-

-
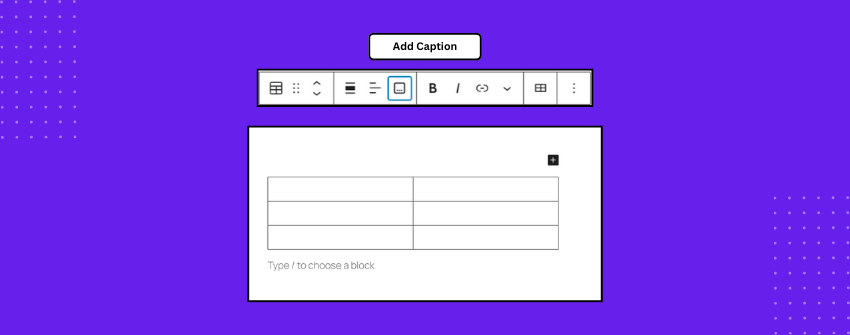
WordPressでテーブルにキャプションを追加する方法
キャプションは、読者が何を見ているかを素早く説明する。写真、図表、グラフのいずれであっても、キャプションは読者を推測から解放し、要点を即座に把握するのに役立ちます。キャプションは、文脈を小さな一行で端的に伝える。表はデータを整理するものだが、それだけで全容を語ることはほとんどない......。
-

-
WordPressでレスポンシブ価格表を作成する方法
表は常に、情報を整理する基本的な方法です。複数の情報を明確な構造化されたフォーマットで提示することで、読者は素早くスキャンし、解釈し、意思決定することができる。SaaSビジネスを運営したり、オンラインコースを販売したり、メンバーシップの階層を提供したり、さまざまなパッケージのサービスを提供したりする場合、いずれはこのような状況に陥ることになるだろう。
-

-
無料プラグインでWordPressにドロップダウンFAQを追加する方法
WordPressのFAQは、おそらくあなたがすでに何十回も回答しているような、人々からの質問を集めた標準的なフォーマットです。同じことを何度も返信する代わりに、それらの質問をページにリストアップして回答するだけです。そうすれば、人々は必要なものを得ることができ、あなたは無駄な時間を過ごさずに済みます。
-

-
WordPressでカテゴリと検索を備えたFAQを追加する方法
FAQセクションは、ユーザーが製品、サービス、またはトピックについて持つ可能性のある一般的な質問に対応するウェブサイトの専用部分です。セルフサービスのハブとして機能し、質問に先回りして答えることで、混乱やサポートリクエスト、直帰率を減らします。ほとんどのFAQは、いくつかの一般的な質問から始まります。しかし、リストが増えるにつれて...
-

-
WordPressでアイコンリストを追加する方法
アイコンリストは、リスト形式で表示されるビジュアル要素のコレクションです。ブログ記事やページコンテンツの視覚的な魅力や読みやすさを高めるために、さまざまな文脈で使用されます。アイコンリストは主に、商品の特徴やキーポイント、メリットなどをリスト形式で紹介するために使用されます。アイコンは...
-

-
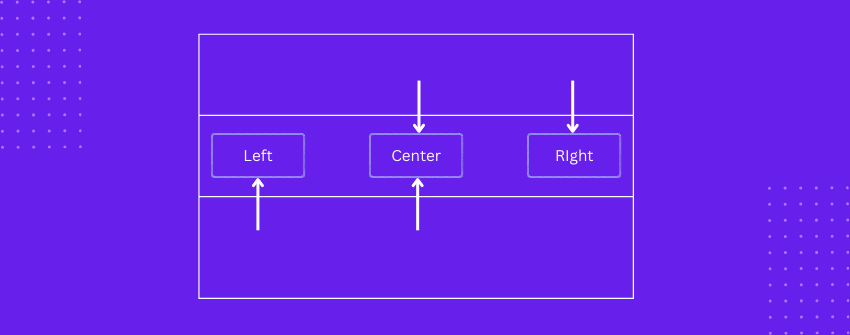
WordPressのテーブルコンテンツを水平に配置する方法(左、中央、右)
テーブルを埋め、列を並べ、ボーダーをスタイリングしても、まだ何か違和感があるかもしれません。その "何か "とは、多くの場合アライメントです。水平方向のアライメントが適切でないと、たとえきれいなレイアウトであっても、ぎこちなく感じたり、読みにくく感じたりすることがあります。各セル内のコンテンツの位置は、左、中央、右のいずれであっても、レイアウトの印象をガラリと変えてしまいます。
-

-
WordPressのテーブルコンテンツを縦に揃える方法(上部、中央、下部)
表内のコンテンツが適切に配置されていないと、表はすぐにわかりにくくなってしまいます。しっかりとしたレイアウトであっても、セルの高さが不揃いだったり、コンテンツの長さが不揃いだったりすると、テーブルのバランスが悪くなったり、スキャンしにくくなったりします。垂直アライメントを使用すると、テキスト、ボタン、...などのコンテンツを確実に配置することで、すべての行を整理された状態に保つことができます。
-

-
WordPressでテーブルからカラムを削除する方法
行と同様に、WordPressのテーブルから特定のカラムを削除してすっきりさせ、ごちゃごちゃした印象をなくしたいと思うことはよくあるだろう。この記事では、WordPressのテーブルからカラムを削除する方法を、2つの簡単な方法でご紹介します。方法1:デフォルトのテーブル・ブロックからカラムを削除する テーブルの準備ができたら、カラムを削除しましょう。
-

-
WordPressでテーブルを揃える方法(左寄せ、中央寄せ、右寄せ)
当然のことながら、ほとんどの人はウェブサイトのページ全体にテーブルをデザインする。しかし、テーブルがページの余白よりも小さい場合は、ページ上の特定の位置に配置したい場合があります。WordPressでテーブルを整列させるのはとても簡単です。この記事では、WordPressでテーブルを配置する方法を紹介します。
-

-
WordPressでソート可能なテーブルを作成する方法
なぜ表が必要なのか?プレーンテキストで物事を列挙するだけでは不十分な場合があるからだ。どうやってテーブルを作るのか?ビルトインのテーブルブロックを使うか、高度な機能を持つプラグインを使うか、あるいはカスタムHTMLを追加するか。テーブル...
