単純な数字だけでは物足りないとき、人は図表を使う。チャートは、複雑な情報をシンプルで消化しやすいビジュアル・フォーマットで提示する最も効果的な方法のひとつです。レポート、プレゼンテーション、日常的なコンテンツなど、チャートは静的な情報を視覚的で読みやすいものに変える。
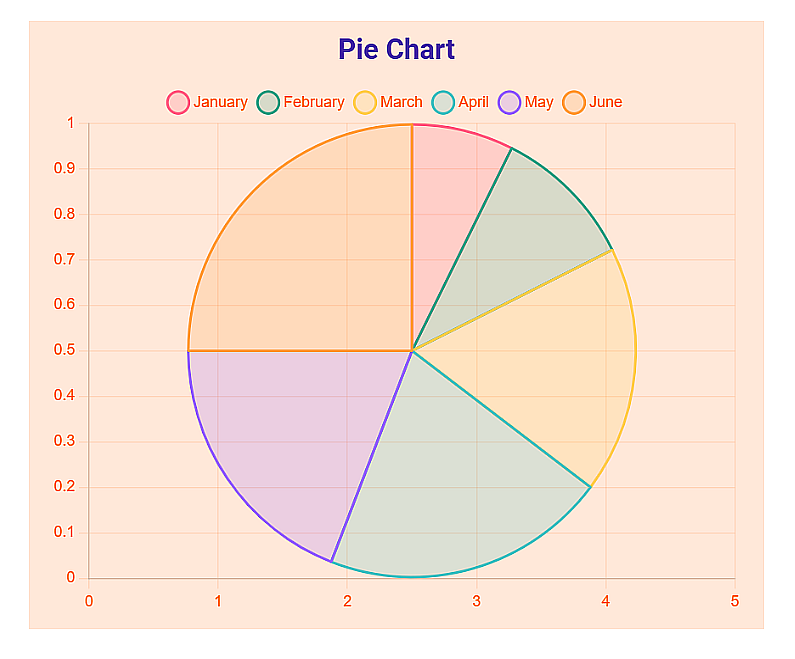
数あるグラフの中で、円グラフは最もよく使われるもののひとつである。わかりやすく、親しみやすく、何かをどのように分割するかを示す必要がある場合に特に効果的です。市場シェアの比較から予算の内訳まで、円グラフは多くの説明を必要とすることなく、全体の一部を素早く伝えることができる。
WordPressで直接グラフを作成できるよう、スムーズで柔軟性があり、初心者に優しいプラグインをいくつかご紹介します。それでは始めましょう。
ビジュアライザー

あなたのWordPressサイトにきれいでインタラクティブなグラフを加えたいと真剣にお考えなら、 ビジュアライザー は、あなたが選ぶことができる最も充実したツールの一つです。様々なチャートタイプをサポートし、ユーザーフレンドリーなインターフェイスを備え、コーディングの知識を必要とせずにWordPressダッシュボード内で直接動作する。
このプラグインは、ライン、バー、エリア、ジオ、コンボ、ポーラー、レーダーなど、幅広いチャート・タイプを提供する。データを入力することも、CSVファイルやGoogle Sheetsのような外部ソースから手動でインポートすることもできる。表には、並べ替え、検索、ページ分割のオプションが用意されています。また、すべてのグラフと表は、カラー設定、フォント調整、レイアウトの微調整を通じて、サイトのデザインに合わせてカスタマイズできます。すべてのビジュアルエレメントはHTML5/SVGを使用して作成され、シャープさとモバイル対応性を保証します。
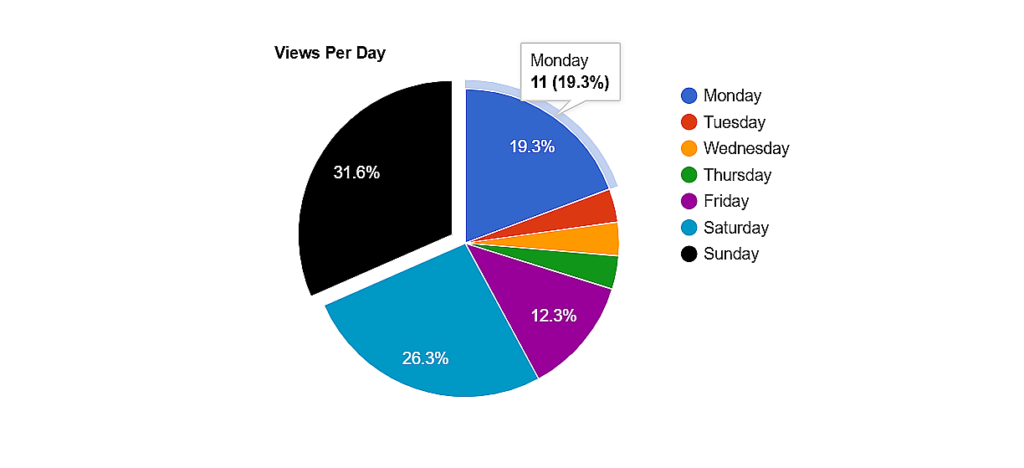
円グラフ機能を使えば、きれいでカラフルなスライスで比率を視覚化できます。スライスの色、ラベル、凡例をカスタマイズしたり、より良いインタラクションのためにアニメーションやツールチップを有効にすることもできます。そのため、全体の一部を比較したり、統計を要約したりする場合、Visualizer は、コンテンツに適応し、どのようなレイアウトにも自然にフィットする円グラフを提供します。

トップ
- エクセルのようなエディタ。
- Google VisualizationとChartJSで構築されています。
- 円グラフ、折れ線グラフ、棒グラフ、表グラフなど、15種類以上のグラフをサポート。
- 手作業によるデータ入力、またはCSVやGoogleシートからのインポート。
- 完全にレスポンシブなHTML5/SVGチャート。
- 色、ラベル、凡例、ツールチップをカスタマイズ可能。
- チャートの許可をコントロールする。
- Gutenberg、Classic、ページビルダーで動作します。
Price
Visualizerには無料版とPro版があり、Pro版は年間$99から。円グラフ機能はプラグインに自由に付属しているのが良いニュースです。
グラフィーニャ

グラフィナ を使えば、複雑な設定や外部ツールに頼ることなく、WordPressでチャートを簡単に作成できます。ApexChartsフレームワーク上で動作し、すぐに使えるチャートブロックをGutenbergエディタに直接追加します。
折れ線、列、レーダー、エリア、散布図、ドーナツ、円グラフなど、さまざまな種類のチャートが用意されています。各チャートは、色、背景スタイル、軸フォーマット、数値表示のオプションでカスタマイズ可能です。データを手動で取り込むことも、Googleシート、CSVファイル、API、SQLデータベースなどのソースからライブで取り込むこともできます。チャートはレスポンシブで、すべてのモダンブラウザで動作し、より洗練されたエクスペリエンスのためのアニメーションもサポートしています。
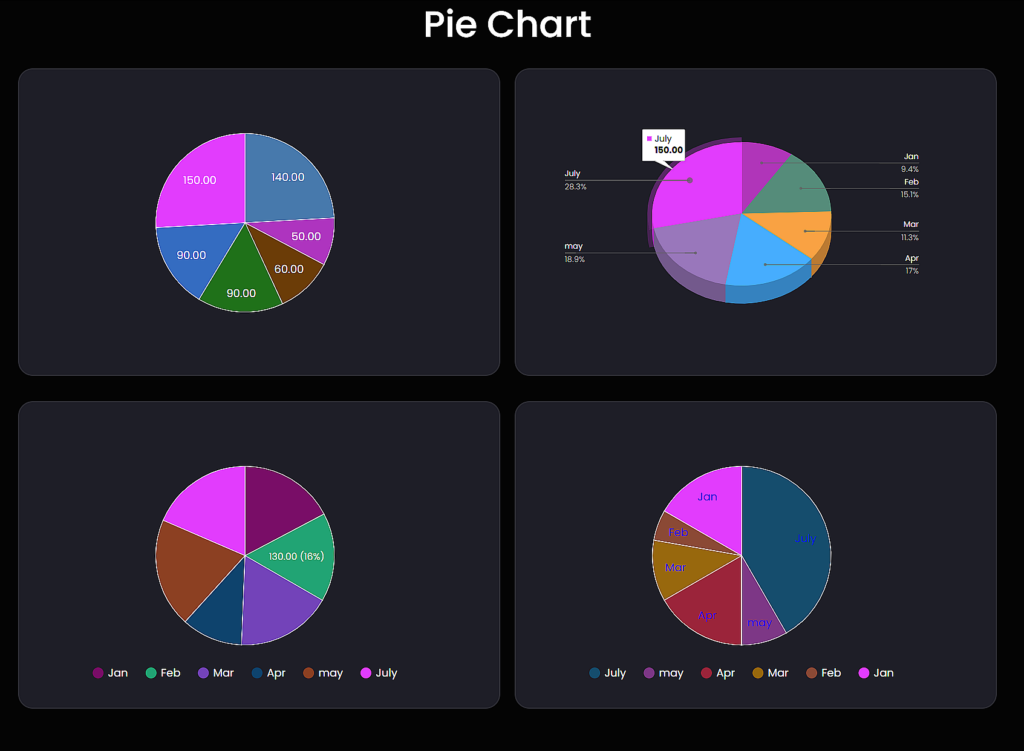
円グラフを追加したい場合、手順は簡単です。レイアウトを選択し、外観を調整し、お好みのデータソースに接続します。グラフイナの円グラフは、パーセンテージやセグメントを視覚化するのに適しており、静的およびリアルタイムの両方のコンテンツに適応させることができます.

トップ
- あらゆるタイプのGutenbergチャートブロック。
- API、SQL、CSV、Google Sheetsからデータを接続。
- 凡例、色、背景、軸のスタイルカスタマイズ。
- レスポンシブ・レイアウトとアニメーション・トランジション。
- 役割ベースの可視性とチャートアクセス制御。
Price
グラフィナには無料版とプロ版があり、プロ版は年間$49から。
チャート・ブロック

チャート・ブロック は、WordPressサイトにクリーンでわかりやすいチャートを追加するためのシンプルなソリューションです。Gutenbergエディタに直接統合され、外部ライブラリや複雑なデータソースに依存することなく、ビジュアルデータブロックを作成するために必要なすべてが含まれています。
このプラグインは、折れ線、棒グラフ、レーダーチャート、ドーナツチャート、極座標、円グラフなど、さまざまな種類のチャートをサポートしています。テキスト、背景、グリッド線の色を調整し、チャートの寸法を設定し、各ラベルとデータセットに手動でデータを入力することができます。インターフェイスは簡単で、すべての設定オプションはブロック・サイドバーで利用できる。ポイント・サイズ、ボーダー幅、フォント・サイズ、軸やタイトルのようなチャート要素の有効/無効もコントロールできます。
Chart Blockでは、手動で値を入力し、各スライスにカスタムラベルを割り当てて円グラフを作成できます。チャートのサイズを調整したり、背景色やテキスト色を変更したり、タイトルやサブタイトル、グリッド線などの表示要素を微調整したりできます。外部データソースに頼らず、完全にコントロールしたいシンプルなデータ表示に最適です。

トップ
- 円グラフ、折れ線グラフ、レーダーグラフなど、複数のグラフタイプをサポート。
- 完全なラベルとスタイルコントロールによる手動データ入力。
- 幅、高さ、背景、文字色をカスタマイズ可能。
- 目盛り、グリッド線、チャートタイトルを切り替えるオプション。
- Gutenbergブロックエディターとのシームレスな統合。
Price
チャート・ブロックは完全に無料です。
結論
円グラフはシンプルに見えるかもしれないが、うまく使えばコンテンツをより理解しやすく、効果的にすることができる。このリストにあるプラグインは、そのシンプルさを適切なレベルのコントロールと組み合わせている。スピードと使いやすさを重視したものもあれば、高度なスタイリングや動的データのサポートを提供するものもあります。必要最小限のものから豊富な機能まで、どのツールも生の数字を明確で視覚的なものに変える実用的な方法を提供します。