Tabellen sind eine grundlegende Methode, um Daten zu organisieren und übersichtlich darzustellen. Eine Tabelle, die auf dem Desktop sauber und strukturiert aussieht, kann sich auf dem Handy schnell in ein frustrierendes Durcheinander mit abgeschnittenen Spalten, überlappendem Text und erzwungenem horizontalen Scrollen verwandeln.
Wenn Sie eine WordPress-Website erstellen, die strukturierte Informationen präsentieren muss, ohne die Lesbarkeit zu beeinträchtigen, ist es nicht mehr optional, Ihre Tabellen mobilfähig zu machen. Es ist eine Notwendigkeit.
In diesem Leitfaden zeigen wir Ihnen, wie Sie in WordPress mobilfreundliche Tabellen erstellen können, die sich intelligent an jede Bildschirmgröße anpassen, ohne dass das Design oder die Funktionalität darunter leiden.
Was macht eine Tabelle wirklich reaktionsfähig?
Eine gut gestaltete responsive Tabelle muss nicht nur auf kleinere Bildschirme "passen". Sie muss sich so anpassen, dass der Inhalt auf allen Geräten leicht zu lesen, zu bedienen und zu verstehen ist. Das sollten Sie anstreben:
Adaptive Layouts
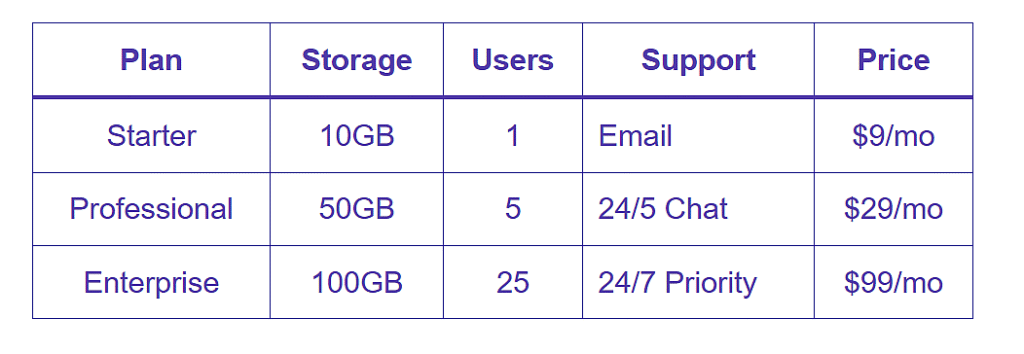
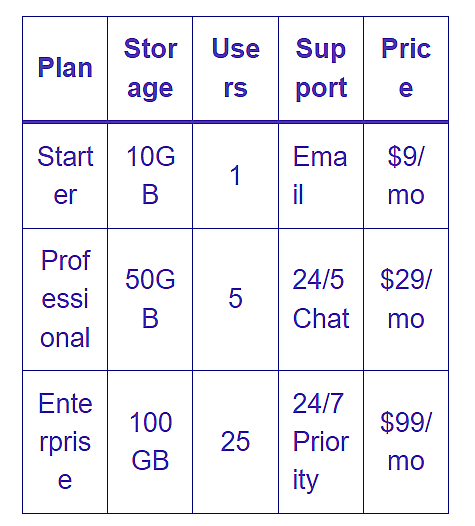
Eine responsive Tabelle passt ihr Layout an die Bildschirmgröße an. Auf Desktops kann sie mehrere Spalten nebeneinander anzeigen. Auf kleineren Geräten sollte sie den Inhalt vertikal stapeln, einen horizontalen Bildlauf ermöglichen oder unwichtige Daten ausblenden, um die Lesbarkeit zu verbessern.
Klare Hierarchie
Tabellen sollten eine visuelle und strukturelle Hierarchie durch geeignete Überschriften, fettgedruckten Text oder Hervorhebungen im Hintergrund aufweisen. Dies hilft den Nutzern, Abschnitte zu identifizieren und wichtige Daten schnell zu erfassen.
Berührungsfreundliche Interaktion
Interaktive Elemente wie Schaltflächen oder Links müssen leicht antippbar sein. Angemessene Abstände zwischen Zeilen, Spalten und Inhalten verhindern versehentliche Klicks auf dem Handy.
Optimierte Leistung
Tabellen sollten das Laden von Seiten nicht verlangsamen. Eine leichtgewichtige Struktur und ein intelligenter Umgang mit Inhalten wie Symbolen oder Bildern tragen zu einer schnellen Leistung bei, insbesondere in mobilen Netzen.
Bewährte Praktiken zur Barrierefreiheit
Die Verwendung von semantischem HTML (wie <th> Tags für Kopfzeilen) und Bildschirmleser-freundliche Beschriftungen sorgen dafür, dass alle Benutzer, einschließlich derjenigen mit unterstützenden Technologien, problemlos in der Tabelle navigieren können.
Das Problem mit dem eingebauten Tabellenblock von WordPress
Wenn Ihr Ziel darin besteht, einfache und klar strukturierte Inhalte anzuzeigen, könnten Sie versucht sein, sich auf den Standard-Tabellenblock von WordPress zu verlassen. Er ist einfach, leicht zu finden und erfüllt die Aufgabe für einfachen Text. Aber wenn die Reaktionsfähigkeit ins Spiel kommt, wird diese Einfachheit zu einer Einschränkung.
Mit dem Standard-Tabellenblock können Sie keine verschiedenen Arten von Inhalten wie Bilder, Schaltflächen oder Symbole in einzelne Zellen einfügen. Noch wichtiger ist, dass er keine Stapelung, keinen horizontalen Bildlauf und kein Ausblenden von Spalten auf Mobilgeräten unterstützt. Infolgedessen brechen Tabellen, die auf dem Desktop gut aussehen, auf kleineren Bildschirmen oft zusammen, Spalten werden gequetscht, Text läuft über und Benutzer sind gezwungen, seitlich zu scrollen, um den Inhalt zu lesen. Sie können auch keine Stile auf Zeilen- oder Zellebene anpassen, wichtige Daten hervorheben oder erweiterte Layouts mit zusammengeführten Zellen erstellen.
Für alles, was über einfache Raster hinausgeht, wird der Standard-Tabellenblock eher zu einer Einschränkung als zu einer Lösung. Deshalb ist ein moderneres, blockbasiertes Tabellenwerkzeug, das reale Anwendungsfälle behandelt und sich problemlos an verschiedene Geräte anpasst, eine Überlegung wert.


Wie man eine mobilfreundliche Tabelle in WordPress erstellt
Angesichts der Einschränkungen des Standard-Tabellenblocks benötigen Sie eine Lösung, die auf Reaktionsfähigkeit ausgelegt ist. Tischberg bietet genau das. Gehen wir durch den Prozess der Erstellung einer Mobile-Responsive-Tabelle mit Tableberg.
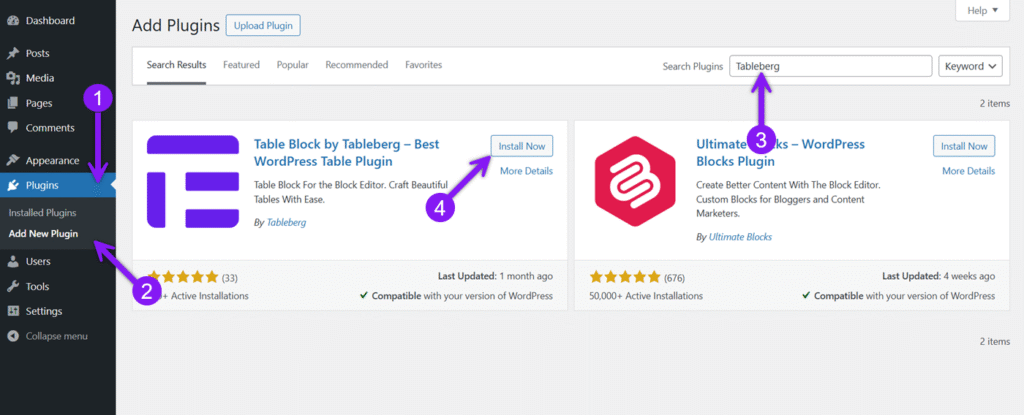
Schritt 1: Tableberg installieren
Gehen Sie zu Ihrem WordPress-Dashboard, gehen Sie zu Plugins → Neu hinzufügen, suchen Sie nach Tableberg und klicken Sie auf Jetzt installieren und aktivieren. Der Tableberg-Block wird nun in Ihrem Editor verfügbar sein.

Schritt 2: Hinzufügen des Tableberg-Blocks
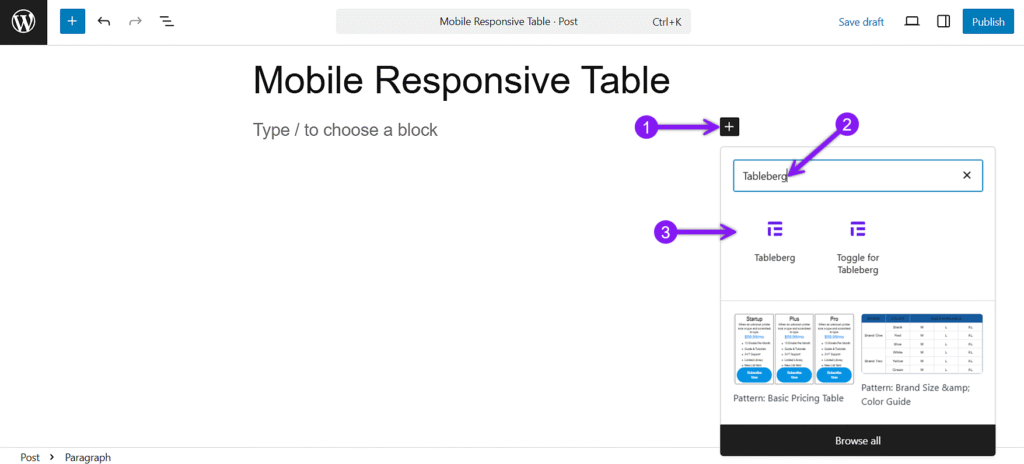
Öffnen Sie die Seite oder den Beitrag, auf der/dem Sie die Tabelle haben möchten. Klicken Sie auf das Symbol +, suchen Sie nach Tableberg und fügen Sie sie ein. Wählen Sie die Anzahl der Spalten und Zeilen, um zu beginnen.

Schritt 3: Inhalt hinzufügen und die Tabelle gestalten
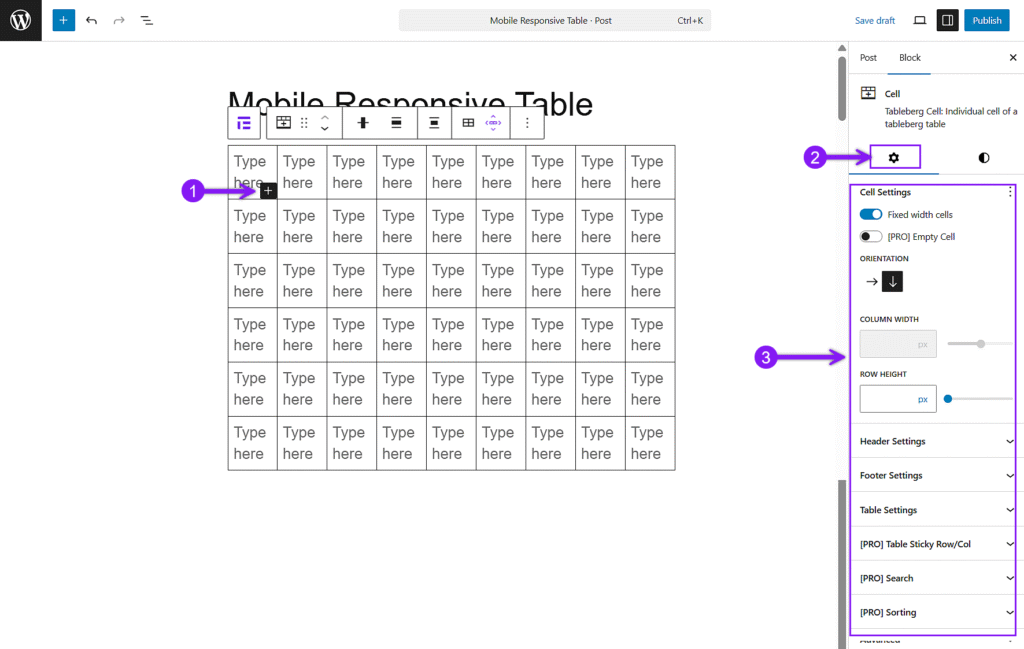
Klicken Sie auf eine beliebige Zelle und verwenden Sie das +-Symbol darin, um Blöcke wie Text, Listen, Schaltflächen, Bilder oder Symbole einzufügen. Sie können verschiedene Arten von Inhalten mischen, je nachdem, was Ihre Tabelle braucht. Im Bereich "Allgemeine Einstellungen" finden Sie außerdem Optionen zum Festlegen einer Kopf- oder Fußzeile, zum Aktivieren der Sortierung, zum Aktivieren einer klebrigen Kopfzeile oder zum Hinzufügen einer Suchleiste.

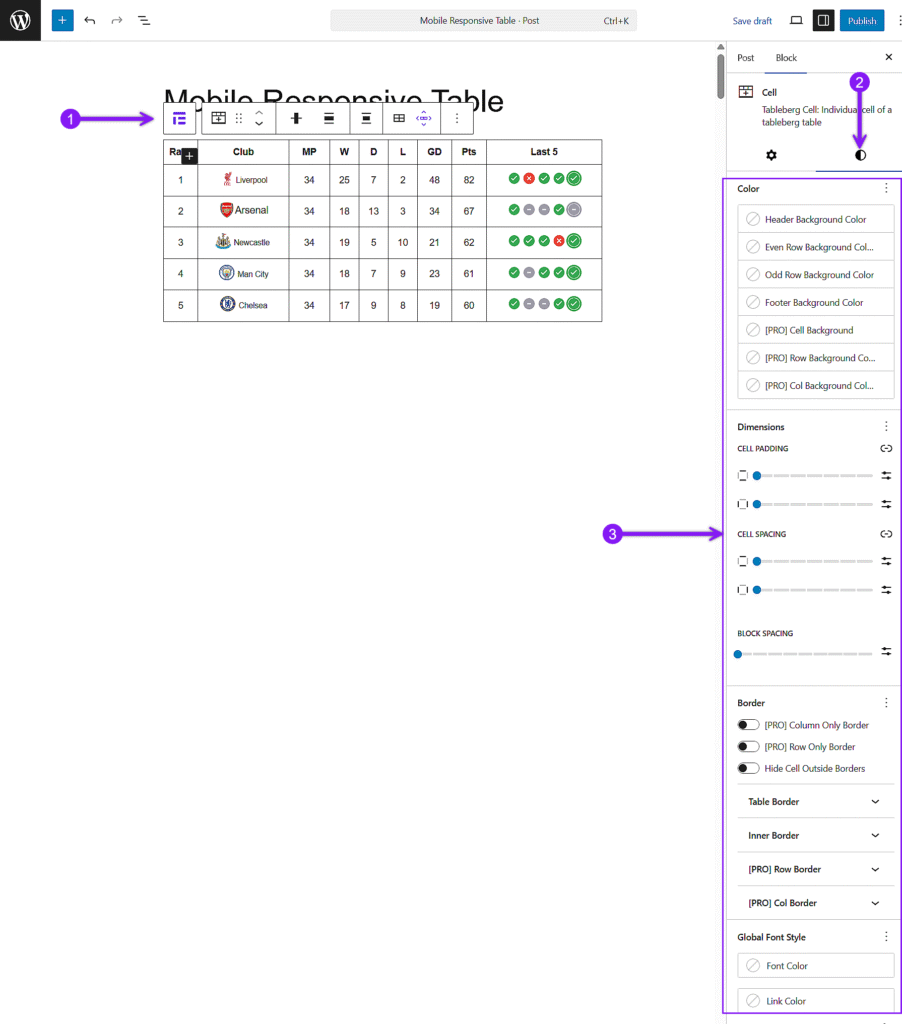
Öffnen Sie dann die Registerkarte Formatvorlagen in der rechten Seitenleiste, um das Erscheinungsbild der Tabelle anzupassen. Sie können Auffüllungen, Hintergrundfarben, Textausrichtung und Rahmen für einzelne Zellen, Zeilen oder Spalten anpassen. Bei Bedarf können Sie Zellen zusammenführen oder bestimmte Zeilen hervorheben, um die Aufmerksamkeit zu lenken.

Schritt 4: Konfigurieren der Einstellungen für die Reaktionsfähigkeit
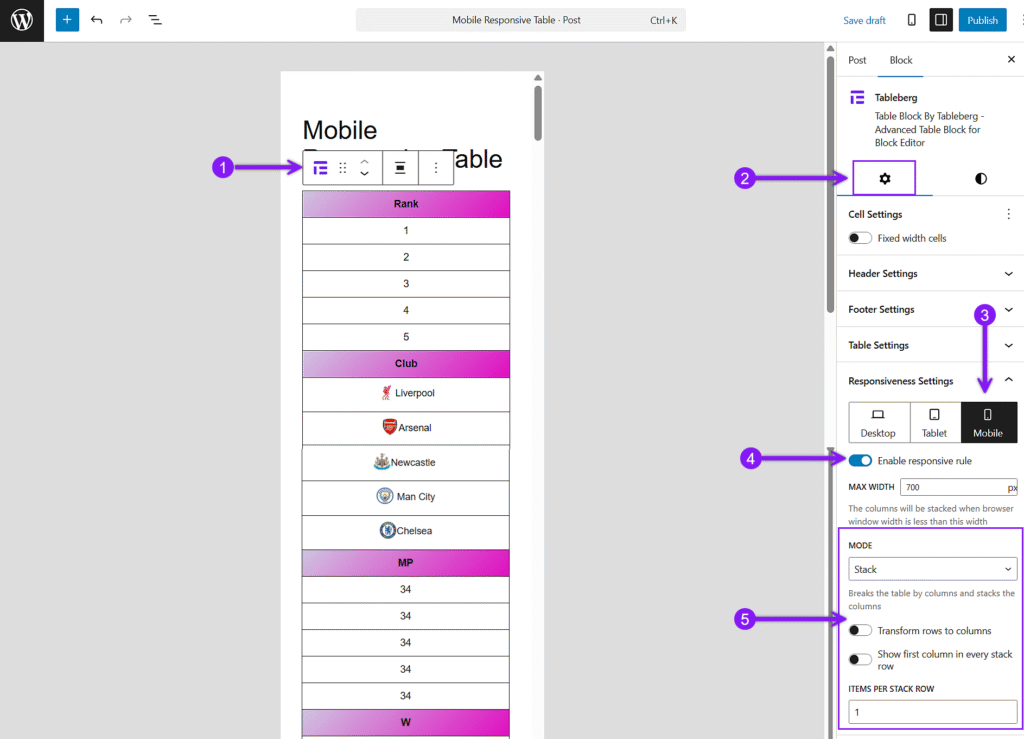
Wählen Sie die Tabelle aus, öffnen Sie das Einstellungsfenster und blättern Sie zu den Einstellungen für das Ansprechverhalten. Aktivieren Sie Haltepunkte und wählen Sie zwischen Bildlauf- und Stapelmodus. Passen Sie die Stapelrichtung und die Elemente pro Zeile an, um die Steuerung auf kleineren Bildschirmen zu verbessern.

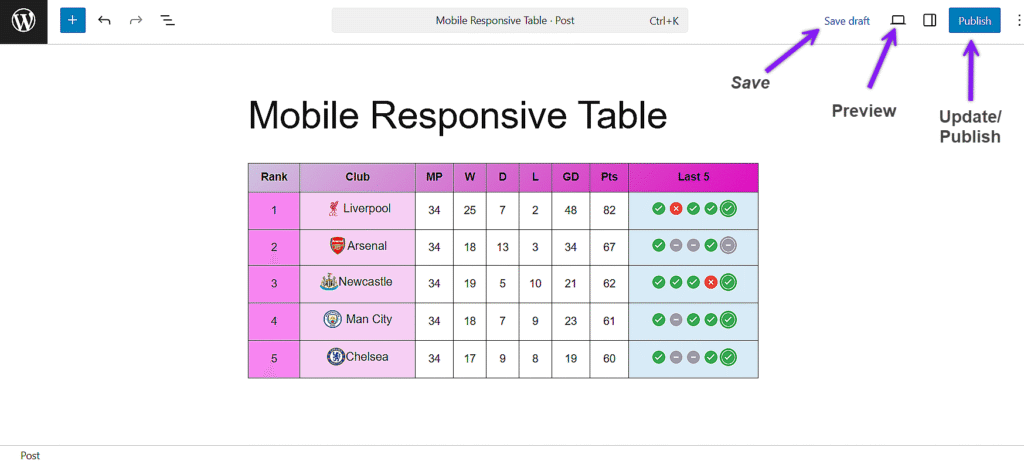
Schritt 5: Vorschau und Veröffentlichung
Verwenden Sie die Option Vorschau, um zu prüfen, wie Ihre Tabelle auf dem Desktop, dem Tablet und dem Mobiltelefon aussieht. Nehmen Sie letzte Änderungen vor und klicken Sie dann auf "Veröffentlichen", wenn Sie fertig sind.

Schlussfolgerung
Tabellen werden auch in Zukunft eine wichtige Komponente für die übersichtliche Darstellung strukturierter Inhalte sein, aber ohne mobile Responsivität können selbst die am besten gestalteten Tabellen das Erlebnis beeinträchtigen. Dem Standard-WordPress-Tabellenblock fehlen wesentliche Funktionen wie Stapeln, horizontales Scrollen und Inhaltsflexibilität, was es schwierig macht, Tabellen zu erstellen, die auf allen Geräten gut funktionieren.
Tableberg bietet eine bessere Alternative. Es gibt Ihnen die volle Kontrolle über Layout, Styling und Reaktionsfähigkeit direkt im Block-Editor. Wenn Sie möchten, dass Ihre Tabellen scharf aussehen und auf jeder Bildschirmgröße funktionieren, ist der Wechsel zu einem Tool, das für moderne Anforderungen entwickelt wurde, eine kluge Entscheidung.