Una presentazione efficace dei contenuti è fondamentale per il successo di qualsiasi sito web. Per questo motivo è necessario presentare i contenuti web con stili diversi, in base alle diverse esigenze, in modo da renderli facilmente leggibili ai visitatori e agli utenti.
L'inserimento di riquadri intorno ai testi può essere un modo efficace per farlo. Perché può aiutare a distinguere completamente un testo da un altro. Questo concetto è molto efficace per presentare dettagli importanti, citazioni e inviti all'azione.
In questo tutorial vi mostreremo diversi metodi per inserire un riquadro intorno al testo in WordPress.
Creare bellissimi tavoli
Con l'editor di blocchi

Metodo uno: utilizzare il blocco di gruppo
Il Gruppo è un blocco predefinito di WordPress. Questo blocco consente di aggiungere vari altri blocchi al suo interno.
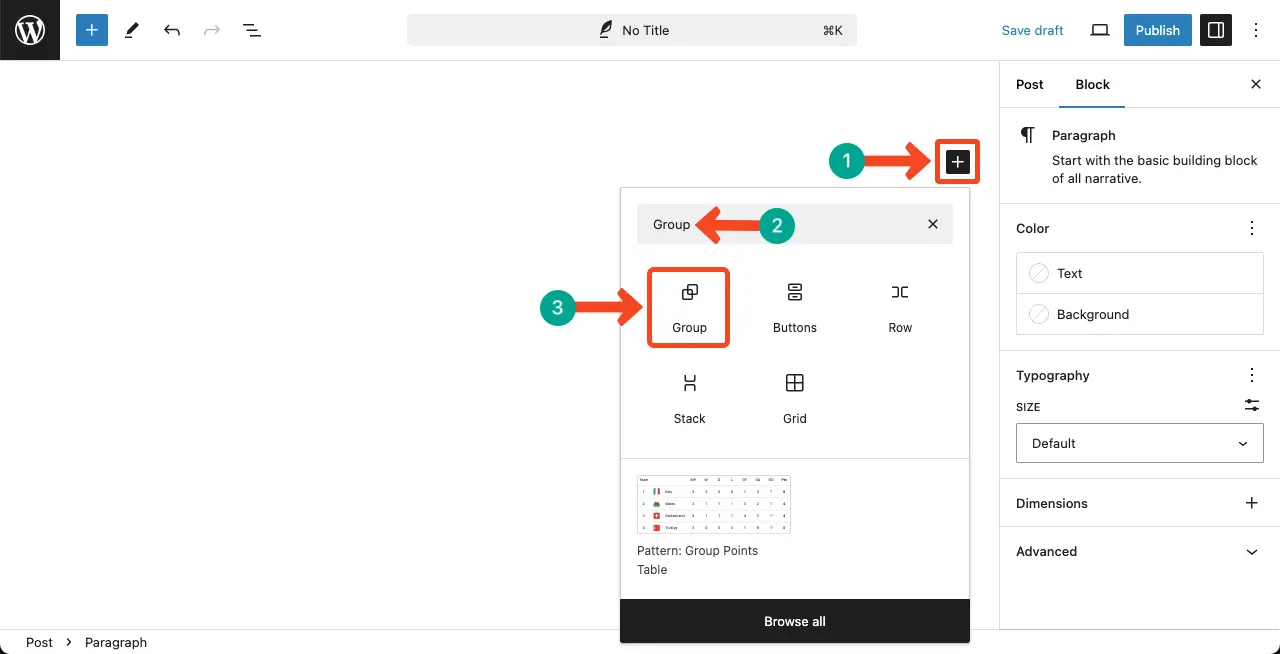
Passo 01: Aggiungere il blocco gruppo all'editor
Trovate e aggiungete il file Blocco di gruppo all'editore.

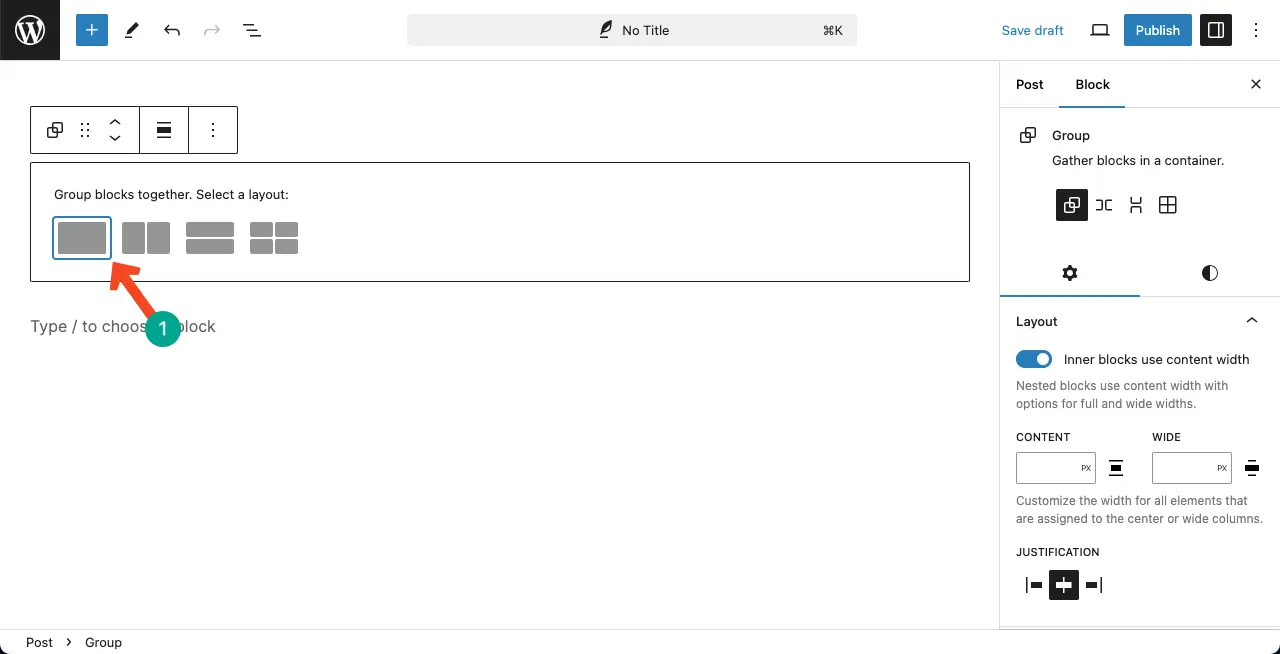
Selezionare un layout per il blocco Gruppo. Per l'esercitazione, selezioneremo il primo layout.

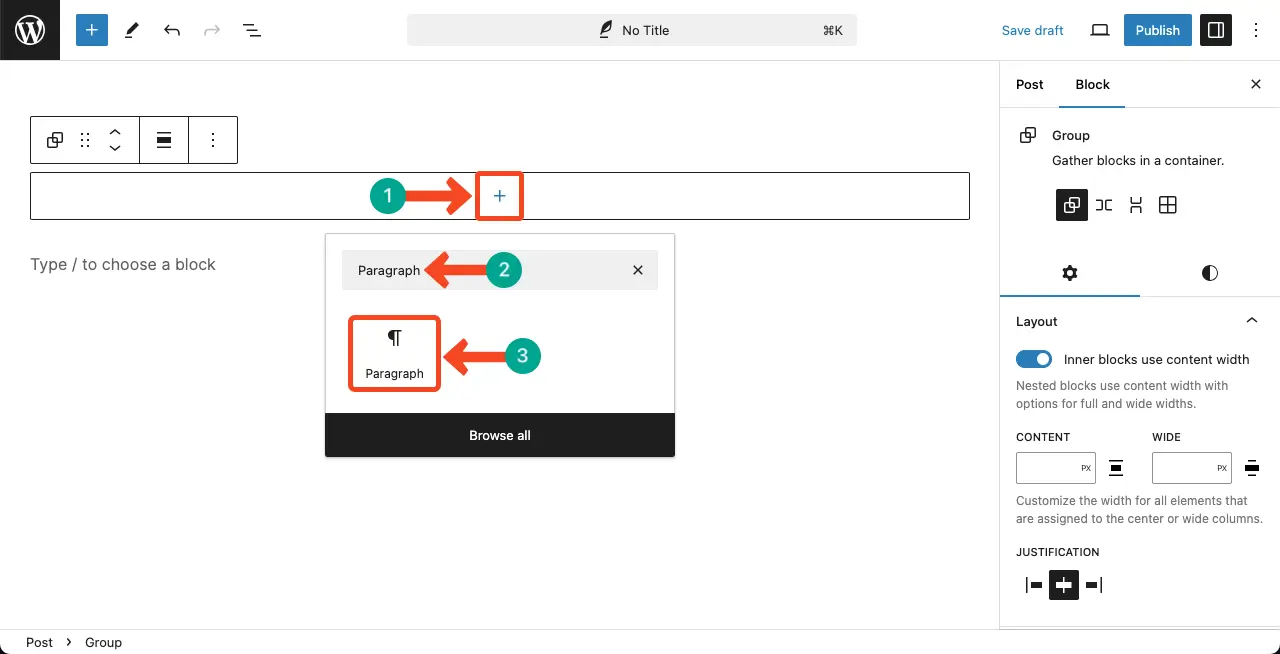
Passo 02: Aggiungere il blocco paragrafo al blocco gruppo
Ora, aggiungere il file Blocco di paragrafi al blocco Gruppo, in modo da poter scrivere il contenuto del testo.

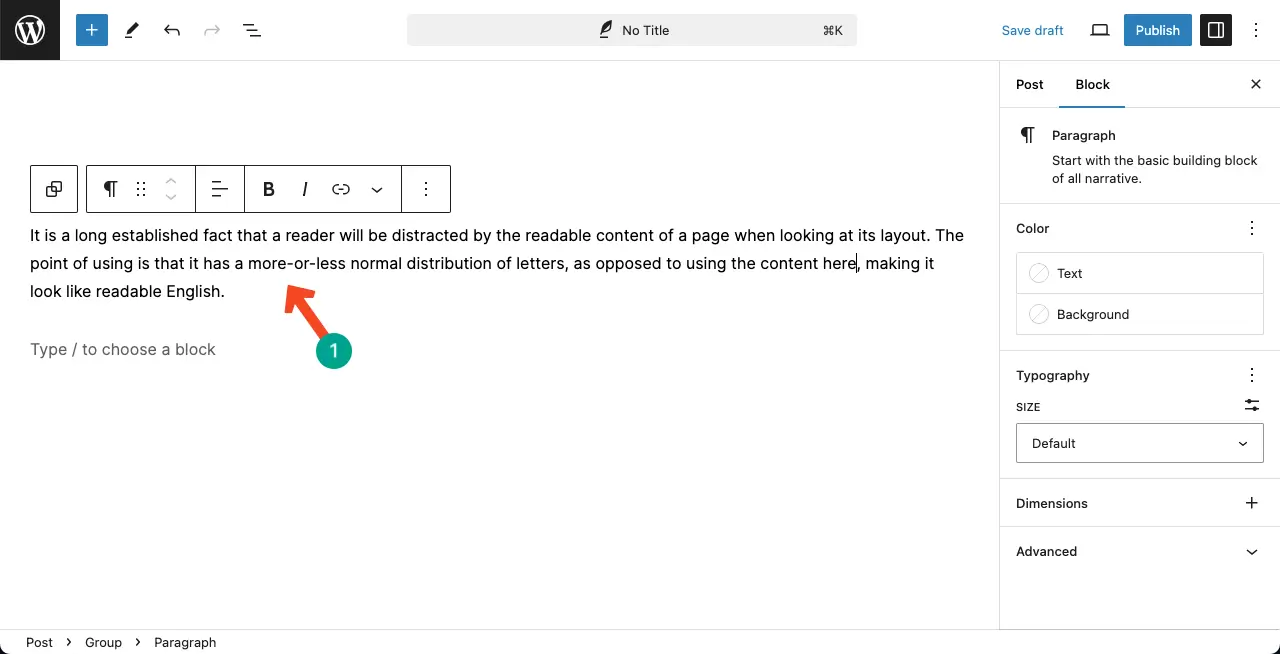
Quindi, aggiungere al blocco il contenuto di testo desiderato.

Passo 03: personalizzare il blocco e trasformarlo in una scatola
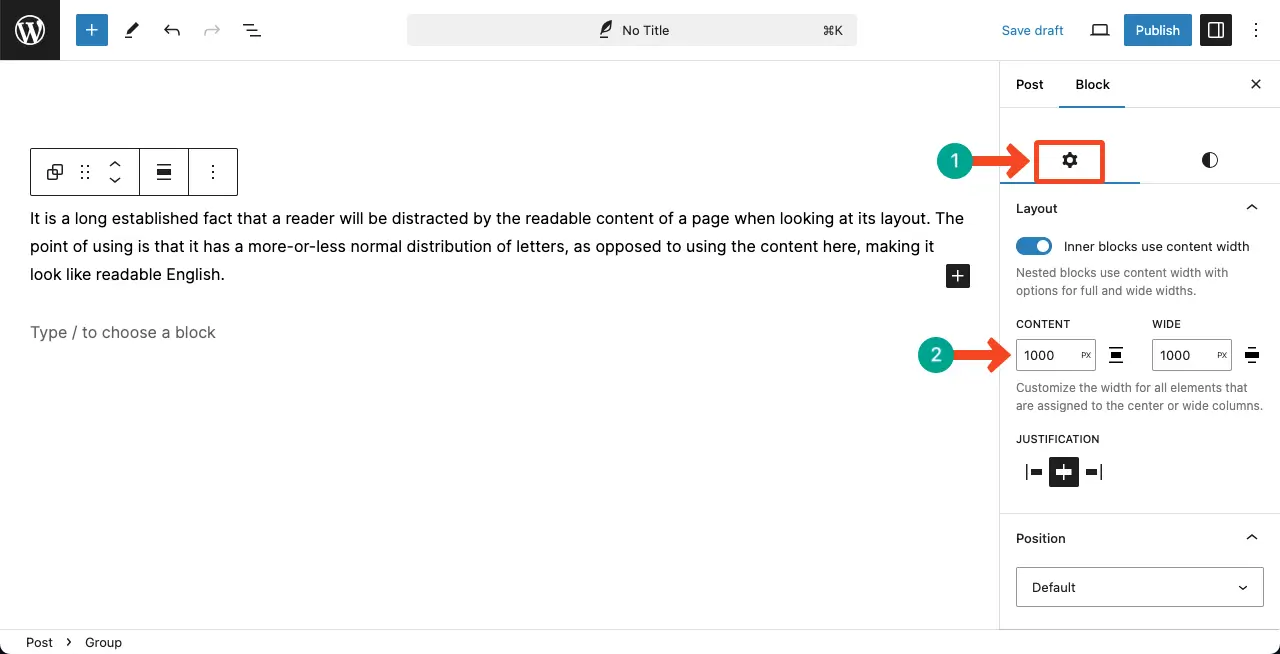
Vai a il Scheda Impostazioni nella barra laterale destra. Se necessario, è possibile personalizzare il layout del blocco Gruppo. Altrimenti, lasciarlo.

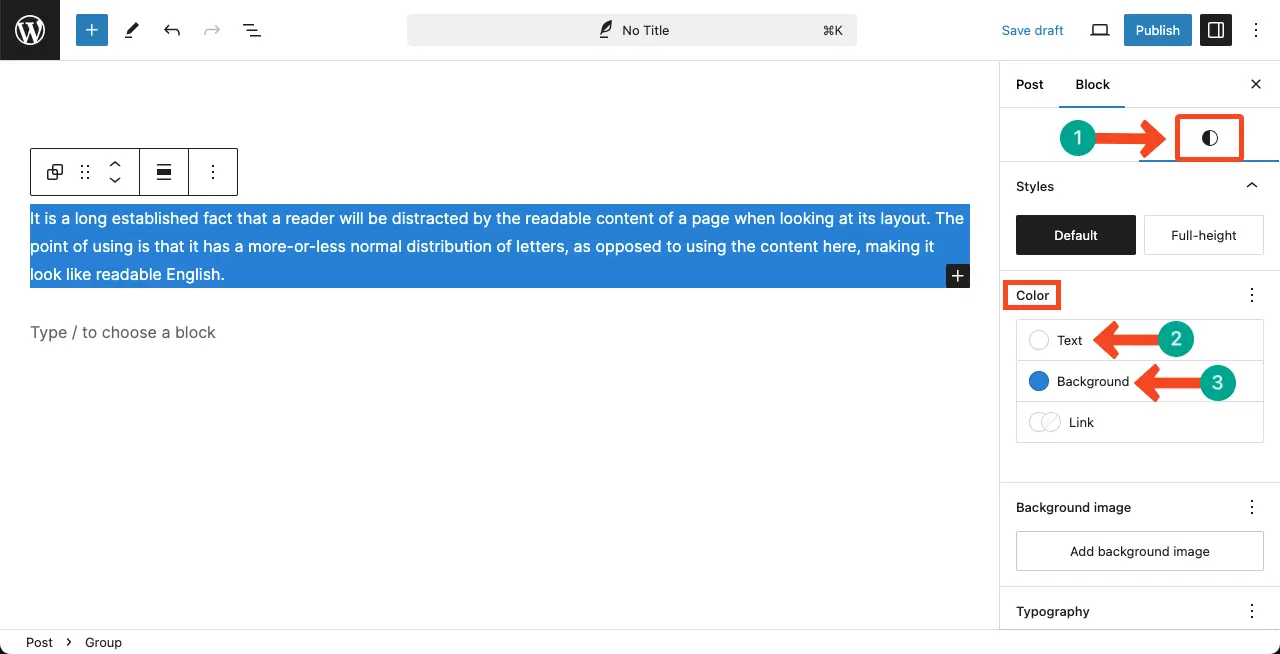
Allora, venire a il Scheda Stili. Dalla sezione colore, colorare il contenuto del testo e sfondo del blocco.

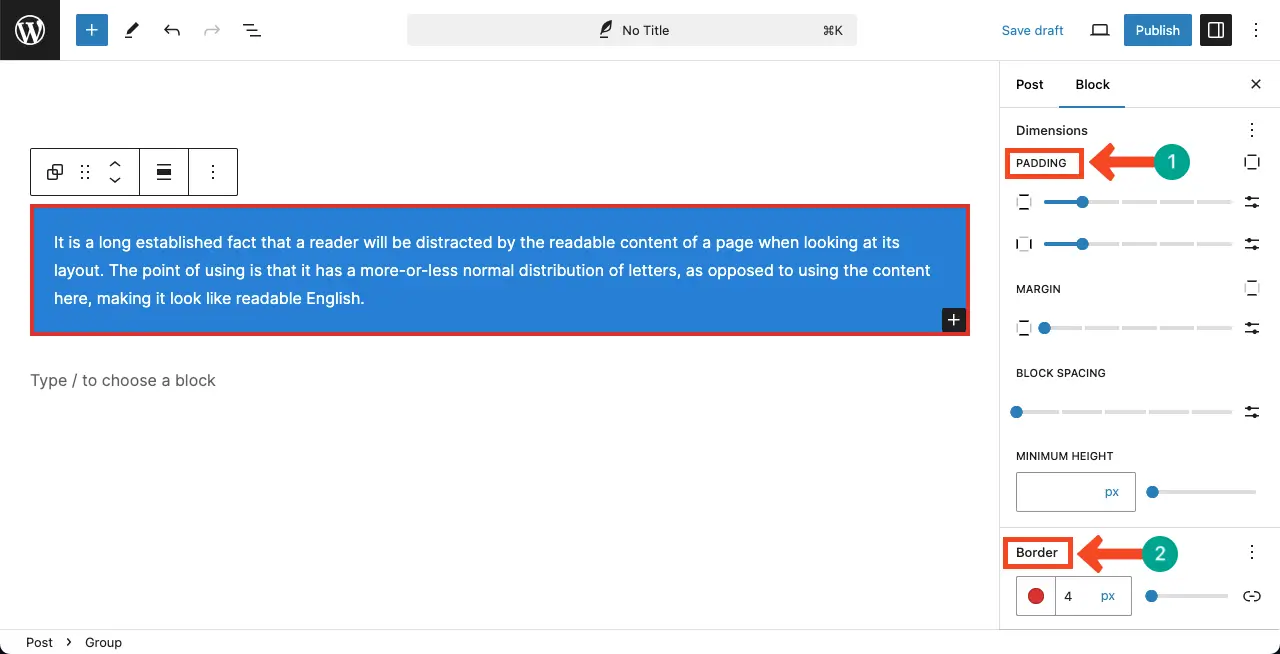
Scorrere la scheda e arrivare alla voce Imbottitura e Sezioni di confine.
Il Imbottitura consente di aggiungere spazio tra il contenuto e il bordo. Il Confine consente di aumentarne la larghezza.

In questo modo è possibile creare un riquadro attorno al testo.
Metodo due: utilizzo del blocco Tableberg
Tavolo di lavoro è un plugin per la creazione di tabelle meraviglioso e facile da usare. Con questo plugin è possibile creare e inserire uno splendido riquadro intorno al contenuto del testo. Per ottenere il plugin, fare clic sui pulsanti del banner sottostante.
Creare bellissimi tavoli
Con l'editor di blocchi

Una volta installato sul vostro sito, seguite il tutorial.
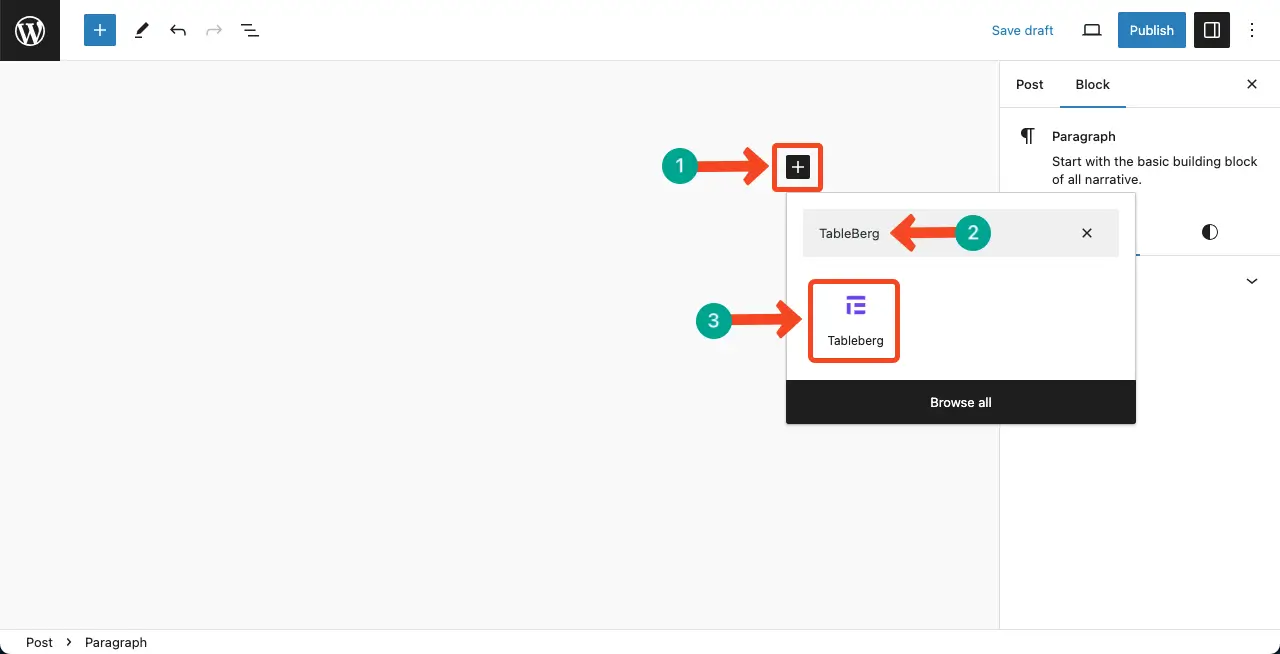
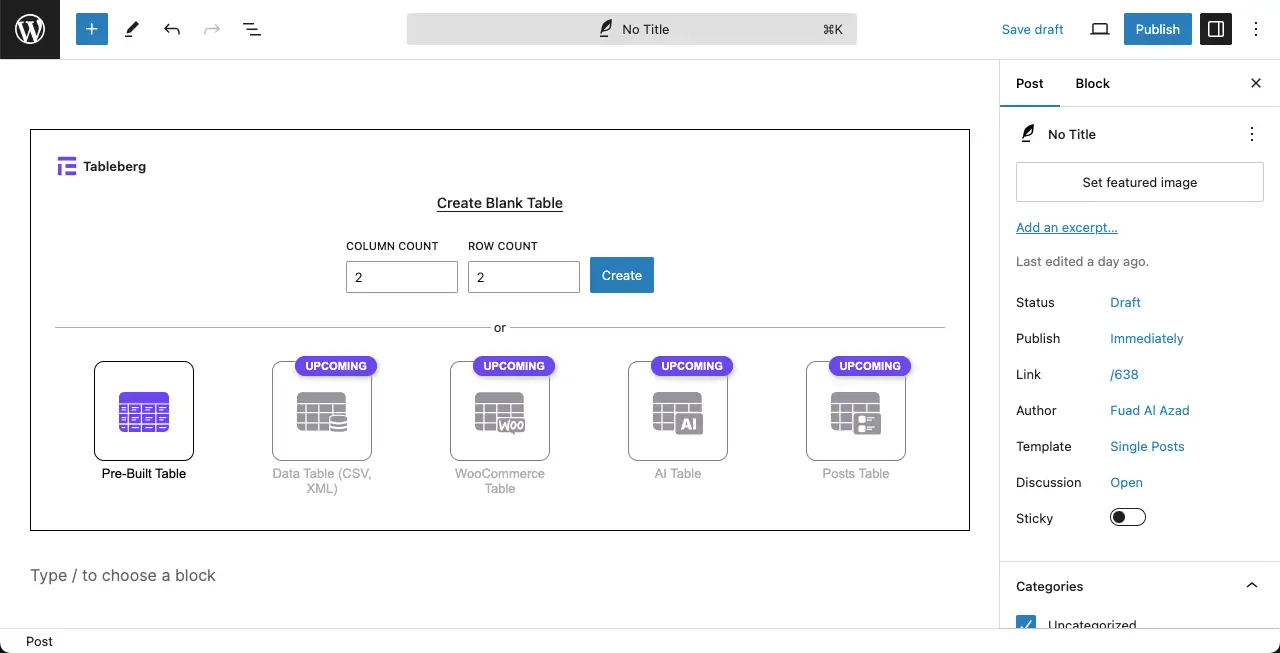
Passo 01: aggiungere il blocco Tableberg all'editor
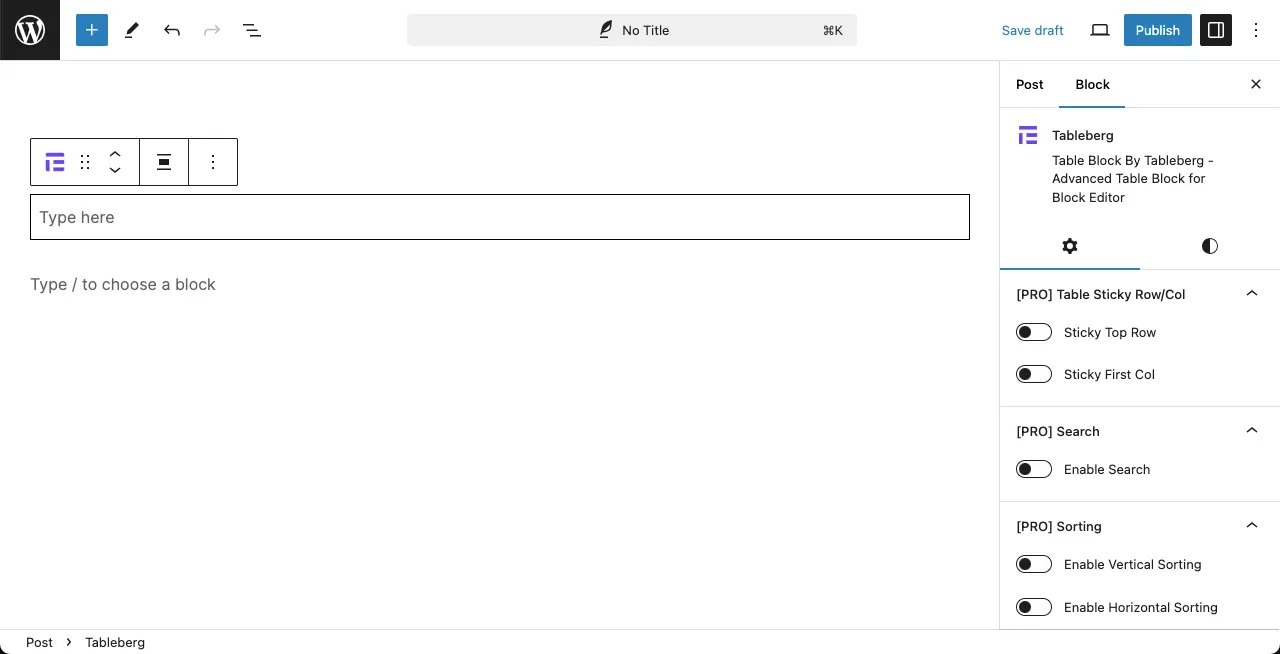
Questo plugin è dotato di un blocco chiamato Tavolo di lavoro. Aggiungere il blocco all'editor.

Inserire il numero di colonne e righe per creare tutti i riquadri che si desiderano. Per questa esercitazione, impostiamo 1*1 per creare un solo riquadro.

Si può notare che il layout della scatola è stato aggiunto.

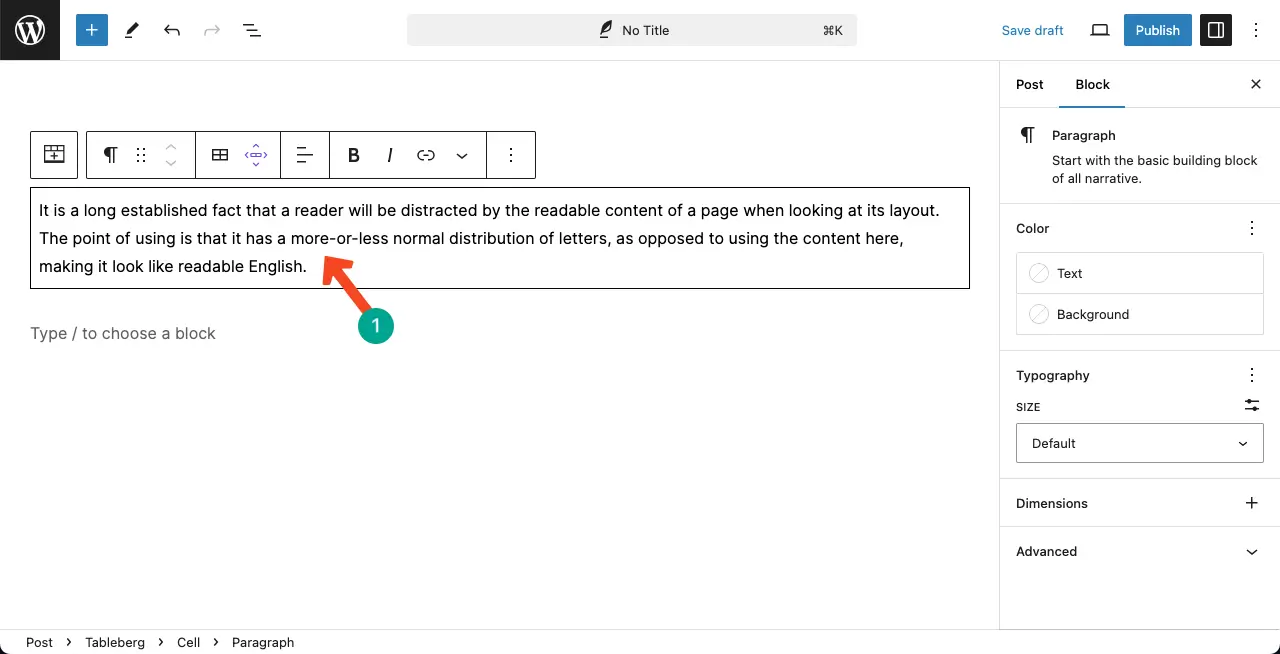
Passo 02: Aggiungere il testo alla casella
È sufficiente scrivere o copiare-incollare il contenuto del testo desiderato nella casella.

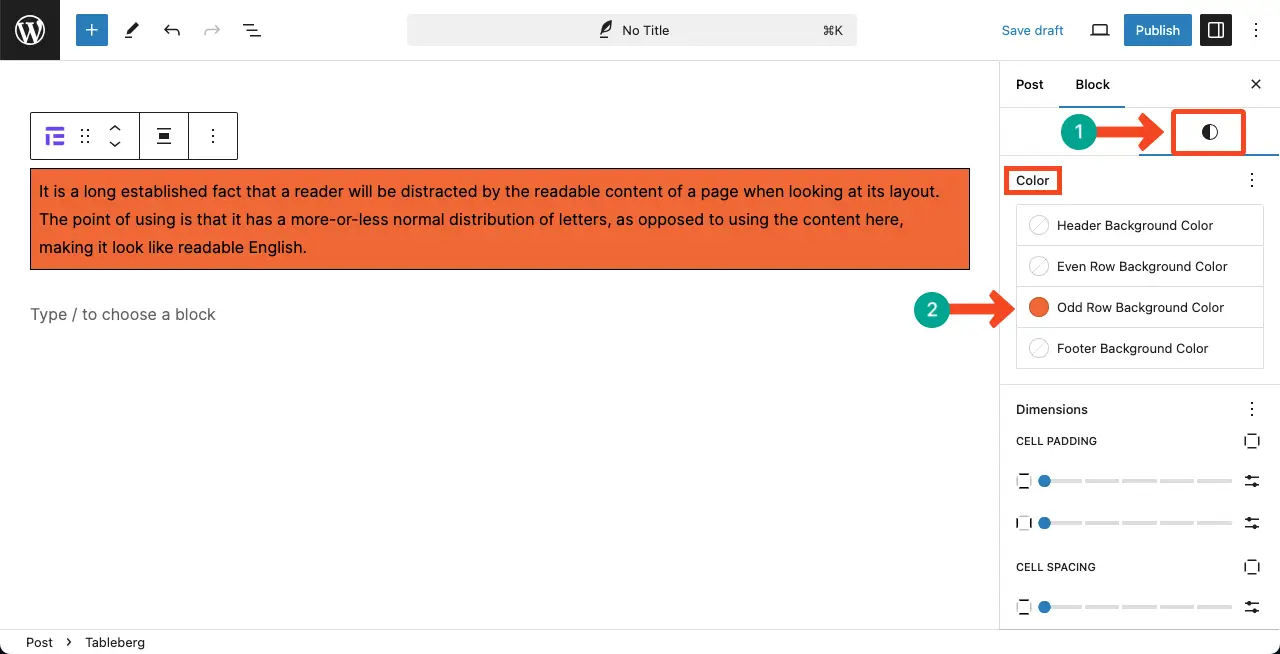
Passo 02: stilizzare la scatola
Vai a il Scheda Stili mantenendo selezionato il blocco Tableberg. Aggiungere uno sfondo al riquadro dal colore Sezione colore.

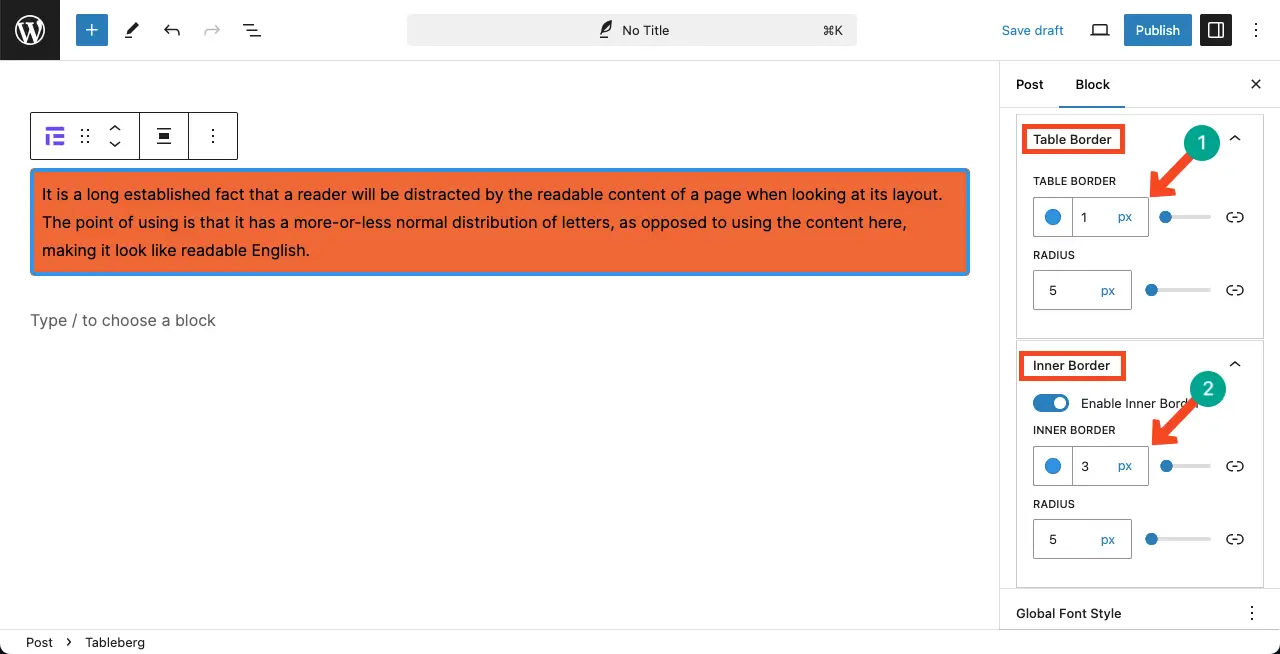
Passo 03: Personalizzare il bordo della tabella
Scorrere la scheda e venire a la sezione Table Border e Inner Border.
Inserendo i valori adeguati, è possibile regolare il colore del bordo, larghezza e raggio.

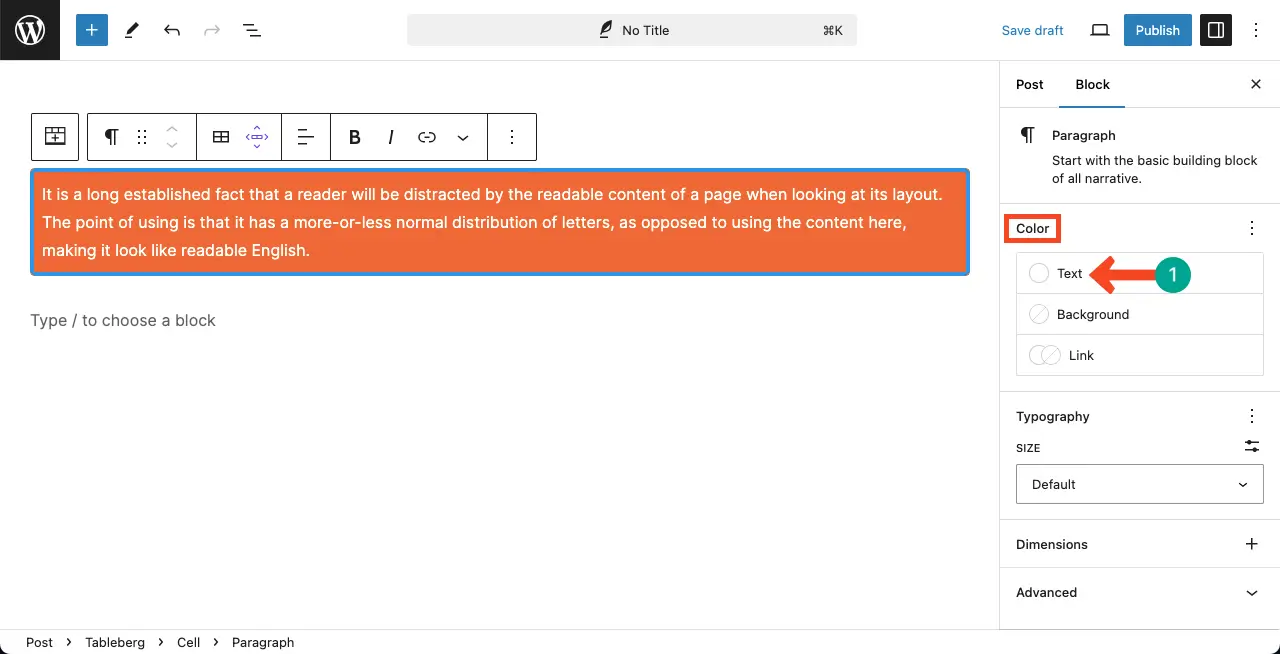
Passo 04: personalizzare il colore del testo
Se volete, cambiate il colore del testo in modo che il design sia bello e leggibile.

Conclusione
È quindi facile inserire un riquadro intorno al testo in WordPress. Ora tocca a voi scegliere il metodo che fa per voi. Tuttavia, ci sono diverse cose da ricordare. Assicuratevi che il riquadro e il colore del testo siano in contrasto tra loro, in modo che il contenuto sia leggibile.
Inoltre, cercate di mantenere lo schema di colori del vostro sito web anche nel riquadro dei contenuti, per garantire la coerenza del branding. Con il plugin Tableberg è possibile realizzare design più interessanti. Ad esempio, esplorare come aggiungere un box prodotto Amazon in WordPress.


