標準的なテーブルは通常、デスクトップでうまく機能する。すべてが所定の位置に収まり、レイアウトがすっきりしているのがわかる。しかし、スマホやタブレットで見ると、同じテーブルでも破綻することが多い。幅が広すぎるため、ユーザーは1行を読むために横スクロールを余儀なくされる。
スタッカブル・テーブルは、各行を情報の垂直ブロックにすることで、この問題を解決する。データを1行で表示する代わりに、コンテンツは別のものの下に1つずつ積み重なり、小さな画面でもテーブルを理解しやすい環境を作り出します。
しかし、このレイアウトはデスクトップでは役に立たない。十分なスペースがあれば、通常のテーブルの方がナビゲートしやすく、効率的です。スタッカブルテーブルは、主にモバイルデバイスでの読みやすさを向上させるためにデザインされたものであり、すべての画面サイズにおいて標準的なテーブルを置き換えるためのものではありません。
この記事では、Tablebergプラグインを使用してスタッカブルテーブルを作成し、モバイル画面用に調整する方法を説明します。
スタッキング可能なテーブルとは?
スタッカブルテーブルは、通常のテーブルのレスポンシブバージョンで、小さな画面でもレイアウトが調整されます。デスクトップでは、テーブルは行と列のある標準的なグリッドとして表示されるかもしれません。しかし、モバイルデバイスでは、幅の広いテーブルは読みづらくなり、横スクロールが必要になることがよくあります。スタッカブルテーブルは、各行を縦長のブロックにし、列のラベルを各値の上に表示することで、この問題を解決します。これにより、狭い画面でも情報を失うことなく、コンテンツを読みやすく、スクロールしやすくなります。ほとんどの場合、これはレスポンシブテーブルレイアウトをサポートするCSSまたはプラグインを使用して行われます。モバイル設定を組み込んだプラグインや、画面幅を検出するユーティリティ・クラスを使用すると、最良の結果が得られます。しかし、スタッキングを適用する前に、カラムの数とコンテンツが読みやすいかどうかをチェックする必要があることを覚えておいた方がいいだろう。
WordPressでスタッカブルテーブルを作成する
スタッカブル・テーブルがWordPressで実際にどのように機能するかを示すために、ここでは テーブルバーグ プラグインです。使い方は簡単で、テーブルセル内のあらゆる種類のコンテンツをサポートし、モバイルでテーブルを積み重ねるための設定も組み込まれている。それでは手順に移りましょう。
ステップ1:Tablebergのインストールとアクティベート
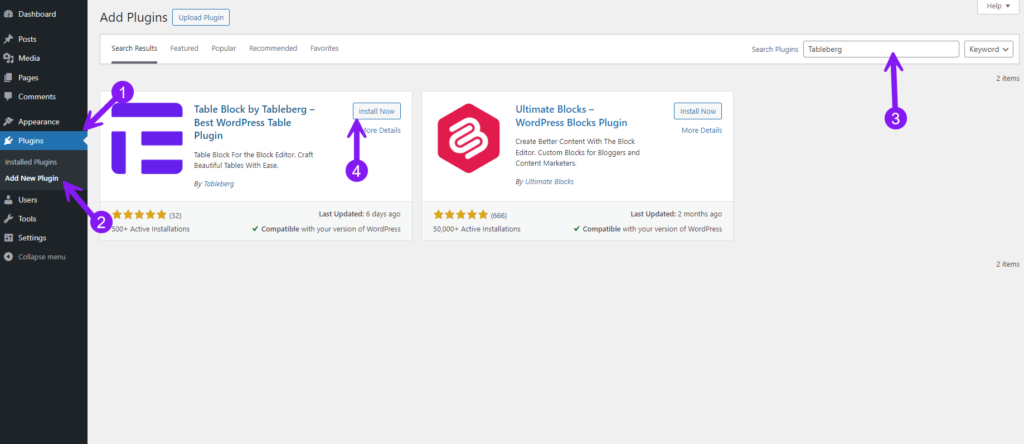
WordPressのダッシュボードから プラグイン → 新規追加を検索する。 テーブルバーグ.クリック Install Nowインストールが完了したら アクティベート あなたのサイトでの使用を開始する。

ステップ 2: テーブルの挿入
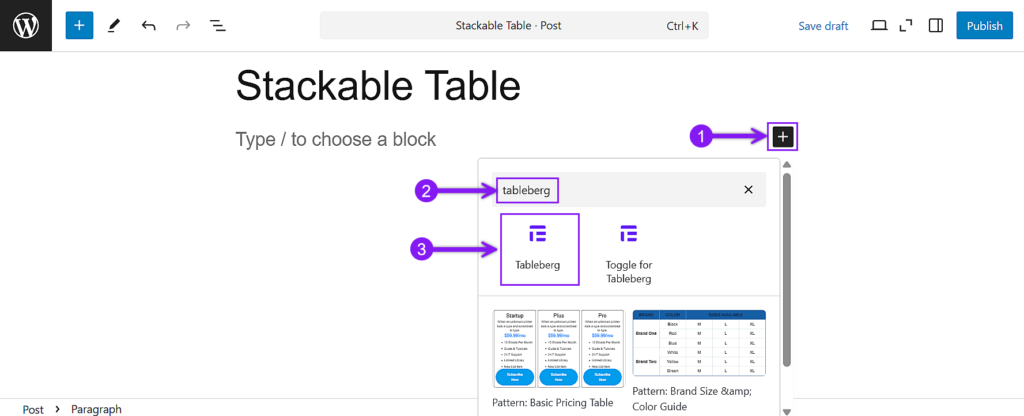
表を表示したい投稿またはページを開きます。その際 ブロックインサーター(+ボタン)を検索する。 「Tableberg」、 をクリックして挿入する。行数と列数を選択するプロンプトが表示されるので、作成したいテーブルの種類に応じて設定する。

ステップ3:テーブルにコンテンツを追加する
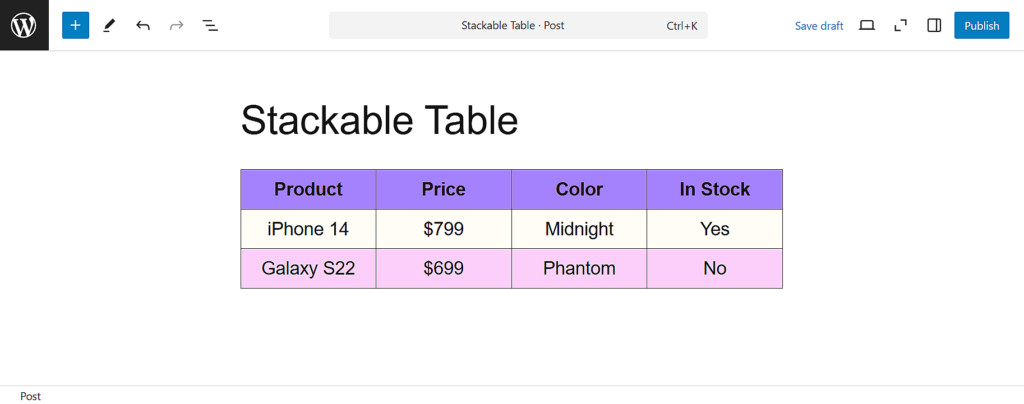
各セルをクリックして、コンテンツを記入してください。テキスト、画像、アイコン、星の評価、ボタン、リボン、リストなどを追加できます。

ステップ4:レスポンシブ・スタッキング・モードを有効にする
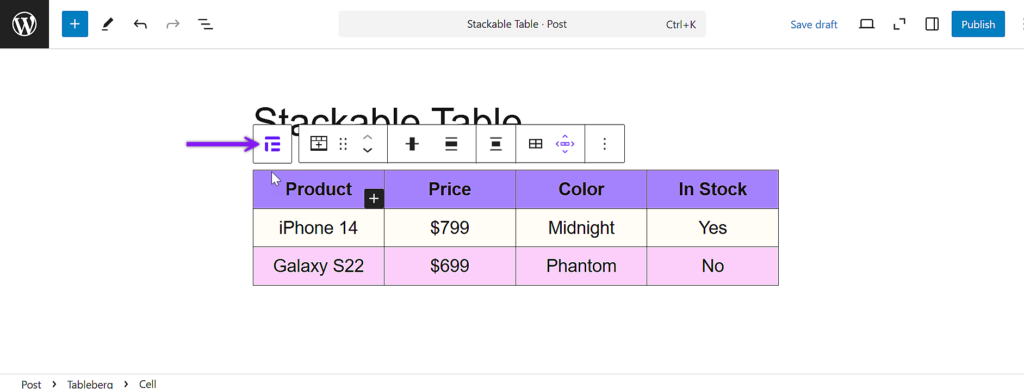
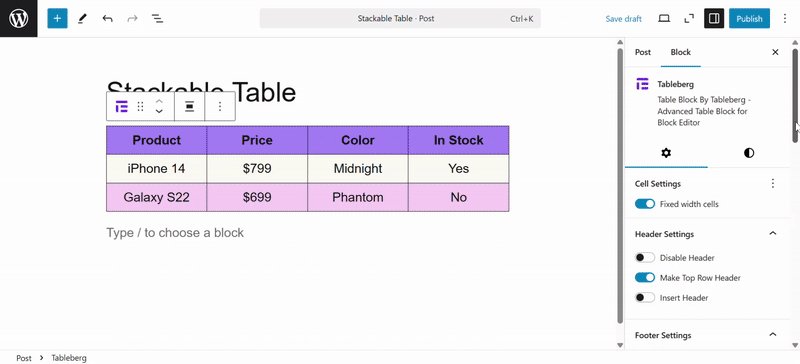
レスポンシブ設定を適用するには、まず表全体を選択する必要がある。個々のセルの外枠をクリックし、ツールバーが表示されたら、その中からテーブルバーグアイコンを選択する。これで表全体が選択された状態になります。

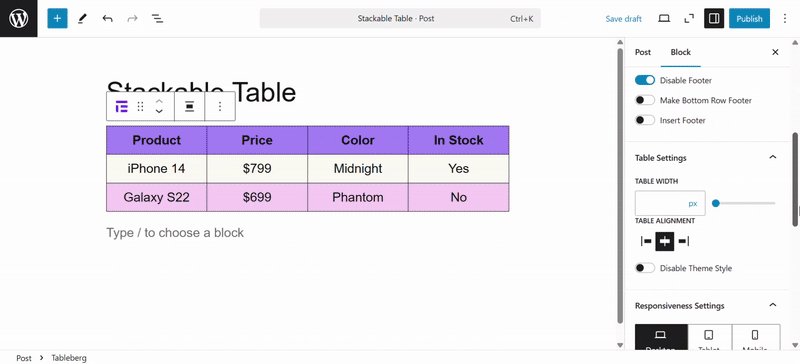
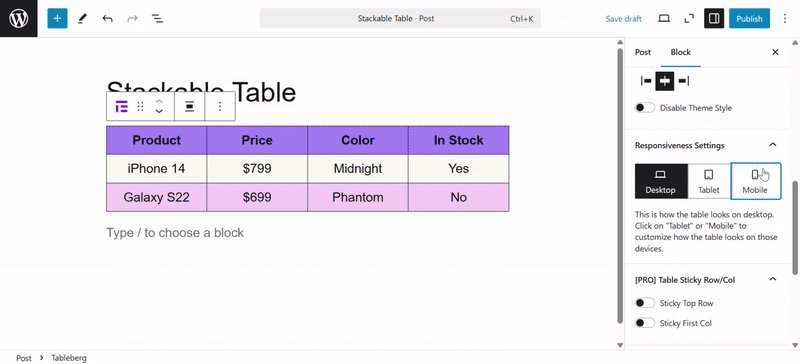
フルテーブルを選択した状態で、右側のブロック設定パネルを見てください。レスポンシブ設定というセクションが見つかるまで下にスクロールします。モバイル画面やタブレット画面でテーブルを調整できるようにするオプションを有効にします。

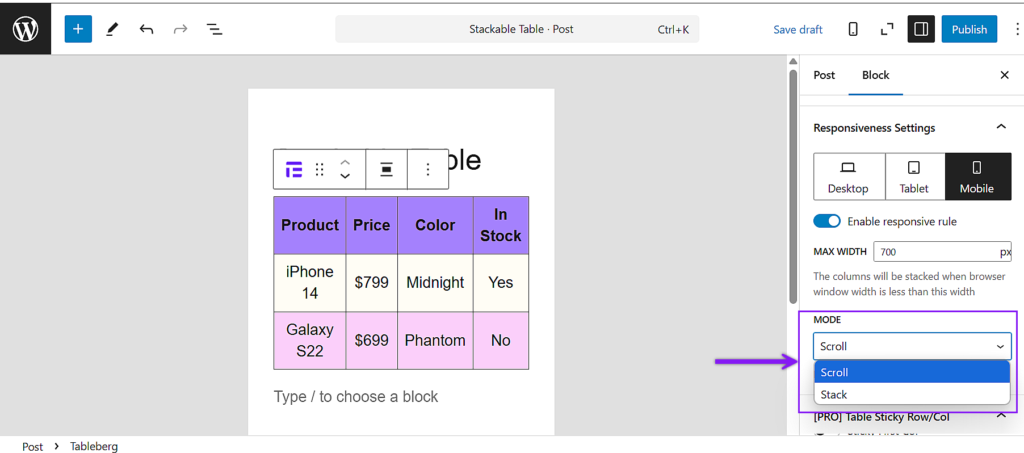
ステップ5:スタック・モードの選択と動作の設定
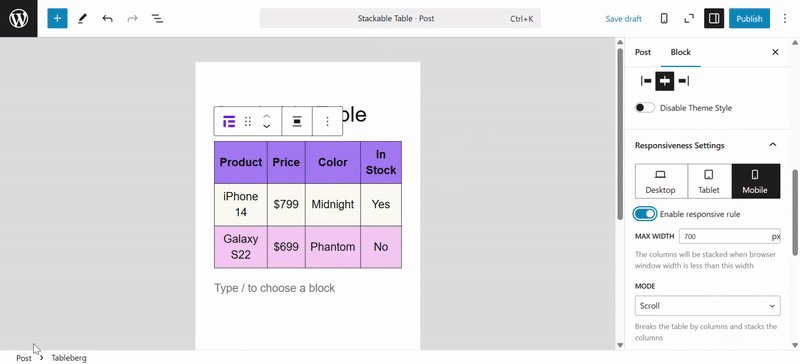
レスポンシブ・モードを有効にすると、テーブルの適応方法を選択できるようになります。選択 スタック の代わりに スクロール.これにより、テーブルの各行が縦長のブロックになり、小さな画面でも見やすくなります。

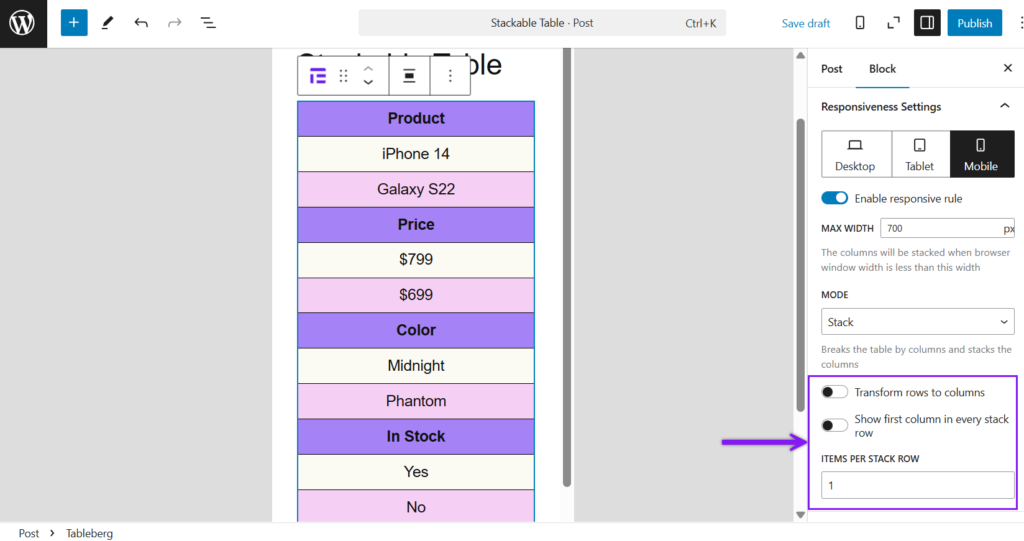
ステップ6:高度なスタック機能を使う
モード選択の下にある 行を列に変換する テーブルのレイアウト方向を反転させたい場合。また すべてのスタック行の最初のカラムを表示します、 これは最初の列がラベルを含む場合に便利である。最後に、スタック行ごとに表示されるアイテムの数を設定できます。

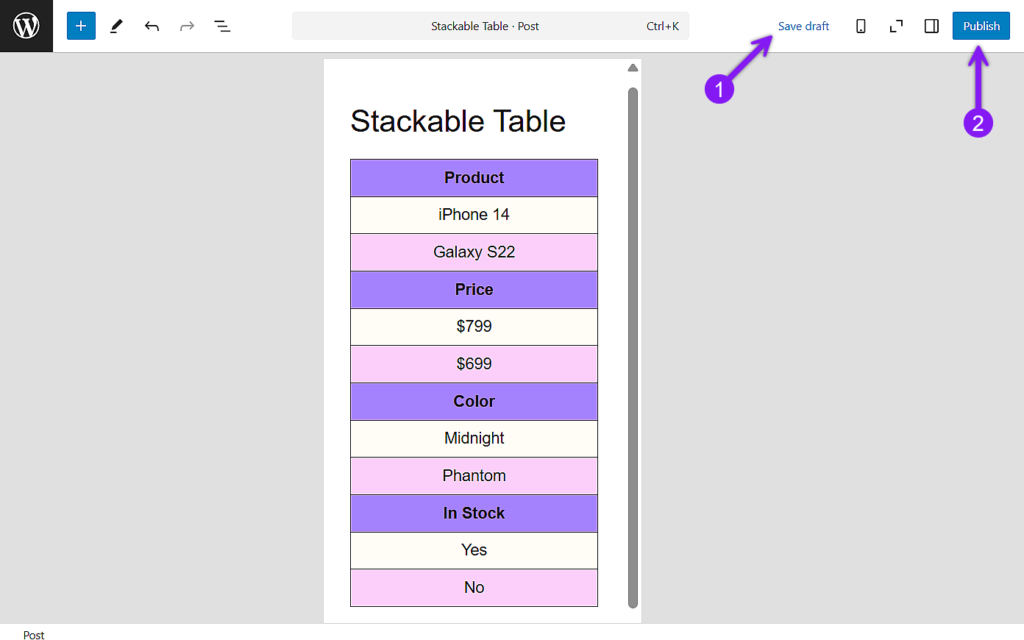
ステップ7:プレビューとファイナライズ
プレビューボタンをクリックし、モバイルやタブレット表示でレイアウトを確認します。問題がなければ、投稿を公開または更新してください。

結論
スタッカブルテーブルは、携帯電話やタブレットでコンテンツを読みやすくするための実用的なソリューションです。しかし、テーブルの列数が多すぎると、スタック形式は長くなり、ナビゲートしにくくなります。そのような場合は、列のフィルタリングや非表示など、他のテクニックの方がうまくいくかもしれません。しかし、ほとんどの日常的な使用例では、スタッキングはテーブルをモバイルフレンドリーに保つためのクリーンで信頼性の高い方法を提供します。この記事では、Tablebergを使用した、インストールから最終プレビューまでの作成方法をご紹介します。


