Il Blocco media e testo consente di creare contenuti accattivanti aggiungendo media e testo uno accanto all'altro. È possibile catturare facilmente l'attenzione del visitatore combinando immagini o video con il testo senza dover ricorrere alla codifica.
Anche in questo caso, è perfetto per condividere una storia, mostrare i prodotti più venduti o evidenziare un messaggio chiave che si desidera diffondere ai visitatori.
Oggi esploreremo come utilizzare il blocco Media & Text in WordPress e la sua panoramica. Restate con noi dall'inizio alla fine.
Come utilizzare il blocco Media e Testo in WordPress?
L'uso del blocco Media e testo è semplice. Chiunque può utilizzare facilmente il blocco se segue il nostro tutorial.
Inserire il blocco
Andate al vostro post e alle pagine in cui volete utilizzare il blocco.
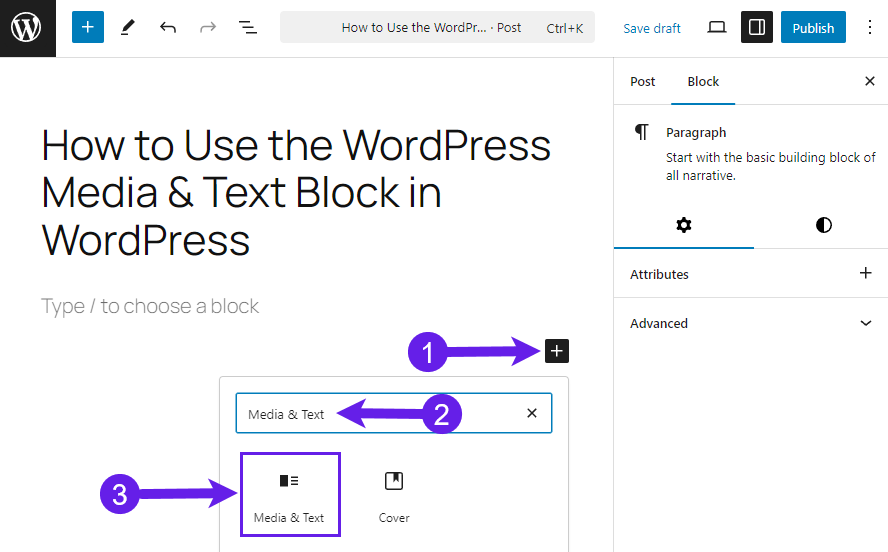
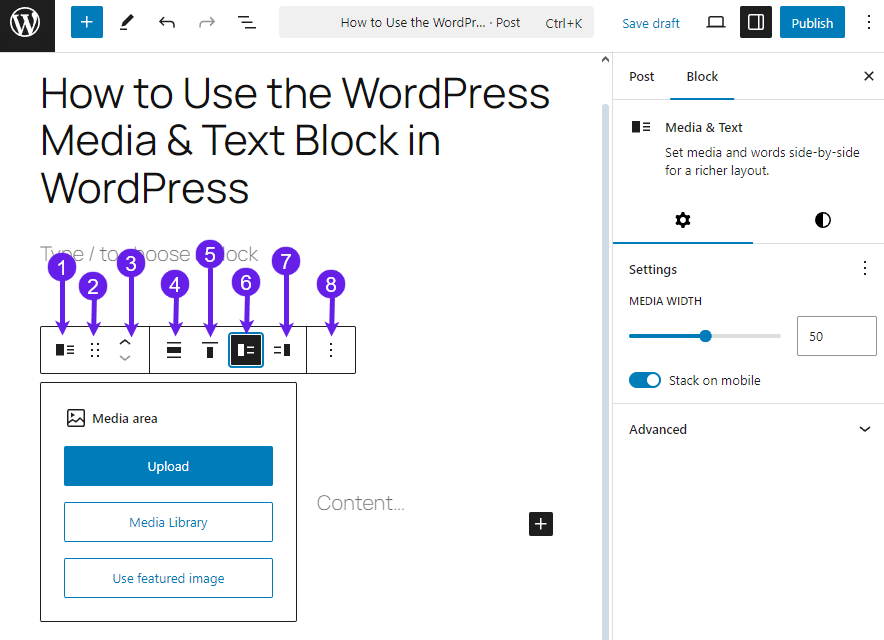
Fare clic sull'icona Più "+" (Aggiungi blocco) (1), tipo "Media e contenuti" nella casella di ricerca (2)e fare clic sul blocco dopo averlo trovato (3).

Inserite i vostri media e il vostro testo
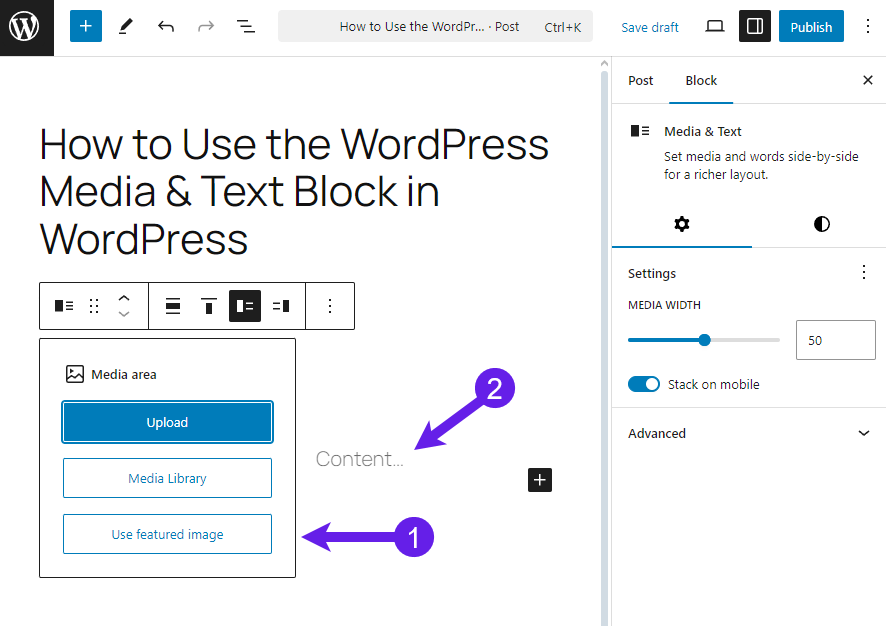
Inserite il contenuto dell'immagine o del video utilizzando una qualsiasi delle opzioni (1). Dopodiché, si inserisce il contenuto nell'area del contenuto. (2).

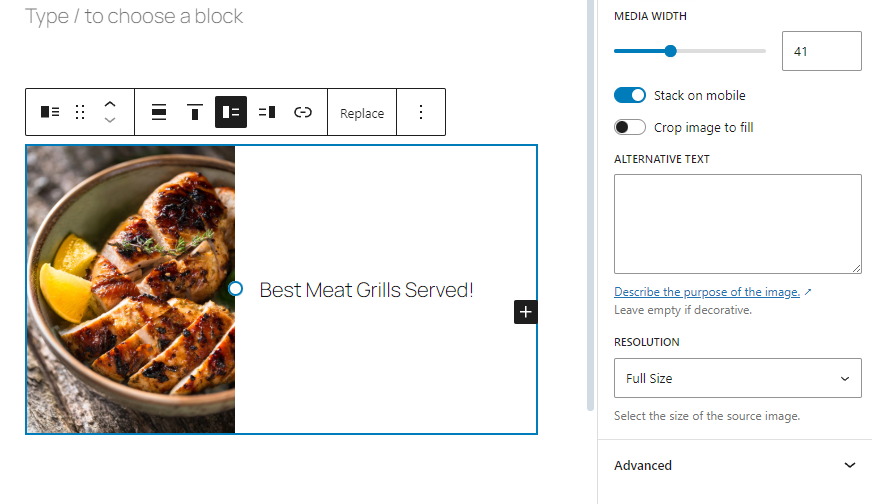
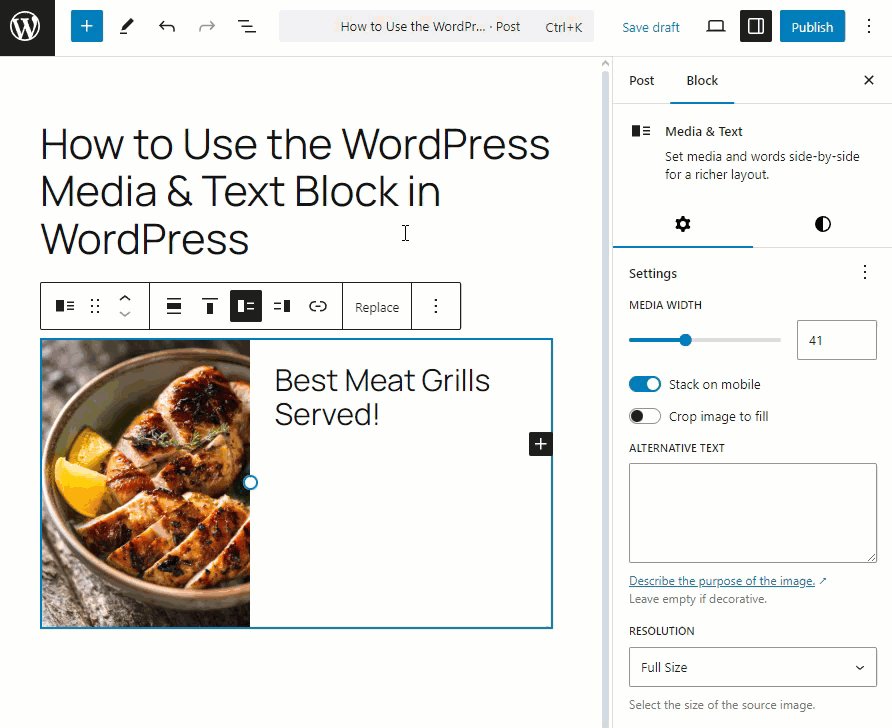
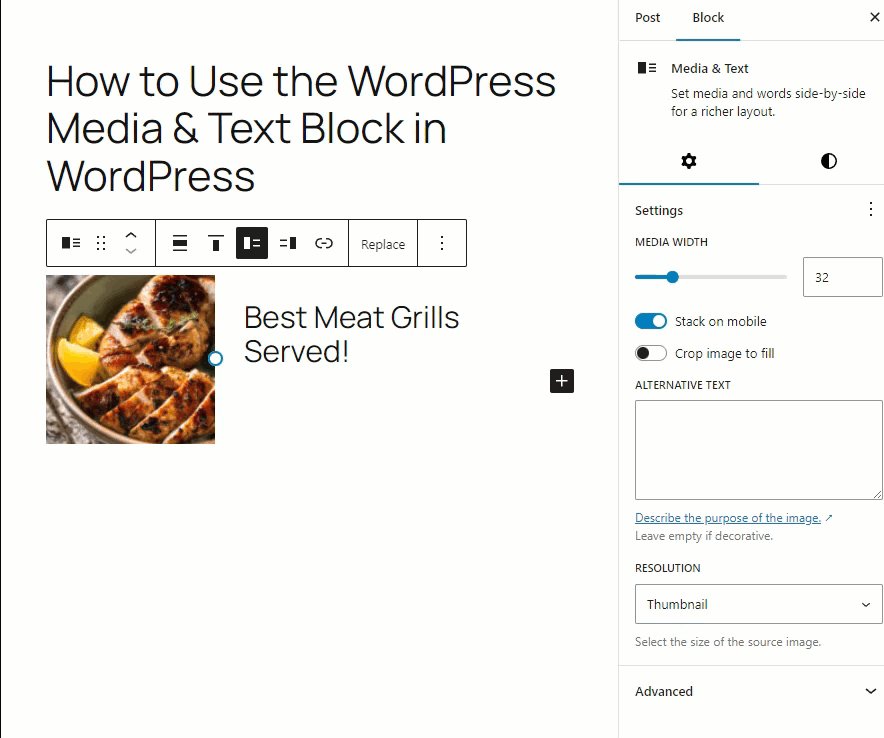
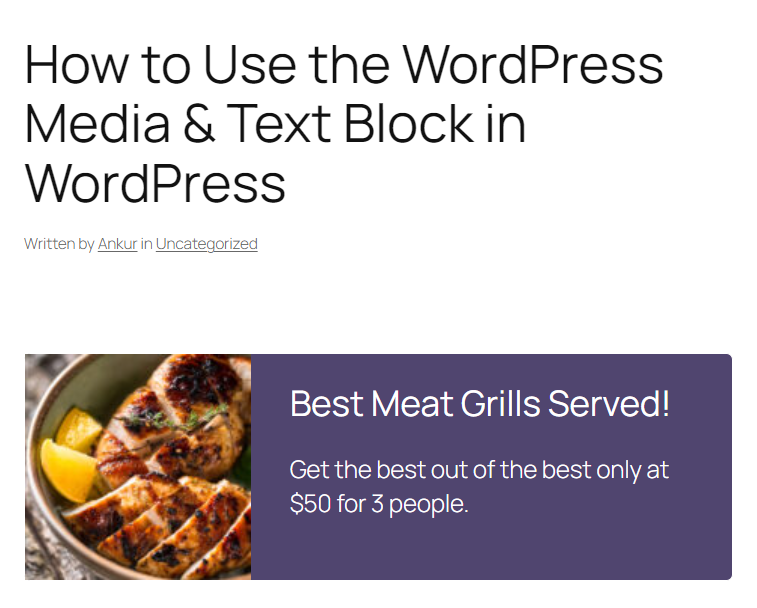
Ecco come si presenta.

Personalizzazione dei blocchi
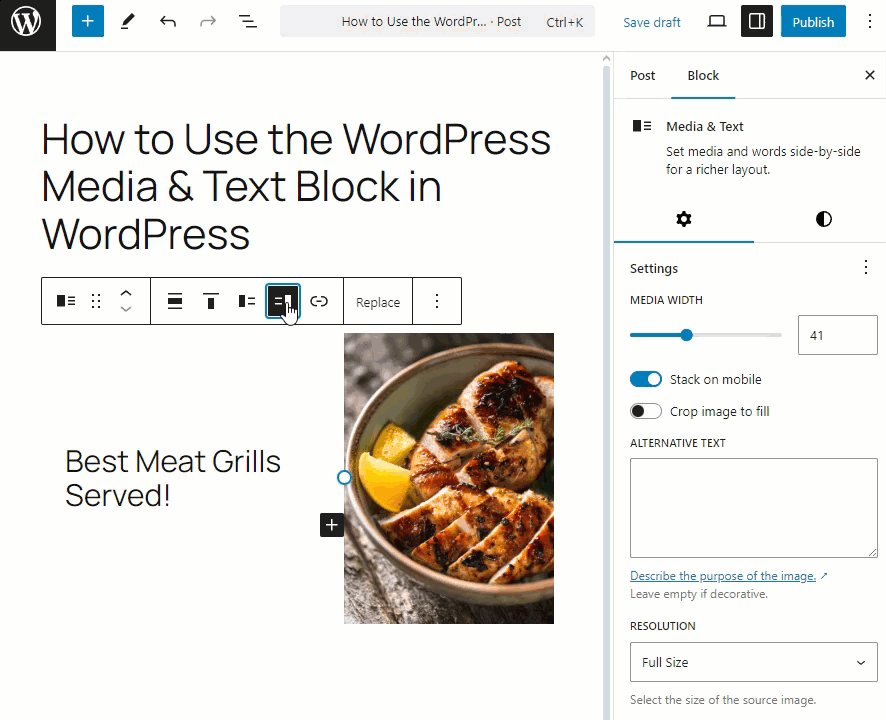
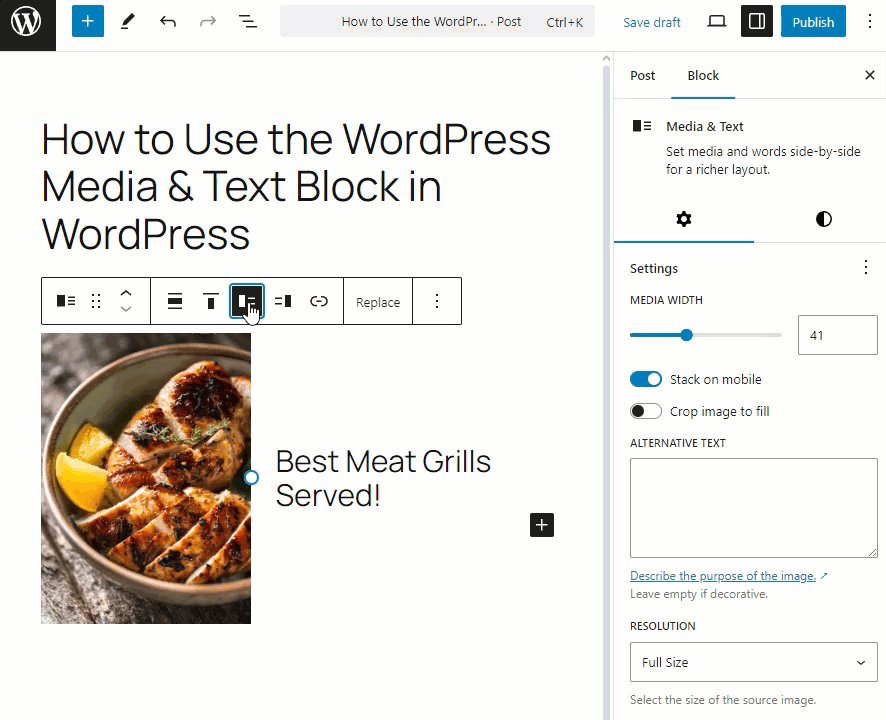
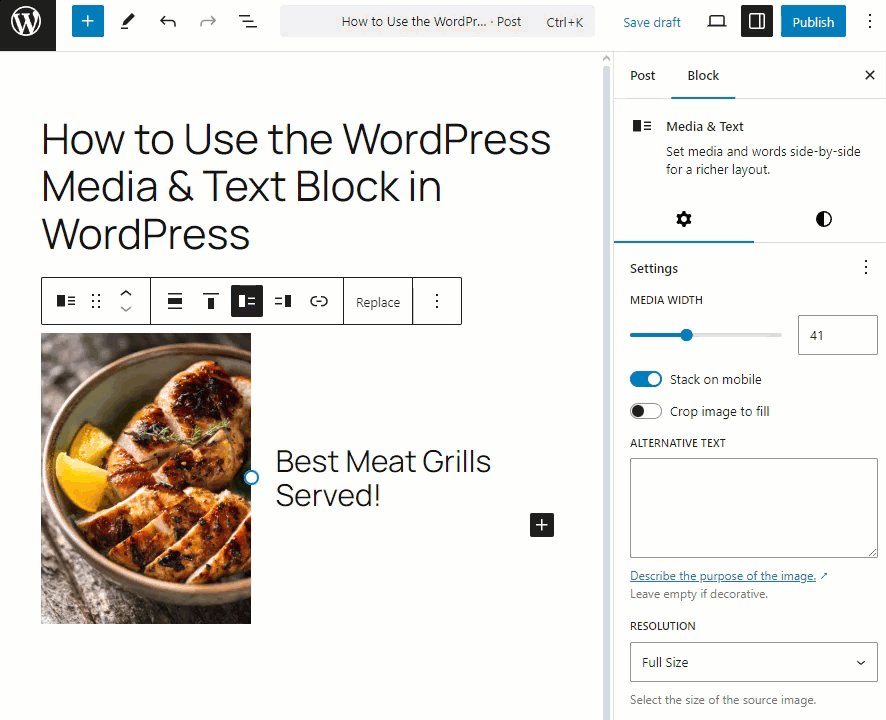
È possibile decidere se scambiare la posizione dell'immagine e del contenuto.

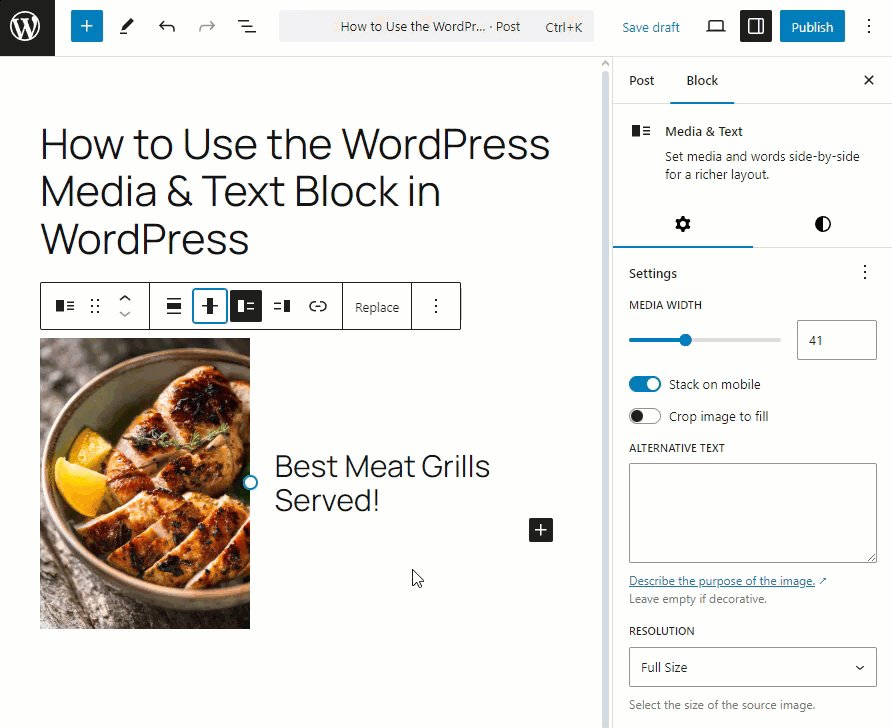
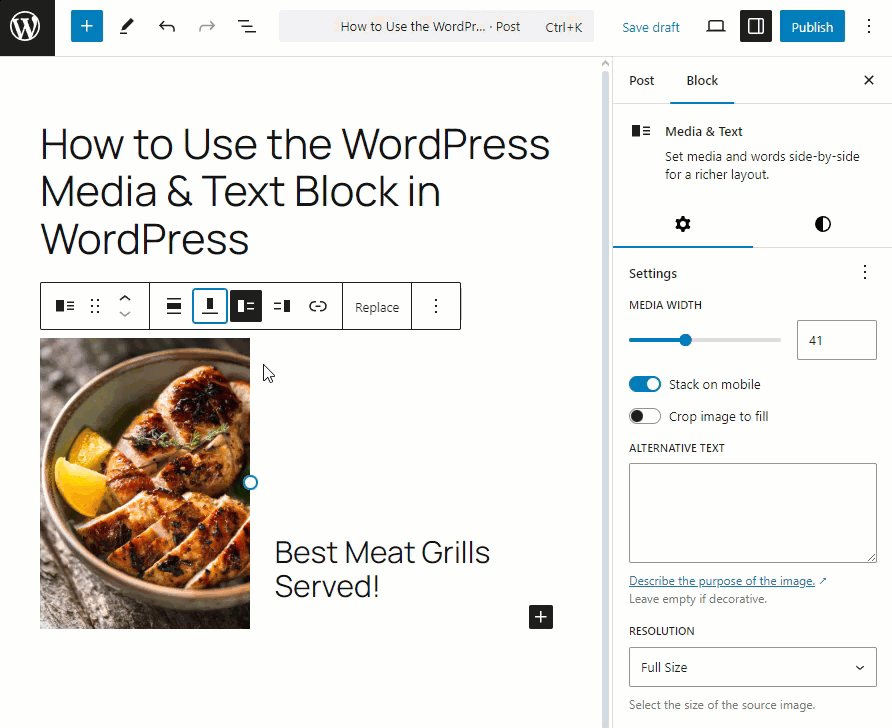
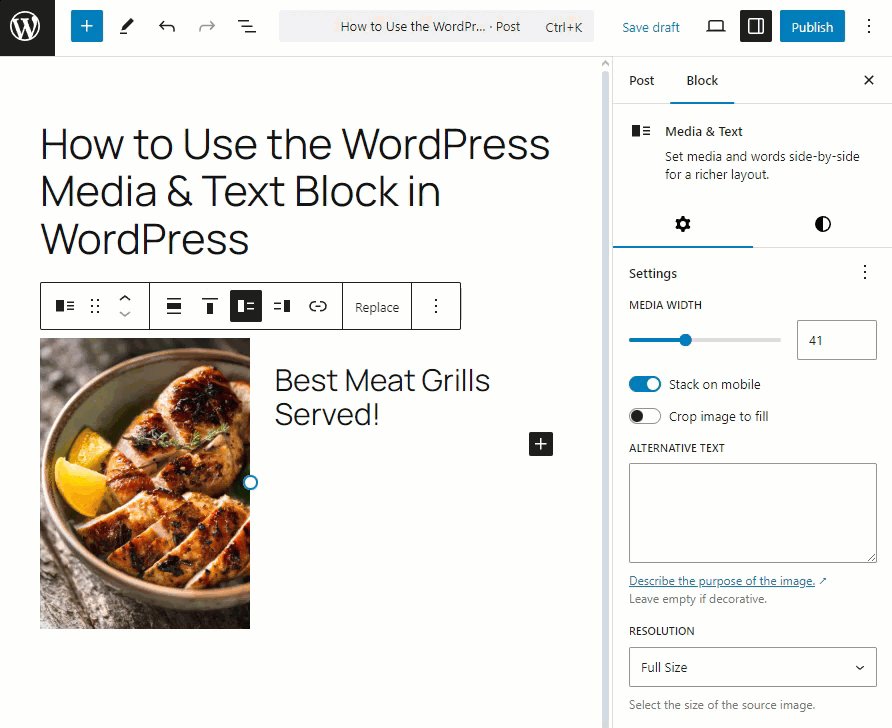
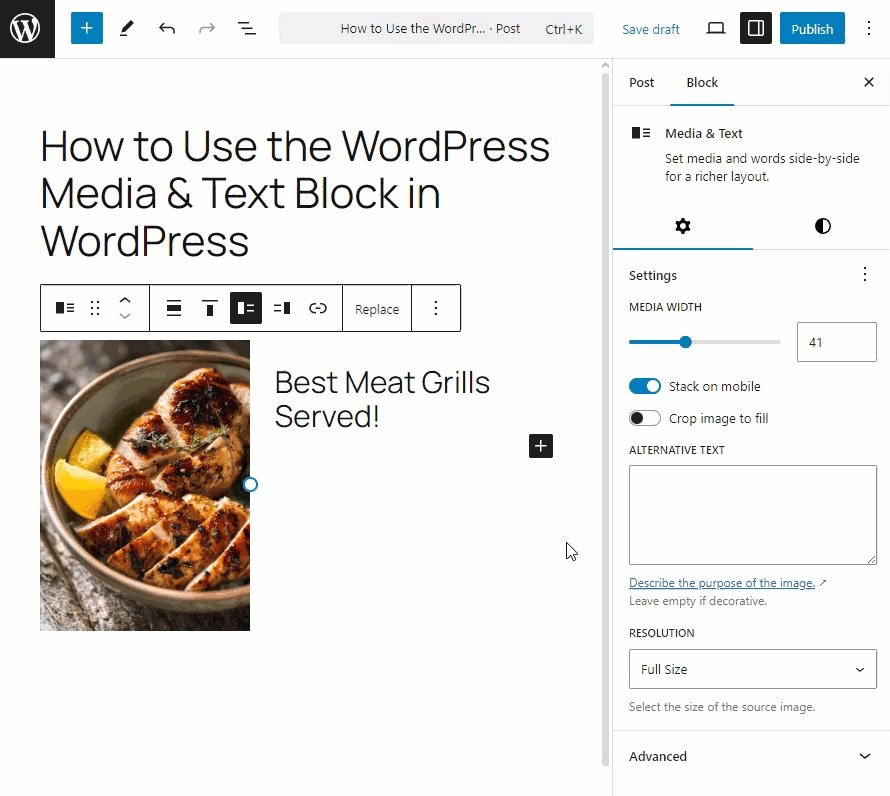
Anche in questo caso, si può decidere se aggiungere i contenuti dall'alto, dal centro o dal basso.

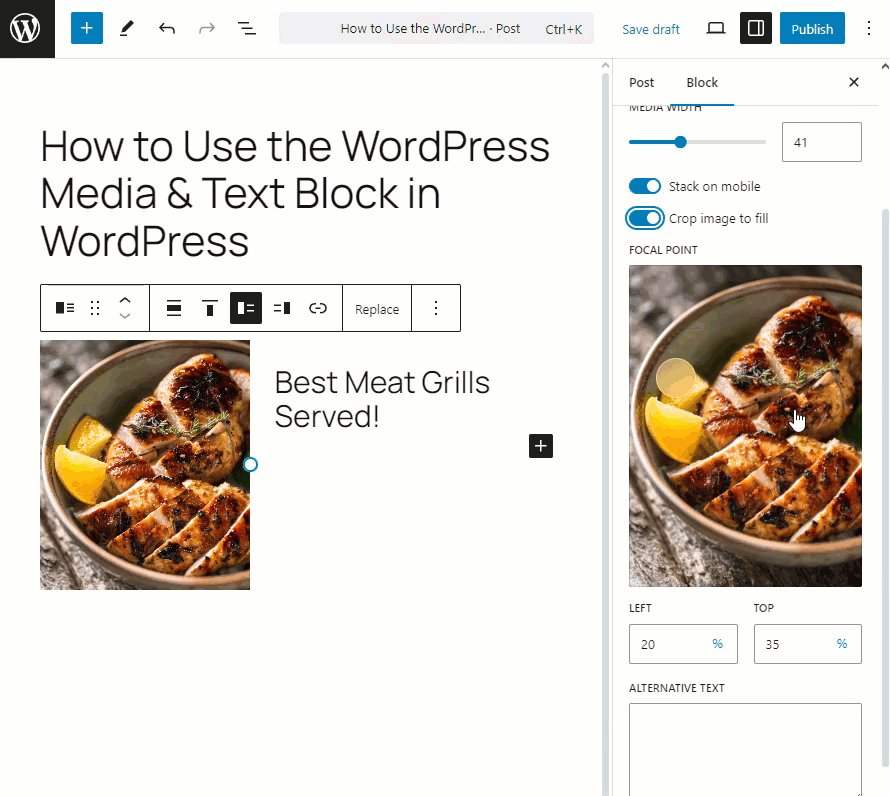
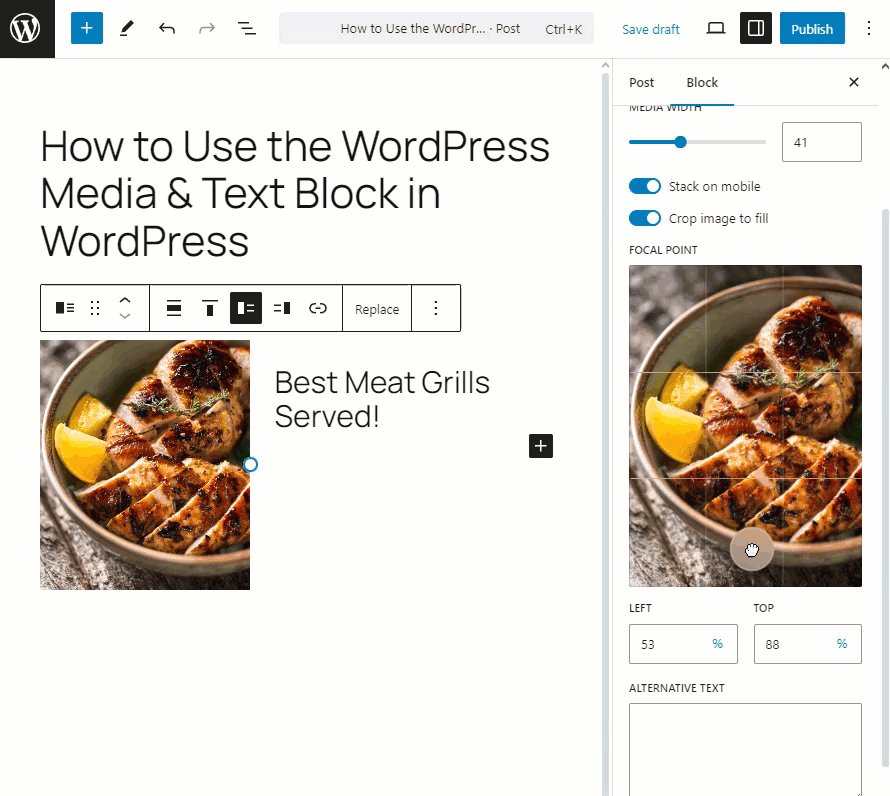
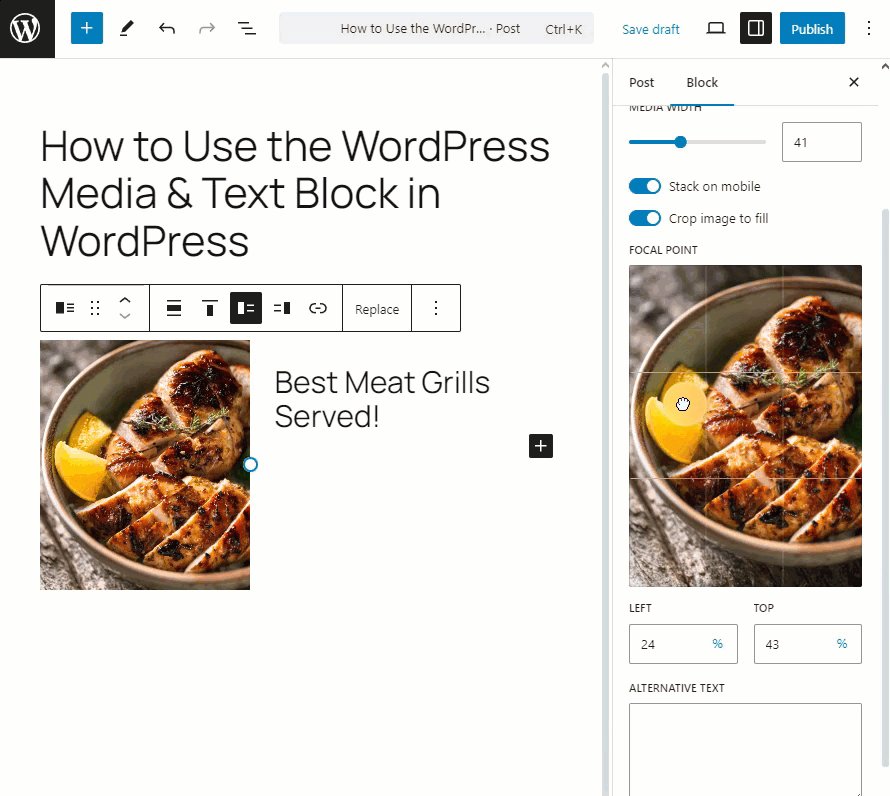
Se si attiva "Ritaglia l'immagine per riempirla", si potrà evidenziare la parte speciale dell'immagine.

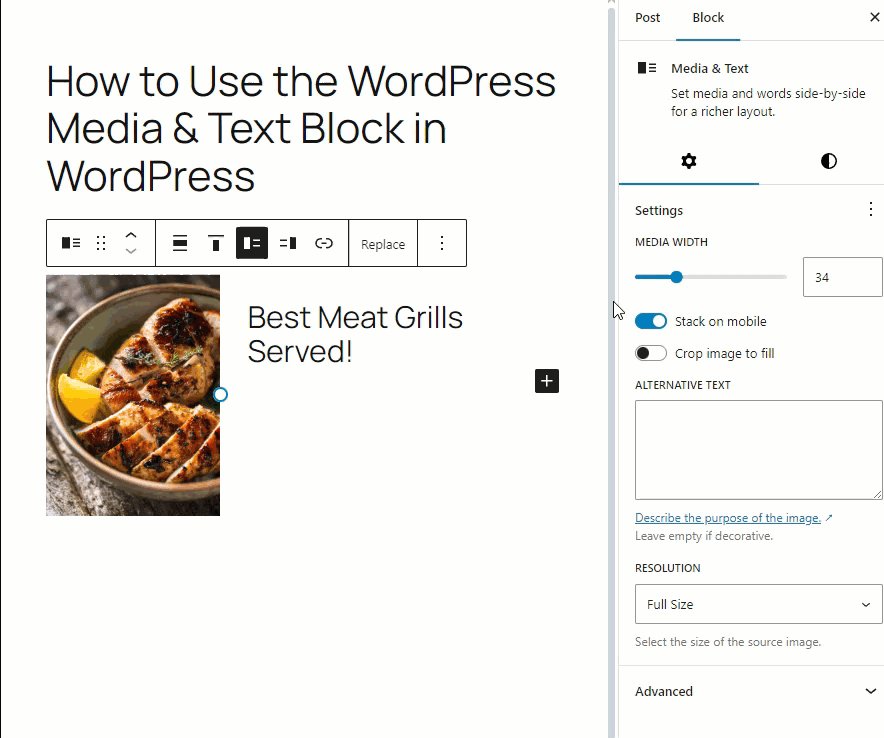
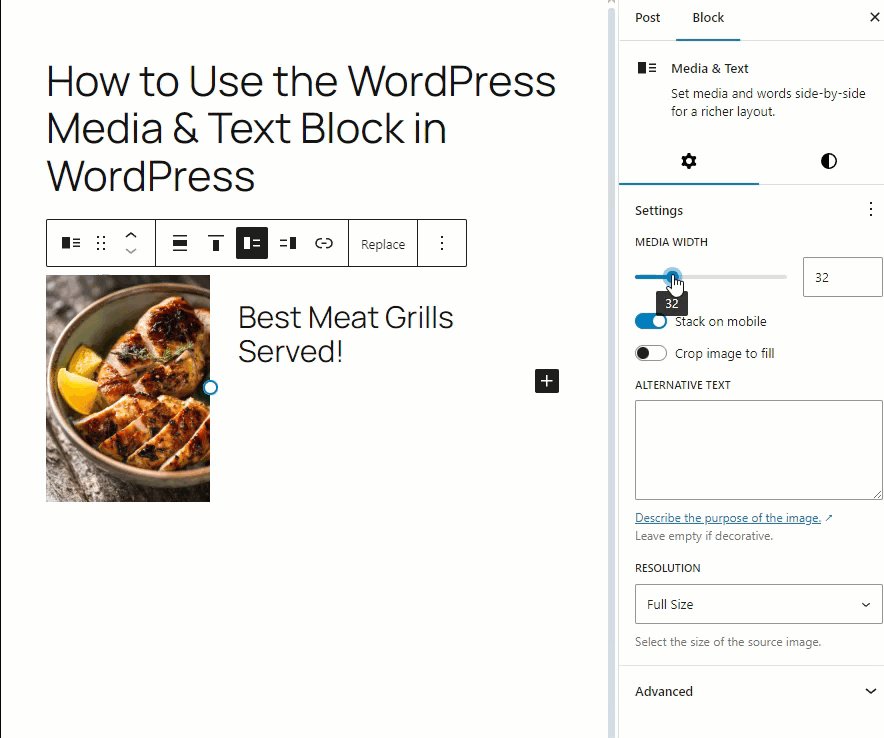
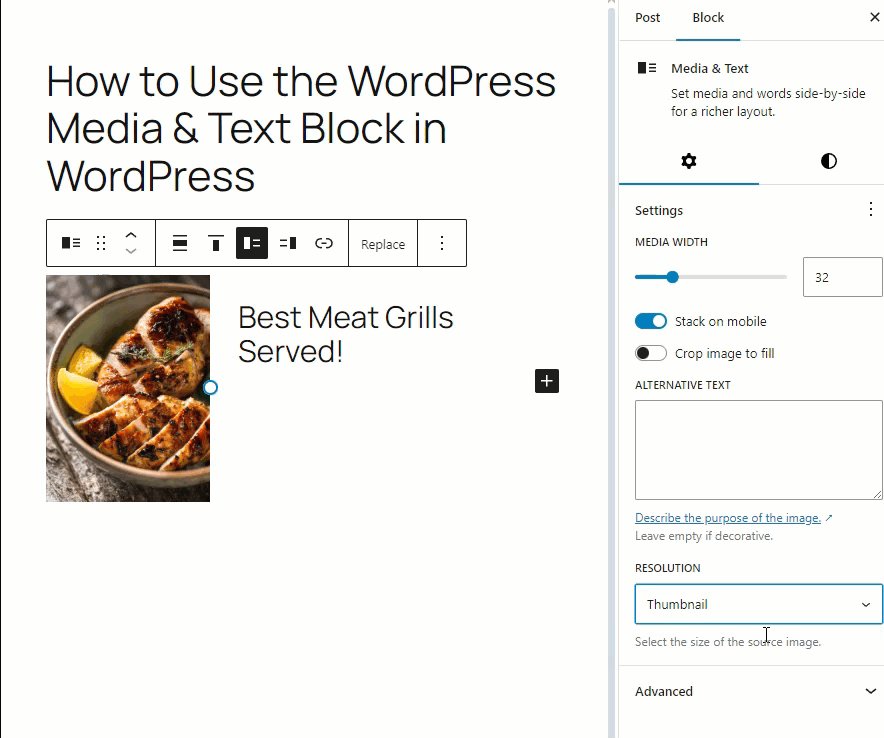
Se si desidera, è possibile scegliere la larghezza e la risoluzione del supporto dalle Impostazioni blocco.

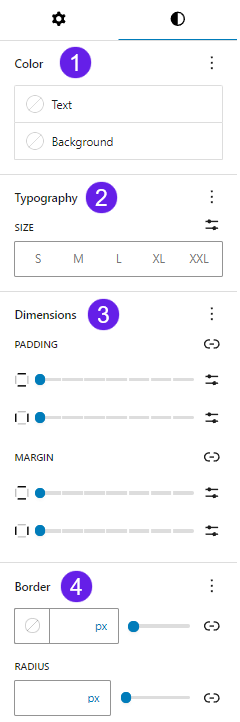
Successivamente, è possibile regolare gli stili aggiuntivi dalla scheda Stile.

- Colore: Questa funzione consente di modificare il colore del testo, dello sfondo e del link del blocco Ultimi messaggi.
- Tipografia: La tipografia consente di selezionare i font e le dimensioni dei caratteri, l'aspetto, l'altezza delle linee, l'interlinea, l'involucro e la decorazione delle lettere.
- Dimensioni: Le dimensioni consentono di regolare il margine e il padding del blocco Ultimi messaggi.
- Confine: L'opzione Bordo consente di impostare il bordo e di regolare il raggio del bordo.
Dopo la personalizzazione, salvare o pubblicare il post.
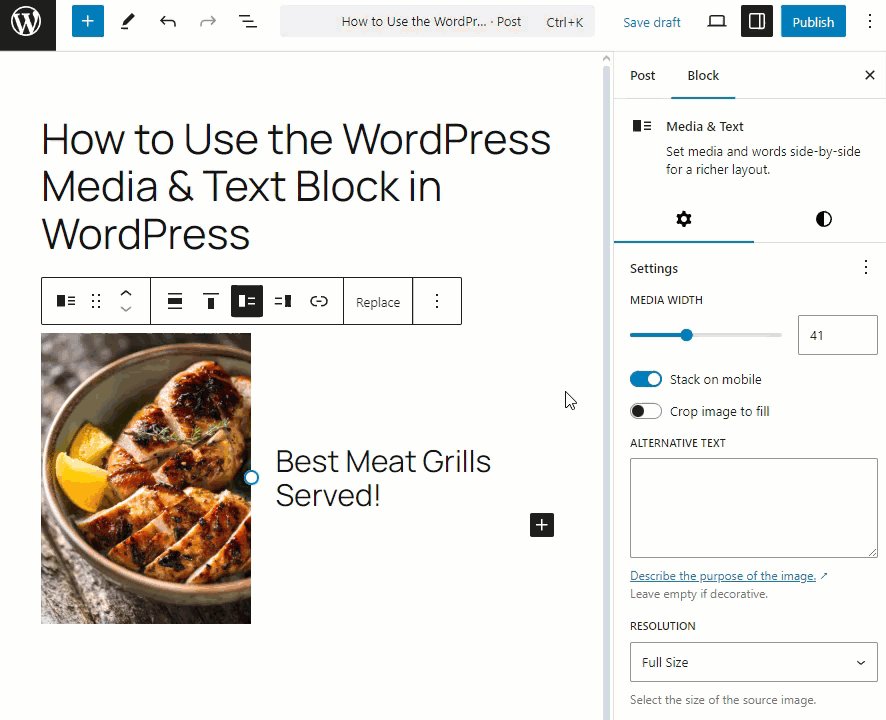
Ecco una dimostrazione del blocco.

Panoramica del blocco
Che cos'è il blocco Media e Testo in WordPress?
Il blocco Media e testo è un blocco centrale progettato per visualizzare un'immagine o un video accanto al testo. Viene utilizzato per creare sezioni visivamente accattivanti che spezzano lunghi paragrafi e aggiungono elementi dinamici a una pagina o a un post.
Quali sono le caratteristiche principali del blocco Media e Testo?
- Layout flessibile: Posizionare i media a sinistra o a destra e il testo sul lato opposto.
- Design reattivo: Si adatta automaticamente alle diverse dimensioni dello schermo, garantendo un aspetto coerente su desktop, tablet e cellulari.
- Opzioni del colore di sfondo: Personalizzate i colori di sfondo per adattarli al vostro marchio o per evidenziare contenuti specifici.
- Allineamento dei media: Controllare l'allineamento verticale per garantire che i supporti si allineino perfettamente al testo.
- Capacità di collegamento: Aggiungere link alle immagini o al testo per indirizzare gli utenti verso altre pagine o siti web esterni.
Quali sono le caratteristiche della barra degli strumenti del blocco Media e testo?
Quando si seleziona il blocco Media e testo, appare una barra degli strumenti con diverse opzioni utili:

- Trasformare in: Consente di trasformare il blocco in Immagine, Copertina, Dettagli, Colonne e Gruppo.
- Trascinare: Consente di trascinare e rilasciare il blocco in qualsiasi punto dell'editor.
- Maniglie di spostamento: Questa opzione consente di spostare il blocco in alto e in basso rispetto a qualsiasi altro blocco.
- Strumenti di allineamento: Regolare l'allineamento del blocco nella pagina (a sinistra, al centro, a destra, in larghezza o a tutta larghezza).
- Sostituzione dei supporti: Sostituire facilmente il file multimediale con una nuova immagine o un nuovo video senza eliminare il blocco.
- Mostra media a sinistra: Sposta i media sul lato sinistro della sezione.
- Mostra i media a destra: Sposta i media sul lato destro della sezione.
- Altre opzioni: Accedere a impostazioni aggiuntive, come la duplicazione del blocco, l'aggiunta di blocchi riutilizzabili o la rimozione completa del blocco.
Pensieri finali!
Il blocco Media & Text di WordPress è uno strumento robusto per mettere in evidenza il vostro prodotto o servizio in modo efficace. Permette di creare pagine dinamiche e dall'aspetto professionale senza alcuna competenza particolare.
Non è facile seguire il tutorial? Fatemelo sapere nella sezione commenti qui sotto. Inoltre, condividetelo sui vostri social media e fatelo conoscere agli altri.
Per saperne di più!


