إن إضافة فاصل بصري بين قسمين من المحتوى أمر ضروري لتحسين قابلية قراءة موقع الويب وتصميمه. كتلة الفاصل يوجد في WordPress كتلة بسيطة تتيح لك تحقيق ذلك.
إنها أيضًا طريقة رائعة لتقسيم المحتوى لتحسين هيكله أو إضافة عنصر أسلوبي إلى صفحتك. إنها أداة مثالية لجميع أنواع المستخدمين لعرض محتواهم بصريًا بطريقة أكثر تنظيمًا.
إنشاء جداول جميلة
مع محرر الكتل

كيفية استخدام كتلة الفاصل في ووردبريس؟
كما هو الحال مع أي كتلة أساسية أخرى في ووردبريس، فإن كتلة الفاصل سهلة الاستخدام. اتبع البرنامج التعليمي وأتقن استخدامها.
الخطوة 1: أدخل كتلة الفاصل
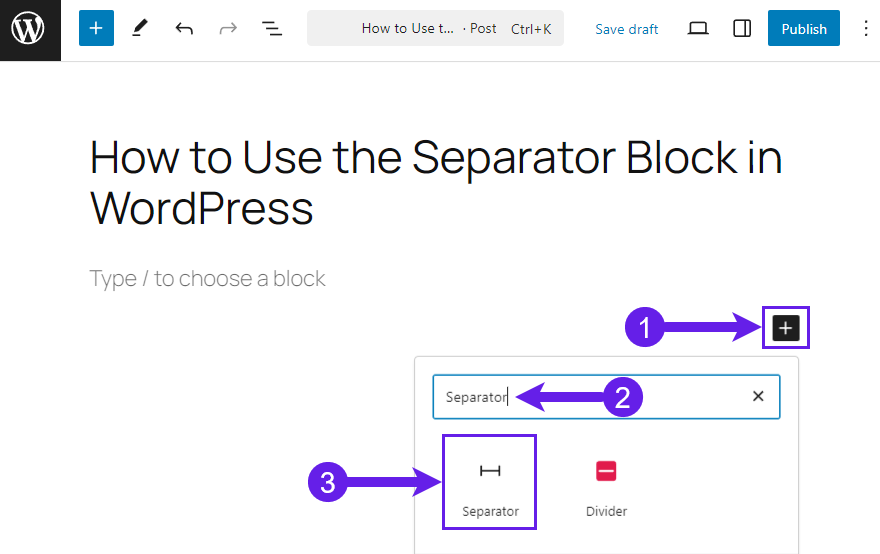
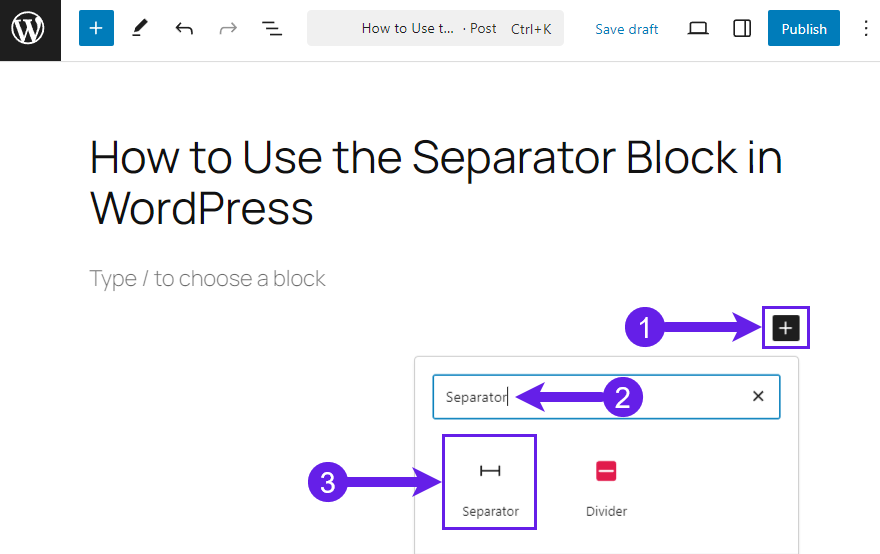
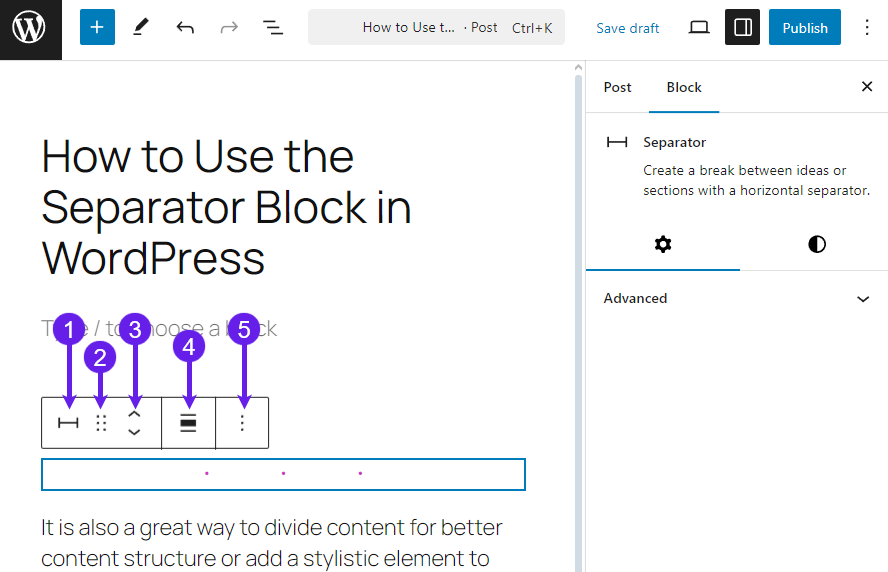
حدد المنشور الذي تريد إدراج الفاصل فيه، ثم عدّله. الآن، انقر على "+” (إضافة كتلة) أيقونة (1)، يكتب "فاصل"في مربع البحث" (2)، وانقر على "الفاصل" (3).

بعد النقر على الفاصل، سيتم إدراجه في المحرر.

الخطوة 2: تصميم الفاصل
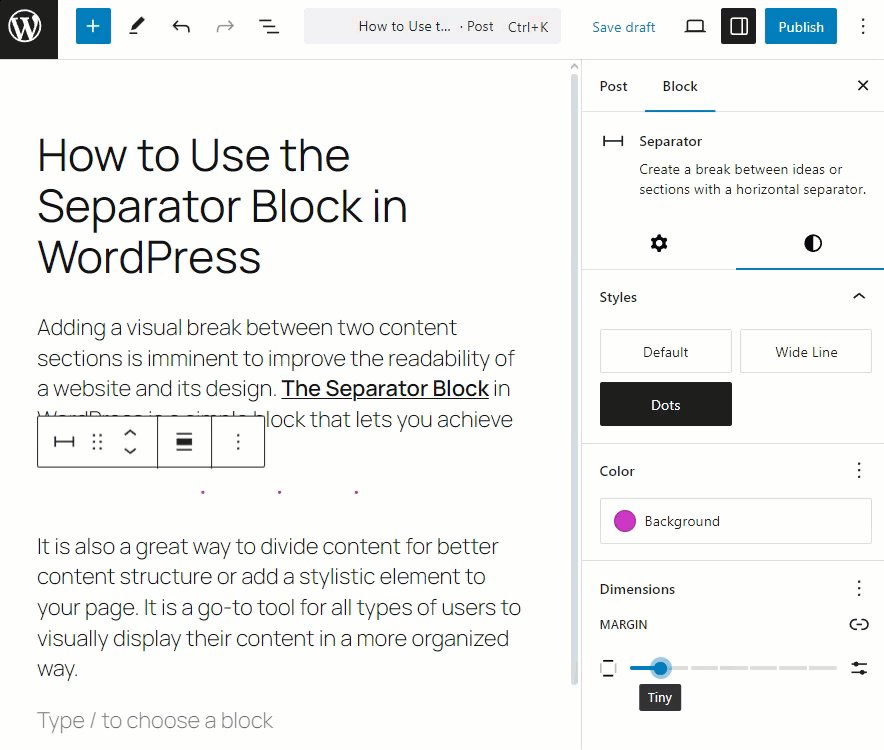
استنادًا إلى موضوع موقع الويب الخاص بك، يمكن أن تظهر كتلة الفاصل كخط مستقيم صغير أو واسع.
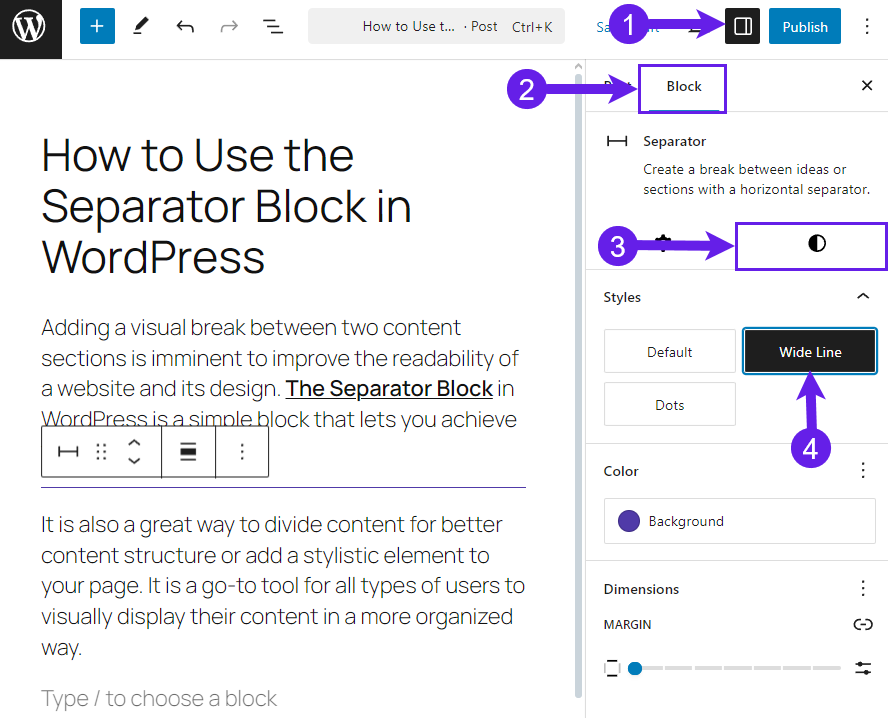
إذا كان الخط صغيرًا، يمكنك جعله عريضًا ببساطة باختيار الخط العريض. للقيام بذلك، يجب عليك تحديد الكتلة والانتقال إلى الإعدادات (1) > الكتلة (2) > النمط (3) > الخط العريض (4).

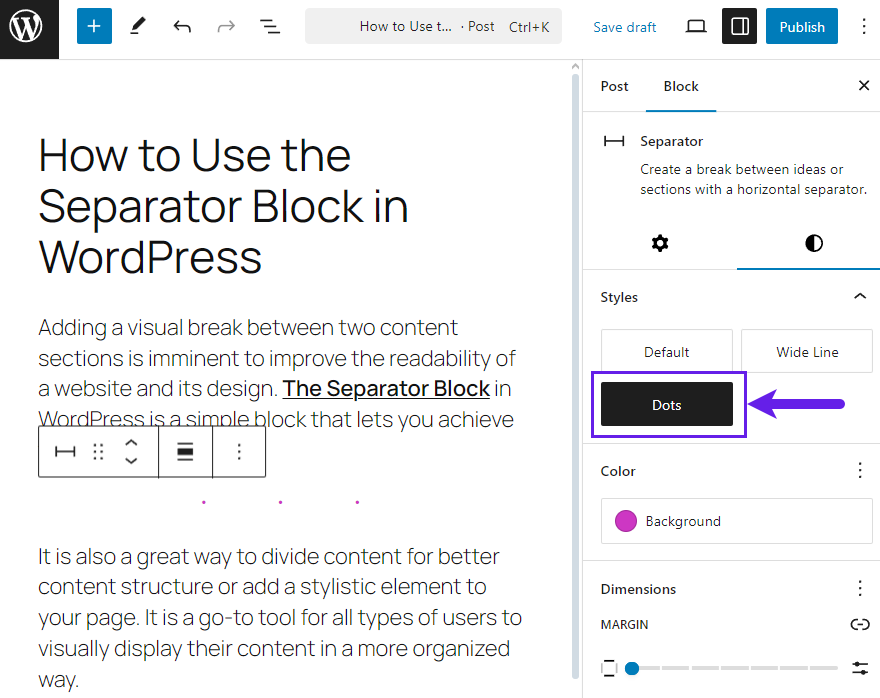
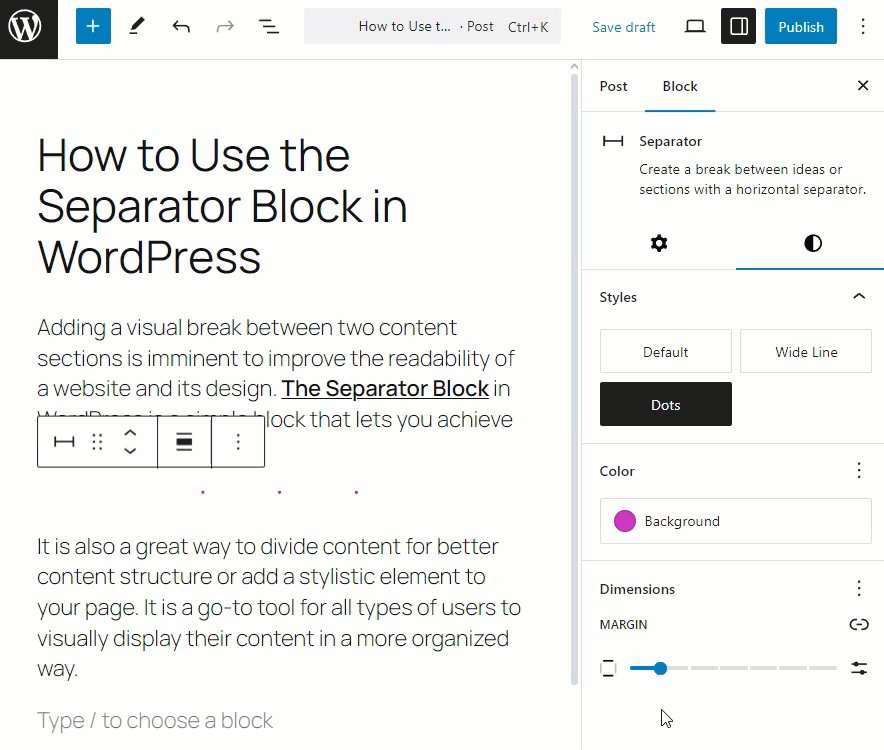
يمكنك أيضًا جعل الفاصل يظهر على شكل نقاط. في هذه الحالة، عليك تحديد خيار "النقاط".

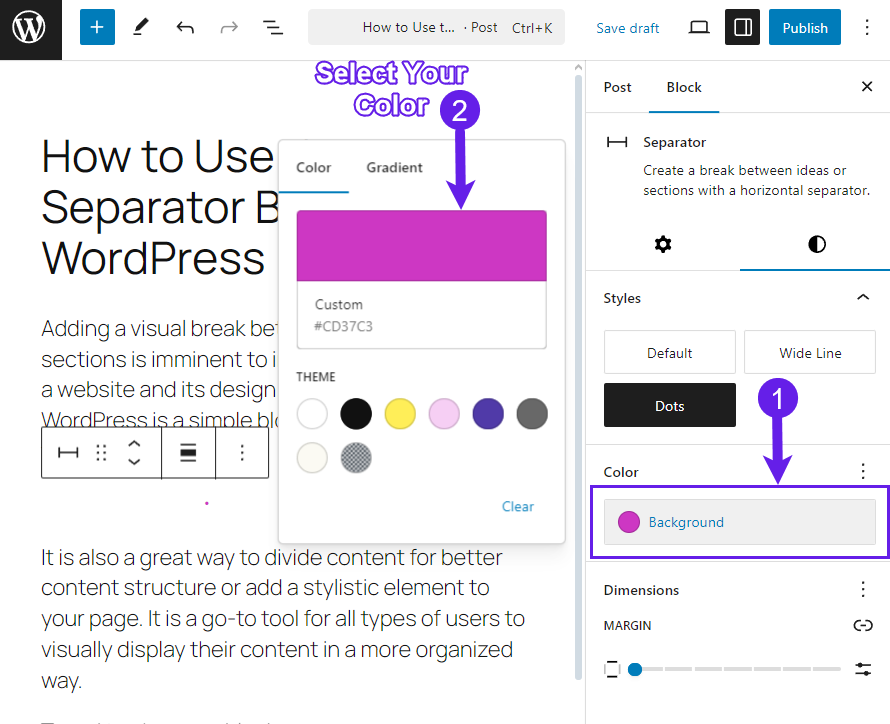
تتيح لك كتلة الفاصل أيضًا تغيير لون خلفية الفاصل.

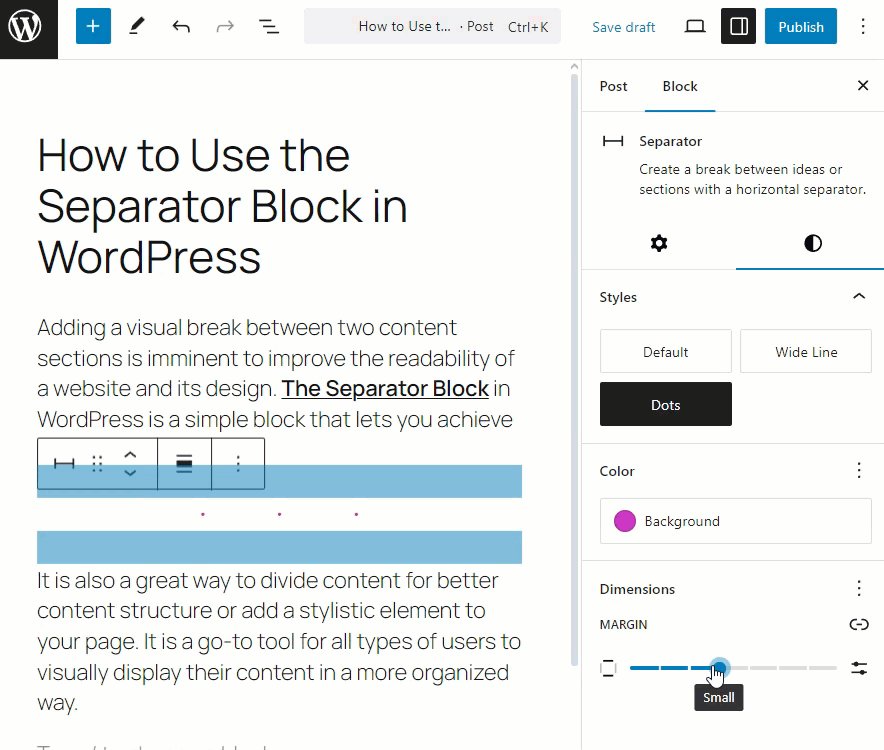
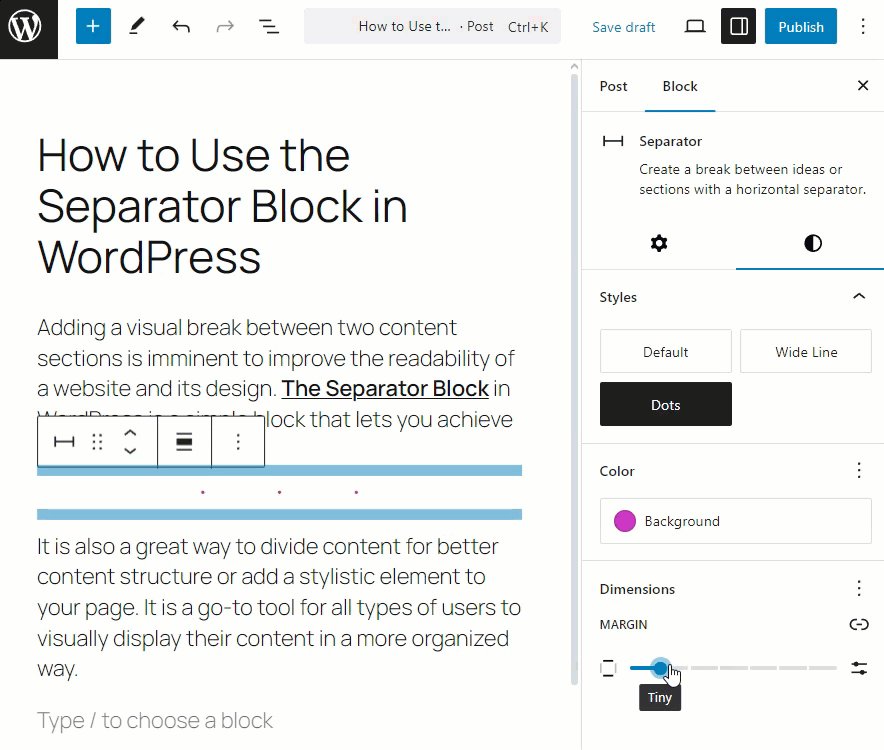
وأخيرًا، يمكنك إضافة هوامش إلى الفاصل الخاص بك.

يعد خيار التصميم اختياريًا؛ ويتعين عليك تخصيص كتلة الفاصل.
تذكر أنه يجب عليك نشر أو حفظ المنشور أو الصفحة قبل الخروج لحفظ التغييرات.
تعرف على المزيد حول كتلة فاصل WordPress
هل ترغب بمعرفة تفاصيل كتلة الفاصل؟ تصفح الأكورديونات أدناه. ستجد جميع تفاصيل الكتلة.
ما هي كتلة الفاصل؟
كتلة الفاصل هي كتلة أساسية في WordPress تتيح لك إضافة خط أفقي متصل أو منقط بين أقسام المحتوى الخاص بك.
إنه بمثابة إشارة مرئية للإشارة إلى التحول في الموضوعات أو الأقسام، مما يساعد القراء على التنقل بسهولة في المحتوى الخاص بك.
ما هي الميزات الرئيسية للكتلة الفاصلة؟
-
الأنماط المحددة مسبقًا:اختر من بين ثلاثة أنماط—الافتراضي، والخط العريض، والنقط—لتتناسب مع احتياجات التصميم الخاصة بك.
-
عرض قابل للتخصيص:اضبط عرض الفاصل لإنشاء تأثيرات بصرية دقيقة أو جريئة.
-
خيارات الألوان:اختر ألوانًا مخصصة لخط الفاصل لتتناسب مع علامة موقعك التجارية.
-
تصميم متجاوب:يعمل بسلاسة عبر الأجهزة للحفاظ على تجربة مستخدم متسقة.
ما هي ميزات شريط الأدوات في كتلة الفاصل؟
يوفر شريط أدوات كتلة الفاصل أدوات أساسية لضبط مظهرها:

- تحويل إلى: يمكنك تحويل كتلة الفاصل إلى أعمدة، ومقسم، وتفاصيل، ومجموعات.
- يجر: بإمكانك سحب الكتلة المحددة وإفلاتها في أي مكان في المحرر.
- مقابض متحركة: يتيح لك تحريك الكتلة الخاصة بك لأعلى ولأسفل.
- محاذاة: يتيح لك خيار "المحاذاة" تعيين المحاذاة إلى لا شيء، أو إلى اليسار، أو الوسط، أو إلى يمين الصفحة لتحقيق تكامل أفضل للتخطيط.
- خيارات: يحتوي على خيارات الكتلة مثل النسخ والتكرار والإضافة قبل ونسخ الأنماط وما إلى ذلك.
الأفكار النهائية!
كتلة الفاصل أداة بسيطة وفعّالة لجعل تصميم محتواك جذابًا. يمكنك تجربة أنماطها وإعداداتها للعثور على ما يناسب جماليات موقعك.
آمل أن يكون الشرح سهلاً. إذا واجهت أي مشكلة في اتباع الشرح، فأخبرني في قسم التعليقات أدناه. يسعدني مساعدتك.
قم أيضًا بمشاركة هذه التدوينة على وسائل التواصل الاجتماعي الخاصة بك وأخبر الآخرين عنها.
اقرأ المزيد!


