インタラクティブなテーブルとは、情報を表示するだけでユーザーのアクションに反応しない静的なテーブルとは異なり、ユーザーが動的にデータを操作できるテーブルのことです。これらのテーブルは、ソート、フィルタリング、検索、クリックといったユーザーのアクションに反応し、大規模なデータセットの分析やナビゲーションを容易にします。
インタラクティブ・テーブルの真の力は、ユーザーの好みやニーズに適応できる柔軟性にある。ユーザーは、固定されたデータ表示にとらわれることなく、情報の見方や理解の仕方をパーソナライズすることができる。
私たちの記事は、ユーザビリティとナビゲーションを強化する機能を追加することによって、WordPressでテーブルをインタラクティブにする方法を説明します。この記事では、インタラクティブ性の主な指標と、動的なテーブルを作成するための実践的な手順について説明します。さっそく見ていきましょう。
インタラクティブ・テーブルとスタティック・テーブルの違い
特徴 |
インタラクティブ・テーブル |
静的テーブル |
|---|---|---|
ソート |
ユーザーは列見出しをクリックしてデータを並べ替えることができます。 |
データは固定された順序で表示される。 |
検索とフィルタリング |
検索バーやフィルターにより、ユーザーは特定のデータを見つけることができる。 |
ユーザーは手動ですべての行をスキャンしなければならない。 |
ページネーション |
データはページごとに分けられており、ナビゲーションが容易。 |
すべてのデータが一度に表示される。 |
編集可能なフィールド |
ユーザーはテーブルの値を直接修正できる。 |
データは静的で、フロントエンドから編集することはできない。 |
ホバー効果 |
カーソルを合わせると、行やセルの背景が変化します。 |
ホバリング時の視覚的フィードバックがない。 |
ボタンとリンク |
クリック可能な要素は、ページを開いたりファイルをダウンロードしたりといったアクションのトリガーとなります。 |
インタラクションなしでテキストと画像のみが表示される。 |
レスポンシブデザイン |
この表は、さまざまな画面サイズに対応します。 |
レイアウトは固定のままであり、モバイルフレンドリーではないかもしれない。 |
ライブデータ更新 |
ページの更新なしにコンテンツが自動的に更新されます。 |
データは手動で更新されるまで変更されない。 |
WordPressでテーブルをインタラクティブに
WordPressでインタラクティブなテーブルを作成するには、ブロック、カスタムコード、専用プラグインなど、いくつかの方法があります。このガイドでは テーブルバーグブロックベースのテーブルプラグインで、ソート、検索、レスポンシブ機能をコーディングなしで簡単に追加できます。
ステップ1:Tablebergプラグインをインストールする
始めるには、まず以下をインストールする必要がある。 テーブルバーグ をWordPressリポジトリからダウンロードする。
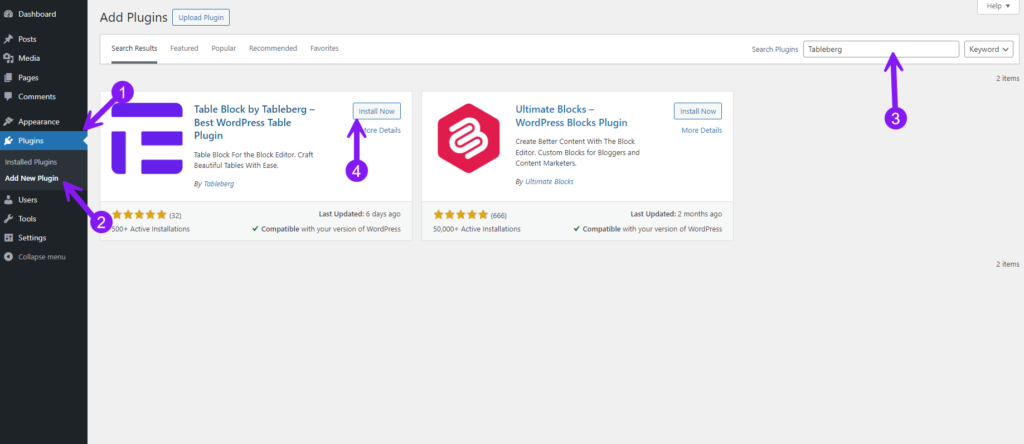
WordPressのダッシュボードに移動し、次の場所に移動します。 プラグイン > 新規追加、 を検索する。 テーブルバーグ をクリックする。クリック Install Now そして アクティベート the plugin.

ステップ2:Tablebergを使ってテーブルを追加する
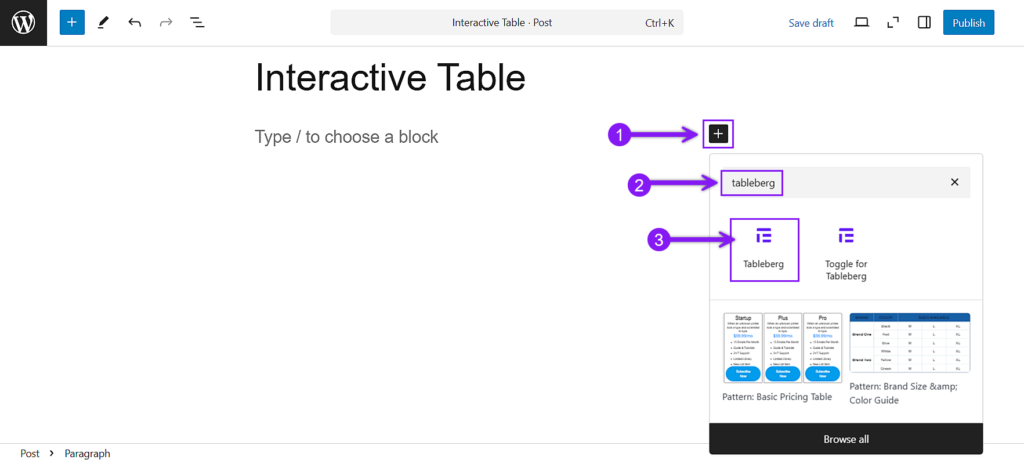
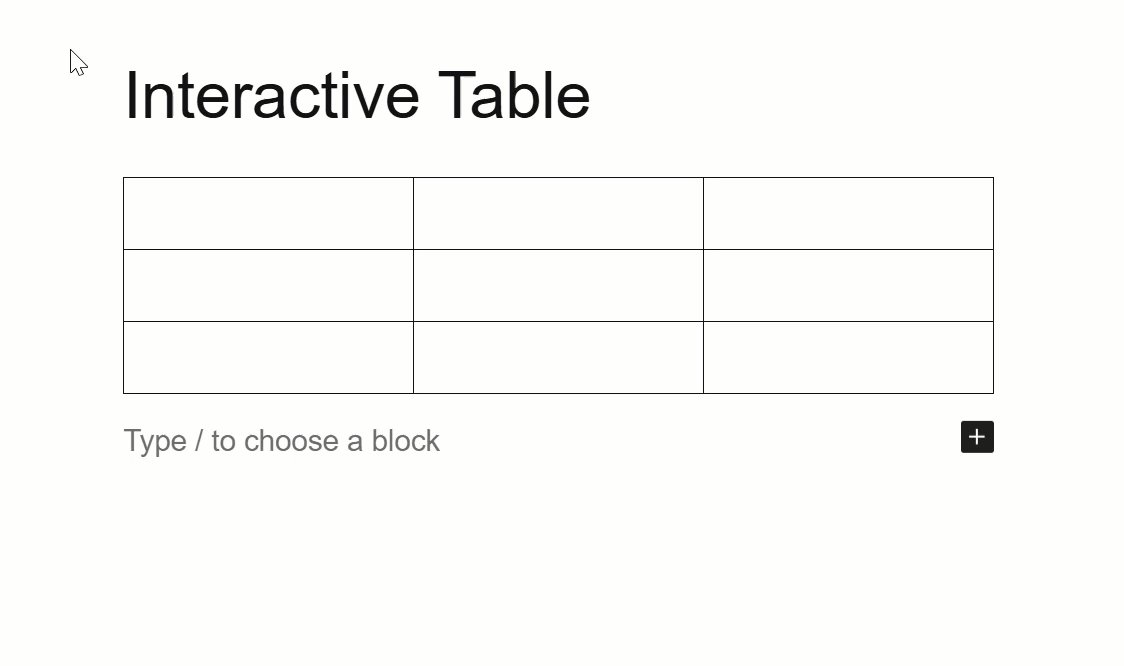
Tablebergをインストールすると、投稿やページに新しいテーブルを挿入できるようになります。WordPressのエディタを開き + ブロック追加 ボタンをクリックします。検索 テーブルバーグを選択し、空白の表を追加する。挿入したら、必要に応じて行や列の数を調整し、任意のセル内をクリックしてデータの入力を開始します。

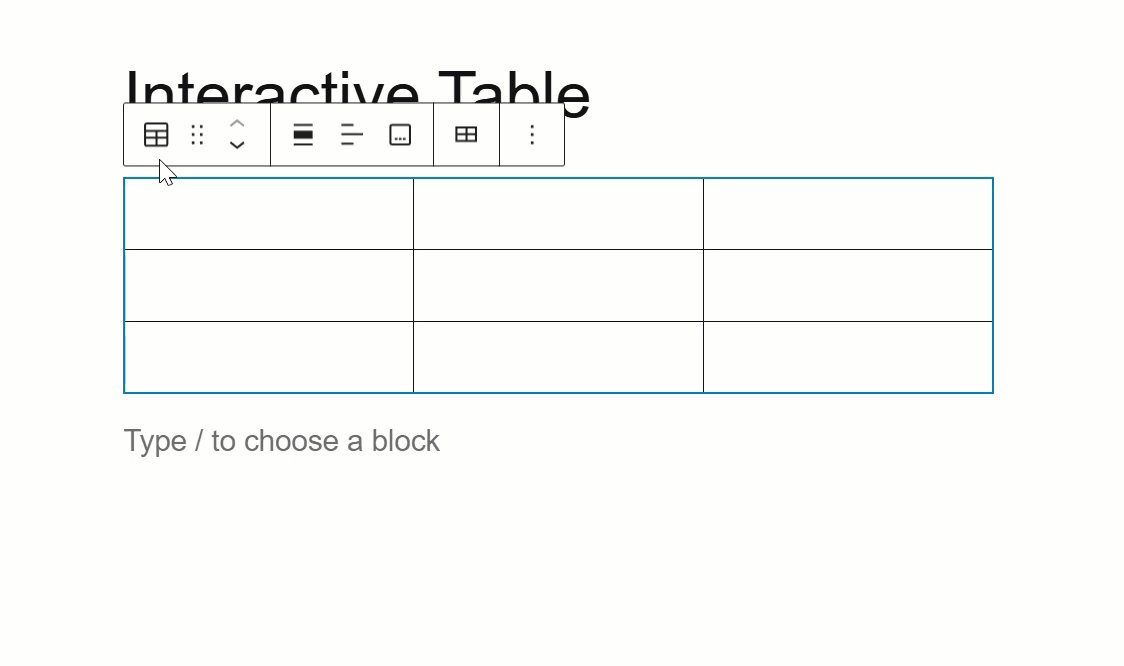
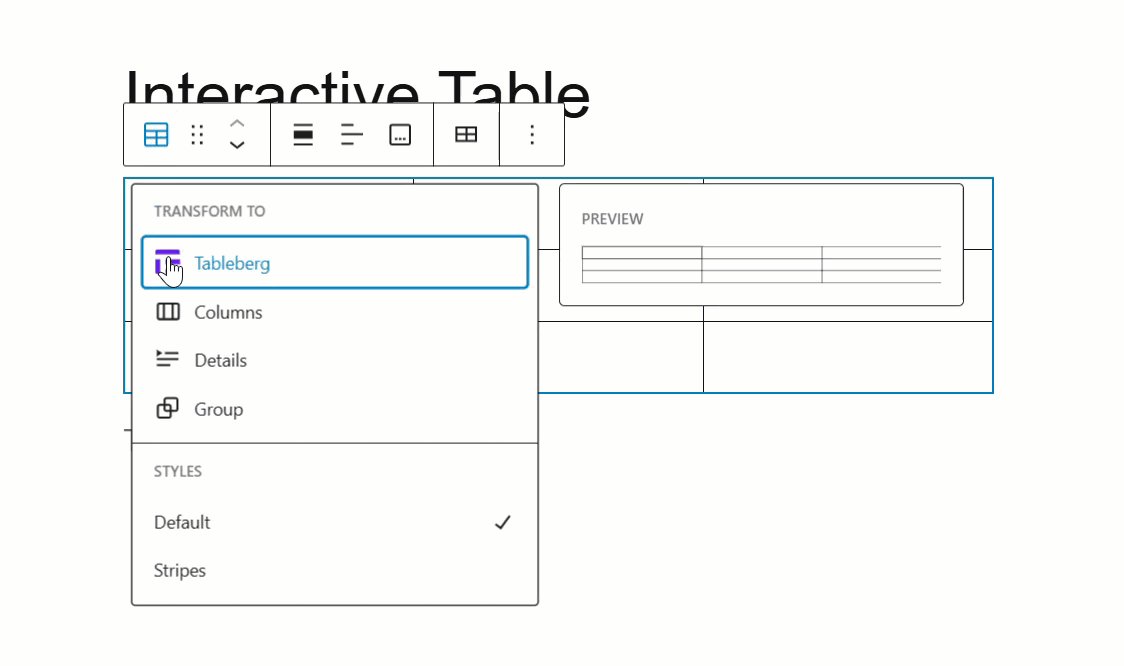
WordPressのデフォルトのテーブルブロックを使用している場合、より高度なTablebergブロックに簡単に変換できます。既存のテーブルブロックをクリックし、ツールバーのブロックタイプ切り替えを選択します。オプションから「Tableberg」を選択すると、テーブルが即座に変換されます。

ステップ3:インタラクティブ機能を有効にする
Tablebergは、テーブルを魅力的でインタラクティブなものにするための多くの機能を提供します:
並べ替えオプションの追加
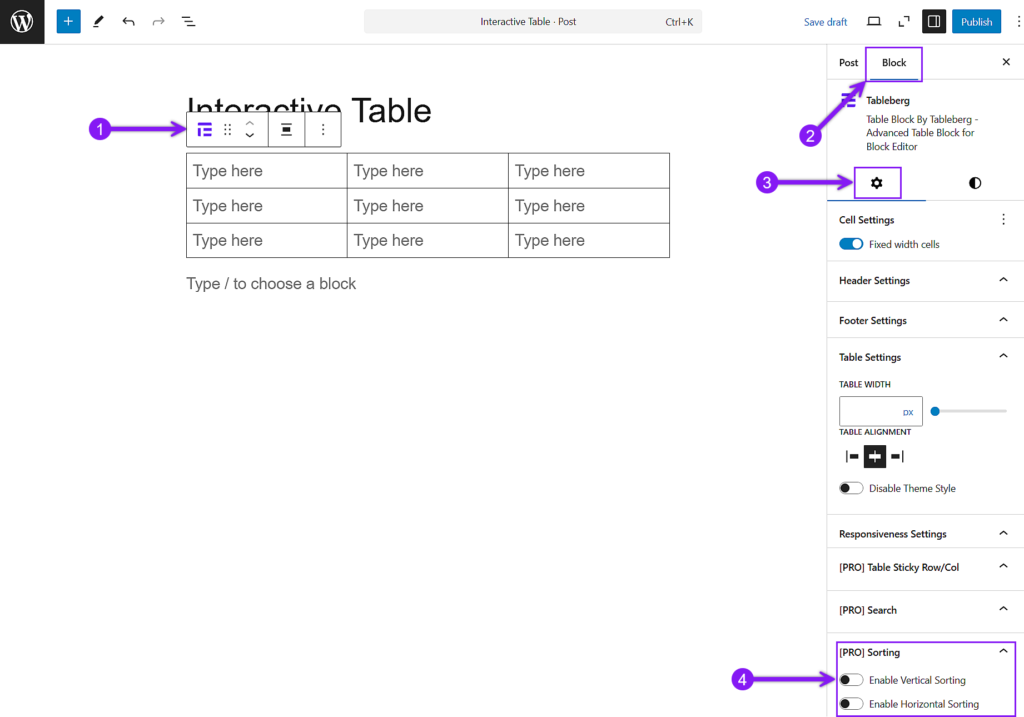
列のヘッダーをクリックして、ユーザーが表をソートできるようにします。テーブルの ブロック設定 パネルで ソーティング オプションを使用して、テーブル・データの動的な順序付けを許可します。これを有効にするには テーブルバーグ ブロックを開き 設定 パネルを見つける。を見つける。 ソート オプションと 切り替える にある。

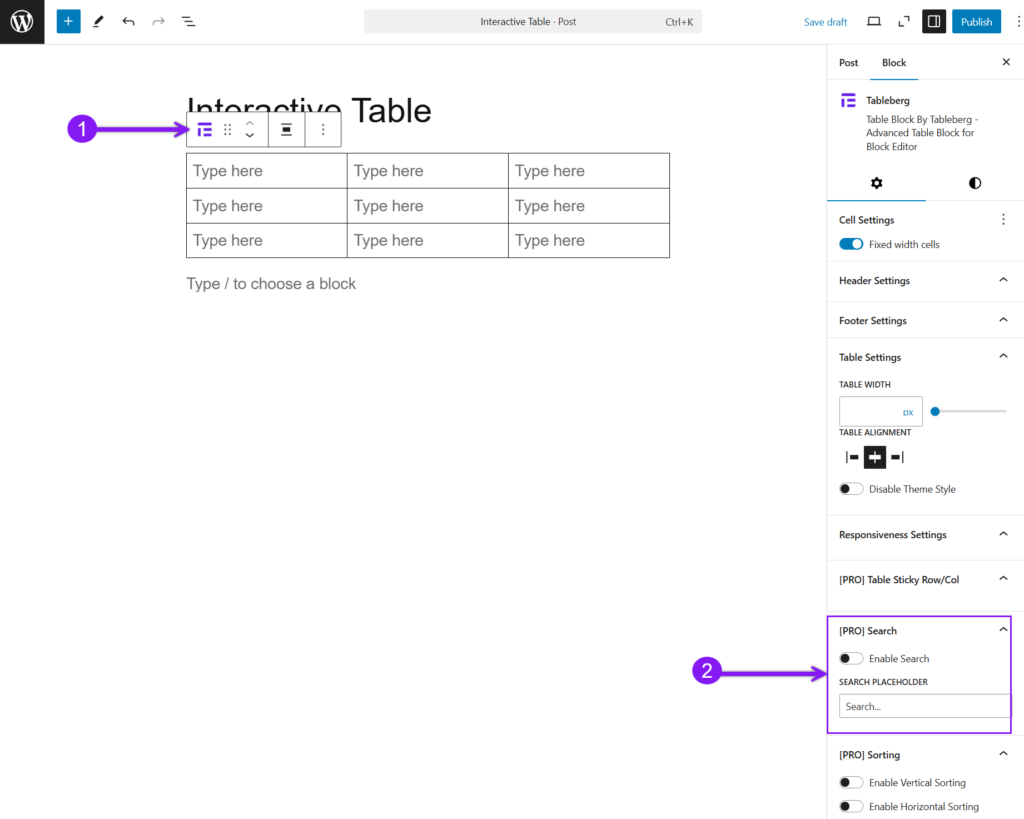
検索バーの追加
を含む。 検索バー をテーブルの上部に追加することで、ユーザーが即座にデータをフィルタリングできるようになります。これは、訪問者が関連する情報をすばやく見つけることができるため、複数の行を持つテーブルに便利です。ソート機能に似ています、 選ぶ その テーブルに移動する。 設定 パネルで 検索を有効にする オプションがある、 切り替える をクリックすると、テーブルの上に検索バーが表示されます。

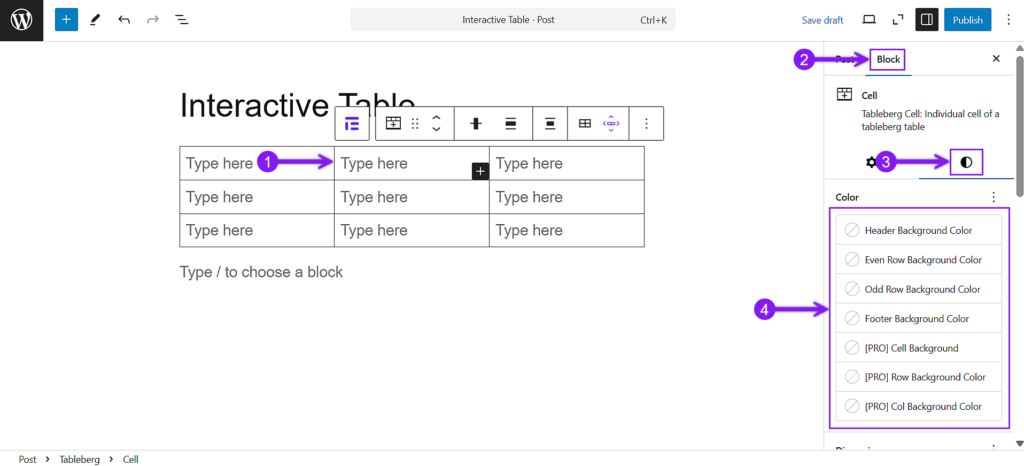
行と列の色のカスタマイズ
Tablebergに組み込まれたスタイリングオプションを使って、行や列の色を変更できます。奇数行と偶数行の色を交互にすることで、可読性が向上し、大きな表も見やすくなります。行の色を交互に適用するには 任意のセルをクリックする、 テーブルにつく 設定 パネルに移動する。 スタイル の設定を確認してください。 カラー オプションを選択し、奇数列と偶数列で異なる色を選択する。

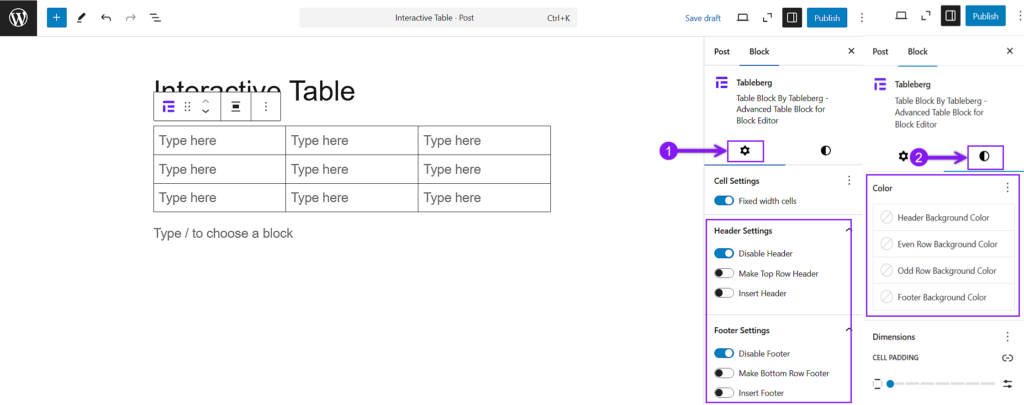
ヘッダーとフッターの設定
テーブルのヘッダーとフッターをカスタマイズして、重要な情報を強調します。定義するには ヘッダーとフッターいずれかを選択する。 セルをクリックしてください。 テーブルバーグ・アイコン ツールバーの ブロック設定有効にする Header and Footer から好きなように色を変えることができる。 スタイル を設定した。

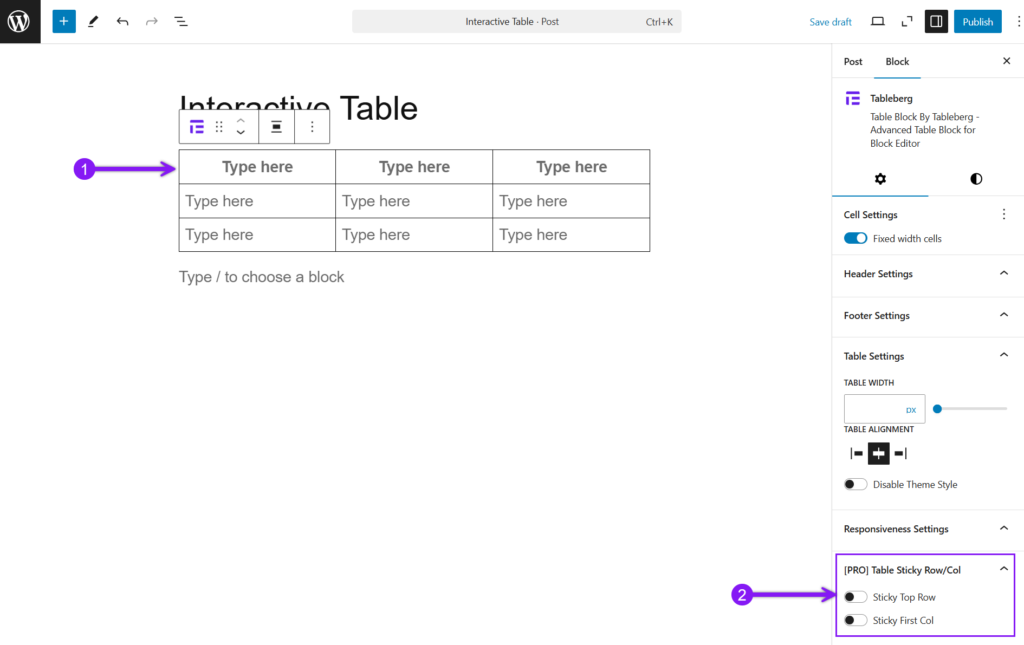
スクロール中もヘッダーを表示させたい場合は ヘッダーまでスクロールする。 テーブル・スティッキー行/列機能そして トグル 有効にしたい機能を選択します。

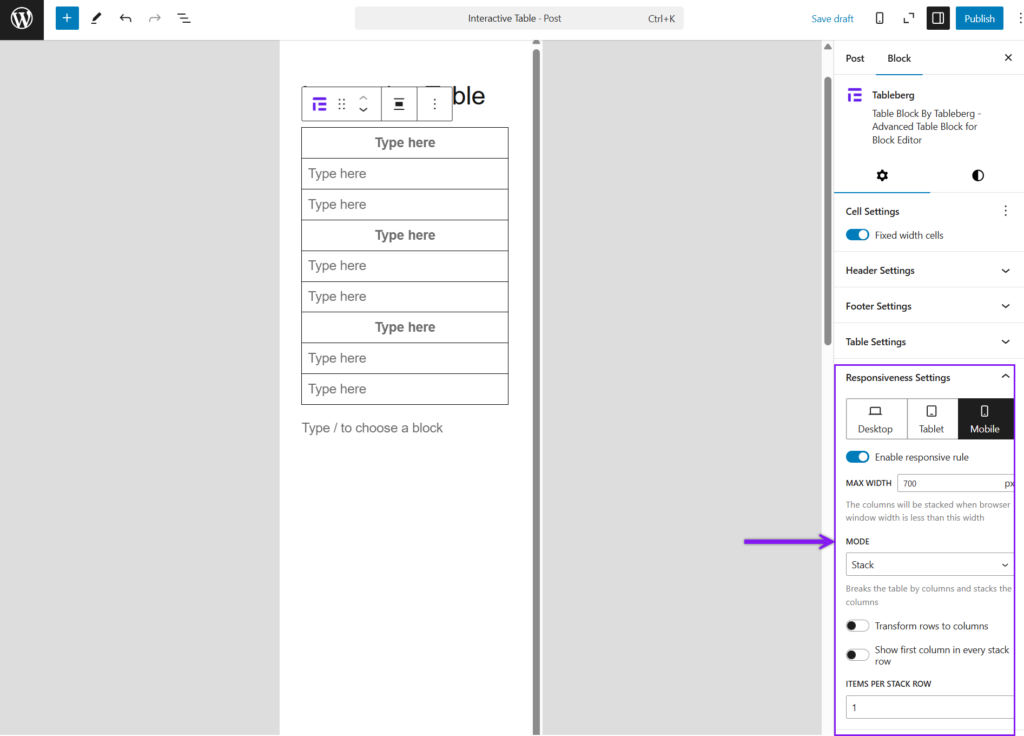
テーブルの応答性を確保する
モバイルフレンドリーなテーブル テーブルを選ぶに移動する。 ブロック設定を有効にする。 レスポンシブ・テーブル をドロップダウンから選択してください。これは、テーブルがすべてのデバイスで適切に表示されるように、画面サイズに基づいて列を自動的に調整します。選択できる スクロール または スタック モードでテーブルを表示します。で スクロール・モードユーザーは水平方向にスワイプできる。で スタック・モード行は垂直セクションになります。また 行を列に変換する データを再構築し すべてのスタック行に最初のカラムを表示する 各セクションに重要な情報が表示されるようにする。

インタラクティブ・テーブルの主な指標
1.仕分け ユーザーは、カラムヘッダをクリックして、データを昇順または降順に並べ替えることができます。 |
2.検索 表の上または下に検索バーを設け、キーワードを入力して行を絞り込むことができる。 |
3.フィルタリング ドロップダウン、チェックボックス、スライダーにより、ユーザーは特定の条件に基づいてデータを絞り込むことができます。 |
4.ページネーション 大きなデータセットは、ナビゲーションを容易にするために複数のページに分割されます。 |
5.レスポンシブデザイン テーブルは、モバイル、タブレット、デスクトップなど、さまざまな画面サイズに適応する。 |
6.ホバー効果 カーソルを合わせると色やスタイルが変わる行やセル。 |
7.拡張可能な行 クリックすると詳細が表示される行。 |
8.編集可能セル ユーザーはテーブル内で直接データを修正することができます(管理者ダッシュボードでは一般的です)。 |
9.エクスポートオプション ユーザーはテーブルデータをCSV、Excel、PDFなどの形式でダウンロードできる。 |
インタラクティブ・テーブルはいつ使うべきか?
インタラクティブ・テーブルは常に必要というわけではありませんが、大規模で複雑なデータや頻繁に更新されるデータを扱う場合には不可欠です。ここでは、インタラクティブ・テーブルを使用する意味がある場合について説明します:
1.テーブルに大きなデータセットが含まれる場合
テーブルの行数が何十行、何百行にもなると、ユーザーは必要なものを探すのに苦労します。ソート、検索、ページネーションは、大規模なデータセットのナビゲーションを容易にします。
2.ユーザーがデータを比較する必要がある場合
ソートやフィルタリングのようなインタラクティブな要素は、ユーザーが複数のデータポイントを比較するのに役立ちます。これは、価格表、製品仕様書、財務報告書、スポーツランキングなどに役立ちます。
3.データの頻繁な更新が必要な場合
価格変更、株式市場の最新情報、イベントスケジュールなど、動的な情報を含むテーブルの場合、インタラクティブなテーブルを使用すると、訪問者を圧倒することなく更新を管理し、表示することが容易になります。
4.視聴者がモバイル機器を使用する場合
静的なテーブルは、小さなスクリーンでは壊れる可能性があります。レスポンシブ設定(スクロールまたはスタックモード)のインタラクティブなテーブルは、すべてのデバイスでデータがアクセス可能な状態を保ちます。
5.エンゲージメントを高めたいとき
ユーザーのインタラクション(検索、ソート、フィルタリングなど)を可能にするテーブルは、訪問者をより長く惹きつけます。これは、ユーザーが特定の詳細を素早く見つけなければならないディレクトリ、リスティング、ナレッジベースに特に有効です。
結論
ユーザーが必要なものを見つけるために延々とスクロールしなければならない製品比較表を想像してみてください。静的な表では、すべての項目を見て回らなければなりませんが、インタラクティブな表では、価格順に並べたり、ブランドで絞り込んだり、特定の機能を検索したりすることができます。広範で詳細なコンテンツを扱う場合、ソート、フィルタリング、適応性などのツールがスムーズなナビゲーションを保証します。最小限のデータで構成された小さなテーブルは、余分な機能がなくても効果的です。重要なのは、ユーザーが簡単に操作できるようにテーブルを構成することです。適切なアプローチによって、どのような表でも、探索を簡素化し、ユーザビリティを高め、情報をより直感的にアクセスできる、魅力的で実用的なリソースに変えることができます。
こちらもお読みください: