Seien wir ehrlich - niemand liest Ihren Blog Wort für Wort. Die meisten Besucher scrollen schnell, suchen nach dem, was sie brauchen, und springen wieder ab, wenn sie es nicht schnell genug finden. Wenn Sie ihre Aufmerksamkeit behalten wollen, ist die Struktur genauso wichtig wie der Inhalt.
An dieser Stelle kommen Tabellen ins Spiel. Sie lockern lange Textabschnitte auf, erleichtern das Überfliegen und bringen visuelle Ordnung in Ihren Inhalt. In diesem Beitrag zeige ich Ihnen einige clevere Möglichkeiten zur Verwendung von Tabellen, die die Lesbarkeit und Benutzerfreundlichkeit Ihres Blogs erheblich verbessern können.
Schöne Tische erstellen
Mit Block-Editor

Warum Tische einen Platz in Ihren Posts verdienen
Tabellen sind nicht nur etwas für Datenfreaks. Sie helfen dabei, komplizierte Dinge auf eine übersichtliche Weise zu organisieren. Sie sind besonders nützlich, wenn Sie sie brauchen:
Vereinfachen Sie dichte oder technische Informationen
Tabellen sind nicht nur für Tabellenkalkulationen oder Analyseberichte geeignet. Tabellen unterteilen lange Erklärungen in kleine, verständliche Zeilen, damit die Leser nicht überfordert werden.
Verbesserung der Lesbarkeit auf mobilen Geräten (heutzutage ein großes Plus)
Tabellen stellen Informationen in einem kompakteren Format dar, das auf kleineren Bildschirmen leichter zu lesen ist. Eine responsive Tabelle hilft den Lesern, schnell zu scannen und zu finden, wonach sie suchen, ohne die Geduld zu verlieren.
Erhöhen Sie die Verweildauer auf der Seite, indem Sie den Besuchern auf einen Blick genau das bieten, was sie brauchen.
Tabellen können die Besucher länger bei der Stange halten. Wenn die Besucher ein klares Layout sehen, das die wichtigsten Informationen von vornherein präsentiert, bleiben sie eher bei der Sache, als dass sie zu einer anderen Website abspringen.
Lenken Sie die Aufmerksamkeit durch visuelle Struktur und Ausgewogenheit
Tabellen helfen, den Fluss Ihres Beitrags zu gestalten. Sie dienen als visuelle Anker, die das Layout auflockern und den Blick des Lesers auf das Wesentliche lenken.
✅ 6 Smart Ways to Use Tables on Your Blog
Kommen wir zu den praktischen Dingen. Hier sind die Tischformen, die ich im Laufe der Jahre am nützlichsten gefunden habe.
1. Wichtige Informationen zusammenfassen
Verwenden Sie Tabellen zur Erstellung von Zusammenfassungen mit Kurzreferenzen. Ideal für lange Leitfäden oder Anleitungen. Ein kleines Feld "Zusammenfassung" oder "Auf einen Blick" hilft den Lesern, die wichtigsten Punkte zu erfassen, ohne zurückgehen zu müssen.
Canon E0S Beste Fotokamera |
Lumix GH6 Beste Fotokamera |
Nikon Z6 Beste Fotokamera |
 |
 |
 |
$1499 |
$1599 |
$1399 |
|
|
|
For instance, by looking at the table above, you don’t need to go through each section for each camera to get specific information and compare it with the other. You can get that information directly from this table.
2. Funktionen oder Tools vergleichen
Es gibt nichts Besseres als eine gute Vergleichstabelle, wenn Sie über Plugins, Anwendungen oder Dienste schreiben. Sie können Funktionen, Preise und Bewertungen auflisten, um den Lesern eine schnellere Entscheidung zu ermöglichen. Besonders praktisch für Affiliate-Inhalte.
 |
 |
 |
Apple AirPods Pro 2. Generation $75 |
SAMSUNG Galaxy Buds 2 Pro TWS $100 |
Google Pixel Buds Pro $90 |
|
|
|
3. Pro und Kontra auflisten
Vergessen Sie die Absatzliste - zweispaltige Pro- und Kontra-Tabellen sind übersichtlicher und überzeugender. Die Leser lieben sie, weil sie in Sekundenschnelle einen ausgewogenen Überblick erhalten.
Sehen Sie sich unten die Demo der Vor- und Nachteile einer Videokamera an. Sie können sich ein vollständiges Bild von einem Produkt machen, indem Sie sich die Tabelle mit den Vor- und Nachteilen ansehen.
Profis |
Nachteile |
|
|
4. Aktuelle Statistiken und Daten
Haben Sie Umfrageergebnisse, Funktionsaufschlüsselungen oder Preislisten? Tabellen lassen Daten weniger einschüchternd und viel besser lesbar erscheinen.
Anstatt Zahlen in dichten Absätzen zu verstecken, stellen Sie sie mit Überschriften, Zeilen und einer Struktur übersichtlich dar.
Niemand möchte sich durch einen langen Text wühlen, um Zahlen zu finden, wenn eine einfache Tabelle besser geeignet ist.
5. Organisieren von Schritt-für-Schritt-Anleitungen
Bringen Sie Struktur in Ihre Anleitungen. Sie können Schritte, benötigte Werkzeuge, Tipps und Bilder in einem Tabellenlayout auflisten, damit alles übersichtlich und leicht nachvollziehbar ist.
Dies ist besonders hilfreich für komplexe Leitfäden, bei denen die Trennung von Aktionen und Notizen das Verständnis des Inhalts auf einen Blick erleichtert.
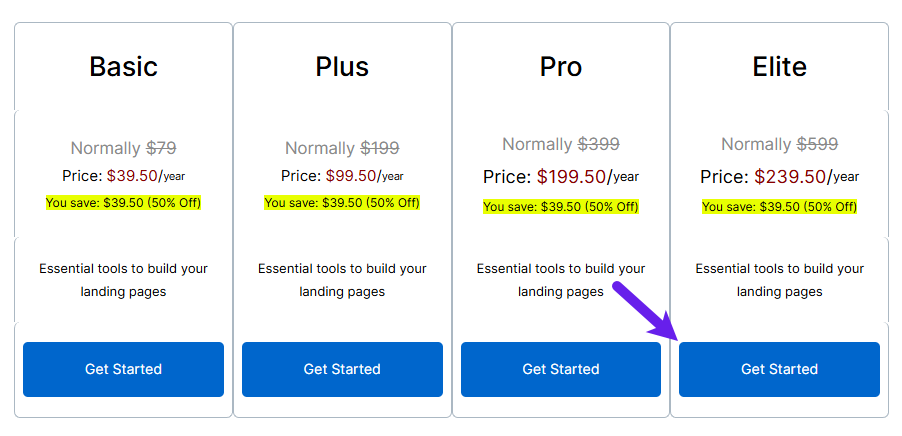
6. Schaltflächen innerhalb von Tabellen hinzufügen
Möchten Sie die Benutzer zum Handeln auffordern? Fügen Sie Schaltflächen wie "Get Started," "Siehe Details," oder "Jetzt ausprobieren" direkt in der Tabelle.
Sie können sie neben Produkteigenschaften, Preisen oder Vergleichen platzieren. Das ist subtil, sauber und fördert die Konversion, ohne aufdringlich zu sein oder den Lesefluss zu unterbrechen.

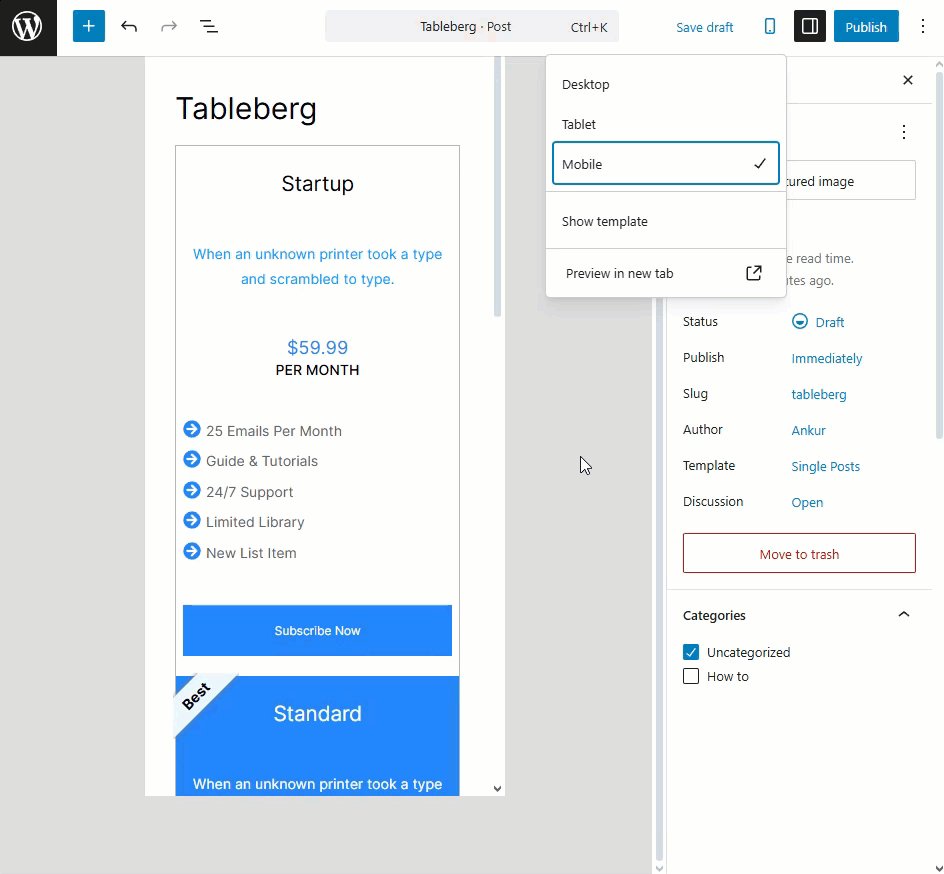
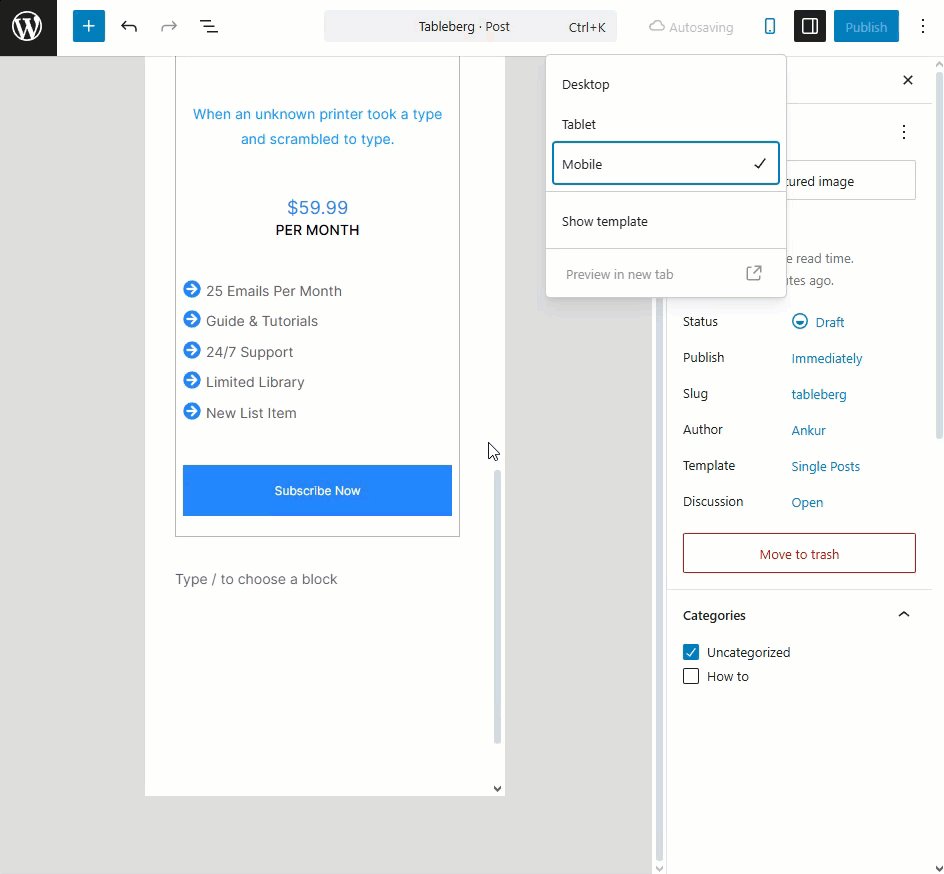
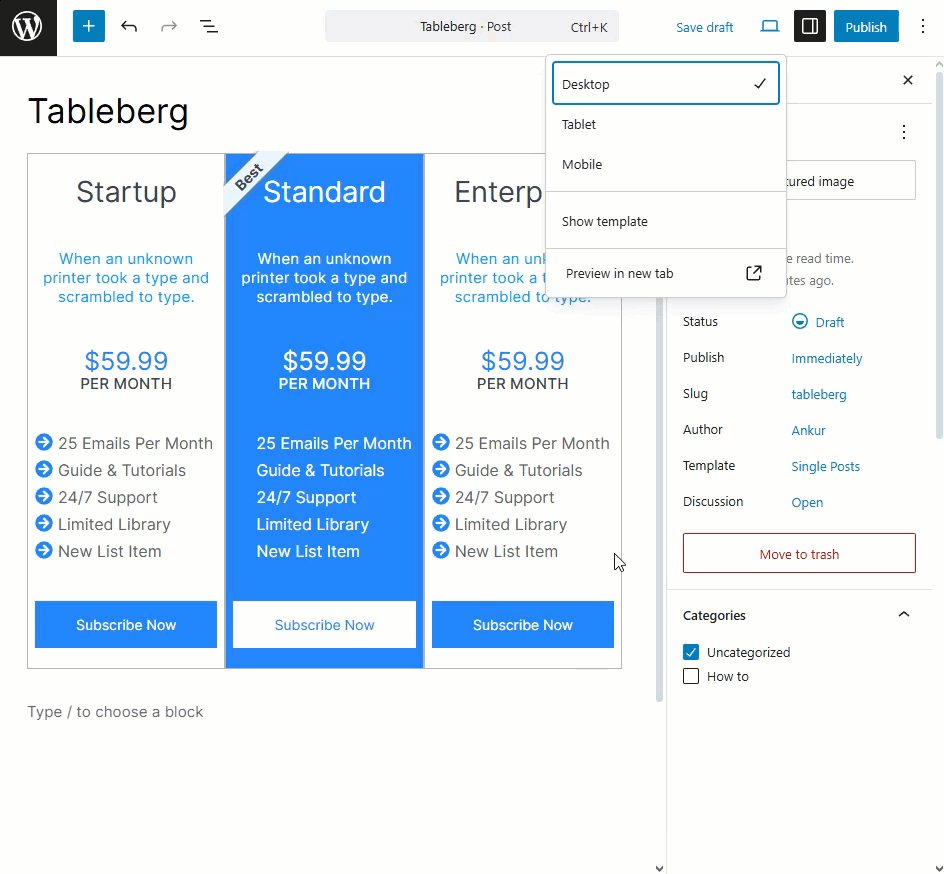
📱 One Thing You Can’t Ignore: Mobile Experience
Der größte Fehler, den ich sehe? Die Leute erstellen Tabellen, die auf dem Desktop gut aussehen, aber auf dem Handy nicht funktionieren.
Eine Tabelle mag auf einem großen Bildschirm sauber aussehen, aber wenn sie auf einem Telefon überläuft oder unangenehm zusammengedrückt wird, ist das Spiel für die Benutzererfahrung vorbei. Die Leser werden sich nicht die Mühe machen, zu kneifen und zu zoomen - sie werden die Seite verlassen.
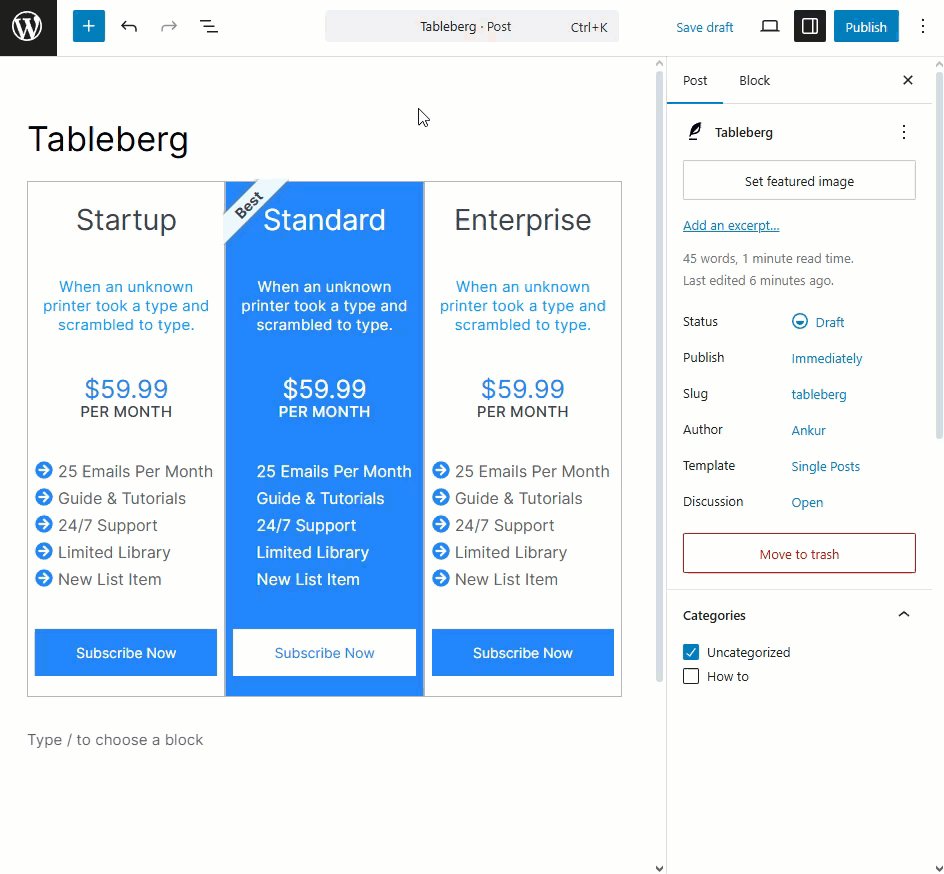
Verlassen Sie sich nicht auf altmodische HTML-Tabellen, die zusätzliches Styling erfordern. Verwenden Sie eine blockbasierte Lösung wie TischbergSie ist standardmäßig responsive, passt den Inhalt reibungslos an kleinere Bildschirme an und passt perfekt in den Gutenberg-Editor. Ihre Leser (und Ihre Absprungrate) werden es Ihnen danken.

🧰 Tools I Recommend for Table Creation
Hier sind zwei Tools, die ich regelmäßig verwende, je nach Art des Inhalts:
- Tischberg - Hervorragend geeignet für die Erstellung fortschrittlicher, responsiver Tabellen in Gutenberg. Sie können nicht nur Text, sondern auch Schaltflächen, Symbole, Sternbewertungen, Bänder und Bilder in jede Zelle einfügen. Dies macht es ideal für Produktvergleiche, Preislayouts oder Call-to-Action-Tabellen für Partner, bei denen Optik und Interaktivität wichtig sind.
- Ultimative Blöcke - Diese Funktion ist nicht nur für Tabellen geeignet, sondern auch, wenn Sie Ihren Inhalt mit gestalteten Boxen, Akkordeons, Umschalttafeln oder Abschnitten mit Registerkarten aufwerten möchten. Es ist eine gute Wahl, wenn Ihr Beitrag neben einfachen Tabellen zusätzliche Layout-Optionen benötigt. Auch hier bietet es die Funktionen von 20+ Plugins. Schauen Sie sich diese unbedingt an.
Beide kommen ohne Code aus und wurden speziell für Inhaltsersteller entwickelt, die mehr Kontrolle über das Aussehen und die Funktionen ihrer Inhalte im Blockeditor haben möchten.
🔥 Pro Tips for Bloggers
Bevor Sie anfangen, Tische zu bauen, möchte ich Ihnen sagen, was sich für mich am besten bewährt hat:
- Bitte halten Sie den Text sauber und lesbar. Keine Unordnung.
- Verwenden Sie fettgedruckten Text oder Icons, um die Aufmerksamkeit zu lenken.
- Vermeiden Sie die Überladung von Tabellen mit zu vielen Daten an einer Stelle.
- Und sehen Sie sich immer eine Vorschau auf dem Handy an, bevor Sie veröffentlichen.
Diese kleinen Optimierungen tragen wesentlich dazu bei, dass Ihr Blog lesbar und ansprechend bleibt.
🏁 Wrapping Up
Tabellen sind nicht nur Formatierungshilfen - sie steigern die Aufmerksamkeit. Sie tragen dazu bei, dass Ihre Inhalte gelesen und nicht nur überflogen werden. Wenn Sie also bisher ohne Tabellen geschrieben haben, ist es an der Zeit, Ihr Layout zu überdenken.
Testen Sie Tableberg noch heute und beginnen Sie mit der Erstellung von Tabellen, die Ihre Inhalte verbessern. Keine Kodierung. Kein Ärger. Nur eine bessere Struktur.
Mehr lesen!