Eine wirkungsvolle Präsentation der Inhalte ist für den Erfolg jeder Website entscheidend. Deshalb müssen Sie Ihre Webinhalte in verschiedenen Stilen präsentieren, damit sie für Webbesucher und Nutzer leicht lesbar sind.
Das Anbringen von Kästen um den Text herum könnte ein wirksames Mittel sein, um dies zu erreichen. Denn es kann dazu beitragen, dass sich bestimmte Texte deutlich von anderen unterscheiden. Dieses Konzept ist sehr effektiv bei der Präsentation von wichtigen Details, Zitaten und Aufforderungen zum Handeln.
In diesem Tutorial zeigen wir Ihnen mehrere Methoden, wie Sie einen Rahmen um Text in WordPress setzen können.
Schöne Tische erstellen
Mit Block-Editor

Methode Eins: Verwendung des Gruppenblocks
Die Gruppe ist ein Standard-WordPress-Block. Dieser Block ermöglicht es Ihnen, verschiedene andere Blöcke darin einzufügen.
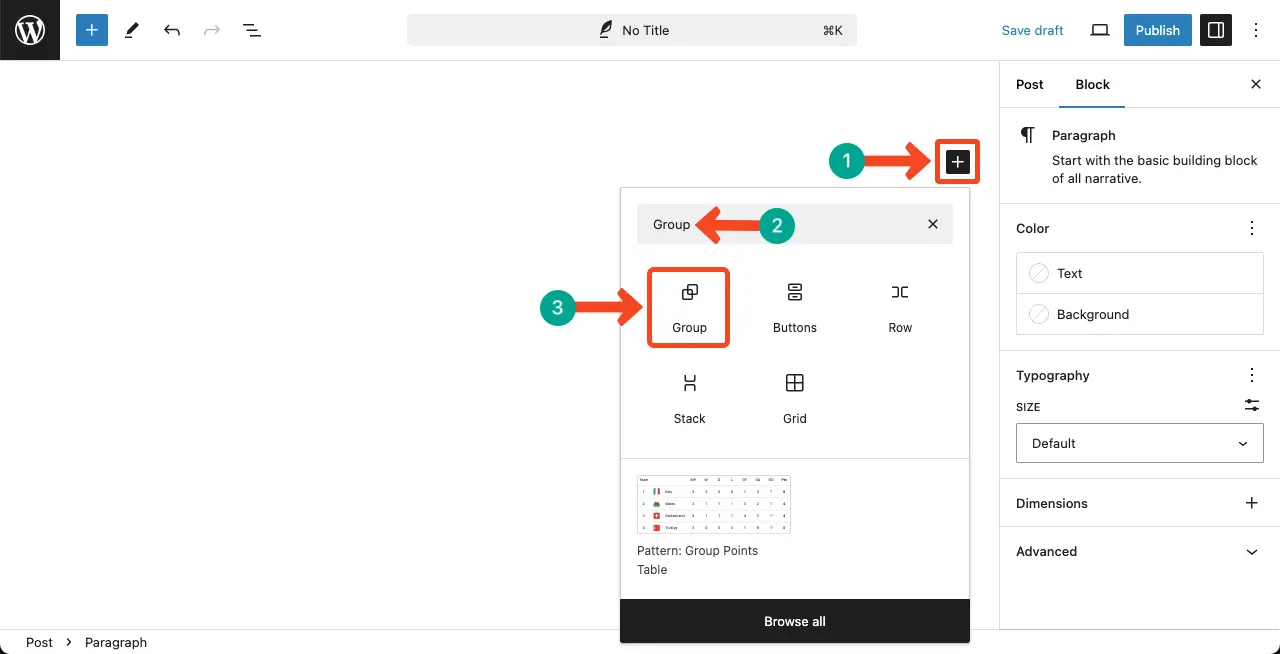
Schritt 01: Hinzufügen des Gruppenblocks zum Editor
Suchen Sie und fügen Sie die Gruppenblock an die Redaktion.

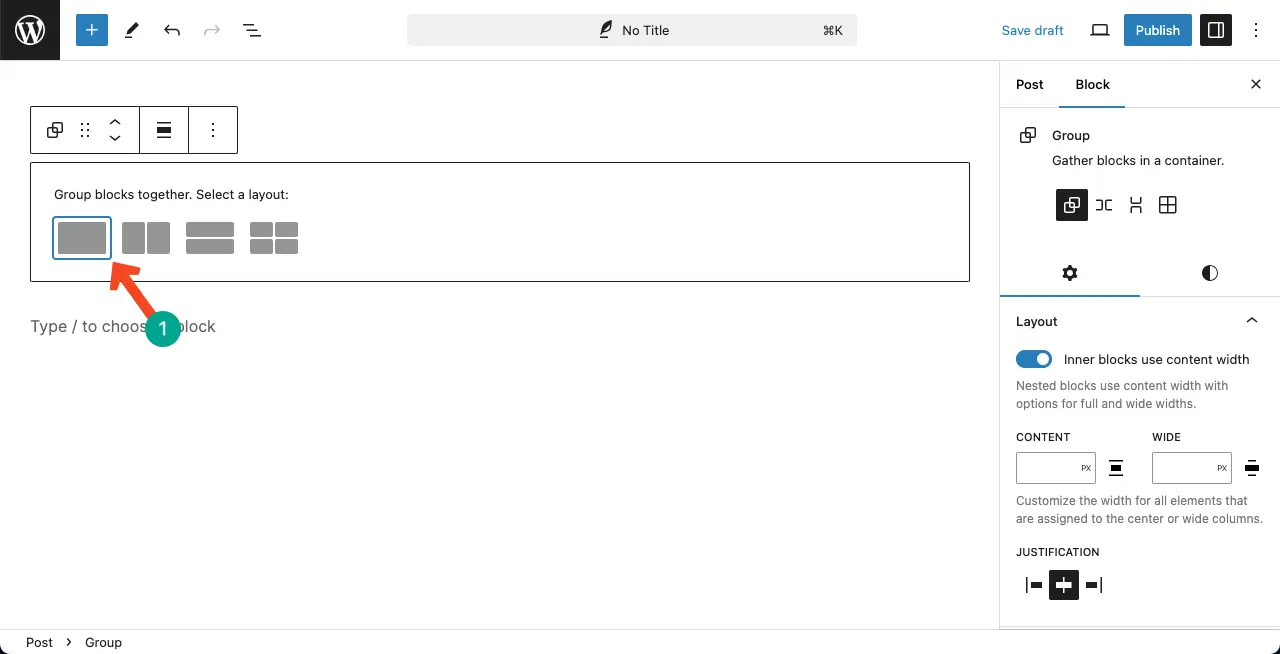
Wählen Sie ein Layout für den Gruppenblock. Für den Lehrgang wählen wir das erste Layout.

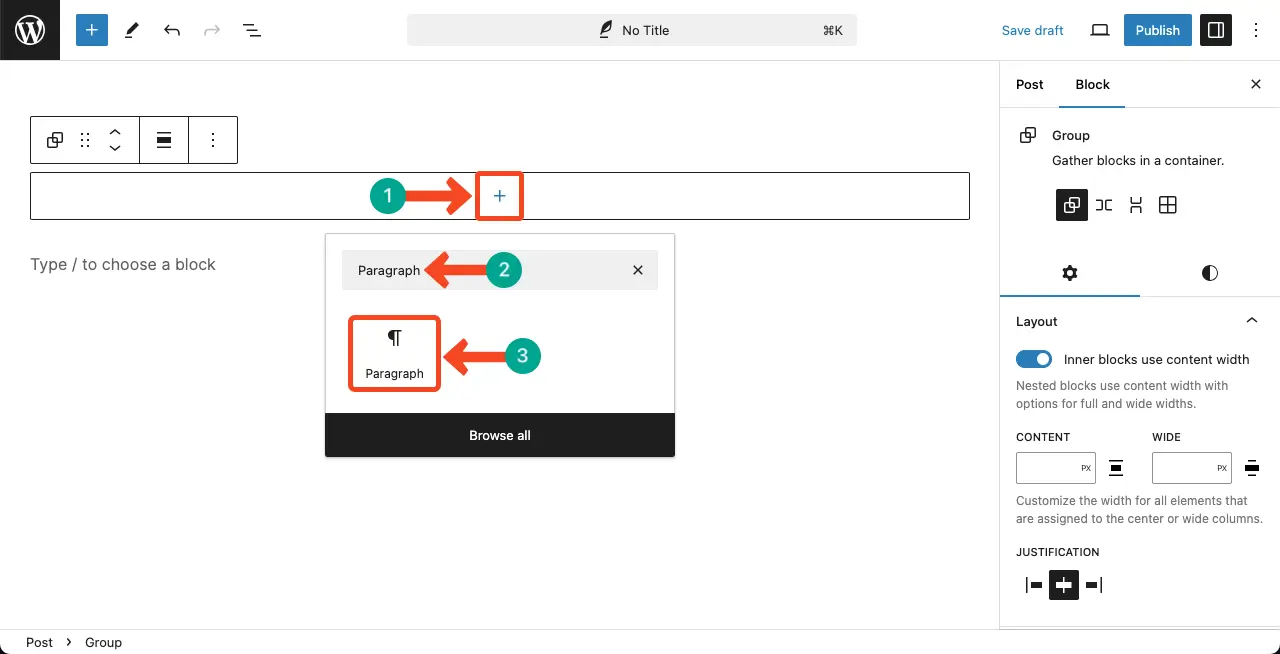
Schritt 02: Hinzufügen des Absatzblocks zum Gruppenblock
Fügen Sie nun die Absatzblock in den Gruppenblock, damit Sie Textinhalte schreiben können.

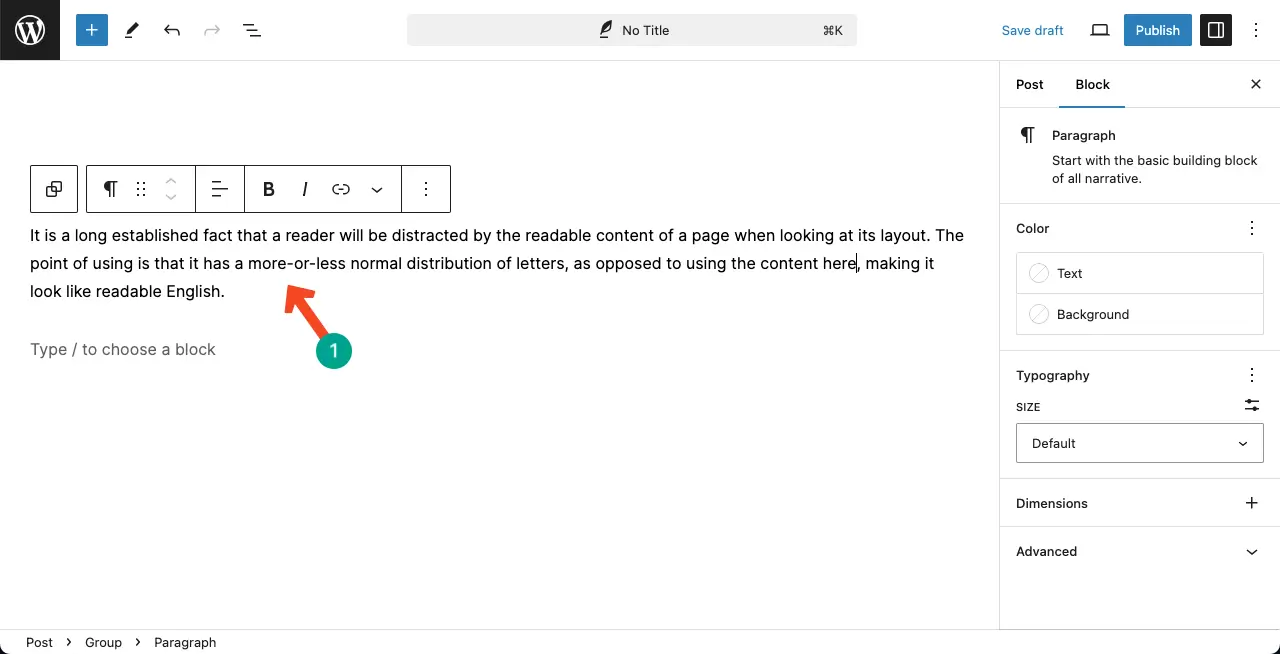
Fügen Sie dann den gewünschten Textinhalt in den Block ein.

Schritt 03: Passen Sie den Block an und machen Sie ihn zu einer Box
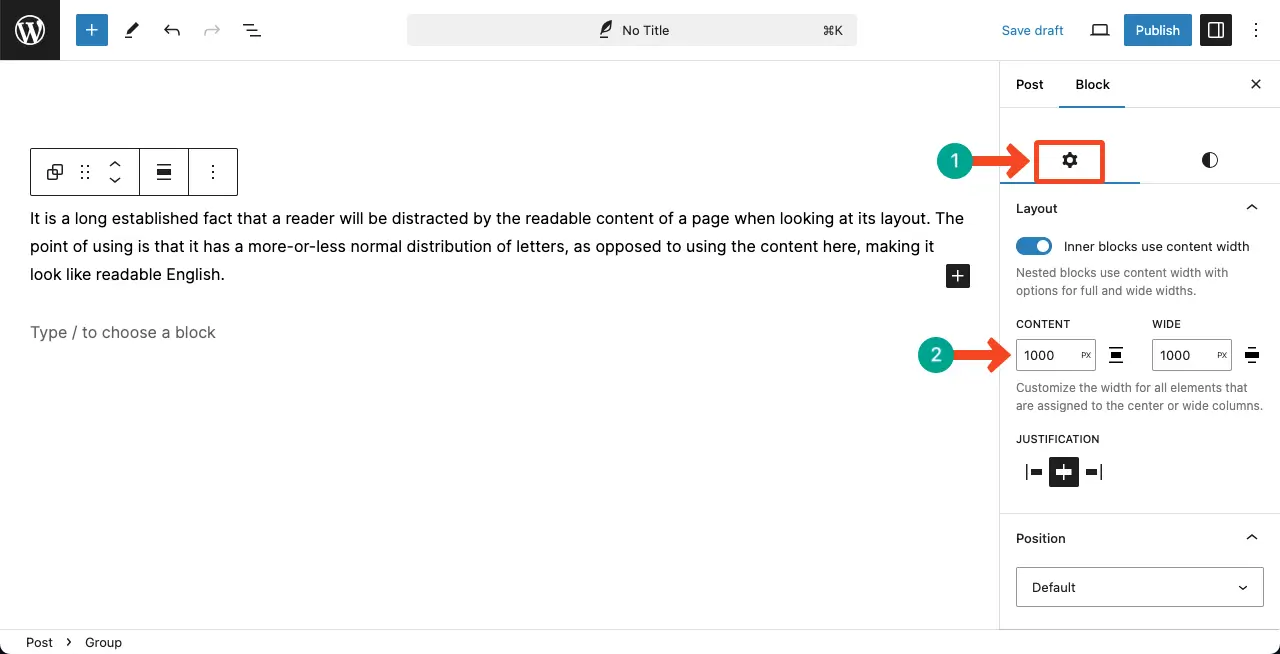
Gehe zu die Registerkarte Einstellungen in der rechten Seitenleiste. Sie können das Layout für den Gruppenblock bei Bedarf anpassen. Ansonsten belassen Sie es dabei.

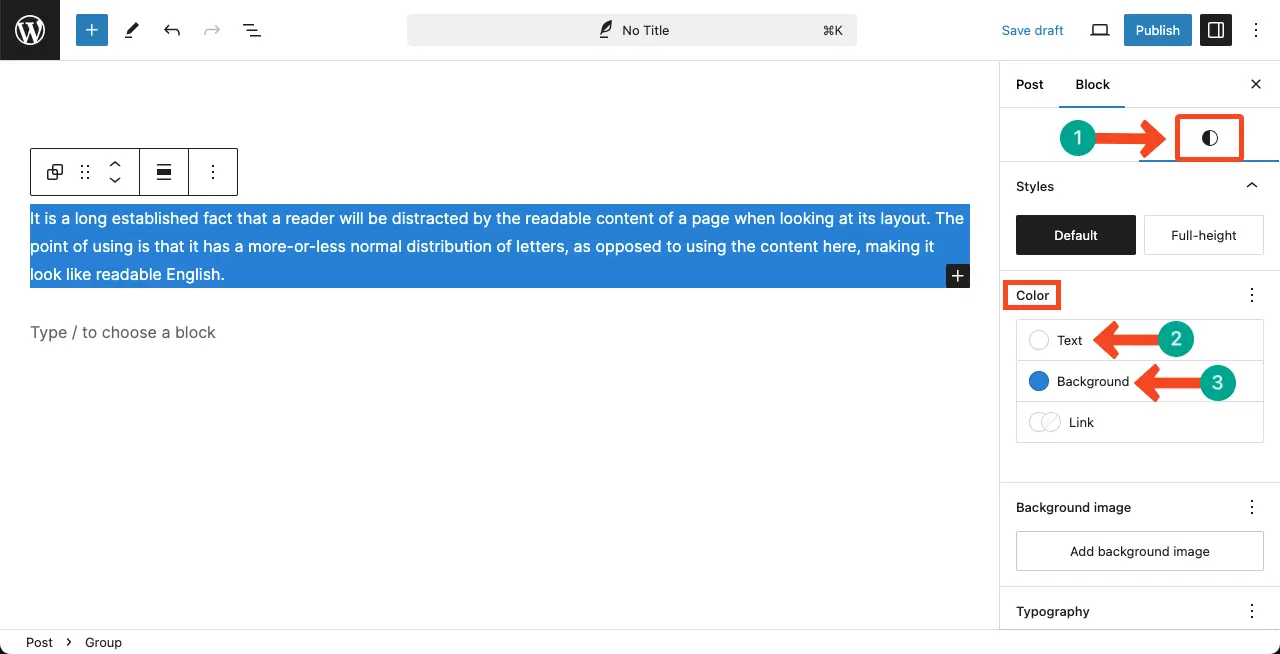
Dann, zu sich kommen die Registerkarte "Stile. Aus dem Bereich Farbe, den Textinhalt einfärben und Hintergrund des Blocks.

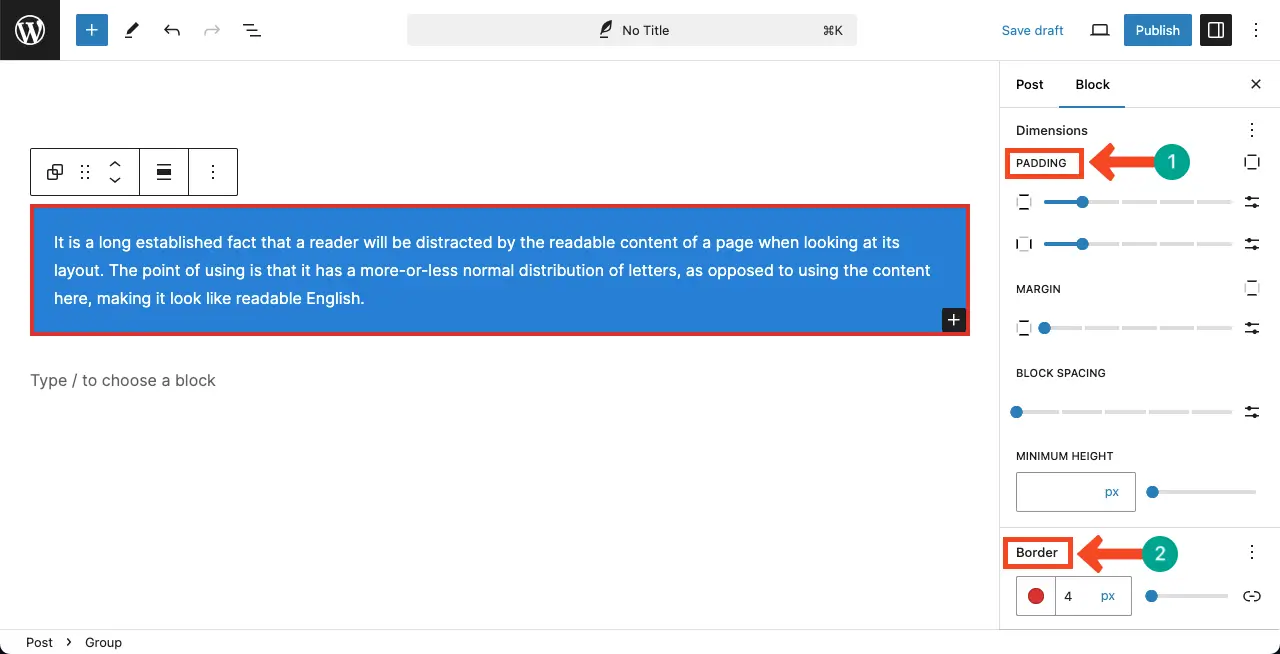
Scrollen Sie auf der Registerkarte nach unten und gehen Sie zur Registerkarte Polsterung und Grenzabschnitte.
Die Polsterung können Sie einen Abstand zwischen dem Inhalt und dem Rahmen hinzufügen. Die Grenze ermöglicht es Ihnen, die Breite zu erhöhen.

So können Sie einen Rahmen um den Text erstellen.
Methode zwei: Verwendung des Tableberg-Blocks
Tischberg ist ein wunderbares und einfach zu bedienendes Plugin für den Tabellenersteller. Sie können mit diesem Plugin auch eine beeindruckende Box um Ihren Textinhalt herum erstellen und einfügen. Holen Sie sich das Plugin, indem Sie auf die Schaltflächen des Banners unten klicken.
Schöne Tische erstellen
Mit Block-Editor

Nach der Installation auf Ihrer Website folgen Sie bitte der Anleitung.
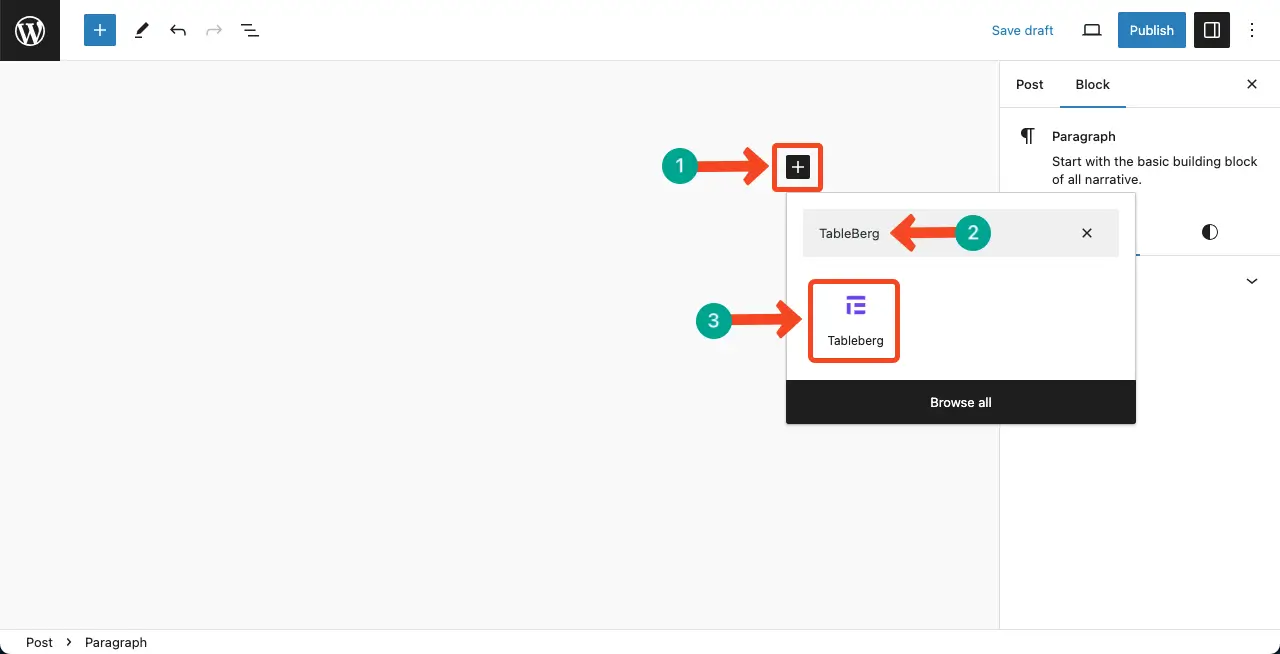
Schritt 01: Hinzufügen des Tableberg-Blocks zum Editor
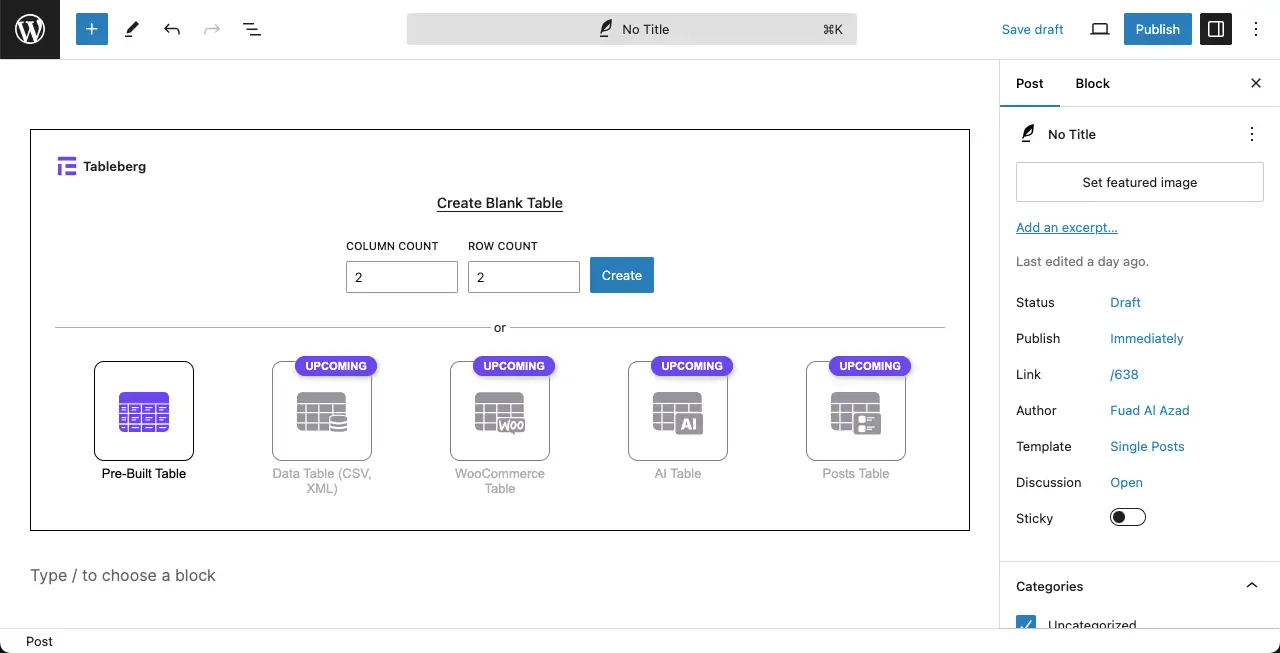
Dieses Plugin kommt mit einem Block namens Tischberg. Fügen Sie den Block in den Editor ein.

Legen Sie die Anzahl der Spalten und Zeilen fest, um so viele Boxen zu erstellen, wie Sie möchten. Lassen Sie uns für dieses Tutorial, setzen 1*1 um nur eine Box zu erstellen.

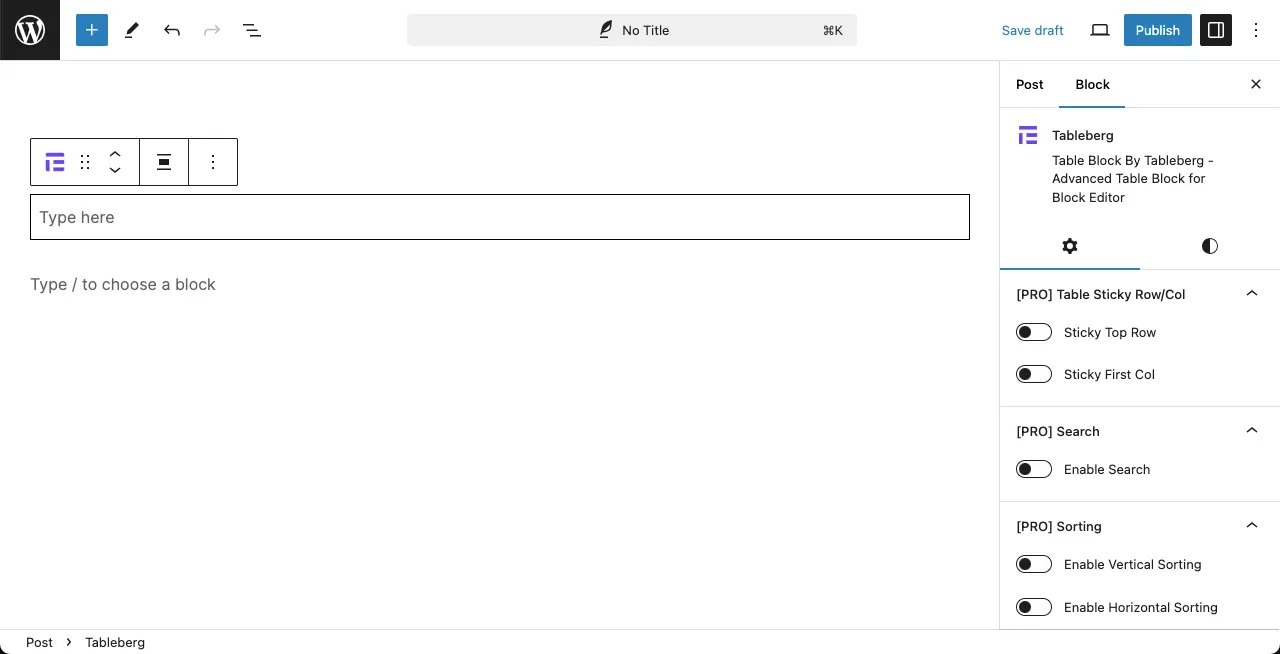
Sie können sehen, dass das Box-Layout hinzugefügt wurde.

Schritt 02: Text zum Feld hinzufügen
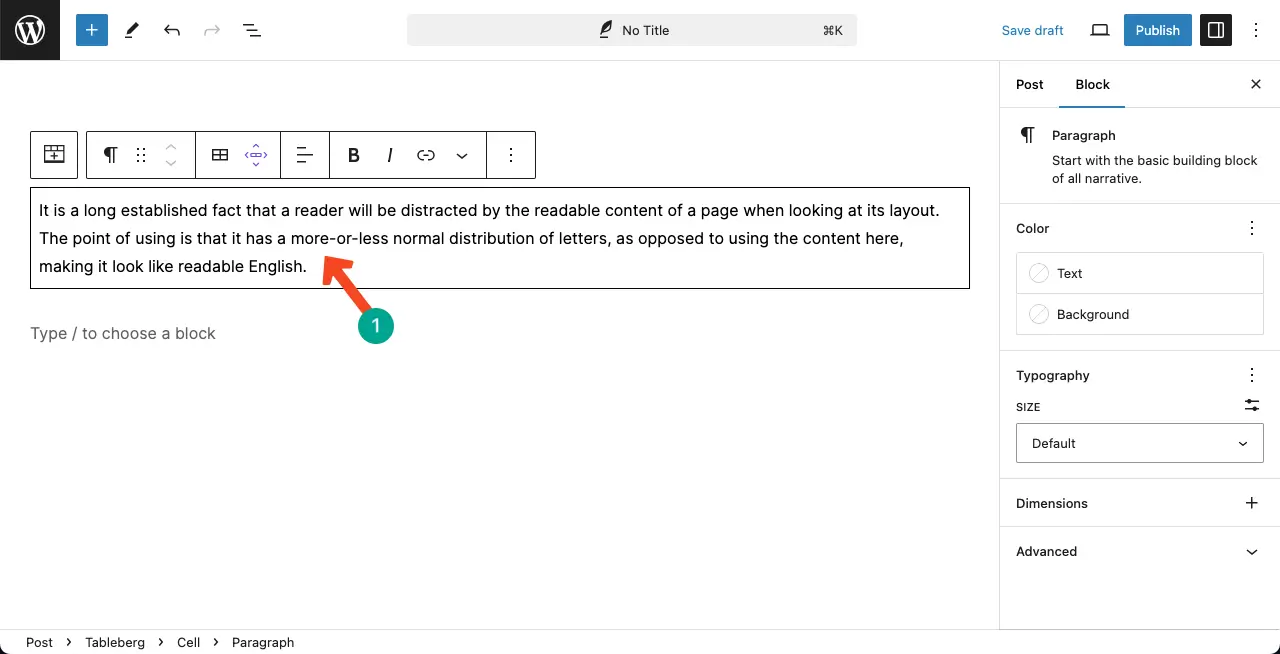
Schreiben oder kopieren Sie einfach den gewünschten Textinhalt in das Feld.

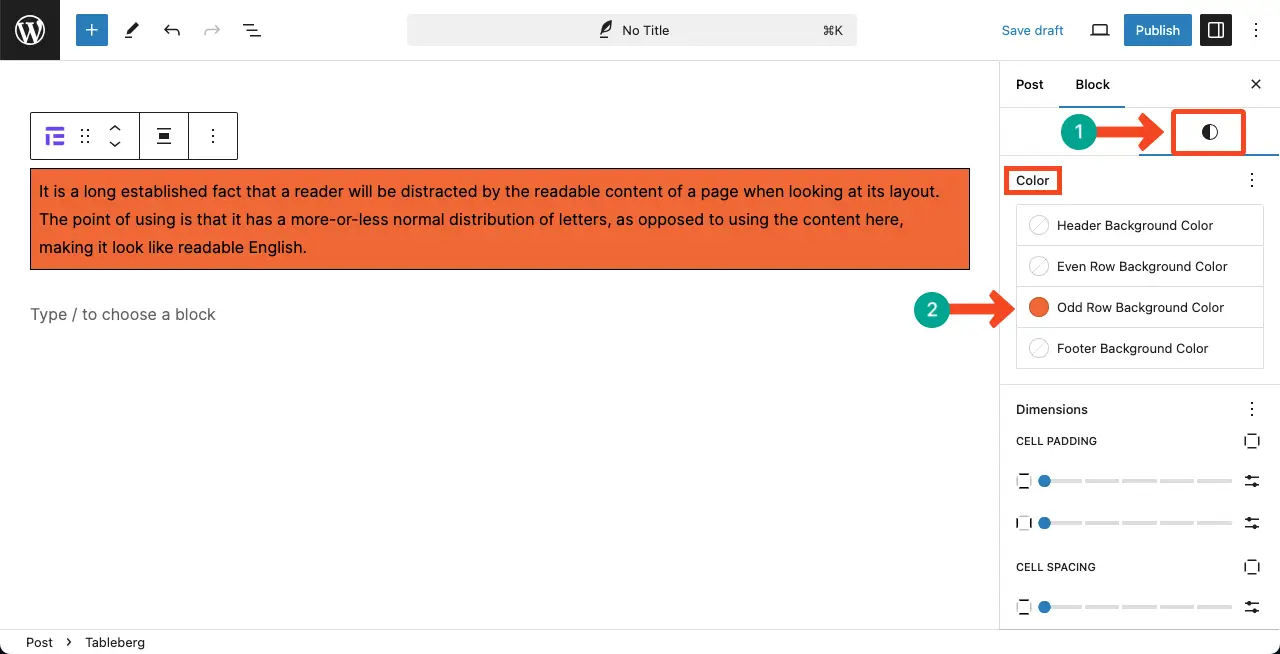
Schritt 02: Stilisierung der Box
Gehe zu die Registerkarte "Stile wobei der Block Tableberg ausgewählt bleibt. Einen Hintergrund hinzufügen Farbe in das Feld aus dem Abschnitt Farbe.

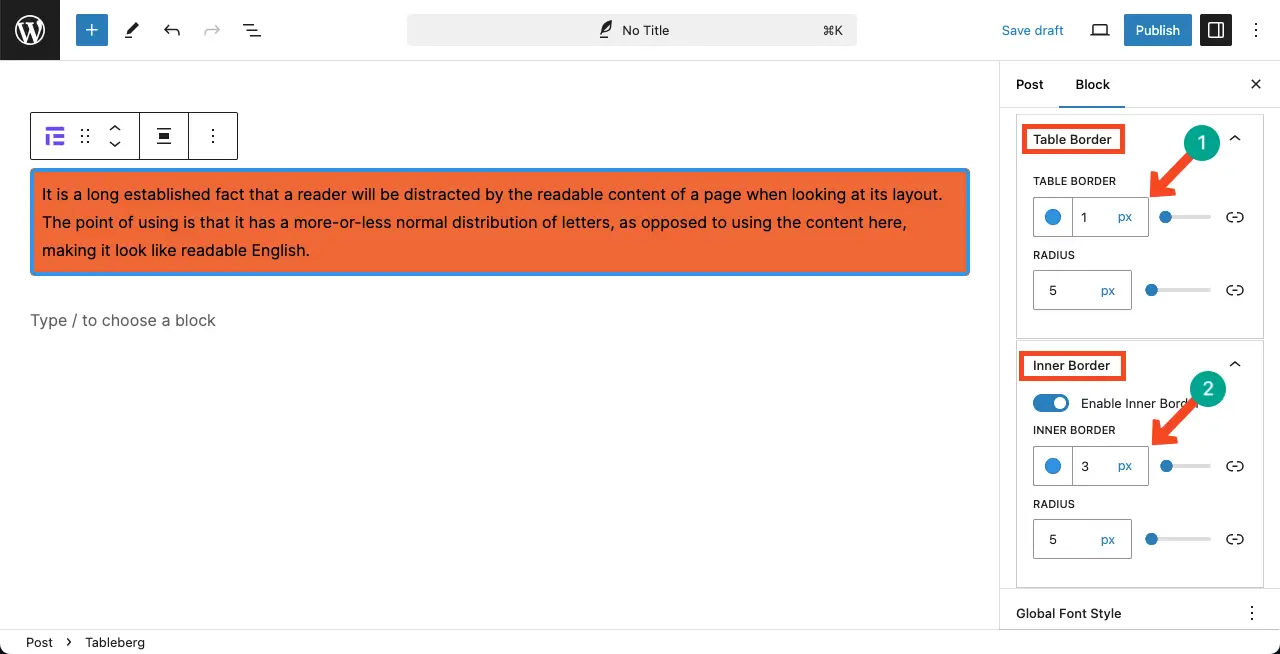
Schritt 03: Anpassen des Tabellenrandes
Blättern Sie in der Registerkarte und zu sich kommen die Sektion Tabelle Randleiste und Inner Border.
Durch das Setzen geeigneter Werte können Sie die Randfarbe, Breite und Radius.

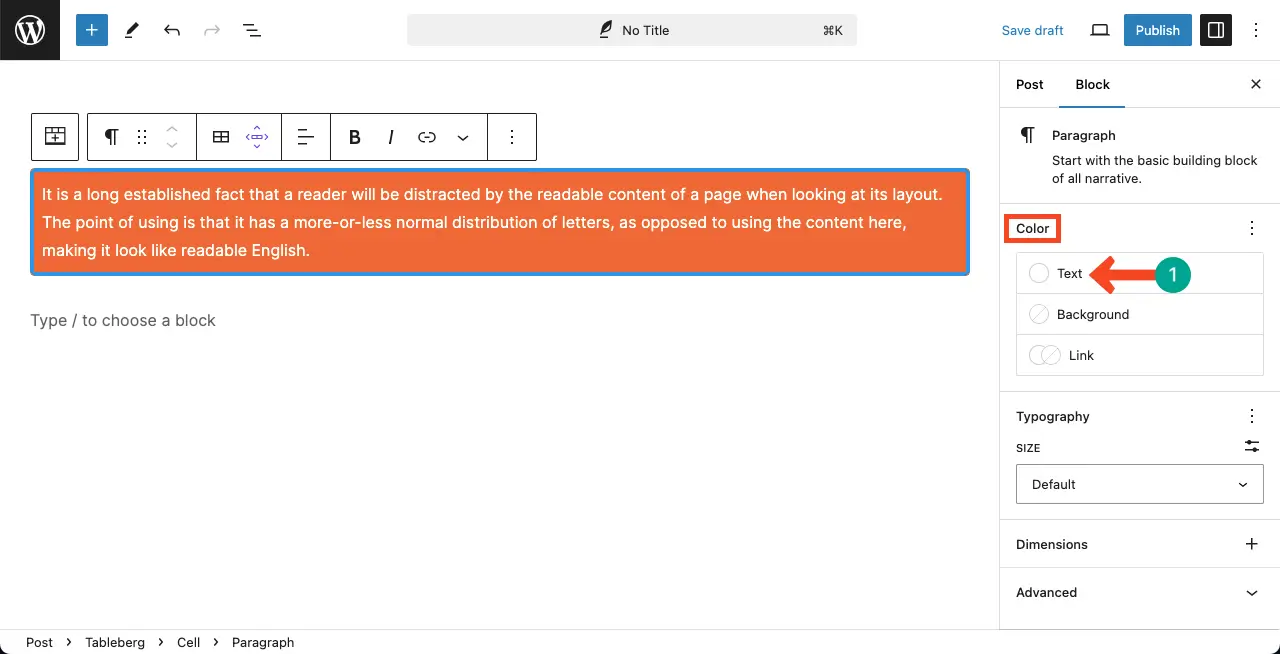
Schritt 04: Anpassen der Textfarbe
Wenn Sie möchten, können Sie die Textfarbe ändern, damit das Design schön und gut lesbar ist.

Schlussfolgerung
Es ist also einfach, in WordPress einen Rahmen um Text zu setzen. Jetzt ist es an Ihnen, die für Sie passende Methode zu wählen. Es gibt jedoch einige Dinge, die Sie beachten müssen. Achten Sie darauf, dass der Rahmen und die Textfarbe einen Kontrast bilden, damit Ihr Inhalt lesbar ist.
Versuchen Sie außerdem, das Farbschema Ihrer Website auch in der Inhaltsbox beizubehalten, um ein konsistentes Branding zu gewährleisten. Mit dem Tableberg-Plugin können Sie weitere interessante Designs erstellen. Entdecken Sie zum Beispiel wie man eine Amazon Produktbox in WordPress hinzufügt.


