يُعد قسم أعضاء الفريق مساحة مخصصة في موقع الويب حيث يمكنك عرض الأشخاص الموهوبين الذين يشكلون فريقك ومنظمتك. إنه مكان يمكنك من خلاله تسليط الضوء على خبراتهم وإنجازاتهم وقصص نجاحهم.
إن الغرض الأساسي من الموقع الإلكتروني ليس فقط جذب الانتباه بل أيضًا ربط الأشخاص ببعضهم البعض. وبصراحة، يمكن أن يترك الاتصال البشري انطباعًا يدوم طويلًا. ولهذا السبب تحتفظ معظم المنظمات الراسخة بقسم خاص بالفريق على موقعها الإلكتروني.
إذا كان موقعك على WordPress، فهذا رائع. في منشور المدونة هذا، سنعرض لك برنامجًا تعليميًا سهلاً حول كيفية إنشاء قسم لأعضاء الفريق في WordPress دون استخدام أي مكونات إضافية. كن معنا حتى النهاية.
إنشاء جداول جميلة
مع محرر الكتل

كيفية إنشاء قسم لأعضاء الفريق في ووردبريس
هناك العديد من منشئي الصفحات والمكونات الإضافية المخصصة للكتل التي تسمح لك بإنشاء قسم لأعضاء الفريق على موقعك. ولكن تذكر أن محرر الكتل Gutenberg يوفر أكثر من 95 كتلة افتراضية، والتي يمكنك استخدامها أيضًا لإنشاء قسم لأعضاء الفريق.
بمجرد أن تتمكن من استخدامها، لن تحتاج إلى استخدام مكونات إضافية في كثير من الحالات. سيتم شرح هذا البرنامج التعليمي باستخدام هذه الكتل الافتراضية. اتبع الخطوات معي.
الخطوة 01: اكتب اسمًا لقسم الفريق باستخدام كتلة الفقرة
يجب أن يكون لكل قسم من أقسام الويب اسم/عنوان حتى يتمكن الأشخاص من التمييز بين قسم وآخر. وبالمثل، يجب أن يكون لقسم فريقك اسم، مثل
- فريقنا
- تعرف على الفريق
- أعضاء الفريق
- الفريق خلف
- تعرف على خبرائنا
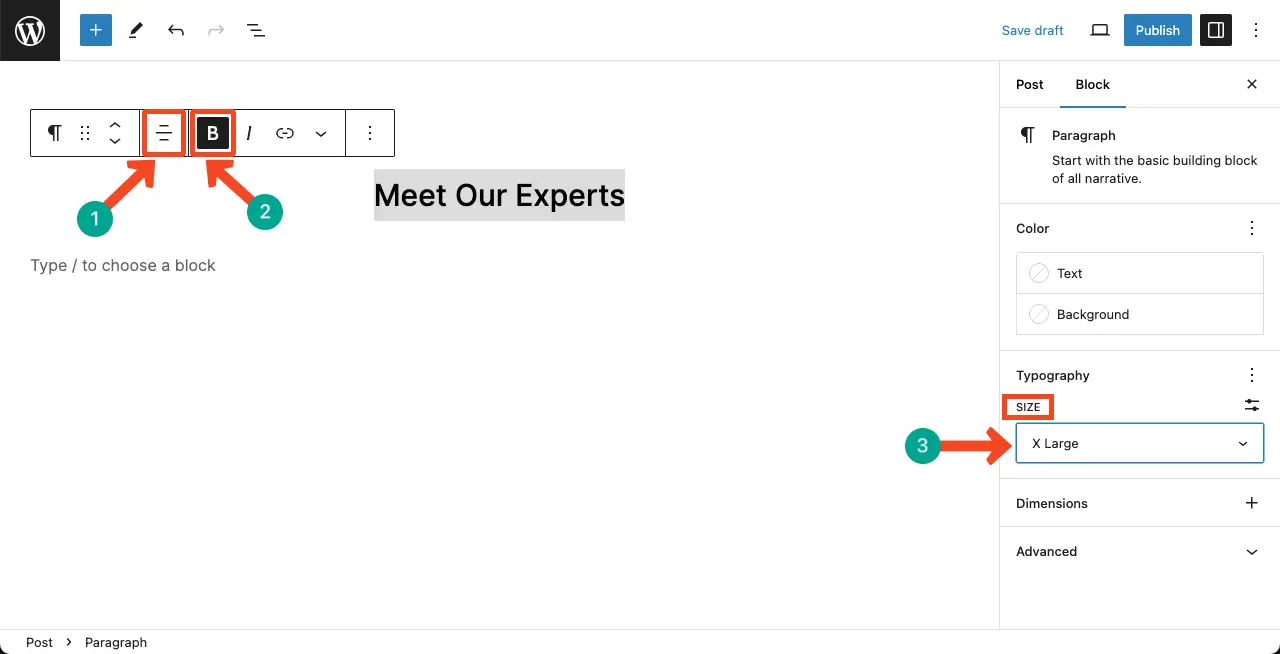
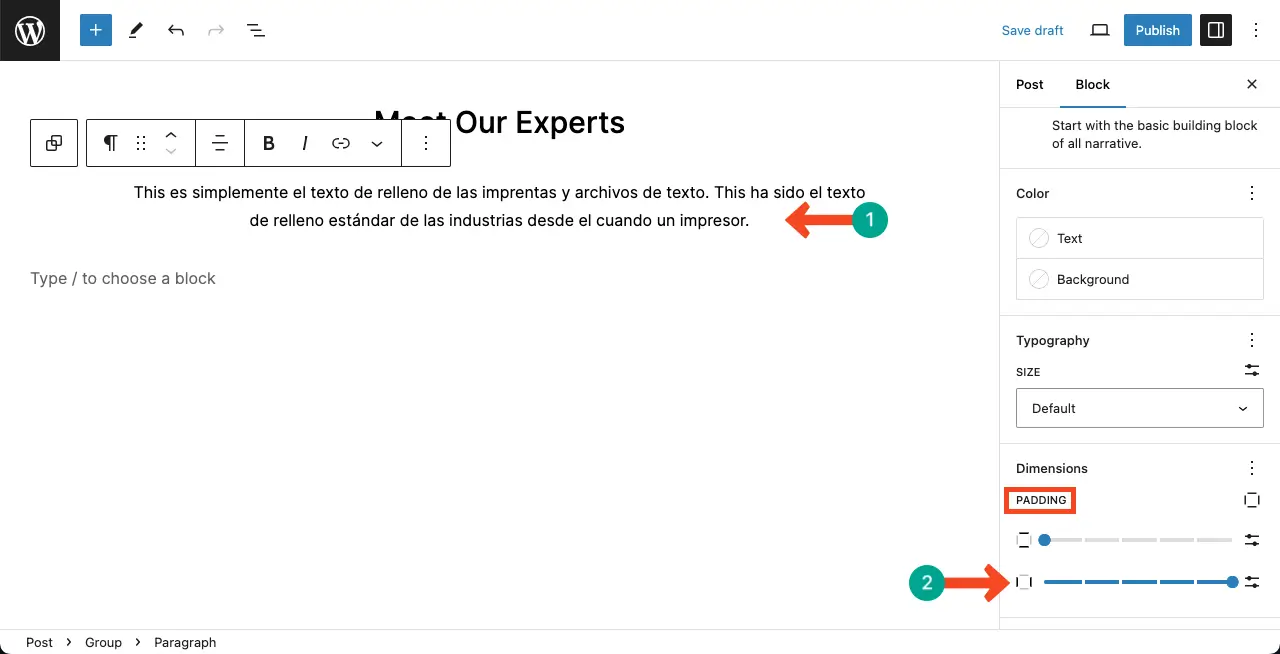
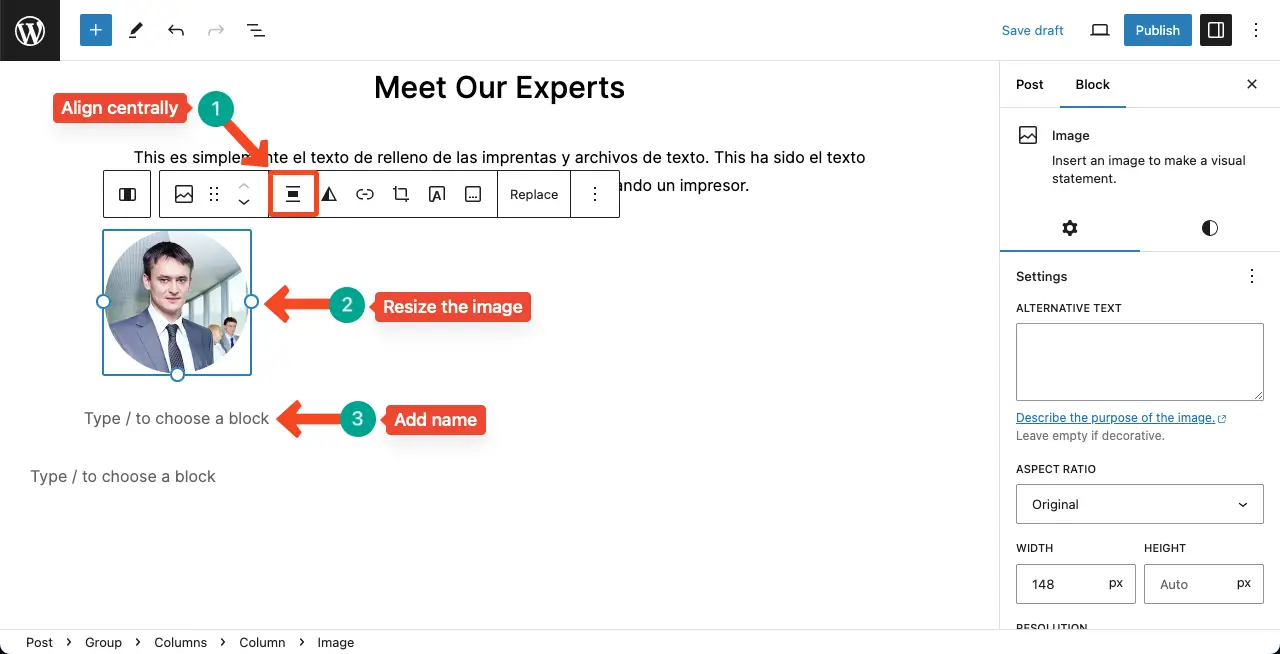
اكتب عنوانا في البداية باستخدام كتلة الفقرة. قم بمحاذاة العنوان في المنتصف، وجعله غامقًا، و زيادة حجمها.

الخطوة 02: تجميع الكتلة
من خلال تجميع الكتلة، يمكنك إضافة كتل متعددة واحدة تلو الأخرى داخل قسم المجموعة المحدد. الميزة الأكبر هي أنه يمكنك إجراء تخصيصات مكثفة بينها، وهو أمر غير ممكن مع الكتل غير المجمعة العادية.
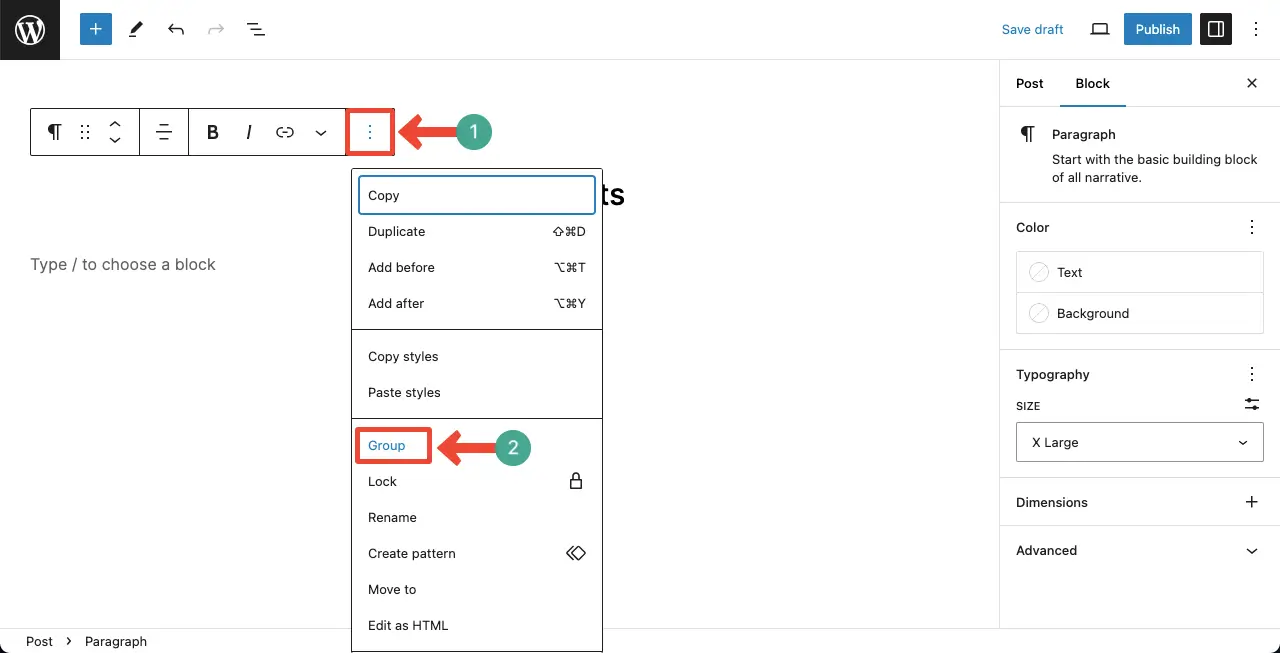
انقر على أيقونة النقاط الثلاث على شريط الأدوات. ابحث عن اضغط على خيار المجموعة في القائمة.

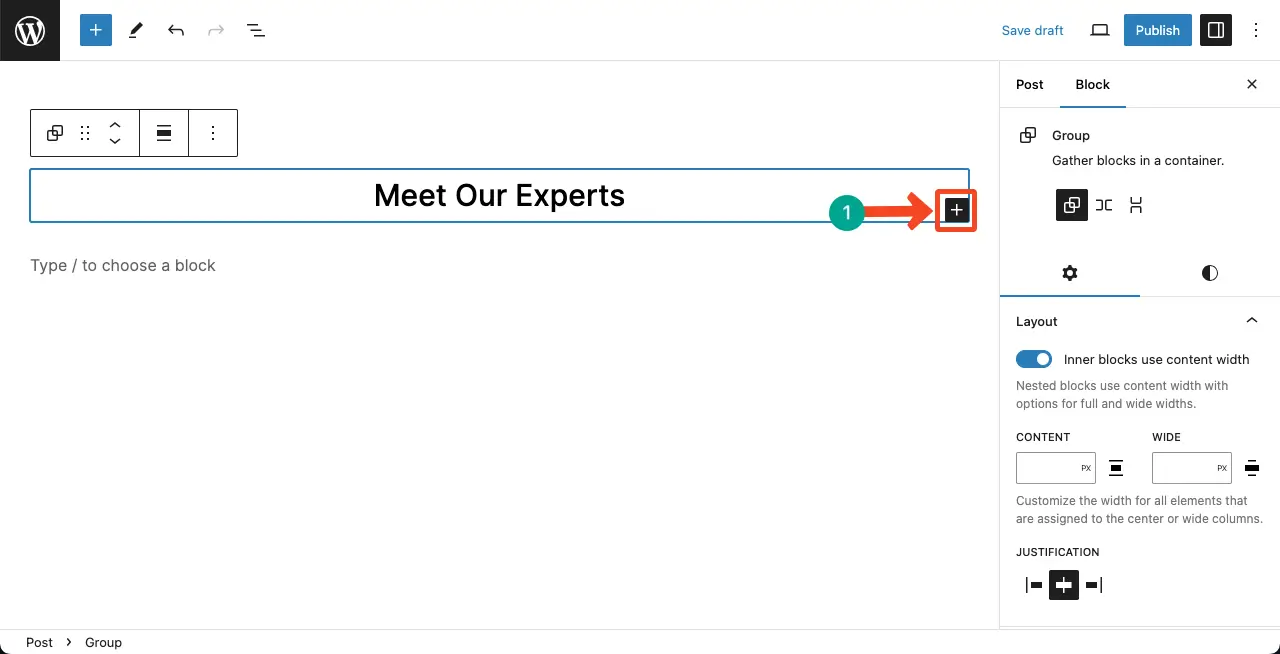
بعد تجميع الكتلة، سترى أيقونة Gutenberg plus (+) داخل قسم المجموعة. الآن، يمكنك إضافة كتل جديدة داخلها.

الخطوة 03: أضف وصفًا موجزًا لقسم الفريق
إن إضافة وصف موجز لقسم الفريق من شأنه أن يوفر فوائد تحسين محركات البحث ويساعد المستخدمين على فهم سياق القسم.
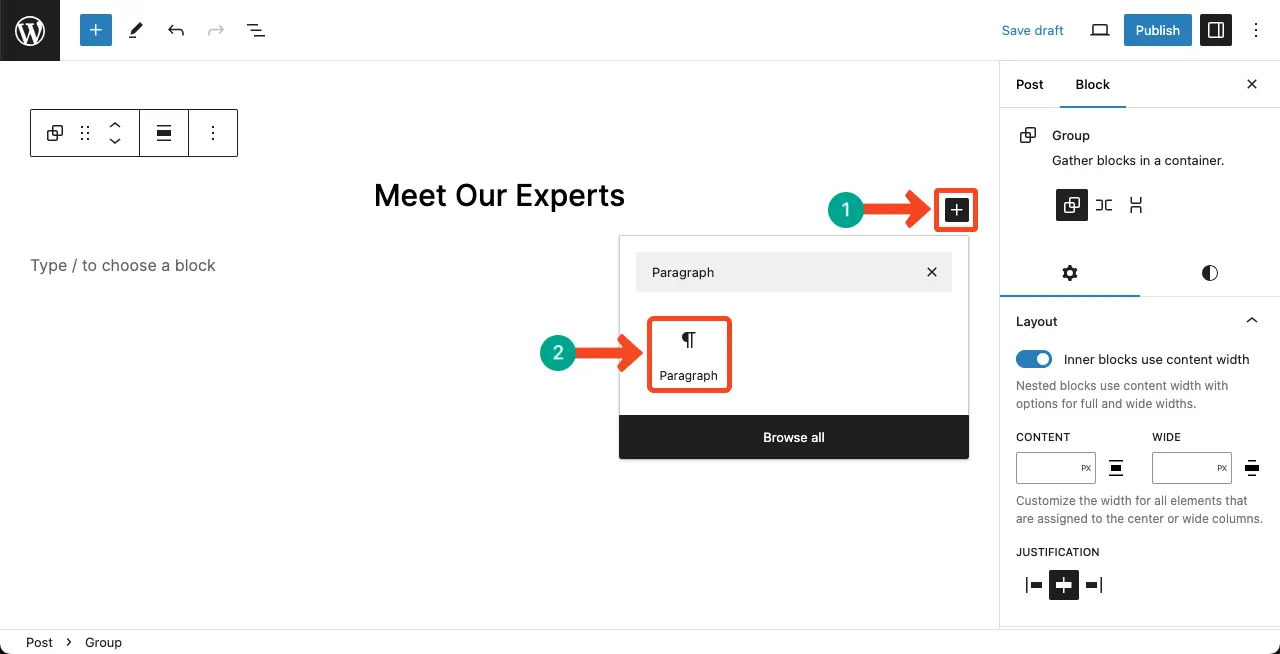
أضف كتلة الفقرة ضمن قسم المجموعة.

ما عليك سوى كتابة ما تريد وصفه عن القسم. يمكنك تقليل عرض المحتوى في الكتلة باستخدام خيار الحشو.
يمكنك تخصيص كل كتلة فور إضافتها، ولكننا سنفعل ذلك بعد أن يصبح التصميم الكامل جاهزًا.

الخطوة 04: إضافة أعضاء الفريق
الآن، عليك إنشاء تخطيط منفصل داخل هذا القسم لعرض أعضاء فريقك. يمكنك عرضهم بطرق مختلفة. لقد رأينا حتى الآن أن معظم مواقع الويب تعرض أقسام فريقها بتنسيقات الصفوف والأعمدة والمربعات.
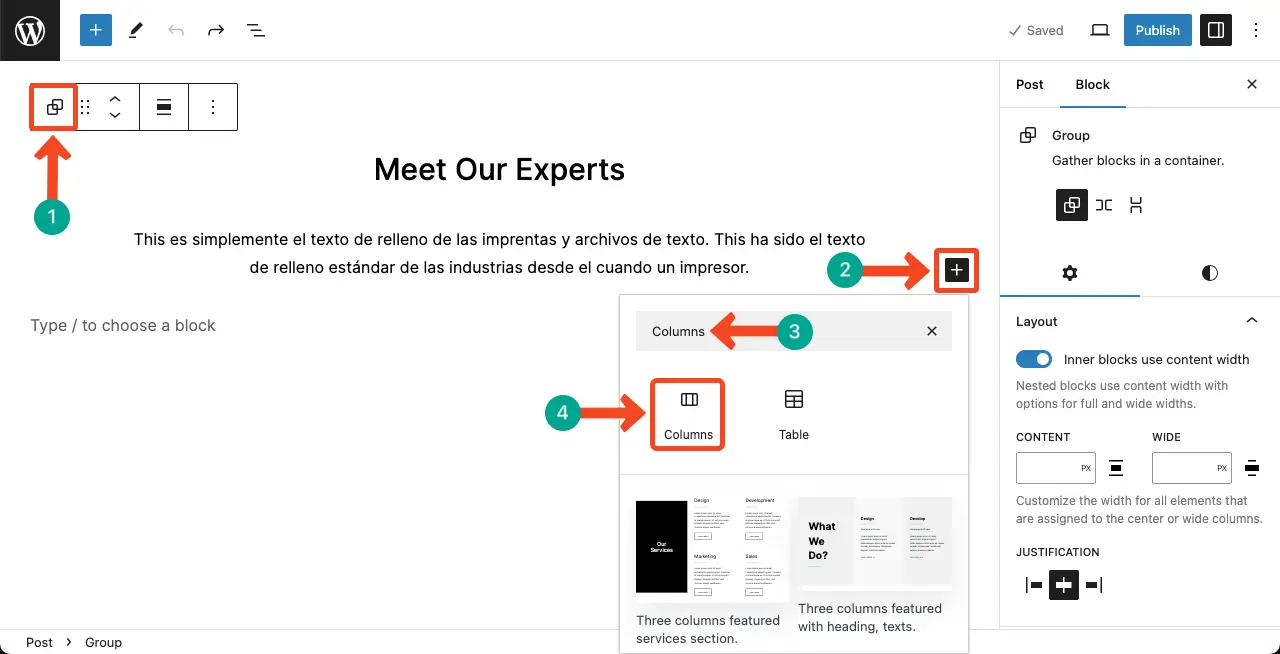
لذلك سوف نقوم أيضًا بتقديم قسم فريقنا بتنسيق مربع العمود. حدد المجموعة بأكملها بواسطة الضغط على أيقونة المجموعة على شريط الأدوات. اضغط على أيقونة الإضافة (+).
البحث و أضف كتلة العمود.

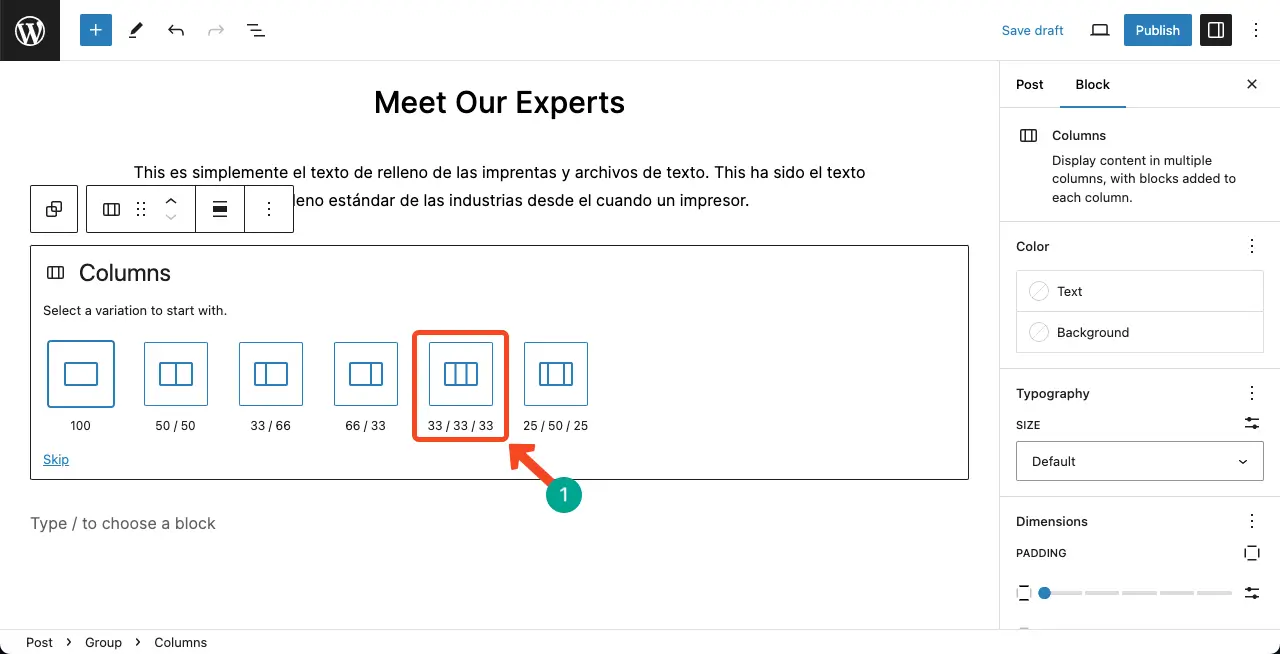
حدد عدد الأعمدة بناءً على عدد أعضاء الفريق الذي تريد إظهاره. نظرًا لأننا سنعرض ثلاثة أعضاء، فإننا نختار ثلاثة أعمدة.

على الرغم من أننا ذكرنا ثلاثة أعمدة، فقد تتفاجأ بوجود عمود واحد فقط بعد إضافة الكتلة. لا تقلق! ستظهر الأعمدة عندما تمرر الماوس بالتناوب وتنقر على المساحة البيضاء على اليمين.
شاهد الفيديو أدناه.
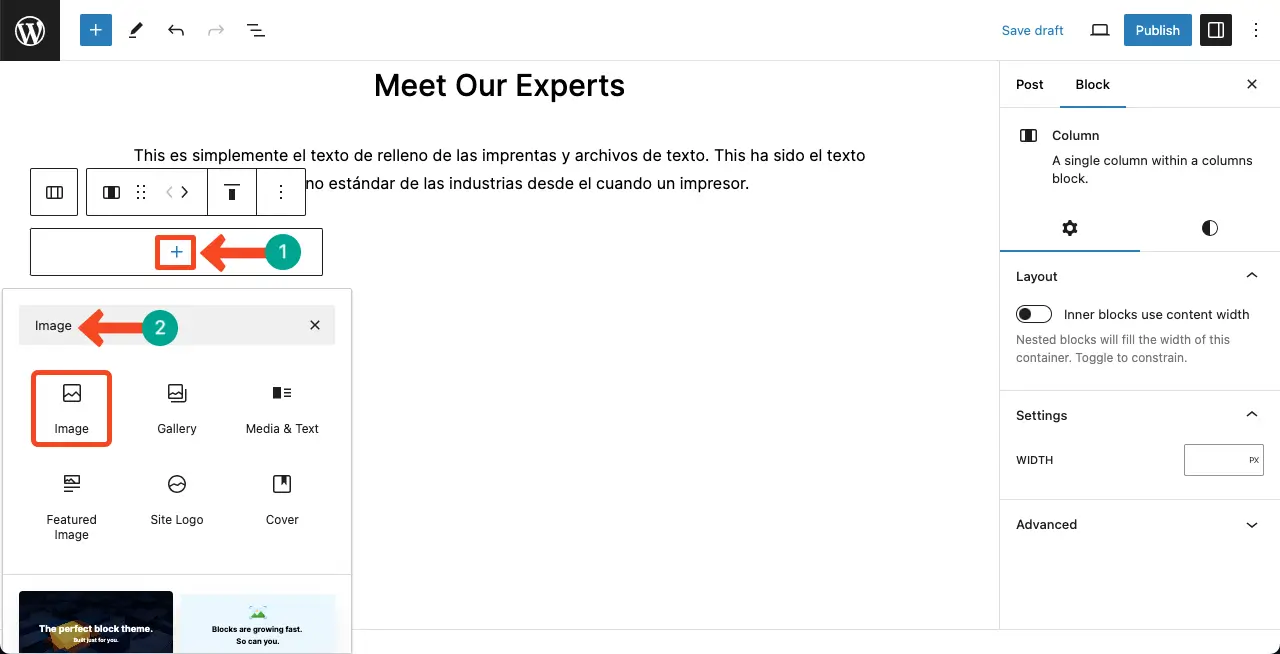
يمكنك إضافة كتل جديدة داخل الكتلة الأصلية. انتقل إلى العمود الأول. أضف كتلة الصورة بداخله. بعد ذلك، يمكنك تحميل صورة من مكتبة الوسائط أو محرك الأقراص المحلي لديك.

يمكنك أن ترى أننا أضفنا صورة بالفعل. لدينا محاذية مركزيايمكنك تغيير حجم الصورة باستخدام دوائر الحافة.
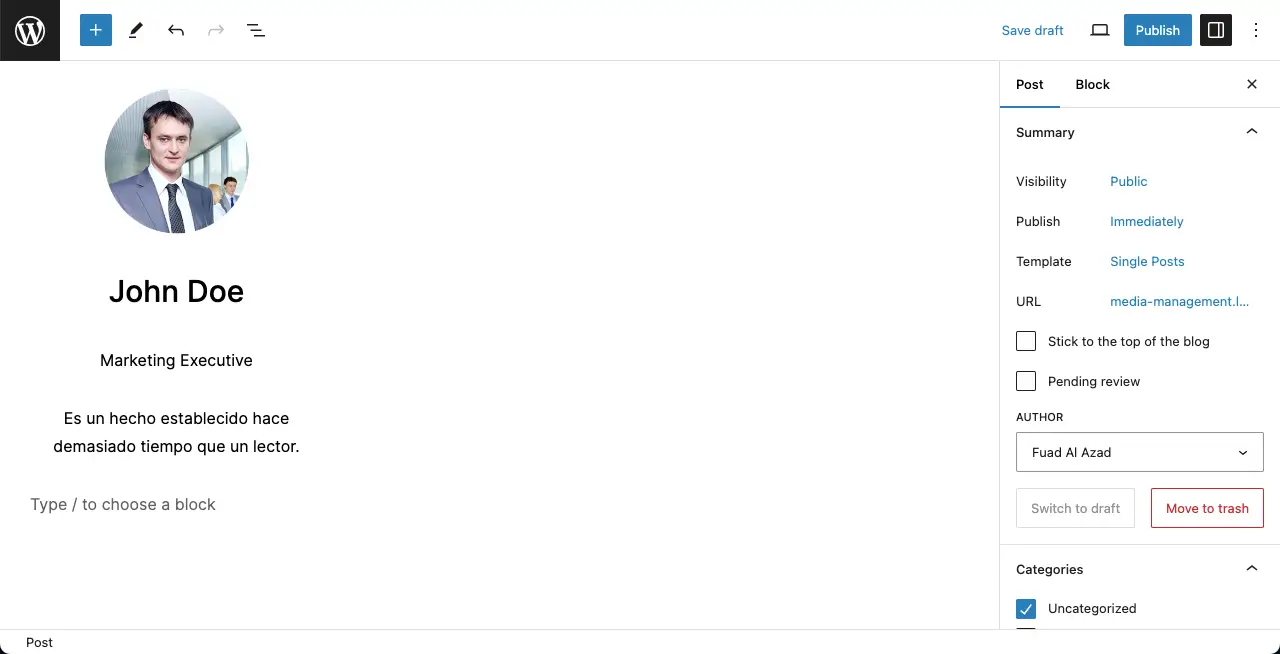
بمجرد الانتهاء من الصورة، اضغط على زر الإدخال على لوحة المفاتيح الخاصة بك للحصول على خيار إضافة كتلة جديدة. بشكل افتراضي، ستظهر كتلة الفقرة.

أضف اسم عضو الفريق ومنصبه ومقدمة قصيرة عنه. لقد أضفناها باستخدام كتلة الفقرة.

سوف نفعل الان ربط الملفات الشخصية على مواقع التواصل الاجتماعي من أعضاء الفريق في نفس العمود من خلال الكتل الاجتماعية.
سنربط هنا أربعة ملفات تعريف شائعة. لذا، قم بإنشاء أربعة أعمدة أخرى داخل العمود الرئيسي باستخدام كتل الأعمدة.
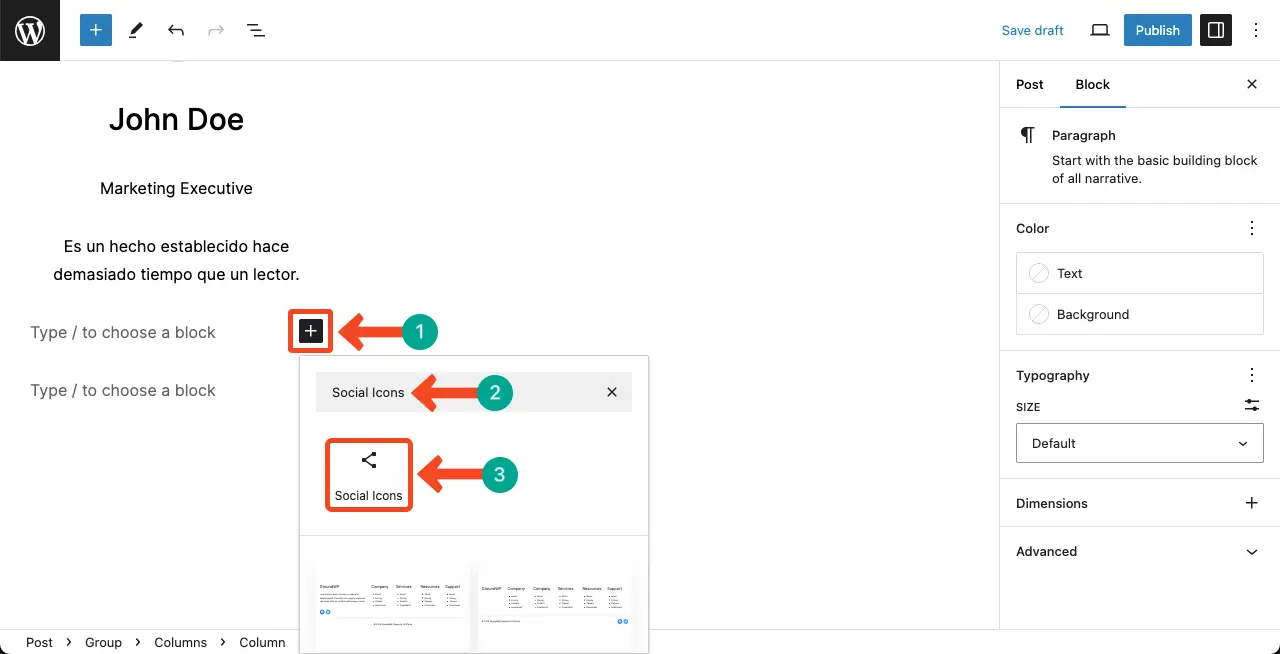
أضف كتلة الأيقونات الاجتماعية داخل العمود الرئيسي أسفل اسم عضو الفريق والمقدمة.

تتكامل كتلة الأيقونات الاجتماعية مع جميع منصات الوسائط الاجتماعية الشهيرة. بمجرد إضافة كتلة الأيقونات الاجتماعية، ستتمتع بالمرونة لاختيار الكتل التي تريدها بالنقر فوق أيقونة زائد (+)يوضح الفيديو المرفق أدناه العملية.
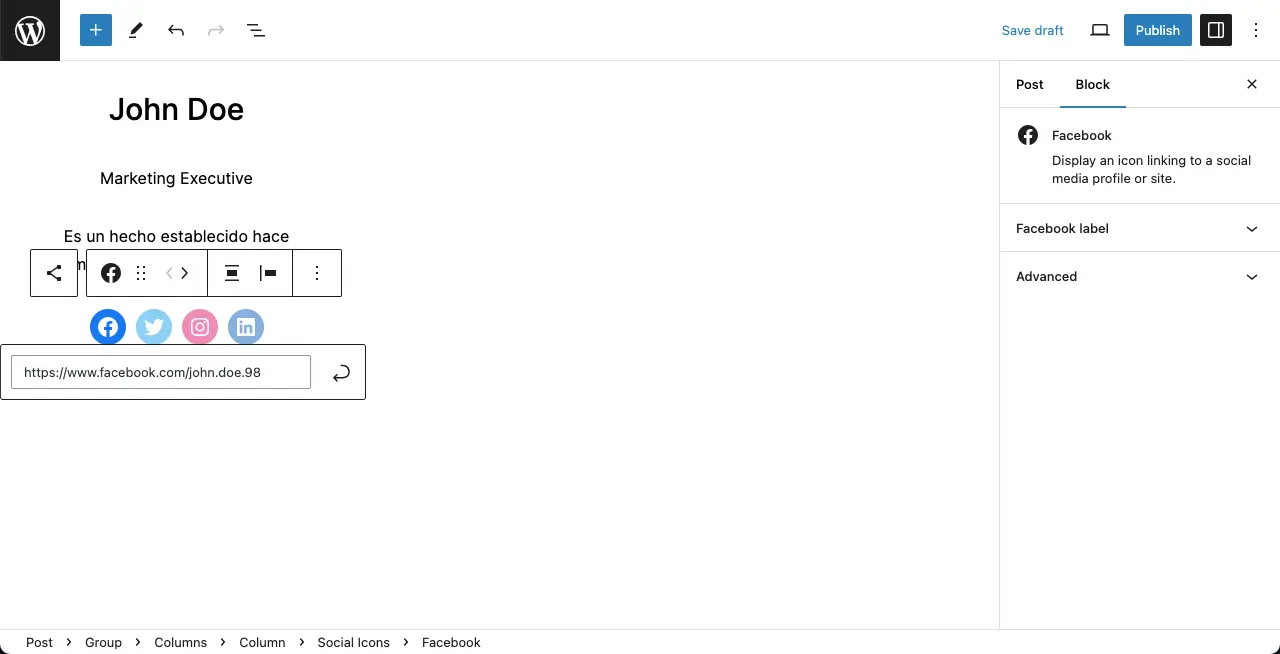
انقر على أيقونات التواصل الاجتماعي واحدًا تلو الآخر. ستحصل على مربع حيث يمكنك نسخ ولصق روابط الملفات الشخصية الاجتماعية ذات الصلة. أكمل قسم الوسائط الاجتماعية بهذه الطريقة.

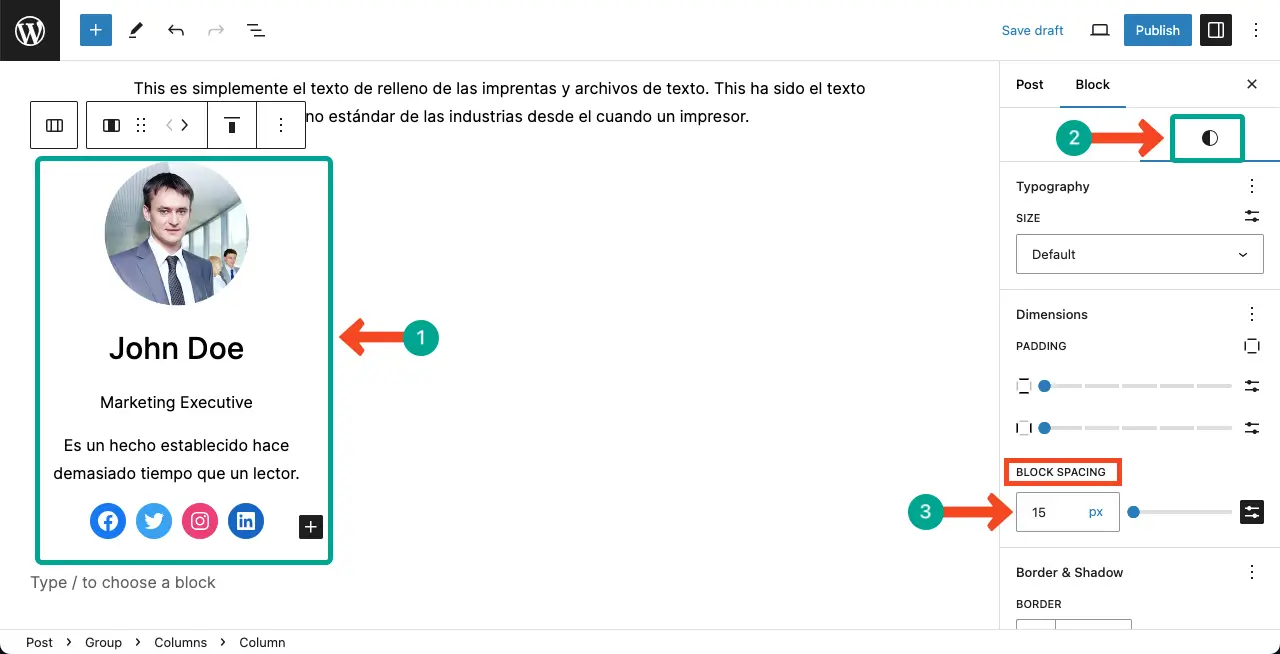
حدد العمود الرئيسي بأكمله. تعال إلى علامة التبويب "الأنماط". قم بإزالة المسافات غير الضرورية بين الكتل التي أضفتها أفقيًا باستخدام خيار تباعد الكتل.

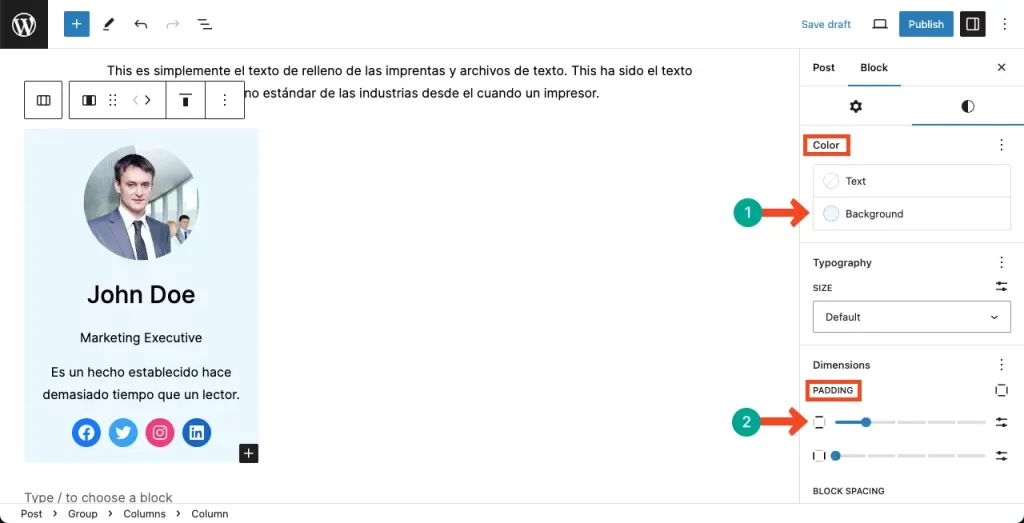
إضافة لون الخلفية إلى عمود عضو الفريق. للحصول على مظهر أفضل، إضافة حشو أفقي لإضافة بعض المساحة الإضافية حول العمود.
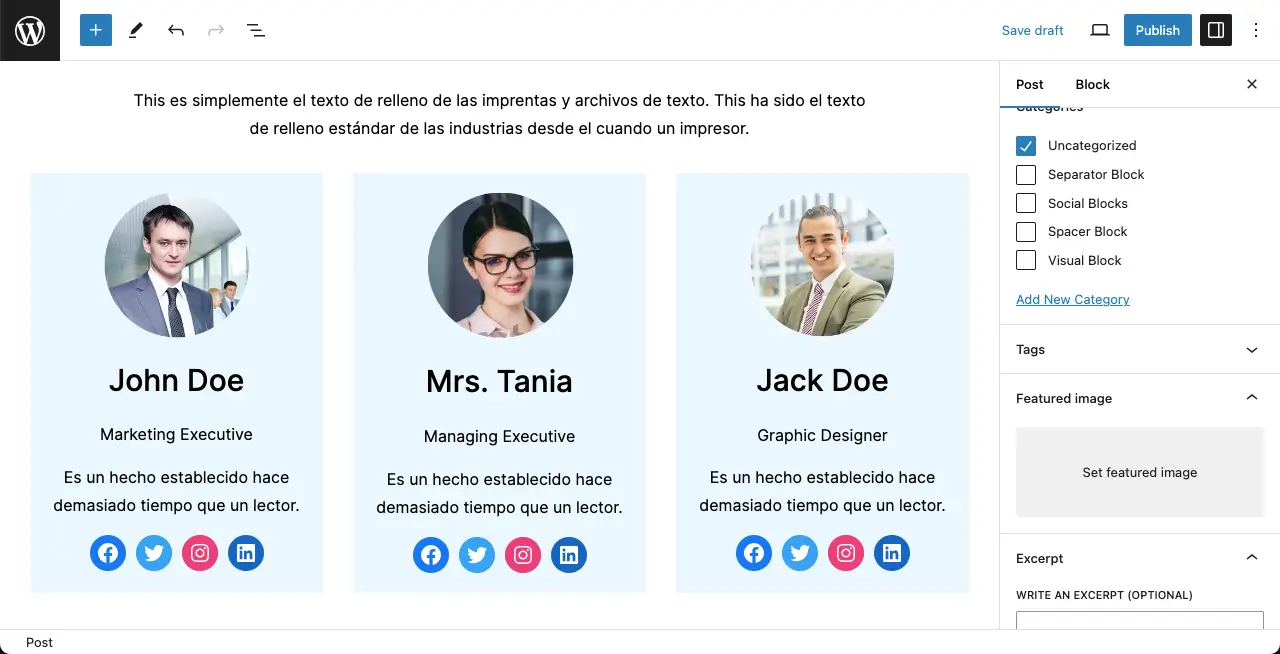
وبنفس الطريقة، أكمل العمودين الآخرين على الجانب الأيمن عن طريق إضافة أعضاء جدد للفريق.

يمكنك أن ترى أننا قمنا بملء الأعمدة الثلاثة بأعضاء الفريق الثلاثة ومعلوماتهم.

الخطوة 05: تصميم قسم خاص بكل عضو في الفريق
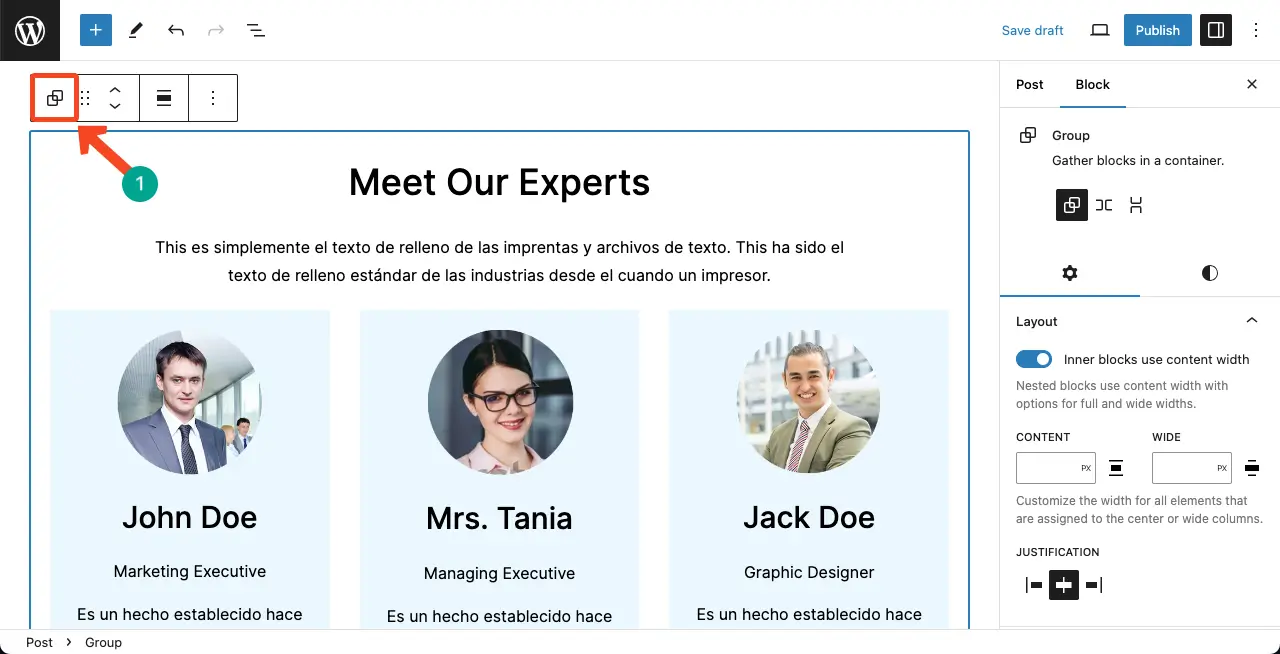
حدد قسم أعضاء الفريق بأكمله من خلال النقر على أيقونة المجموعة على شريط الأدوات.

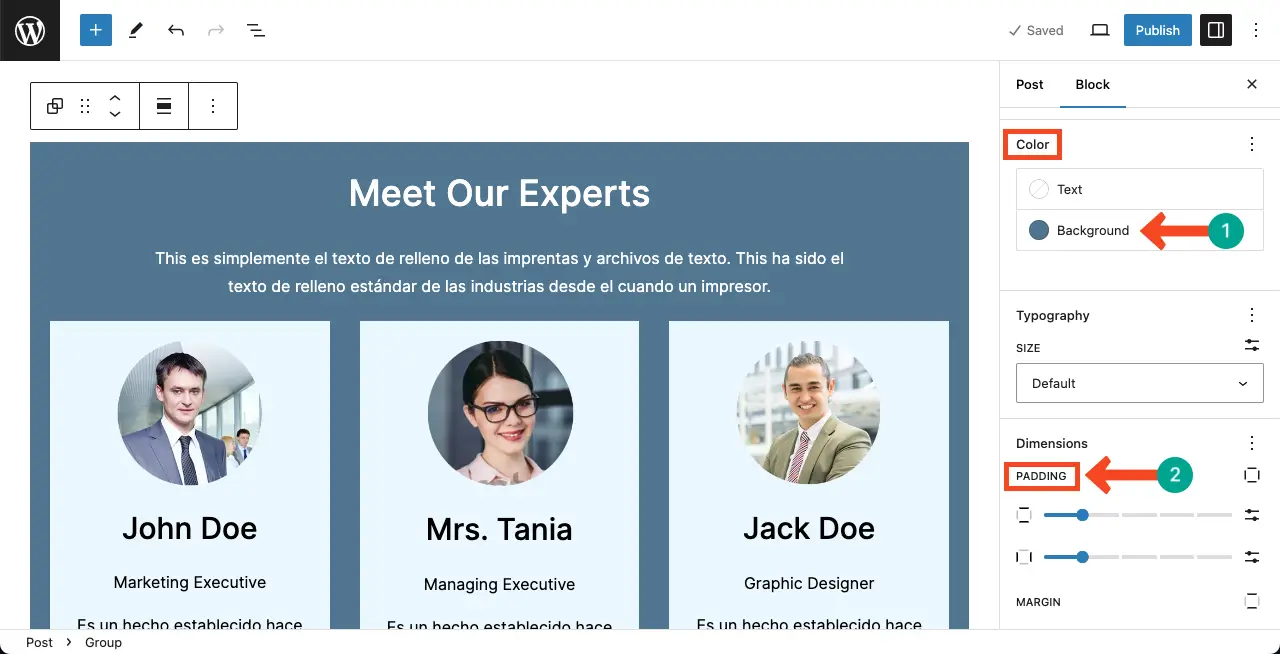
إضافة لون الخلفية إلى قسم الفريق الذي يبدو مناسبًا لك. بعد ذلك، يمكنك قم بتغيير لون النص الخاص بك بشكل فردي، عن طريق تحديد كتل الفقرات المعنية واحدة تلو الأخرى.
التالي، أضف بعض الحشو عموديًا وأفقيًا لإنشاء مساحة بيضاء حول القسم بأكمله.

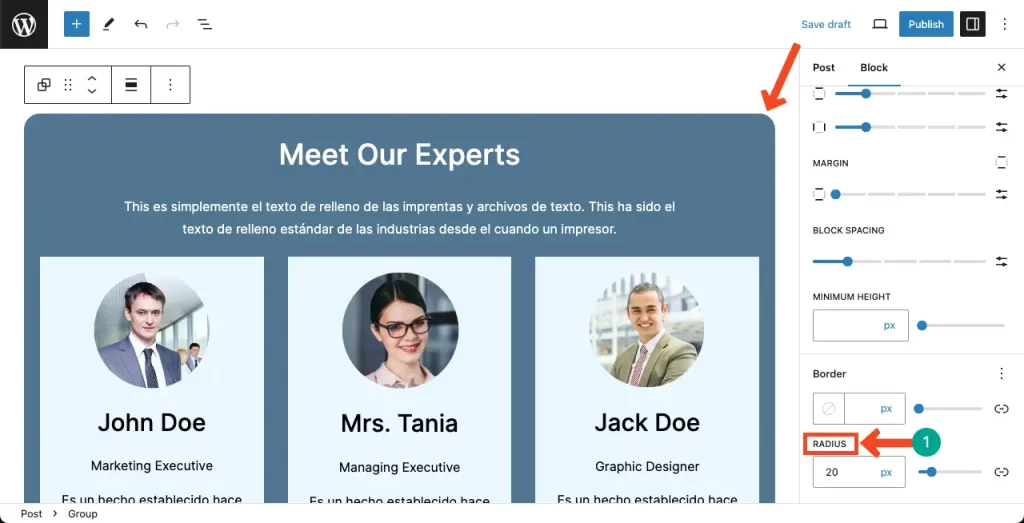
أخيرًا، أضف دائرة نصف قطرية إلى قسم الفريق بحيث يكون للزاوية الحدودية شكل نصف دائري. سيضفي هذا مظهرًا جميلًا مختلفًا للقسم.

الخطوة 06: معاينة قسم الفريق على الواجهة الأمامية
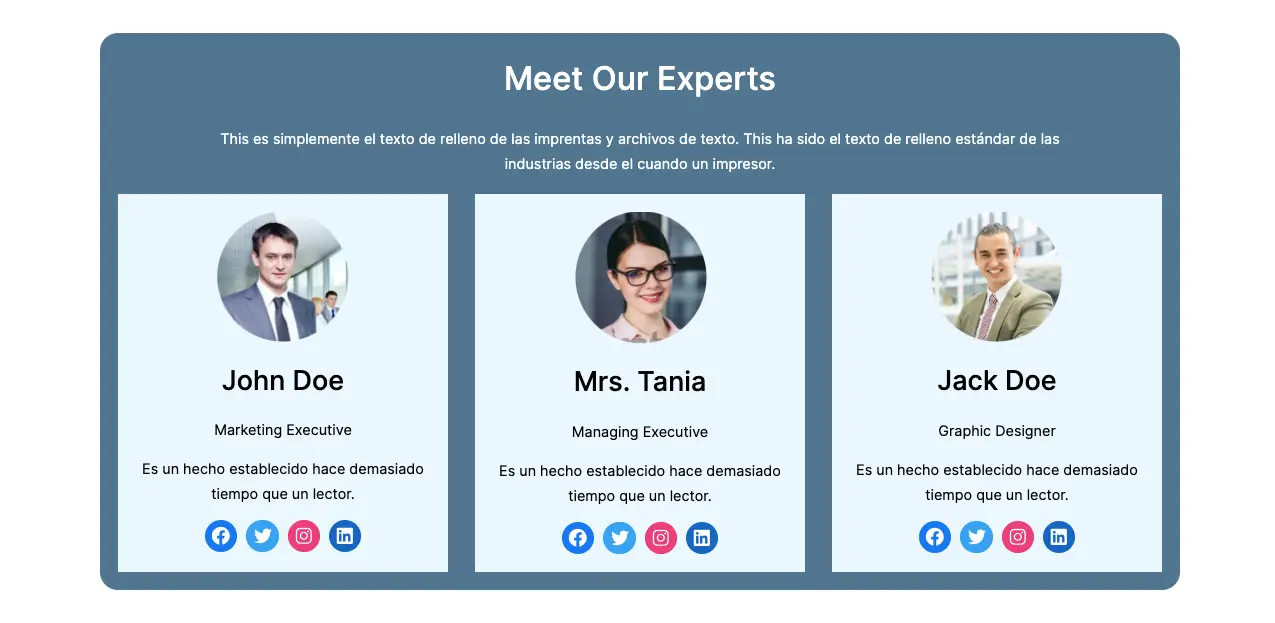
وأخيرًا، انتقل إلى الواجهة الأمامية للصفحة وشاهد كيف يبدو قسم الفريق.

خاتمة
يمكنك أيضًا إنشاء قسم أعضاء الفريق وتخصيصه بطرق مختلفة ومتنوعة. لقد قدمنا هنا للتو عملية أساسية يمكنك الاستلهام منها لإنشاء وتنفيذ المزيد من التصميمات الرائعة.
إذا واجهتك أي مشكلة في أي مكان في البرنامج التعليمي بالكامل، فلا تتردد في إخبارنا بذلك من خلال مربع التعليقات. أخيرًا، قبل مغادرة موقعنا، خصص بضع دقائق لاستكشاف هذه التدوينة على كيفية إنشاء صندوق محتوى في ووردبريس.


