Vergleichstabellen mögen oberflächlich betrachtet einfach erscheinen, aber sie spielen eine große Rolle, wenn es darum geht, Nutzern bei der Entscheidungsfindung zu helfen. Durch die Gegenüberstellung von Merkmalen machen diese Tabellen das Rätselraten überflüssig und helfen den Nutzern zu erkennen, was die einzelnen Produkte oder Dienstleistungen voneinander unterscheidet.
Sie haben sie wahrscheinlich schon auf Produktseiten, in Blogs, auf SaaS-Websites oder in Vergleichsberichten gesehen. In diesen Tabellen werden die Merkmale in den Zeilen aufgelistet und die einzelnen Produkte oder Pläne in den Spalten angeordnet. Mit Symbolen wie Häkchen, Strichen oder subtilen farblichen Hervorhebungen machen sie komplexe Informationen leicht verdaulich.
Dieser Beitrag ist nicht nur eine Auflistung von Beispielen. Es geht darum zu verstehen, was Vergleichstabellen effektiv macht, wo sie am besten funktionieren und wie Sie dieselben Strategien anwenden können. Legen wir los.
Beispiele aus der Praxis für Funktions- und Preistabellen
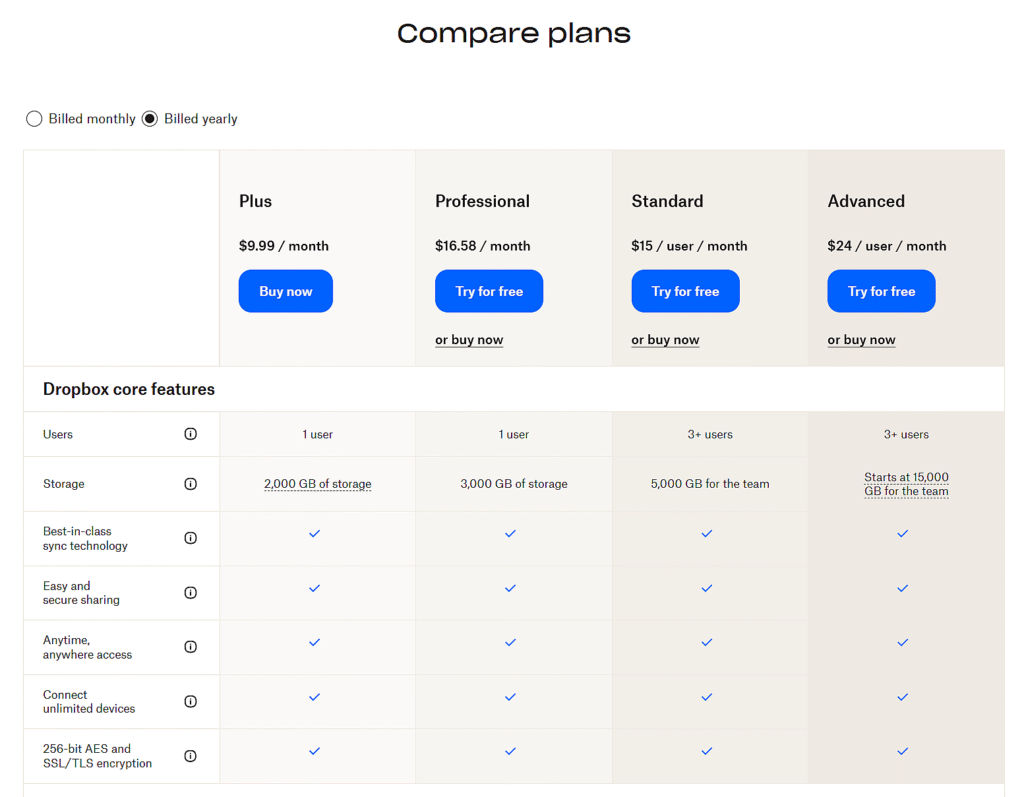
1. Dropbox

Vergleichstabelle der Funktionen und Preise
-
Einfaches Layout mit einem Kippschalter für Abrechnungszyklen.
-
Nebeneinanderliegende Funktionen in allen Plänen.
-
Verwendet neben Häkchen auch Textwerte.
-
Enthält wichtige Angaben wie Speicherplatz und Benutzerobergrenzen.
Ein großartiges Beispiel dafür, wie man eine Vergleichstabelle übersichtlich und skalierbar halten kann, selbst bei mehreren Tarifen. Subtile Details wie Funktions-Tooltips und feste Überschriften sorgen für Benutzerfreundlichkeit, ohne zu minimalistisch zu sein.
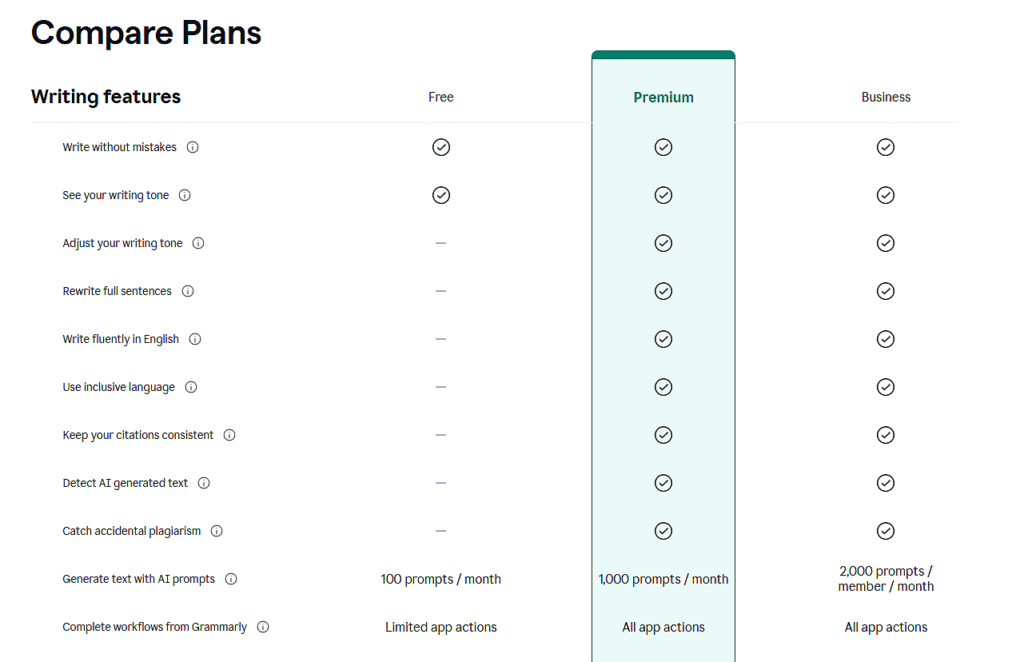
2. Grammarly

Vergleichstabelle der Merkmale
-
Klarer visueller Fokus auf das, was jeder Plan beinhaltet.
-
Konsistente Verwendung von Symbolen mit minimalem Design-Wirrwarr.
-
Zeigt verbrauchsabhängige Funktionen wie KI-Prompt-Limits an.
-
Hebt den Upgrade-Pfad durch die Entwicklung der Funktionen hervor.
Wenn Sie nur Funktionen vergleichen, gewinnt Klarheit. Grammarly zeigt genau, welche Upgrades freigeschaltet werden, indem es klare Symbole und strukturierte Zeilen verwendet, ohne dass die Preise unübersichtlich werden.
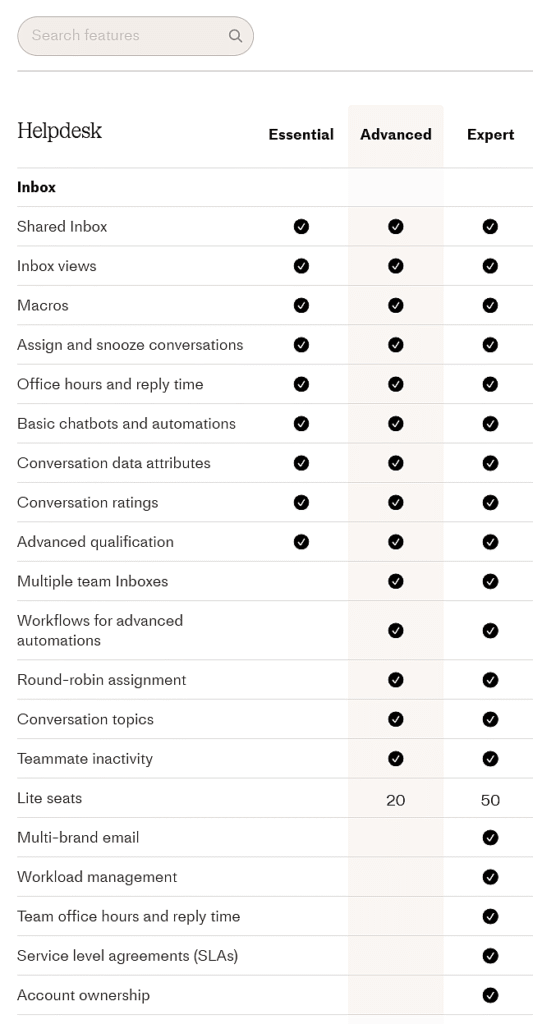
3. Gegensprechanlage

Vergleichstabelle der Merkmale
-
Organisiert nach Kategorien wie "Posteingang".
-
Mischung aus Häkchen und Zahlen (z. B. Sitzplatzgrenzen).
-
Eleganter visueller Rhythmus mit gedämpften Highlights.
-
Sie haben eine Suchoption, um bestimmte Funktionen zu finden.
Dieses Layout eignet sich, wenn Sie eine lange Funktionsliste haben, aber dennoch ein hochwertiges Aussehen wünschen. Es ist ideal für Tools wie Intercom, bei denen die Tiefe der Funktionen ebenso wichtig ist wie der Preis des Plans.
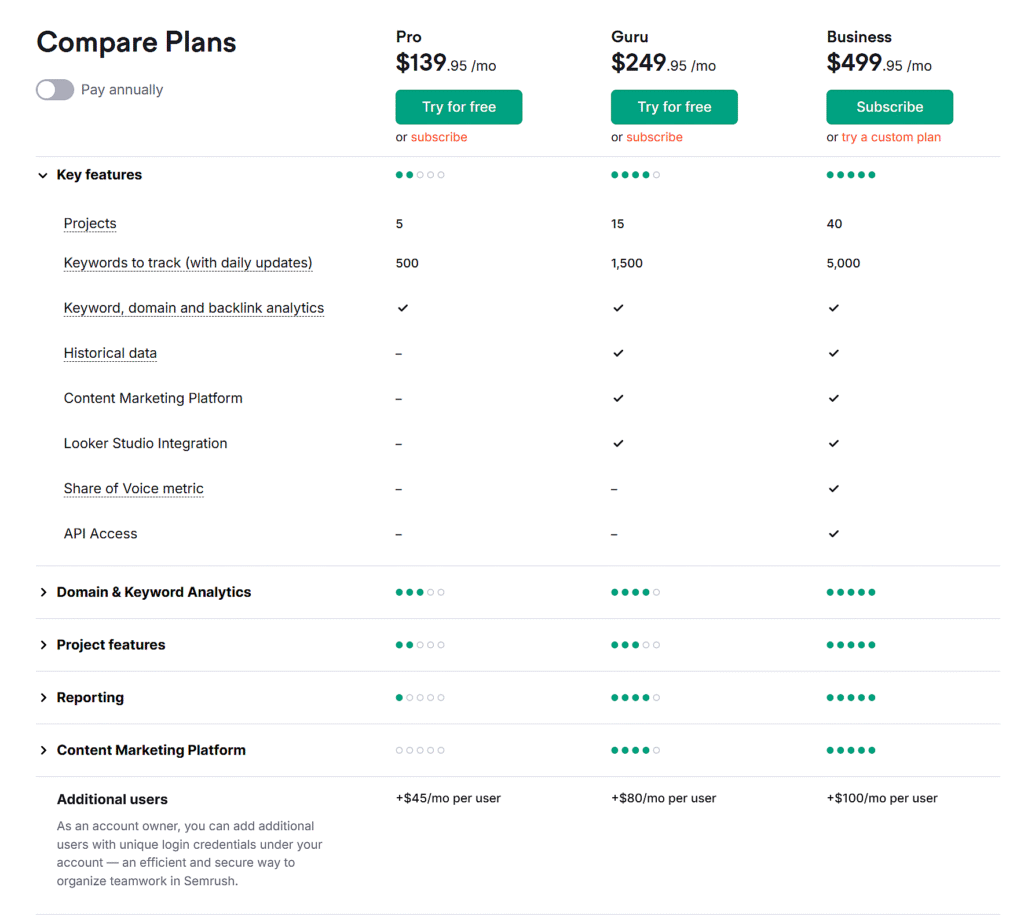
4. Semrush

Vergleichstabelle der Preise und Funktionen
-
Zeigt sowohl das Vorhandensein von Funktionen als auch die Nutzungsobergrenzen an.
-
Erweiterbare Zeilen gruppieren Merkmale in Abschnitte.
-
Die Preise für Zusatzleistungen werden unten deutlich angezeigt.
-
Starke visuelle Hinweise helfen beim Vergleich von Planebenen
Dieses Format ist ideal für SaaS mit vielen Tools oder Modulen. Es vergleicht nicht nur den Zugang, sondern auch den Umfang. Ein kluger Ansatz für Plattformen, die erweiterte Marketing-Stacks oder Analysen anbieten.
5. Amazon

Produkt- und Funktionsvergleichstabelle
-
Produktbilder mit direkten Kaufoptionen.
-
Mischung aus qualitativen (Bewertungen) und quantitativen (Wattzahl) Informationen.
-
Aktuelle Preise und Rabatte werden in der Zeile angezeigt.
-
Enthält Modellnummern, Spannung und technische Daten.
Ein perfektes Beispiel für den Vergleich realer Produkte, bei dem Optik, Preise, technische Daten und Bewertungen eine Rolle spielen. Es verwandelt rohe Produktdaten in ein entscheidungsorientiertes Layout.
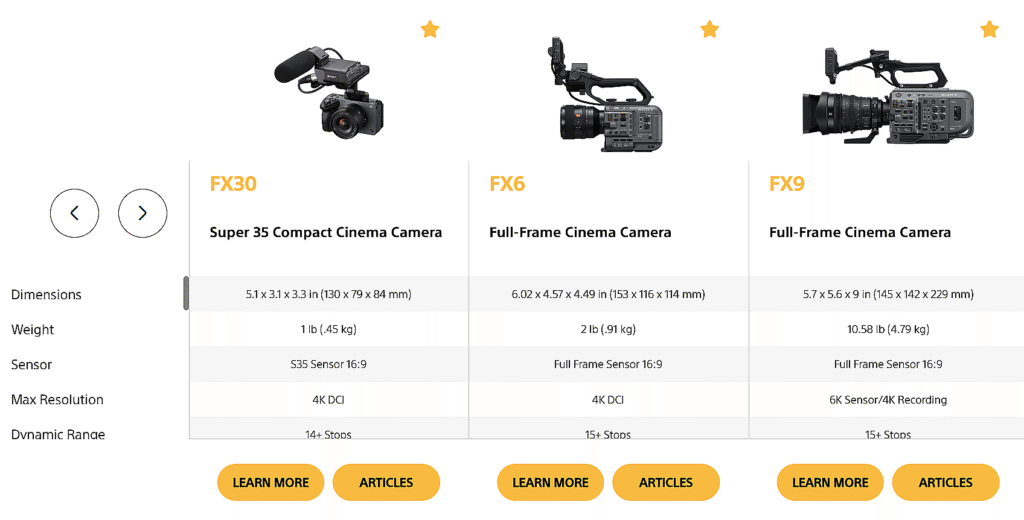
6. Sony FX-Reihe

Vergleichsmatrix der Merkmale
-
Stark strukturierte technische Daten: Größe, Gewicht, Sensor.
-
Minimale Ablenkungen am Tisch.
-
Konsistente Zeilenformatierung für bessere Lesbarkeit.
-
"Stern"-Symbole kennzeichnen herausragende Modelle.
Beim Vergleich von Geräten oder Elektronik zählt Konsistenz mehr als Farbe. Diese Matrix zeigt, dass strukturierte Spezifikationen mehr aussagen können als auffällige Bilder.
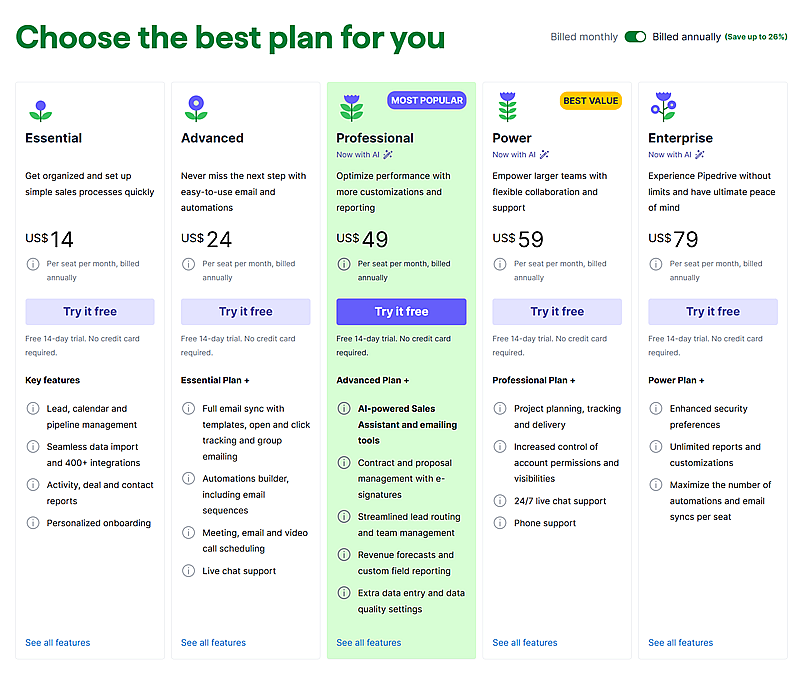
7. Pipedrive

Vergleichstabelle der Preise und Funktionen
-
Kolumnen mit Kurzberichten überlagert.
-
Die Tags "Beliebteste" und "Bestes Preis-Leistungs-Verhältnis" stechen hervor.
-
Jeder Plan baut schrittweise auf dem vorhergehenden auf.
-
Eindeutige Probe-CTA bei jedem Plan.
Eine solide Mischung aus Marketing und Vergleich. Es ist zwar nicht zeilenbasiert wie andere, vermittelt aber dennoch den Wert der Upgrades und hilft den Nutzern zu sehen, was sie auf jeder Stufe freischalten.
Goldene Regeln für professionelle Vergleichstabellen
Wenn Sie glauben, dass es bei Vergleichstabellen nur darum geht, Merkmale in Zeilen und Spalten zu stapeln, irren Sie sich. Die wirklich guten Tabellen zeigen mehr als nur Daten - sie führen den Benutzer direkt zu einer Entscheidung. Hier sind die Regeln, die dafür sorgen, dass eine Tabelle tatsächlich so funktioniert, wie sie soll:
Jeder Tisch sollte auf eine Entscheidung ausgerichtet sein.
Legen Sie nicht einfach alles aus und hoffen Sie auf das Beste. Verwenden Sie Hervorhebungen, Spaltenplatzierungen oder subtile Designtricks, um die Besucher auf die Option hinzuweisen, die sie wählen sollen.
Heben Sie die Unterschiede hervor, nicht nur die Gemeinsamkeiten.
Was nützt die Tabelle, wenn jeder Plan die gleichen Merkmale aufweist? Konzentrieren Sie sich auf das, was jeden einzelnen Plan auszeichnet - das hilft den Menschen bei der Auswahl.
Entwerfen Sie sie so, dass sie gescannt und nicht gelesen werden.
Niemand möchte lange Textblöcke innerhalb einer Tabelle lesen. Halten Sie die Dinge straff. Icons, fett gedruckte Schlüsselwörter und klare Abstände machen den Unterschied.
Die beste Option sollte sich wie die naheliegendste Wahl anfühlen.
Sie sollte sich visuell abheben und einfacher zu verstehen sein. Weniger Unübersichtlichkeit, mehr Klarheit, stärkere Aufforderung zum Handeln. Lassen Sie es gewinnen, ohne es zu erzwingen.
Das Handy steht an erster Stelle, nicht an letzter.
Wenn es auf einem Telefon auseinanderfällt, ist es kaputt. Verwenden Sie Kippschalter, Stapelung oder scrollbare Layouts, die auch auf kleineren Bildschirmen einen Vergleich ermöglichen.
Gruppieren Sie die Dinge in Abschnitte.
Packen Sie nicht 30 Funktionen in eine lange Liste. Teilen Sie sie in Kategorien ein - Grundlagen, Unterstützung, Integrationen usw. Das hilft den Leuten, sich auf das zu konzentrieren, was ihnen wichtig ist.
Geben Sie ihm einen Kontext.
Eine gute Tabelle sagt: "Hier sind die Informationen". Eine großartige Tabelle sagt: "Hier ist der Grund, warum Sie jetzt handeln sollten". Fügen Sie oben eine Zeile, unten eine Schaltfläche oder beides hinzu. Die Einrahmung ist wichtig.
Beste Lösung für Designing Vergleichstabellen
Wenn Sie eine Vergleichstabelle für Funktionen oder Preise erstellen möchten, die professionell aussieht und gut funktioniert, Tischberg ist das Plugin, das dafür entwickelt wurde. Es funktioniert innerhalb des WordPress-Block-Editors und gibt Ihnen die volle Kontrolle über das Layout und den Inhalt, ohne dass Sie irgendeinen Code oder Shortcodes benötigen.

Hauptmerkmale von Tableberg
-
Fügen Sie vielfältige Inhaltstypen hinzu: Text, Bilder, Schaltflächen, Symbole, Sternbewertungen und Bänder.
-
Erstellen Sie im Blockeditor Preistabellen, Merkmalsmatrizen oder Spezifikationsdiagramme.
-
Verwenden Sie Kopf- und Fußzeilenabschnitte mit benutzerdefiniertem Styling.
-
Heben Sie die besten Pläne mit farbigen Bändern oder Abzeichen hervor.
-
Aktivieren Sie die Spaltensortierung, klebrige Überschriften und eine Suchleiste.
-
Funktioniert nativ mit Gutenberg, keine Shortcodes erforderlich.
-
Standardmäßig responsive für mobile und Tablet-Ansichten.
-
Enthält Umschaltoptionen für den Wechsel zwischen Kategorien oder Preistypen.
Hier erfahren Sie, wie Sie mit Tableberg Ihre eigene Vergleichstabelle für Merkmale oder Produkte erstellen können,
Sehen Sie sich unser vollständiges Tutorial an.
Schlussfolgerung
Letztendlich soll eine Vergleichstabelle die Arbeit erleichtern. Es geht nicht nur um die Auflistung von Funktionen oder Preisen. Es geht darum, den Menschen zu helfen, das Wesentliche zu erkennen und eine schnelle Entscheidung zu treffen, ohne lange nachzudenken.
Die oben genannten Beispiele gehen alle unterschiedliche Wege, aber sie haben ein gemeinsames Ziel. Sie führen den Benutzer. Wenn Sie Ihre eigene Website erstellen, halten Sie sie einfach und übersichtlich und verwenden Sie das richtige Werkzeug, um sie zu erstellen. Das ist wirklich alles, was Sie brauchen.