إن إنشاء جدول أسعار أمر ضروري إذا كنت تريد بيع منتجاتك وخدماتك من خلال موقعك الإلكتروني. ولكن لعرض خطط تسعير متعددة يمكن للعملاء مقارنتها بسهولة دون مغادرة الصفحة، يجب عليك إضافة ميزة التبديل إلى الجدول.
تتيح ميزة التبديل للمستخدمين التنقل أو التبديل بين مجموعات مختلفة من خيارات التسعير، مما يؤدي إلى إنشاء واجهة تفاعلية. على سبيل المثال، يمكن للمستخدمين التبديل بين خطط الاشتراك الشهرية والسنوية ومدى الحياة.
في هذه التدوينة، سنعرض لكم دليلاً خطوة بخطوة حول كيفية إنشاء جدول أسعار ووردبريس مع خيار التبديل باستخدام Tableberg. لنبدأ.
الخطوة 1: تثبيت وتفعيل Tableberg
أولاً، قم بتثبيت وتفعيل Tableberg إضافة إلى موقع ووردبريس الخاص بك. إذا لم تقم بتثبيتها بعد، فاحصل عليها هنا.
بمجرد التثبيت والتنشيط، ستكون جاهزًا لبدء إنشاء جدول التسعير الخاص بك.
ملاحظة: على الرغم من أن Tableberg لديه النسخة المجانيةتتوفر ميزة التبديل فقط في الإصدار الاحترافي.
الخطوة 2: إضافة التبديل لكتلة Tableberg
يأتي Tableberg Pro مع قوة التبديل إلى Tableberg كتلة تسمح لك بتنظيم الجداول في علامات تبويب بسهولة.
لإضافة هذه الكتلة:
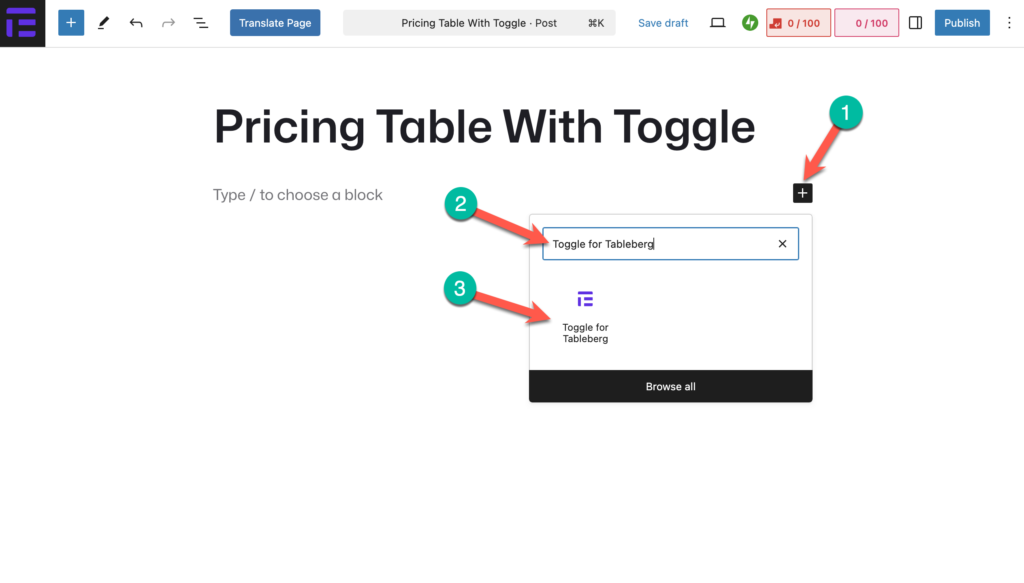
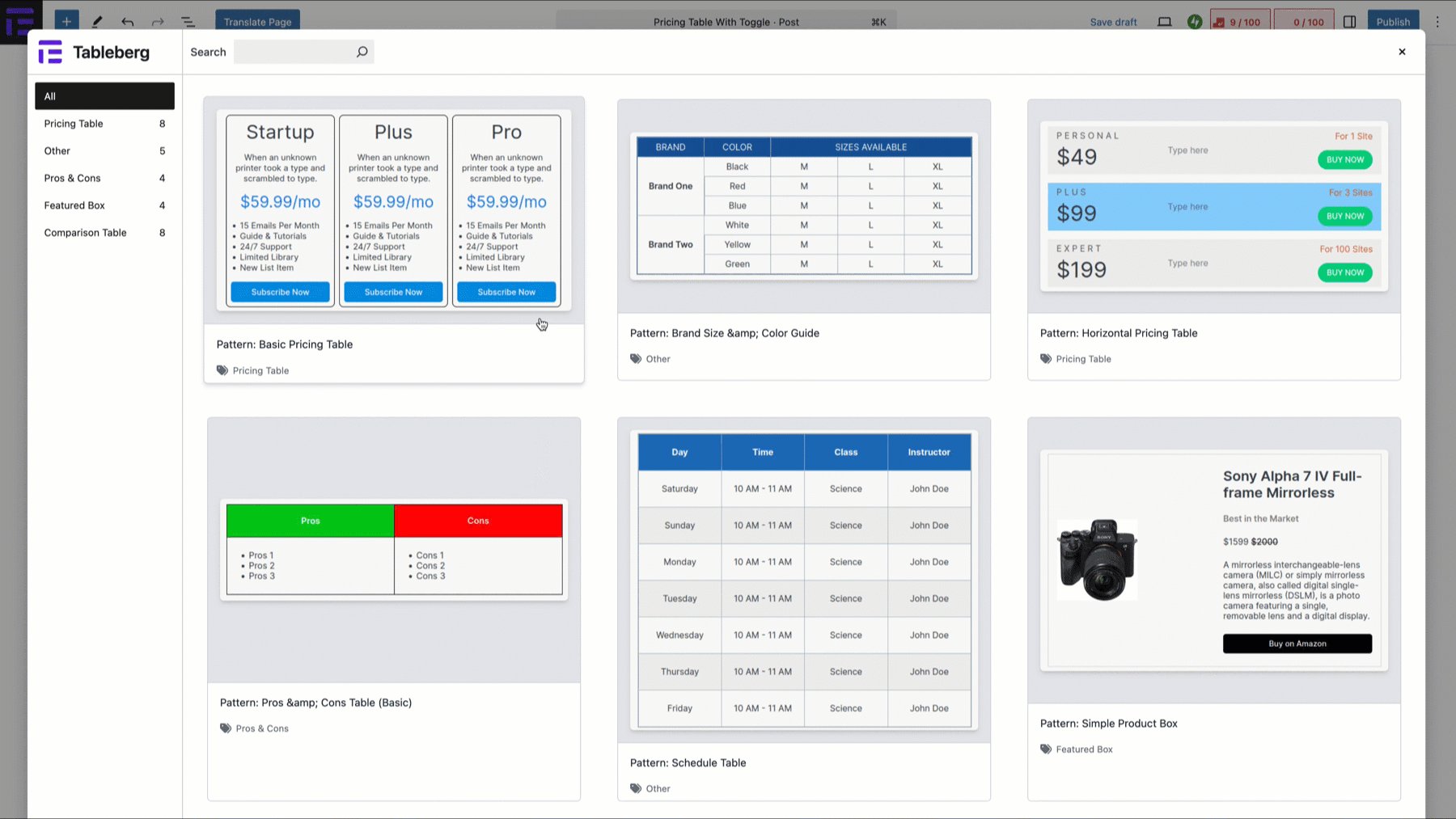
- افتح محرر WordPress وانقر على + زر لإضافة كتلة جديدة.
- بحث عن التبديل إلى Tableberg وحدده.
- سيتم إضافة كتلة التبديل إلى محرر النصوص الخاص بك.

الخطوة 3: إنشاء جدول التسعير في علامة التبويب الأولى
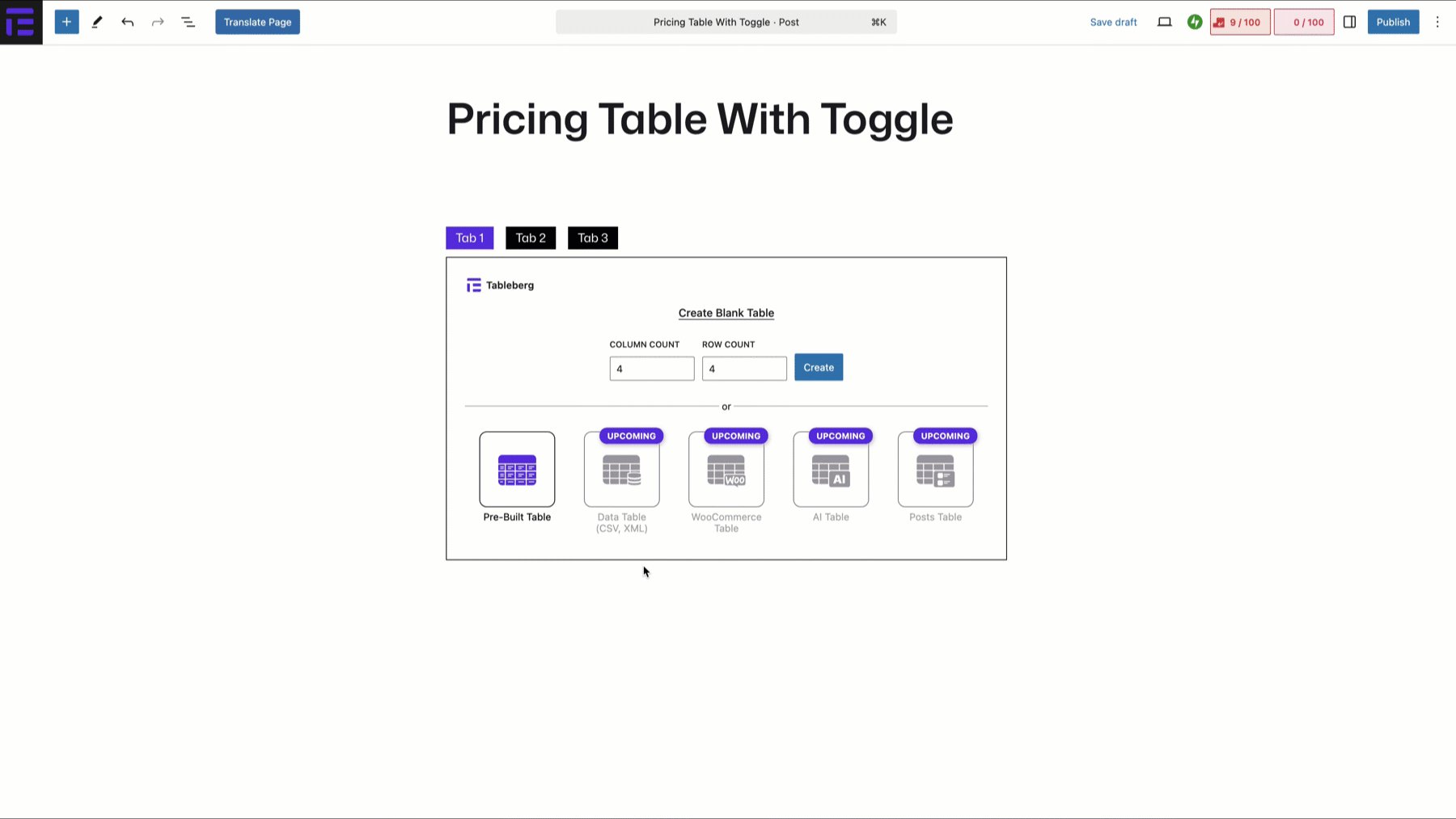
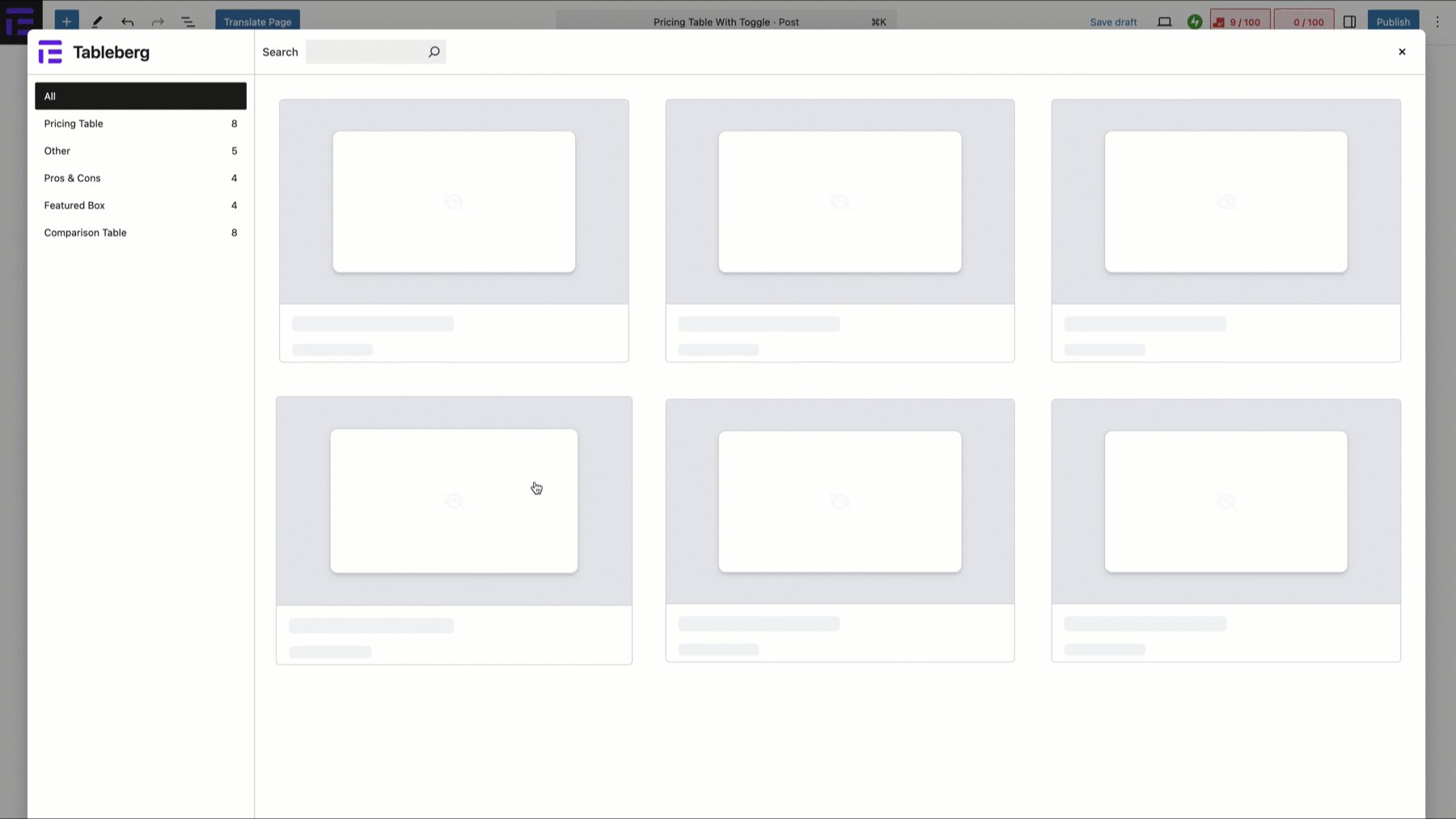
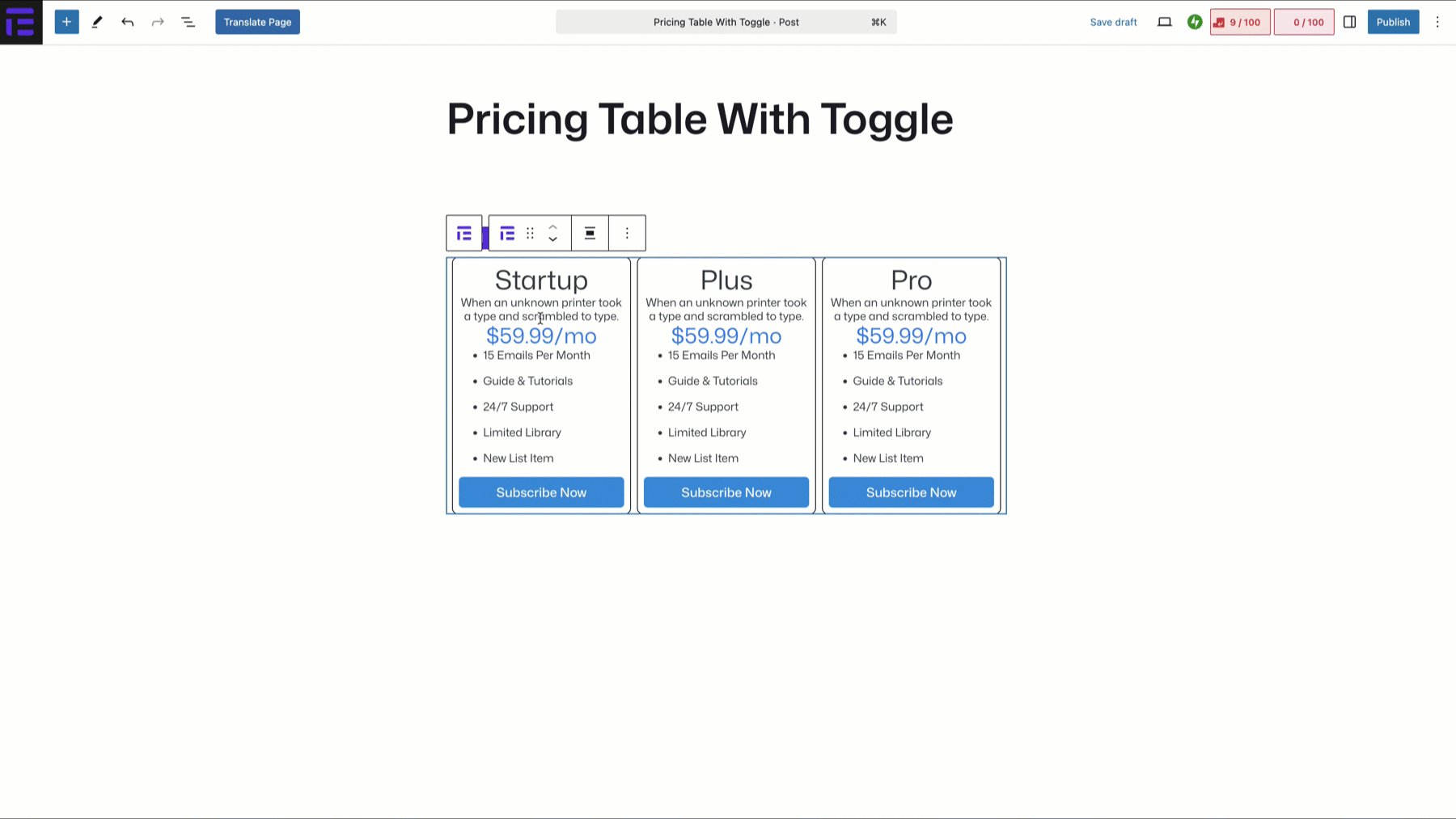
داخل التبديل إلى Tableberg كتلة، يمكنك إنشاء جدول من الصفر أو اختيار جدول مُعدّ مسبقًا. في هذا الدرس، اخترنا جدولًا مُعدًّا مسبقًا.

- داخل التبديل إلى Tableberg كتلة، يمكنك
- انقر على + زر داخل علامة التبويب وابحث عن Tableberg حاجز.
- قم بتحديد عدد الصفوف والأعمدة لجدول التسعير الخاص بك (على سبيل المثال، 3×3 لثلاث خطط).
- سيتم إنشاء تخطيط الجدول على الفور.
الخطوة 4: إضافة/تحرير المحتوى إلى الجدول
الآن، حان الوقت لإضافة محتوى إلى جدول التسعير الخاص بك أو تحريره.
# إضافة عناوين الأعمدة
- انقر فوق الصف الأول وأدخل أسماء خطط التسعير (على سبيل المثال، أساسي، قياسي، مميز).
- قم بمحاذاتهم بشكل مركزي وزيادة حجم الخط لتحسين الرؤية.
# إضافة خطط التسعير
- في الصف الثاني، أدخل الأسعار لكل خطة.
- استخدم خيار التمييز للتفريق بين الأسعار.
# قائمة ميزات المنتج
- يجب أن يتضمن كل عمود قائمة بالميزات الخاصة بالخطة المعنية.
- يسمح لك Tableberg بإدخال قائمة كتلة مباشرة داخل الجدول.
# إضافة أزرار CTA
- استخدم كتلة الأزرار داخل Tableberg لإنشاء أزرار الحث على اتخاذ إجراء (على سبيل المثال، "اشتر الآن" أو "ابدأ").
- تخصيص نص الزر واللون والنمط.
الخطوة 5: إضافة جدول تسعير آخر إلى علامة تبويب جديدة
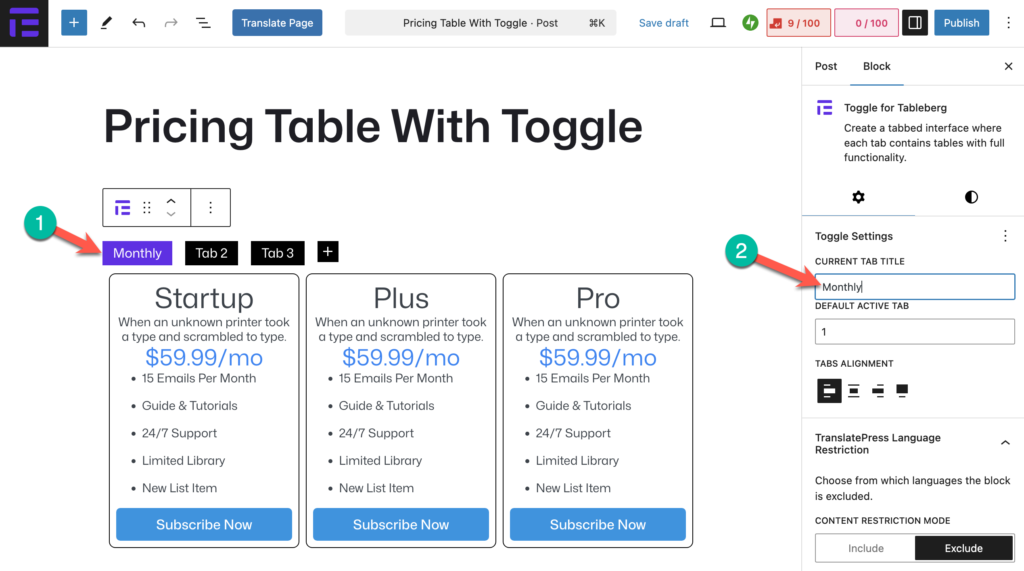
انقر على علامة التبويب 2 في مربع "تبديل Tableberg" لإضافة جدول جديد في علامة تبويب أخرى. ثم كرر نفس الخطوات المذكورة أعلاه لإنشاء جدول تسعير آخر لعلامة التبويب الجديدة.
بمجرد إكمال هذه الخطوات، سيكون جدول التسعير الخاص بك مع خاصية التبديل جاهزًا. معاينة الجدول للتأكد من أن كل شيء يعمل بسلاسة.
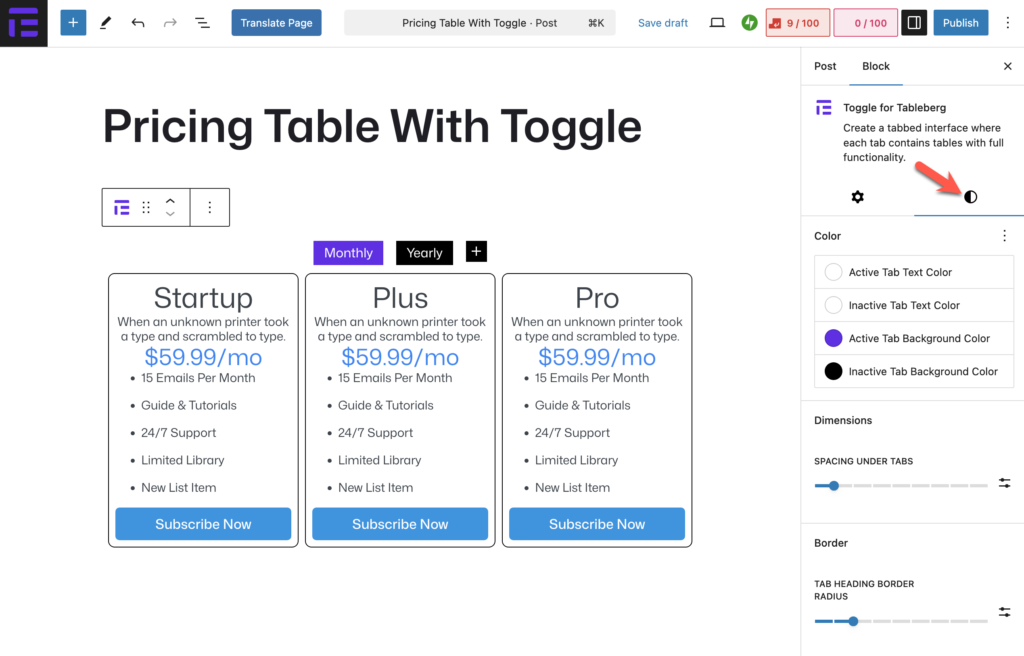
الخطوة 6: تخصيص التبديل لكتلة Tableberg
لجعل جدول التسعير الخاص بك أكثر جاذبية بصريًا ومتوافقًا مع علامتك التجارية، يمكنك تخصيصه التبديل إلى Tableberg حاجز:
إعادة تسمية التبديلات:انقر فوق كل علامة تبويب وقم بتغيير تسميتها لتتوافق مع خطط التسعير الخاصة بك، مثل شهريًا أو سنويًا أو مدى الحياة.

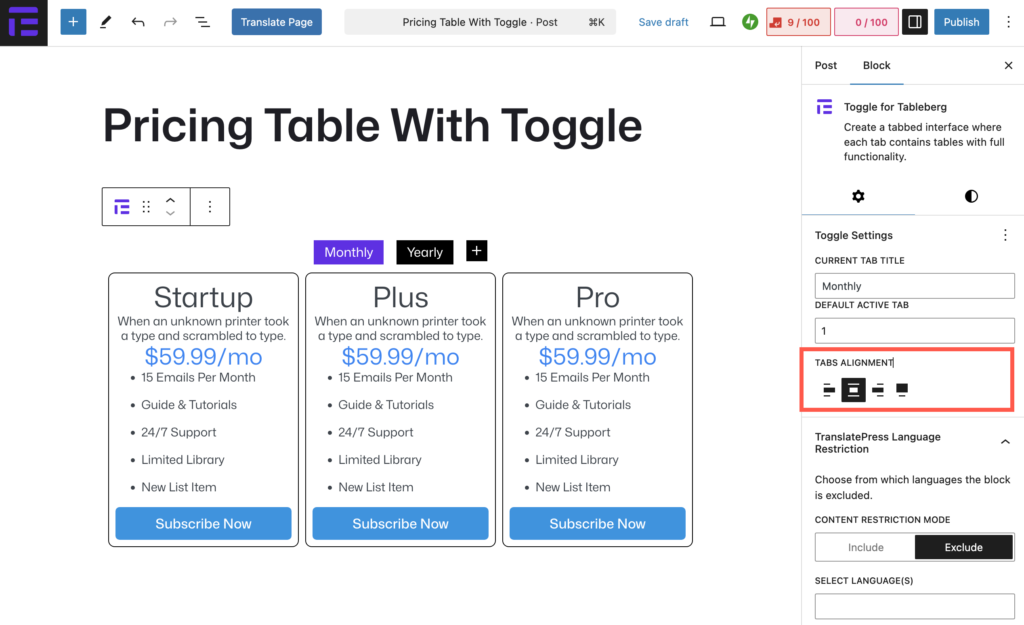
تغيير محاذاة علامة التبويب:من لوحة إعدادات الكتلة، اختر محاذاة علامات التبويب إلى اليسار أو الوسط أو اليمين بناءً على تفضيلات التصميم الخاصة بك.

تصميم علامات التبويب:من علامة التبويب "الأنماط"، قم بتخصيص لون الخلفية ولون النص وحدود التبديلات لجعلها متسقة بصريًا مع تصميم موقعك.

يمكن أن تعمل هذه التخصيصات البسيطة على تحسين تجربة المستخدم بشكل كبير وتضمن أن يمتزج جدول التسعير الخاص بك بسلاسة مع المظهر العام لموقع الويب الخاص بك.
خاتمة
يُعد إنشاء جداول الأسعار مع ميزة التبديل أمرًا ضروريًا لتجربة مستخدم سلسة. تبديل Tableberg Pro لـ Tableberg يمكنك الآن إنشاء جداول تسعير تفاعلية مباشرة في WordPress دون الحاجة إلى مكونات إضافية.
جربها وأخبرنا بأفكارك في التعليقات أدناه!