جدول التسعير هو تمثيل منظم جيدًا للمنتجات والخدمات مع أسعارها وميزاتها المقابلة. وهو يسمح للعملاء بمقارنة خطط التسعير المختلفة واختيار الخطة التي تناسبهم.
ال كتلة جدول WordPress الافتراضية يفتقر إلى العديد من الميزات المتقدمة. لا يمكنك إنشاء جداول أسعار شاملة باستخدامها. تحتاج إلى مكون إضافي لبناء الجداول مثل Tableberg لإنشاء جداول أسعار مذهلة.
يمكنك إنشاء جداول أسعار تركز على التحويل حتى مع الإصدار المجاني. في هذه المقالة، سنوضح لك كيفية إنشاء جدول أسعار في WordPress باستخدام المكون الإضافي Tableberg.
- الطريقة الأولى: اختيار قالب جدول التسعير
- الطريقة الثانية: إنشاء جدول التسعير من البداية
إنشاء جداول جميلة
مع محرر الكتل

اختيار قالب جدول التسعير
يأتي البرنامج الإضافي Tableberg مع بعض قوالب جدول التسعير المعدة مسبقًايمكنك البدء على الفور عن طريق اختيار أحد هذه القوالب.
الخطوة 1: تثبيت وتفعيل البرنامج الإضافي Tableberg
اذهب الى المكونات الإضافية > إضافة مكون إضافي جديد. يكتب Tableberg في مربع البحث. ثَبَّتَ و فعل المكون الإضافي بعد ظهوره أدناه.

الخطوة 2: أضف كتلة Tableberg إلى منشورك أو صفحتك
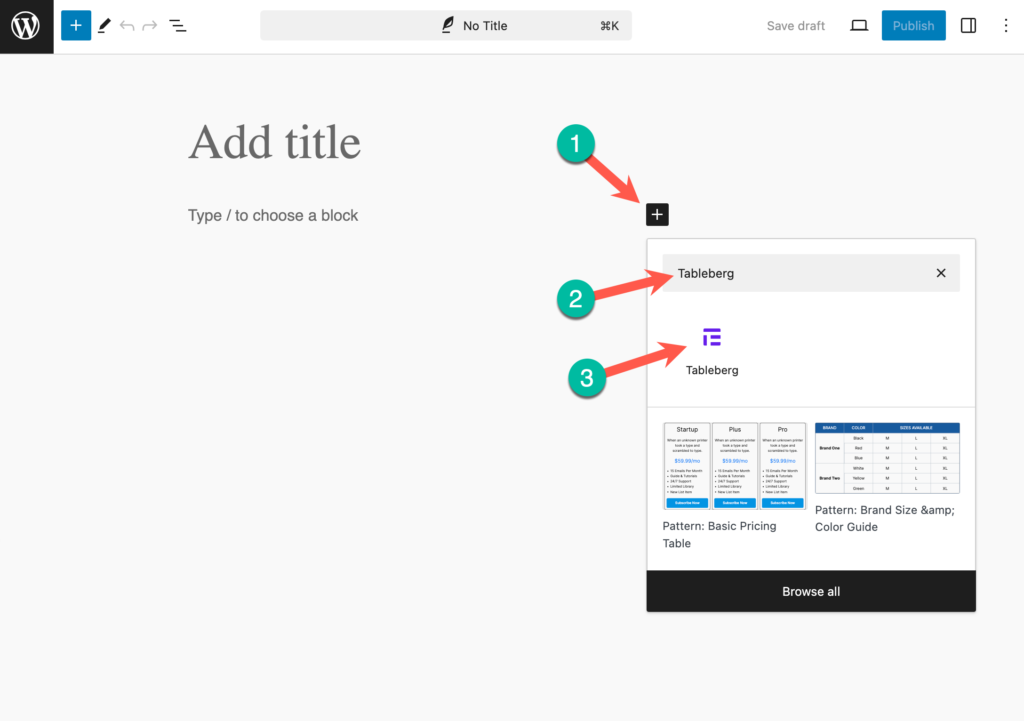
افتح المنشور أو الصفحة التي تريد إنشاء جدول التسعير فيها. انقر على أيقونة + وابحث عن "Tableberg". انقر على كتلة Tableberg لإدراجها.

الخطوة 3: اختر جدولًا جاهزًا
الآن، إذا أردت، يمكنك إنشاء جدول من البداية. سأوضح ذلك لاحقًا.
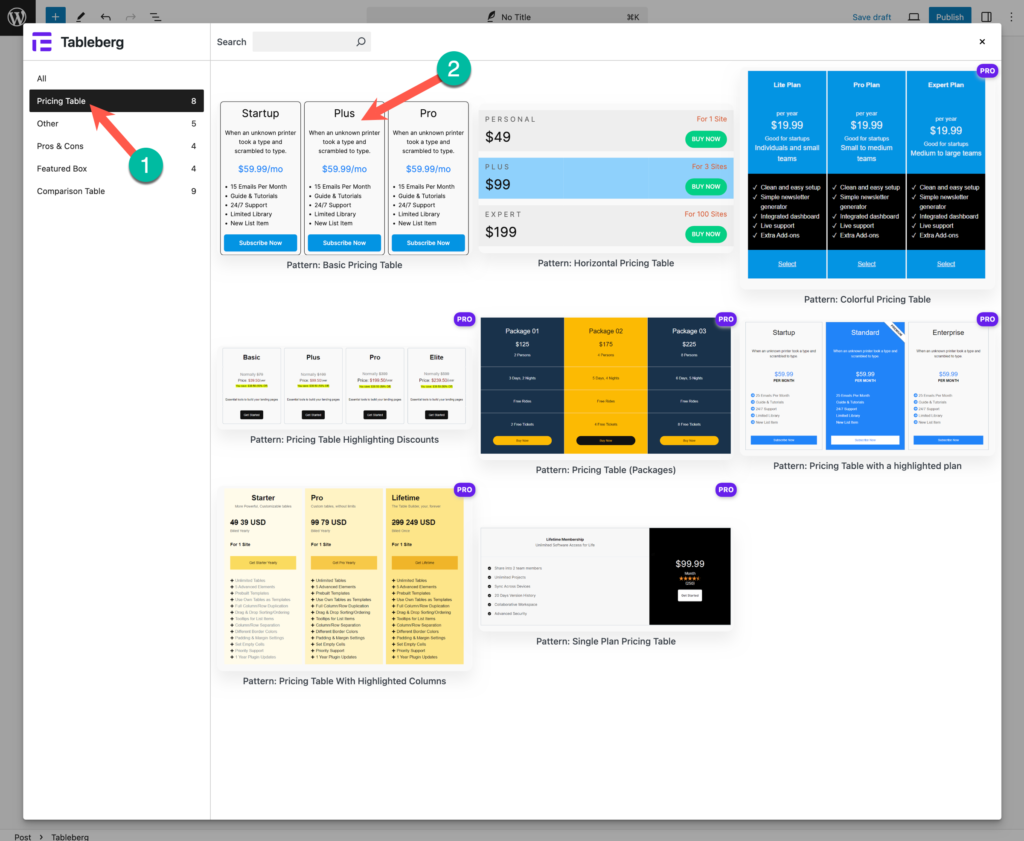
لنلقِ نظرة على الخيار المُعدّ مسبقًا أولاً. بمجرد إدخال كتلة Tableberg، ما عليك سوى النقر فوق "الجداول المُعدّة مسبقًا".

ستظهر لك مكتبة أنماط. حدد قسم "جدول التسعير" واختر قالب جدول التسعير.

سيتم إدراج الجدول إلى المحرر.

الخطوة 4: تخصيص الجدول
حدد الكتلة بأكملها بالنقر على أيقونة Tableberg ثم انقر على أيقونة الإعدادات من الزاوية اليمنى العليا. يمكنك تخصيص الجدول من هناك.

إنشاء جدول التسعير من البداية
يمكنك أيضًا إنشاء جدول من الصفر.
الخطوة 1: اختر عدد الأعمدة والصفوف
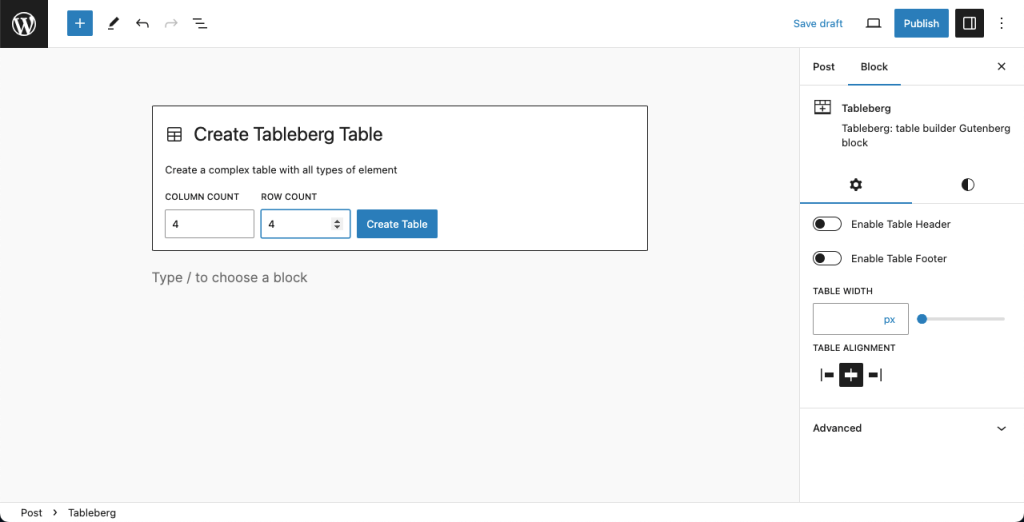
بمجرد إدراج كتلة Tableberg، قم بتعيين رقم الصف والعمود. ومع ذلك، يمكنك زيادة أو تقليل عدد الصفوف والأعمدة بعد إنشاء الجدول حسب الحاجة. ولكن في الوقت الحالي، نقوم بتحديد صف وعمود بحجم 4*4.

مع إضافة الكثير من المحتوى، قد تحتاج إلى مساحة أكبر داخل خلايا الجدول. لذا، من الأفضل زيادة عرض الجدول. حدد الجدول بالكامل بالنقر فوق أيقونة TableBerg ثلاث مرات على شريط الأدوات.
سوف تحصل على علامة التبويب "الإعدادات" تظهر على الشريط الجانبي الأيمن. أسفل جدول الإعدادات، ستجد عرض الجدول الخيار. قم بزيادة عرضه حسب حاجتك.

الخطوة 2: إضافة عناوين إلى أعمدة الجدول
أضف عناوين مناسبة لأعمدة الجدول. لنفترض أننا سنقوم بإنشاء جدول أسعار لشركة استضافة ويب. يوجد أربع خطط تسعير في الجدول. لذا، سيكون عنوان العمود اقتصادي، فاخر، نهائي، و الحد الأقصى.
يمكنك تخصيص نص العنوان ولون خلفيته من علامة التبويب المخصصة في الشريط الجانبي الأيمن. كما يمكنك زيادة حجم النص وطباعته.

الخطوة 3: إضافة الأسعار ومعدلات الخصم إلى أعمدة جدول التسعير
أولاً، أضف أسعار الخطط إلى الأعمدة الخاصة بها. لقد جعلنا نصوص الأسعار بخط عريض، وأكبر قليلاً، وملونةً باللون الأزرق.

يقع معدل الخصم عادةً بالقرب من السعر الرئيسي. ضع المؤشر على خلية التسعير واصنع مساحة أسفلها، واضغط على زر الدخول على لوحة المفاتيح الخاصة بك.
بعد ذلك، اكتب معدلات الخصم المطلوبة في الأعمدة المخصصة.

سنقوم الآن بتسليط الضوء على معدل الخصم ليصبح أكثر وضوحًا. حدد معدل الخصم منطقة النص باستخدام المؤشر. انقر فوق مزيد من الخيارات على شريط الأدوات. اختر خيار التمييز.

استخدم أداة تمييز الخلفية لنص معدل الخصم. لقد طبقنا رمز اللون #fcdc4b في خلفية معدل الخصم على جدول التسعير.

قم بتطبيق نفس العملية على كل عمود في المناطق المعنية.

إذا كانت هناك أي ملاحظات خاصة بالخطط، فيجب عليك تحديدها ضمن منطقة التسعير. كما ترى، لقد قمنا بذلك باستخدام علامة القوس الأول.

الخطوة 4: إضافة أزرار CTA إلى الجدول
من خلال إضافة أزرار CTA، لا يمكنك حث المستخدمين على شراء منتجاتك. حدد الخلية التي تريد إضافة زر CTA إليها. اضغط على أيقونة زائد (+) على الخلية وحدد زر الدعوة إلى اتخاذ إجراء.

لن نغطي هذا الجزء بالتفصيل الكامل. كل ما عليك فعله هنا هو كتابة نص دعوة لاتخاذ إجراء مقنع لكل زر. ربط الأزرار بصفحة الدفع. إضافة ألوان الخلفية والنص للأزرار.

الخطوة 5: إضافة الميزات إلى جدول التسعير
أخيرًا، عليك سرد جميع ميزات منتجاتك وخدماتك استنادًا إلى خطط التسعير الخاصة بها. إذا كانت هناك أي كلمات خاصة تريد إبرازها، فيمكنك وضعها بخط عريض.

الخطوة 6: معاينة جدول الأسعار
قبل نشر جدول الأسعار، من الأفضل أن تراه في وضع المعاينة للتأكد من عدم وجود أي خطأ. إذا كان الجدول نظيفًا تمامًا، فيمكنك نشره.

خاتمة
وبالتالي، يمكنك إنشاء جداول تسعير مفيدة على موقعك لمساعدة العملاء على اتخاذ قرارات مستنيرة. تقدم TableBerg المزيد من الميزات الجديدة التي يمكنك من خلالها إنشاء جداول أكثر تقدمًا على موقعك.
إذا أعجبك هذا المنشور، علق أدناه وأخبرنا برأيك. ألق نظرة على كيفية إنشاء جدول مقارنة في ووردبريس.



