コンバージョンの高い価格表とは、プランの購入、トライアルの申し込み、営業への連絡など、訪問者を効果的に説得し、安心させ、決断へと導くものです。単に数字を提示するのではなく、自信を持たせ、迷いを取り除くものでなければなりません。
WordPressユーザーの場合 実効価格表 は、3つの重要な原則に集約される。オーディエンスの心に響く方法で価値を提示し、意思決定を遅らせる摩擦を取り除き、ユーザーが自然に行動喚起に向かうようにデザインを構成する必要がある。正しく行うことで、興味とコミットメントのギャップを埋め、ためらいがちな訪問者を確信に満ちた購入者に変えることができる。
このガイドでは、基本的な価格表をコンバージョンを促進する強力なツールに変える13の重要な機能を紹介します。これらの機能は、あなたのWordPressサイトがすべての訪問者の意図を活かせるようにします。
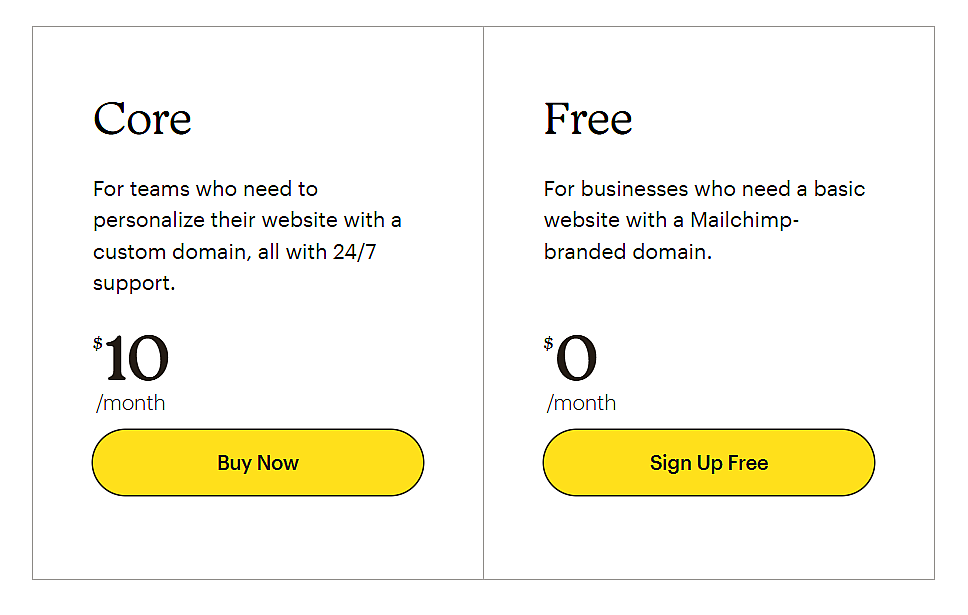
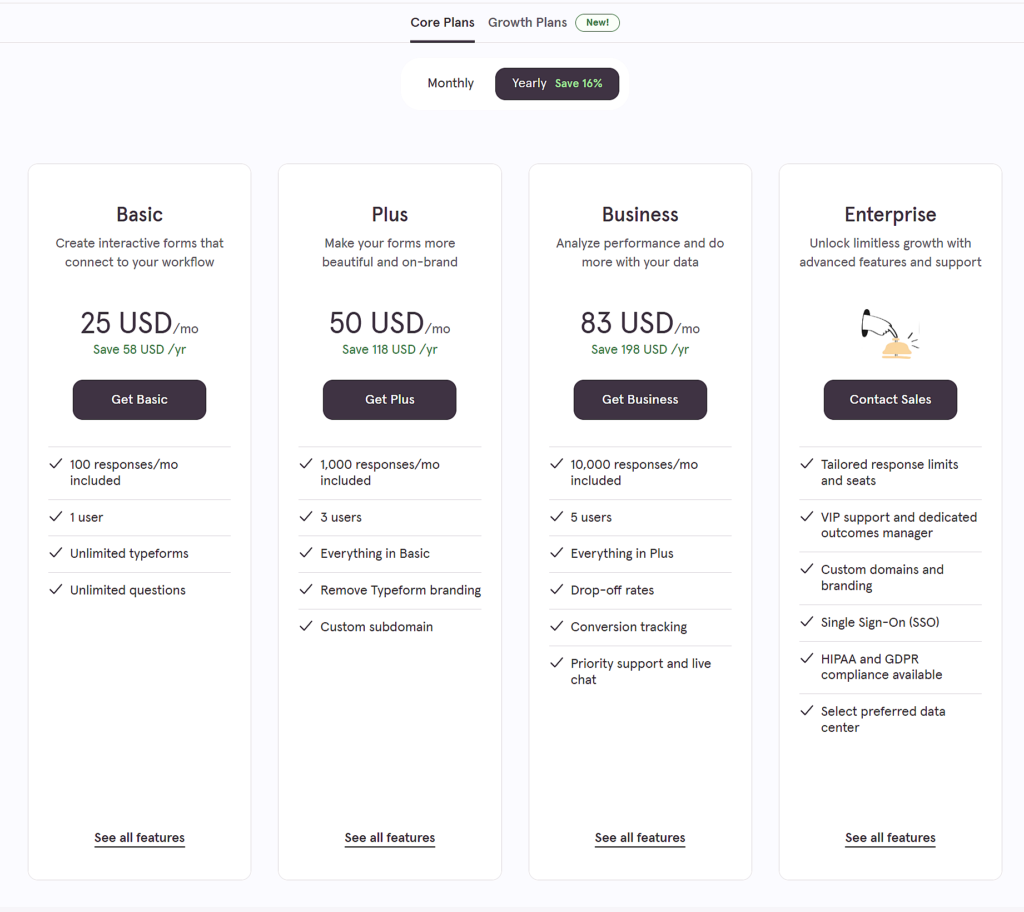
1.プラン数はシンプルに

人は選択肢が多すぎると、まったく選べなくなることが多い。そのため、コンバージョンの高い料金表は、通常3〜4プランに絞っている。これによって、ユーザーを圧倒することなく、明確な比較が可能になる。
2.明確で簡潔な機能説明

訪問者が料金プランを理解するために複雑な専門用語を解読する必要はありません。説明は短く、読みやすく、ベネフィットを重視しましょう。
機能説明のベストプラクティス
- 箇条書きで主な特徴を強調する。
- 各ポイントを10字以内にまとめること。
- 顧客が最も重視する利益を優先する。
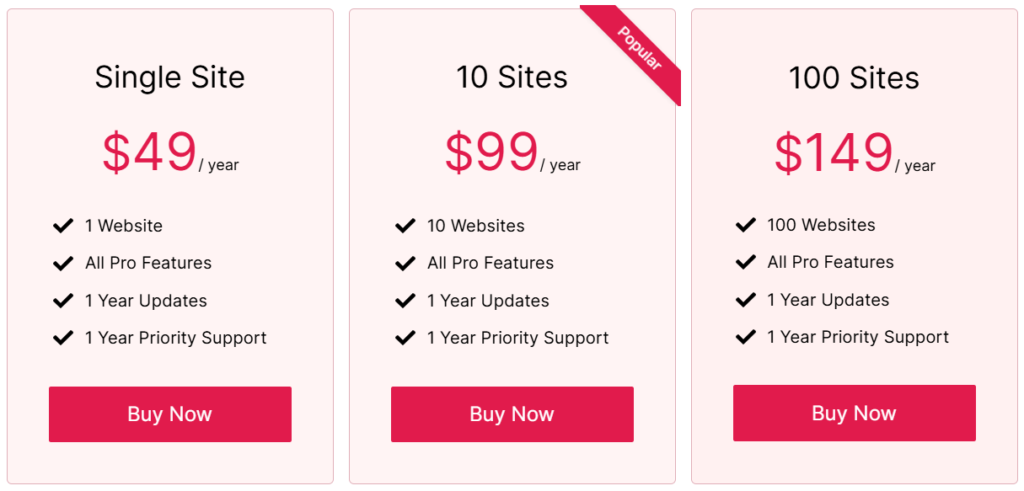
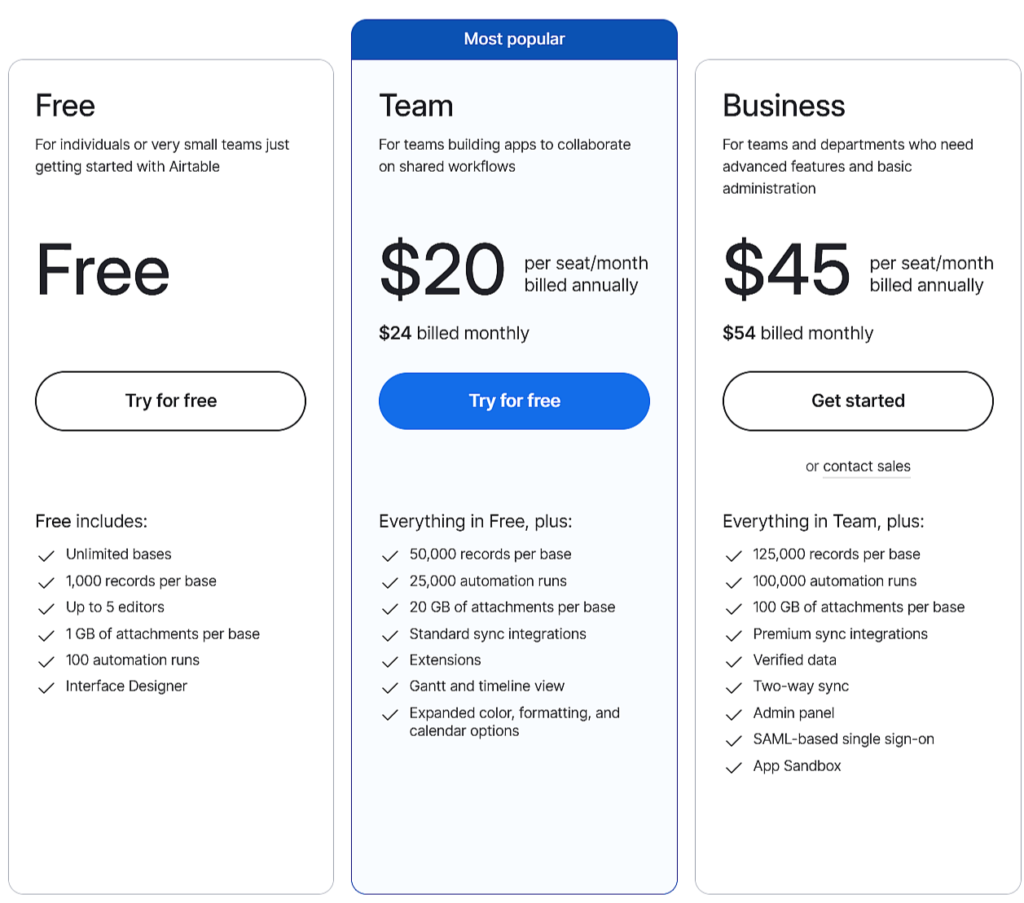
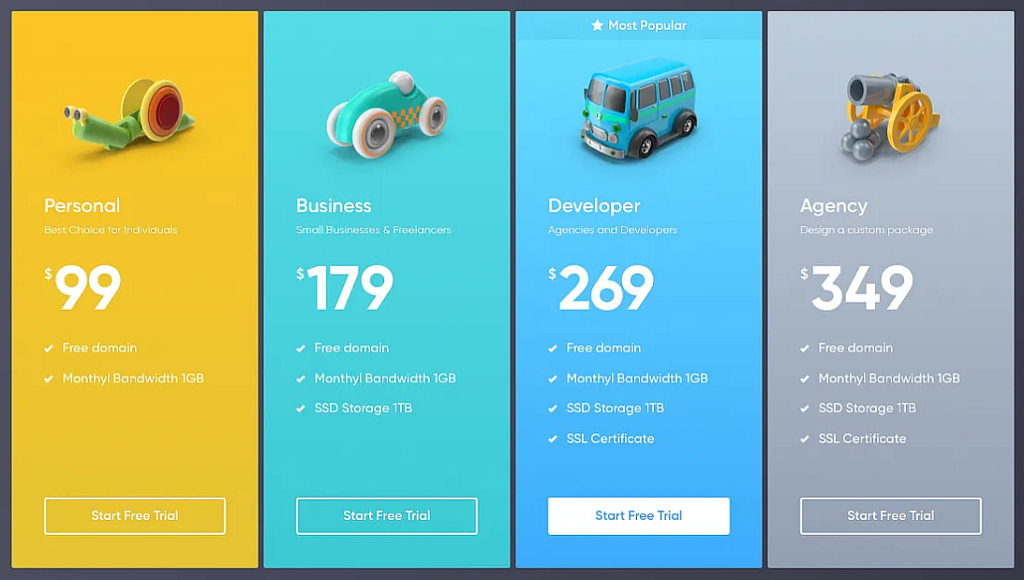
3.ベストプランを強調する

すべての訪問者が、どのプランが最も自分に適しているかを即座に理解できるわけではありません。だからこそ、多くの成功した料金表は、ひとつのオプションを最良の選択として強調しているのです。
どうすればいいのか?
- "一番人気 "や "ベストバリュー "のようなバッジを追加する。
- 背景色を変えて目立たせる。
- 他のプランより少し大きめに配置する。
4.価格設定を明確にする
価格は太く、目立たせ、一目で読めるようにする。決して細かい文字で価格を埋もれさせてはならない。

ベストプラクティス 明確な価格設定のために
- 価格に対して大きなフォントサイズを使用する。
- 月額と年額の料金オプションがあります。
- 年間請求で20%割引」のように、割引を明確に表示する。
5.月額・年額料金の設定

毎月の支払いを好む顧客もいれば、長期的な節約を望む顧客もいる。シンプルな切り替えスイッチで、瞬時に両方を比較することができる。
価格設定のベストプラクティス
- トグルを価格表の上に置くと見やすくなります。
- 長期的なコミットメントを促すため、年間割引料金を強調する。
- ページがリロードされることなく、価格が動的に更新されるようにする。
6.アクション指向の強いCTAボタン

コール・トゥ・アクション(CTA)ボタンは、コンバージョンが発生する場所です。明確で、見やすく、説得力のあるものにしましょう。
弱い例:"買う"
より良い例:「無料トライアルを開始" または "今すぐプロになる".
CTAを改善するには?
- ボタンが目立つように、対照的な色を使う。
- モバイルでタップできる大きさにする。
- アクション主体のテキストにする(Start、Upgrade、Get、Join)。
7.信頼シグナル(購買不安の軽減)
迷っている訪問者は、コミットする前に安心感を求めている。迷いをなくすために信頼シグナルを加える。
最高の信頼シグナル
- 30日間返金保証
- SSLセキュア・ペイメント・バッジ
- お客様の声&レビュー
- アクティブユーザー数(例:「50,000人以上の顧客から信頼されている)
8.テーブルがモバイルフレンドリーであることを確認する

最近では、ウェブサイトへのトラフィックの半分以上がスマホやタブレットからのものです。デスクトップでは見栄えがよくても、モバイルでは崩れてしまうようなテーブルでは、コンバージョンは望めません。
どのように最適化するか?
- モバイル用にスタックレイアウトを使用する。
- ボタンがタップしやすいようにする。
- Googleのモバイルフレンドリーテストでテストする。
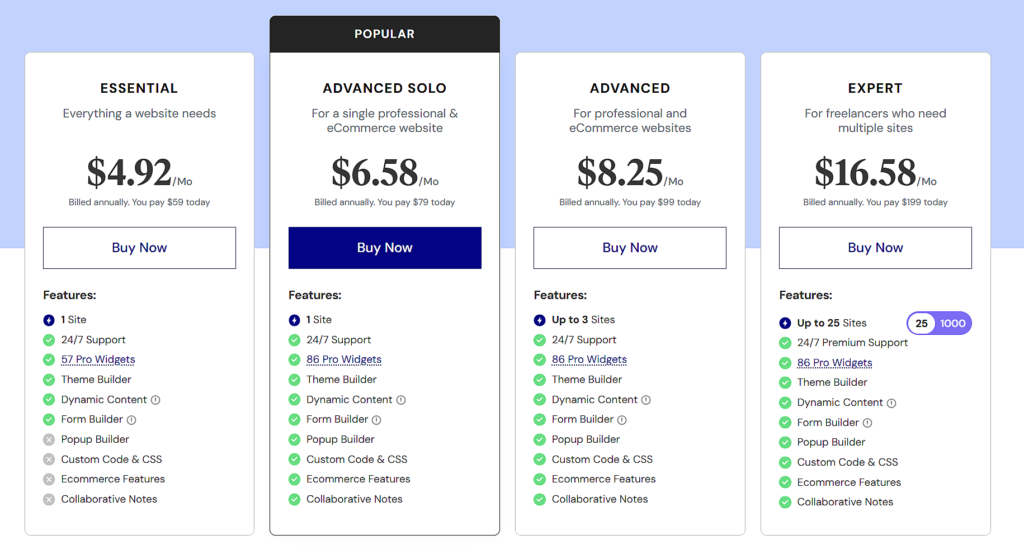
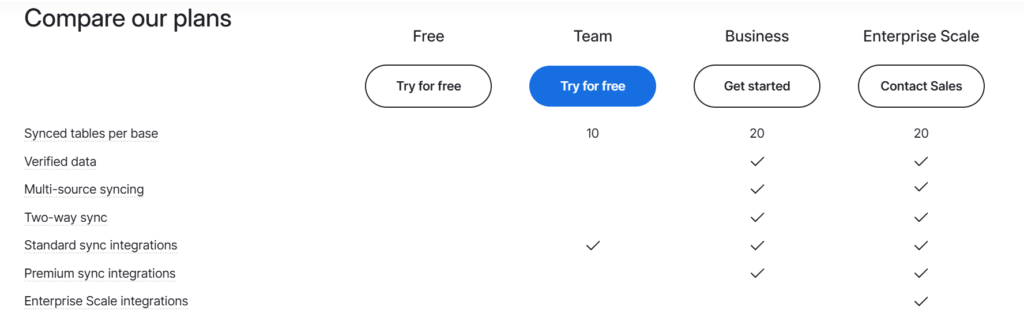
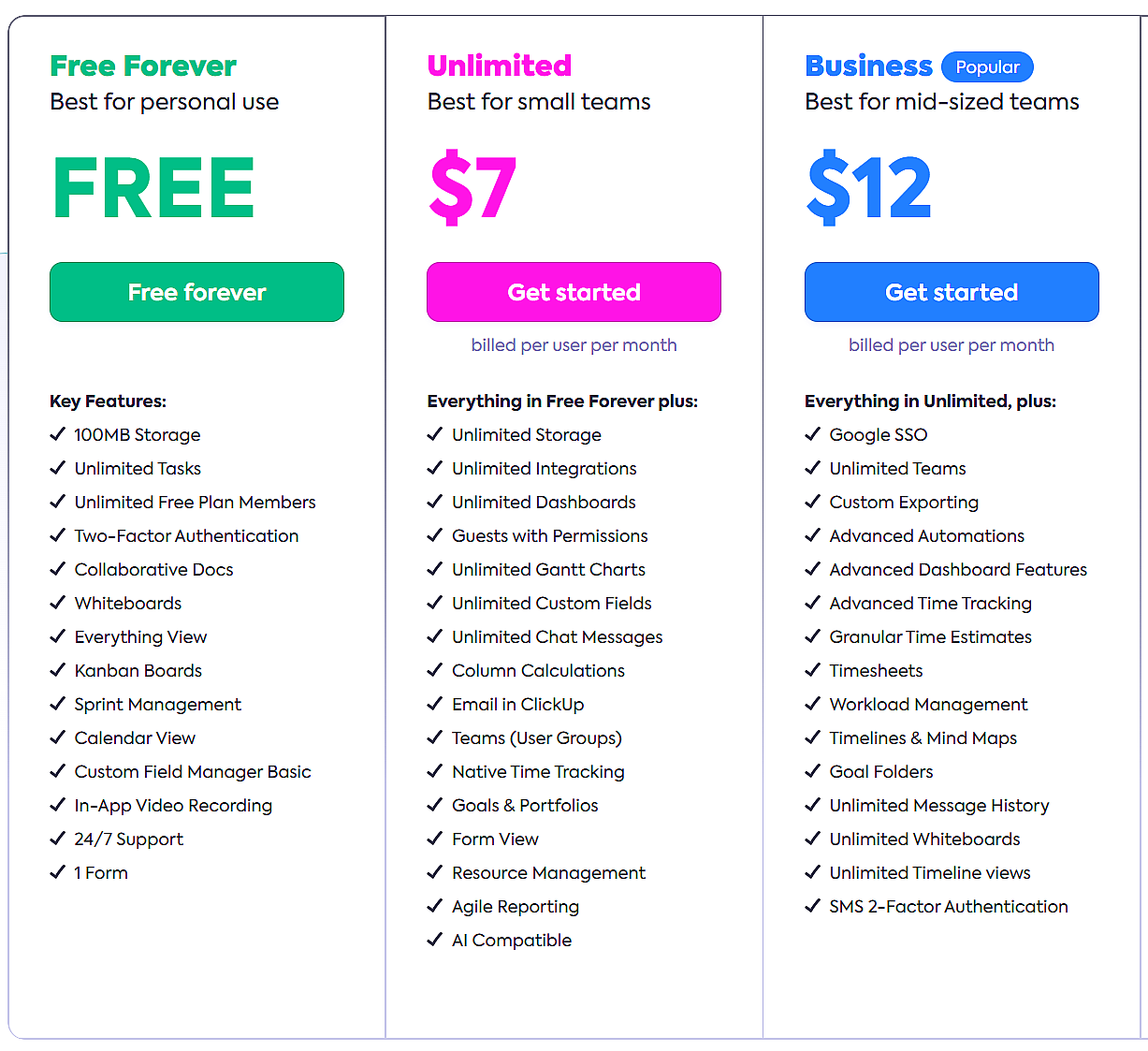
9.比較しやすく、読みやすい価格表を作る

料金表の主な仕事は、ユーザーがさまざまなプランを一目で比較できるようにすることです。レイアウトがごちゃごちゃしていたり、スキャンしにくかったりすると、訪問者はプランを選ぶのをためらったり、選ばずに帰ってしまうかもしれません。明確で構造化され、視覚的に魅力的な表は、意思決定を完璧にシンプルにします。
比較と読みやすさのためのベストプラクティス:
- 横並びのレイアウトでプランの違いを強調する。
- チェックマーク、アイコン、またはツールチップを使用して、主要な機能を列に表示します。
- 利用できない機能には取り消し線または薄く表示されたテキストを使用し、混乱を避ける。
- どのプランが最もお得かを強調する。
- 水平の仕切りを使って明確に分ける。
- ツールチップのポップアップで詳細が表示されます。
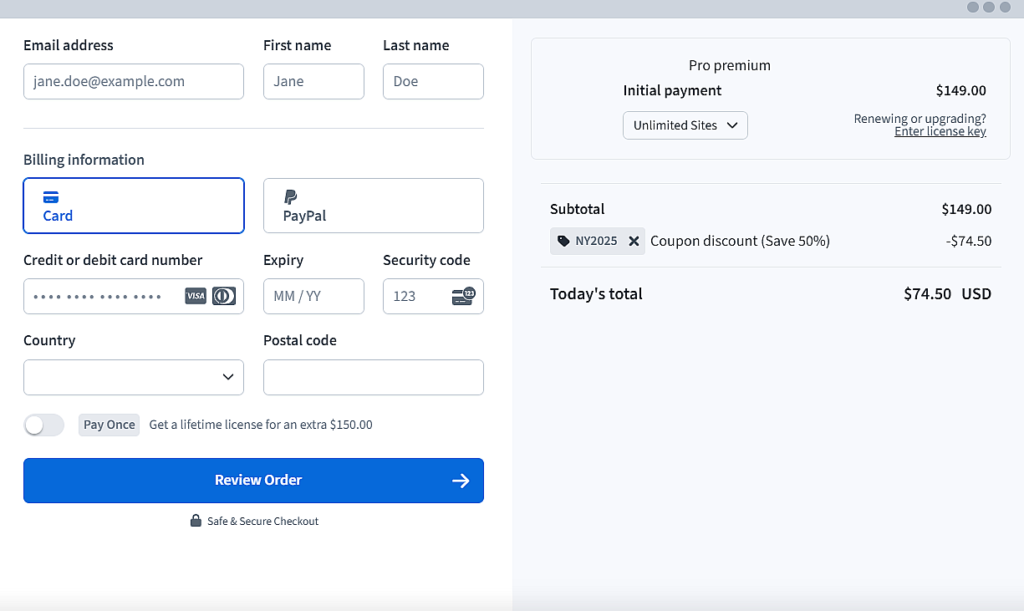
10.ダイレクト・ペイメント・ゲートウェイの統合

コンバージョン率の高い価格表は、単に価格を表示するだけでなく、ユーザーを直接チェックアウトに導く必要があります。支払いプロセスに摩擦があると、見込み客は購入を完了する前に離脱してしまうかもしれない。
決済統合のベストプラクティス
- CTAボタンを(一般的なサインアップフォームではなく)チェックアウトページにリンクする。
- 複数の支払い方法(クレジットカード、PayPal、Stripe、Apple Pay)に対応。
- 利用可能な支払い方法を明確に表示し、信頼を築く。
- サブスクリプションベースのプランでは、定期的な支払いを自動化して解約を減らす。
11.ブランドと一貫したデザインを保つ

サイトのスタイルに合っていない価格表は、信頼できないものに見えます。テーブルの色、フォント、スタイルをブランド・アイデンティティに合わせましょう。アニメーション(ホバー効果など)は控えめに使用し、ユーザーの気を散らさずに洗練されたものにしましょう。
ベストプラクティス 一貫したデザインのために
- CTAとハイライトにブランドカラーを使う。
- フォントはテーマに合わせて統一しましょう。
- スペーシングとアライメントがきれいであることを確認する。
12.速いローディング速度
スピードはコンバージョンに直接影響します。遅い価格表は訪問者をイライラさせ、直帰率を高めます。Googleの調査によると、1秒遅れるごとにコンバージョンが4.42%減少します。
スピードを最適化するには?
- 軽量な価格表プラグインを使用する(肥大化したものは避ける)。
- 画像やアイコンを最適化してファイルサイズを小さくする。
- 重いグラフィックを含む価格表の遅延ロードを有効にします。
- テーブルのレンダリングを遅くするCSS/JavaScriptを最小限に抑えます。
- キャッシュを有効にした高速なWordPressホスティングプロバイダを使用する。
13.緊急性と希少性を活用する
人は、緊急性を感じたり、在庫に限りがあると感じたりすると、行動を起こしやすくなります。緊急性と希少性を戦略的に組み込んだ価格表は、躊躇している買い手をより早く決断に向かわせ、コンバージョンの向上につながります。
緊急性と希少性を生み出すベストプラクティス
- より早いコンバージョンを促進するために、タイムセンシティブなオファーを強調しましょう。
- 最初の顧客には追加特典を提供する。
- 限られたスポットや在庫を示し、FOMOを作り出す。
- 素早く行動してくれた人には、特別な機能やサービスを提供する。
高コンバージョンのテーブルのための最終チェックリスト
- レイアウトは明快で構造的だ。
- プランは3-4名に限定される。
- 機能説明は簡潔で読みやすい。
- 最もお得なプランが強調されている。
- 料金は明確に表示され、隠れた手数料はありません。
- CTAボタンは大胆で、コントラストが高く、アクションを誘発する。
- 課金サイクルの切り替えが含まれています(該当する場合)。
- 信頼シグナルが存在する。
- デザインは完全なレスポンシブ。
- チェックマークやアイコンを横に並べた比較レイアウトを採用。
- 価格表は決済ゲートウェイに直接リンクしています。
- 読み込み速度が速い。
- 緊急性または希少性の要素(該当する場合)。
-
価格表は一目で理解できるか?
-
それは、あなたの読者にとって特定の痛みを解決するものですか?
-
すべての段階で信頼を築いているか?
-
デバイスやブラウザ間でテストされているか?
WordPressにこれらの機能を実装するには?

コンバージョンの高いプライシング・テーブルを構築するには、適切な機能を理解するだけではない。導入が簡単で効率的なツールも必要です。 テーブルバーグWordPress用のブロックベースの価格表プラグインであるこのプラグインを使用すると、完全にカスタマイズ可能でコンバージョンに最適化された価格表をブロックエディタ内で直接作成することができます。
Tablebergで、あなたはできる:
- チェックマーク、アイコン、ツールチップ、取り消し線を使って、構造化された比較しやすい価格表をデザインする。
- カラーカスタマイズ、バッジ、スタイリングオプションで、ベストバリュープランを強調。
- 月額プランと年間プランの価格設定を切り替えられるようにし、ユーザーが請求オプションを柔軟に比較できるようにしました。
- テーブル内に支払いボタンを統合し、ユーザーが直接チェックアウトに進めるようにする。
- ボタン、星の評価、アイコン、リボンなどのサブブロックを使って、デザインとエンゲージメントを高めましょう。
- パフォーマンスを維持する最適化されたブロックベースのアプローチにより、高速なロード時間を確保します。
- 余分なコーディングをすることなく、デバイス間でシームレスに適応するモバイル対応のテーブルを作成できます。
最終的な感想
価格表は、価格を羅列する以上のものでなければならない。決断を導き、迷いをなくし、行動を促すものでなければならない。これら13の必須機能を適用することで、ユーザー体験を向上させ、コンバージョンを高める表を作成することができる。
Tablebergを使えば、WordPress内で完全に最適化された価格テーブルを簡単に作成できます。ブロックベースのデザインと高度な機能により、余分な労力をかけることなく、高速で反応の良い、コンバージョンの高いテーブルを作成できます。今こそ、これらのベストプラクティスを実行に移しましょう。


