Tabellen waren schon immer ein grundlegendes Mittel, um Informationen zu organisieren. Sie ermöglichen es, mehrere Informationen in einem übersichtlichen, strukturierten Format darzustellen, so dass der Leser sie schnell lesen, interpretieren und Entscheidungen treffen kann.
Wenn Sie ein SaaS-Geschäft betreiben, Online-Kurse verkaufen, Mitgliedschaftsstufen anbieten oder Dienstleistungen mit verschiedenen Paketen bereitstellen, werden Sie irgendwann eine Preistabelle benötigen. Sie ist eine der effizientesten Möglichkeiten, Ihre Pläne nebeneinander darzustellen und zu zeigen, was jede Option beinhaltet und wie viel sie kostet.
Eine responsive Preistabelle passt sich an verschiedene Bildschirmgrößen an. Auf einem Laptop können alle Tarife in Spalten angezeigt werden; auf einem Telefon können diese Spalten in Zeilen gestapelt werden oder Sie können zwischen ihnen hin und her wischen. Die Idee ist, dass das Layout lesbar und benutzerfreundlich bleibt, unabhängig davon, welches Gerät jemand verwendet.
Deshalb haben wir diesen Artikel mit dem Ziel vorbereitet, Ihnen zu zeigen, wie Sie die perfekte responsive Preistabelle in WordPress erstellen können. Haben Sie etwas Geduld mit uns.
- Was macht eine Preistabelle perfekt?
- Warum den Standard-Tabellenblock für Preistabellen überspringen?
- Erstellen einer ansprechenden Preistabelle in WordPress
- Schritt 1: Installieren und Aktivieren von Tableberg
- Schritt 2: Hinzufügen des Tableberg-Blocks
- Schritt 3: Füllen Sie die Preisangaben aus
- Schritt 4: Anpassen der Tabellenstile
- Schritt 5: Hervorhebung des Best Value Plans
- Schritt 6: Feinabstimmung Ihrer Tabelle für die Reaktionsfähigkeit
- Schritt 7: Vorschau und Veröffentlichung
Was macht eine Preistabelle perfekt?
Eine perfekte Preistabelle kann mehr als nur Preise auflisten. Sie führt die Nutzer mit Klarheit, Struktur und genau der richtigen Menge an visueller Betonung durch den Entscheidungsprozess. Das sollte sie enthalten:
1. Klares und fokussiertes Layout
Verwenden Sie kurze Titel und halten Sie die Struktur einfach zu überblicken. Vermeiden Sie es, zu viel hineinzustopfen. Heben Sie nur die wichtigsten Unterschiede hervor, die für Ihre Nutzer wirklich wichtig sind.
2. Ehrliche, im Voraus festgelegte Preisgestaltung
Geben Sie immer den genauen Preis und die Art der Abrechnung an. Machen Sie deutlich, ob es sich um eine monatliche oder eine jährliche Abrechnung handelt. Vermeiden Sie Formulierungen wie "ab" oder alles, was die tatsächlichen Kosten verschleiert.
3. Seite-an-Seite-Vergleich der Merkmale
Führen Sie auf, was in jedem Plan enthalten ist, und machen Sie die Unterschiede deutlich. Sie können visuelle Anhaltspunkte wie Symbole oder eingeblendeten Text verwenden, aber halten Sie es sauber und einheitlich.
Taglines mit kleinen Vorteilen
Eine kurze Zeile wie "Am besten für Freiberufler" oder "Ideal für Teams" unter jedem Plan kann Ihre Nutzer dazu bringen, eine Entscheidung zu treffen, ohne lange nachzudenken.
Aktionsgesteuerte Schaltflächen
Jeder Plan sollte eine eindeutige Schaltfläche haben, die zum Handeln auffordert. Vergessen Sie aber nicht, eine besondere Farbe, eine einzigartige Größe oder eine "Beliebteste"-Beschriftung zu verwenden, um Ihren günstigsten Plan hervorzuheben.
Handytaugliches Layout
Ihre Tabelle sollte sich automatisch an Handys und Tablets anpassen. Die Grundvoraussetzung ist, dass sie lesbar bleibt, ohne dass die Nutzer zum Zoomen oder seitlichen Scrollen gezwungen werden.
Optionale, aber nützliche Add-ons
Umschalter für den Wechsel zwischen monatlichen und jährlichen Preisen, schnelle Tooltips oder ein nahegelegener FAQ-Link helfen dabei, häufige Fragen zu beantworten, bevor die Nutzer sie überhaupt stellen.

Warum den Standard-Tabellenblock für Preistabellen überspringen?
Wenn Sie planen, etwas in WordPress zu erstellen, ist Ihre erste Absicht vielleicht, dies mit den Kernfunktionen des Builders zu tun. Warum sollten Sie Ihre Zeit mit Plugins verschwenden, wenn Sie das auch mit den Kernblöcken tun können, nicht wahr? In manchen Szenarien wird Ihnen Ihr Instinkt gute Dienste leisten. Aber wenn es darum geht, eine reaktionsfähige Preistabelle zu erstellen, kann der Standard-Tabellenblock einfach nicht ausreichen.
Für die Darstellung einfacher Daten ist es gut geeignet, aber das war's dann auch schon. Sie können keine verschiedenen Arten von Inhalten in Zellen einfügen, sie nicht individuell gestalten oder hervorheben, und es gibt keine integrierte mobile Reaktionsfähigkeit. Außerdem fehlt eine Toggle-Funktion und Sie können nur einfachen Text einfügen. Wenn Sie versuchen, es für eine Preistabelle zu verwenden, kann das Layout auf dem Desktop gut aussehen, aber auf kleineren Bildschirmen schnell auseinanderfallen. Es gibt keine Stapelung von Spalten, keine Möglichkeit, Abzeichen oder Symbole hinzuzufügen, keine Call-to-Action-Schaltflächen und keine Möglichkeit, ein bestimmtes Angebot optisch hervorzuheben.
Kurz gesagt, es fehlt die Flexibilität und Reaktionsfähigkeit, die eine richtige Preistabelle braucht. Deshalb ist es nicht immer die effizienteste Wahl, sich ausschließlich auf die Kernblöcke zu verlassen.
Erstellen einer ansprechenden Preistabelle in WordPress
Mit vielen Plugins können Sie Preistabellen erstellen, aber sie enthalten oft unnötige Einstellungen oder verwenden klobige Schnittstellen. Tischberg ist anders. Es ist für den Block-Editor gemacht, unterstützt mehrere Inhaltstypen und wurde mit Blick auf die Reaktionsfähigkeit entwickelt. Tableberg verfügt über eine beeindruckende Reihe von Funktionen, die je nach den Bedürfnissen der Nutzer eingesetzt werden können.
Kostenlose Version |
Profi-Version |
|---|---|
Absatz-, Listen-, Schaltflächen- und Bildblöcke |
Sternebewertung, Symbol, Multifunktionsleiste, benutzerdefinierte HTML-Blöcke |
Responsive Design mit Mobile Stacking |
Umschaltfunktion für monatliche/jährliche Preise |
Anpassung von Kopf- und Fußzeilen |
Klebrige Zeilen und Spalten |
Zusammenlegung von Zellen |
Einstellbare Säulenbreite |
Farbanpassung für Kopfzeile, Fußzeile, Zeilen und Spalten. |
Farbanpassung für einzelne Zellen, Zeilen und Spalten. |
Einstellung und Gestaltung der Tabelle und des inneren Rahmens |
Einstellung und Gestaltung von Zeilen- und Spaltenrändern |
Globale Schriftart und Link-Styling |
Such- und Sortierfunktionen |
Vorgefertigte Templates |
Verfügbarkeit von leeren Zellen |
Hier erfahren Sie, wie Sie mit Tableberg eine ansprechende Preistabelle erstellen können.
Schritt 1: Installieren und Aktivieren von Tableberg
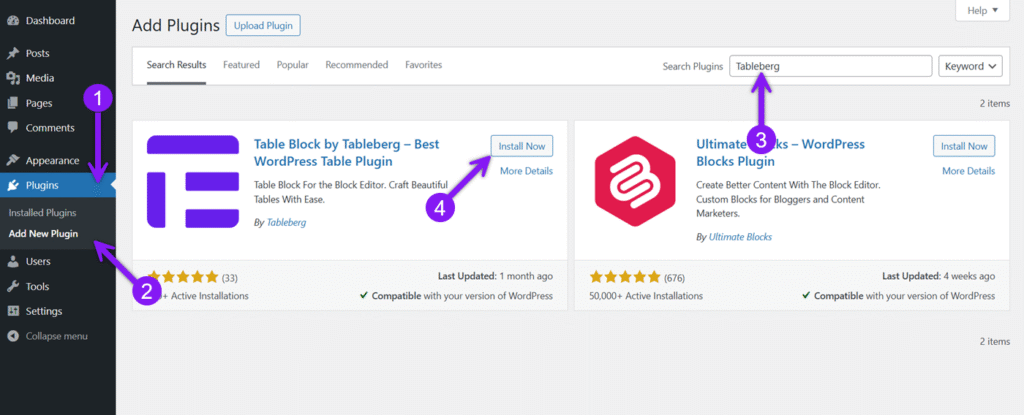
Gehen Sie zu Ihrem WordPress-Dashboard, gehen Sie zum Abschnitt Plugin und klicken Sie auf Neu hinzufügen. Suchen Sie anschließend nach "Tableberg", installieren Sie es und aktivieren Sie es anschließend. Sobald es aktiviert ist, finden Sie den Tableberg-Block im Block-Editor.

Schritt 2: Hinzufügen des Tableberg-Blocks
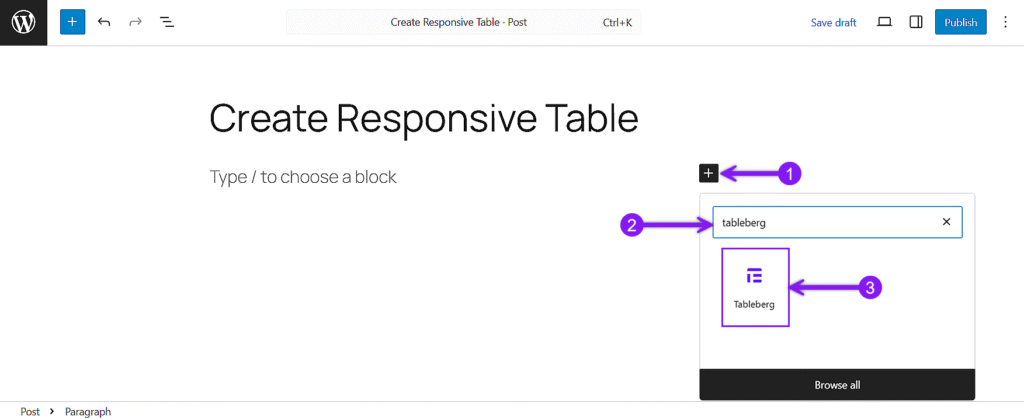
Gehen Sie nun zu einer beliebigen bestehenden Seite oder erstellen Sie eine neue, in die Sie die Preistabelle einfügen möchten. Klicken Sie in Ihrem Editor auf das Symbol für den Blockeinfüger +, um einen neuen Block hinzuzufügen, suchen Sie nach "Tableberg" und fügen Sie ihn ein. Wählen Sie die Anzahl der Spalten entsprechend der Anzahl der Preisoptionen, die Sie anzeigen möchten.

Schritt 3: Füllen Sie die Preisangaben aus
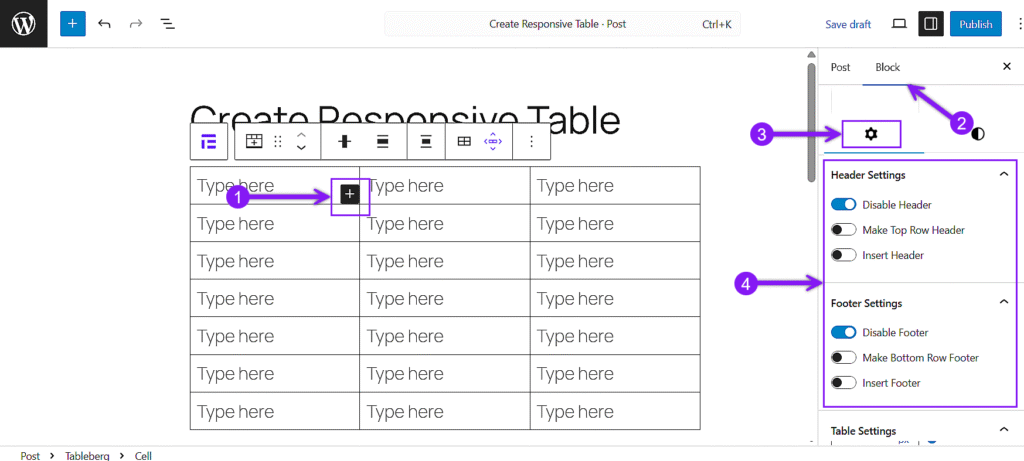
Klicken Sie in eine beliebige Zelle und fügen Sie mit dem Einfügewerkzeug den gewünschten Inhalt ein. Sie können einen Absatzblock für Tariftitel, einen Listenblock für Funktionen, einen Schaltflächenblock für Call-to-Actions und Icons oder Sternchenbewertungen verwenden, wo immer dies erforderlich ist. Wählen Sie einfach die Zelle aus, klicken Sie auf das Blockeinfügungssymbol (+) und wählen Sie den Block aus, den Sie auf der Grundlage Ihrer Preisstruktur hinzufügen möchten. Verwenden Sie die Allgemeine Blockeinstellung, um die Kopf- und Fußzeile einzurichten, falls erforderlich. Füllen Sie jeden Abschnitt sorgfältig aus, je nach Ihrer Preisstruktur.

Schritt 4: Anpassen der Tabellenstile
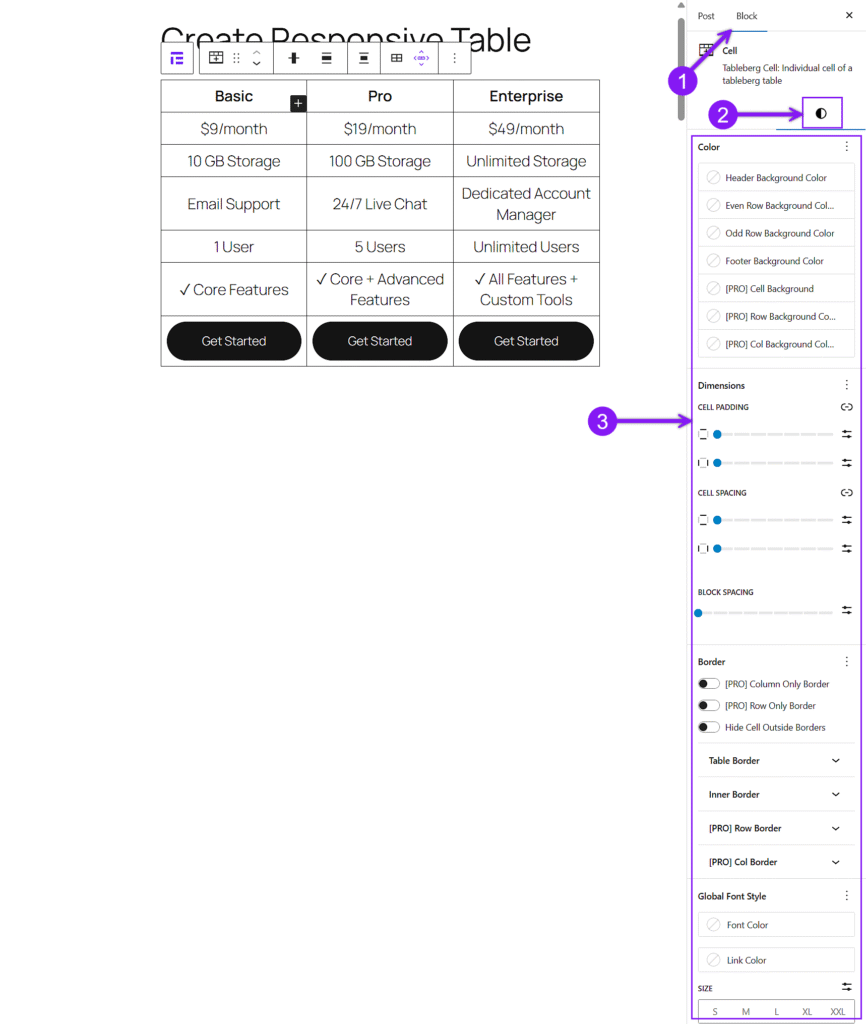
Klicken Sie auf eine beliebige Zelle, Zeile oder Spalte, öffnen Sie dann die rechte Seitenleiste und wechseln Sie in den Bereich Stile Registerkarte. Dort können Sie die Hintergrundfarbe ändern, um Abschnitte hervorzuheben, die Auffüllung anpassen, um Platz innerhalb der Zellen zu schaffen, den Text richtig ausrichten und die Breite, die Farbe und den Radius des Rahmens ändern, um die Bereiche sauber voneinander zu trennen.

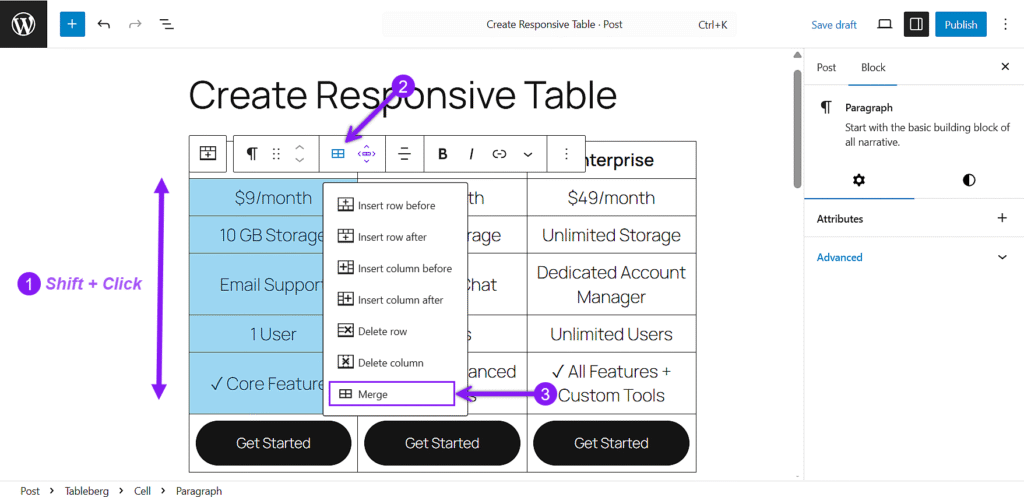
Wenn Sie Elemente gruppieren oder Pläne klar trennen möchten, können Sie Zellen zusammenführen. Wählen Sie die Zellen aus, die Sie zusammenführen möchten, klicken Sie auf den Rand einer ausgewählten Zelle, öffnen Sie das Dropdown-Menü der Blocksymbolleiste und wählen Sie Tabelle bearbeiten → Zusammenführen.

Schritt 5: Hervorhebung des Best Value Plans
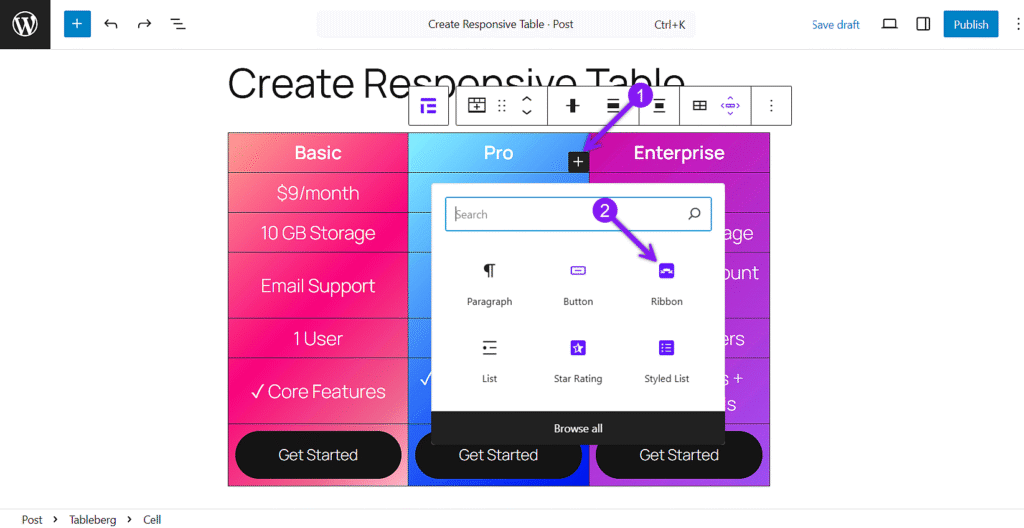
Klicken Sie auf die Spalte, die Ihr bestes Angebot enthält. Sie können die Hintergrundfarbe ändern, eine Bandbeschriftung wie "Bestes Angebot" hinzufügen und das Design der Schaltfläche ändern, um sofortige Aufmerksamkeit zu erregen.

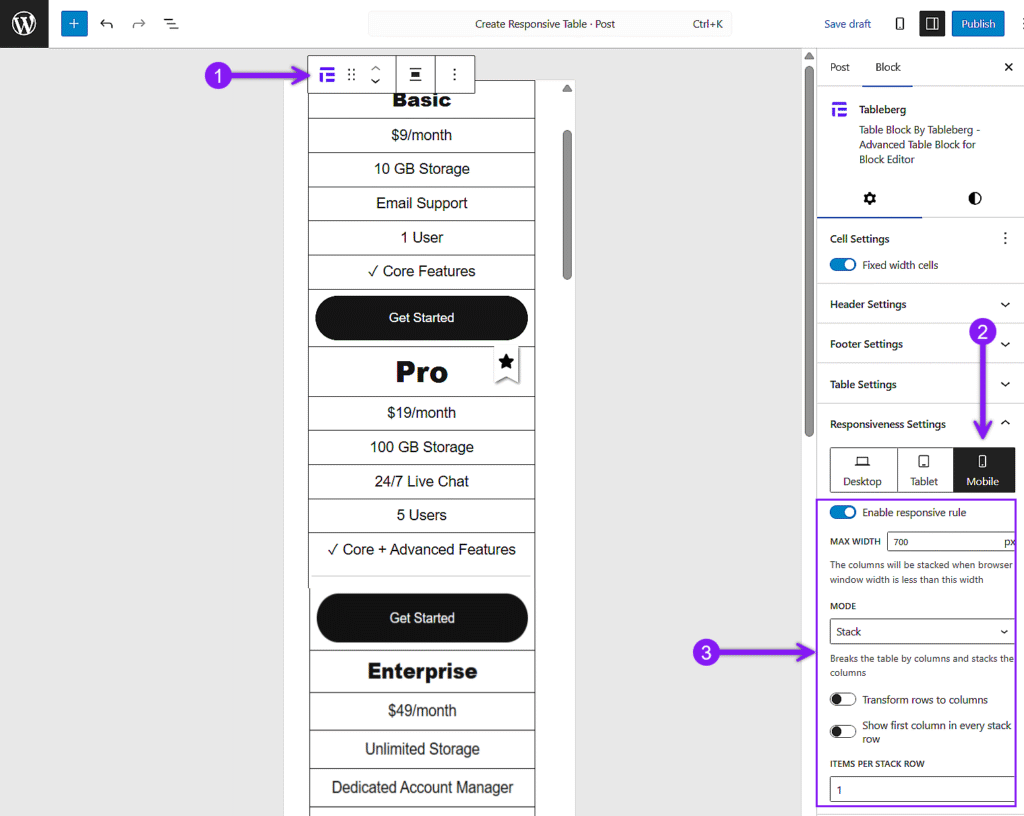
Schritt 6: Feinabstimmung Ihrer Tabelle für die Reaktionsfähigkeit
Wählen Sie den übergeordneten Tableberg-Block aus und öffnen Sie das Einstellungsfeld auf der rechten Seite. Blättern Sie zu Einstellungen für Reaktionsfähigkeit, wählen Sie Mobil und schalten Sie Haltepunkt aktivieren ein. Legen Sie die maximale Breite fest, um zu definieren, wann die Reaktionsfähigkeit beginnt, und schalten Sie bei Bedarf die Option Obere Zeilenüberschrift erstellen ein. Wählen Sie unter Modus die Option Scrollen für horizontales Streichen oder Stapeln für vertikales Stapeln. Wenn Sie Stack verwenden, passen Sie Stack Direction und Items per Row für eine bessere Kontrolle an. Zeigen Sie eine Vorschau Ihrer Tabelle an, um zu prüfen, wie sie auf verschiedenen Geräten aussieht.

Schritt 7: Vorschau und Veröffentlichung
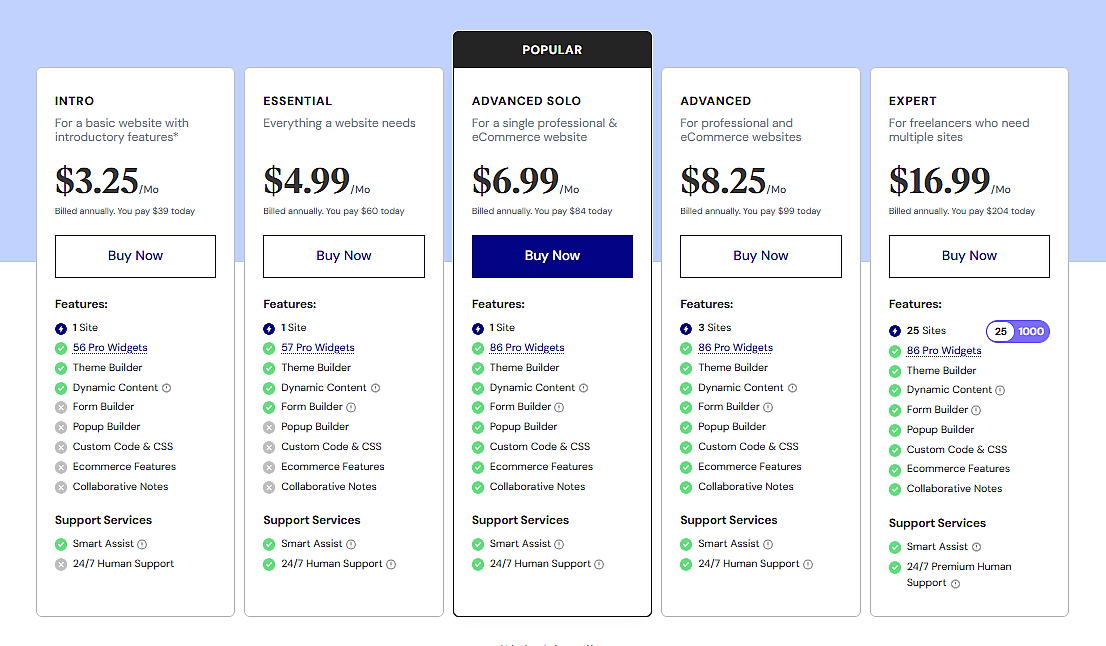
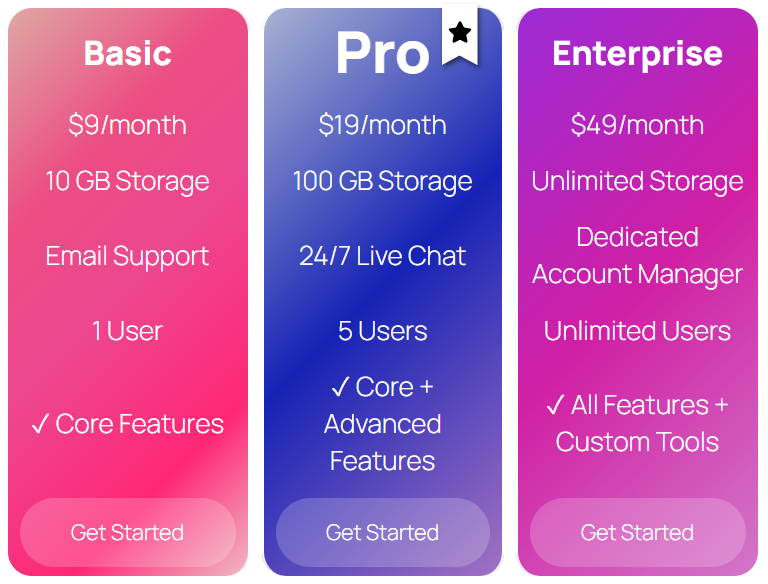
Wenn alles gut aussieht, vergessen Sie nicht, Ihre Tabelle in der Desktop-, Tablet- und Mobilansicht in der Vorschau anzuzeigen, um sie zu überprüfen. Sobald Sie fertig sind, klicken Sie auf "Veröffentlichen", um sie zu aktivieren. Hier sehen Sie ein Beispiel dafür, wie Ihre Preistabelle nach diesen Schritten aussehen könnte:

Abschließende Überlegungen
Wir sind alles durchgegangen, was Sie brauchen, vom Hinzufügen Ihrer Tarife über die richtige Gestaltung bis hin zur richtigen Einstellung der Reaktionsfähigkeit. Jetzt haben Sie alles, was Sie brauchen, um eine Preistabelle zu erstellen, die gut aussieht, auf jedem Gerät funktioniert und Nutzern hilft, schneller zu wählen.
Wenn Sie Ihren Tisch bauen, sollten Sie ein paar Dinge beachten. Stellen Sie sicher, dass Ihr bester Plan hervorsticht, ohne dass der Tisch überfüllt wirkt. Prüfen Sie immer, wie sie auf dem Handy aussieht, nicht nur auf dem Desktop. Und das Wichtigste: Halten Sie sie klar und einfach. Wenn die Nutzer zu viel nachdenken müssen, werden sie die Seite verlassen.
Wenn Sie sich jetzt ein wenig mehr Zeit nehmen, müssen Sie später nichts mehr reparieren.
Lesen Sie auch: