Tabellen zijn een fundamentele manier om gegevens te organiseren en duidelijk te presenteren. Een tabel die er op een desktop netjes en gestructureerd uitziet, kan op mobiel snel veranderen in een frustrerende puinhoop met afgesneden kolommen, overlappende tekst en geforceerd horizontaal scrollen.
Als je een WordPress site bouwt die gestructureerde informatie moet presenteren zonder dat dit ten koste gaat van de leesbaarheid, dan is het niet langer optioneel om je tabellen mobiel responsief te maken. Het is een noodzaak.
In deze handleiding laten we je zien hoe je mobielvriendelijke tabellen kunt maken in WordPress, die zich slim aanpassen aan elk schermformaat zonder dat dit ten koste gaat van het ontwerp of de functionaliteit.
Wat maakt een tabel echt responsief?
Een goed ontworpen responsieve tabel doet meer dan alleen "passen" op kleinere schermen. Hij moet zich aanpassen op een manier die ervoor zorgt dat de inhoud gemakkelijk te lezen, te gebruiken en te begrijpen blijft op verschillende apparaten. Hier is waar je naar moet streven:
Adaptieve indelingen
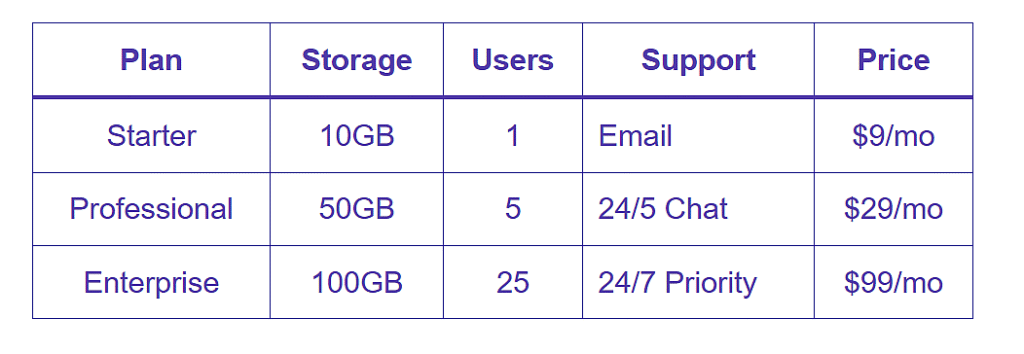
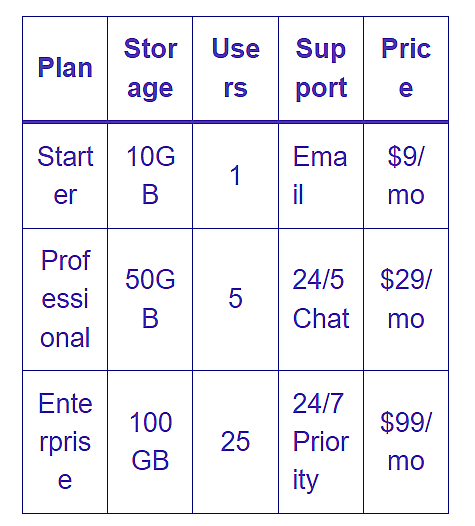
Een responsieve tabel verschuift de lay-out op basis van de schermgrootte. Op desktops kunnen meerdere kolommen naast elkaar worden weergegeven. Op kleinere apparaten moet de inhoud verticaal worden gestapeld, horizontaal scrollen mogelijk zijn of niet-essentiële gegevens worden verborgen voor een betere leesbaarheid.
Duidelijke hiërarchie
Tabellen moeten een visuele en structurele hiërarchie hebben door middel van kopteksten, vetgedrukte tekst of achtergrondaccenten. Dit helpt gebruikers om secties te identificeren en belangrijke gegevens snel te scannen.
Aanraakvriendelijke interactie
Interactieve elementen zoals knoppen of links moeten gemakkelijk aan te raken zijn. Voldoende ruimte tussen rijen, kolommen en inhoud voorkomt per ongeluk klikken op mobiel.
Geoptimaliseerde prestaties
Tabellen mogen het laden van pagina's niet vertragen. Een lichtgewicht structuur en slimme omgang met inhoud zoals pictogrammen of afbeeldingen zorgen voor snelle prestaties, vooral op mobiele netwerken.
Beste praktijken voor toegankelijkheid
Met semantische HTML (zoals <th> tags voor kopteksten) en schermlezervriendelijke labels zorgen ervoor dat alle gebruikers, ook die met hulptechnologieën, gemakkelijk door de tabel kunnen navigeren.
Het probleem met het ingebouwde tabelblok van WordPress
Als je eenvoudige en gestructureerde inhoud wilt weergeven, ben je misschien geneigd om te vertrouwen op het standaard tabellenblok van WordPress. Het is eenvoudig, gemakkelijk te vinden en klaart de klus voor platte tekst. Maar wanneer responsiviteit in beeld komt, wordt die eenvoud een beperking.
Met het standaard tabelblok kun je geen verschillende soorten inhoud zoals afbeeldingen, knoppen of pictogrammen invoegen in afzonderlijke cellen. Nog belangrijker is dat het geen ondersteuning biedt voor stapelen, horizontaal scrollen of het verbergen van kolommen op mobiel. Het resultaat is dat tabellen die er op desktop prima uitzien, vaak kapot gaan op kleinere schermen, kolommen worden gecomprimeerd, tekst loopt over en gebruikers moeten zijwaarts scrollen om de inhoud te kunnen lezen. Je kunt ook geen stijlen aanpassen op rij- of celniveau, belangrijke gegevens markeren of geavanceerde lay-outs maken met samengevoegde cellen.
Voor alles wat verder gaat dan eenvoudige rasters wordt het standaard Tabel-blok meer een beperking dan een oplossing. Daarom is een modernere, blokgebaseerde tabeltool die omgaat met echte gebruiksgevallen en zich netjes aanpast aan verschillende apparaten het overwegen waard.


Een mobiel-responsieve tabel maken in WordPress
Gezien de beperkingen van het standaard Tabelblok heb je een oplossing nodig die is gebouwd met het oog op responsiviteit. Tafelberg biedt precies dat. Laten we het proces doorlopen van het maken van een mobiel-responsieve tabel met behulp van Tableberg.
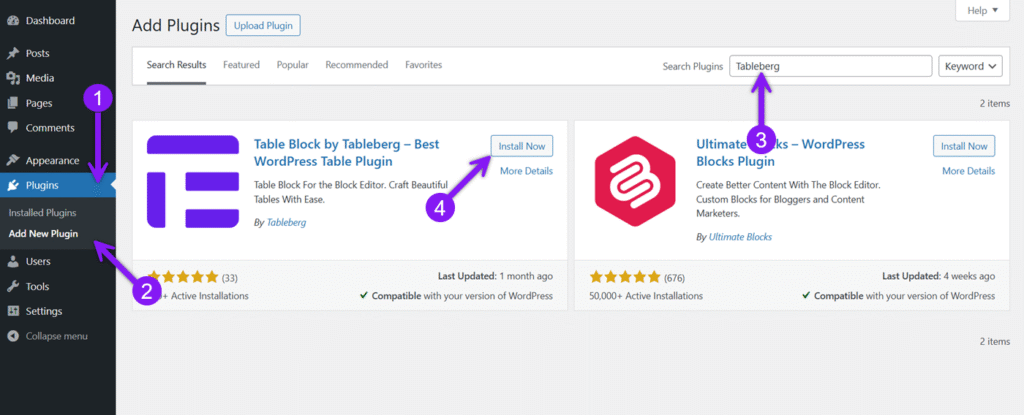
Stap 1: Tableberg installeren
Ga naar je WordPress dashboard, ga naar Plugins → Nieuwe toevoegen, zoek naar Tableberg en klik op Nu installeren en Activeren. Het Tableberg blok zal nu beschikbaar zijn in je editor.

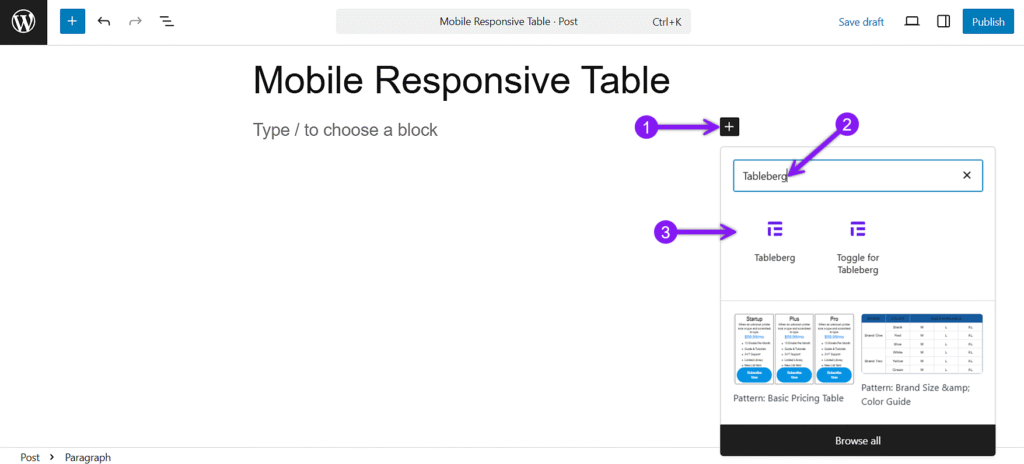
Stap 2: Het Tableberg-blok toevoegen
Open de pagina of het bericht waar je de tabel wilt hebben. Klik op het + pictogram, zoek naar Tableberg en voeg de tabel in. Kies het aantal kolommen en rijen om te beginnen.

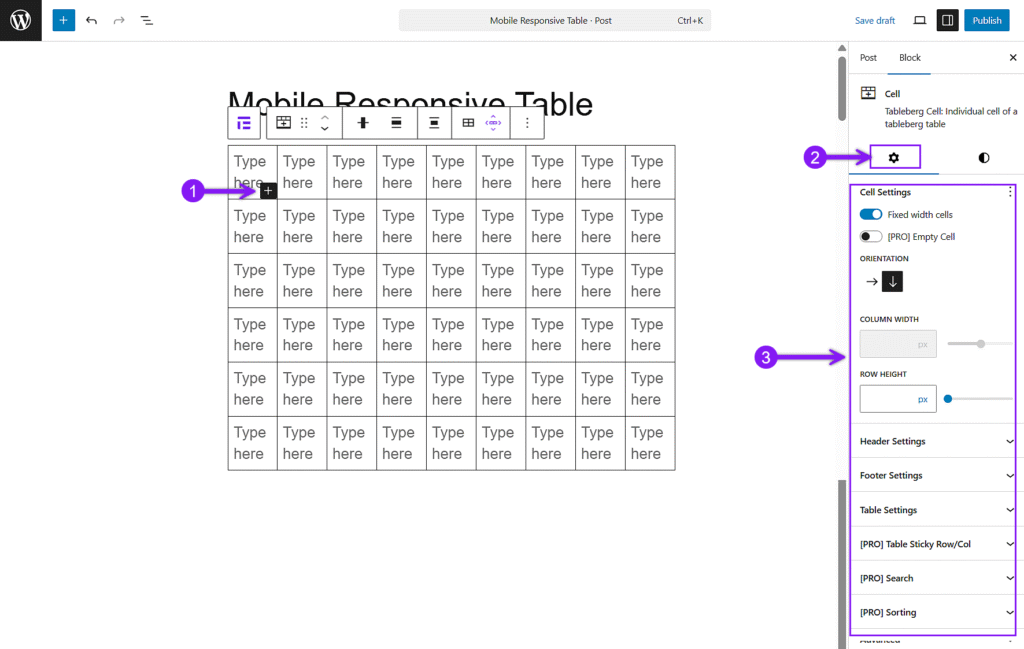
Stap 3: Inhoud toevoegen en de tabel vormgeven
Klik op een cel en gebruik het + pictogram om blokken in te voegen zoals tekst, lijsten, knoppen, afbeeldingen of pictogrammen. Je kunt verschillende soorten inhoud mengen op basis van wat je tabel nodig heeft. In het paneel Algemene instellingen vind je ook opties om een kop- of voettekst in te stellen, sorteren in te schakelen, een sticky header te activeren of een zoekbalk toe te voegen.

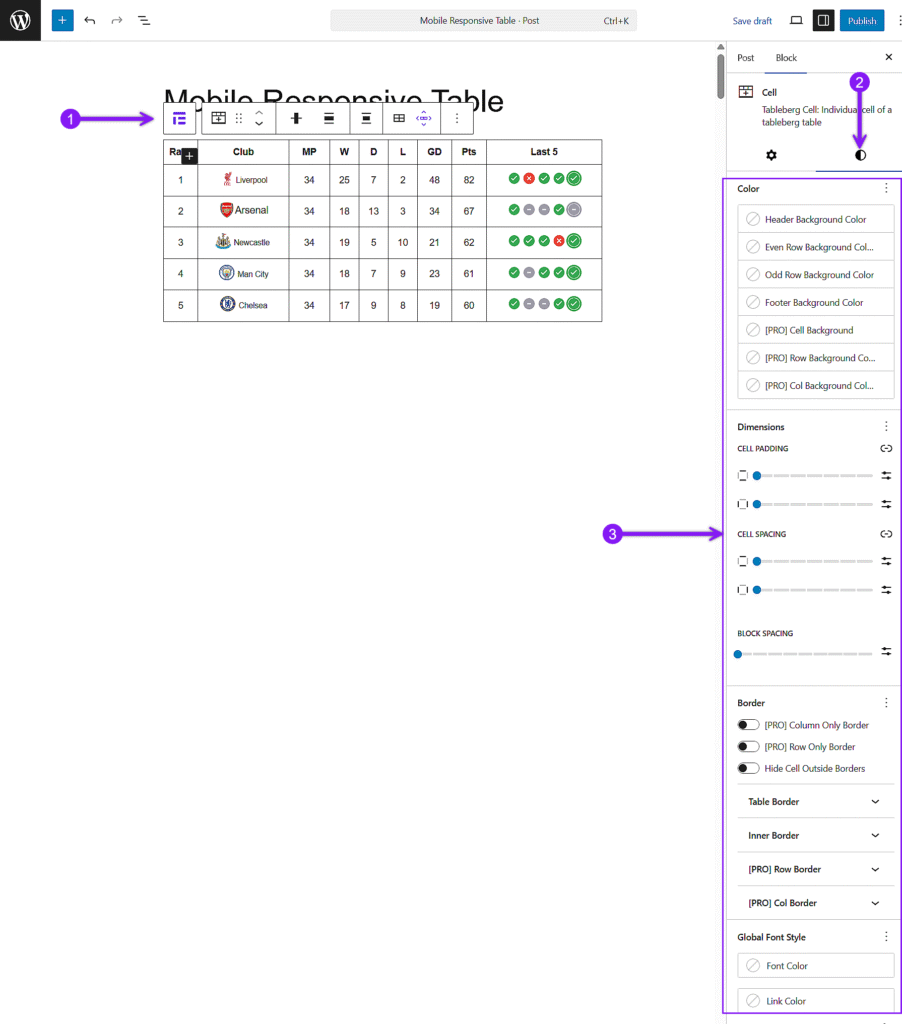
Open vervolgens het tabblad Stijlen in de rechter zijbalk om het uiterlijk van je tabel aan te passen. Je kunt opvulling, achtergrondkleuren, tekstuitlijning en randen aanpassen voor individuele cellen, rijen of kolommen. Indien nodig kun je cellen samenvoegen of specifieke rijen markeren om de aandacht te leiden.

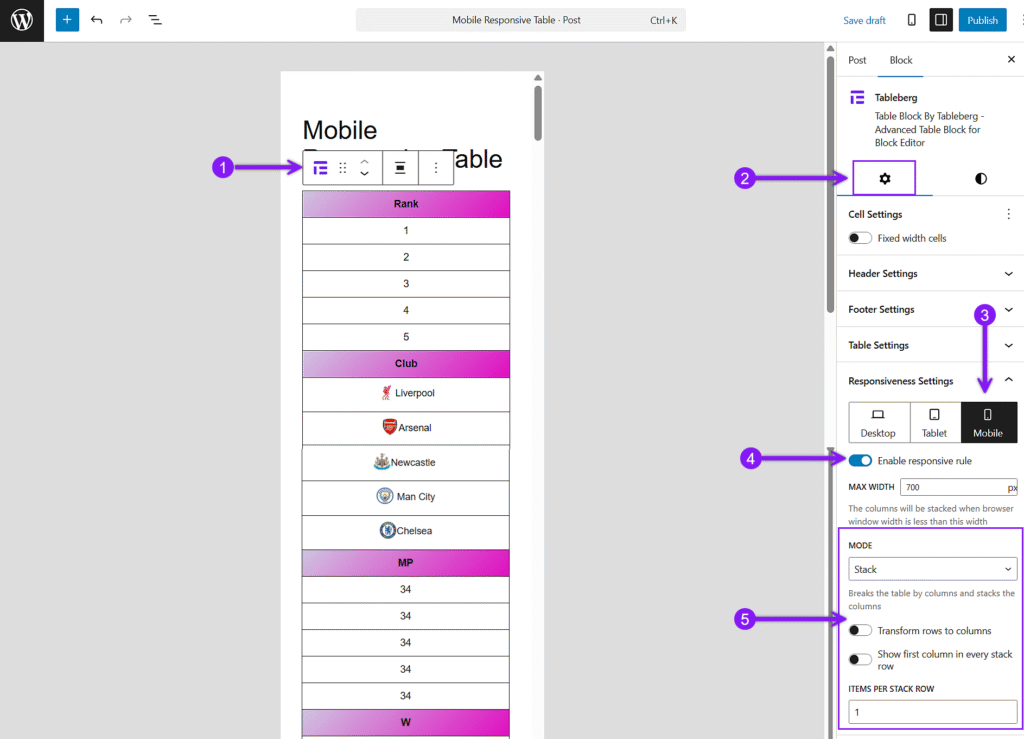
Stap 4: Responsiviteitsinstellingen configureren
Selecteer de tabel, open het Instellingenpaneel en scroll naar Responsiviteitsinstellingen. Schakel onderbrekingspunten in en kies tussen de scroll- of stapelmodus. Pas de stapelrichting en items per rij aan voor betere controle op kleinere schermen.

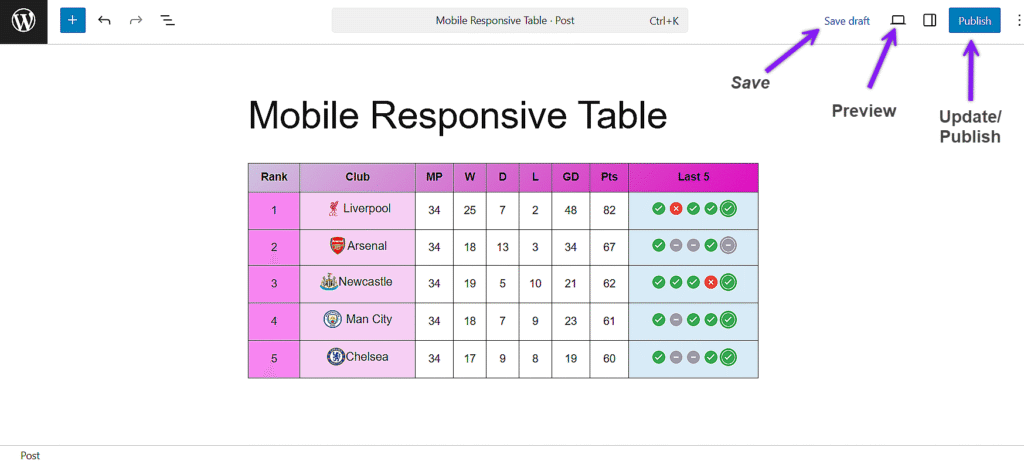
Stap 5: Voorbeeld bekijken en publiceren
Gebruik de optie Preview om te controleren hoe je tabel eruitziet op desktop, tablet en mobiel. Maak de laatste aanpassingen en klik op Publiceren als je klaar bent.

Conclusie
Tabellen blijven een cruciaal onderdeel om gestructureerde inhoud duidelijk te presenteren, maar zonder mobiele responsiviteit kunnen zelfs de best ontworpen tabellen de ervaring breken. Het standaard WordPress tabellenblok mist essentiële functies zoals stapelen, horizontaal scrollen en inhoudsflexibiliteit, waardoor het moeilijk is om tabellen te maken die goed werken op verschillende apparaten.
Tableberg biedt een beter alternatief. Het geeft je volledige controle over lay-out, styling en responsiviteit direct in de blokkeneditor. Als je wilt dat je tabellen er scherp uitzien en functioneel blijven op elk schermformaat, dan is overschakelen naar een tool die is gebouwd voor moderne behoeften een slimme zet.