Le linee temporali si sono evolute ben oltre la semplice documentazione storica. Oggi servono come strumenti organizzativi vitali in tutti i settori, trasformando i programmi caotici in chiare narrazioni visive. Il loro vero valore risiede nella capacità di mostrare non solo cosa succede, ma anche quando e perché.
Le timeline comunemente utilizzate sono a volte orizzontali, verticali, a spirale o basate su grafici, e per queste esistono plugin specializzati. Tuttavia, le soluzioni basate su tabelle offrono una praticità senza pari per gli utenti di WordPress.
Questa guida ha lo scopo di demistificare la creazione di linee temporali in WordPress. Passeremo attraverso la trasformazione di tabelle di base in linee temporali di livello professionale, grazie a una strutturazione intelligente e a scelte di design ponderate. Diamo un'occhiata.

Perché utilizzare una linea temporale basata su tabelle?
Quando la cronologia non si limita a date e titoli, il layout di una tabella offre una soluzione più strutturata e pratica. Permette di suddividere ogni evento in segmenti dettagliati e di presentarli in un formato pulito e organizzato. Ecco perché funziona così bene:
Costruisci a modo tuo
Si decide quante colonne utilizzare e che cosa rappresenta ciascuna colonna: tempo, descrizione, relatori o categorie.
Panoramica di Crystal-Clear
Ogni riga rappresenta un evento e ogni colonna mantiene i dettagli ordinatamente separati. I lettori possono scorrere l'intera cronologia senza dover scavare alla ricerca di informazioni.
Modifica come un messaggio di testo
Sia che si tratti di aggiungere una nuova fase o di modificare l'ordine degli eventi, modificare una tabella è più semplice che rielaborare un grafico o una timeline a layout fisso.
Spazio per gli extra
Non ci si limita al semplice testo. Le tabelle consentono di includere elementi extra come link, icone, elenchi o marcatori visivi direttamente nel layout.
Sembra buono dappertutto
Una tabella ben strutturata si adatta senza problemi a tutti i dispositivi, soprattutto se costruita con un approccio a blocchi all'interno di WordPress.
Creare una timeline di un evento in WordPress
Le linee temporali rendono più facile presentare gli eventi in ordine, sia che si tratti di gestire un lancio, un calendario o un progetto. Con Tavolo di lavoroè possibile costruirne una direttamente nell'editor di blocchi, utilizzando una tabella personalizzabile, con uno stile e una struttura adatti alle proprie esigenze. Cominciamo.
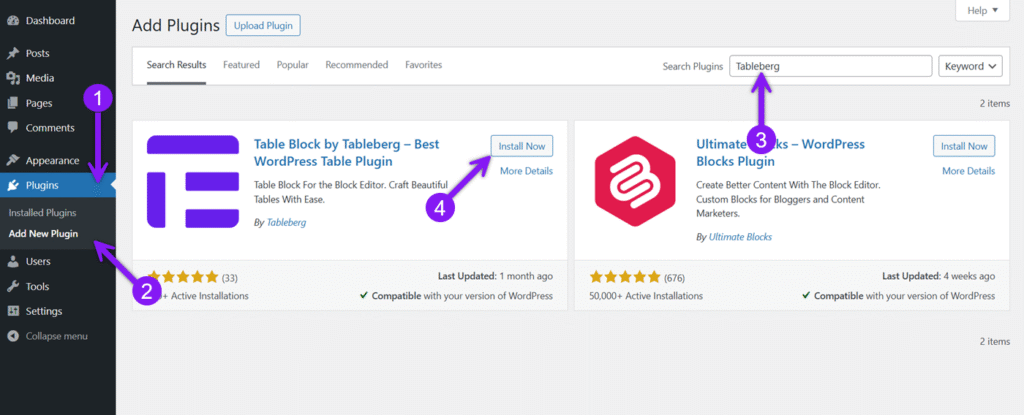
Passo 1: installare e attivare l'Tableberg
Andare alla pagina dei plugin e cercare "Tableberg". Installarlo e attivarlo come qualsiasi altro plugin. Una volta attivo, il blocco Tableberg sarà disponibile nell'editor di Gutenberg.

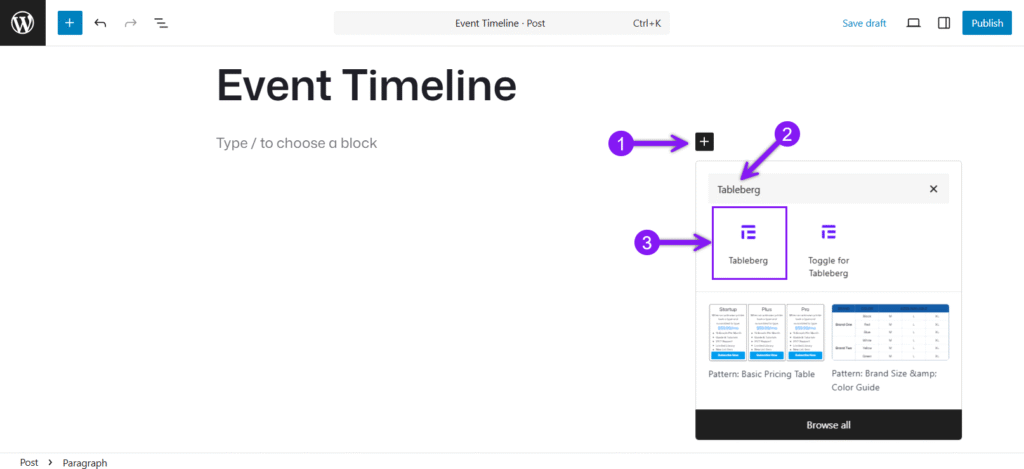
Fase 2: inserimento del blocco Tableberg
Creare o aprire un post o una pagina e utilizzare l'inseritore di blocchi (icona +) per aggiungere un nuovo blocco. Cercare Tableberg e inserirlo. Successivamente, verrà richiesto di scegliere il numero di colonne e righe. Impostare le righe e le colonne della timeline in base alla portata del contenuto.

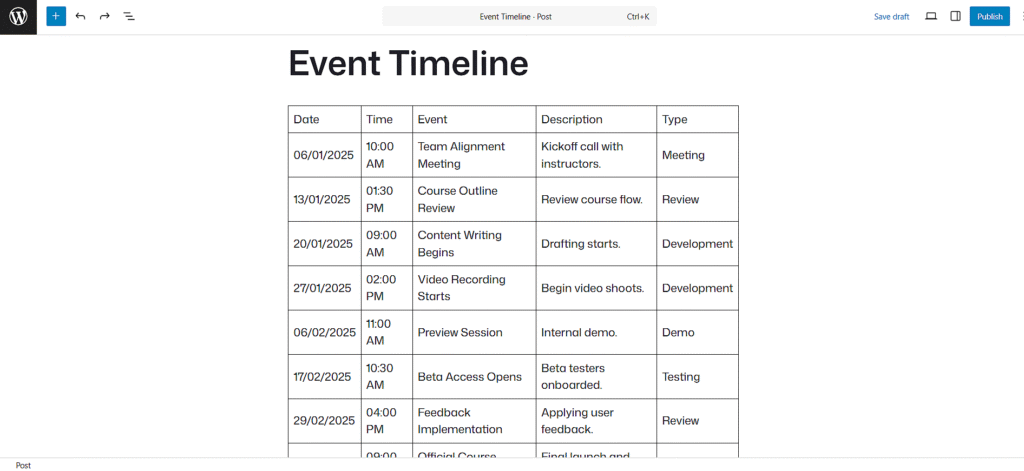
Fase 3: Inserire il contenuto della timeline
Quindi, fare clic su ciascuna cella e iniziare ad aggiungere i dettagli. Includete elementi come data, ora, titolo dell'evento, brevi descrizioni o etichette per i tipi di evento. Ricordate di usare etichette semplici, descrizioni chiare e icone o testo in grassetto per evidenziare i punti chiave.

Fase 4: Aggiunta di sottoblocchi all'interno delle celle
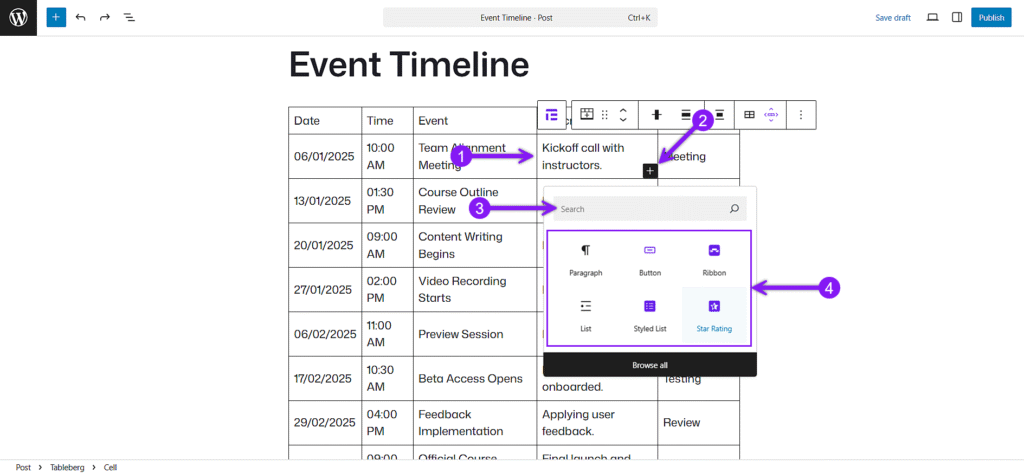
Fare clic su una cella e utilizzare l'inseritore di blocchi per aggiungere un sottoblocco all'interno della cella. Utilizzateli per mostrare attività, collegamenti a risorse o per contrassegnare eventi importanti. È possibile inserire elenchi, pulsanti, nastri, stelle di valutazione o icone per rendere esclusiva la timeline.

Fase 5: Regolazione delle impostazioni e stile del tavolo
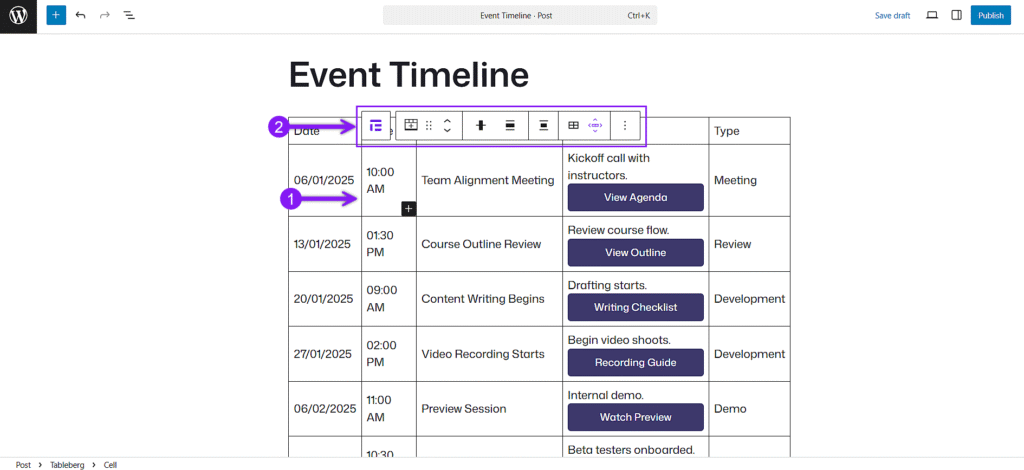
La barra degli strumenti di blocco sopra la tabella consente di modificare l'allineamento, di inserire o rimuovere righe e colonne, di riordinarle e duplicarle e di unire o dividere le celle secondo le necessità.

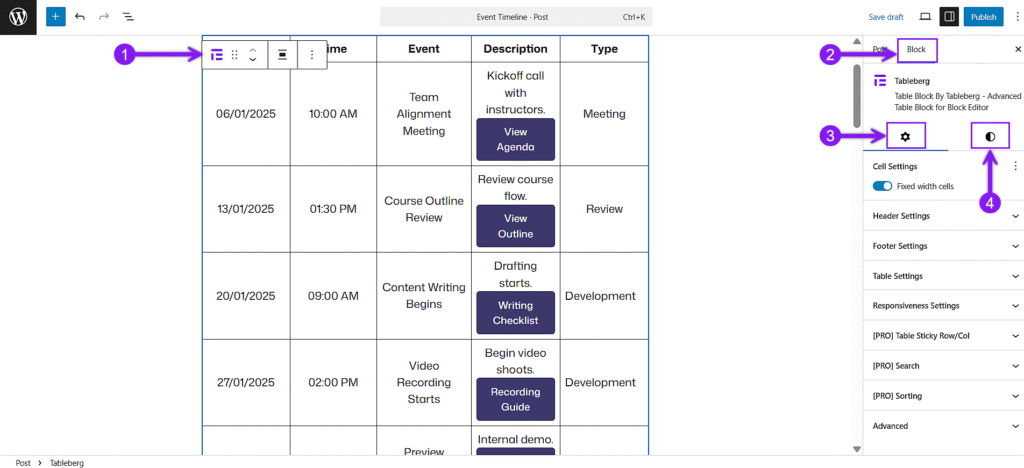
Sono presenti due aree principali per personalizzare la tabella. Il pannello delle impostazioni della barra laterale consente di controllare la larghezza della tabella, le regolazioni dell'intestazione e del piè di pagina, i colori delle righe, delle colonne o delle celle, i bordi, il padding e altro ancora. È possibile utilizzare queste impostazioni per centrare colonne importanti, evidenziare righe o regolare la spaziatura.

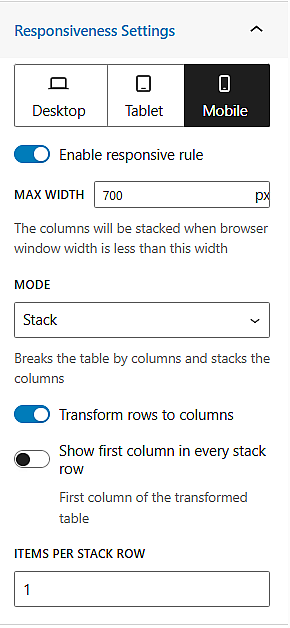
Ricordate di utilizzare le impostazioni responsive per assicurarvi che la vostra timeline abbia un aspetto pulito su dispositivi mobili, tablet e desktop.

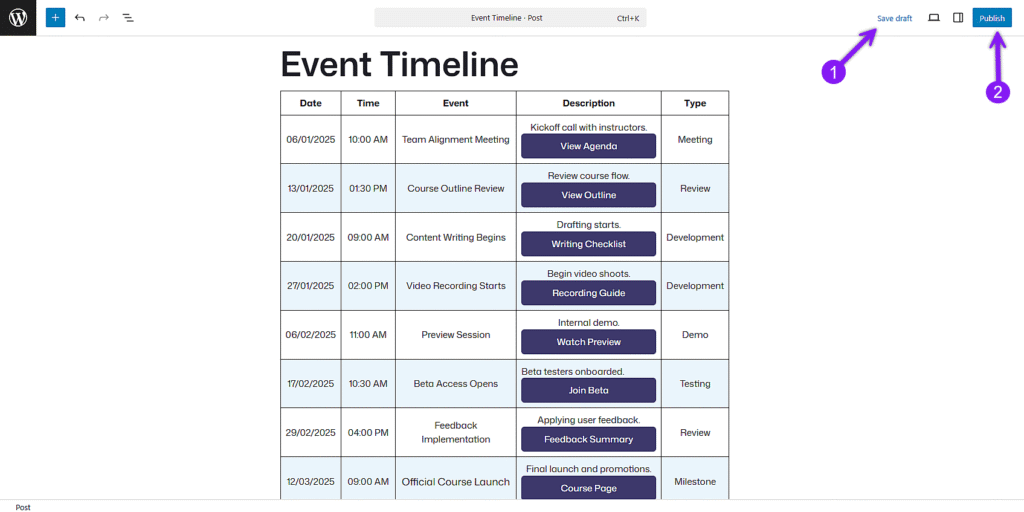
Fase 6: Finalizzazione e pubblicazione della timeline
Una volta soddisfatti della timeline, utilizzare il pulsante Salva bozza o Pubblica per renderla attiva. È possibile tornare in qualsiasi momento per modificare, espandere o ridisegnare la timeline in base all'evoluzione del programma o del progetto.

Conclusione
Per essere efficaci, le linee temporali non devono essere complesse o visivamente opprimenti. Se costruita tenendo conto della struttura, una semplice tabella può comunicare ordine, progresso e chiarezza meglio di molte alternative appariscenti.
Se i contenuti devono mostrare cosa sta accadendo, quando e perché, questo approccio svolge il suo compito con pieno controllo e flessibilità.
E una volta costruito, ampliarlo, ristrutturarlo o riutilizzare il formato diventa facile.
Basta un tavolo intelligente e qualche scelta ponderata.
Leggi anche: