Mensen gebruiken grafieken als gewone getallen niet genoeg zijn. Ze zijn een van de meest effectieve manieren om complexe informatie te presenteren in een eenvoudig, verteerbaar visueel formaat. Of het nu voor rapportages, presentaties of alledaagse inhoud is, grafieken veranderen statische informatie in iets visueels en makkelijker te lezen.
Van alle beschikbare grafiektypes blijven taartdiagrammen een van de meest gebruikte. Ze zijn eenvoudig, vertrouwd en werken vooral goed als je moet laten zien hoe iets is verdeeld. Van het vergelijken van marktaandelen tot het uitsplitsen van budgetten, cirkeldiagrammen communiceren snel delen van een geheel zonder dat er veel uitleg nodig is.
Om je te helpen die grafieken rechtstreeks in WordPress te maken, hebben we een paar goede plugins uitgekozen die het proces soepel, flexibel en beginnersvriendelijk maken. Laten we beginnen.
Visualisator

Als je echt strakke, interactieve grafieken wilt toevoegen aan je WordPress site, Visualisator is een van de meest veelzijdige tools die je kunt kiezen. Het ondersteunt verschillende soorten grafieken, heeft een gebruiksvriendelijke interface en werkt direct in het WordPress dashboard zonder dat je kennis van codering nodig hebt.
De plugin biedt een breed scala aan grafiektypen, waaronder lijn, staaf, gebied, geo, combo, polair, radar en meer. Je kunt gegevens invoeren of handmatig importeren uit externe bronnen zoals CSV-bestanden of Google Sheets. Tabellen worden geleverd met opties voor sorteren, zoeken en pagineren, terwijl elke grafiek en tabel kan worden aangepast aan het ontwerp van je site door middel van kleurinstellingen, lettertype-aanpassingen en lay-out-tweaks. Alle visuele elementen worden geproduceerd met HTML5/SVG om scherpte en mobiele responsiviteit te garanderen.
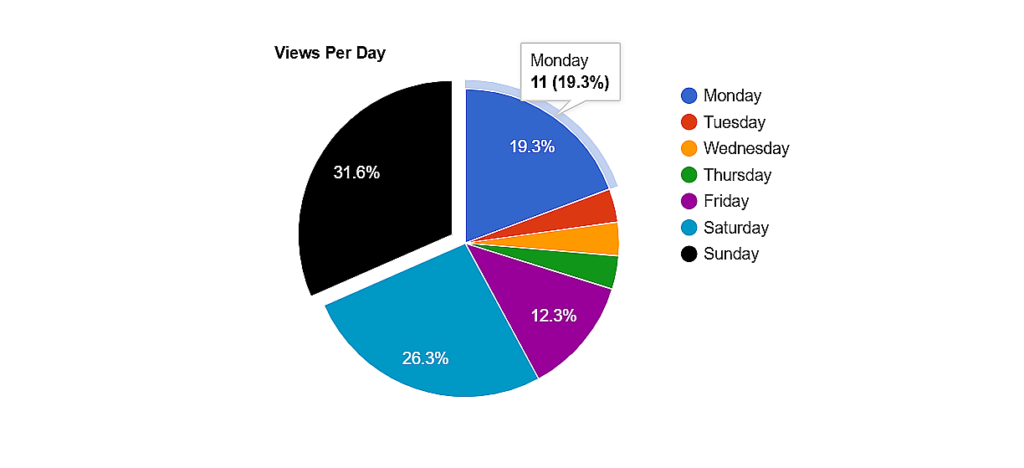
Met de taartdiagramfunctie kun je verhoudingen visualiseren met duidelijke, kleurrijke segmenten. Je kunt kleuren, labels en legenda's aanpassen en zelfs animaties of tooltips inschakelen voor een betere interactie. Dus of je nu delen van een geheel vergelijkt of statistieken samenvat, Visualizer biedt taartdiagrammen die zich aan je inhoud aanpassen en op natuurlijke wijze in elke lay-out passen.

Topfuncties
- Excel-achtige editor.
- Gebouwd met Google Visualization en ChartJS.
- Ondersteunt 15+ grafiektypes, waaronder taart, lijn, staaf en tabel.
- Handmatig gegevens invoeren of importeren uit CSV en Google Sheets.
- Volledig responsieve HTML5/SVG-diagrammen.
- Aanpasbare kleuren, labels, legenda en tooltips.
- Controleer de toestemming van de grafieken.
- Werkt met Gutenberg, Classic en paginabouwers.
Prijs
Visualizer heeft zowel gratis als Pro versies, waarbij de Pro versie begint bij $99/jaar. Het goede nieuws is dat de taartdiagramfunctie gratis wordt meegeleverd met de plugin.
Graphinha

Graphina maakt het gemakkelijker om grafieken te maken in WordPress zonder afhankelijk te zijn van ingewikkelde instellingen of externe tools. Het draait op het ApexCharts framework en voegt kant-en-klare grafiekblokken direct toe aan de Gutenberg editor.
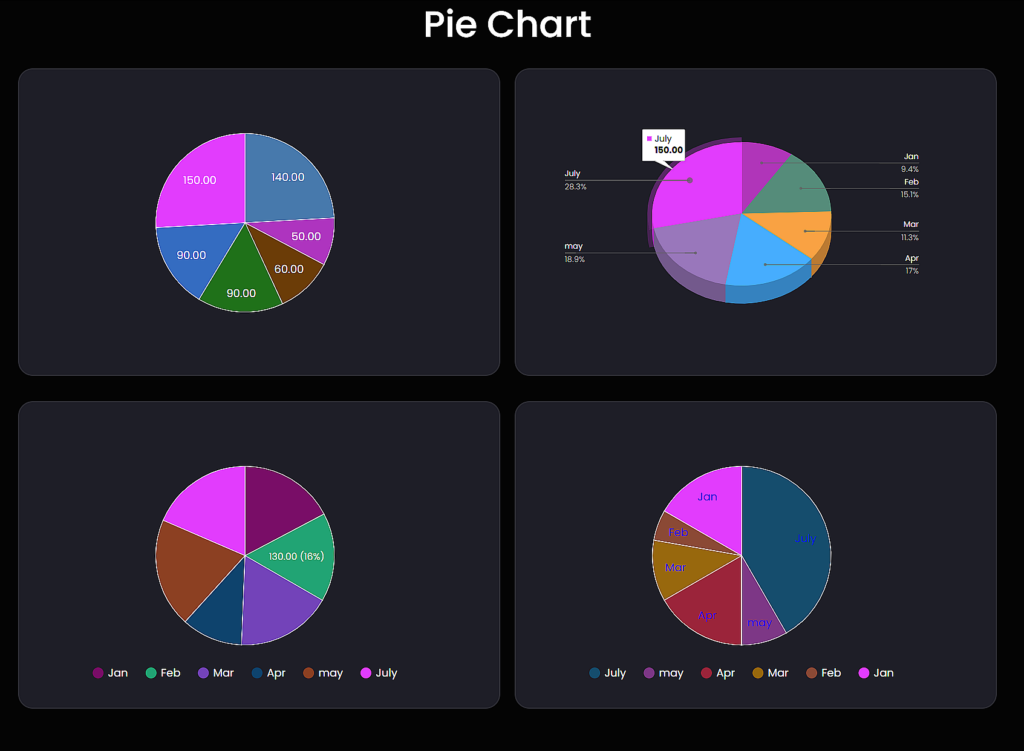
Je vindt een grote verscheidenheid aan grafiektypen, waaronder lijn, kolom, radar, gebied, spreiding, donut, taart en meer. Elke grafiek is aanpasbaar met opties voor kleuren, achtergrondstijlen, asopmaak en getalweergave. Je kunt gegevens handmatig invoeren of live ophalen uit bronnen zoals Google Sheets, CSV-bestanden, API's of zelfs SQL-databases. De grafieken zijn responsief, werken in alle moderne browsers en hebben ondersteuning voor animaties voor een meer gepolijste ervaring.
Als je een cirkeldiagram wilt toevoegen, is het proces eenvoudig. Kies uw lay-out, pas het uiterlijk aan en verbind het met uw gewenste gegevensbron. Cirkeldiagrammen in Graphina werken goed voor het visualiseren van percentages of segmenten en kunnen worden aangepast voor zowel statische als real-time inhoud.

Topfuncties
- Gutenberg grafiekblokken voor alle soorten.
- Verbind gegevens vanuit API's, SQL, CSV of Google Sheets.
- Stijlaanpassing voor legenda's, kleuren, achtergrond en assen.
- Responsieve lay-out en geanimeerde overgangen.
- Rolgebaseerde zichtbaarheid en toegangscontrole tot kaarten.
Prijs
Graphina heeft zowel gratis als Pro versies, waarbij de Pro versie begint bij $49 per jaar.
Grafiek Blok

Grafiek Blok is een eenvoudige oplossing voor het toevoegen van heldere, duidelijke grafieken aan je WordPress site. Het integreert rechtstreeks met de Gutenberg-editor en bevat alles wat je nodig hebt om visuele gegevensblokken te maken zonder afhankelijk te zijn van externe bibliotheken of ingewikkelde gegevensbronnen.
De plugin ondersteunt verschillende grafiektypes, waaronder lijn, staaf, radar, donut, polair gebied en taart. Je kunt tekst-, achtergrond- en rasterlijnkleuren aanpassen, grafiekafmetingen instellen en handmatig gegevens invoeren voor elk label en elke dataset. De interface is gemakkelijk te volgen en alle configuratieopties zijn beschikbaar in de zijbalk van het blok. Je kunt ook de puntgrootte, randbreedte en lettergrootte instellen en grafiekelementen zoals assen en titels in- of uitschakelen.
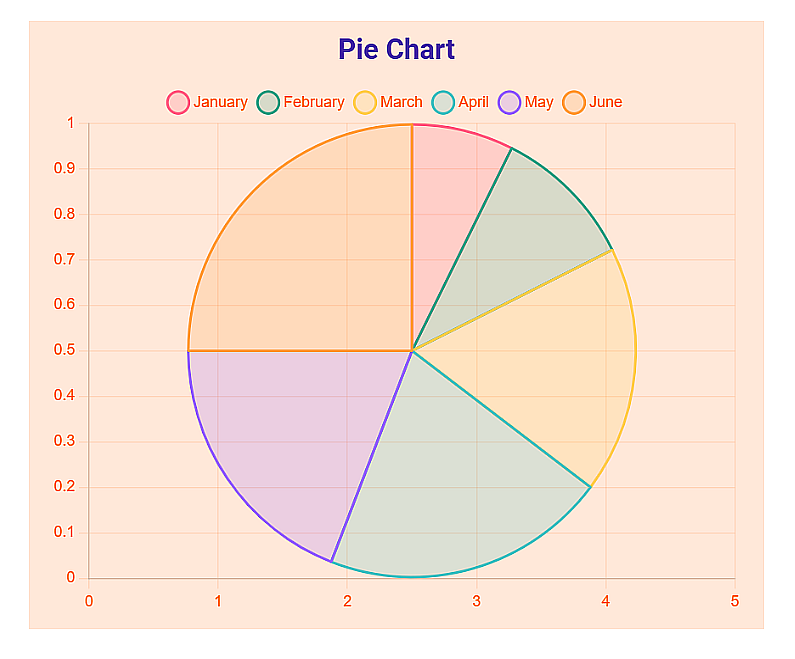
Met Chart Block kun je cirkeldiagrammen maken door handmatig waarden in te voeren en aangepaste labels toe te wijzen aan elke slice. Je kunt de grootte van de grafiek aanpassen, achtergrond- en tekstkleuren wijzigen en weergave-elementen zoals titels, ondertitels en rasterlijnen verfijnen. Het werkt het beste voor eenvoudige gegevensweergaven waarbij je volledige controle wilt zonder afhankelijk te zijn van externe gegevensbronnen.

Topfuncties
- Ondersteunt meerdere soorten grafieken, waaronder taart, lijn en radar.
- Handmatige gegevensinvoer met volledige label- en stijlcontrole.
- Breedte, hoogte, achtergrond en tekstkleur aanpasbaar.
- Optie om te wisselen tussen schalen, rasterlijnen en grafiektitels.
- Naadloze integratie met de Gutenberg-blokeditor.
Prijs
Chart Block is helemaal gratis.
Conclusie
Cirkeldiagrammen lijken misschien eenvoudig, maar als ze goed worden gebruikt, kunnen ze je inhoud veel begrijpelijker en effectiever maken. De plugins in deze lijst combineren die eenvoud met de juiste mate van controle. Sommige zijn gericht op snelheid en gebruiksgemak, terwijl andere geavanceerde styling en ondersteuning voor dynamische gegevens bieden. Of je nu iets minimaals nodig hebt of meer functies, elke tool geeft je een praktische manier om ruwe cijfers om te zetten in iets duidelijks en visueels.