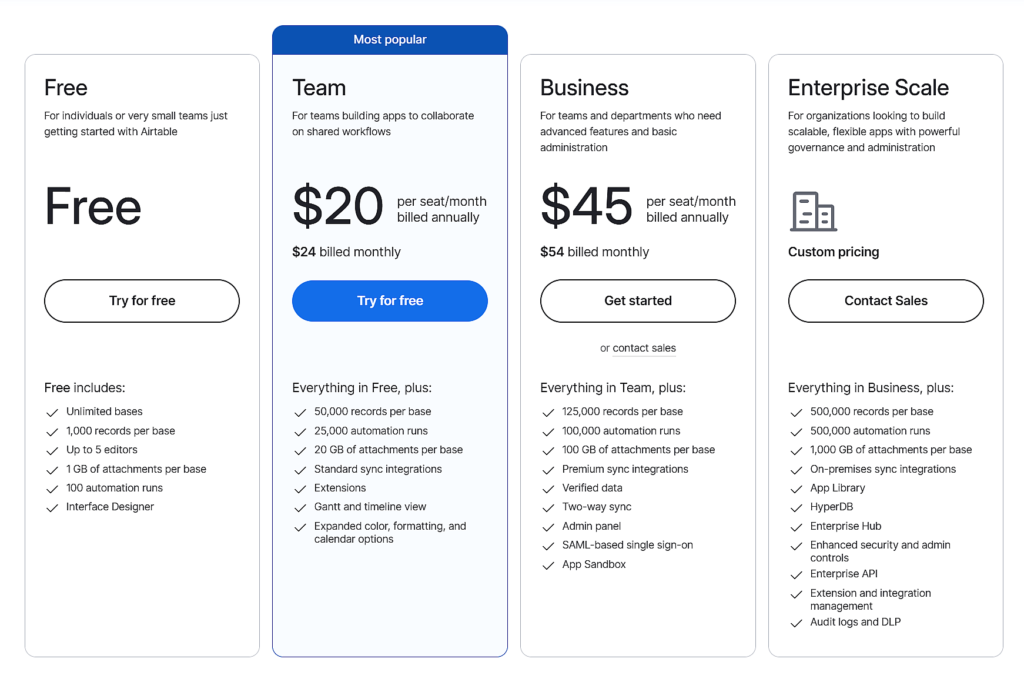
Airtable

Die Preistabelle von Airtable hat ein vierspaltiges Layout, eine relativ übliche Struktur bei SaaS-Tools. Die Aufnahme eines "Most Popular"-Badges für den Team-Plan lenkt die Aufmerksamkeit sofort auf die empfohlene Option. Die Tabelle bietet eine detaillierte Aufschlüsselung der Funktionen für jeden Plan, mit schrittweisen Ergänzungen, wenn Sie die Stufen aufsteigen, so dass es für Benutzer einfach ist, den Wert eines Upgrades zu verstehen. Der Funktionsumfang ist so gestaltet, dass der kostenlose Tarif für Einzelpersonen ausreicht, aber für eine ernsthafte Nutzung im Team zu begrenzt ist. Ein weiteres bemerkenswertes Element ist der Verzicht auf eine Preisangabe beim Enterprise-Tarif, wodurch der Eindruck verstärkt wird, dass es sich um eine hochgradig individuelle Lösung handelt. Anstatt übermäßige Grafiken hinzuzufügen, hält Airtable das Design minimal und verwendet klare Trennlinien und Aufzählungspunkte, um die Übersichtlichkeit zu wahren.
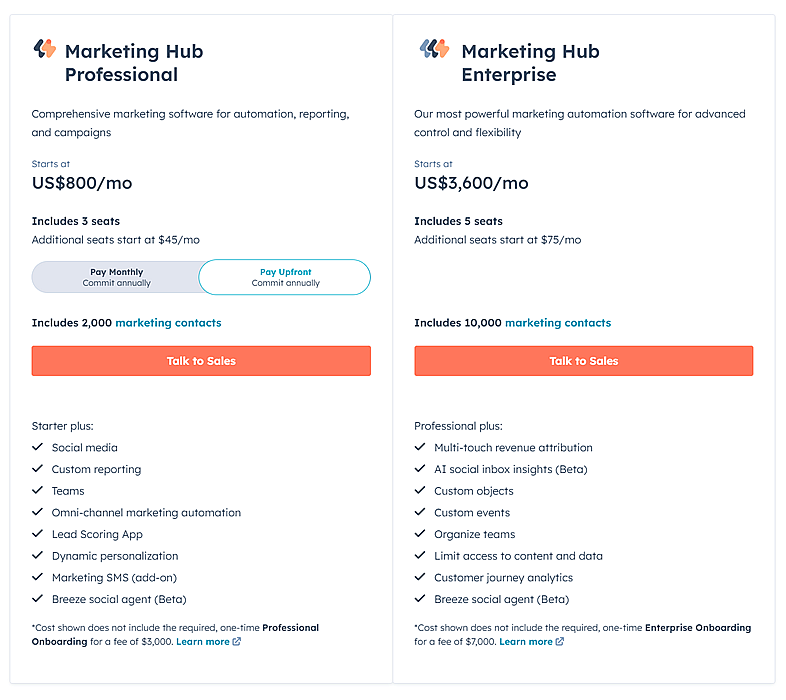
HubSpot

Die Preistabelle von HubSpot vermittelt sofort eine erstklassige, unternehmensorientierte Struktur, indem sie auf traditionelle gestaffelte Spalten verzichtet und sich stattdessen auf zwei High-End-Optionen konzentriert. Die Tabelle vereinfacht die Auswahl, zwingt Unternehmen aber auch dazu, sich für weitere Details an den Vertrieb zu wenden, was eine gängige Taktik bei B2B-Unternehmen ist. Die Schaltflächen sind so gestaltet, dass sie eine Aktion hervorheben, wobei "Mit dem Vertrieb sprechen" die primäre CTA-Schaltfläche ist und nicht eine direkte Kaufschaltfläche. Eine weitere interessante Ergänzung ist der Abschnitt "Enthält X Marketingkontakte", der auf subtile Weise einen Skalierungsfaktor einführt, um anzudeuten, dass es bei den verschiedenen Plänen nicht nur um Funktionen, sondern auch um den Umfang der Marketingautomatisierungsfunktionen geht.
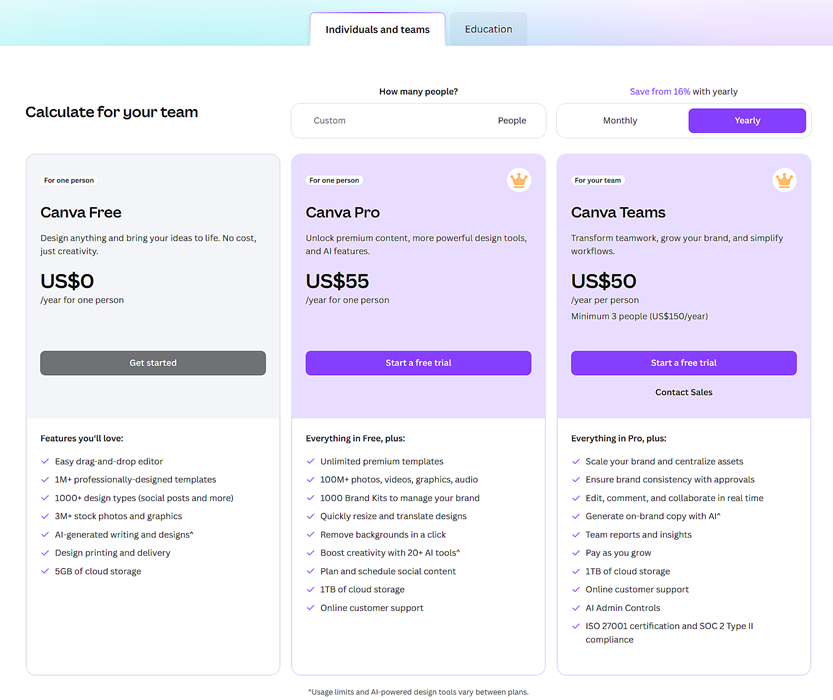
Canva

Die Preistabelle von Canva verfolgt einen etwas interaktiveren Ansatz als statische Standardtabellen. Mit dem Kippschalter am oberen Rand können Nutzer zwischen monatlichen und jährlichen Preisen umschalten - eine Funktion, die die Schnittstelle dynamisch hält und gleichzeitig die Entscheidungsfindung der Nutzer beeinflusst. Außerdem enthält die Tabelle einen einzigartigen interaktiven Rechner, mit dem die Benutzer die Preise je nach Teamgröße anpassen können. Die Tabelle hebt die "Features you'll love" für jeden Plan hervor, damit die Benutzer den Wert eines Upgrades leichter erkennen können. Die sanften Pastellfarben und die dezenten Kronensymbole neben den Premium-Tarifen sorgen dafür, dass die Tarife unverwechselbar und visuell ansprechend bleiben.
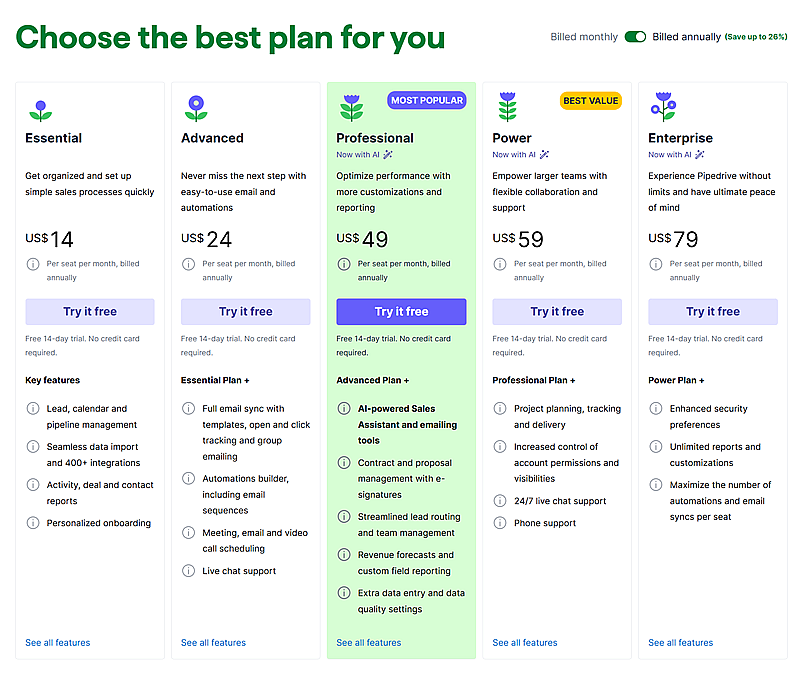
Pipedrive

Pipedrive weicht von den üblichen drei- oder vierstufigen Preistabellen ab, indem es fünf verschiedene Pläne anbietet, um den Benutzern eine größere Auswahl zu bieten. Auffallend ist die strategische Verwendung der Bezeichnungen "Beliebteste" und "Bestes Preis-Leistungs-Verhältnis" bei zwei verschiedenen Tarifen, die die Wahrnehmung der Nutzer von Erschwinglichkeit und Funktionalität beeinflussen. Ein weiteres Unterscheidungsmerkmal ist die Einbeziehung von KI-gestützten Funktionen in die höherwertigen Tarife, wodurch eine klare Unterscheidung zwischen Standard-CRM-Nutzern und solchen, die eine erweiterte Automatisierung wünschen, getroffen wird. Die farbcodierten Hintergründe für jeden Plan tragen zu einer besseren visuellen Segmentierung bei, während die Struktur einfach und leicht zu navigieren ist.
Podia

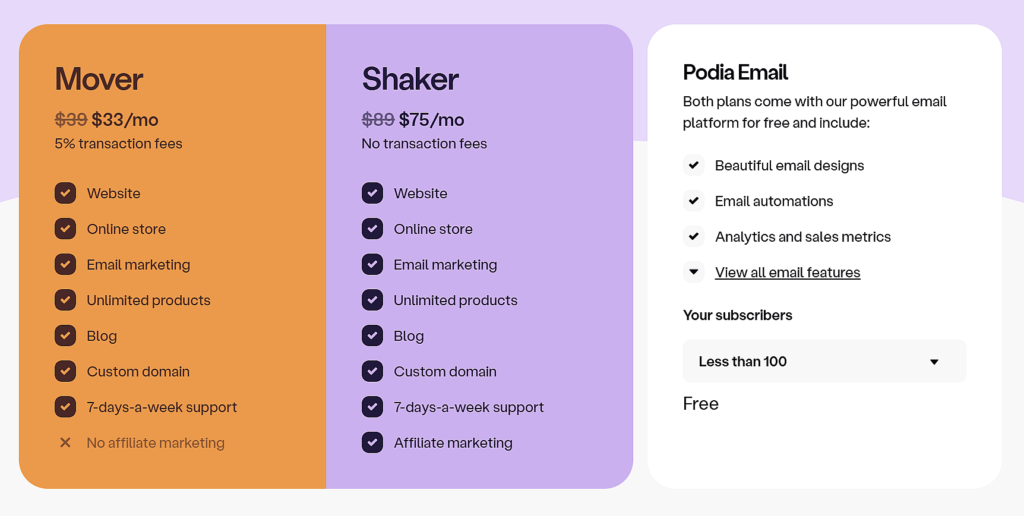
Podia verfolgt einen minimalistischen zweispaltigen Ansatz, der sich deutlich von den mehrstufigen Strukturen unterscheidet, die in den meisten Preistabellen zu finden sind. Der direkte Vergleich zwischen den beiden Plänen erleichtert die Entscheidungsfindung, während der Farbkontrast im Hintergrund sicherstellt, dass die Nutzer schnell zwischen den Optionen unterscheiden können. Anstatt Dutzende von Funktionen aufzulisten, konzentriert sich Podia auf die wichtigsten Unterscheidungsmerkmale wie Transaktionsgebühren und Zugang zum Affiliate-Marketing. Der Abschnitt "Podia Email" auf der rechten Seite fungiert als eingebetteter Upsell, der die Nutzer subtil daran erinnert, dass die E-Mail-Automatisierung Teil des Pakets ist, ohne dass es wie eine separate Preisstufe wirkt.
SEMrush

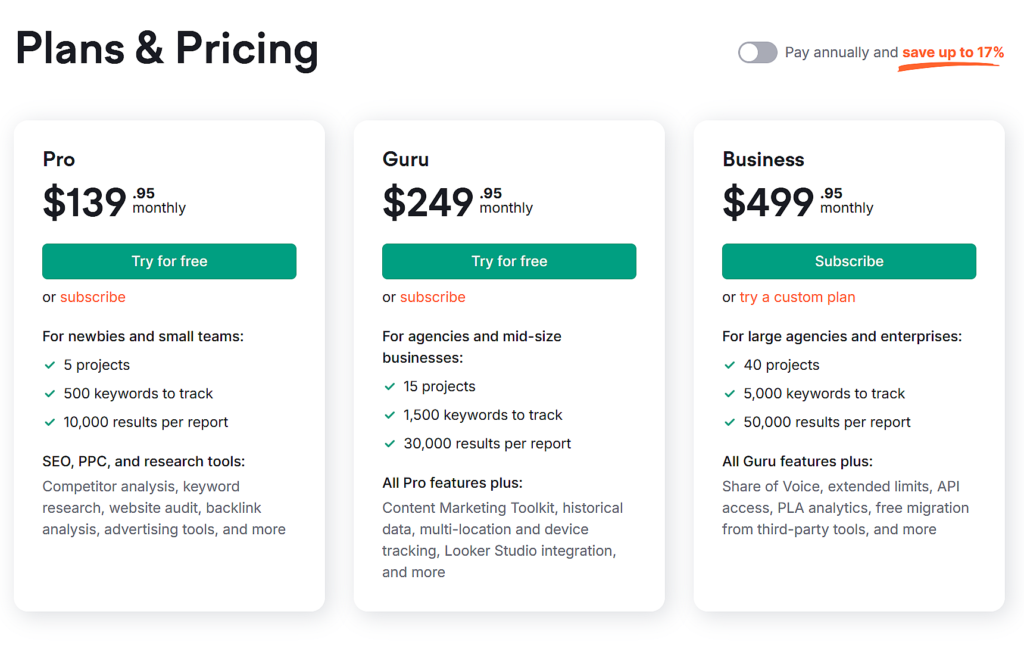
SEMrush folgt einer klassischen dreistufigen Struktur, aber was sie interessant macht, ist das Vorhandensein eines Kippschalters für jährliche Ersparnisse - eine Funktion, die die Benutzer zu jährlichen Verpflichtungen bewegen soll. Anstatt das Design mit zu vielen Symbolen oder Bildern zu überladen, hält SEMrush die Struktur textorientiert mit fetten grünen CTAs, um Klarheit zu gewährleisten. Die Tabelle verwendet auch subtile Mikrokopien wie "oder probieren Sie einen benutzerdefinierten Plan", was Flexibilität suggeriert, ohne explizit eine weitere Preisstufe zu schaffen. Die Skalierbarkeit des Keyword-Trackings und der Projekte pro Plan ist ein gut durchdachter Weg, um die Unterschiede zwischen den Plänen hervorzuheben, ohne den Leser zu überfordern.
Elementor

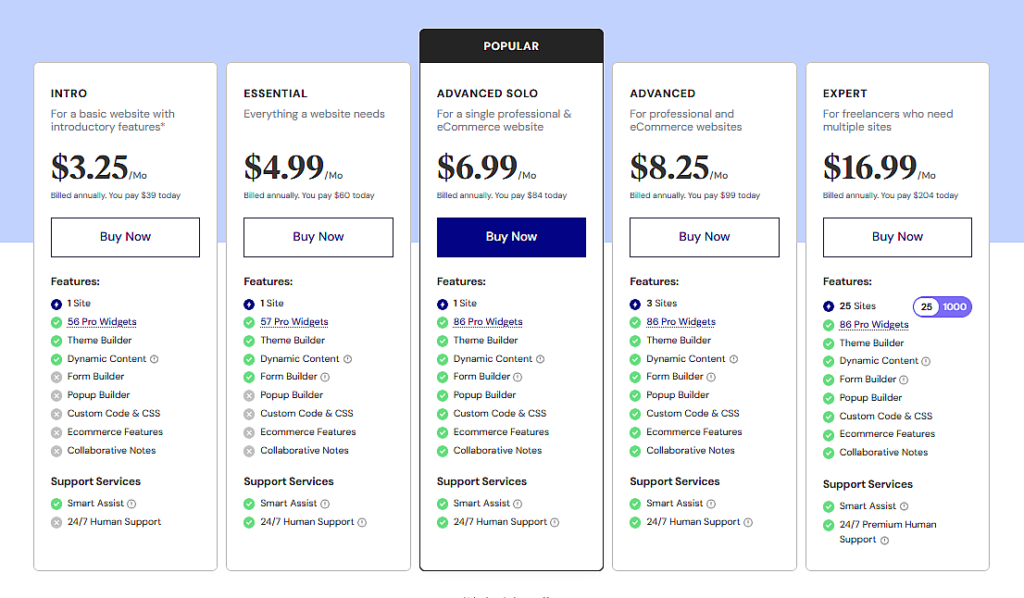
Die Elementor-Preistabelle verwendet ein vertikales Layout mit fünf Plänen. Jeder Plan ist klar getrennt und mit einer "Jetzt kaufen"-Schaltfläche für schnelles Handeln versehen. Die Tabelle hebt die Anzahl der unterstützten Websites hervor und listet die wichtigsten Funktionen in einem übersichtlichen Aufzählungsformat auf, so dass ein Vergleich der Pläne leicht möglich ist. Das "Popular"-Badge auf dem Advanced Solo-Plan lenkt die Aufmerksamkeit auf die empfohlene Option. Die Tabelle ist klar strukturiert und verwendet farblich markierte Häkchen und ausgeblendete, nicht verfügbare Funktionen für mehr Übersichtlichkeit.
Ultimative Blöcke

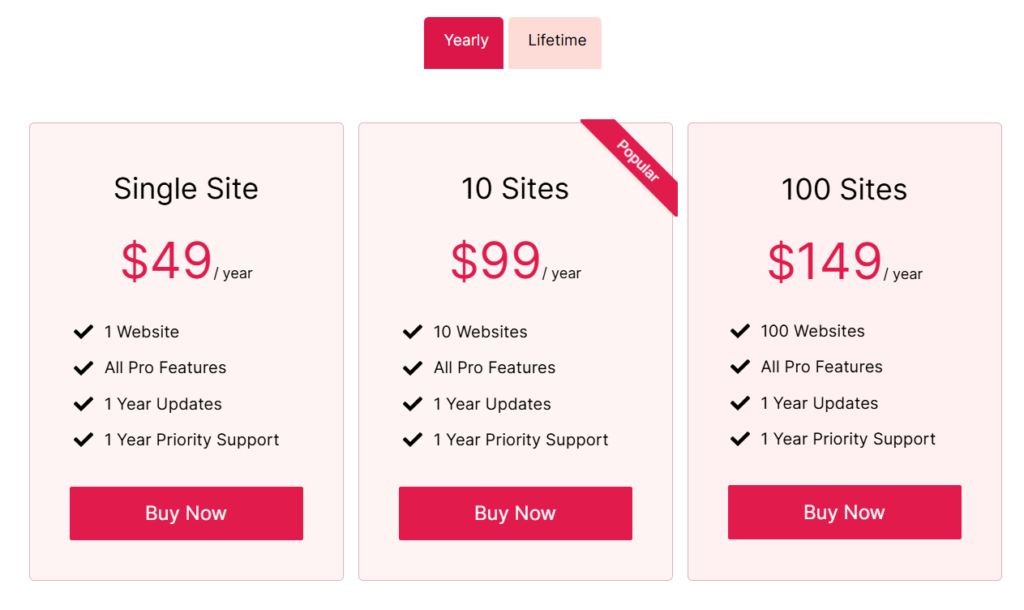
Ultimate Blocks verwendet ein einfaches dreistufiges standortbasiertes Lizenzierungskonzept. Was diese Tabelle so effektiv macht, ist ihr klares und ablenkungsfreies Design, das unnötige Komplexität vermeidet. Das Etikett "Beliebt" auf dem Plan der mittleren Stufe dient als sanfter Hinweis auf die günstigste Option. Die Umschaltmöglichkeit zwischen Jahres- und Lebenszeittarifen am oberen Rand bietet eine zusätzliche Auswahlmöglichkeit, ohne dass die Tabelle unübersichtlich wirkt. Der zartrosa Hintergrund mit fetten roten CTA-Schaltflächen sorgt für eine hohe Sichtbarkeit bei gleichzeitiger Beibehaltung eines optisch kohärenten Looks.
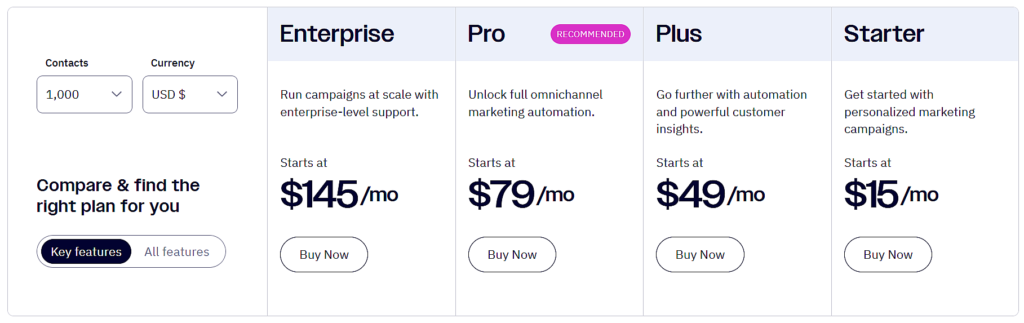
ActiveCampaign

ActiveCampaign verfügt über eine moderne Preistabelle mit interaktiven Funktionen, die ein dynamisches kontaktbasiertes Preismodell implementiert, mit dem die Benutzer die Kosten an ihre Bedürfnisse anpassen können. Die Preistabelle ist in vier separate Pläne unterteilt, die in einem vertikalen Format angezeigt werden. Jeder Plan ist deutlich mit seinem Startpreis und einer Schaltfläche "Jetzt kaufen" gekennzeichnet, die eine schnelle Bearbeitung ermöglicht. Das Etikett "Empfohlen" auf dem Pro-Tarif leitet den Benutzer auf subtile Weise zur günstigsten Option. Die Haupttabelle vermeidet die Auflistung von Merkmalen und ermöglicht den Zugriff auf eine separate Vergleichstabelle über einen Kippschalter auf der linken Seite der Tabelle. Die Farbpalette ist sauber und professionell, und die Verwendung von Blau- und Grautönen vermittelt einen modernen und zuverlässigen Eindruck. Die Angabe von Kontaktgrenzen (z. B. 1.000 Kontakte) und Währungsoptionen (USD) schafft Klarheit für globale Nutzer.
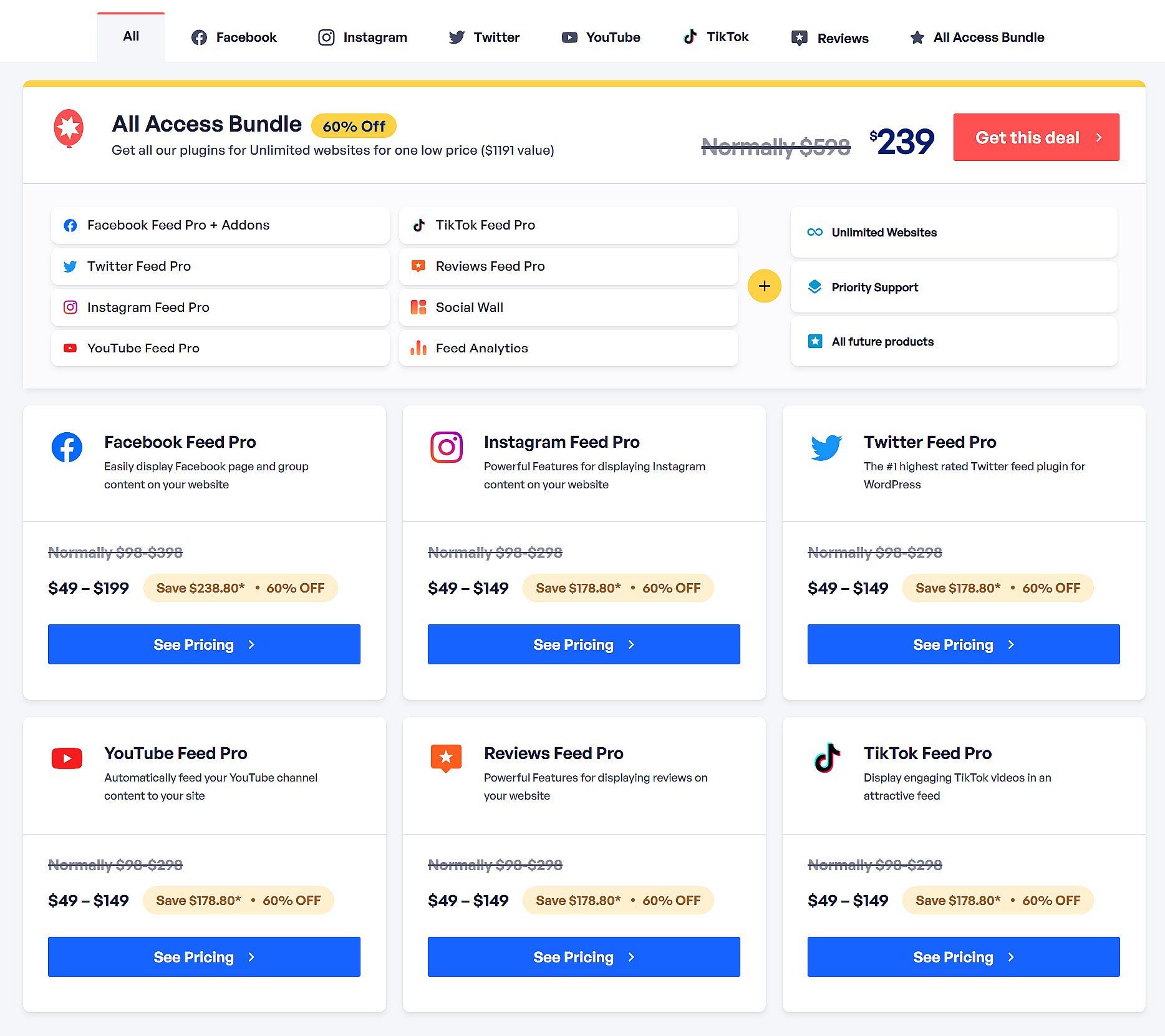
Ballon zerschlagen

Die Preisstruktur von Smash Balloon unterscheidet sich von den meisten Tabellen, indem sie eine Kombination aus gebündelten und Einzelkäufen bietet. Das "All Access Bundle" befindet sich als vergünstigtes Premium-Angebot ganz oben, um einen psychologischen Anker zu schaffen, der die Preise der einzelnen Plugins angemessener erscheinen lässt. Das Raster-Layout darunter ermöglicht einen Seite-an-Seite-Vergleich und macht es den Nutzern leicht, sich auf genau das Plugin zu konzentrieren, das sie brauchen, ohne sich durch zu viele Inhalte zu scrollen. Die Verwendung von blauen und goldenen Preisschildern für Rabatte erhöht die Dringlichkeit und verstärkt den wahrgenommenen Wert des Angebots.
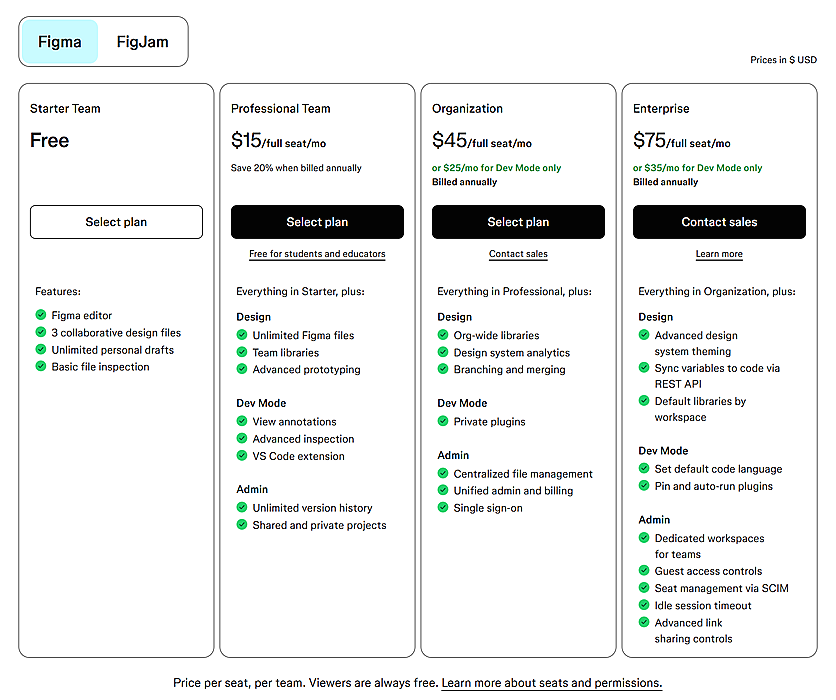
Figma

Die Figma-Preistabelle verfolgt einen teamorientierten Ansatz und konzentriert sich auf die Preisgestaltung pro Sitzplatz, was für ein kollaboratives Design-Tool sinnvoll ist. Die Struktur der Tabelle ist ziemlich konventionell, aber was sie besonders macht, ist die Integration der "Dev Mode"-Preise als separate Überlegung, anstatt sie in die bestehenden Pläne zu integrieren. Die Methodik zeigt, wie Figma die Flexibilität sowohl für Designer als auch für Entwickler aufrechterhält. Der Professional-Tarif ist mit dem Label "Free for students and educators" gekennzeichnet, das die Zugänglichkeit als wesentliches Verkaufsargument kennzeichnet und sich von den Standardtarifen für Unternehmen abhebt. Die Verwendung von Symbolen und grünen Häkchen sorgt für eine einfache Lesbarkeit, ohne unnötige visuelle Ablenkungen hinzuzufügen.
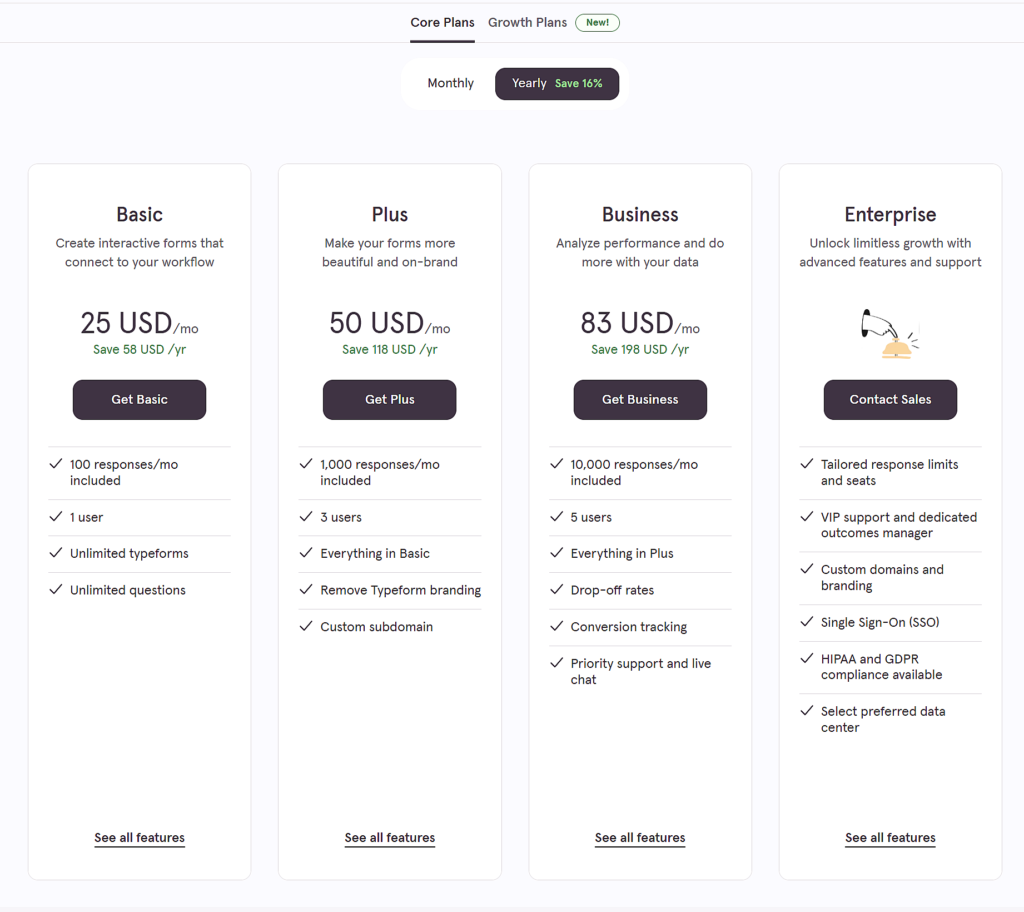
Schriftform

Die Preistabelle von Typeform ist insofern etwas unkonventionell, als sie zwei Kippschalter am oberen Rand verwendet. Der erste Kippschalter am oberen Rand trennt Core Plans von Growth Plans, und der nächste macht es einfach, zwischen monatlichen und jährlichen Preisen zu wählen. Die Aufschlüsselung der Funktionen bleibt einfach, mit einem Link "Alle Funktionen anzeigen" unter jeder Stufe, anstatt die Haupttabelle zu überladen. Das Design ist eine Mischung aus sanften Blautönen und klarem Weiß mit kräftigen Akzentfarben auf Schaltflächen und Hervorhebungen. Diese Mischung verleiht der Seite ein frisches, modernes Flair, ohne dabei an Professionalität einzubüßen.
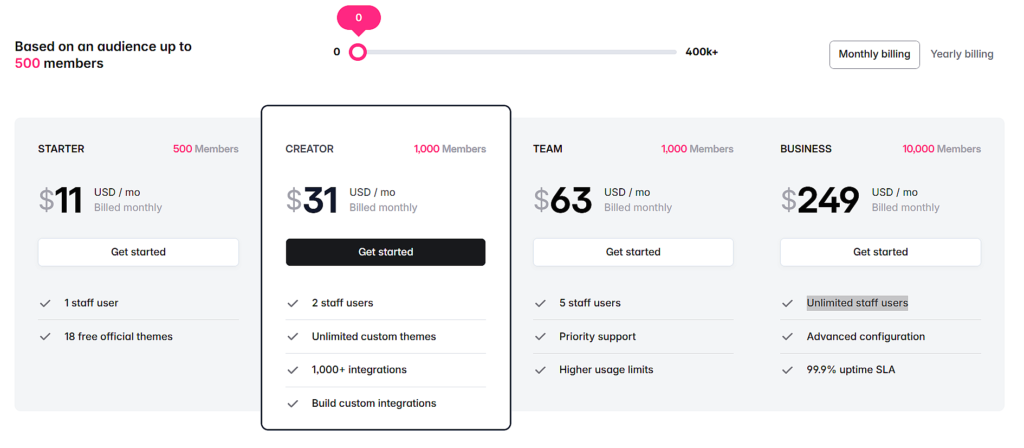
Geist

ghost verwendet einen mitgliederbasierten Schieberegler, der die Preise in Echtzeit an die Größe des Publikums anpasst und die Tabelle flexibler macht als Modelle mit festen Tarifen. Mit dieser Funktion können Unternehmen genau sehen, was sie zahlen werden, ohne zwischen voreingestellten Tarifen wechseln zu müssen. Die vierstufige Struktur bleibt übersichtlich, wobei der aktive Tarif durch einen fetten schwarzen Rahmen hervorgehoben wird. Ein Umschalter in der oberen rechten Ecke ermöglicht den einfachen Wechsel zwischen Monats- und Jahrestarifen. Anstelle von dichten Funktionslisten ist das Layout großzügig gehalten und setzt auf kontrastreiche Typografie und ein strukturiertes Kartendesign, um die Übersichtlichkeit zu wahren.
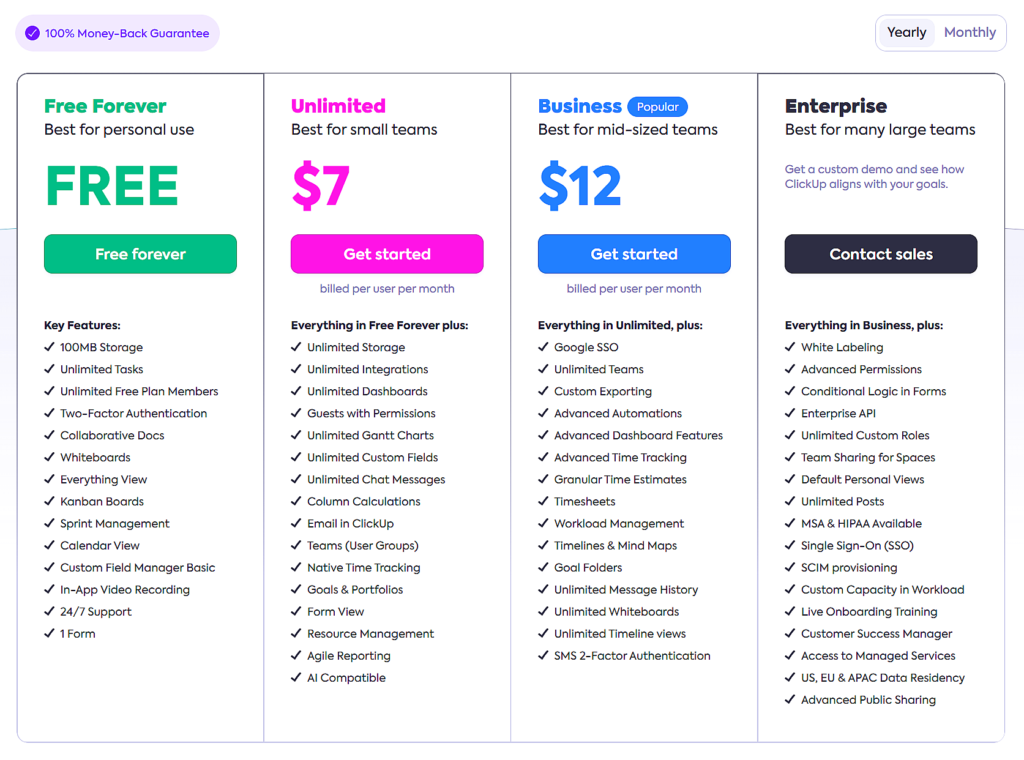
ClickUp

ClickUp verwendet eine vierstufige Struktur mit einem Freemium-Modell, das den Free Forever-Plan zu einem klaren Einstiegspunkt macht. Jede Stufe baut auf der vorherigen auf, erweitert den Speicherplatz, die Integrationen und die Tools für die Zusammenarbeit im Team und ist klar mit der jeweiligen Zielgruppe gekennzeichnet. Oben rechts befindet sich ein Umschalter für die Abrechnung, mit dem zwischen jährlicher und monatlicher Zahlung gewechselt werden kann, wobei Rabatte hervorgehoben werden. Die Tabelle besticht durch kräftige Farben, übersichtliche Abschnitte und Funktionslisten, die über die einzelnen Stufen hinweg wachsen.
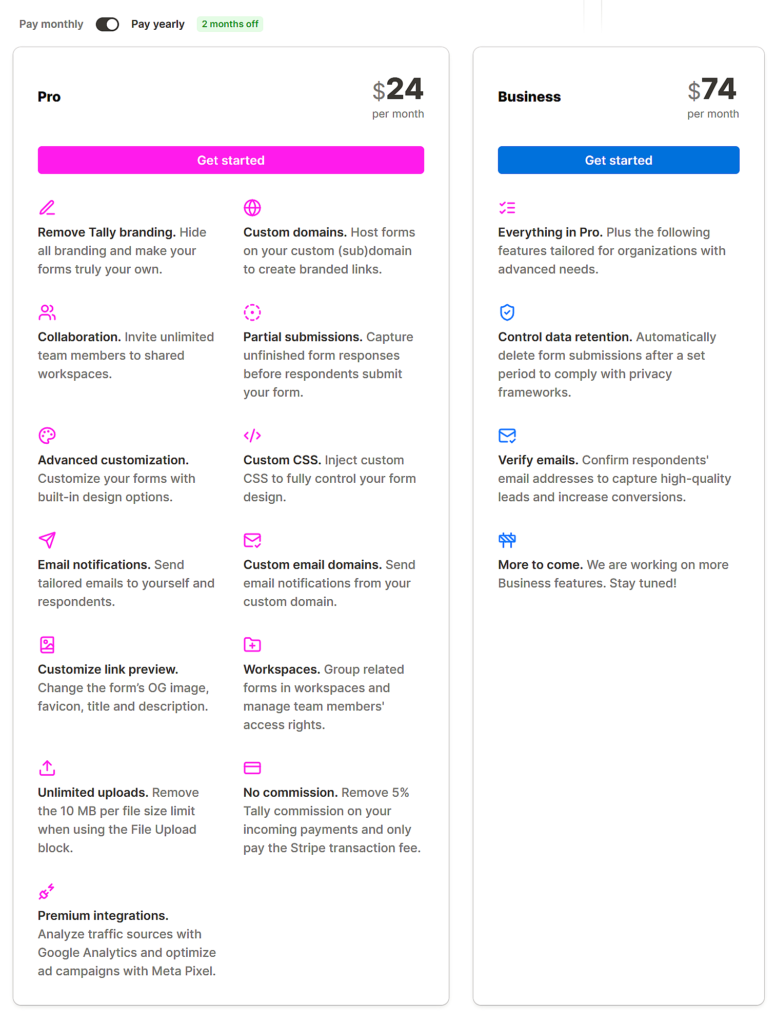
Tally

Tally hält seine Preistabelle minimalistisch mit einem strukturierten Layout, das sauber und einfach zu navigieren ist. Die auf Symbolen basierende Aufschlüsselung der Funktionen ersetzt dichten Text durch visuelle Markierungen, die das Scannen mühelos machen und gleichzeitig die Informationen übersichtlich halten. Ein Umschalter für die Rechnungsstellung am oberen Rand ermöglicht einen schnellen Wechsel zwischen den Zahlungszyklen, und ein subtiles Rabattetikett fördert langfristige Verpflichtungen, ohne aufdringlich zu sein. Das Design vermeidet Unübersichtlichkeit durch ausgewogene Abstände, Kontraste und Abschnitte, um die Aufmerksamkeit auf natürliche Weise zu lenken. Anstatt die Nutzer mit überflüssigen Details zu erdrücken, bleibt alles übersichtlich, ohne dass die Übersichtlichkeit darunter leidet.
Schlussfolgerung
Eine gut gestaltete Preistabelle zeigt nicht nur Zahlen, sondern hilft den Nutzern, klare und sichere Entscheidungen zu treffen. Die Beispiele in unserem Artikel zeigen, wie Unternehmen strukturierte Layouts, interaktive Elemente und visuelle Kontraste nutzen, um die wichtigsten Pläne hervorzuheben und die Nutzer zur besten Wahl zu führen.
Was sollten Sie davon mitnehmen? Eine Preistabelle sollte klar, leicht zu überblicken und so strukturiert sein, dass kein Zögern aufkommt. Die Verwendung von Kippschaltern, Schiebereglern, Badges und gut platzierten CTAs macht die Navigation einfacher und hält die Nutzer bei der Stange. Ganz gleich, ob Sie ein traditionelles Stufenmodell oder eine dynamische Struktur bevorzugen, das Ziel ist dasselbe: Vergleiche sollen mühelos möglich sein und die Nutzer zum Handeln anregen.
Lesen Sie auch:


