Le tabelle sono da sempre un modo fondamentale per organizzare le informazioni. Consentono di presentare più serie di informazioni in un formato chiaro e strutturato, in modo che i lettori possano analizzarle, interpretarle e prendere decisioni rapidamente.
Se gestite un'attività SaaS, vendete corsi online, offrite livelli di iscrizione o fornite servizi con pacchetti diversi, alla fine avrete bisogno di una tabella dei prezzi. È uno dei modi più efficienti per presentare i vostri piani in un formato affiancato che mostra cosa comprende ciascuna opzione e quanto costa.
Una tabella prezzi reattiva si adatta alle diverse dimensioni dello schermo. Su un computer portatile, potrebbe mostrare tutti i piani in colonne; su un telefono, potrebbe impilare le colonne in righe o permettere di scorrere tra di esse. L'idea è che il layout rimanga leggibile e facile da usare, indipendentemente dal dispositivo utilizzato.
Ecco perché abbiamo preparato questo articolo con l'obiettivo di mostrarvi come creare una perfetta tabella prezzi responsive in WordPress. Abbiate pazienza.
- Cosa rende perfetta una tabella dei prezzi?
- Perché saltare il blocco tabella predefinito per le tabelle dei prezzi?
- Creare una tabella prezzi reattiva in WordPress
- Passo 1: installare e attivare l'Tableberg
- Passo 2: aggiungere il blocco Tableberg
- Fase 3: Compilazione dei dettagli dei prezzi
- Passo 4: personalizzare gli stili di tabella
- Fase 5: Evidenziare il piano di miglior valore
- Fase 6: messa a punto della tabella per la reattività
- Fase 7: Anteprima e pubblicazione
Cosa rende perfetta una tabella dei prezzi?
Una tabella prezzi perfetta non si limita a elencare i prezzi. Guida gli utenti nel processo decisionale con chiarezza, struttura e la giusta dose di enfasi visiva. Ecco cosa dovrebbe includere:
1. Layout chiaro e focalizzato
Utilizzate titoli brevi e mantenete la struttura facile da scansionare. Evitate di riempire troppo il documento. Evidenziate solo le differenze principali che interessano agli utenti.
2. Prezzi onesti e anticipati
Mostrate sempre il prezzo esatto e la modalità di fatturazione. Chiarite se è mensile o annuale. Evitate frasi come "a partire da" o qualsiasi altra cosa che nasconda il costo reale.
3. Confronto delle caratteristiche fianco a fianco
Elencate ciò che è incluso in ciascun piano e rendete evidenti le differenze. È possibile utilizzare indicazioni visive come icone o testo sbiadito, ma è bene mantenere un'impostazione pulita e coerente.
Tagline di piccoli benefici
Una breve riga come "Meglio per i freelance" o "Ideale per i team" sotto ogni piano può portare i vostri utenti a prendere una decisione senza pensarci troppo.
Pulsanti guidati dall'azione
Ogni piano dovrebbe avere un pulsante chiaro che invita all'azione. Ma non dimenticate di utilizzare un colore distintivo, una dimensione unica o l'etichetta "Il più popolare" per far risaltare il vostro piano più conveniente.
Layout pronto per i dispositivi mobili
La tabella deve adattarsi automaticamente a telefoni e tablet. Il requisito fondamentale è che rimanga leggibile senza costringere gli utenti a zoomare o scorrere lateralmente.
Componenti aggiuntivi opzionali ma utili
Le levette per passare dai prezzi mensili a quelli annuali, i tooltip rapidi o un link alle FAQ nelle vicinanze aiutano a rispondere alle domande più comuni prima ancora che gli utenti le pongano.

Perché saltare il blocco tabella predefinito per le tabelle dei prezzi?
Quando avete intenzione di creare qualcosa in WordPress, la vostra prima intenzione potrebbe essere quella di farlo con le funzioni principali del costruttore. Perché perdere tempo con i plugin quando è possibile farlo con i blocchi principali, giusto? In alcuni casi, il vostro istinto vi sarà utile. Ma quando si tratta di costruire una tabella dei prezzi reattiva, il blocco Table predefinito non è sufficiente.
Va bene per la presentazione di dati semplici, ma non è così. Non è possibile inserire diversi tipi di contenuto all'interno delle celle, non è possibile stilizzarle o evidenziarle singolarmente e non c'è alcuna reattività integrata per i dispositivi mobili. Manca anche la funzionalità di selezione e si limita al testo semplice. Se si prova a usarlo per una tabella dei prezzi, il layout può sembrare buono su desktop, ma crolla rapidamente su schermi più piccoli. Non è possibile impilare le colonne, non c'è modo di aggiungere badge o icone, non ci sono pulsanti call-to-action e non c'è modo di enfatizzare visivamente un piano in evidenza.
In breve, manca la flessibilità e la reattività di cui ha bisogno una tabella prezzi adeguata. Ecco perché affidarsi esclusivamente ai blocchi principali non è sempre la scelta più efficiente.
Creare una tabella prezzi reattiva in WordPress
Molti plugin consentono di creare tabelle di prezzi, ma spesso sono dotati di impostazioni inutili o utilizzano interfacce complicate. Tavolo di lavoro è diverso. È stato realizzato per l'editor di blocchi, supporta più tipi di contenuto ed è costruito tenendo conto della reattività. Tableberg ha un'impressionante serie di funzionalità pronte ad essere utilizzate in base alle esigenze degli utenti.
Versione gratuita |
Versione Pro |
|---|---|
Blocchi di paragrafi, elenchi, pulsanti e immagini |
Valutazione a stelle, icona, barra multifunzione, blocchi HTML personalizzati |
Design reattivo con impilamento mobile |
Funzione Toggle per prezzi mensili/annuali |
Personalizzazione dell'intestazione e del piè di pagina |
Righe e colonne appiccicose |
Fusione di cellule |
Larghezza della colonna regolabile |
Personalizzazione del colore per intestazione, piè di pagina, righe e colonne. |
Personalizzazione del colore per singole celle, righe e colonne. |
Impostazione e stile del bordo interno e della tabella |
Impostazione e stile dei bordi di riga e colonna |
Stile globale dei caratteri e dei collegamenti |
Funzionalità di ricerca e ordinamento |
Modelli predefiniti |
Disponibilità di celle vuote |
Ecco come creare una tabella dei prezzi reattiva utilizzando Tableberg.
Passo 1: installare e attivare l'Tableberg
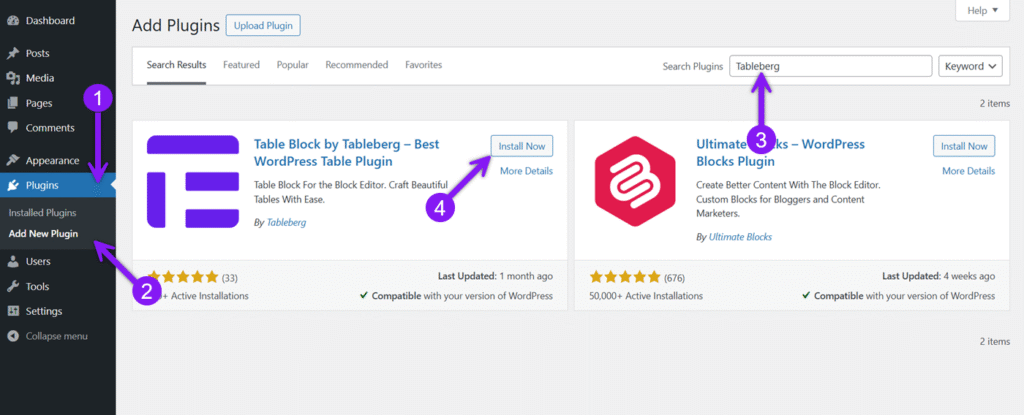
Accedere alla dashboard di WordPress, spostarsi nella sezione Plugin e fare clic su Aggiungi nuovo. Successivamente, cercate "Tableberg", fate clic per installarlo e poi attivatelo. Una volta attivo, il blocco Tableberg sarà disponibile nell'editor dei blocchi.

Passo 2: aggiungere il blocco Tableberg
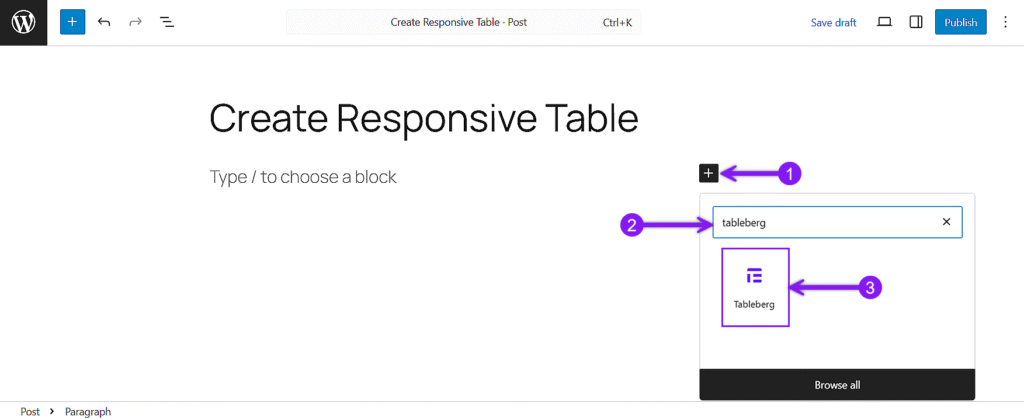
Quindi, accedere a una pagina esistente o crearne una nuova in cui si desidera inserire la tabella dei prezzi. Nell'editor, fare clic sull'icona + dell'inseritore di blocchi per aggiungere un nuovo blocco, cercare "Tableberg" e inserirlo. Scegliere il numero di colonne in base al numero di opzioni di prezzo che si desidera mostrare.

Fase 3: Compilazione dei dettagli dei prezzi
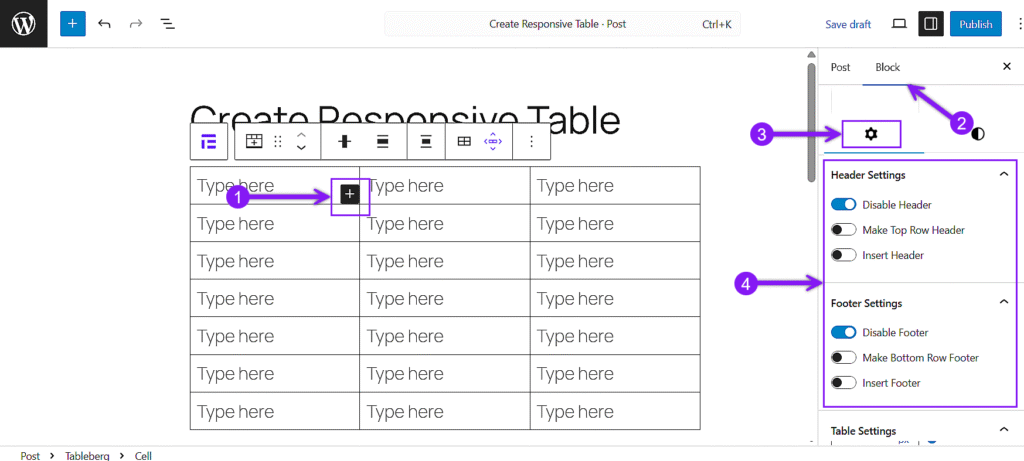
Fare clic all'interno di qualsiasi cella e utilizzare l'inseritore per aggiungere il contenuto desiderato. È possibile utilizzare un blocco Paragrafo per i titoli dei piani, un blocco Elenco per le caratteristiche, un blocco Pulsante per le chiamate all'azione e Icone o Valutazioni a stelle dove necessario. È sufficiente selezionare la cella, fare clic sull'inseritore di blocchi (icona +) e scegliere il blocco che si desidera aggiungere in base alla struttura dei prezzi. Utilizzare l'Impostazione generale dei blocchi per impostare l'intestazione e il piè di pagina, se necessario. Compilare accuratamente ogni sezione in base alla struttura dei prezzi.

Passo 4: personalizzare gli stili di tabella
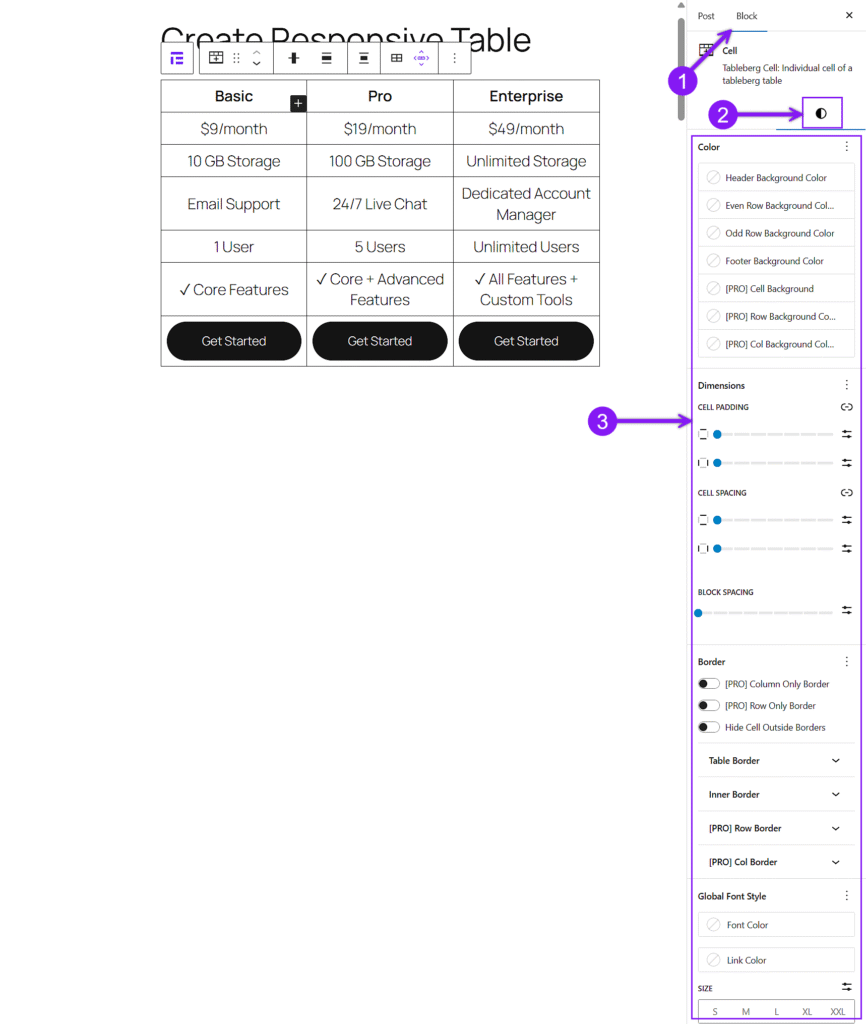
Fare clic su una cella, una riga o una colonna qualsiasi, quindi aprire la barra laterale destra e passare all'opzione Stili scheda. Da qui è possibile modificare i colori di sfondo per evidenziare le sezioni, regolare il padding per aggiungere spazio all'interno delle celle, allineare correttamente il testo e modificare la larghezza, il colore e il raggio dei bordi per separare le aree in modo netto.

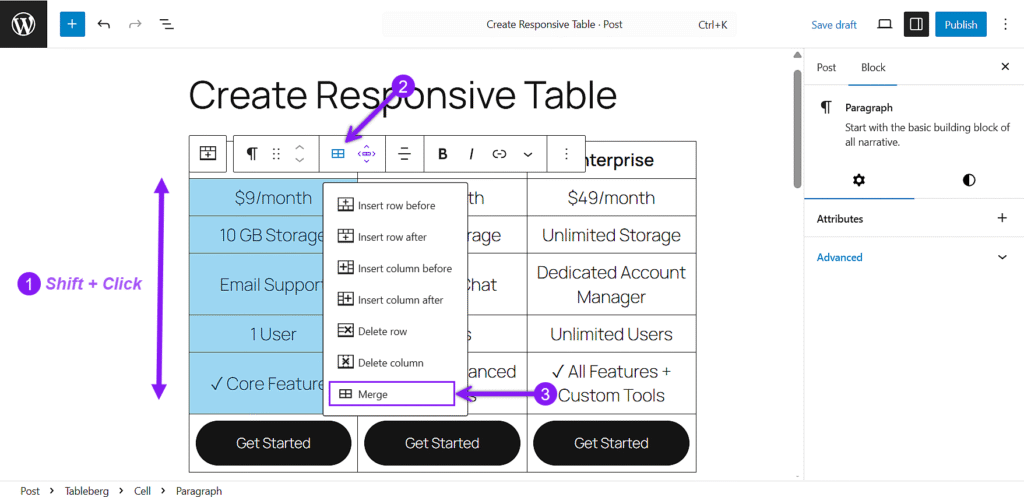
Se si desidera raggruppare elementi o separare chiaramente i piani, è possibile unire le celle. Selezionare le celle che si desidera unire, fare clic sul bordo di una cella selezionata, aprire la barra degli strumenti del blocco e scegliere Modifica tabella → Unisci.

Fase 5: Evidenziare il piano di miglior valore
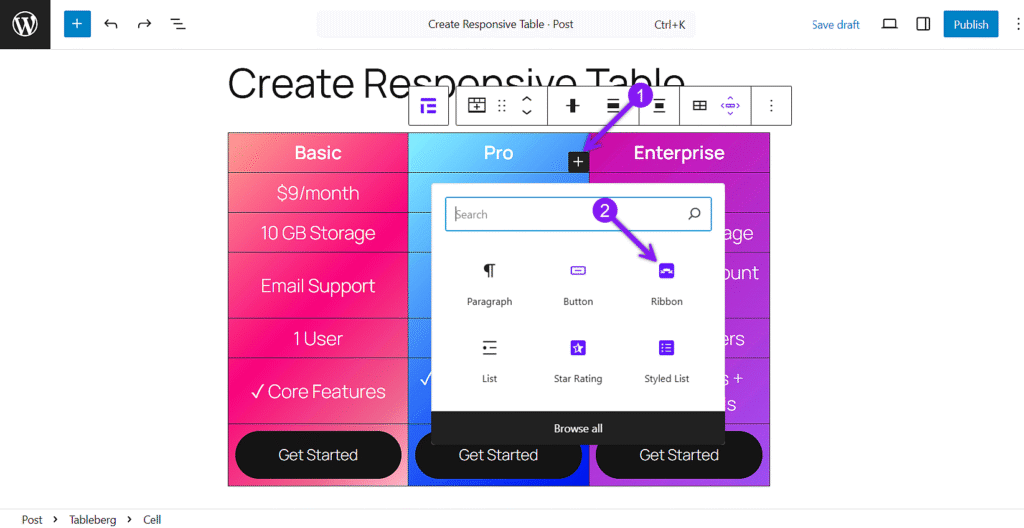
Fate clic sulla colonna che contiene l'offerta migliore. È possibile cambiare il colore dello sfondo, aggiungere un'etichetta a nastro come "Best Value" e modificare il design del pulsante per attirare immediatamente l'attenzione.

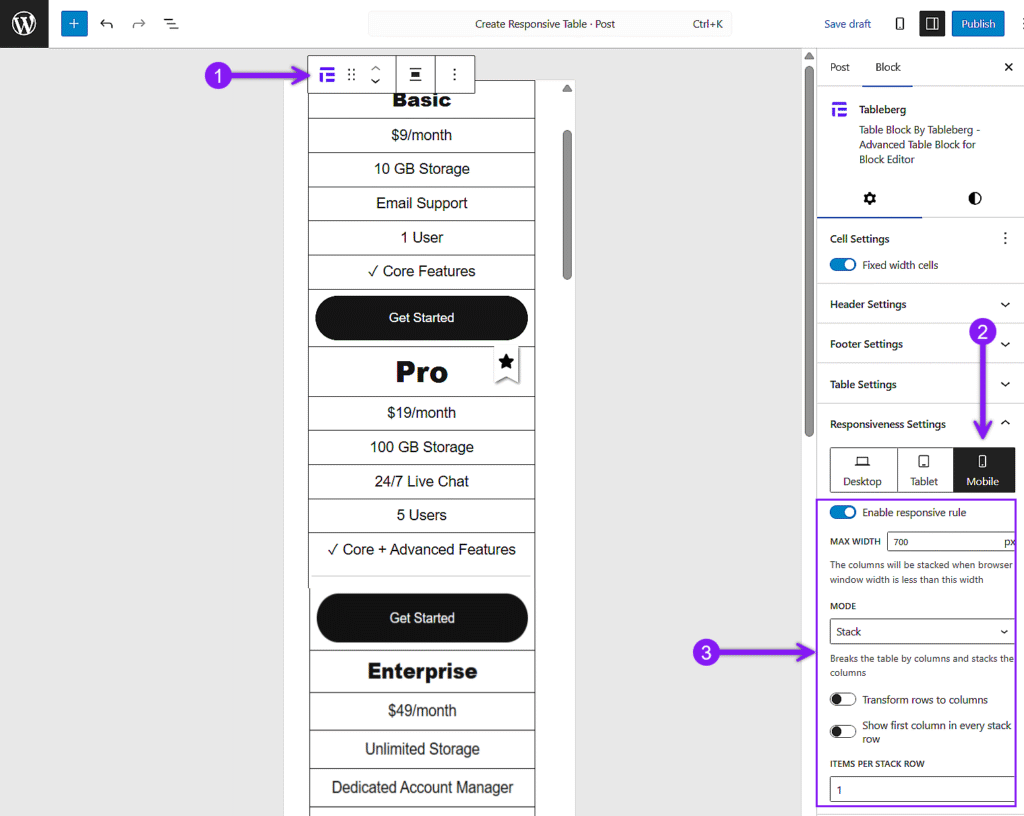
Fase 6: messa a punto della tabella per la reattività
Selezionare il blocco padre Tableberg e aprire il pannello delle impostazioni sulla destra. Spostarsi su Impostazioni di reattività, scegliere Mobile e attivare Abilita punto di interruzione. Impostare la Larghezza massima per definire l'inizio della reattività e, se necessario, attivare l'intestazione della riga superiore. In Modalità, scegliere Scorri per scorrere orizzontalmente o Impila per impilare verticalmente. Se si usa Stack, regolare la direzione di impilamento e gli elementi per riga per un migliore controllo. Visualizzare l'anteprima della tabella per verificarne l'aspetto su diversi dispositivi.

Fase 7: Anteprima e pubblicazione
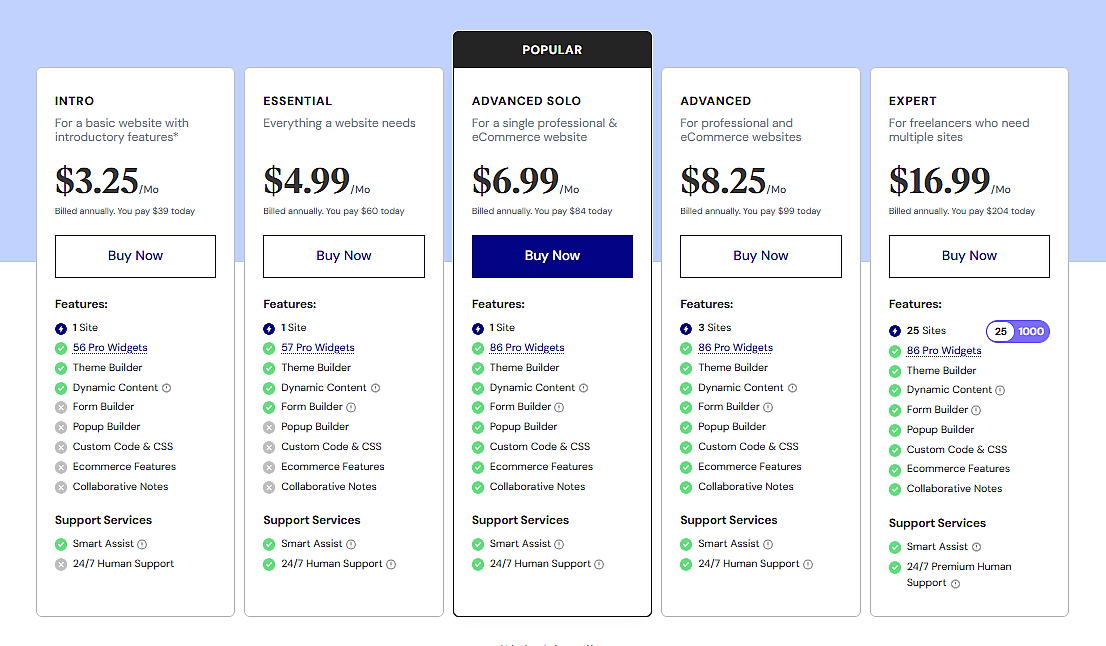
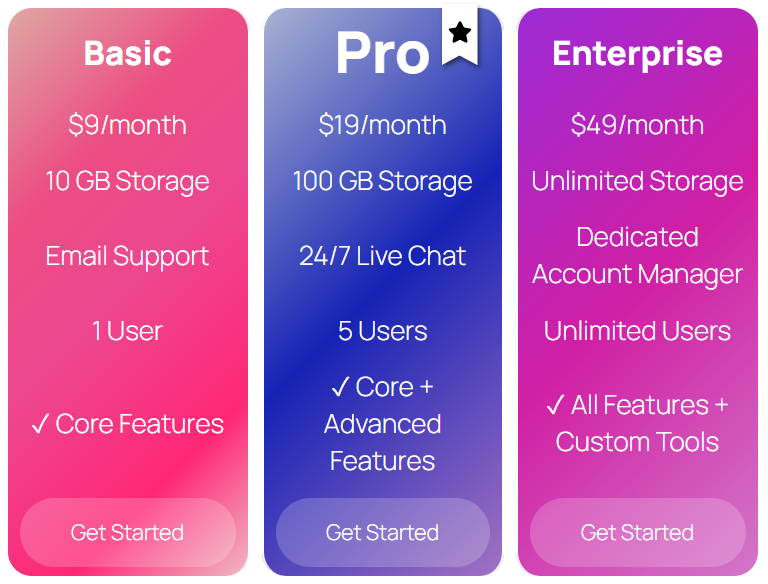
Una volta che tutto sembra a posto, non dimenticate di visualizzare l'anteprima della tabella su desktop, tablet e dispositivi mobili per ricontrollarla. Una volta pronta, fare clic su Pubblica per renderla attiva. Ecco un esempio di come potrebbe apparire la tabella dei prezzi seguendo questi passaggi:

Pensieri finali
Abbiamo analizzato tutto ciò di cui avete bisogno, dall'aggiunta dei piani e dal loro corretto styling all'impostazione della reattività nel modo giusto. Ora avete tutto ciò che serve per creare una tabella dei prezzi che abbia un bell'aspetto, funzioni su qualsiasi dispositivo e aiuti gli utenti a scegliere più velocemente.
Quando costruite il vostro tavolo, tenete a mente alcune cose. Assicuratevi che il vostro piano migliore risalti senza far sembrare il tavolo affollato. Verificate sempre l'aspetto su mobile, non solo su desktop. E soprattutto, mantenetela chiara e semplice. Se gli utenti devono pensare troppo, se ne andranno.
Prendete un po' di tempo in più per sistemare le cose ora, e non dovrete sistemare nulla in seguito.
Leggi anche: