Siamo realisti: nessuno legge il vostro blog parola per parola. La maggior parte dei visitatori scorre velocemente, cerca ciò di cui ha bisogno e se non lo trova abbastanza in fretta lo abbandona. Se volete catturare la loro attenzione, la struttura conta quanto la sostanza.
È qui che entrano in gioco le tabelle. Spezzano lunghe sezioni di testo, facilitano la scansione e aggiungono ordine visivo ai contenuti. In questo post vi illustrerò alcuni modi intelligenti di usare le tabelle che possono migliorare seriamente la leggibilità e l'esperienza utente del vostro blog.
Creare bellissimi tavoli
Con l'editor di blocchi

Perché le tabelle meritano un posto nei vostri post
Le tabelle non sono solo per i geek dei dati. Aiutano a organizzare cose complicate in modo facile da vedere. Le troverete particolarmente utili quando ne avrete bisogno:
Semplificare informazioni dense o tecniche
Le tabelle non sono solo per i fogli di calcolo o i rapporti analitici. Le tabelle suddividono lunghe spiegazioni in righe piccole e digeribili, in modo che i lettori non siano sopraffatti.
Migliorare la leggibilità per i dispositivi mobili (un grande vantaggio al giorno d'oggi)
Le tabelle presentano le informazioni in un formato più stretto, più facile da scansionare sugli schermi più piccoli. Una tabella responsive aiuta i lettori a scansionare rapidamente e a trovare ciò che stanno cercando senza perdere la pazienza.
Aumentate il tempo di permanenza sulla pagina dando alle persone esattamente ciò di cui hanno bisogno in un colpo d'occhio
Le tabelle possono trattenere i visitatori più a lungo. Quando le persone vedono un layout chiaro che presenta le informazioni chiave in anticipo, tendono a rimanere impegnate piuttosto che rimbalzare su un altro sito.
Guidare l'attenzione utilizzando la struttura e l'equilibrio visivo
Le tabelle aiutano a dare forma al flusso del post. Agiscono come ancore visive che spezzano il layout e guidano l'occhio del lettore verso ciò che conta di più.
6 modi intelligenti per usare le tabelle sul vostro blog
Passiamo alle cose pratiche. Ecco gli stili di tavolo che ho trovato più utili nel corso degli anni.
1. Riassumere le informazioni chiave
Utilizzate le tabelle per creare sommari di rapido riferimento. Perfetto per guide o tutorial lunghi. Un piccolo riquadro "riassunto" o "a colpo d'occhio" aiuta i lettori a cogliere i punti salienti senza dover tornare indietro.
Canon E0S La migliore fotocamera per la fotografia |
Lumix GH6 La migliore fotocamera per la fotografia |
Nikon Z6 La migliore fotocamera per la fotografia |
 |
 |
 |
$1499 |
$1599 |
$1399 |
|
|
|
Ad esempio, guardando la tabella qui sopra, non è necessario scorrere ogni sezione per ogni fotocamera per ottenere informazioni specifiche e confrontarle con le altre. È possibile ottenere tali informazioni direttamente da questa tabella.
2. Confronto di funzioni o strumenti
Non c'è niente di meglio di una buona tabella di confronto se state scrivendo di plugin, applicazioni o servizi. Potete mettere in fila caratteristiche, prezzi e valutazioni per aiutare i lettori a scegliere più rapidamente. Particolarmente utile per i contenuti di affiliazione.
 |
 |
 |
Apple AirPods Pro di seconda generazione $75 |
SAMSUNG Galaxy Buds 2 Pro TWS $100 |
Google Pixel Buds Pro $90 |
|
|
|
3. Elenco dei pro e dei contro
Dimenticate l'elenco di paragrafi: le tabelle dei pro e dei contro a due colonne sono più pulite e persuasive. I lettori le amano perché ottengono una visione equilibrata in pochi secondi.
Guardate la demo dei pro e dei contro di una videocamera qui sotto. Per farsi un'idea completa di un prodotto basta guardare la tabella dei pro e dei contro.
Pro |
Contro |
|
|
4. Statistiche e dati attuali
Avete i risultati di un sondaggio, la suddivisione delle caratteristiche o i listini prezzi? Le tabelle rendono i dati meno intimidatori e molto più leggibili.
Invece di nascondere i numeri in paragrafi densi, li presentate in modo chiaro con intestazioni, righe e struttura.
Nessuno vuole scavare in un lungo testo alla ricerca di numeri quando una semplice tabella è più efficace.
5. Organizzare guide passo-passo
Aggiungete una struttura alle vostre esercitazioni. Potete elencare i passaggi, gli strumenti necessari, i suggerimenti e le immagini in una tabella, in modo che tutto sia organizzato in modo ordinato e facile da seguire.
È particolarmente utile per le guide complesse, dove la separazione delle azioni dalle note rende il contenuto molto più facile da capire a colpo d'occhio.
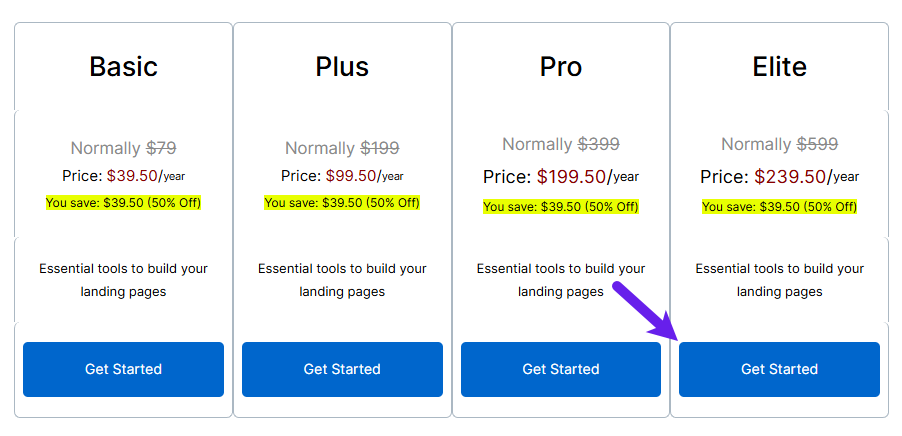
6. Aggiungere pulsanti all'interno delle tabelle
Volete indirizzare gli utenti a compiere un'azione? Aggiungete pulsanti come "Get Started," "Vedi dettagli," o "Prova ora" proprio all'interno del tavolo.
Si possono affiancare alle caratteristiche del prodotto, ai prezzi o ai confronti. È sottile, pulito e aiuta le conversioni senza essere invadente o interrompere il flusso di lettura.

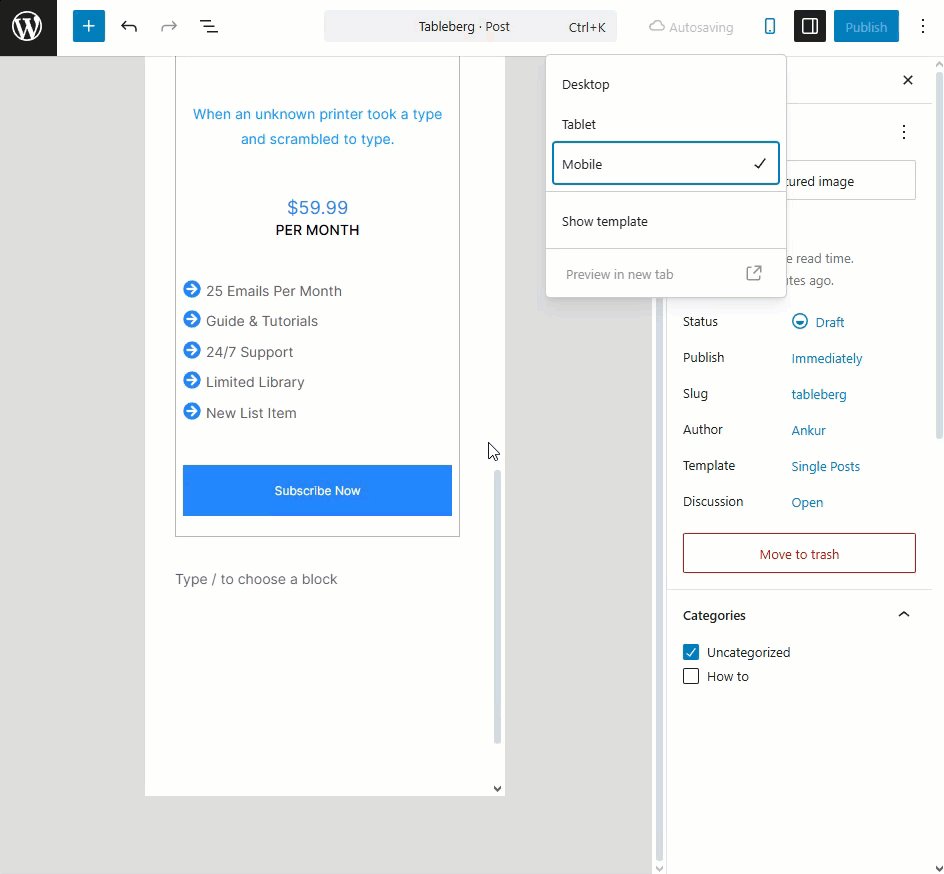
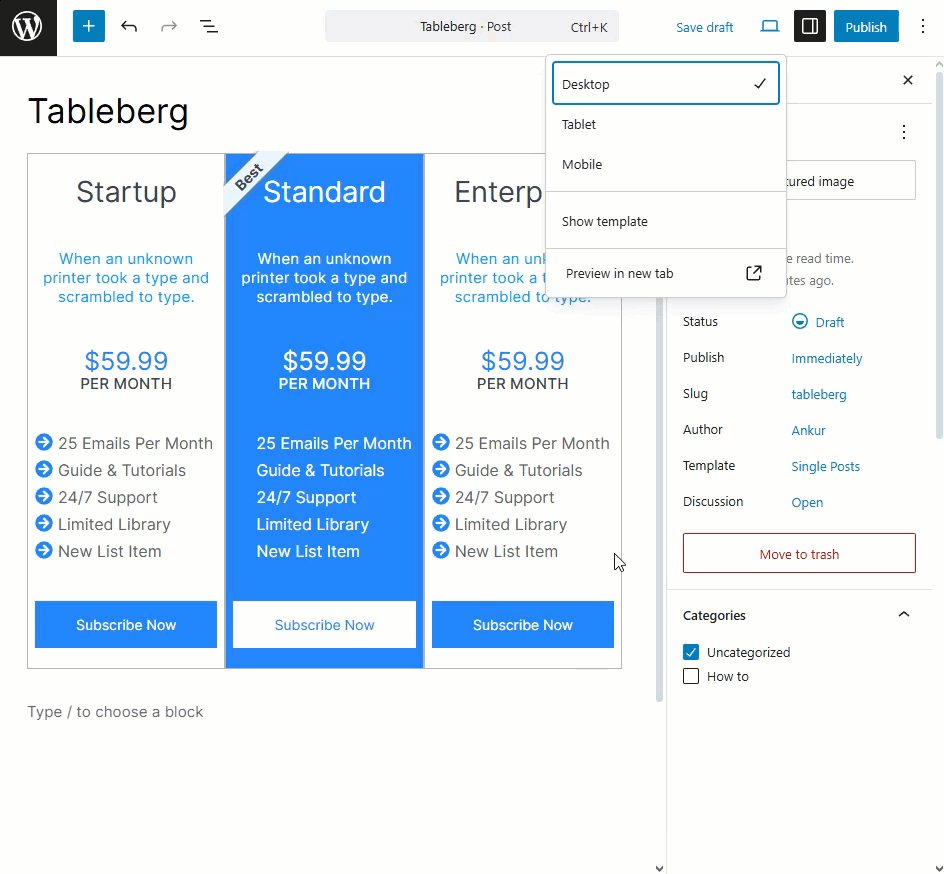
📱 Una cosa che non si può ignorare: L'esperienza mobile
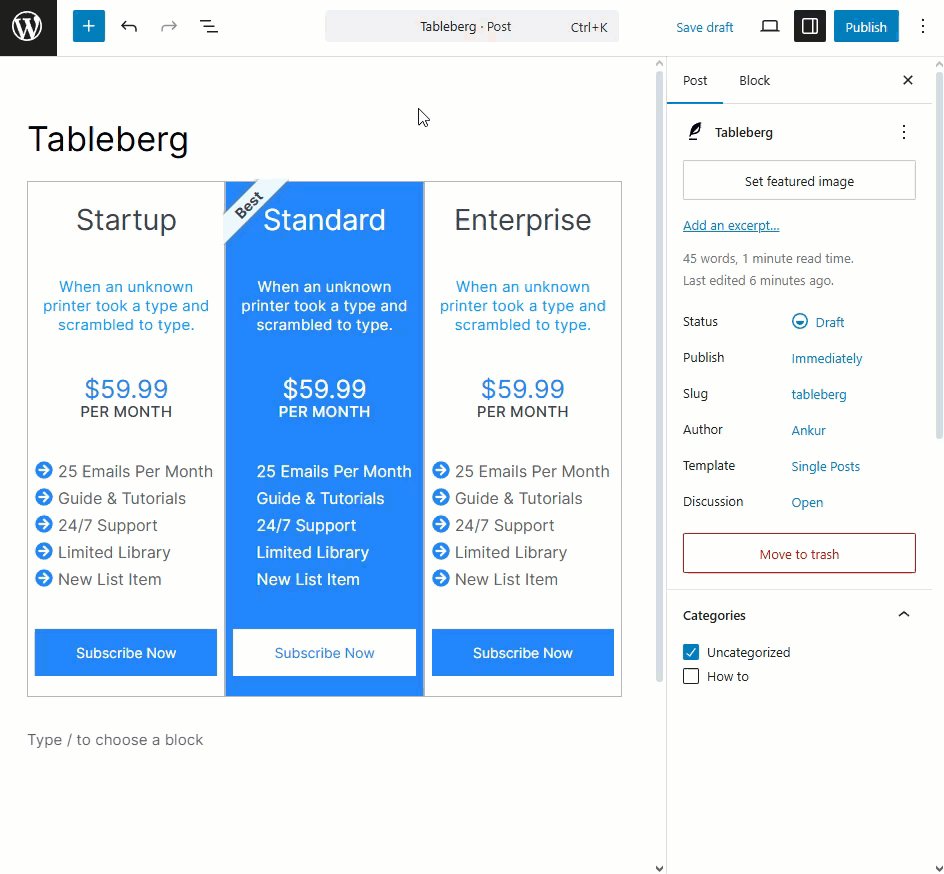
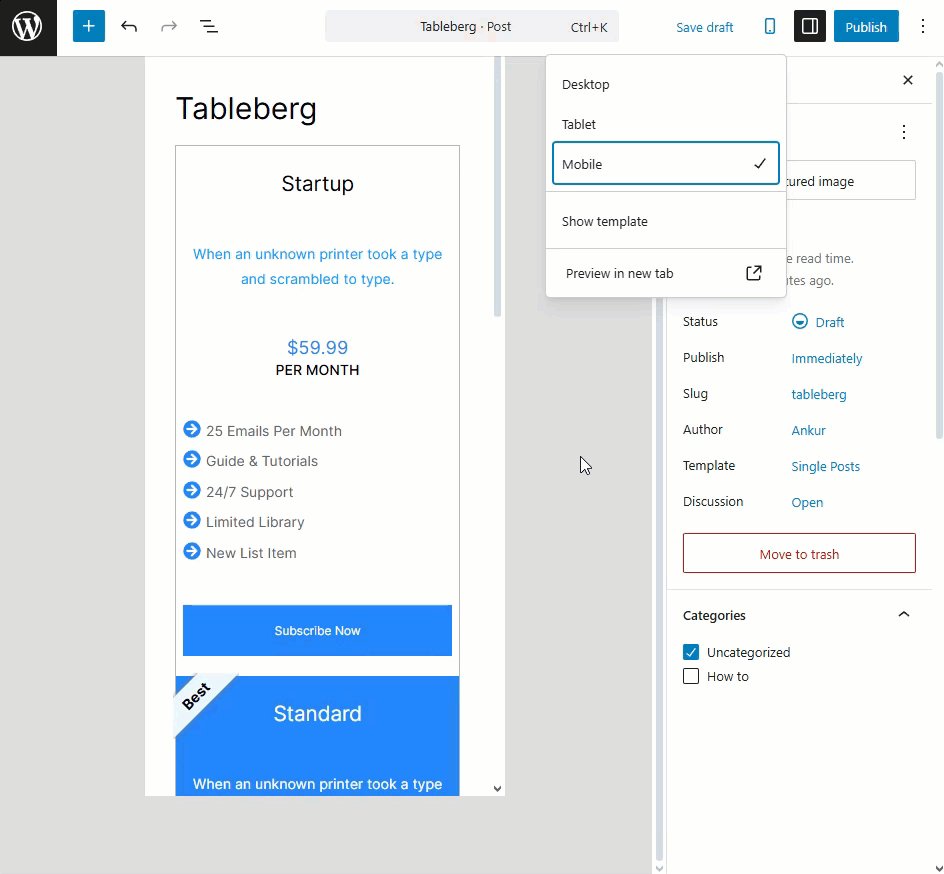
L'errore più grande che vedo? Le persone creano tabelle che sembrano ottime su desktop ma che si rompono su mobile.
Una tabella può sembrare pulita su uno schermo grande, ma se si allarga o si comprime in modo imbarazzante su un telefono, l'esperienza dell'utente è finita. I lettori non si preoccuperanno di pizzicare e zoomare: se ne andranno.
Non affidatevi alle tabelle HTML della vecchia scuola, che richiedono uno stile aggiuntivo. Utilizzare una soluzione basata su blocchi come Tavolo di lavoro-È reattivo per impostazione predefinita, regola i contenuti in modo fluido per gli schermi più piccoli e si adatta perfettamente all'editor Gutenberg. I vostri lettori (e la vostra frequenza di rimbalzo) vi ringrazieranno.

🧰 Strumenti che consiglio per la creazione di tabelle
Ecco due strumenti che utilizzo regolarmente, a seconda del tipo di contenuto:
- Tavolo di lavoro - Ottimo per costruire tabelle avanzate e reattive in Gutenberg. È possibile aggiungere non solo testo, ma anche pulsanti, icone, stelle di valutazione, nastri e immagini all'interno di ogni cella. Questo lo rende ideale per i confronti tra prodotti, i layout dei prezzi o le tabelle di chiamata all'azione degli affiliati, dove la grafica e l'interattività sono importanti.
- Blocchi definitivi - Non è solo per le tabelle, ma è fantastico se si vuole arricchire il contenuto con riquadri stilizzati, fisarmoniche, alamari o sezioni a schede. È una scelta solida quando il post ha bisogno di opzioni di layout aggiuntive oltre alle tabelle di base. Anche in questo caso, ha le funzionalità di 20+ plugin. Assicuratevi di controllarli.
Entrambi funzionano senza codice e sono stati realizzati pensando ai creatori di contenuti, in particolare a coloro che desiderano un maggiore controllo sull'aspetto e sulle funzioni dei loro contenuti all'interno dell'editor di blocchi.
🔥 Consigli utili per i blogger
Prima di iniziare a costruire tavoli, ecco cosa ha funzionato meglio per me:
- Mantenete il testo pulito e scansionabile. Nessun disordine.
- Utilizzate testo in grassetto o icone per guidare l'attenzione.
- Evitare di sovraccaricare le tabelle con troppi dati in un unico punto.
- E fate sempre un'anteprima su cellulare prima di pubblicare.
Questi piccoli accorgimenti contribuiscono a rendere il vostro blog leggibile e coinvolgente.
🏁 Conclusione
Le tabelle non sono solo uno strumento di formattazione, ma anche un fattore di coinvolgimento. Aiutano i contenuti a essere letti, non solo sfogliati. Quindi, se avete scritto senza tabelle, è ora di ripensare il vostro layout.
Provate oggi stesso Tableberg e iniziate a creare tabelle che migliorano i vostri contenuti. Nessun codice. Nessuna seccatura. Solo una struttura migliore.
Per saperne di più!
- Esempi di tabelle di confronto di prodotti e caratteristiche che funzionano
- Come creare tabelle reattive per i dispositivi mobili in WordPress
- Come creare una tabella di confronto delle caratteristiche in WordPress
- Come creare una tabella prezzi reattiva in WordPress
- Come creare una bella timeline di eventi in WordPress