Eine Preistabelle mit hoher Konversionsrate ist eine Tabelle, die Besucher effektiv überzeugt, beruhigt und zu einer Entscheidung führt, sei es zum Kauf eines Tarifs, zur Anmeldung für eine Testversion oder zur Kontaktaufnahme mit dem Vertrieb. Anstatt nur Zahlen zu präsentieren, sollte sie Vertrauen schaffen und Zögern beseitigen.
Für WordPress-Benutzer ist das Erstellen einer effektive Preistabelle lässt sich auf drei Grundprinzipien zurückführen. Sie muss den Wert auf eine Art und Weise präsentieren, die bei Ihrer Zielgruppe Anklang findet, alle Reibungsverluste beseitigen, die die Entscheidungsfindung verlangsamen, und das Design so strukturieren, dass die Nutzer auf natürliche Weise zu Ihrer Aufforderung zum Handeln gelangen. Richtig gemacht, überbrückt sie die Kluft zwischen Interesse und Engagement und verwandelt zögerliche Besucher in überzeugte Käufer.
In diesem Leitfaden erläutern wir die 13 wichtigsten Funktionen, die eine einfache Preistabelle in ein konversionsförderndes Kraftpaket verwandeln. Diese Funktionen stellen sicher, dass Ihre WordPress-Website die Absichten jedes Besuchers optimal nutzt.
- 1. Halten Sie die Anzahl der Pläne einfach
- 2. Klare und prägnante Funktionsbeschreibungen
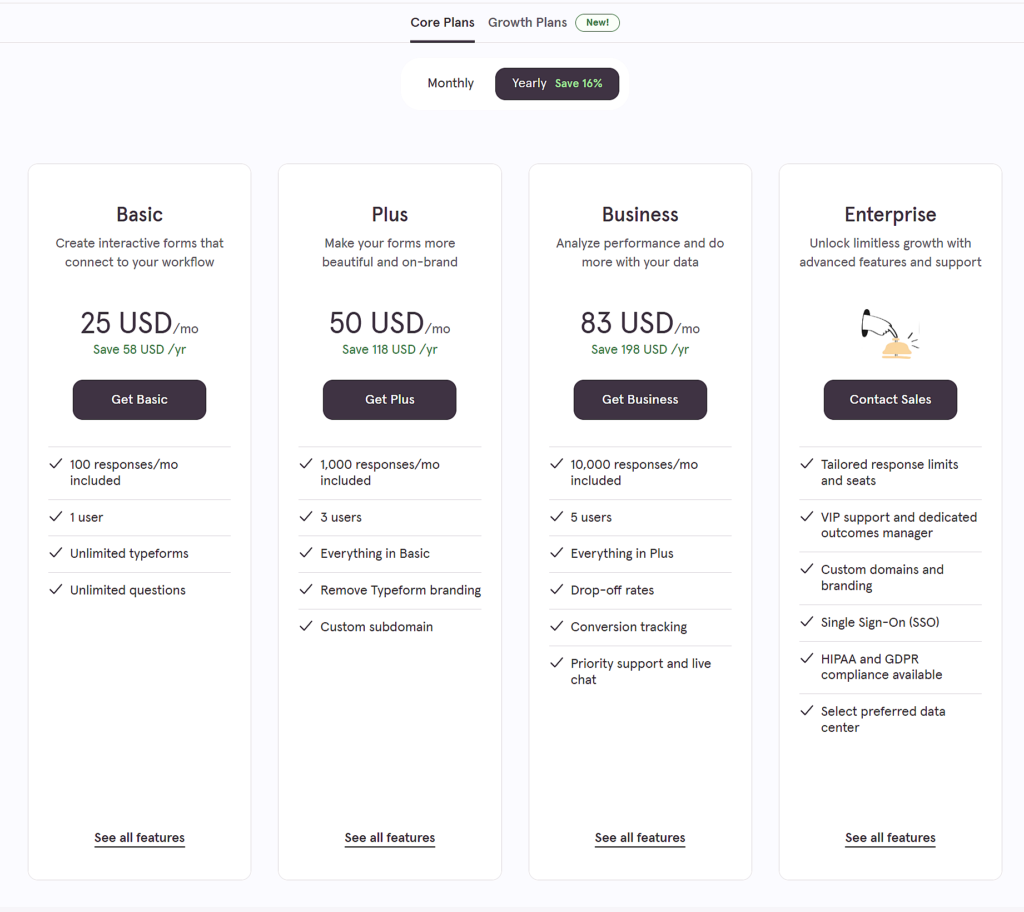
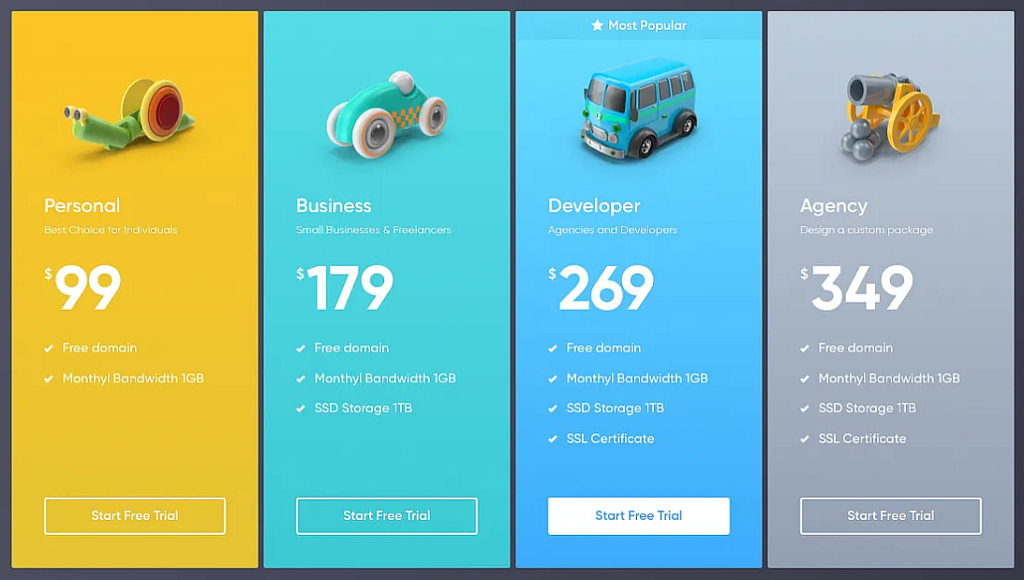
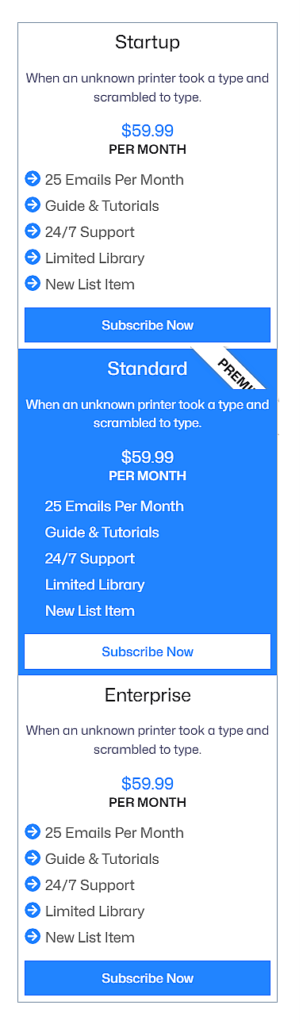
- 3. Den besten Plan hervorheben
- 4. Machen Sie die Preisgestaltung kristallklar
- 5. Bieten Sie ein monatliches und jährliches Preissystem an
- 6. Starke, handlungsorientierte CTA-Schaltflächen
- 7. Vertrauenssignale (Kaufangst abbauen)
- 8. Sicherstellen, dass die Tabelle mobilfreundlich ist
- 9. Machen Sie die Preistabellen leicht vergleichbar und lesbar
- 10. Direkte Integration von Zahlungsgateways
- 11. Halten Sie das Design konsistent mit Ihrer Marke
- 12. Schnelle Ladegeschwindigkeit
- 13. Dringlichkeit und Knappheit ausnutzen
- Abschließende Checkliste für eine Tabelle mit hoher Konversionsrate
- Wie implementiert man diese Funktionen in WordPress?
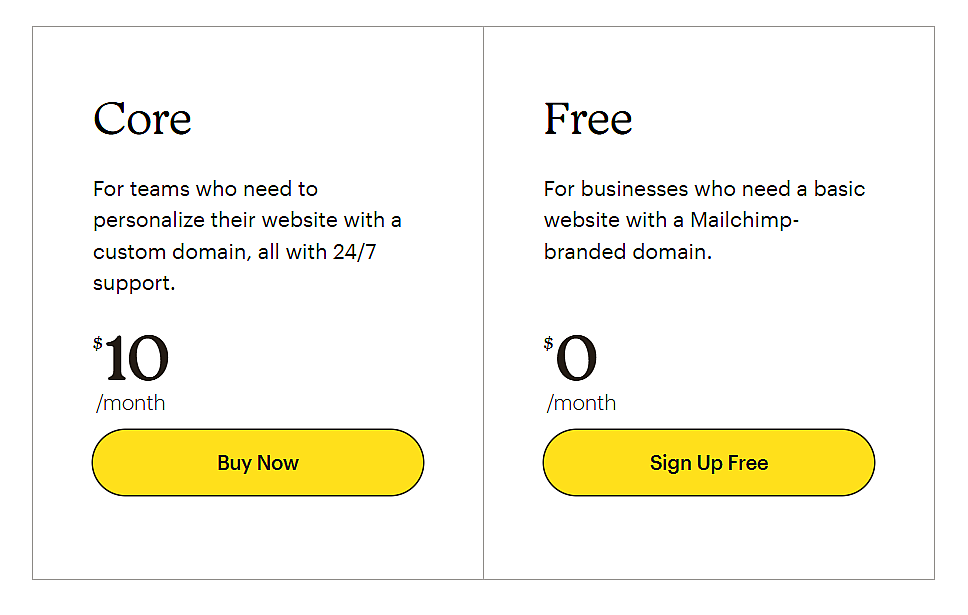
1. Halten Sie die Anzahl der Pläne einfach

Wenn die Menschen zu viele Möglichkeiten haben, entscheiden sie sich oft gar nicht. Aus diesem Grund beschränken sich Preislisten mit hoher Konversionsrate in der Regel auf drei bis vier Tarife. Das schafft einen klaren Vergleich, ohne den Nutzer zu überfordern.
2. Klare und prägnante Funktionsbeschreibungen

Besucher sollten keinen komplexen Fachjargon entziffern müssen, um Ihre Preispläne zu verstehen. Halten Sie die Beschreibungen kurz, überschaubar und nutzenorientiert.
Bewährte Verfahren für Merkmalsbeschreibungen
- Verwenden Sie Aufzählungspunkte, um die wichtigsten Merkmale hervorzuheben.
- Halten Sie jeden Punkt unter 10 Wörtern.
- Priorisieren Sie die Vorteile, die den Kunden am wichtigsten sind.
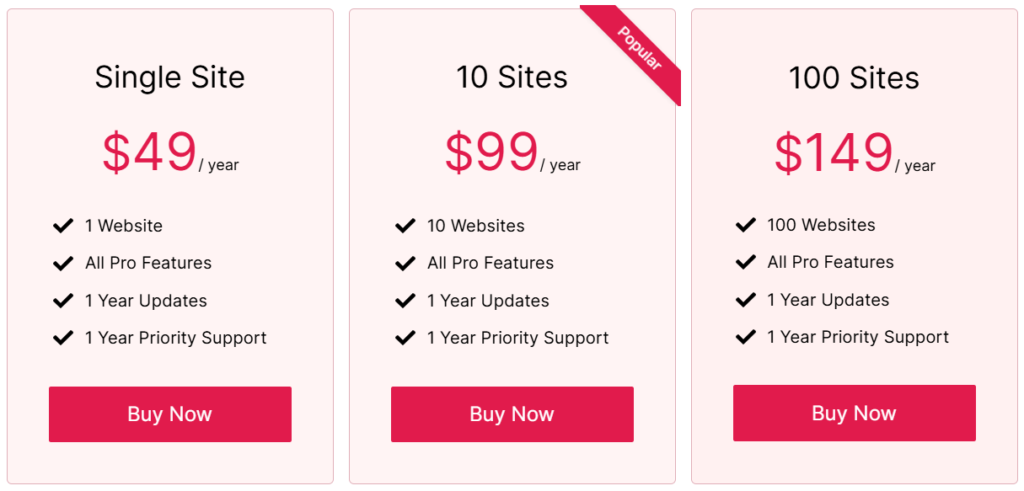
3. Den besten Plan hervorheben

Nicht jeder Besucher weiß auf Anhieb, welcher Tarif für ihn am besten geeignet ist. Aus diesem Grund heben viele erfolgreiche Preistabellen eine Option als die beste Wahl hervor.
Wie kann man das tun?
- Fügen Sie ein Abzeichen wie "Beliebtestes" oder "Bestes Angebot" hinzu.
- Verwenden Sie eine andere Hintergrundfarbe, um sie hervorzuheben.
- Positionieren Sie ihn etwas größer als die anderen Pläne.
4. Machen Sie die Preisgestaltung kristallklar
Die Preise sollten fett, deutlich und auf einen Blick zu lesen sein. Verstecken Sie Ihren Preis niemals im Kleingedruckten.

Bewährte Praktiken für eine klare Preisgestaltung
- Verwenden Sie große Schriftgrößen für den Preis.
- Inklusive monatlicher und jährlicher Preisoptionen.
- Zeigen Sie Rabatte deutlich an, wie z. B. "Sparen Sie 20% bei jährlicher Abrechnung".
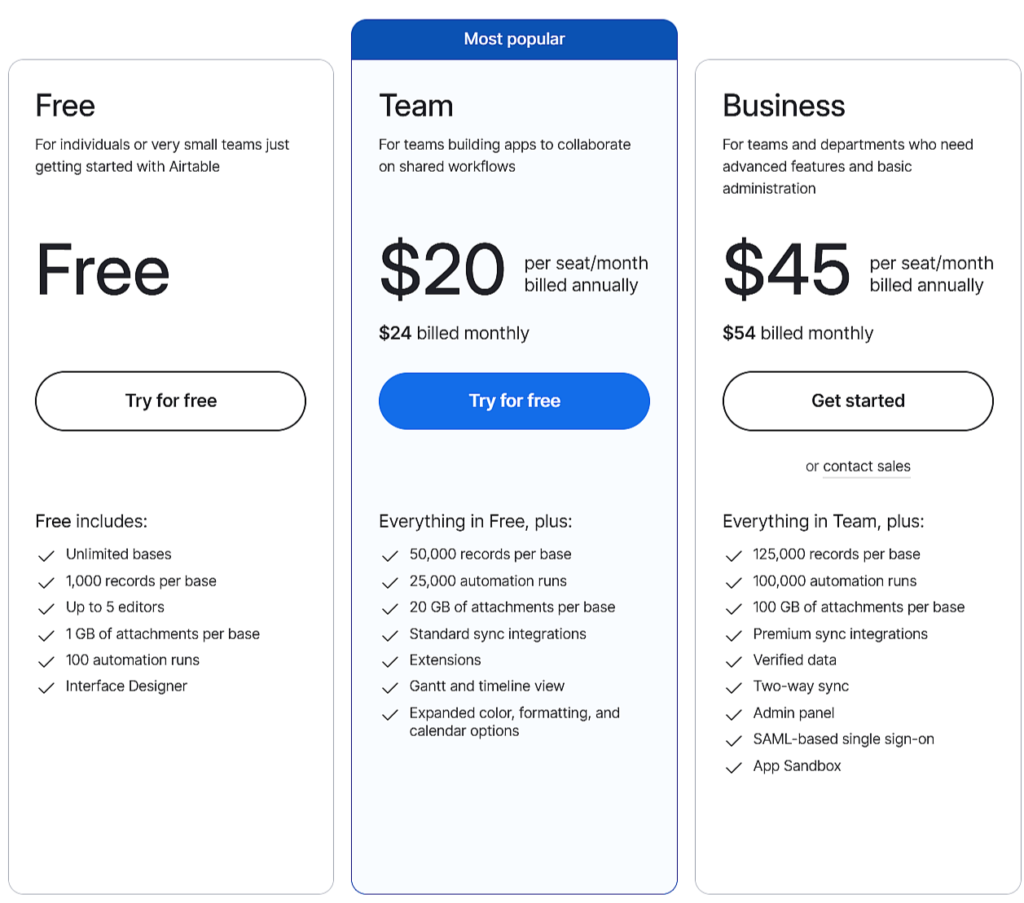
5. Bieten Sie ein monatliches und jährliches Preissystem an

Manche Kunden bevorzugen monatliche Zahlungen, andere wollen langfristig sparen. Mit einem einfachen Kippschalter können sie beides sofort vergleichen.
Bewährte Praktiken für die Preisgestaltung Toggle
- Platzieren Sie den Kippschalter oberhalb der Preistabelle, damit er gut sichtbar ist.
- Heben Sie den ermäßigten Jahrestarif hervor, um langfristige Verpflichtungen zu fördern.
- Stellen Sie sicher, dass der Schalter die Preise dynamisch aktualisiert, ohne dass die Seite neu geladen werden muss.
6. Starke, handlungsorientierte CTA-Schaltflächen

Ihre Call-to-Action-Schaltfläche (CTA) ist der Ort, an dem Konversionen stattfinden. Stellen Sie sicher, dass sie klar, sichtbar und überzeugend ist.
Schwaches Beispiel: "Kaufen"
Besseres Beispiel: "Starten Sie Ihre kostenlose Testversion" oder "Jetzt Profi werden".
Wie können CTAs verbessert werden?
- Verwenden Sie kontrastreiche Farben, damit die Knöpfe auffallen.
- Machen Sie sie groß genug, um sie auf dem Handy anzutippen.
- Halten Sie den Text handlungsorientiert (Start, Upgrade, Get, Join).
7. Vertrauenssignale (Kaufangst abbauen)
Ein unentschlossener Besucher braucht Gewissheit, bevor er sich entscheidet. Fügen Sie Vertrauenssignale hinzu, um das Zögern zu beseitigen.
Die besten Vertrauenssignale sollten sein
- 30-Tage-Geld-zurück-Garantie
- SSL Secure Payment Badge
- Testimonials & Rezensionen
- Anzahl der aktiven Nutzer (z. B. "50.000+ Kunden vertrauen uns")
8. Sicherstellen, dass die Tabelle mobilfreundlich ist

Heutzutage kommt mehr als die Hälfte des gesamten Website-Traffics von Handys und Tablets. Eine Tabelle, die auf dem Desktop großartig aussieht, aber auf dem Handy nicht funktioniert, führt zu weniger Konversionen.
Wie kann man sie optimieren?
- Verwenden Sie ein gestapeltes Layout für mobile Geräte.
- Stellen Sie sicher, dass die Tasten leicht zu bedienen sind.
- Testen Sie mit dem Google Mobile-Friendly-Test.
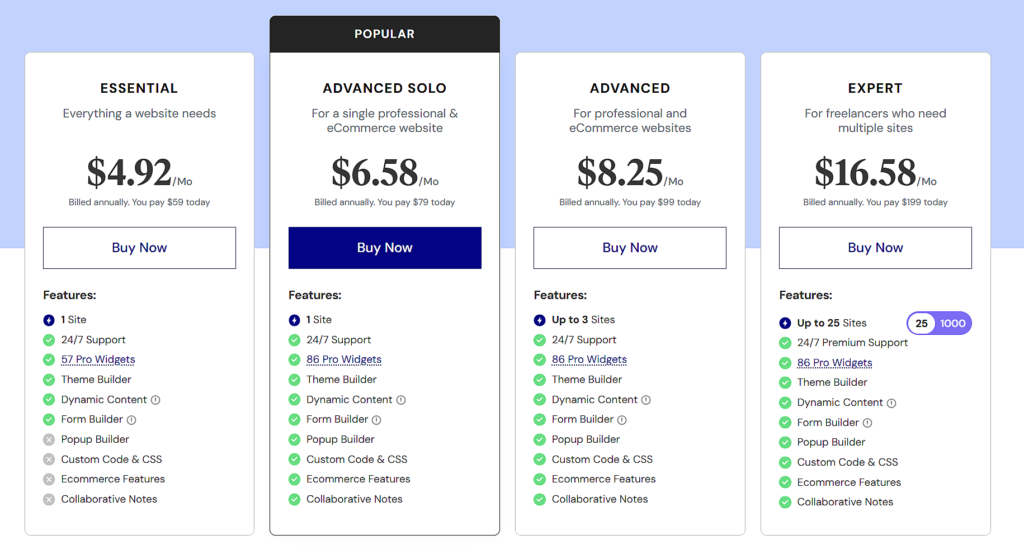
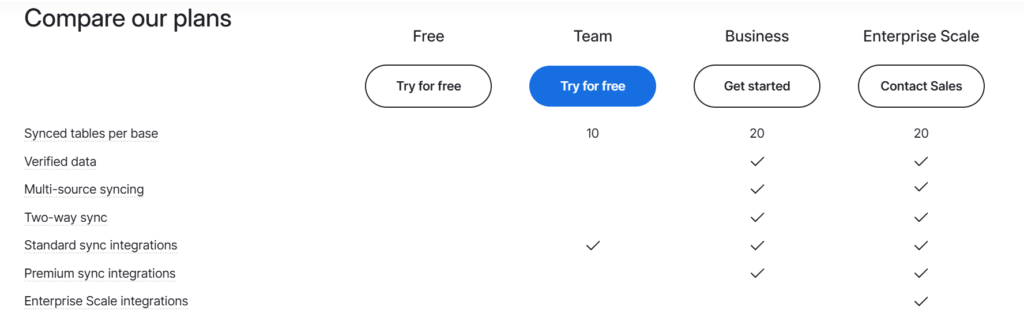
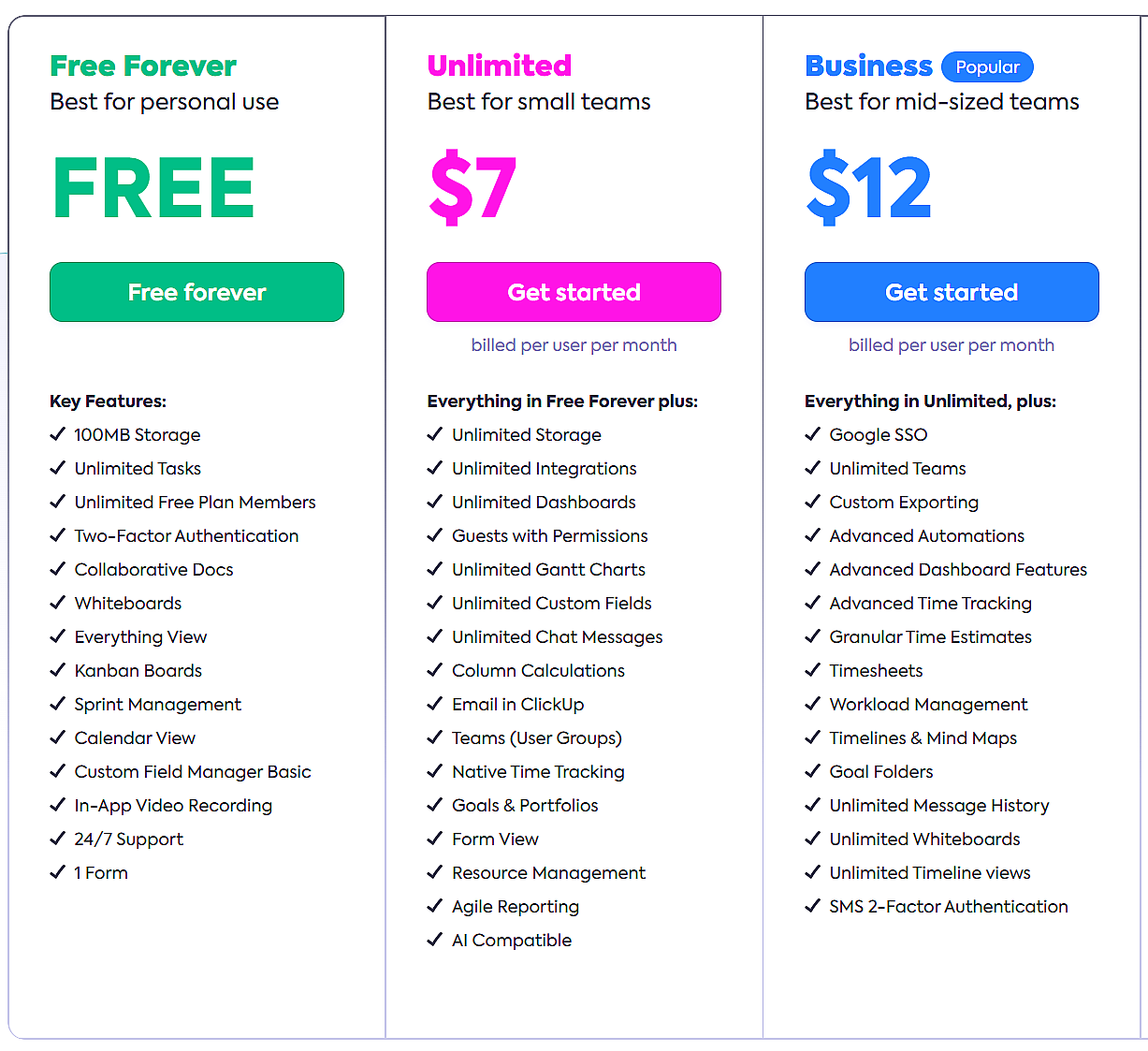
9. Machen Sie die Preistabellen leicht vergleichbar und lesbar

Die Hauptaufgabe einer Preistabelle besteht darin, den Nutzern den Vergleich verschiedener Tarife auf einen Blick zu ermöglichen. Wenn das Layout unübersichtlich oder schwer zu durchschauen ist, zögern die Besucher vielleicht oder gehen, ohne sich für einen Tarif zu entscheiden. Eine klare, strukturierte und visuell ansprechende Tabelle macht die Entscheidungsfindung ganz einfach.
Bewährte Praktiken für Vergleich und Lesbarkeit:
- Verwenden Sie nebeneinander liegende Layouts, um Unterschiede zwischen den Plänen hervorzuheben.
- Zeigen Sie wichtige Funktionen in Spalten mit Häkchen, Symbolen oder Tooltipps an.
- Verwenden Sie durchgestrichenen oder verblassten Text für nicht verfügbare Funktionen, um Unübersichtlichkeit zu vermeiden.
- Zeigen Sie auf, welcher Plan den besten Wert hat.
- Verwenden Sie horizontale Trennwände für eine klare Trennung.
- Tooltip-Pop-ups für zusätzliche Details.
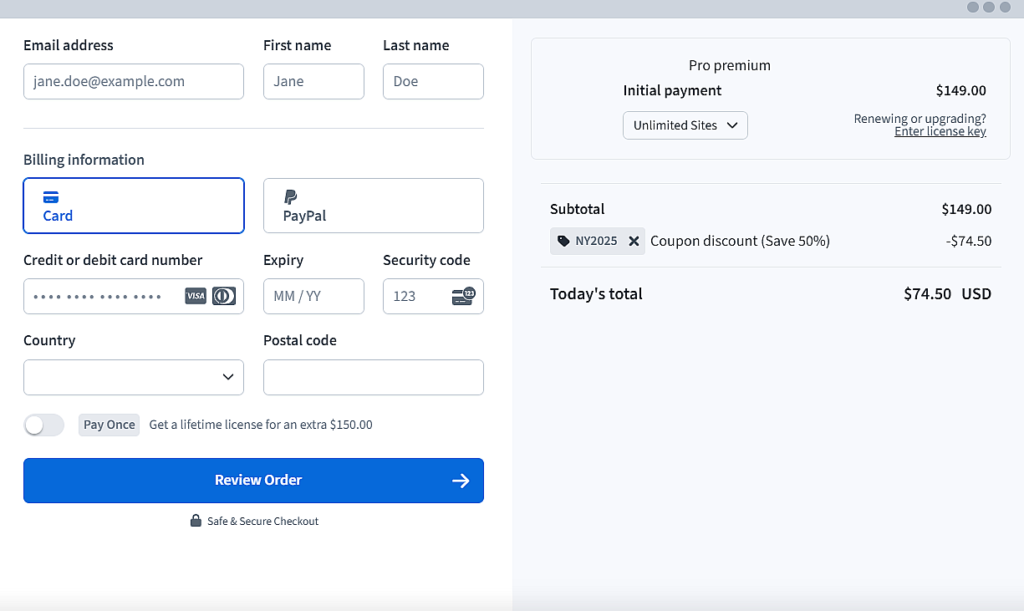
10. Direkte Integration von Zahlungsgateways

Eine Preistabelle mit hoher Konversionsrate sollte nicht nur Preise anzeigen, sondern die Nutzer direkt zur Kasse führen. Wenn es beim Bezahlvorgang Reibungsverluste gibt, brechen potenzielle Kunden den Kauf möglicherweise ab, bevor sie ihn abgeschlossen haben.
Bewährte Praktiken für die Zahlungsintegration:
- Verknüpfen Sie die CTA-Schaltfläche mit einer Checkout-Seite (anstelle eines allgemeinen Anmeldeformulars).
- Unterstützung mehrerer Zahlungsarten (Kreditkarten, PayPal, Stripe, Apple Pay).
- Zeigen Sie deutlich die akzeptierten Zahlungsmöglichkeiten an, um Vertrauen zu schaffen.
- Automatisieren Sie bei abonnementbasierten Tarifen wiederkehrende Zahlungen, um die Abwanderung zu verringern.
11. Halten Sie das Design konsistent mit Ihrer Marke

Eine Preistabelle, die nicht zum Stil Ihrer Website passt, wirkt unseriös. Stimmen Sie die Farben, Schriftarten und das Design der Tabelle mit Ihrer Markenidentität ab. Setzen Sie Animationen (z. B. Hover-Effekte) sparsam ein, um die Seite aufzupeppen, ohne die Nutzer abzulenken.
Bewährte Praktiken für konsistentes Design
- Verwenden Sie Markenfarben für CTAs und Hervorhebungen.
- Halten Sie die Schriftarten im Einklang mit Ihrem Thema.
- Stellen Sie sicher, dass die Abstände und die Ausrichtung sauber sind.
12. Schnelle Ladegeschwindigkeit
Die Geschwindigkeit wirkt sich direkt auf die Konversionen aus. Eine langsame Preistabelle kann Besucher frustrieren und die Absprungrate erhöhen. Jede Sekunde Verzögerung verringert die Konversionsrate um 4,42%, so die Google-Forschung.
Wie optimiert man die Geschwindigkeit?
- Verwenden Sie leichtgewichtige Preistabellen-Plugins (vermeiden Sie aufgeblähte Plugins).
- Optimieren Sie Bilder/Icons, um die Dateigröße zu verringern.
- Aktivieren Sie "Lazy Loading" für Preistabellen mit umfangreichen Grafiken.
- Minimieren Sie CSS/JavaScript, das das Rendern von Tabellen verlangsamt.
- Verwenden Sie einen schnellen WordPress-Hosting-Anbieter mit aktiviertem Caching.
13. Dringlichkeit und Knappheit ausnutzen
Menschen werden eher aktiv, wenn sie ein Gefühl der Dringlichkeit verspüren oder eine begrenzte Verfügbarkeit wahrnehmen. Eine Preistabelle, die Dringlichkeit und Knappheit strategisch einbezieht, kann zögernde Käufer schneller zu einer Entscheidung bewegen, was zu höheren Umsätzen führt.
Bewährte Praktiken zur Schaffung von Dringlichkeit und Knappheit
- Heben Sie zeitlich begrenzte Angebote hervor, um schnellere Konversionen zu fördern.
- Bieten Sie zusätzliche Vergünstigungen für die erste Gruppe von Kunden.
- Zeigen Sie begrenzte Plätze oder Inventar, um FOMO zu erzeugen.
- Bieten Sie zusätzliche Funktionen oder Dienstleistungen für diejenigen an, die schnell handeln.
Abschließende Checkliste für eine Tabelle mit hoher Konversionsrate
- Das Layout ist klar und strukturiert.
- Die Pläne sind auf 3-4 begrenzt.
- Die Funktionsbeschreibungen sind kurz und überschaubar.
- Der günstigste Plan wird hervorgehoben.
- Die Preise sind klar ersichtlich, es gibt keine versteckten Gebühren.
- CTA-Schaltflächen sind fett, kontrastreich und handlungsorientiert.
- Eine Umschaltfunktion für den Abrechnungszyklus ist enthalten (falls zutreffend).
- Vertrauenssignale sind vorhanden.
- Das Design ist vollständig reaktionsfähig.
- Es wird ein Layout für einen Seite-an-Seite-Vergleich mit Häkchen oder Symbolen verwendet.
- Die Preistabelle verweist direkt auf ein Zahlungsgateway.
- Schnelle Ladegeschwindigkeit.
- Elemente der Dringlichkeit oder Knappheit (falls zutreffend).
-
Ist die Preistabelle auf einen Blick leicht zu verstehen?
-
Löst es einen spezifischen Schmerzpunkt für Ihr Publikum?
-
Baut sie bei jedem Schritt Vertrauen auf?
-
Wurde sie auf verschiedenen Geräten und Browsern getestet?
Wie implementiert man diese Funktionen in WordPress?

Bei der Erstellung einer hochgradig konvertierenden Preistabelle geht es nicht nur darum, die richtigen Funktionen zu verstehen. Man braucht auch ein Werkzeug, das die Umsetzung einfach und effizient macht. Tischberg, ein blockbasiertes Preistabellen-Plugin für WordPress, ermöglicht es Ihnen, vollständig anpassbare und konversionsoptimierte Preistabellen direkt im Block-Editor zu erstellen.
Mit Tableberg können Sie:
- Entwerfen Sie eine strukturierte und leicht zu vergleichende Preistabelle mit Hilfe von Häkchen, Symbolen, Tooltips und Durchstreichungen.
- Heben Sie den günstigsten Plan mit Farbanpassungen, Plaketten und Styling-Optionen hervor.
- Aktivieren Sie einen Preisumschalter für Monats- und Jahrestarife, um den Nutzern eine flexible Möglichkeit zum Vergleich von Abrechnungsoptionen zu bieten.
- Integrieren Sie Zahlungsschaltflächen in die Tabelle, damit die Nutzer direkt zur Kasse gehen können.
- Verwenden Sie Unterblöcke wie Schaltflächen, Sternbewertungen, Symbole und Bänder, um Design und Engagement zu verbessern.
- Sorgen Sie für schnelle Ladezeiten mit einem optimierten blockbasierten Ansatz, der die Leistung unter Kontrolle hält.
- Erstellen Sie mobilfähige Tabellen, die sich ohne zusätzlichen Code nahtlos an verschiedene Geräte anpassen.
Abschließende Überlegungen
Eine Preistabelle sollte mehr leisten als nur Preise aufzulisten. Sie sollte als Entscheidungshilfe dienen, Zögern beseitigen und zum Handeln anregen. Mit diesen 13 wichtigen Funktionen können Sie eine Tabelle erstellen, die die Benutzerfreundlichkeit erhöht und die Konversionsrate steigert.
Mit Tableberg ist es einfach, eine vollständig optimierte Preistabelle in WordPress zu erstellen. Dank des blockbasierten Designs und der fortschrittlichen Funktionen können Sie schnelle, reaktionsschnelle und hochkonvertierende Tabellen ohne zusätzlichen Aufwand erstellen. Jetzt ist es an der Zeit, diese Best Practices in die Tat umzusetzen.


