Standardtabellen eignen sich in der Regel gut für Desktops. Sie können sehen, dass alles an seinen Platz passt, und das Layout bleibt sauber. Bei der Ansicht auf einem Telefon oder Tablet versagen diese Tabellen jedoch oft. Sie sind zu breit und zwingen die Nutzer dazu, seitlich zu scrollen, nur um eine einzige Zeile zu lesen.
Stapelbare Tabellen lösen dieses Problem, indem sie jede Zeile in einen vertikalen Informationsblock verwandeln. Anstatt die Daten in einer einzigen Zeile anzuzeigen, werden die Inhalte übereinander gestapelt, wodurch die Tabelle auf kleinen Bildschirmen leichter verständlich wird.
Auf einem Desktop ist dieses Layout jedoch nicht sinnvoll. Wenn genügend Platz vorhanden ist, sind normale Tabellen einfacher zu navigieren und effizienter. Stapelbare Tabellen sind hauptsächlich dazu gedacht, die Lesbarkeit auf mobilen Geräten zu verbessern, und nicht, um Standardtabellen auf allen Bildschirmgrößen zu ersetzen.
In diesem Artikel zeigen wir Ihnen, wie Sie mit dem Tableberg-Plugin eine stapelbare Tabelle erstellen und diese für mobile Bildschirme anpassen können.
Was ist ein stapelbarer Tisch?
Eine stapelbare Tabelle ist eine responsive Version einer normalen Tabelle, die ihr Layout auf kleineren Bildschirmen anpasst. Auf Desktops kann eine Tabelle als Standardraster mit Zeilen und Spalten erscheinen. Auf mobilen Geräten sind breite Tabellen jedoch oft schwer zu lesen und erfordern einen horizontalen Bildlauf. Stapelbare Tabellen schaffen hier Abhilfe, indem sie jede Zeile in einen vertikalen Block verwandeln, in dem die Spaltenbezeichnungen über jedem Wert angezeigt werden. Dadurch wird der Inhalt auf schmalen Bildschirmen leichter lesbar und kann ohne Informationsverlust durchgeblättert werden. In den meisten Fällen wird dies mit CSS oder Plugins erreicht, die responsive Tabellenlayouts unterstützen. Die besten Ergebnisse erzielen Sie, wenn Sie Plugins mit integrierten Einstellungen für mobile Geräte oder Hilfsklassen verwenden, die die Bildschirmbreite erkennen. Bevor Sie die Stapelung anwenden, sollten Sie jedoch prüfen, wie viele Spalten Sie haben und ob der Inhalt lesbar bleibt.
Stapelbare Tabellen in WordPress erstellen
Um zu zeigen, wie stapelbare Tabellen in WordPress tatsächlich funktionieren, werden wir die Tischberg Plugin. Es ist einfach zu bedienen, unterstützt alle Arten von Inhalten in Tabellenzellen und enthält integrierte Einstellungen für das Stapeln von Tabellen auf Mobilgeräten. Kommen wir nun zu den Schritten.
Schritt 1: Installieren und Aktivieren von Tableberg
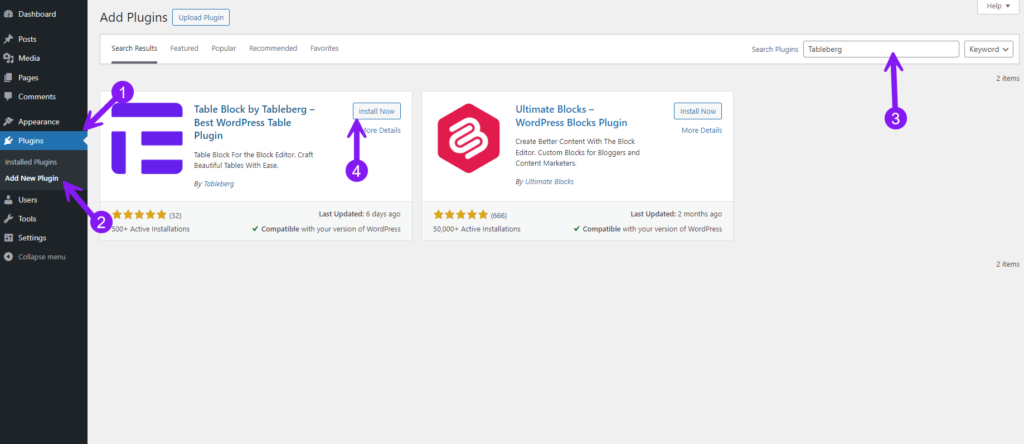
Wählen Sie in Ihrem WordPress-Dashboard Plugins → Neu hinzufügen, dann suchen Sie nach Tischberg. Klicken Sie auf Jetzt installierenund drücken Sie nach der Installation Aktivieren Sie um sie auf Ihrer Website zu verwenden.

Schritt 2: Einfügen einer Tabelle
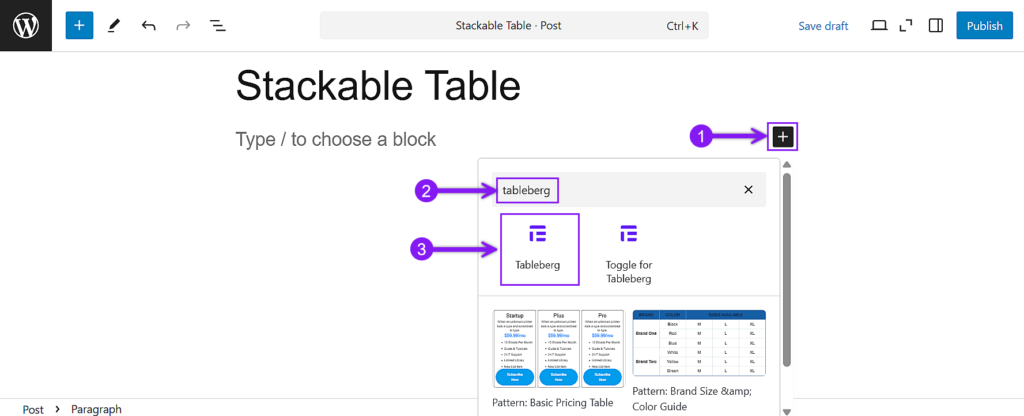
Öffnen Sie den Beitrag oder die Seite, auf der Sie die Tabelle erstellen möchten. Verwenden Sie die Blockeinfüger (+ Taste), suchen Sie nach "Tableberg", und fügen Sie sie ein. Sie werden aufgefordert, die Anzahl der Zeilen und Spalten zu wählen - je nachdem, welche Art von Tabelle Sie erstellen möchten.

Schritt 3: Inhalt zur Tabelle hinzufügen
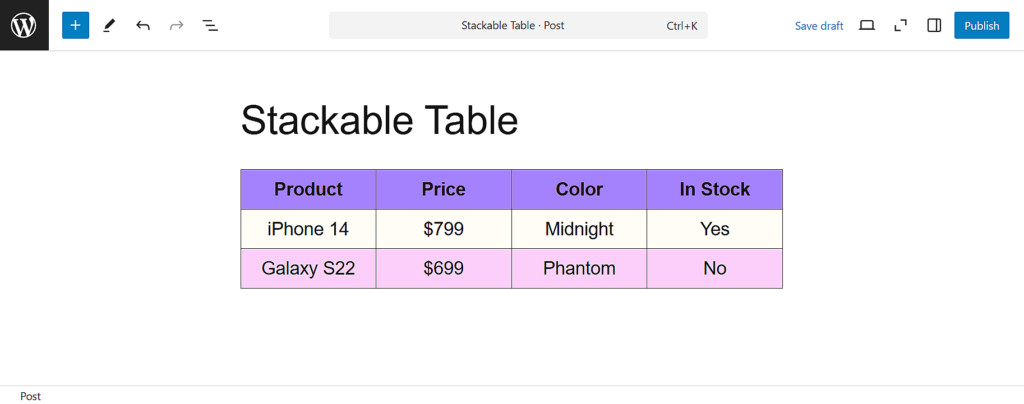
Klicken Sie in jede Zelle und beginnen Sie mit dem Eintragen Ihres Inhalts. Sie können Text, Bilder, Symbole, Sternbewertungen, Schaltflächen, Bänder oder Listen hinzufügen - Tableberg unterstützt mehrere Blocktypen in jeder Zelle.

Schritt 4: Aktivieren des Responsive Stacking-Modus
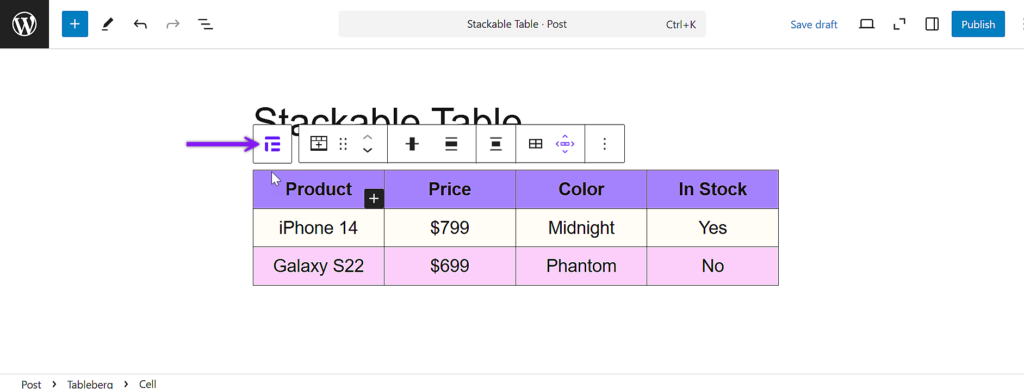
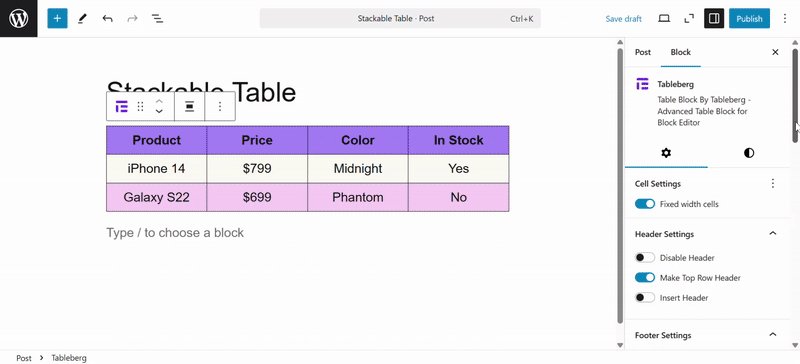
Um responsive Einstellungen anzuwenden, müssen Sie zunächst die gesamte Tabelle auswählen. Klicken Sie auf den äußeren Rand einer beliebigen Zelle, und wenn die Symbolleiste erscheint, wählen Sie dort das Symbol für den Tabellenberg aus. Dadurch wird sichergestellt, dass die gesamte Tabelle ausgewählt ist.

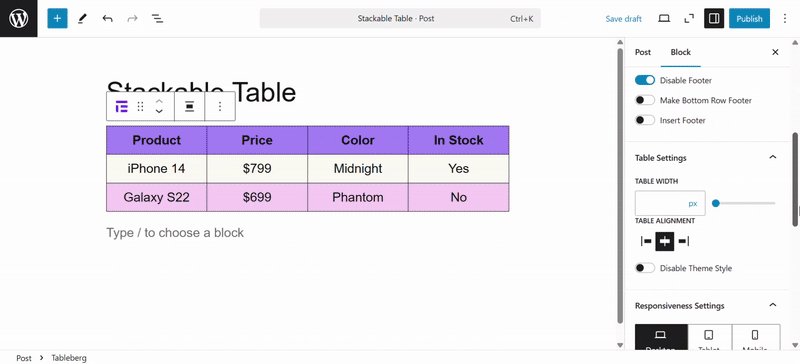
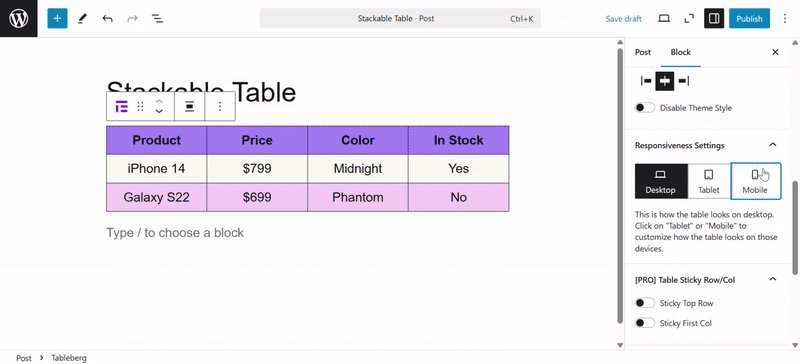
Wenn die vollständige Tabelle ausgewählt ist, sehen Sie sich das rechte Blockeinstellungsfeld an. Scrollen Sie nach unten, bis Sie den Abschnitt mit der Bezeichnung Responsive Settings finden. Aktivieren Sie die Option, mit der sich die Tabelle an Mobil- und Tablet-Bildschirme anpassen lässt.

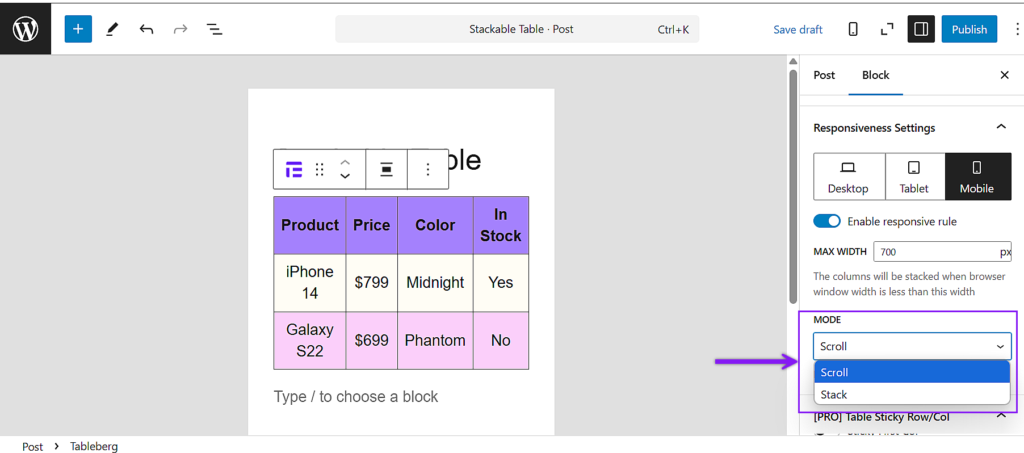
Schritt 5: Wählen Sie den Stapelmodus und konfigurieren Sie das Verhalten
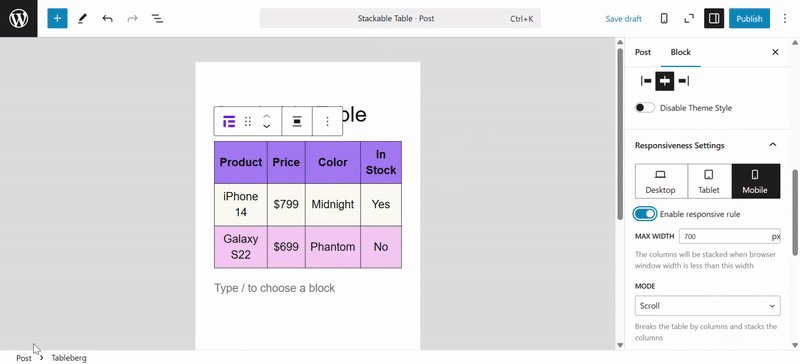
Nachdem Sie den responsiven Modus aktiviert haben, können Sie auswählen, wie sich die Tabelle anpasst. Wählen Sie Stapel anstelle von Schriftrolle. Dadurch wird jede Tabellenzeile in einen vertikalen Block umgewandelt, um die Anzeige auf kleineren Bildschirmen zu erleichtern.

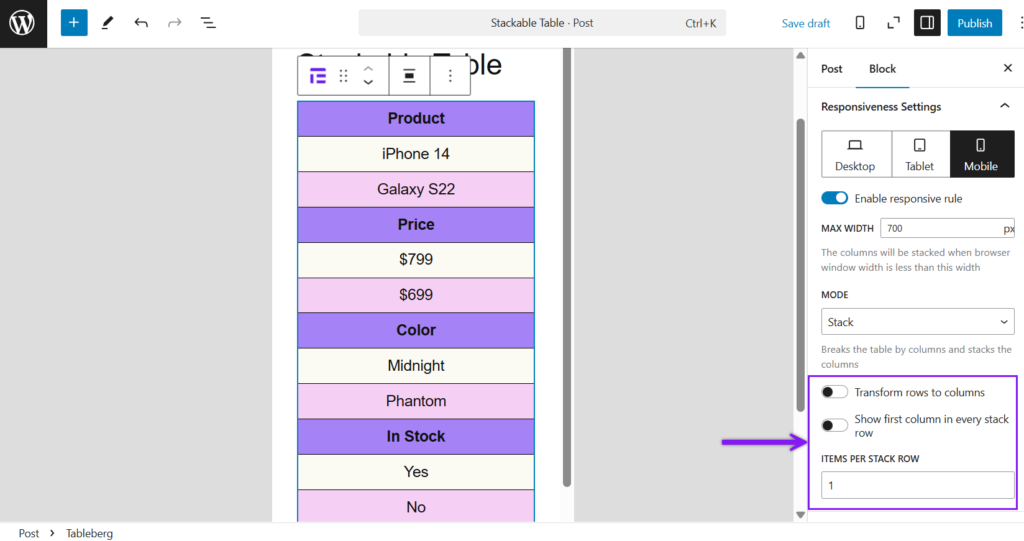
Schritt 6: Erweiterte Stack-Funktionen verwenden
Unterhalb der Modusauswahl können Sie Folgendes einschalten Zeilen in Spalten umwandeln wenn Sie möchten, dass die Tabelle ihre Layout-Richtung umkehrt. Sie finden auch die Option Die erste Spalte in jeder Stapelzeile anzeigen, was nützlich ist, wenn die erste Spalte Beschriftungen enthält. Schließlich können Sie festlegen, wie viele Elemente pro Stapelzeile erscheinen sollen.

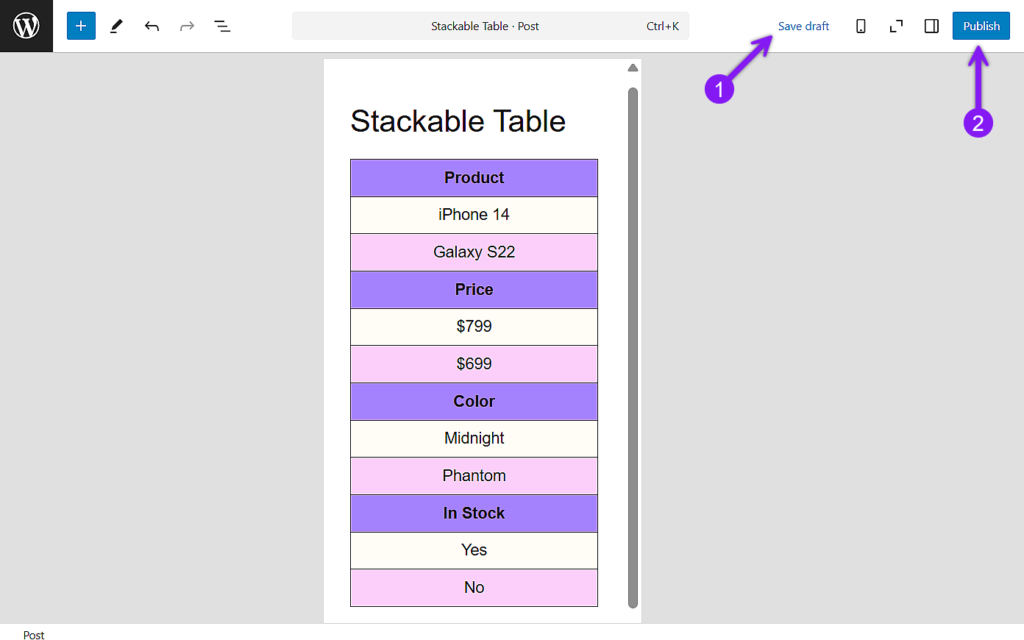
Schritt 7: Vorschau und Fertigstellung
Klicken Sie auf die Schaltfläche "Vorschau" und überprüfen Sie das Layout in der Mobil- und Tablet-Ansicht. Wenn alles gut aussieht, können Sie Ihren Beitrag veröffentlichen oder aktualisieren.

Schlussfolgerung
Stapeltabellen sind eine praktische Lösung, um Inhalte auf Handys und Tablets leichter lesbar zu machen, vor allem wenn Sie mit einfachen oder mittelgroßen Tabellen arbeiten. Wenn eine Tabelle jedoch zu viele Spalten enthält, kann das gestapelte Format langatmig und schwieriger zu navigieren werden. In solchen Fällen können andere Techniken wie das Filtern oder Ausblenden von Spalten besser funktionieren. Für die meisten alltäglichen Anwendungsfälle bietet das Stapeln jedoch eine saubere und zuverlässige Methode, um Ihre Tabellen mobilfreundlich zu halten. In diesem Artikel zeigen wir Ihnen genau, wie Sie eine solche Tabelle mit Tableberg erstellen, von der Installation bis zur endgültigen Vorschau.


