Effectieve presentatie van inhoud is cruciaal voor het succes van elke website. Daarom moet je je webinhoud in verschillende stijlen presenteren om te voldoen aan verschillende behoeften, zodat het gemakkelijk leesbaar wordt voor webbezoekers en gebruikers.
Het plaatsen van kaders rond teksten kan een effectieve manier zijn om dit te doen. Omdat het kan helpen om bepaalde tekst volledig te onderscheiden van andere. Dit concept is zeer effectief bij het presenteren van belangrijke details, citaten en oproepen tot actie.
In deze tutorial laten we je zien hoe je op verschillende manieren een kader om tekst kunt zetten in WordPress.
Maak prachtige tafels
Met blok-editor

Eerste methode: het groepsblok gebruiken
De Groep is een standaard WordPress blok. Met dit blok kun je verschillende andere blokken toevoegen.
Stap 01: Het groepsblok toevoegen aan de editor
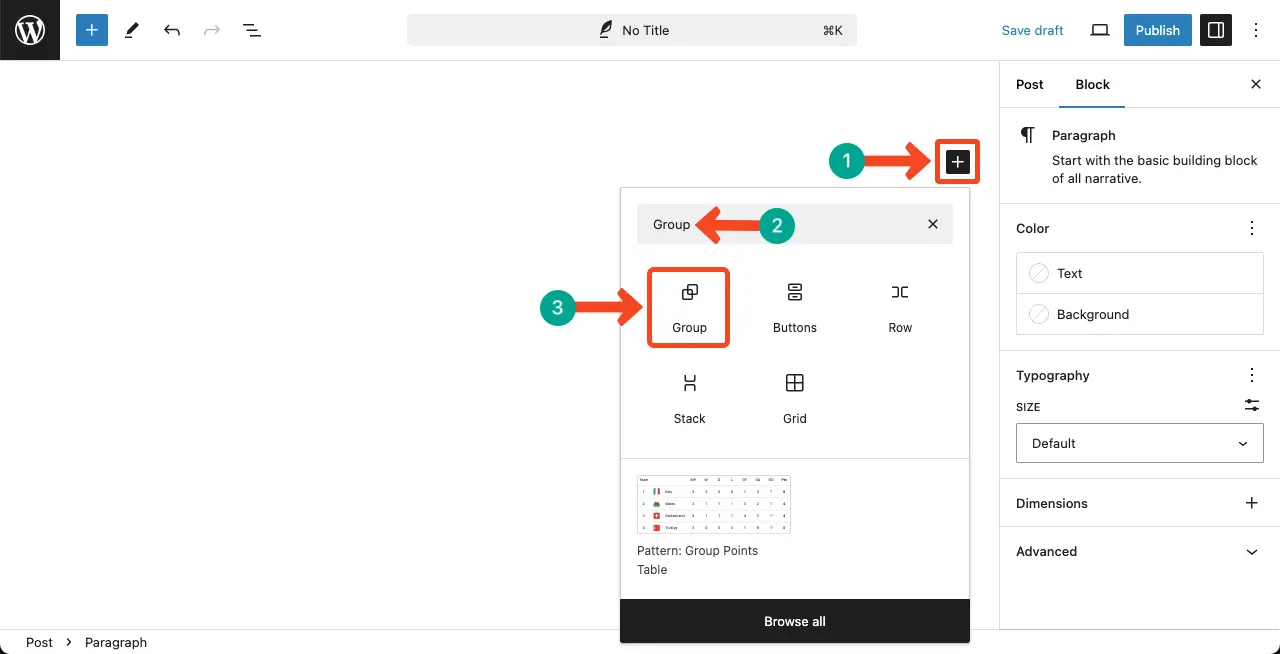
Zoek en voeg de Groepsblok aan de redactie.

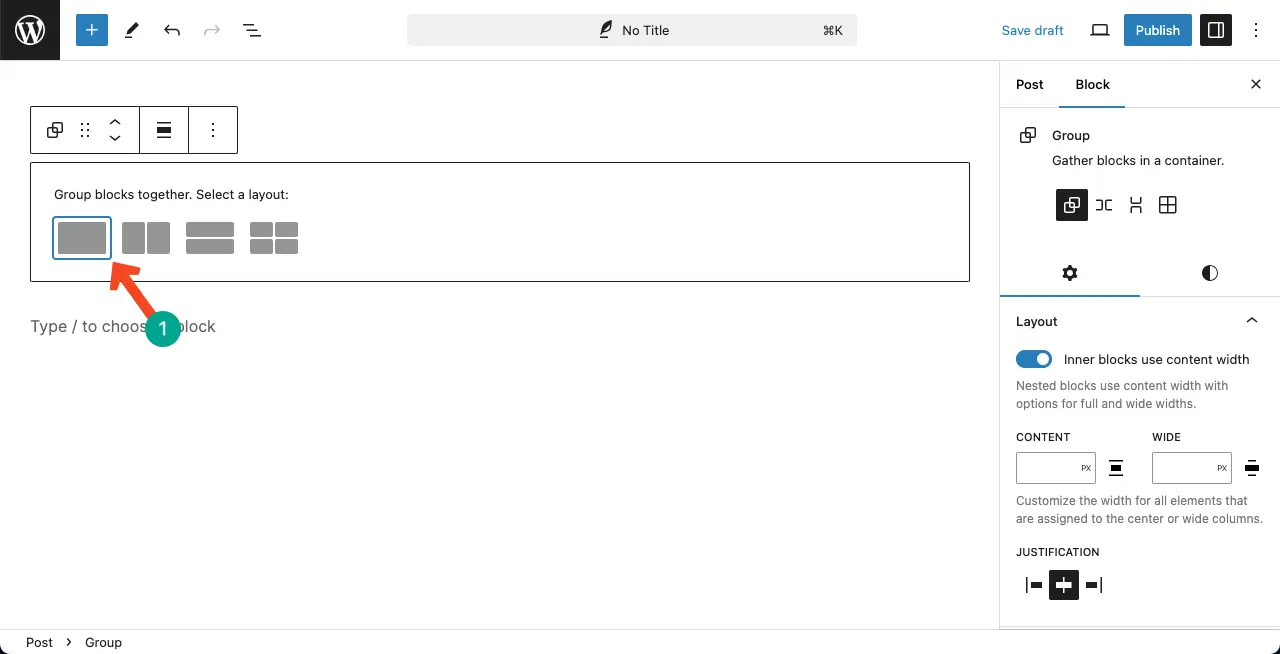
Selecteer een lay-out voor het groepsblok. Voor deze tutorial selecteren we de eerste lay-out.

Stap 02: Het alinea-blok toevoegen aan het groepsblok
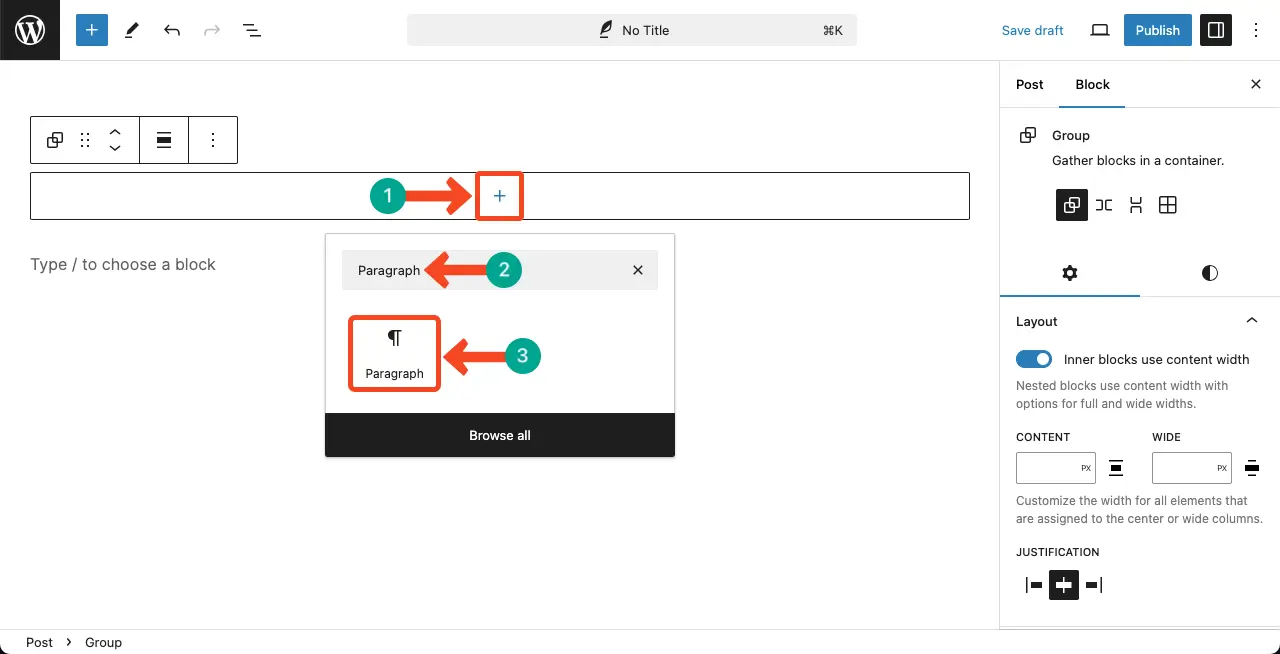
Voeg nu de Paragraaf blok naar het groepsblok zodat je tekstinhoud kunt schrijven.

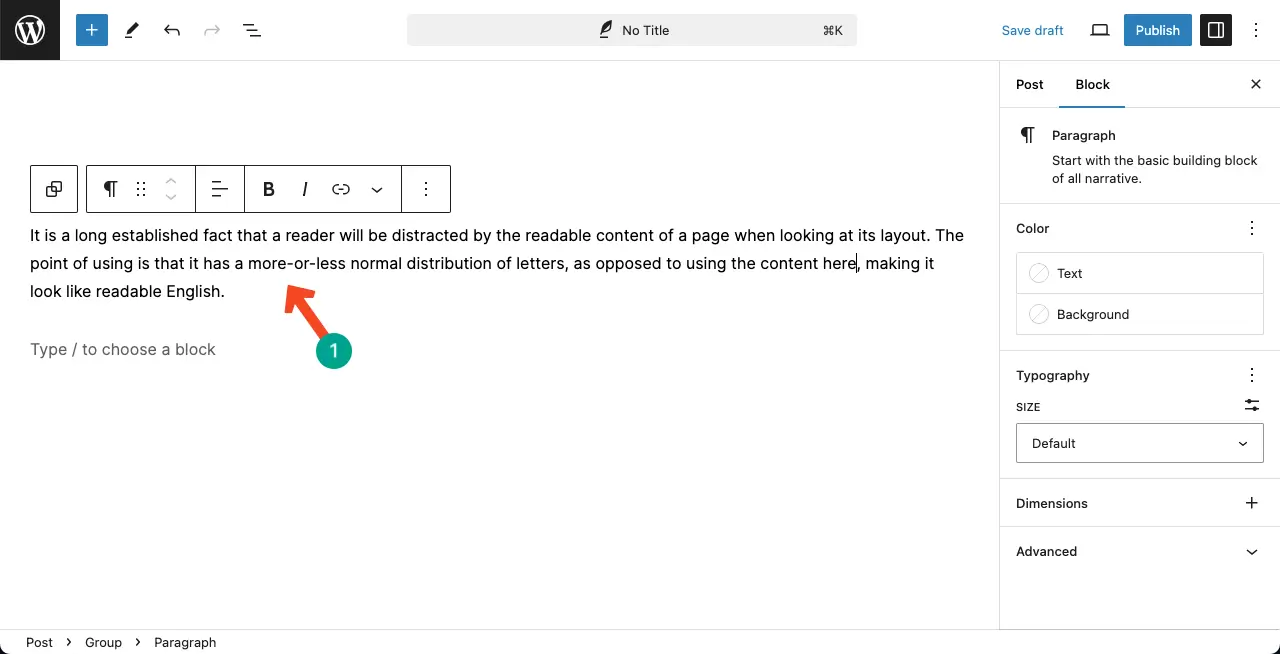
Voeg vervolgens de gewenste tekstinhoud toe aan het blok.

Stap 03: Pas het blok aan en maak er een doos van
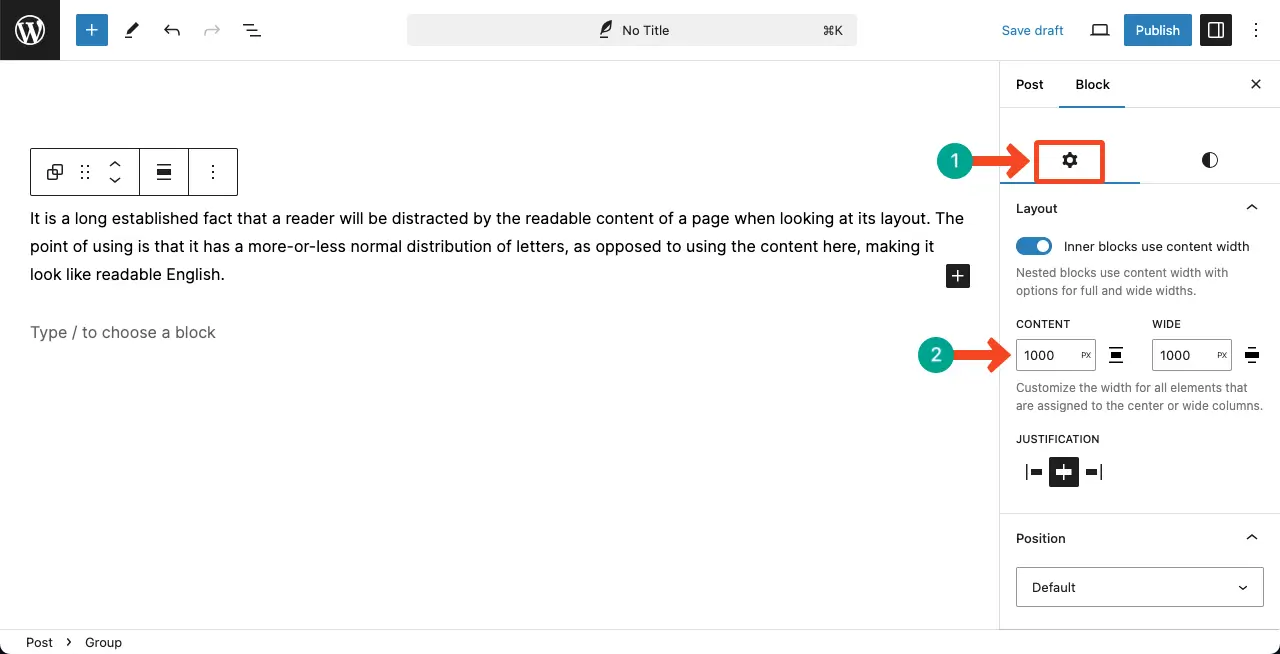
Ga naar de Tabblad Instellingen in de rechter zijbalk. Je kunt de lay-out van het groepsblok aanpassen als dat nodig is. Laat het anders staan.

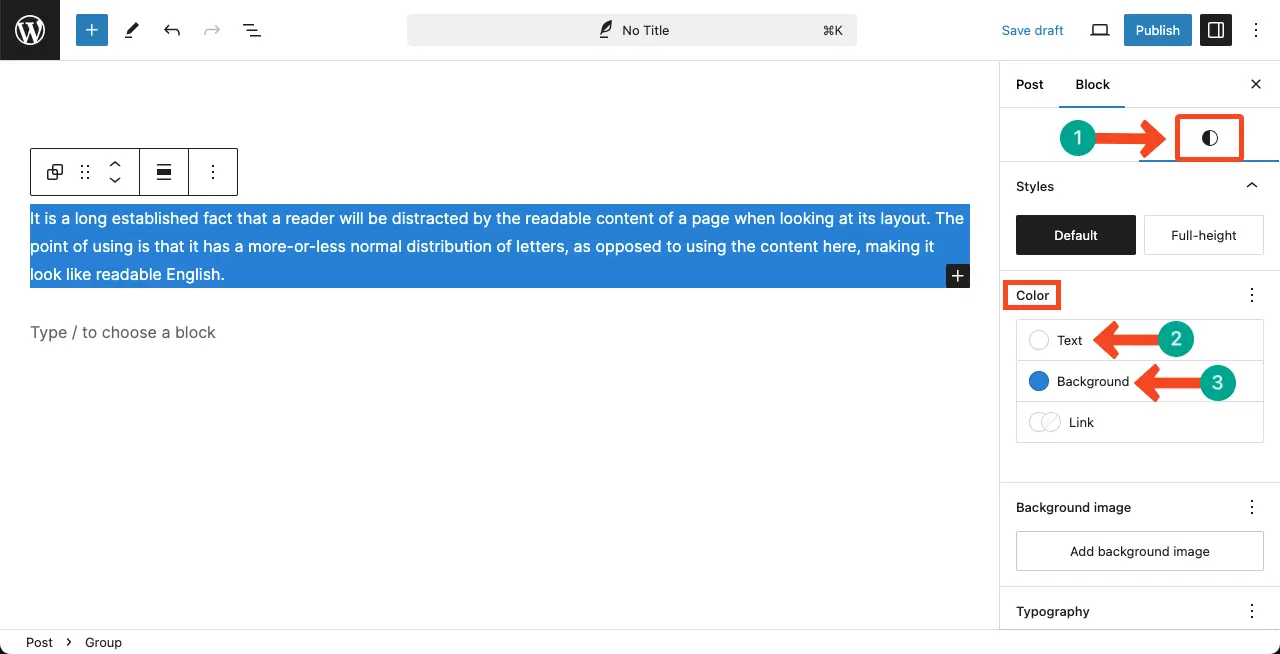
Dan, komen naar de Tabblad Stijlen. Uit de kleursectie, de tekstinhoud inkleuren en achtergrond van het blok.

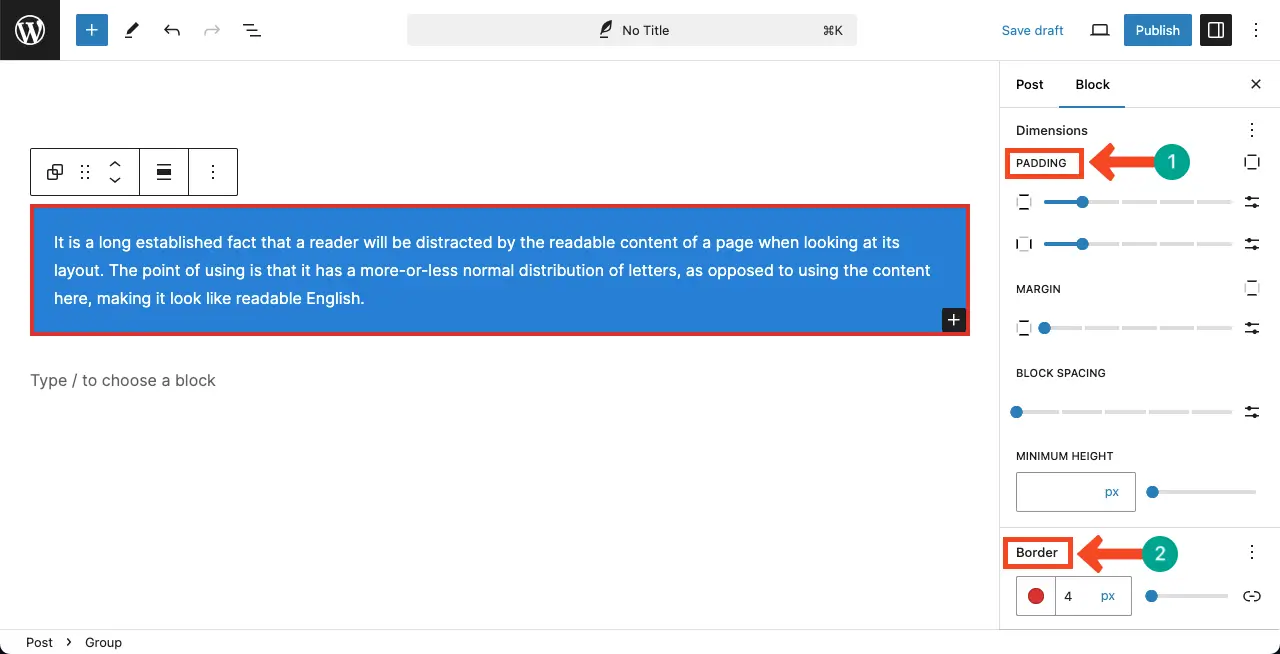
Scroll naar beneden op het tabblad en kom bij de Opvulling en Grenssecties.
De Opvulling laat je ruimte toevoegen tussen de inhoud en de rand. De Grens kunt u de breedte vergroten.

Zo kun je een kader rond de tekst maken.
Tweede methode: het Tableberg-blok gebruiken
Tafelberg is een prachtige en makkelijk te gebruiken table builder plugin. Je kunt met deze plugin ook een prachtig kader rond je tekstinhoud maken en plaatsen. Download de plugin door op de knoppen op de onderstaande banner te klikken.
Maak prachtige tafels
Met blok-editor

Volg de handleiding nadat deze op je site is geïnstalleerd.
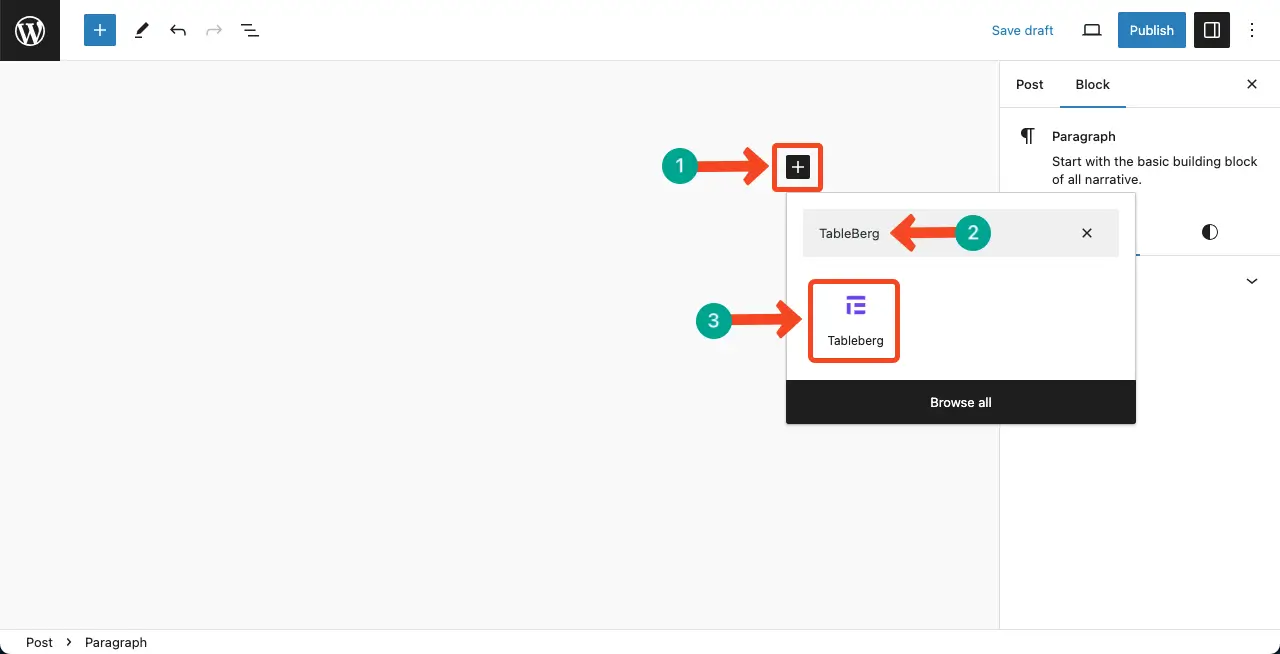
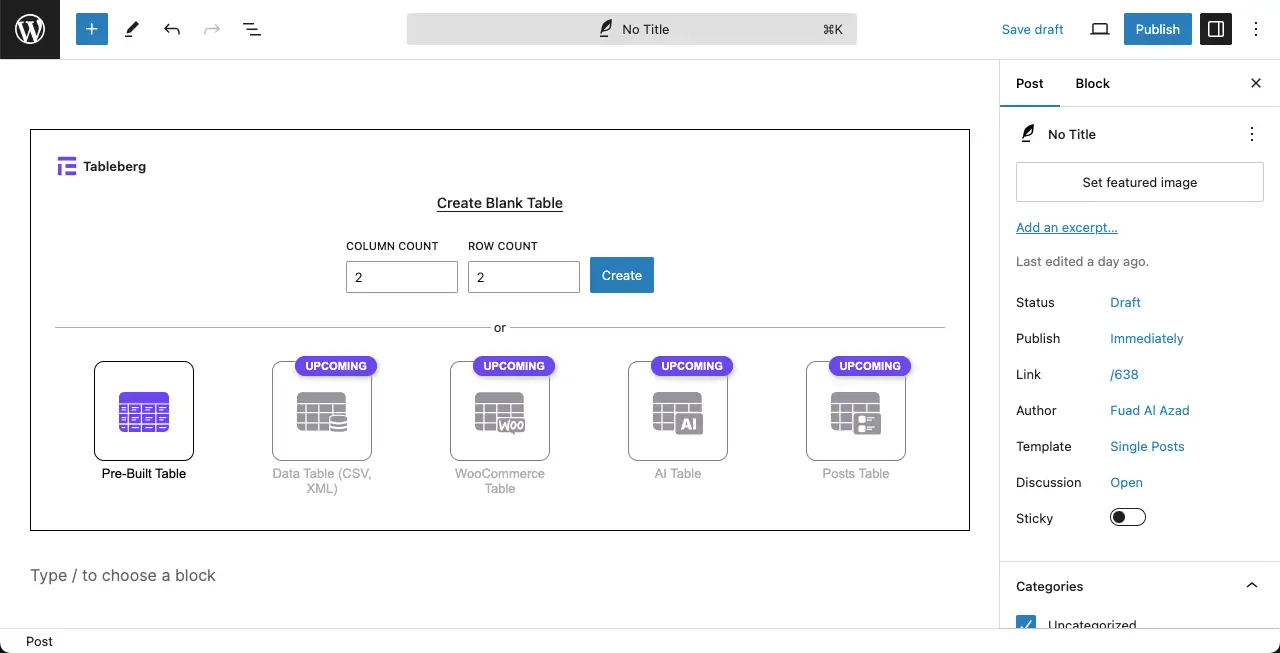
Stap 01: Voeg het Tableberg-blok toe aan de editor
Deze plugin wordt geleverd met een blok met de naam Tafelberg. Voeg het blok toe aan de editor.

Plaats het aantal kolommen en rijen om zoveel vakken te maken als je wilt. Laten we voor deze tutorial het volgende instellen 1*1 om slechts één doos te maken.

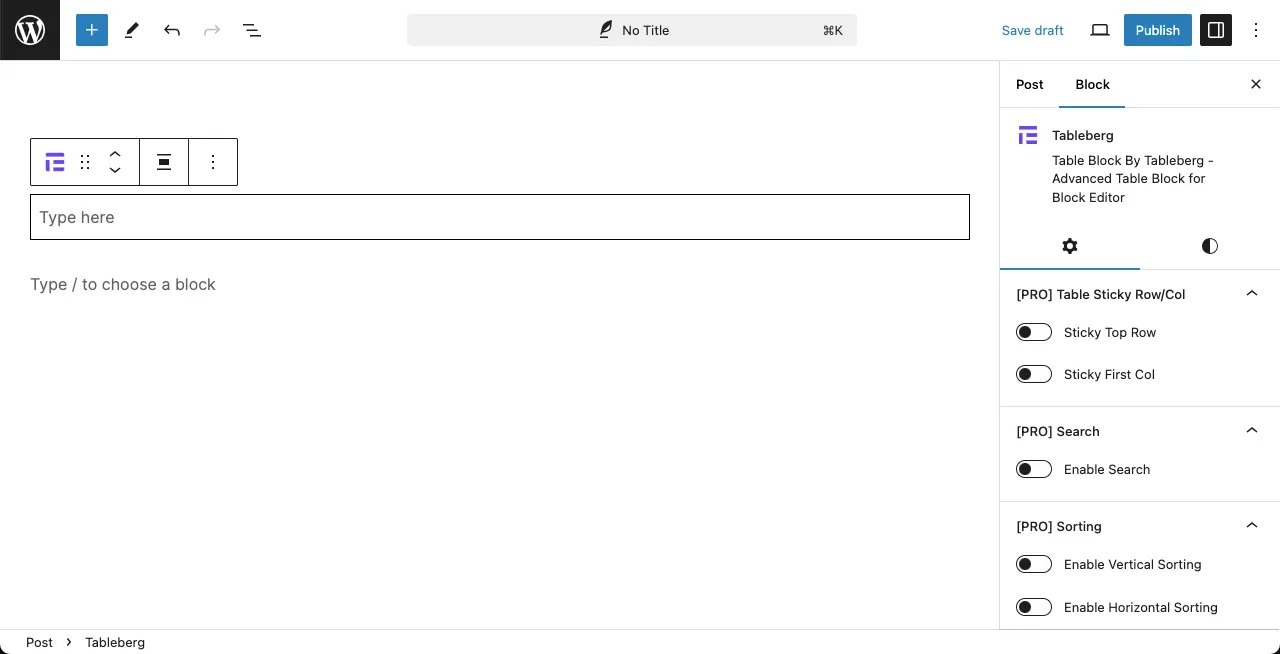
Je kunt zien dat de doosindeling is toegevoegd.

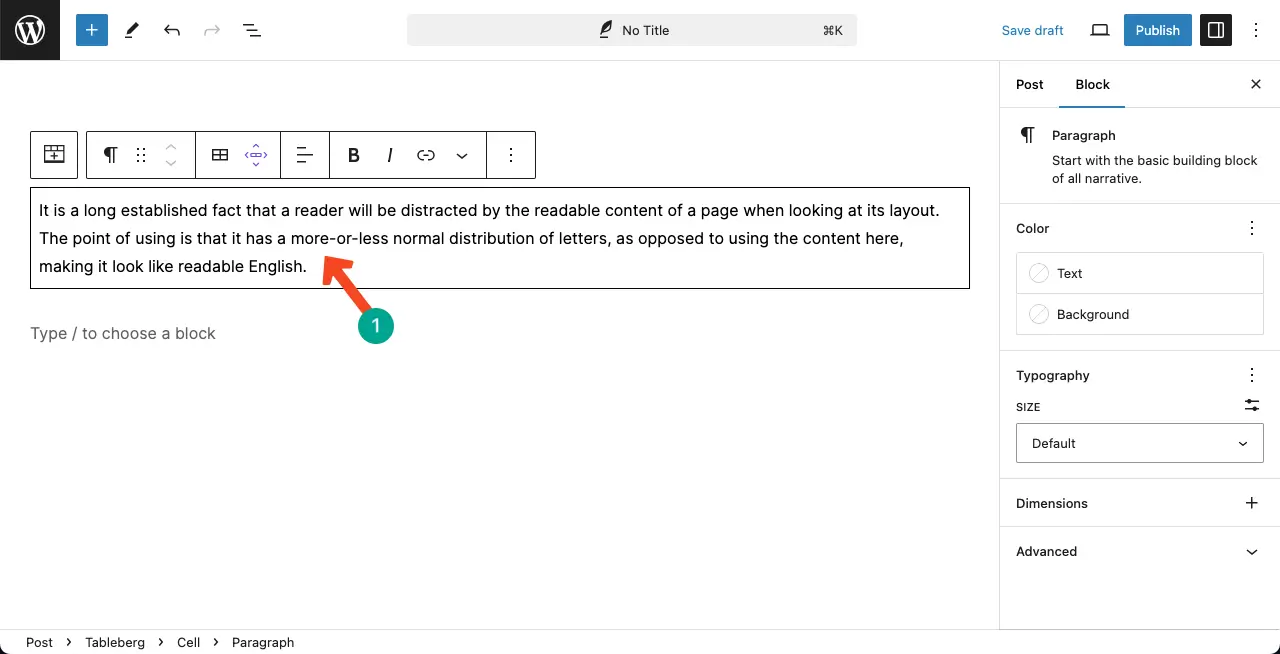
Stap 02: Tekst toevoegen aan het vak
Schrijf of kopieer de tekstinhoud die je wilt in het vak.

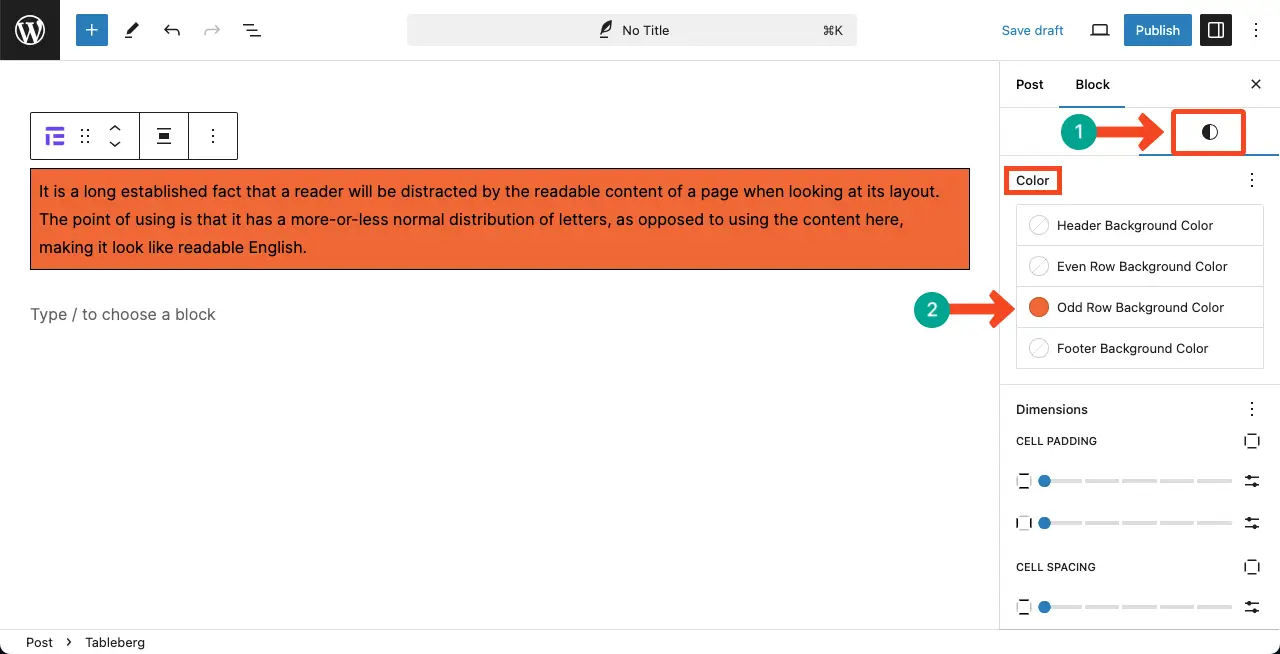
Stap 02: De doos stylen
Ga naar de Tabblad Stijlen waarbij het Tableberg blok geselecteerd blijft. Een achtergrond toevoegen kleur naar de doos van de Kleur sectie.

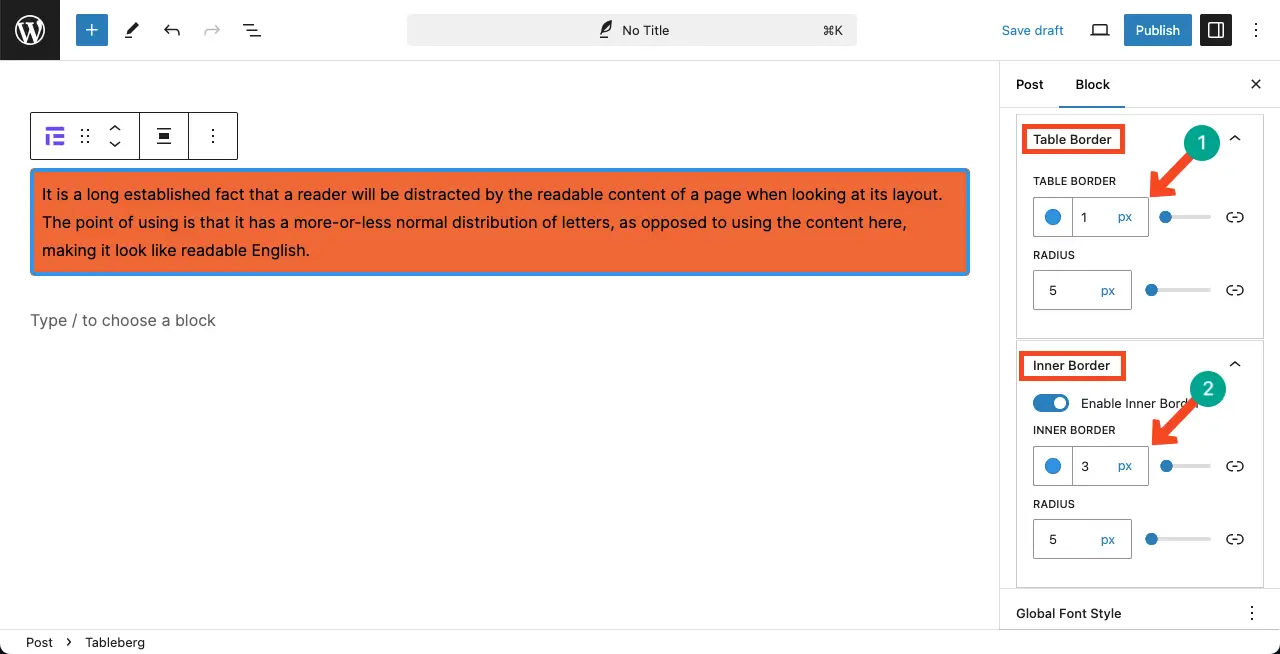
Stap 03: Pas de tabelrand aan
Blader door het tabblad en komen naar de sectie Table Border en Inner Border.
Door geschikte waarden te plaatsen, kunt u de randkleur, breedte en radius.

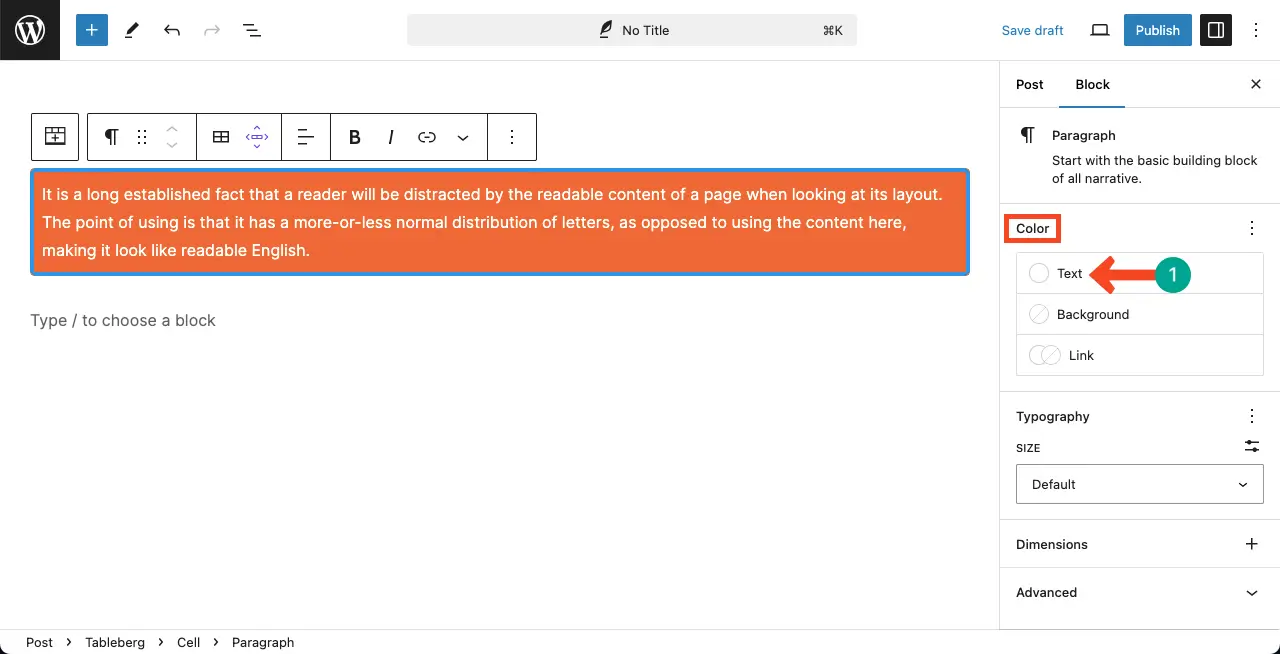
Stap 04: De tekstkleur aanpassen
Als je wilt, kun je de tekstkleur wijzigen zodat het ontwerp er mooi en leesbaar uitziet.

Conclusie
Het is dus eenvoudig om een kader rond tekst te plaatsen in WordPress. Nu is het jouw beurt om de methode te kiezen die bij je past. Er zijn echter een aantal dingen die je moet onthouden. Zorg ervoor dat het kader en de tekstkleur met elkaar contrasteren zodat je inhoud leesbaar is.
Probeer daarnaast het kleurenschema van je website ook in de content box te behouden om je consistentie in branding te waarborgen. Je kunt meer interessante ontwerpen maken met de Tableberg plugin. Ontdek bijvoorbeeld hoe Amazon product box toevoegen in WordPress.


