Le tabelle sono un modo fondamentale per organizzare e presentare i dati in modo chiaro. Una tabella che sembra pulita e strutturata su un desktop può rapidamente trasformarsi in un pasticcio frustrante su un cellulare, con colonne tagliate, testo sovrapposto e scorrimento orizzontale forzato.
Se state costruendo un sito WordPress che deve presentare informazioni strutturate senza sacrificare la leggibilità, rendere le vostre tabelle responsive per i dispositivi mobili non è più un optional. È una necessità.
In questa guida vi spiegheremo come costruire tabelle mobile-friendly in WordPress che si adattino in modo intelligente a ogni dimensione dello schermo senza sacrificare il design o la funzionalità.
Cosa rende una tabella veramente reattiva?
Una tabella responsive ben progettata non si limita a "adattarsi" agli schermi più piccoli. Deve adattarsi in modo da mantenere il contenuto facile da leggere, interagire e comprendere su tutti i dispositivi. Ecco a cosa puntare:
Layout adattivi
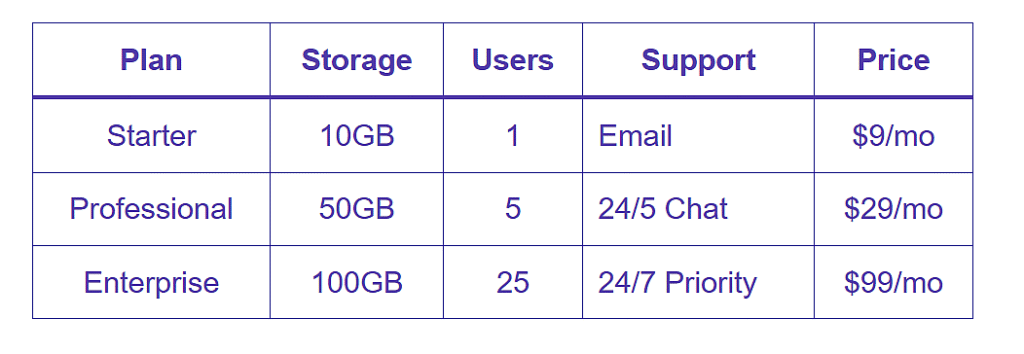
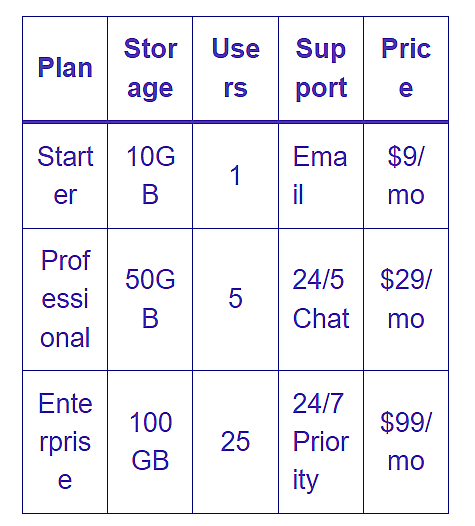
Una tabella reattiva modifica il suo layout in base alle dimensioni dello schermo. Sui desktop, può mostrare più colonne affiancate. Sui dispositivi più piccoli, dovrebbe impilare i contenuti in verticale, consentire lo scorrimento orizzontale o nascondere i dati non essenziali per una migliore leggibilità.
Gerarchia chiara
Le tabelle devono stabilire una gerarchia visiva e strutturale utilizzando intestazioni appropriate, testo in grassetto o evidenziazioni di sfondo. Questo aiuta gli utenti a identificare le sezioni e a scansionare rapidamente i dati chiave.
Interazione a portata di mano
Gli elementi interattivi come i pulsanti o i link devono essere facilmente toccabili. Un'adeguata spaziatura tra le righe, le colonne e i contenuti impedisce i clic accidentali sui dispositivi mobili.
Prestazioni ottimizzate
Le tabelle non devono rallentare il caricamento delle pagine. Una struttura leggera e una gestione intelligente dei contenuti, come le icone o le immagini, contribuiscono a mantenere le prestazioni veloci, soprattutto sulle reti mobili.
Migliori pratiche di accessibilità
Utilizzando l'HTML semantico (come <th> tag per le intestazioni) e le etichette facili da usare per gli screen reader assicurano che tutti gli utenti, compresi quelli con tecnologie assistive, possano navigare facilmente nella tabella.
Il problema del blocco tabelle integrato in WordPress
Quando il vostro obiettivo è visualizzare contenuti strutturati semplici e chiari, potreste essere tentati di affidarvi al blocco Tabella predefinito di WordPress. È semplice, facile da trovare e svolge il suo compito per il testo semplice. Ma quando la reattività entra in gioco, la semplicità diventa un limite.
Con il blocco Tabella predefinito, non è possibile inserire diversi tipi di contenuto come immagini, pulsanti o icone nelle singole celle. Inoltre, non supporta l'impilamento, lo scorrimento orizzontale o il nascondimento delle colonne sui dispositivi mobili. Di conseguenza, le tabelle che si presentano bene su desktop spesso si rompono su schermi più piccoli, le colonne si schiacciano, il testo trabocca e gli utenti sono costretti a scorrere lateralmente solo per leggere il contenuto. Inoltre, non è possibile personalizzare gli stili a livello di riga o di cella, evidenziare i dati importanti o creare layout avanzati con celle unite.
Per tutto ciò che va oltre le semplici griglie, il blocco Table predefinito diventa più un limite che una soluzione. Ecco perché vale la pena di prendere in considerazione uno strumento più moderno, basato su blocchi di tabelle, che gestisca i casi d'uso reali e si adatti con grazia ai vari dispositivi.


Come creare una tabella reattiva per i dispositivi mobili in WordPress
Date le limitazioni del blocco Tabella predefinito, è necessaria una soluzione che tenga conto della reattività. Tavolo di lavoro offre proprio questo. Vediamo il processo di creazione di una tabella mobile-reattiva con Tableberg.
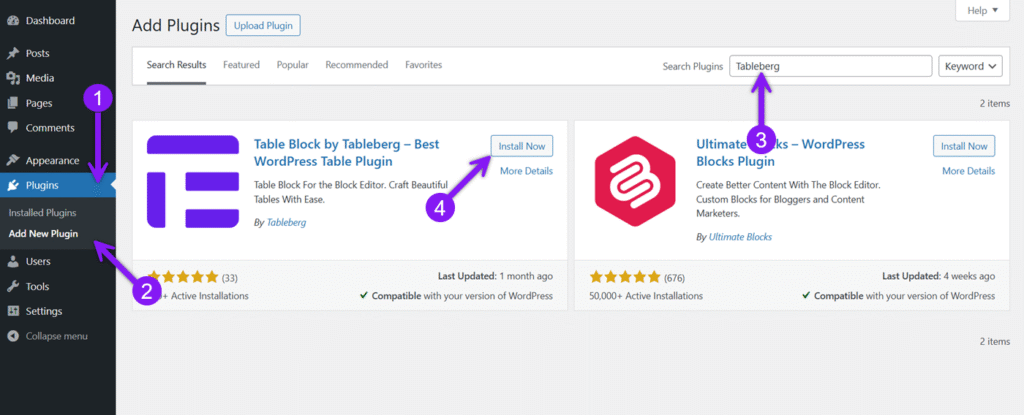
Passo 1: installare l'Tableberg
Accedere alla dashboard di WordPress, andare su Plugin → Aggiungi nuovo, cercare Tableberg, quindi fare clic su Installa ora e Attiva. Il blocco Tableberg sarà ora disponibile nell'editor.

Passo 2: aggiungere il blocco Tableberg
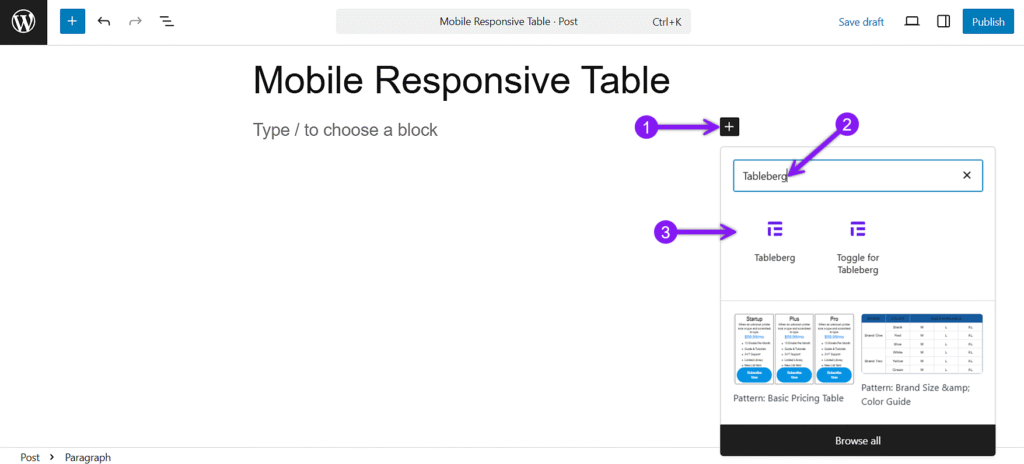
Aprire la pagina o il post in cui si desidera inserire la tabella. Fare clic sull'icona +, cercare Tableberg e inserirla. Scegliere il numero di colonne e righe per iniziare.

Fase 3: Aggiunta di contenuto e stile della tabella
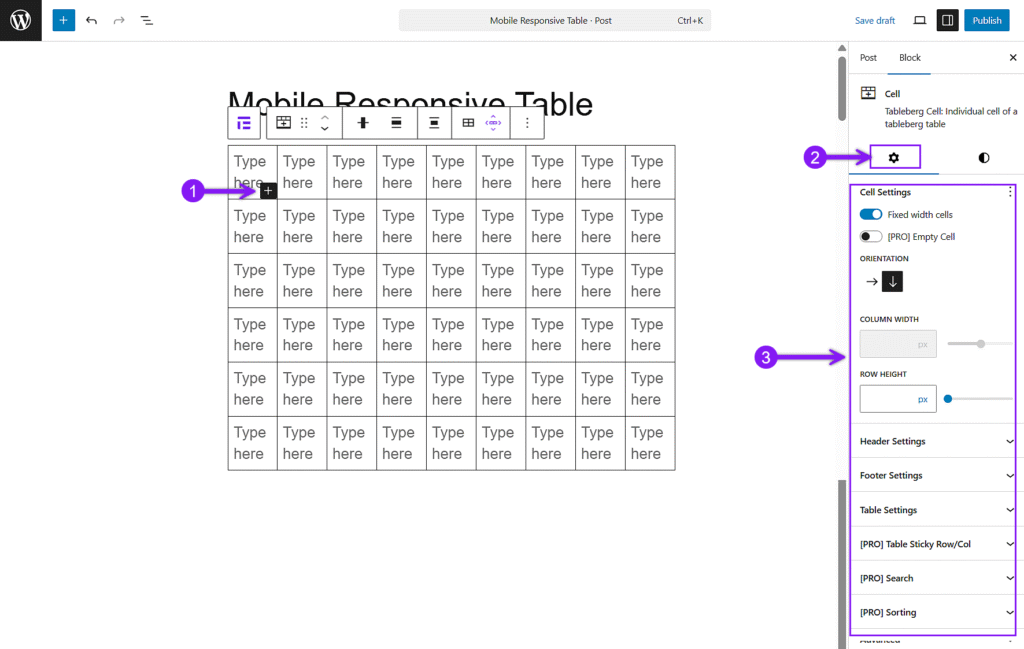
Fare clic su qualsiasi cella e utilizzare l'icona + al suo interno per inserire blocchi come testo, elenchi, pulsanti, immagini o icone. È possibile combinare diversi tipi di contenuto in base alle esigenze della tabella. Nel pannello delle impostazioni generali si trovano anche le opzioni per impostare un'intestazione o un piè di pagina, abilitare l'ordinamento, attivare un'intestazione appiccicosa o aggiungere una barra di ricerca.

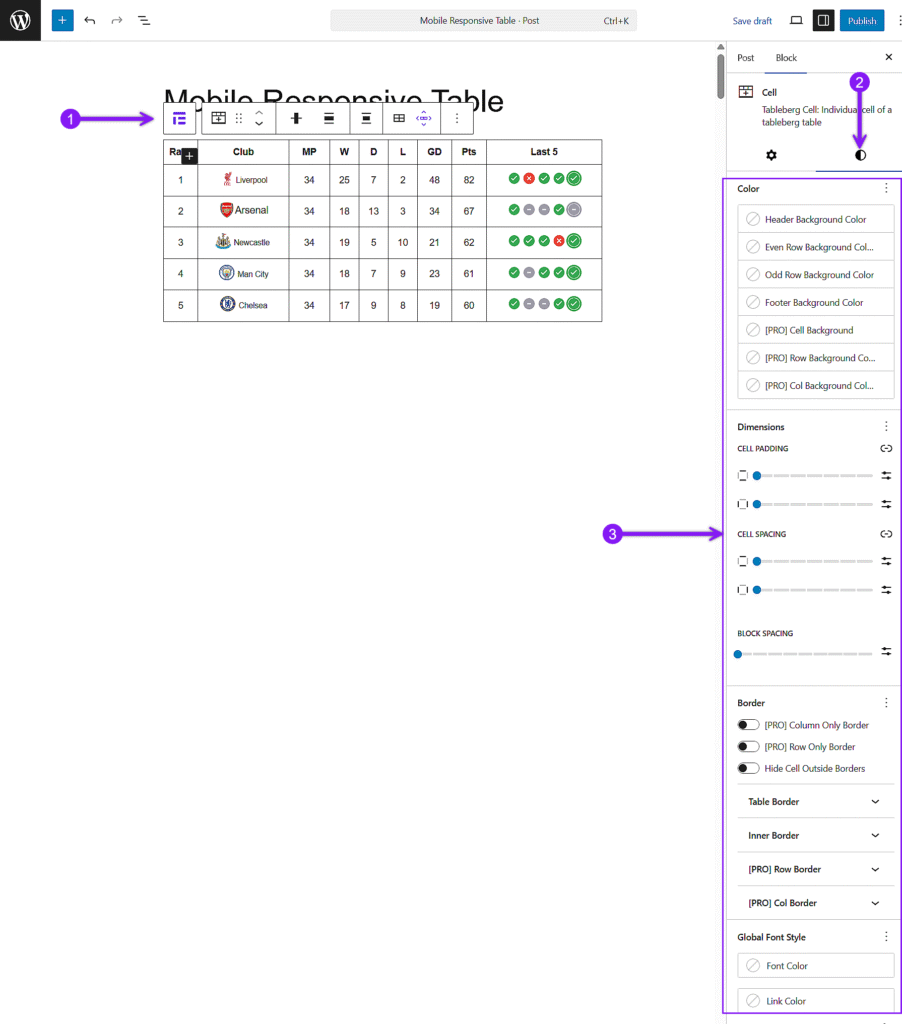
Quindi, aprire la scheda Stili dalla barra laterale destra per personalizzare l'aspetto della tabella. È possibile regolare l'imbottitura, i colori di sfondo, l'allineamento del testo e i bordi per singole celle, righe o colonne. Se necessario, è possibile unire le celle o evidenziare righe specifiche per guidare l'attenzione.

Passo 4: Configurare le impostazioni di reattività
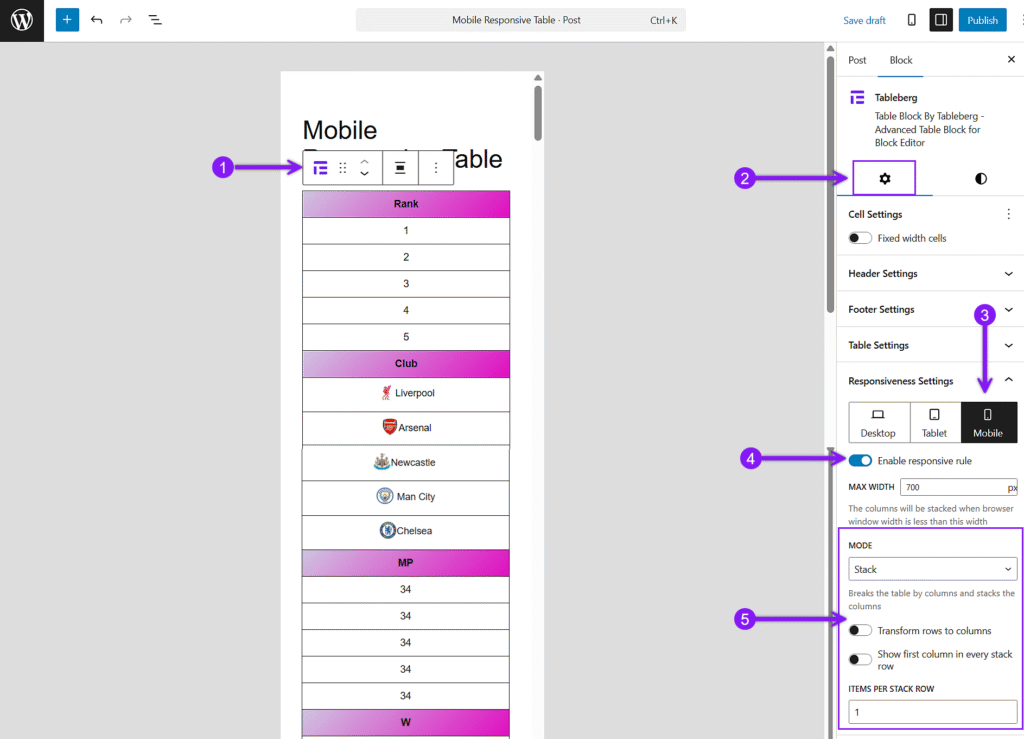
Selezionare la tabella, aprire il pannello Impostazioni e scorrere fino a Impostazioni di reattività. Abilitare i punti di interruzione e scegliere la modalità di scorrimento o di impilamento. Regolare la direzione di impilamento e gli elementi per riga per un migliore controllo sugli schermi più piccoli.

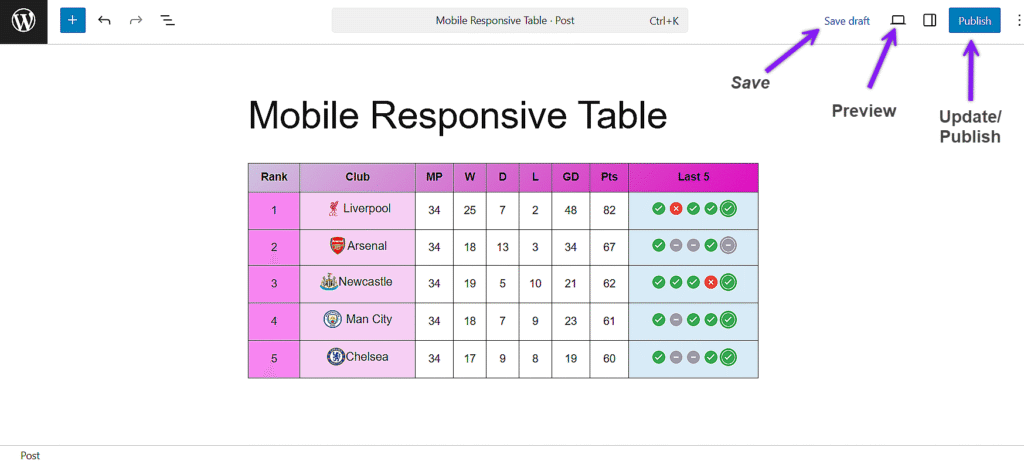
Fase 5: Anteprima e pubblicazione
Usare l'opzione Anteprima per verificare l'aspetto della tabella su desktop, tablet e dispositivi mobili. Apportare le ultime modifiche e fare clic su Pubblica quando si è pronti.

Conclusione
Le tabelle rimarranno una componente cruciale per presentare in modo chiaro i contenuti strutturati, ma senza la reattività dei dispositivi mobili, anche le tabelle meglio progettate possono interrompere l'esperienza. Il blocco Table predefinito di WordPress manca di funzioni essenziali come l'impilamento, lo scorrimento orizzontale e la flessibilità del contenuto, rendendo difficile costruire tabelle che funzionino bene su tutti i dispositivi.
Tableberg offre un'alternativa migliore. Permette di controllare completamente il layout, lo stile e la reattività all'interno dell'editor di blocchi. Se volete che le vostre tabelle siano nitide e funzionanti su qualsiasi dimensione dello schermo, passare a uno strumento costruito per le esigenze moderne è una mossa intelligente.