Le tabelle standard funzionano bene sui desktop. Si vede che tutto è al suo posto e il layout rimane pulito. Ma quando vengono visualizzate su un telefono o un tablet, queste stesse tabelle spesso si rompono. Si allargano troppo, costringendo gli utenti a scorrere lateralmente solo per leggere una singola riga.
Le tabelle impilabili risolvono questo problema trasformando ogni riga in un blocco verticale di informazioni. Invece di visualizzare i dati in un'unica riga, i contenuti si impilano uno sotto l'altro e producono un ambiente più semplice per rendere la tabella comprensibile su schermi piccoli.
Questo layout, tuttavia, non è utile su un desktop. Con sufficiente spazio a disposizione, le tabelle normali sono più facili da navigare e più efficienti. Le tabelle impilabili sono state progettate principalmente per migliorare la leggibilità sui dispositivi mobili, non per sostituire le tabelle standard su tutte le dimensioni dello schermo.
In questo articolo vi spiegheremo come creare una tabella impilabile con il plugin Tableberg e come adattarla agli schermi mobili.
Che cos'è un tavolo impilabile?
Una tabella impilabile è una versione reattiva di una tabella normale che adatta il suo layout agli schermi più piccoli. Sui desktop, una tabella può apparire come una griglia standard con righe e colonne. Ma sui dispositivi mobili, le tabelle larghe possono spesso diventare difficili da leggere e richiedere lo scorrimento orizzontale. Le tabelle impilabili intervengono per risolvere questo problema, trasformando ogni riga in un blocco verticale, dove le etichette delle colonne sono mostrate sopra ogni valore. Questo rende il contenuto più facile da leggere e da scorrere su schermi stretti, senza perdere alcuna informazione. Nella maggior parte dei casi, questo si ottiene utilizzando i CSS o i plugin che supportano i layout delle tabelle responsive. I risultati migliori si ottengono utilizzando plugin con impostazioni mobili integrate o classi di utilità che rilevano la larghezza dello schermo. Ma è meglio tenere presente che prima di applicare lo stacking, è necessario verificare quante colonne si hanno e se il contenuto rimane leggibile.
Creare tabelle impilabili in WordPress
Per mostrare come le tabelle impilabili funzionino effettivamente in WordPress, utilizzeremo il file Tavolo di lavoro plugin. È semplice da usare, supporta tutti i tipi di contenuto all'interno delle celle delle tabelle e include impostazioni integrate per impilare le tabelle su mobile. Passiamo ai passaggi.
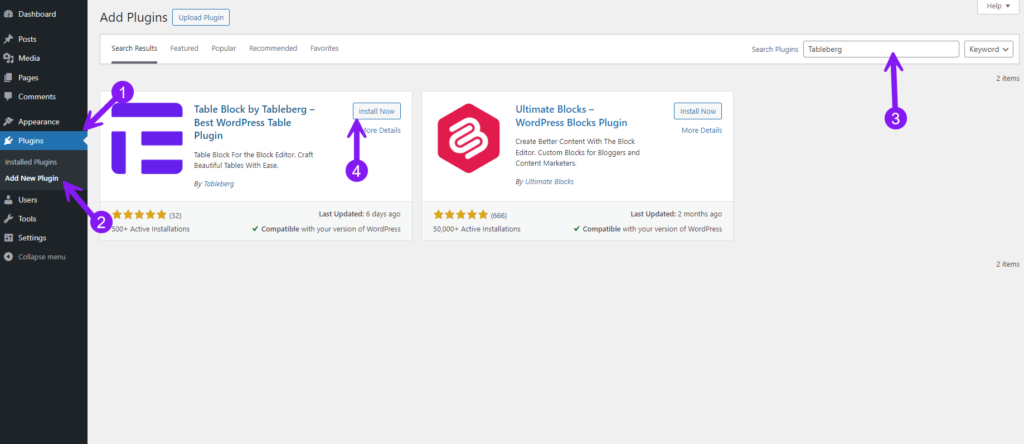
Passo 1: installare e attivare l'Tableberg
Dalla dashboard di WordPress, selezionare Plugin → Aggiungi nuovo, quindi cercare Tavolo di lavoro. Cliccare Installa orae, una volta installato, premere Attivare per iniziare a usarlo sul vostro sito.

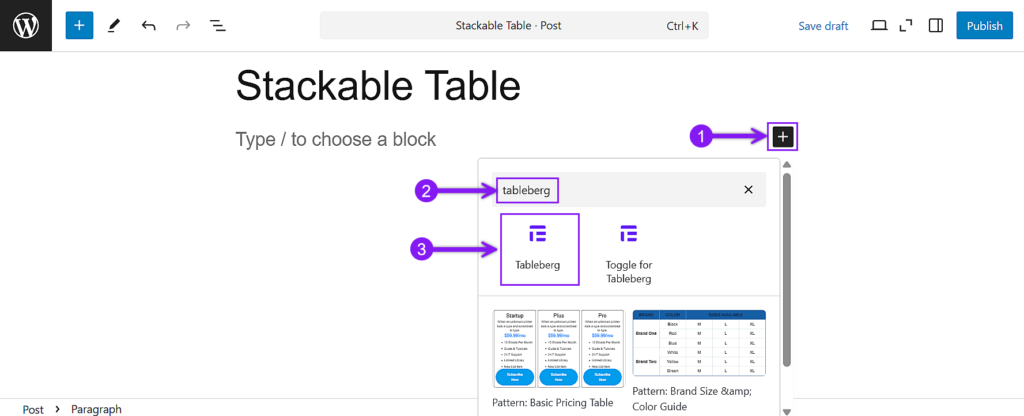
Passo 2: inserire una tabella
Aprite il post o la pagina in cui volete la tabella. Utilizzare il pulsante inseritore di blocchi (pulsante +), ricerca di "Tableberg", e inserirla. Verrà richiesto di scegliere il numero di righe e colonne, in base al tipo di tabella che si desidera creare.

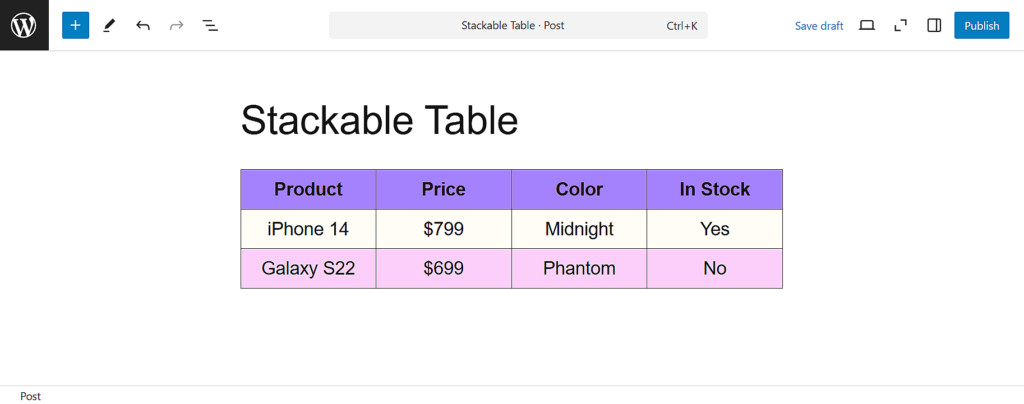
Passo 3: Aggiungere contenuto alla tabella
Fare clic su ciascuna cella e iniziare a inserire il contenuto. È possibile aggiungere testo, immagini, icone, stelle, pulsanti, nastri o elenchi -TP1T supporta più tipi di blocco all'interno di ogni cella.

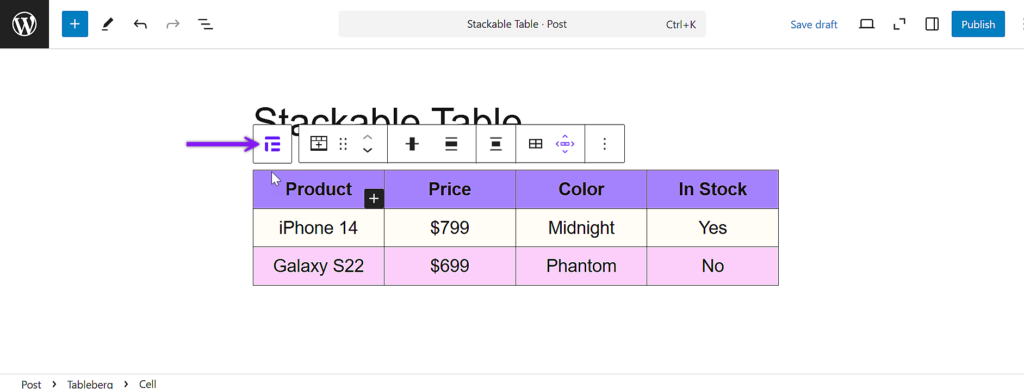
Passo 4: Abilitare la modalità di impilamento reattivo
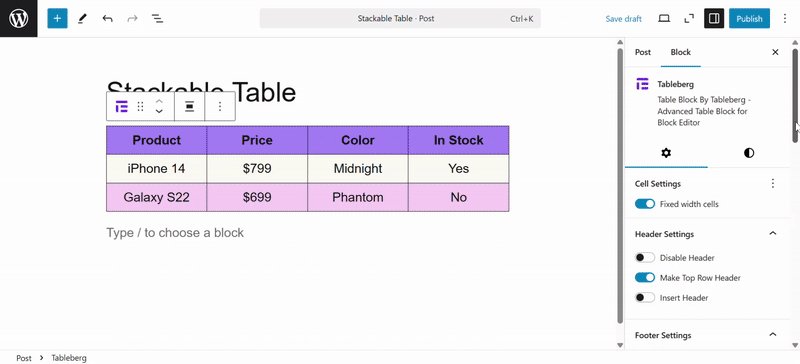
Per applicare le impostazioni responsive, è necessario selezionare prima l'intera tabella. Fare clic sul bordo esterno di ogni singola cella e, quando appare la barra degli strumenti, selezionare l'icona tableberg. In questo modo, l'intera tabella sarà selezionata.

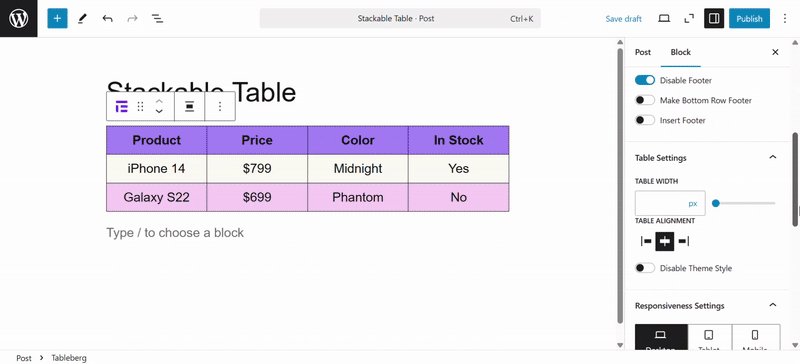
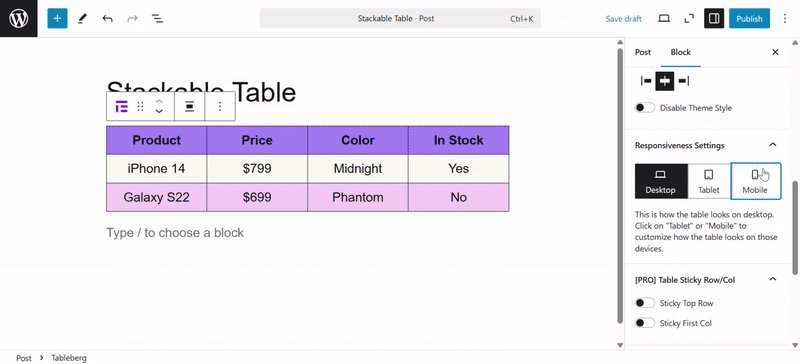
Con la tabella completa selezionata, guardare il pannello delle impostazioni del blocco di destra. Scorrere verso il basso fino a trovare la sezione intitolata Impostazioni reattive. Attivare l'opzione che consente alla tabella di adattarsi agli schermi di cellulari e tablet.

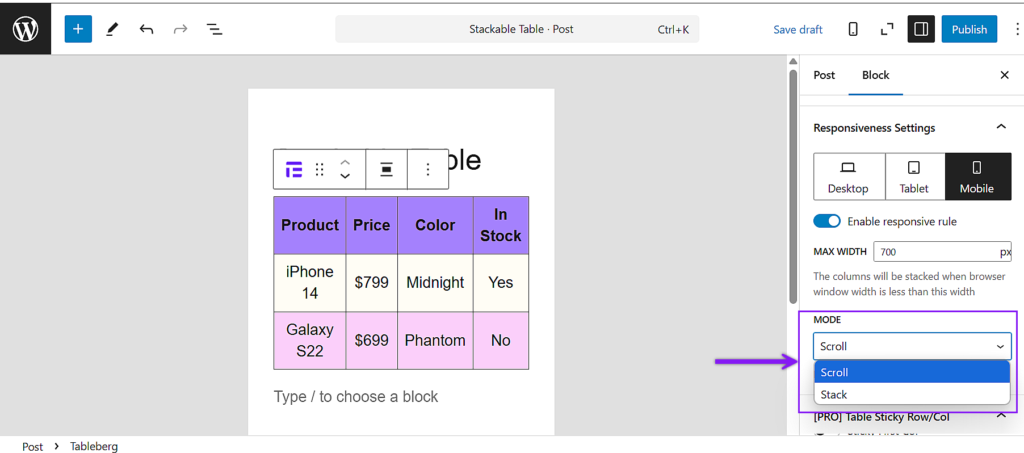
Passo 5: scegliere la modalità di impilamento e configurare il comportamento
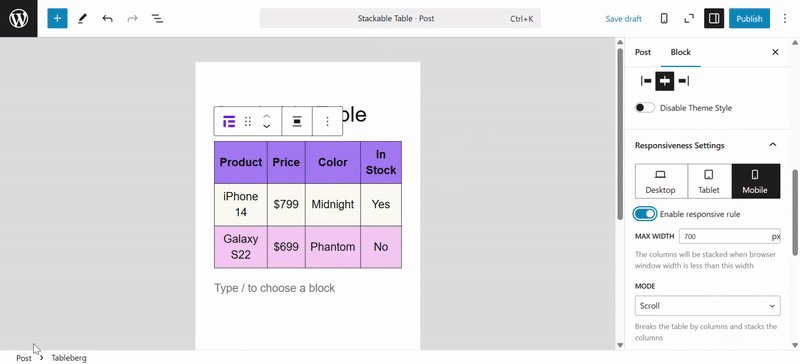
Dopo aver abilitato la modalità responsive, sarà possibile selezionare la modalità di adattamento della tabella. Scegliere Pila invece di Pergamena. Questo trasforma ogni riga della tabella in un blocco verticale per facilitarne la visualizzazione su schermi più piccoli.

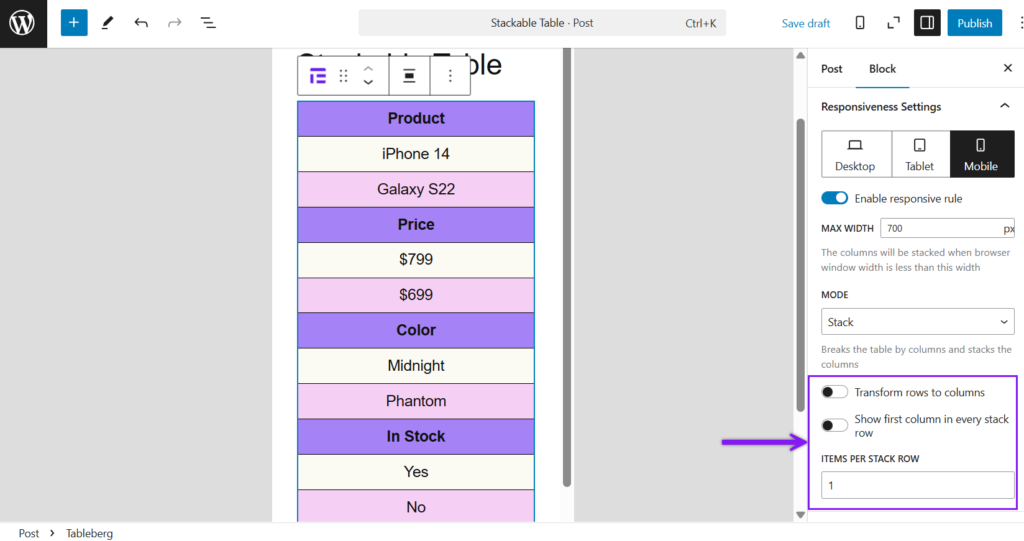
Passo 6: Utilizzare le funzioni avanzate dello stack
Sotto la selezione della modalità, è possibile attivare Trasformare le righe in colonne se si desidera che la tabella inverta la sua direzione di impaginazione. È presente anche l'opzione Mostra la prima colonna di ogni riga della pila, utile quando la prima colonna contiene etichette. Infine, è possibile impostare il numero di elementi da visualizzare per ogni riga della pila.

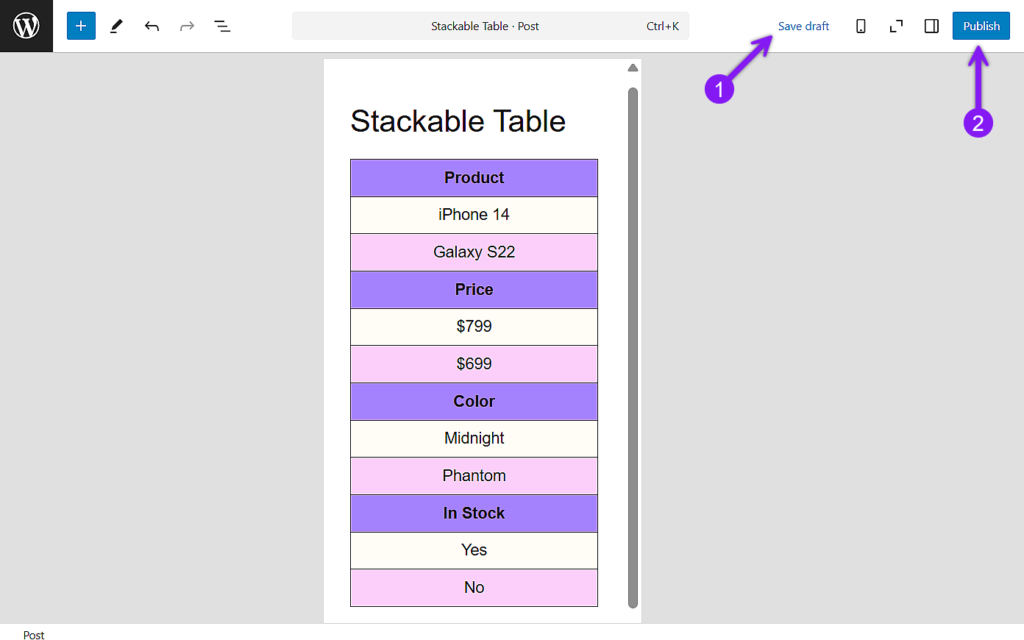
Fase 7: Anteprima e Finalizzazione
Fare clic sul pulsante Anteprima e controllare il layout in visualizzazione mobile e tablet. Se tutto sembra a posto, procedete alla pubblicazione o all'aggiornamento del post.

Conclusione
Le tabelle impilabili sono una soluzione pratica per facilitare la lettura dei contenuti su telefoni e tablet, soprattutto quando si lavora con tabelle semplici o di dimensioni moderate. Tuttavia, quando una tabella include troppe colonne, il formato impilato può diventare lungo e difficile da navigare. In questi casi, altre tecniche come il filtraggio o l'occultamento delle colonne possono funzionare meglio. Tuttavia, per la maggior parte dei casi di utilizzo quotidiano, l'impilamento offre un modo pulito e affidabile per mantenere le tabelle compatibili con i dispositivi mobili. In questo articolo abbiamo mostrato esattamente come crearne una utilizzando Tableberg, dall'installazione all'anteprima finale.


