表は、データを整理してわかりやすく表示するための基本的な方法です。 デスクトップではすっきりと構造化されているように見える表も、モバイルでは列が途切れたり、テキストが重なったり、強制的に横スクロールさせられたりして、あっという間にイライラするようなゴチャゴチャしたものになってしまう。
読みやすさを犠牲にすることなく構造化された情報を表示する必要があるWordPressサイトを構築している場合、テーブルをモバイル対応にすることはもはやオプションではありません。必要不可欠です。
このガイドでは、デザインや機能を犠牲にすることなく、あらゆる画面サイズにスマートに適応するモバイルフレンドリーなテーブルをWordPressで構築する方法を説明します。
何がテーブルを真にレスポンシブなものにするのか?
優れたデザインのレスポンシブテーブルは、単に小さなスクリーンに「フィット」するだけではありません。デバイスを問わず、コンテンツを読みやすく、対話しやすく、理解しやすいように適応させる必要があります。目指すべきものは以下の通りです:
適応レイアウト
レスポンシブ・テーブルは、画面サイズに応じてレイアウトを変更します。デスクトップでは、複数のカラムを横に並べて表示することができます。小さなデバイスでは、コンテンツを縦に積み重ねたり、横スクロールを可能にしたり、読みやすくするために必要でないデータを隠したりします。
明確な階層
表は、適切なヘッダー、太字テキスト、または背景のハイライトを使用して、視覚的かつ構造的な階層を確立する必要があります。これにより、ユーザーはセクションを識別し、重要なデータを素早く読み取ることができます。
タッチ・フレンドリー・インタラクション
ボタンやリンクのようなインタラクティブな要素は、簡単にタップできる必要があります。行、列、コンテンツ間の適切な間隔が、モバイルでの誤クリックを防ぎます。
最適化されたパフォーマンス
テーブルはページの読み込みを遅くすべきではありません。軽量な構造と、アイコンや画像のようなコンテンツのスマートな処理は、特にモバイルネットワーク上で高速なパフォーマンスを維持するのに役立ちます。
アクセシビリティのベストプラクティス
セマンティックHTML(例えば <th> タグをヘッダーに使用)、スクリーン・リーダー・フレンドリーなラベルを使用することで、支援技術を使用するユーザーを含むすべてのユーザーがテーブルを簡単にナビゲートできるようにしています。
WordPressの組み込みテーブル・ブロックの問題点
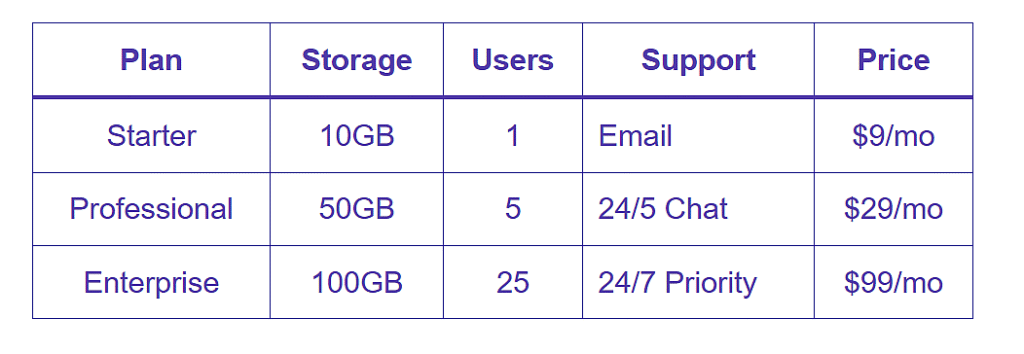
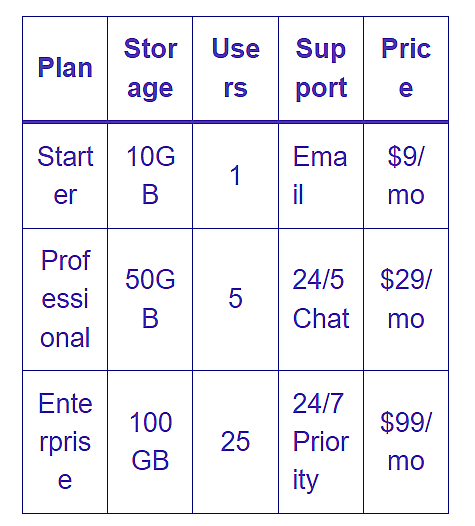
シンプルで平易な構造のコンテンツを表示することを目的とする場合、WordPressのデフォルトのTableブロックに頼りたくなるかもしれない。シンプルで見つけやすく、プレーンテキストであれば問題ない。しかし、レスポンシブ対応になると、そのシンプルさが仇となります。
デフォルトのテーブルブロックでは、画像、ボタン、アイコンなどの異なるタイプのコンテンツを個々のセルに挿入することはできません。さらに重要なのは、モバイルでのスタッキング、水平スクロール、列の非表示をサポートしていないことです。その結果、デスクトップでは問題なく見えるテーブルが、小さな画面では崩れたり、カラムが圧迫されたり、テキストがあふれたり、ユーザーがコンテンツを読むためだけに横スクロールを強いられたりすることがよくある。 また、行やセルレベルでスタイルをカスタマイズしたり、重要なデータをハイライトしたり、セルを結合した高度なレイアウトを作成したりすることもできません。
単純なグリッドを超えるものについては、デフォルトのTableブロックは解決策というよりも制限となる。そのため、実際のユースケースに対応し、デバイス間で優雅に適応する、より現代的なブロックベースのテーブルツールを検討する価値がある。


WordPressでモバイル対応テーブルを作成する方法
デフォルトのテーブルブロックの制限を考えると、応答性を考慮して構築されたソリューションが必要です。 テーブルバーグ Tablebergを使ったモバイル対応テーブルの作成手順を説明しよう。それでは、Tablebergを使ってモバイル対応テーブルを作成する手順を説明しましょう。
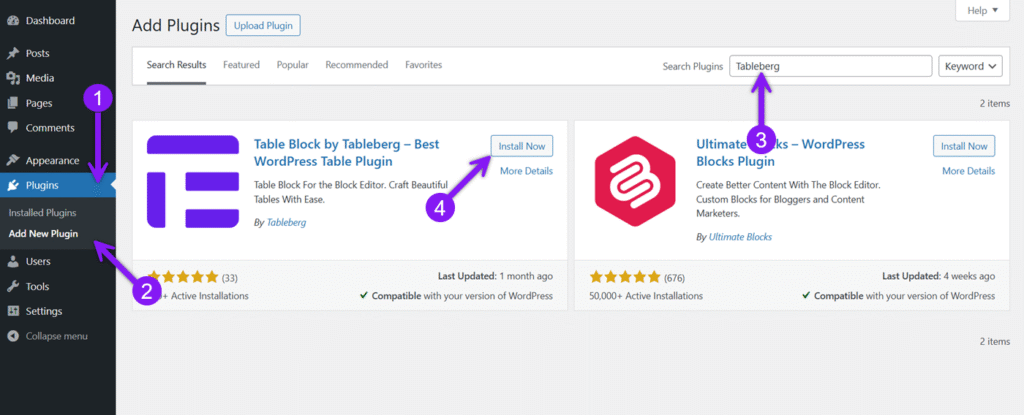
ステップ1:Tablebergのインストール
WordPressのダッシュボードに行き、プラグイン → 新規追加でTablebergを検索し、今すぐインストールして有効化をクリックします。エディターでTablebergブロックが利用できるようになります。

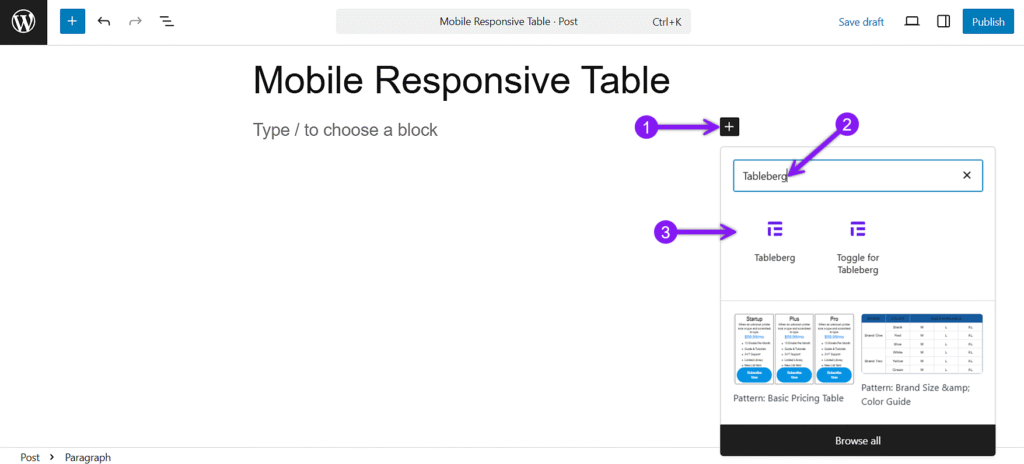
ステップ2:Tablebergブロックの追加
表を挿入したいページまたは記事を開きます。アイコンをクリックし、Tablebergを検索して挿入します。列と行の数を選択して開始します。

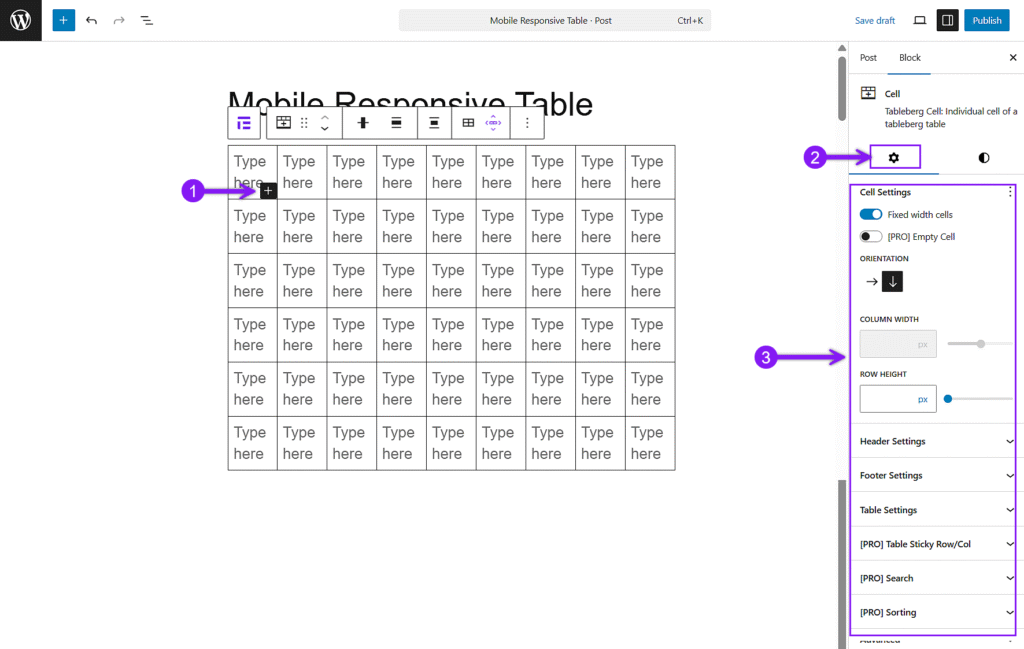
ステップ 3: コンテンツの追加とテーブルのスタイル設定
任意のセルをクリックし、その中の+アイコンを使用して、テキスト、リスト、ボタン、画像、またはアイコンのようなブロックを挿入します。テーブルの必要性に応じて、様々なタイプのコンテンツを混在させることができます。一般設定パネルには、ヘッダーやフッターの設定、並べ替えの有効化、スティッキーヘッダーの有効化、検索バーの追加などのオプションもあります。

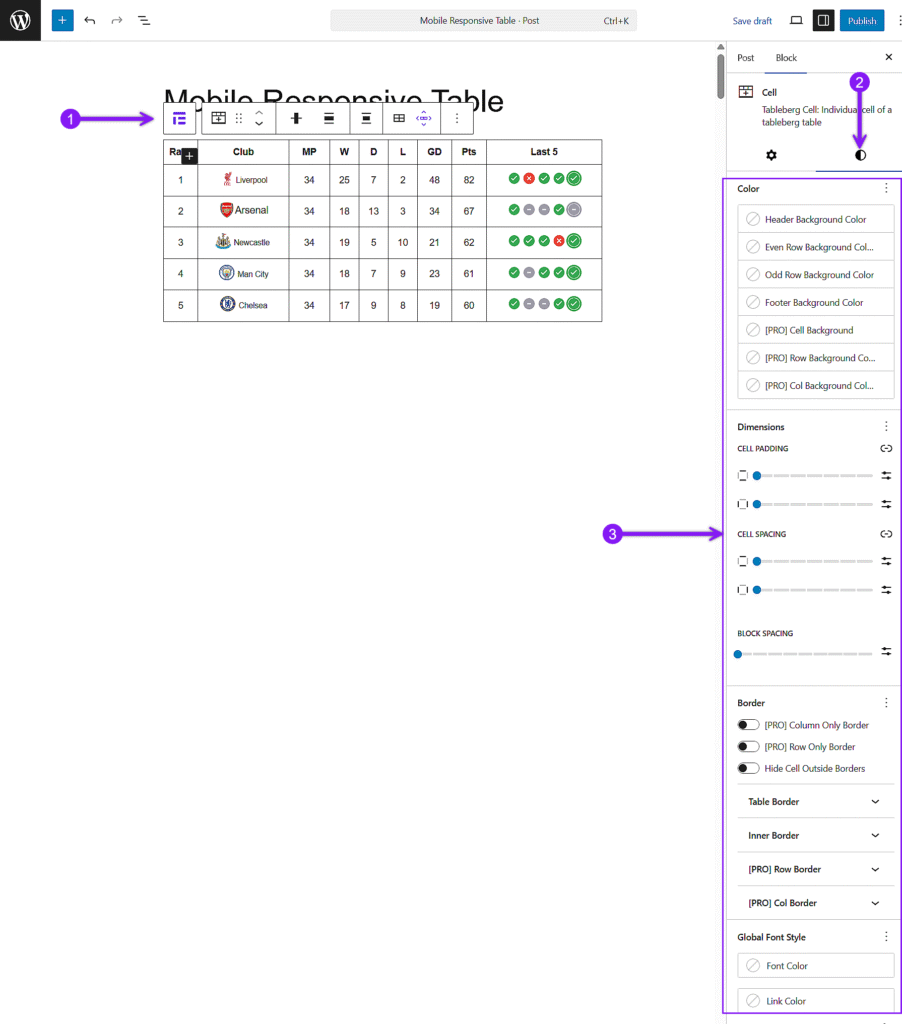
次に、右サイドバーから「スタイル」タブを開き、テーブルの外観をカスタマイズします。個々のセル、行、または列のパディング、背景色、テキストの配置、境界線を調整できます。必要であれば、セルを結合したり、特定の行をハイライトして注意を引くこともできます。

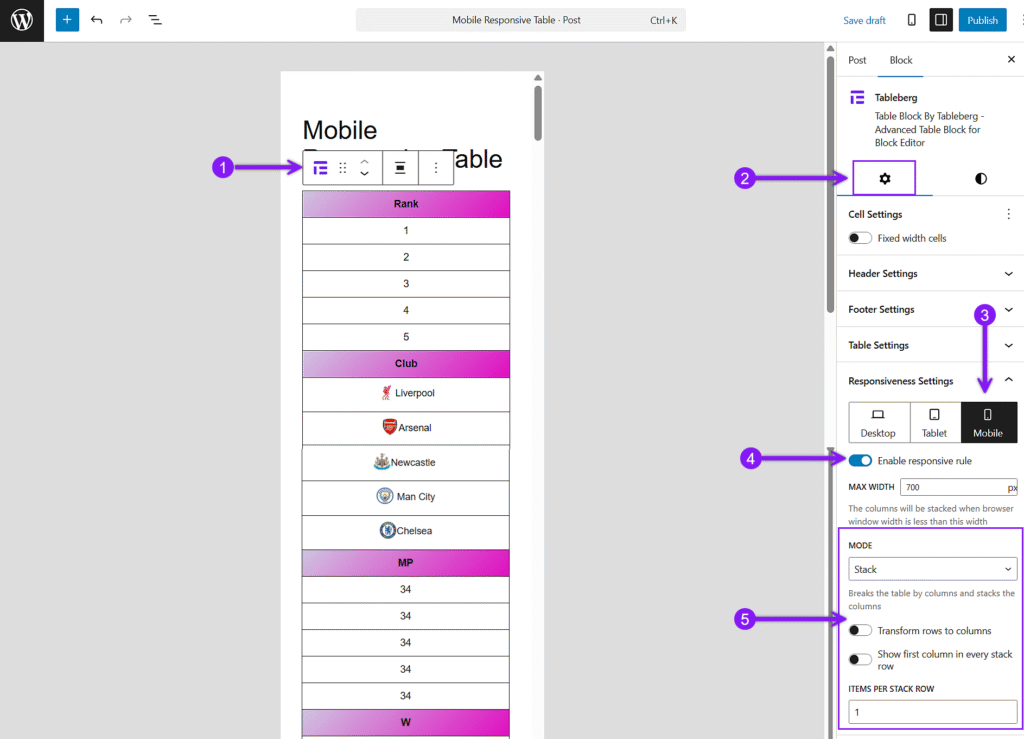
ステップ 4: 応答性の設定
テーブルを選択し、設定パネルを開き、応答性設定までスクロールします。ブレークポイントを有効にし、スクロールまたはスタックモードを選択します。小さい画面での制御を改善するために、スタック方向と行ごとの項目を調整します。

ステップ5:プレビューと公開
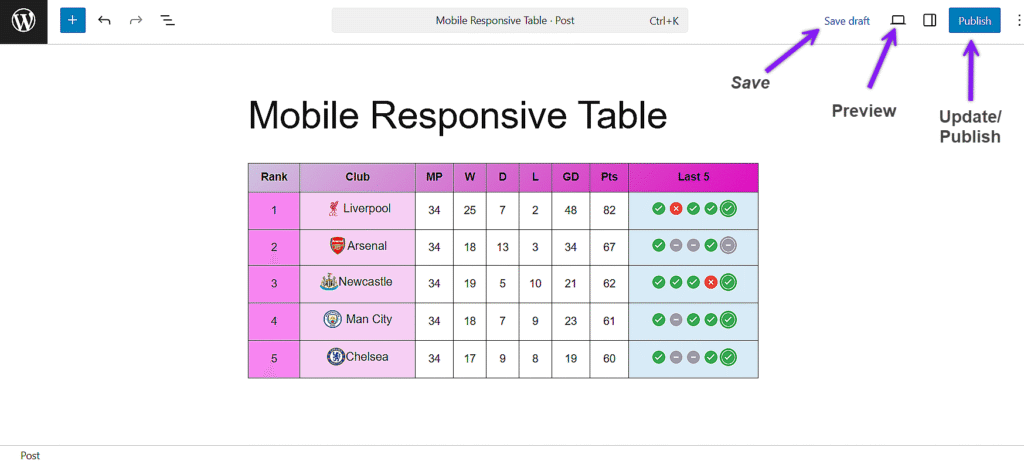
プレビューオプションを使用して、デスクトップ、タブレット、モバイルでのテーブルの見え方を確認します。最終的な調整を行い、準備ができたら公開をクリックします。

結論
テーブルは、構造化されたコンテンツを明確に表示するための重要な要素であることに変わりはありませんが、モバイル対応なしでは、どんなに優れたデザインのテーブルでもエクスペリエンスが損なわれる可能性があります。WordPressのデフォルトのテーブルブロックには、スタッキング、水平スクロール、コンテンツの柔軟性といった必要不可欠な機能がないため、デバイス間でうまく機能するテーブルを構築することが難しくなっています。
Tablebergはより良い代替手段を提供します。Tablebergは、ブロックエディタ内でレイアウト、スタイリング、レスポンシビリティを完全にコントロールできます。あなたのテーブルをシャープに見せ、どんな画面サイズでも機能的に保ちたいのであれば、現代のニーズに合わせて作られたツールに乗り換えるのが賢い選択です。