Die Käufer von heute bewerten Optionen in Sekundenschnelle: Einige scannen die Preise, andere vergleichen die Funktionen, und viele diskutieren über Monats- oder Jahrespläne. In diesem sekundenschnellen Entscheidungsumfeld wird das Design Ihrer Preistabelle zum entscheidenden Faktor für Konversionen.
Wenn Sie eine Dienstleistung oder ein Abonnement anbieten, muss Ihre Preistabelle mehr leisten als nur Optionen aufzulisten, um Besucher in zahlende Kunden zu verwandeln. Sie sollte die Aufmerksamkeit lenken, Vergleiche unterstützen und das bessere Angebot als die offensichtliche Wahl erscheinen lassen.
Eine gut gestaltete Preistabelle mit einem monatlichen/jährlichen Umschalter verwandelt eine Standardpreistabelle in etwas viel Dynamischeres und Benutzerorientierteres. Sie zeigt nicht nur Optionen an, sondern lenkt das Auge aktiv, hebt Einsparungen hervor und beseitigt Vergleichsschwierigkeiten.
In diesem Leitfaden erfahren Sie, wie Sie in WordPress eine saubere monatliche und jährliche Preisübersicht im Tabellenformat erstellen, die auf jedem Gerät gut aussieht.
Monatliche/jährliche Preisgestaltung Toggle
Grundlegend |
Pro |
Enterprise |
|---|---|---|
Für Einzelpersonen |
Für Start-ups |
Für große Unternehmen |
$99/Monat |
$199/Monat |
$299/Monat |
|
|
|
Grundlegend |
Pro |
Enterprise |
|---|---|---|
Für Einzelpersonen |
Für Start-ups |
Für große Unternehmen |
$990/Jahr |
$1990/Jahr |
$2990/Jahr |
|
|
|
Hinzufügen eines monatlichen/jährlichen Preiskippschalters in WordPress
Da Sie nun wissen, wie ein Preisumschalter Vergleiche vereinfacht und den Wert hervorhebt, lassen Sie uns die Schritte zur Erstellung eines solchen mit dem Tableberg-Plugin durchgehen.
Schritt 1: Installieren und Aktivieren von Tableberg
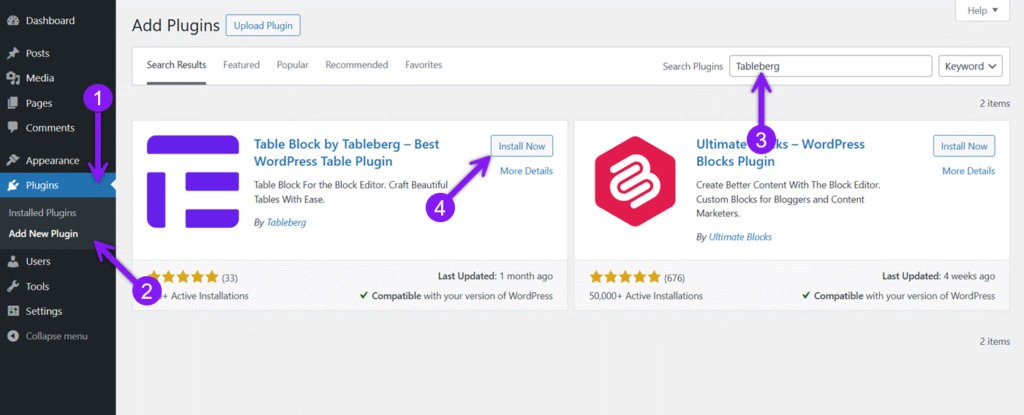
Gehen Sie in Ihrem WordPress-Dashboard zu Plugins → Neu hinzufügen, suchen Sie nach Tableberg und klicken Sie auf Jetzt installieren, gefolgt von Aktivieren. Nach der Aktivierung finden Sie zwei neue Blöcke im Editor: Tableberg und Toggle für Tableberg.

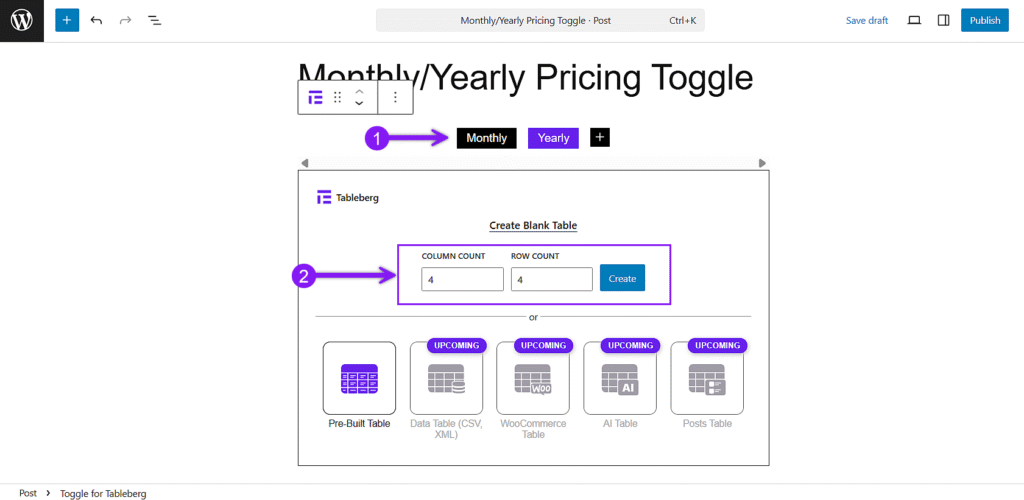
Schritt 2: Hinzufügen des Umschalters für den Tableberg-Block
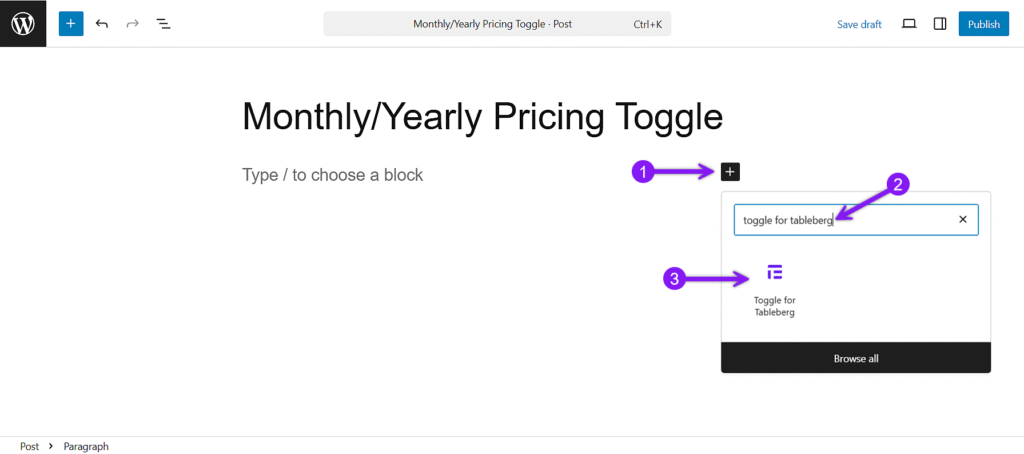
Öffnen Sie den Beitrag oder die Seite, auf der Sie Ihre Preistabelle platzieren möchten. Klicken Sie auf das Plus-Symbol, suchen Sie nach Toggle for Tableberg, und fügen Sie den Block ein. Er beginnt standardmäßig mit drei Registerkarten. Bewegen Sie den Mauszeiger über eine beliebige Registerkarte, um sie zu entfernen, oder klicken Sie auf das Pluszeichen, um weitere hinzuzufügen. Für diese Einrichtung behalten Sie nur zwei Registerkarten bei - eine für "Monatlich" und eine für "Jährlich".

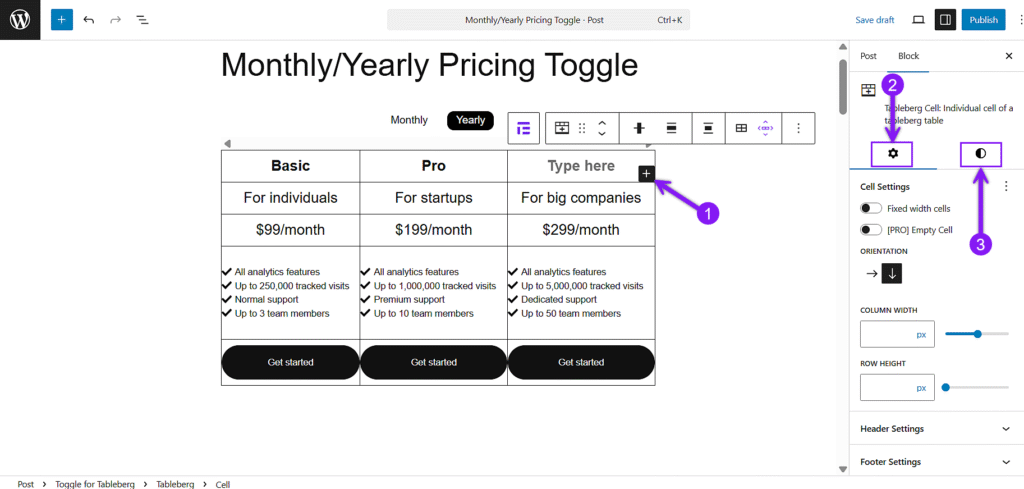
Schritt 3: Konfigurieren Sie die Registerkarteneinstellungen
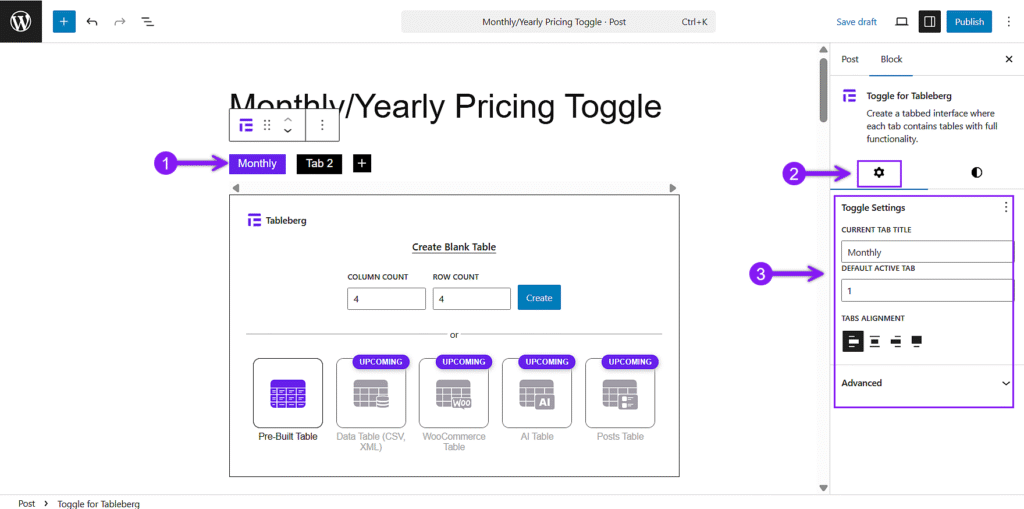
Verwenden Sie bei ausgewähltem Block das Einstellungsfeld auf der rechten Seite, um die Optionen Allgemein und Stil anzupassen.
Benennen Sie auf der Registerkarte Allgemein jede Registerkarte um, wählen Sie aus, welche standardmäßig aktiv ist, und richten Sie die Registerkarten nach Bedarf aus.

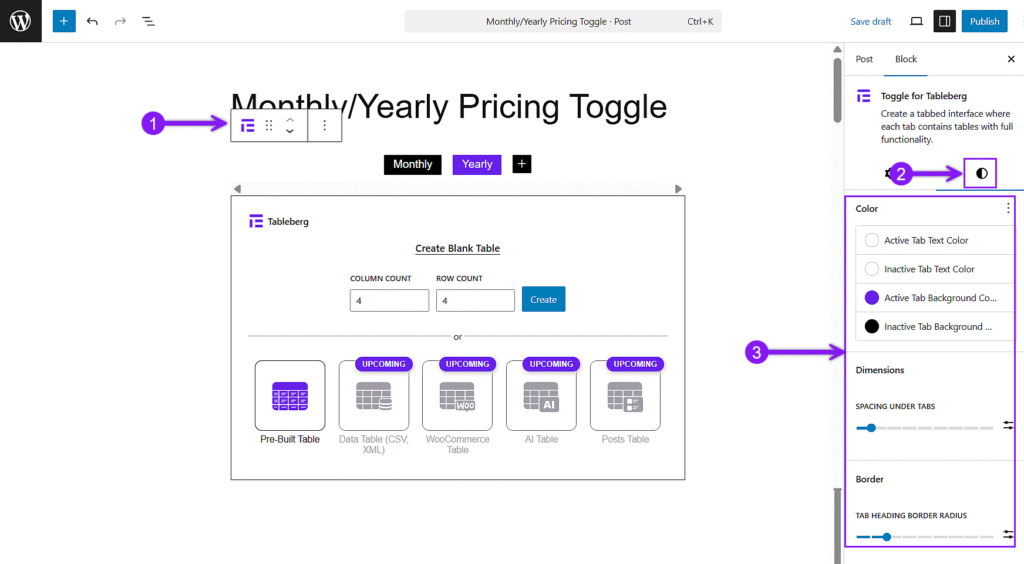
Unter "Stil" können Sie die Farben für aktive und inaktive Registerkarten anpassen, die Abstände unter dem Kippschalter festlegen und den Radius der Umrandung ändern, um die Ecken abzurunden, wenn Sie ein weicheres Aussehen wünschen.

Schritt 4: Tabellen innerhalb jeder Registerkarte hinzufügen
Klicken Sie auf die erste Registerkarte und erstellen Sie die Tabelle. Dies wird Ihre monatliche Preistabelle enthalten. Wiederholen Sie das Gleiche auf der zweiten Registerkarte und fügen Sie Ihre jährliche Version hinzu. Die Struktur beider Tabellen sollte gleich bleiben, nur die Preise und die dazugehörigen Bezeichnungen sollten geändert werden.

Schritt 5: Anpassen der Tabellen
Fügen Sie in jeder Spalte Plan-Namen, Zielgruppen-Tags, Preise, Funktionen und Call-to-Action-Schaltflächen hinzu. Verwenden Sie Absatzblöcke, Listen und Schaltflächenblöcke innerhalb der Tabellenzellen.
Öffnen Sie dann die allgemeinen Einstellungen, um die Kopf- und Fußzeile festzulegen und bei Bedarf Funktionen wie "Sticky Header", Sortierung und Suche anzupassen. Verwenden Sie abschließend die Registerkarte "Stil", um Abstände, Hintergrundfarben, Ränder und Ausrichtungen für ein sauberes, einheitliches Erscheinungsbild in beiden Tabellen anzupassen.

Schritt 6: Speichern, Vorschau und Veröffentlichen
Vergessen Sie nicht, Ihre Arbeit zuerst zu speichern. Verwenden Sie dann die Vorschaufunktion, um zu prüfen, wie Ihr Umschalter sowohl auf dem Desktop als auch auf dem Handy aussieht. Vergewissern Sie sich, dass der Tabulatorwechsel reibungslos funktioniert und jede Version der Tabelle klar ist. Wenn Sie zufrieden sind, klicken Sie auf "Veröffentlichen", um es live zu schalten.

Abschließende Überlegungen
Ein Umschalter für monatliche/jährliche Preise ist nicht nur ein Designtrick. Es ist eine praktische Möglichkeit, flexible Abrechnungsoptionen zu präsentieren, ohne Ihr Layout zu überfrachten. Mit Tableberg benötigen Sie keine zusätzlichen Plugins oder benutzerdefinierten Code, um es richtig zu machen. Sie können eine ansprechende, gut strukturierte Preistabelle erstellen, die den Besuchern hilft, die Tarife klar zu vergleichen und den für sie am besten geeigneten auszuwählen.
Wenn Sie sich die Zeit nehmen, die Umschaltfunktion sorgfältig einzurichten, wird Ihre Seite übersichtlicher und die Entscheidungsfindung für Ihre Nutzer reibungsloser.


