لطالما كانت الجداول أداةً أساسيةً لعرض المعلومات المُنظَّمة، وتُساعد على تلخيص التفاصيل المُعقَّدة في صيغة سهلة القراءة. فهي تُمكِّن المستخدمين من قراءة المعلومات بسرعة دون الضياع في المحتوى الطويل.
لكن مع إضافة المزيد من الجداول، تصبح الصفحة المنظمة جيدًا أشبه بجدول بيانات لا ينتهي. يتصفح زوارك صفحاتك بلا نهاية، وعيناهم مشدوهتان محاولين استيعاب الكم الهائل من البيانات. الجداول نفسها التي صُممت لتبسيط المعلومات، أصبحت الآن تُعقّدها.
هنا تبرز أهمية تنظيم الجداول في علامات تبويب. فبدلاً من عرض عدة جداول كبيرة في آنٍ واحد، يُخصص لكل جدول علامة تبويب خاصة به. يُمكّن هذا النظام مستخدميك من التنقل بين الجداول المختلفة دون الحاجة إلى التمرير عبر صفحات مكتظة. كما يُتيح لك الحفاظ على واجهة مستخدم منظمة وضمان وصول الزوار إلى ما يحتاجونه بالضبط بنقرة واحدة.
لكن كمستخدم ووردبريس، قد تتساءل: هل تطبيقه سهل؟ هل سيُبطئ موقعك؟ كيف تضمن استجابة الجداول على جميع الأجهزة؟ قد لا تنتهي هذه الأسئلة فجأة. لهذا السبب، حددنا الإضافة المثالية وأبسط طريقة لعرض الجداول في علامات تبويب في ووردبريس. لنبدأ مباشرةً دون أي تأخير.
كيفية عرض الجداول في علامات التبويب في ووردبريس
بالنسبة لهذه المقالة، اخترنا Tableberg، إضافة ووردبريس تُشبه مساعدًا لإنشاء الجداول داخل المحرر. يمكنك إنشاء الجداول وتخصيصها بسرعة باستخدام كتل فرعية سهلة الاستخدام، ودمج الخلايا ومحاذاتها بدقة، وإضافة ميزات الفرز والبحث، والاستفادة من إعدادات الاستجابة لعرض جداولك على الأجهزة بشكل مثالي، وغير ذلك الكثير. مع ذلك، تُركز مقالتنا على ميزة واحدة محددة تُسمى "التبديل إلى Tableberg"يتيح لك عرض جداول متعددة في علامات تبويب بسهولة ودون الحاجة إلى برمجة. لنستعرض خطوات إعداده.
الخطوة 1: تثبيت Tableberg
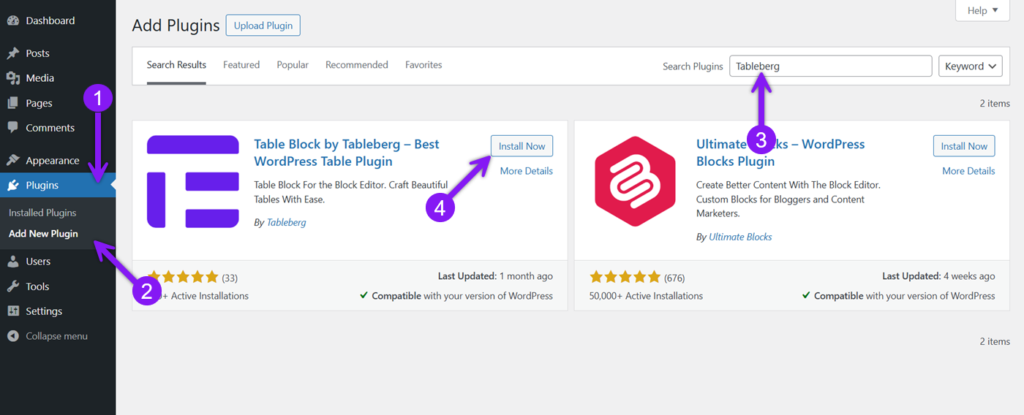
ابدأ بتثبيت إضافة Tableberg من مستودع ووردبريس. انتقل إلى لوحة التحكم، ثم انتقل إلى المكونات الإضافية > إضافة جديد، بحث عن "Tableberg"، انقر قم بالتثبيت الآن، وثم فعل.

الخطوة 2: أدخل كتلة "التبديل لـ Tableberg"
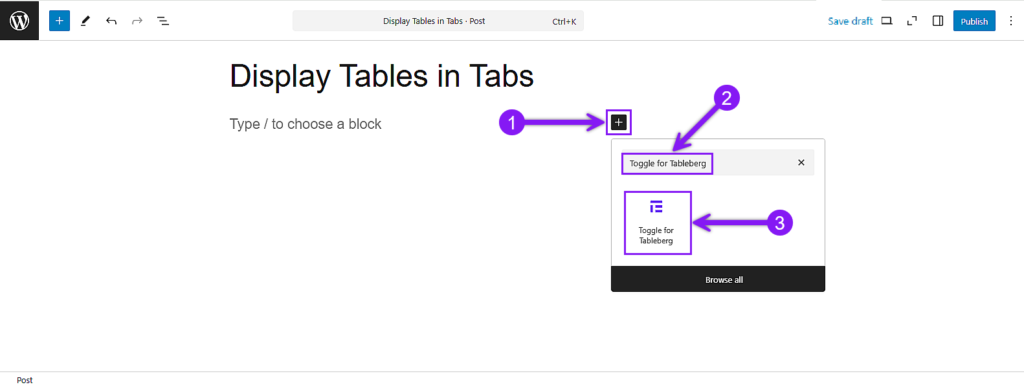
في محرر WordPress، انقر فوق + الأيقونة والبحث عن 'تبديل لـ Tableberg'انقر هنا لإدراج الكتلة في صفحتك أو منشورك.

الخطوة 3: تخصيص علامات التبويب
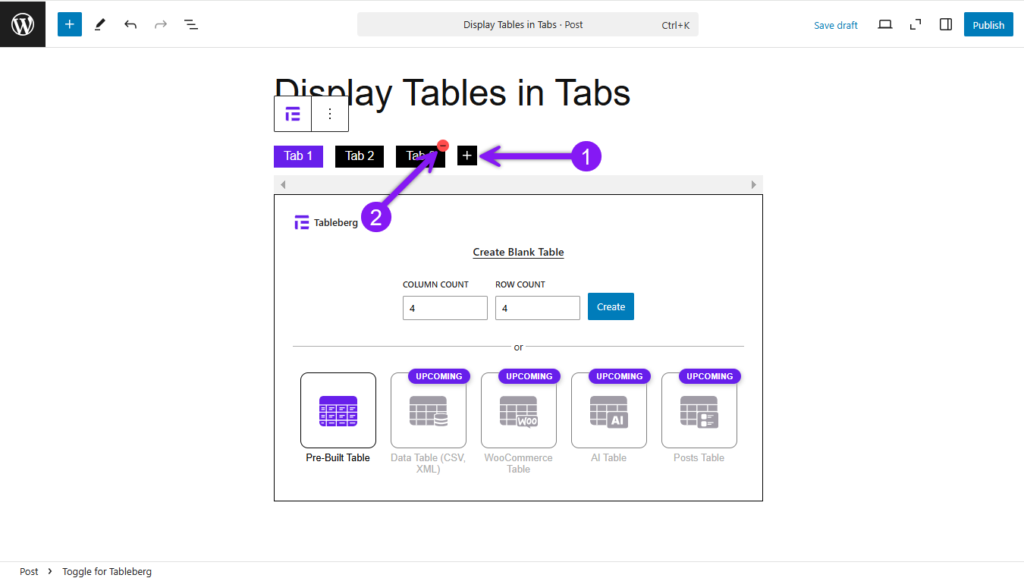
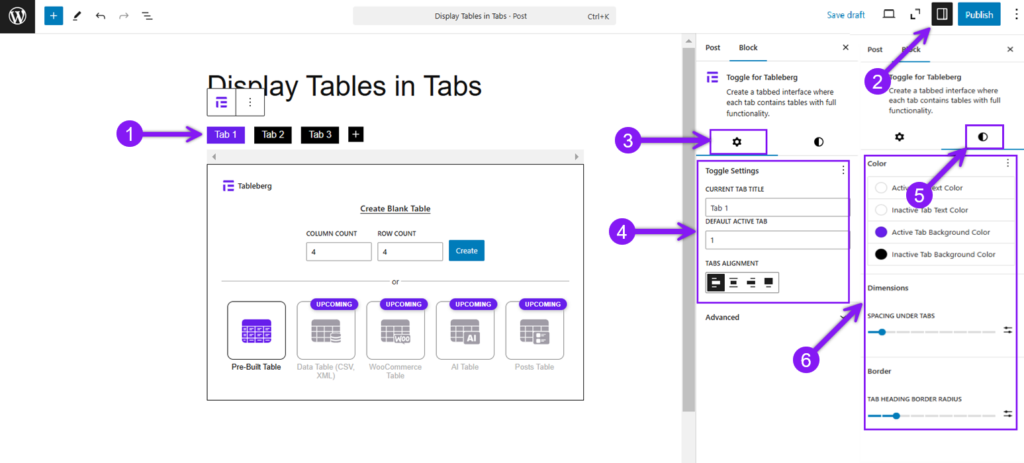
بشكل افتراضي، تتضمن الكتلة ثلاث علامات تبويب مُسمّاة "علامة التبويب 1", "علامة التبويب 2", و "علامة التبويب 3"يمكنك إضافة المزيد من علامات التبويب بمجرد النقر فوق ( + ) أو قم بإزالة علامات التبويب غير المرغوب فيها عن طريق التمرير فوقها والنقر فوق ( – ) الرمز.

ستوفر لك لوحة إعدادات الكتلة إمكانية التخصيص تبديل الإعدادات والمحاذاة واللون والأبعادانقر فوق أي علامة تبويب وانتقل إلى لوحة الخيارات الموجودة على الجانب الأيمن لتغيير عناوين علامات التبويب ومحاذاتها من إعدادات علامة التبويب. يمكنك ضبط ألوان علامات التبويب وأبعادها وحدودها بمجرد الانتقال إلى الأنماط فاتورة غير مدفوعة.

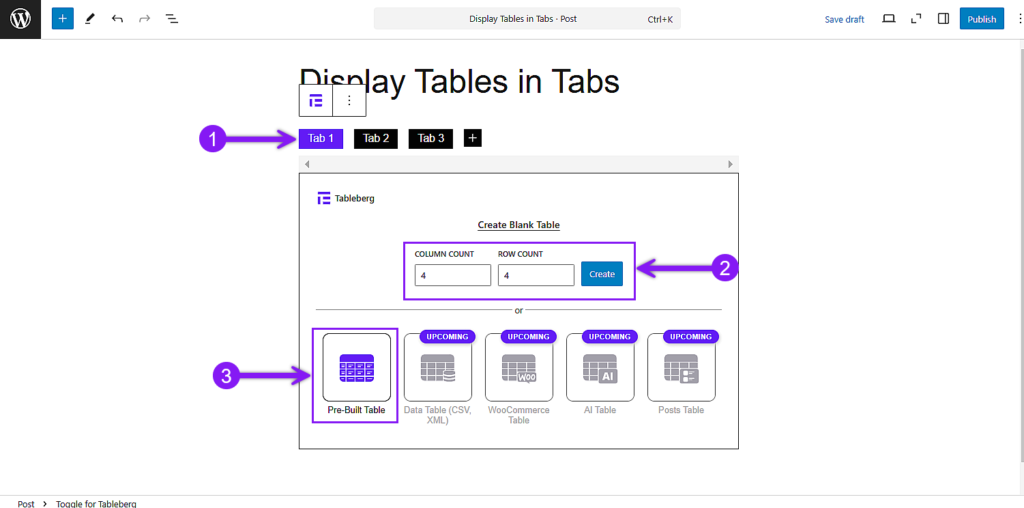
الخطوة 4: إضافة الجداول إلى كل علامة تبويب
بعد تحديد عنوان ومظهر علامات التبويب بشكل مناسب (إن لزم الأمر)، حان وقت إضافة المحتوى، أي الجداول. انقر على كل علامة تبويب أولاً، ثم أنشئ جدولاً من البداية أو اختر جدولاً جاهزاً من القوالب. كرر العملية في كل علامة تبويب، وستحصل على النتيجة المرجوة من تنظيم الجداول في علامات تبويب.

لتعلم التفاصيل الدقيقة لإنشاء جدول باستخدام Tableberg، يمكنك الاطلاع على هذه الوثائق: كيفية إنشاء جدولك الأول باستخدام Tableberg.
نصائح لتحسين الجداول في علامات التبويب
يعتمد مستخدمو ووردبريس على الجداول للتسعير، ومقارنات المنتجات، والتقارير، والجداول الزمنية، وغيرها. ولكن عند استخدام الجداول في علامات التبويب، قد تحتاج إلى مراجعة بعض العوامل لتحقيق أقصى استفادة من هذا الخيار. إليك كيفية تحسين الجداول ذات علامات التبويب من حيث الوضوح وسهولة الاستخدام والجاذبية البصرية:
1. اختر الأداة المناسبة
هذا صحيح تمامًا. Tableberg إضافة مصممة خصيصًا لتبسيط إنشاء الجداول داخل محرر الكتل. ولأن هذه الإضافة توفر العديد من الميزات الحصرية، فهي تُعدّ أحد الحلول المثالية لإضافة الجداول في علامات التبويب.
2. تحديد متى تضيف علامات التبويب قيمة
تُعدّ علامات التبويب مثالية لإدارة مجموعات البيانات المترابطة والمتميزة. قبل تطبيقها، اسأل نفسك: هل تُحلّ مشكلة الازدحام، أم تُضيف فقط نقرات إضافية؟ لا تستخدم علامات التبويب إلا إذا كانت تُحسّن التنظيم وتجربة المستخدم بشكل حقيقي.
3. إعطاء الأولوية للاستجابة للجوال
هذا أمر بالغ الأهمية. تأكد من استجابة جداولك وعلامات التبويب. اختبر كيفية طيّ الجداول أو تكيّفها على الشاشات الصغيرة، وما إذا كانت علامات التبويب قابلة للنقر، وما إذا كان المحتوى يبقى قابلاً للقراءة على جميع الأجهزة.
4. إعطاء الأولوية للاتساق
يتطلب المظهر الاحترافي توحيدًا في التصميم. استخدم خطوطًا وألوانًا موحدة، ورتب الأرقام والنصوص والعناوين بدقة في علامات التبويب والجداول، وحافظ على سلاسة انتقالات علامات التبويب.
5. تجنب المزالق
تأكد من تحسين كافة محتويات الوسائط، واستخدم علامات تبويب واضحة وعناوين منظمة لتحسين محركات البحث، وحافظ على التنقل السلس باستخدام لوحة المفاتيح.
خاتمة
الاستخدام الاستراتيجي للجداول ضمن علامات التبويب في ووردبريس يُنتج موقعًا إلكترونيًا أكثر وضوحًا وسهولة في الوصول إليه وجاذبية بصرية. مع إضافة Tableberg، يمكنك إنشاء وإدارة جدول مثالي، وضمان عرض بياناتك بطريقة غنية بالمعلومات وجذابة لجمهورك. مع ميزة "Toggle for Tableberg" في Tableberg، يمكنك تنظيم الجداول في علامات تبويب، وضمان توافقها مع الأجهزة المحمولة، واستخدام تسميات واضحة، والحفاظ على تناسق التصاميم لمظهر احترافي.