Standaard tabellen werken meestal goed op desktops. Je ziet dat alles op zijn plaats past en de lay-out blijft netjes. Maar als je ze bekijkt op een telefoon of tablet, gaan diezelfde tabellen vaak kapot. Ze zijn te breed, waardoor gebruikers gedwongen worden zijwaarts te scrollen om maar één rij te kunnen lezen.
Stapeltabellen lossen dit probleem op door van elke rij een verticaal blok informatie te maken. In plaats van gegevens in een enkele regel weer te geven, stapelt de inhoud zich onder elkaar en wordt het eenvoudiger om de tabel begrijpelijk te maken op kleine schermen.
Deze lay-out is echter niet handig op een desktop. Met voldoende ruimte zijn gewone tabellen gemakkelijker te navigeren en efficiënter. Stapeltabellen zijn voornamelijk ontworpen om de leesbaarheid op mobiele apparaten te verbeteren, niet om standaardtabellen op alle schermformaten te vervangen.
In dit artikel laten we je zien hoe je een stapelbare tabel maakt met de Tableberg plugin en deze aanpast voor mobiele schermen.
Wat is een stapelbare tafel?
Een stapelbare tabel is een responsieve versie van een gewone tabel die de lay-out aanpast op kleinere schermen. Op desktops kan een tabel eruit zien als een standaard raster met rijen en kolommen. Maar op mobiele apparaten zijn brede tabellen vaak moeilijk te lezen en moet je horizontaal scrollen. Stapeltabellen lossen dit op door van elke rij een verticaal blok te maken, waarbij de kolomlabels boven elke waarde worden weergegeven. Dit maakt de inhoud gemakkelijker te lezen en door te scrollen op smalle schermen zonder informatie te verliezen. In de meeste gevallen wordt dit gedaan met CSS of plugins die responsieve tabelindelingen ondersteunen. De beste resultaten krijg je als je plugins gebruikt met ingebouwde mobiele instellingen of hulpprogramma klassen die de schermbreedte detecteren. Maar het is beter om in gedachten te houden dat je, voordat je stacking toepast, moet controleren hoeveel kolommen je hebt en of de inhoud leesbaar blijft.
Stapelbare tabellen maken in WordPress
Om te laten zien hoe stapelbare tabellen eigenlijk werken in WordPress, gebruiken we de Tafelberg plugin. Het is eenvoudig te gebruiken, ondersteunt alle soorten inhoud in tabelcellen en bevat ingebouwde instellingen voor het stapelen van tabellen op mobiel. Laten we verder gaan met de stappen.
Stap 1: Tableberg installeren en activeren
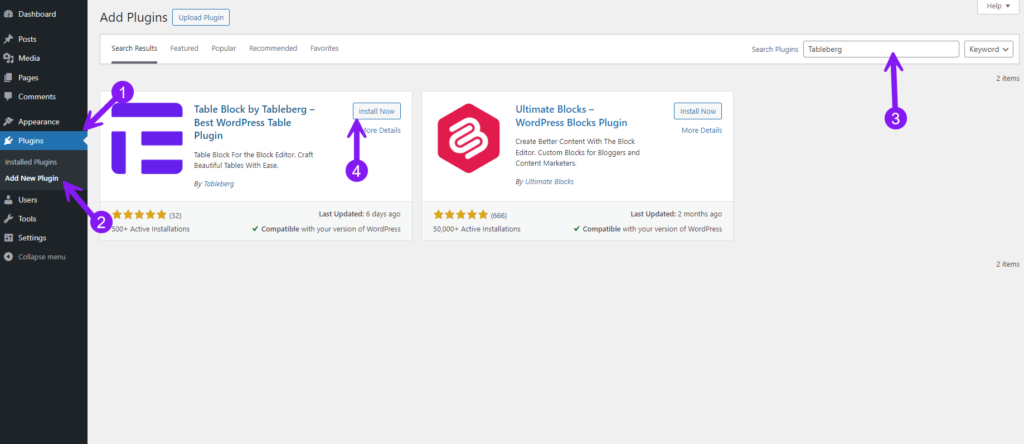
Selecteer in je WordPress dashboard Plugins → Nieuw toevoegenzoek dan naar Tafelberg. Klik op Nu installerenen druk na installatie op Activeer om het op je site te gaan gebruiken.

Stap 2: Een tabel invoegen
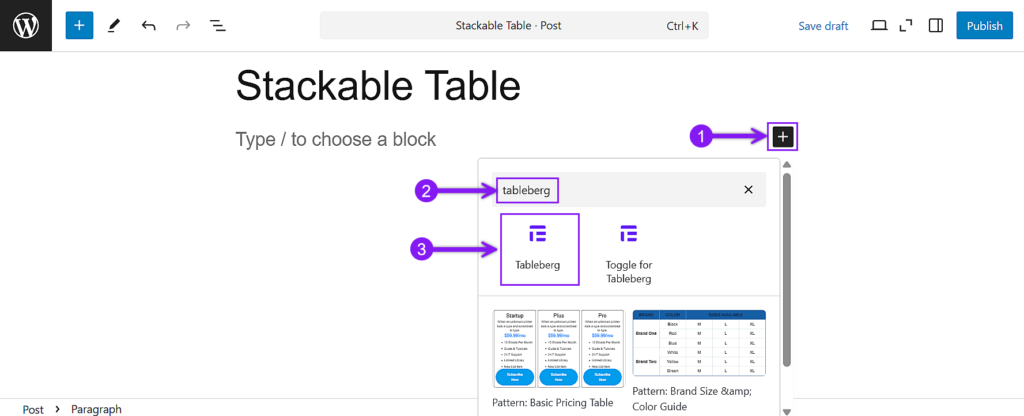
Open de post of pagina waar je de tabel wilt hebben. Gebruik de blokinvoegtoestel (+ knop)zoeken naar "Tableberg", en voeg het in. Je wordt gevraagd om het aantal rijen en kolommen te kiezen - stel dat in op basis van het soort tabel dat je wilt maken.

Stap 3: Inhoud aan de tabel toevoegen
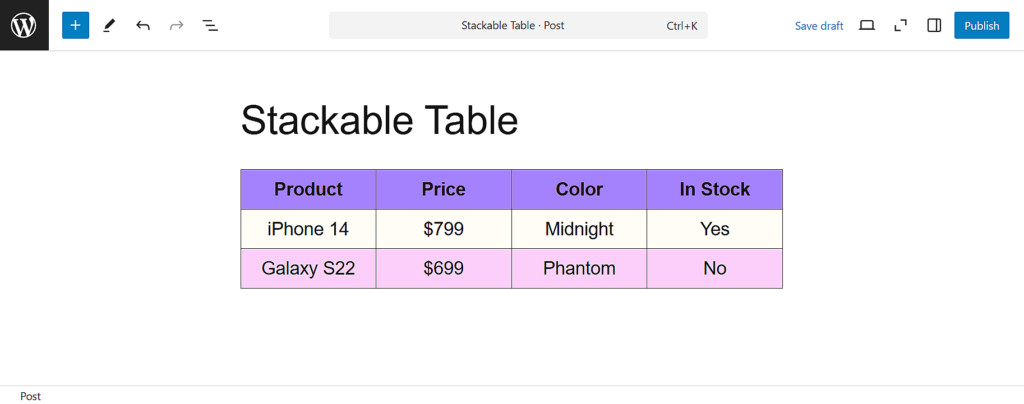
Klik in elke cel en begin met het invullen van uw inhoud. U kunt tekst, afbeeldingen, pictogrammen, sterwaarderingen, knoppen, linten of lijsten toevoegen-Tableberg ondersteunt meerdere bloktypes in elke cel.

Stap 4: Responsieve stapelmodus inschakelen
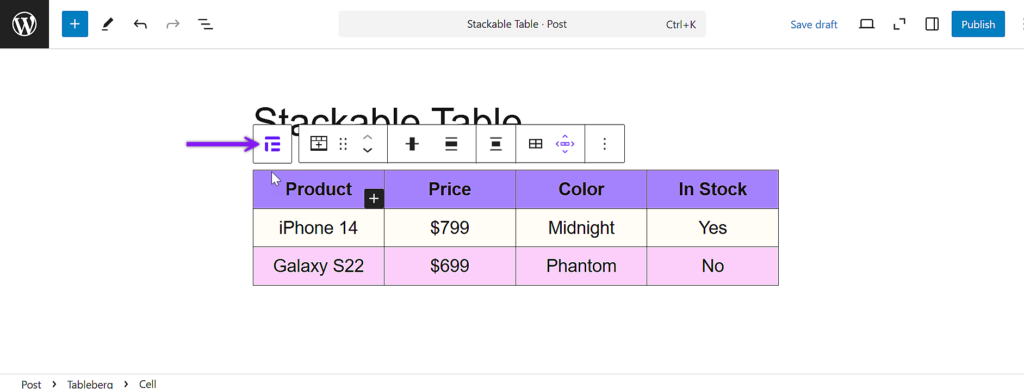
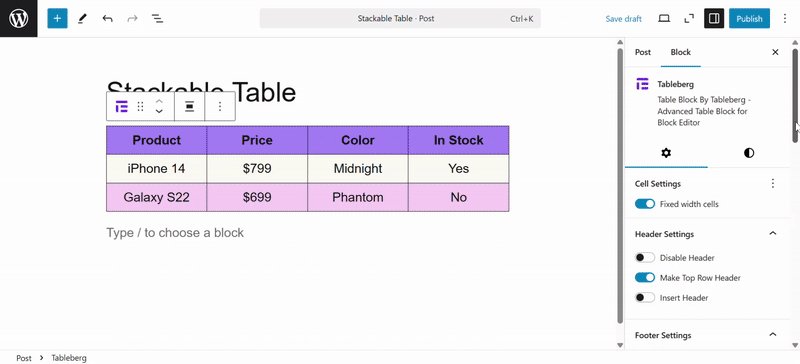
Om responsieve instellingen toe te passen, moet je eerst de hele tabel selecteren. Klik op de buitenste rand van een individuele cel, en wanneer de werkbalk verschijnt, selecteer dan het tabelberg icoon. Dit zorgt ervoor dat de hele tabel is geselecteerd.

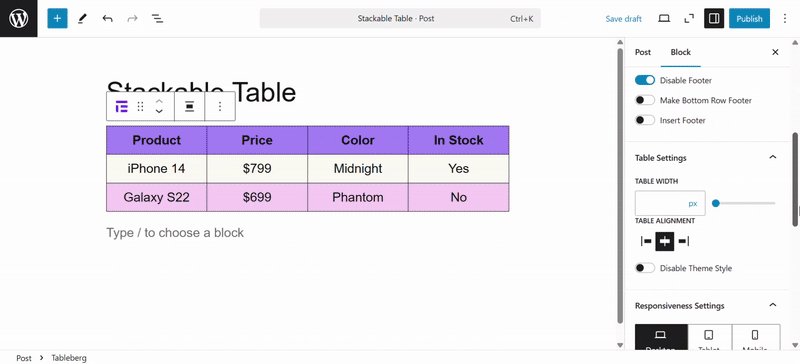
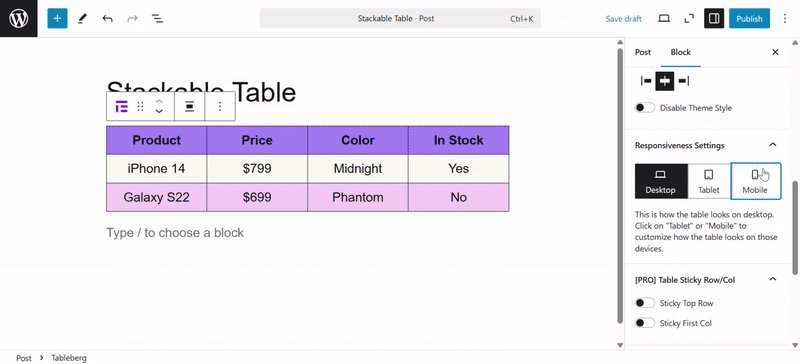
Met de volledige tabel geselecteerd, kijk je naar het rechterpaneel voor blokinstellingen. Scroll naar beneden tot je de sectie met het label Responsive Settings vindt. Schakel de optie in waarmee de tabel kan worden aangepast op mobiele en tabletschermen.

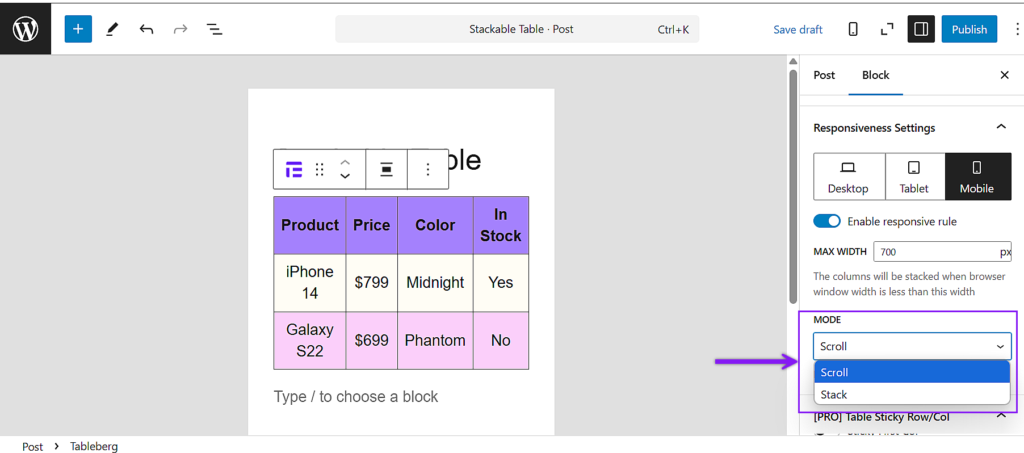
Stap 5: Stackmodus kiezen en gedrag configureren
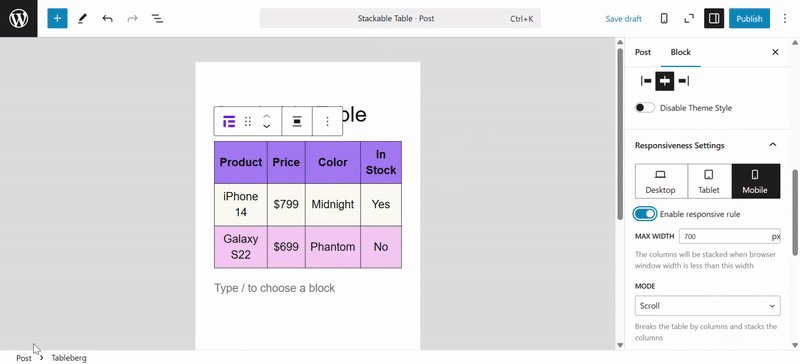
Nadat je de responsieve modus hebt ingeschakeld, kun je kiezen hoe de tabel zich aanpast. Kies Stapel in plaats van Scroll. Dit verandert elke tabelrij in een verticaal blok om het bekijken op kleinere schermen te vergemakkelijken.

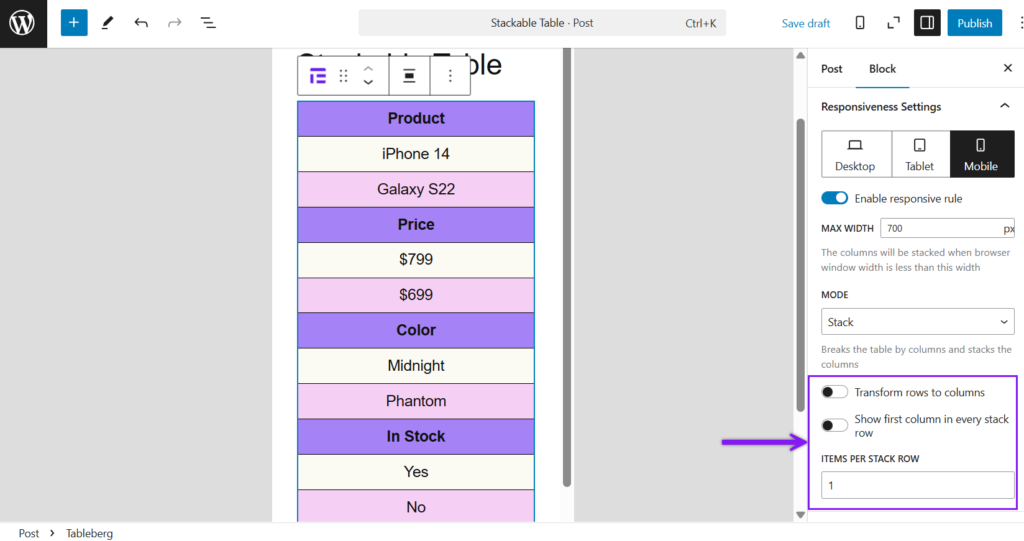
Stap 6: Geavanceerde Stack-functies gebruiken
Onder de modusselectie kunt u het volgende inschakelen Rijen naar kolommen transformeren als je wilt dat de opmaakrichting van de tabel verandert. Je vindt ook de optie om Toon de eerste kolom in elke stapelrij, wat handig is als de eerste kolom labels bevat. Tot slot kun je instellen hoeveel items er per stapelrij moeten verschijnen.

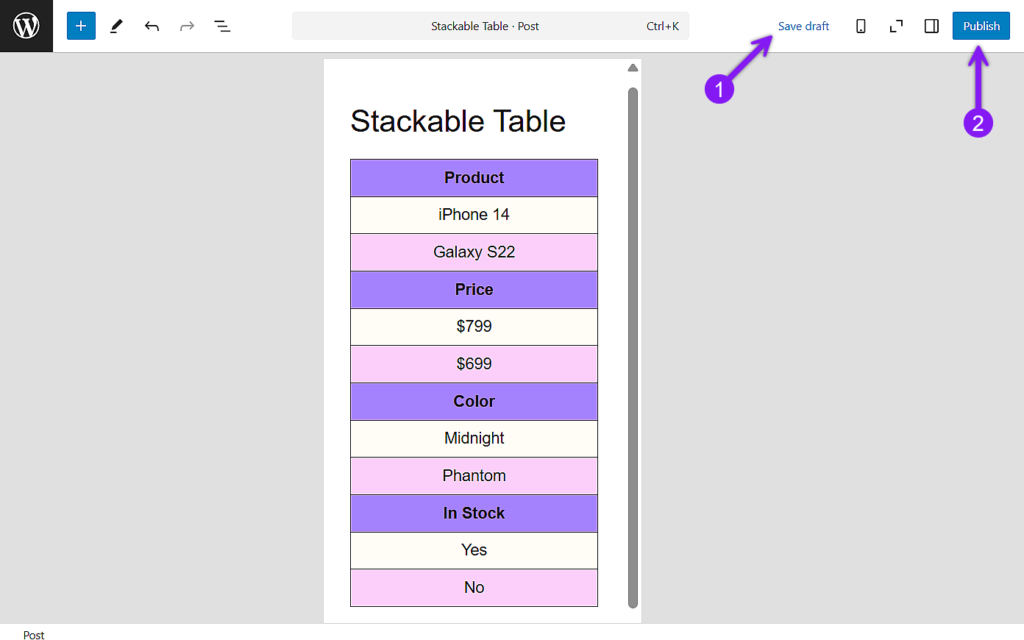
Stap 7: Voorbeeld bekijken en afronden
Klik op de knop Voorbeeld en controleer de lay-out in mobiele en tabletweergave. Als alles er goed uitziet, kun je je bericht publiceren of bijwerken.

Conclusie
Stapeltabellen zijn een praktische oplossing om inhoud gemakkelijker leesbaar te maken op telefoons en tablets, vooral wanneer je werkt met eenvoudige of middelgrote tabellen. Als een tabel echter te veel kolommen bevat, kan het gestapelde formaat lang worden en moeilijker om door te navigeren. In die gevallen kunnen andere technieken zoals filteren of kolommen verbergen beter werken. Voor de meeste alledaagse toepassingen biedt stapelen echter een schone en betrouwbare manier om je tabellen mobielvriendelijk te houden. En in dit artikel hebben we precies laten zien hoe je er een maakt met Tableberg, van installatie tot het uiteindelijke voorbeeld.


