ウェブサイトの成功には、効果的なコンテンツのプレゼンテーションが欠かせません。このため、ウェブコンテンツをさまざまなニーズに合わせてさまざまなスタイルで表示し、ウェブ訪問者やユーザーに読みやすくする必要があります。
テキストの周囲にボックスを置くことは、これを行うための効果的な方法かもしれない。なぜなら、特定のテキストを他のテキストと完全に区別させることができるからだ。このコンセプトは、重要な詳細、引用、行動喚起を示すのに非常に効果的である。
このチュートリアルでは、WordPressでテキストを囲むための複数の方法を紹介します。
美しいテーブルを作る
ブロックエディター付き

方法1:グループ・ブロックを使う
グループはWordPressのデフォルトブロックです。このブロックの中に他の様々なブロックを追加することができます。
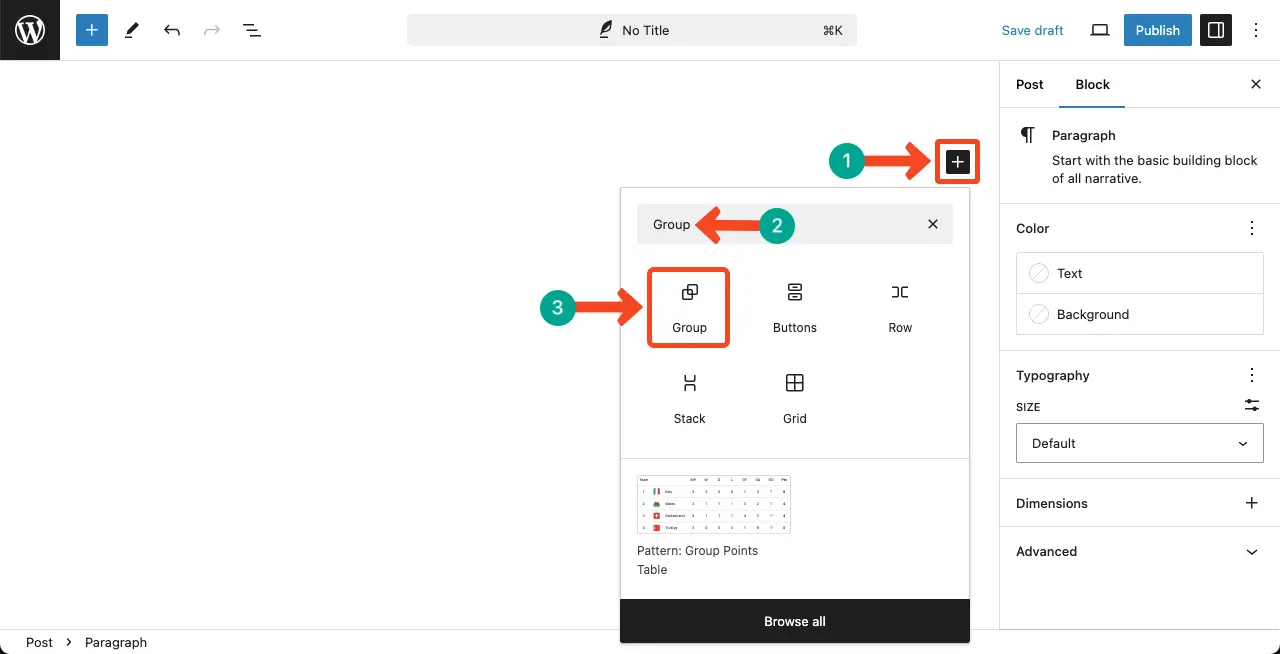
ステップ01:エディターにグループブロックを追加する
Find and add the Group block to the editor.

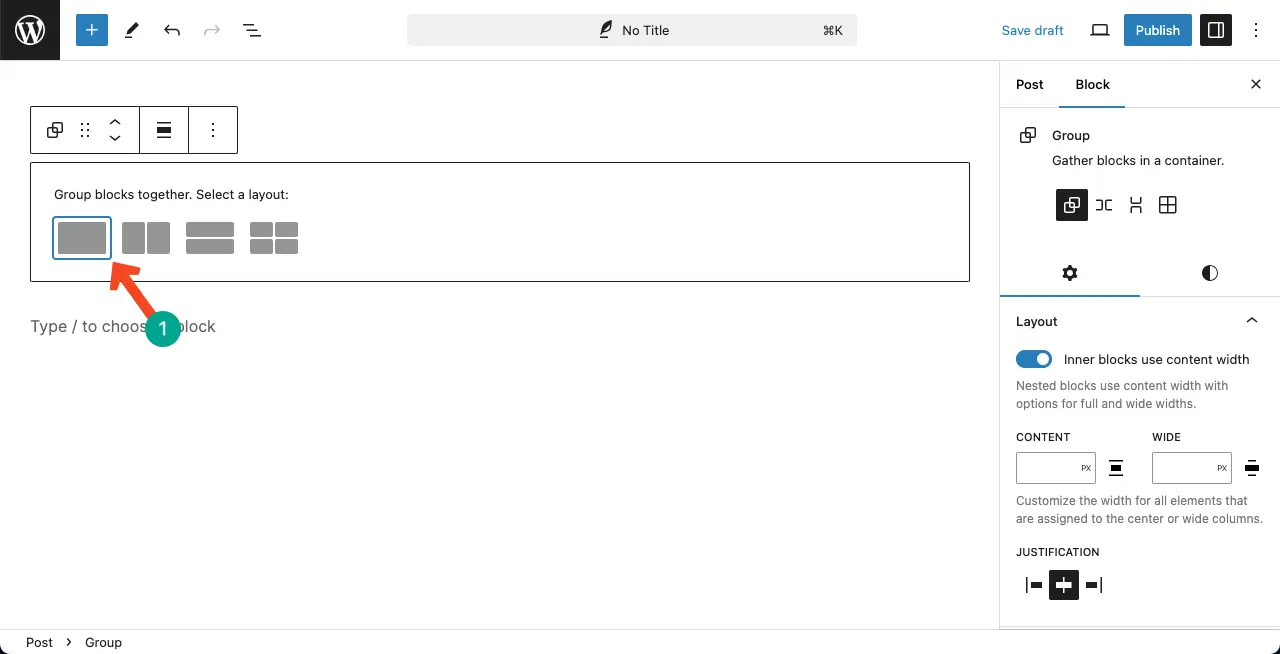
レイアウトの選択 を選択します。チュートリアルでは、最初のレイアウトを選択します。

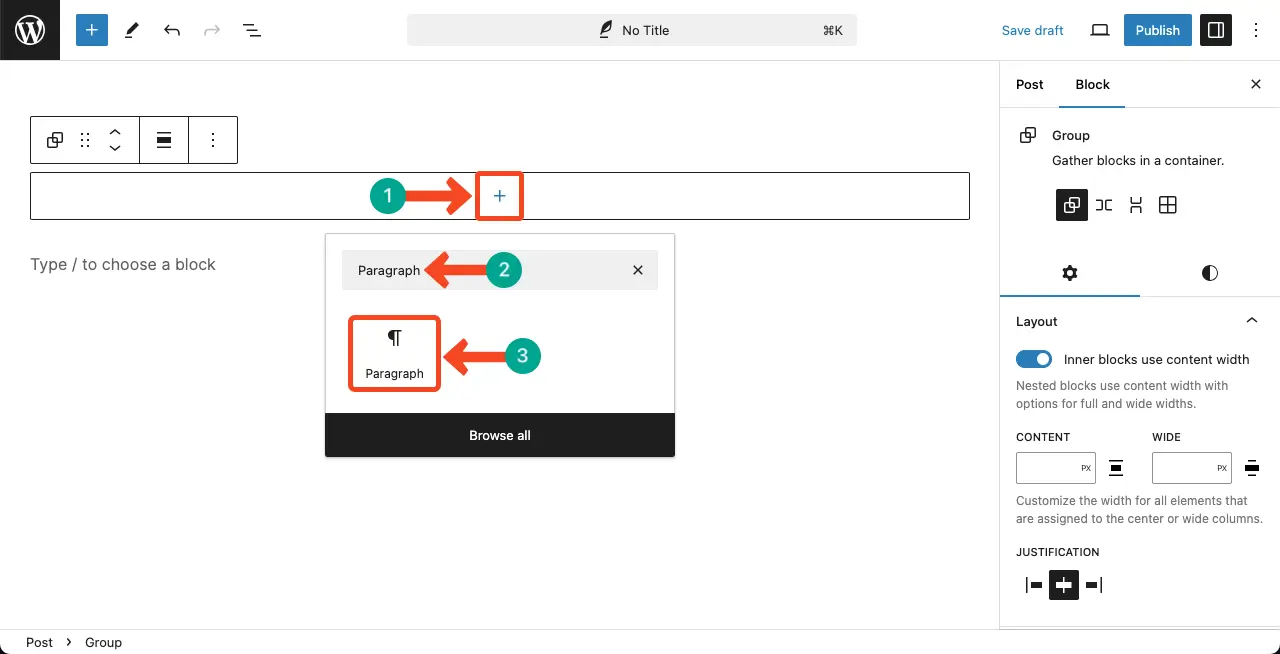
ステップ02:段落ブロックをグループブロックに追加する
Now, add the 段落ブロック をグループ・ブロックに追加して、テキスト・コンテンツを書けるようにする。

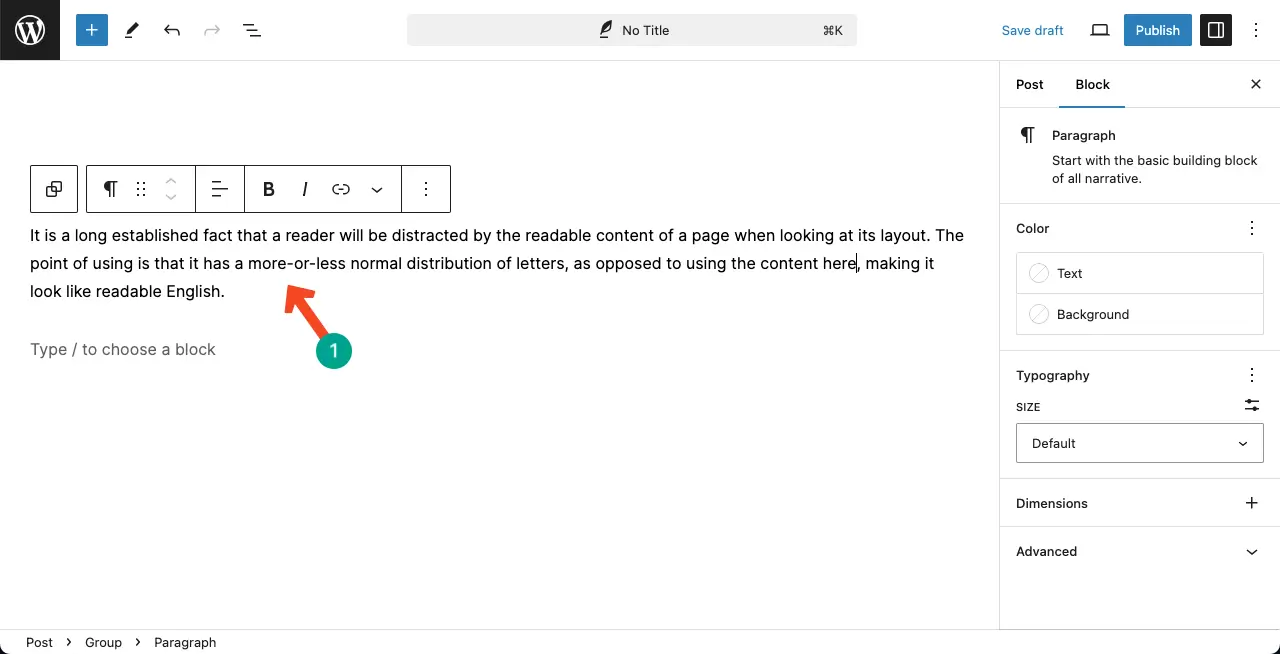
次に、希望のテキストコンテンツをブロックに追加します。

ステップ03:ブロックをカスタマイズしてボックスにする
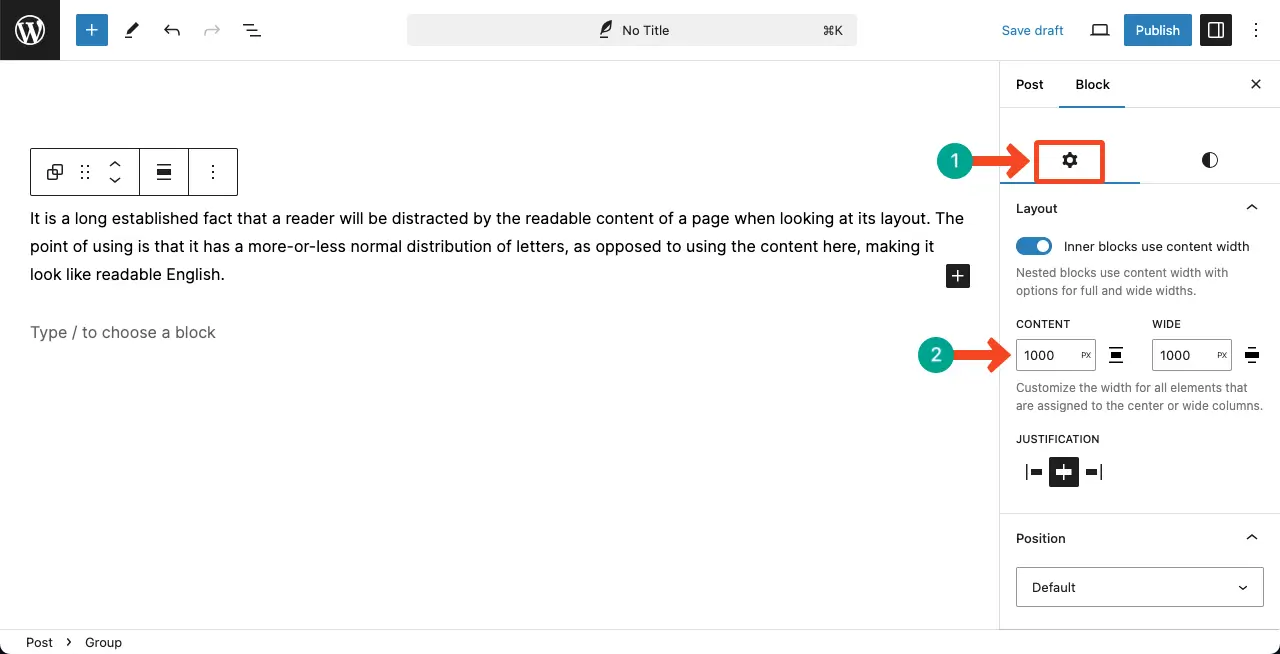
こちらへ その 設定タブ をクリックしてください。必要に応じてグループブロックのレイアウトをカスタマイズすることができます。そうでなければ、そのままにしておいてください。

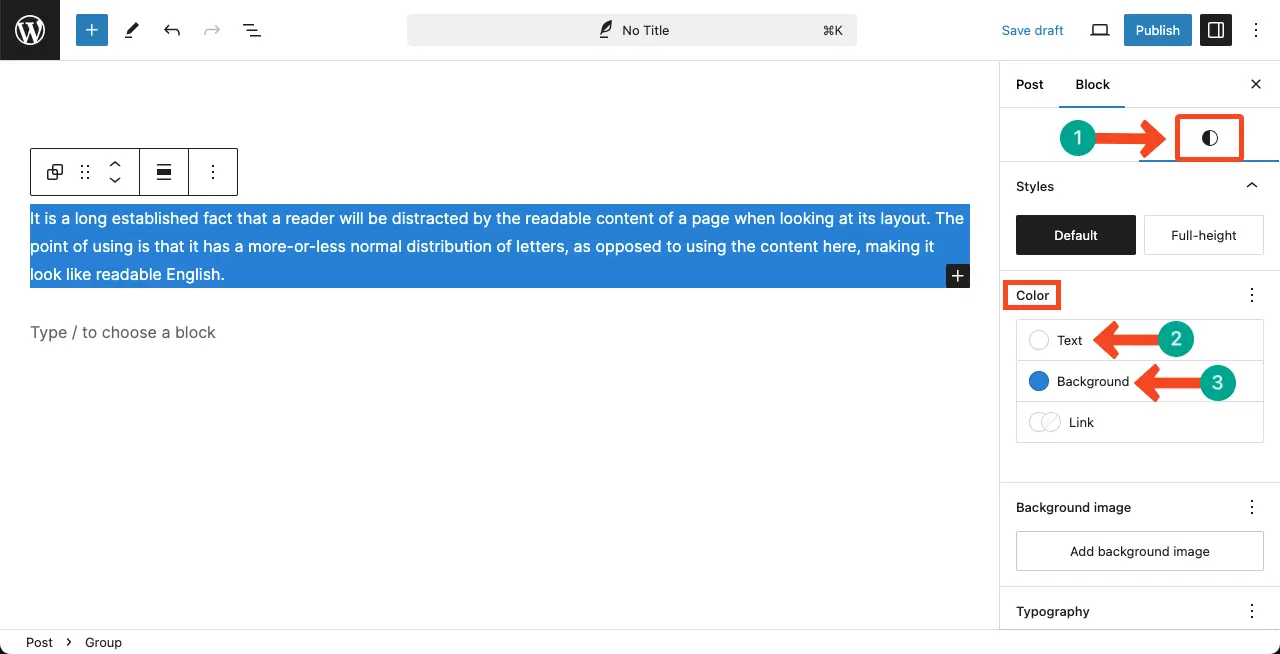
それからだ、 来る その スタイルタブ.カラーセクションから、 テキスト内容をカラー化する そして ブロックの背景.

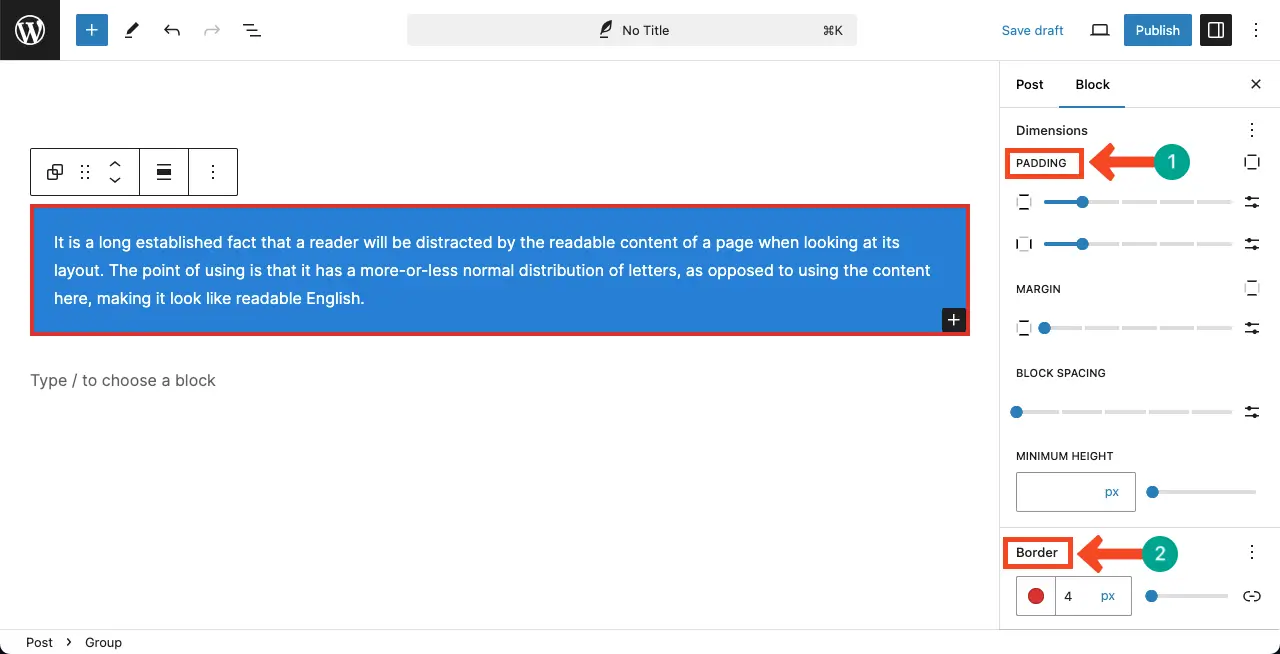
タブをスクロールダウンして パディング そして ボーダー部分.
について パディング は、コンテンツとボーダーの間にスペースを追加することができます。その 国境 で幅を広げることができる。

このように、テキストを囲むボックスを作ることができる。
方法2:Tablebergブロックを使う
テーブルバーグ は素晴らしく使いやすいテーブルビルダー・プラグインだ。このプラグインを使えば、テキストコンテンツの周りに見事なボックスを作成して配置することもできる。下のバナーのボタンをクリックしてプラグインを取得.
美しいテーブルを作る
ブロックエディター付き

サイトにインストールしたら、チュートリアルに従ってください。
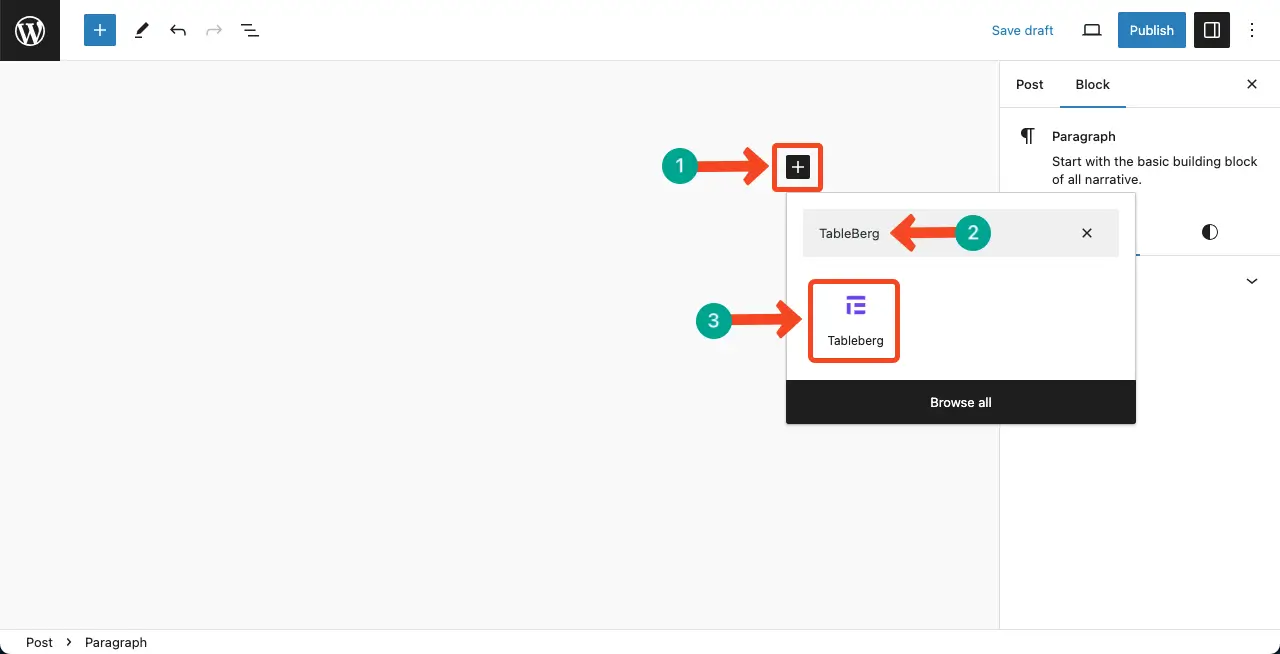
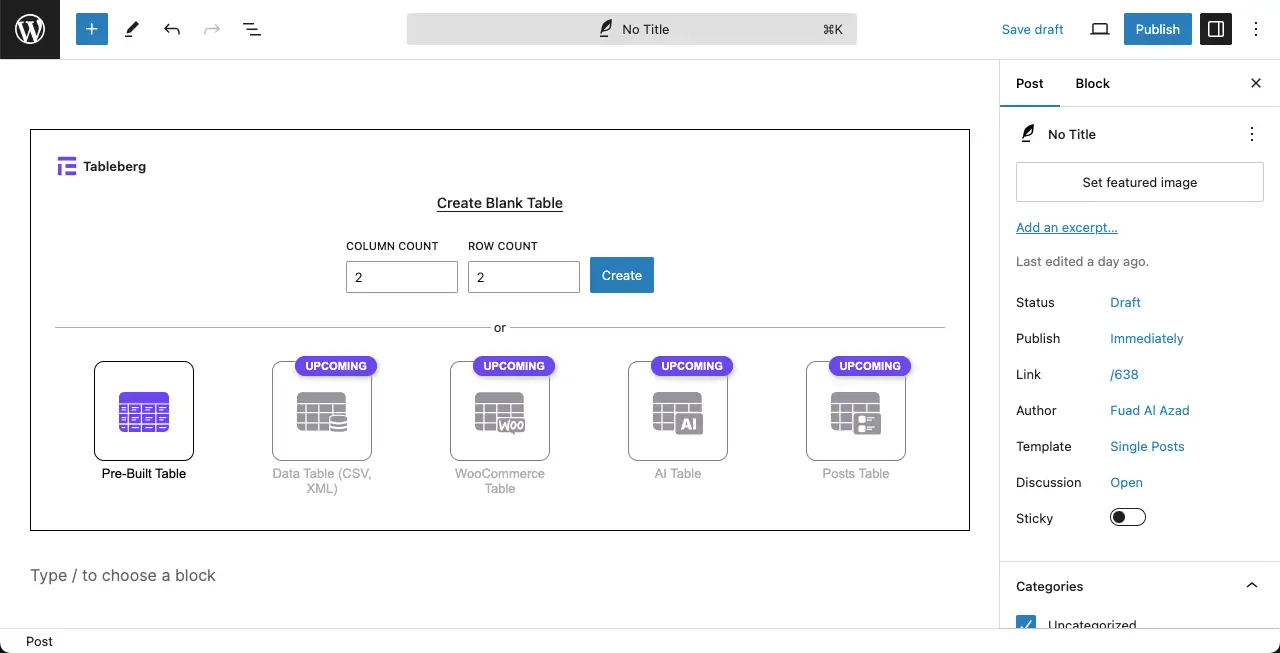
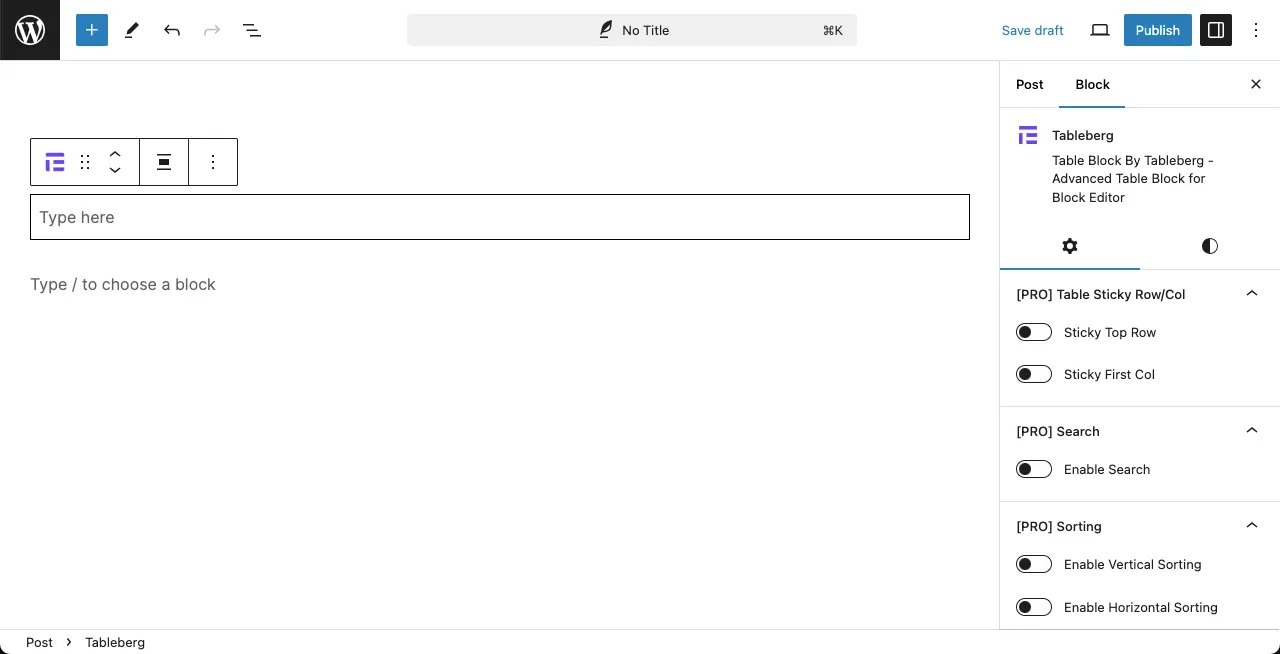
ステップ01: エディターにTablebergブロックを追加する
このプラグインには テーブルバーグ.エディタにブロックを追加します。

列と行の数を配置して、好きなだけボックスを作成します。このチュートリアルでは 1*1 を1つだけ作成する。

ボックスレイアウトが追加されているのがわかるだろう。

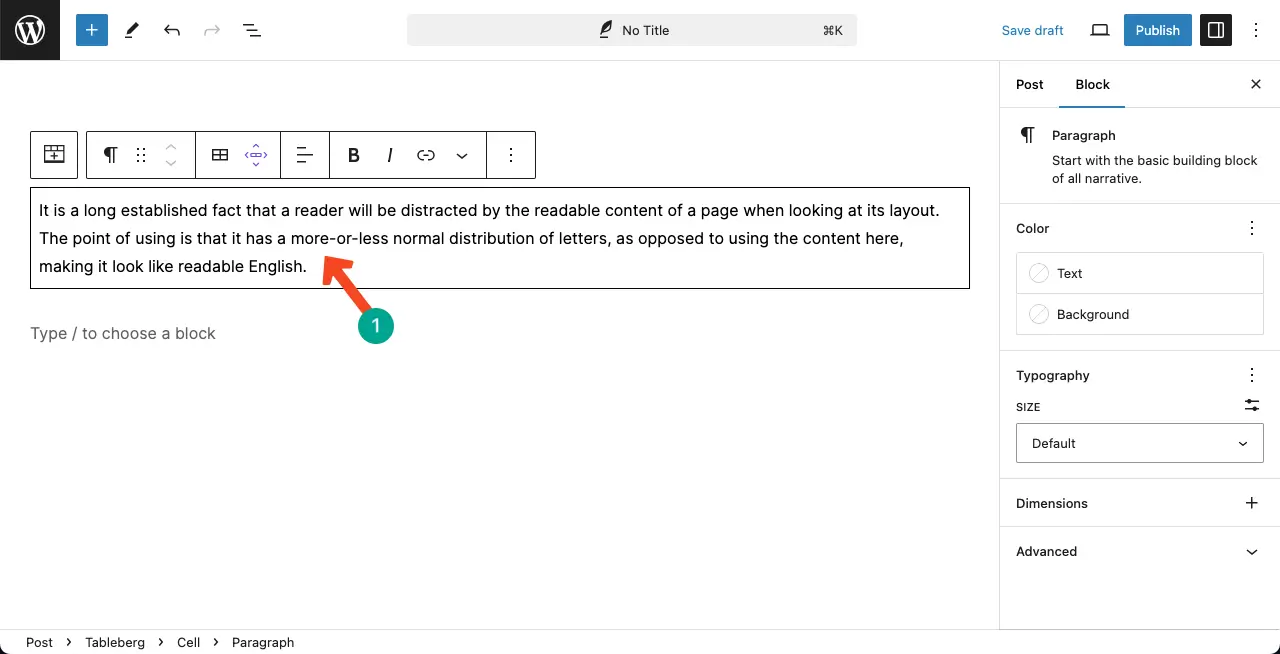
ステップ 02: ボックスにテキストを追加する
ボックスに必要なテキストコンテンツを書き込むか、コピーペーストするだけです。

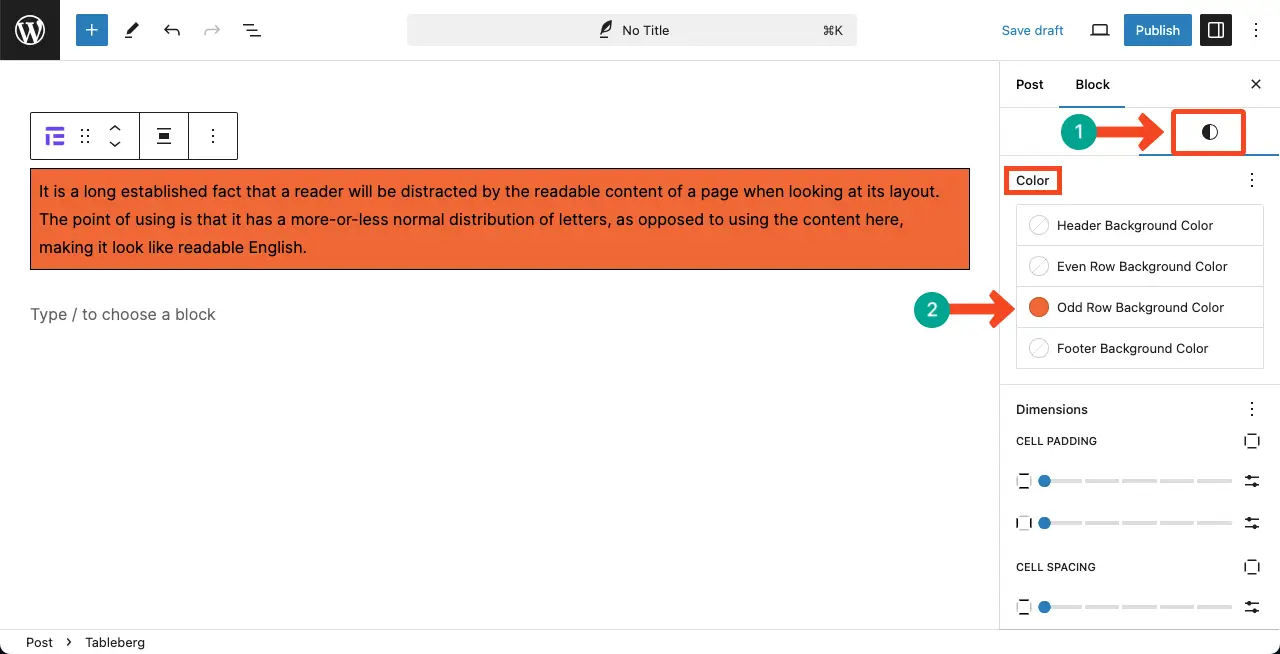
ステップ02:ボックスをスタイライズする
こちらへ その スタイルタブ Tablebergブロックを選択したまま 背景を追加する からボックスへの色付け。 カラーセクション.

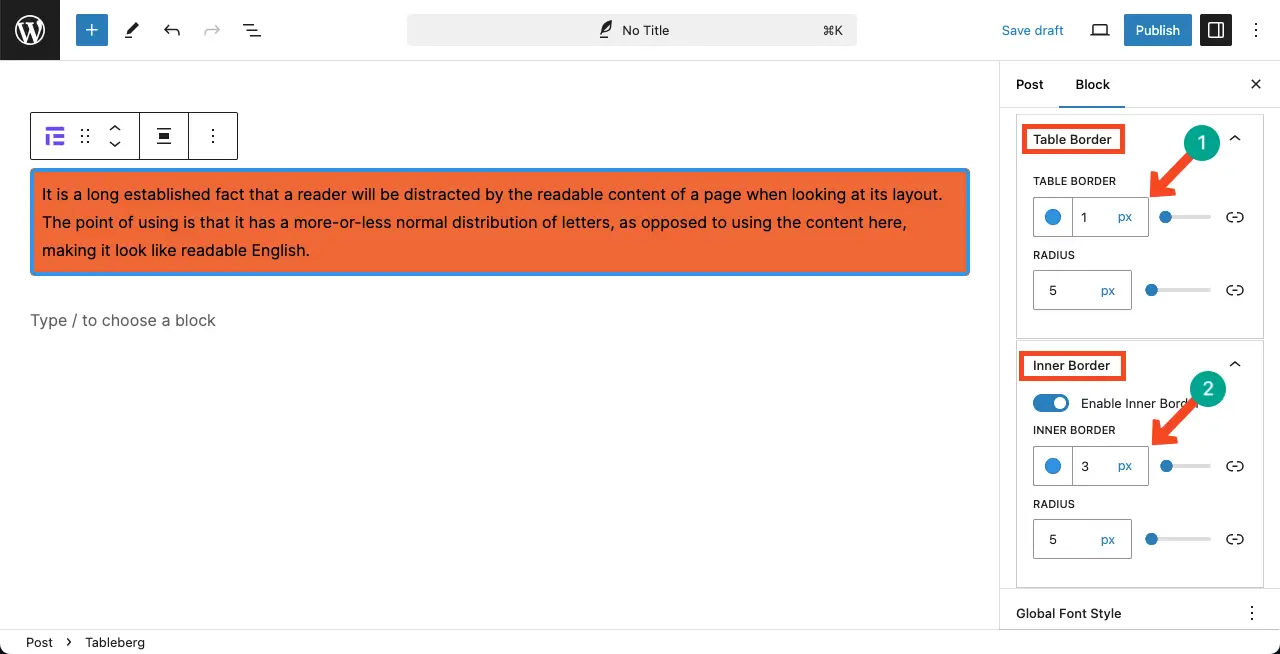
ステップ03: テーブルのボーダーをカスタマイズする
タブをスクロールして 来る 部分 テーブル・ボーダー そして Inner Border.
適切な値を設定することで ボーダーの色、幅 そして radius.

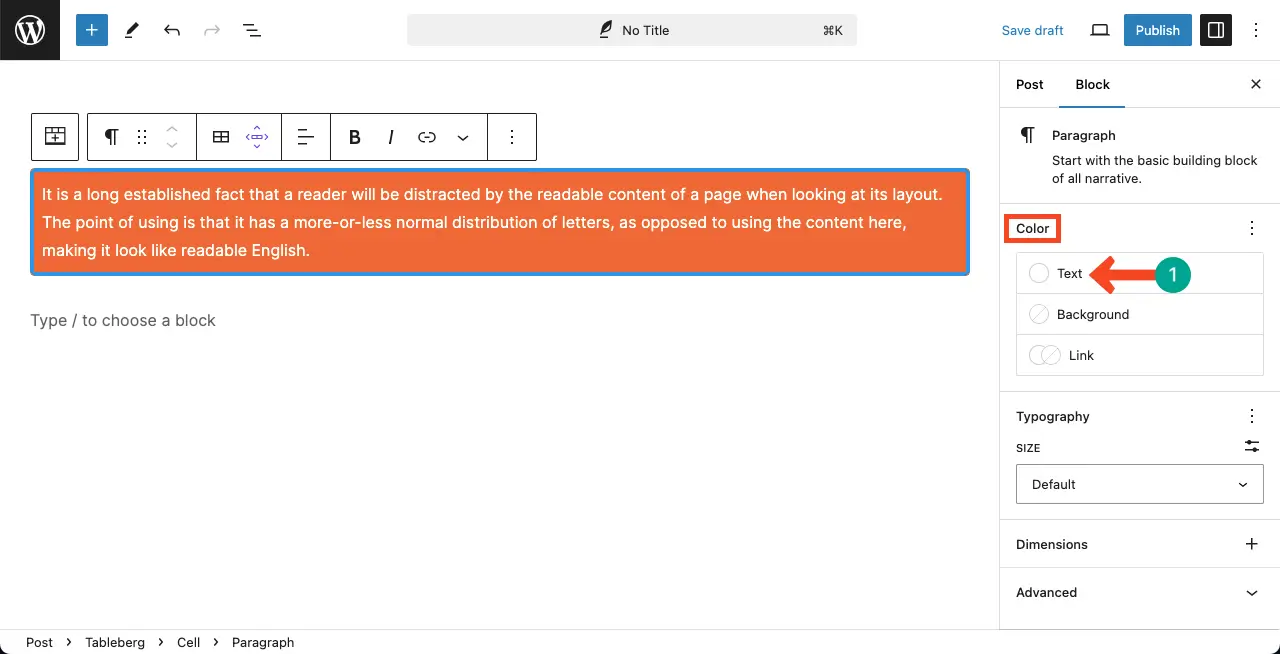
ステップ 04: 文字色のカスタマイズ
必要であれば、文字色を変えて、デザインが美しく、読みやすく見えるようにしてください。

結論
WordPressでテキストを囲むのは簡単です。あとは、自分に合った方法を選ぶ番だ。ただし、いくつか覚えておかなければならないことがあります。コンテンツが読みやすいように、ボックスとテキストの色が対照的であることを確認してください。
また、ブランディングの一貫性を確保するために、コンテンツボックスでもウェブサイトの配色を維持するようにしてください。Tablebergプラグインを使えば、もっと面白いデザインができます。例えば ワードプレスにアマゾンの商品ボックスを追加する方法.


