表は、構造化された情報を表示するための基本的なツールであり、複雑な詳細を読みやすい形式に抽出するのに役立ってきました。表は、ユーザーが長文のコンテンツに迷うことなく、素早く情報を読み取ることを可能にします。
しかし、表を増やしていくと、よく整理されたページが終わりのないスプレッドシートのように感じられるようになる。訪問者は果てしなくスクロールし、データ過多の意味を理解しようとして目が点になる。情報を簡素化するはずのテーブルが、情報を複雑にしているのです。
そこで、テーブルをタブにまとめるというコンセプトが非常に重要になる。複数の大きなテーブルを一度に表示する代わりに、各テーブルに指定のタブを割り当てます。ユーザーは、混雑したページをスクロールすることなく、異なるテーブル間を移動することができます。インターフェイスをすっきりさせ、訪問者がワンクリックで必要なものにアクセスできるようにします。
しかし、WordPressのユーザーとして、あなたは疑問に思うかもしれない:導入は簡単だろうか?実装は簡単なのか?デバイス間でテーブルの応答性を保つには?このような疑問は、気まぐれでは終わらないかもしれません。だからこそ、WordPressでテーブルをタブで表示する方法を示す完璧なプラグインと最もシンプルな方法を特定したのです。これ以上お待たせすることなく、さっそくご紹介しましょう。
WordPressでテーブルをタブで表示する方法
この記事では、以下のものを選んだ。 テーブルバーグエディタ内でテーブルを作成するアシスタントのようなWordPressプラグインです。直感的なサブブロックを使ってテーブルを素早く作成・カスタマイズしたり、セルを完璧に結合して整列させたり、ソートや検索機能を追加したり、デバイス間でテーブルを最適に表示するためのレスポンシブ設定を利用したり、その他多くのことができます。しかし、私たちの記事は、次の名前の1つの特定の機能に焦点を当てています。 "Tableberg用トグル"これを使えば、コーディングなしで複数のテーブルをタブできれいに表示できる。では、設定手順を説明しよう。
ステップ1:Tablebergのインストール
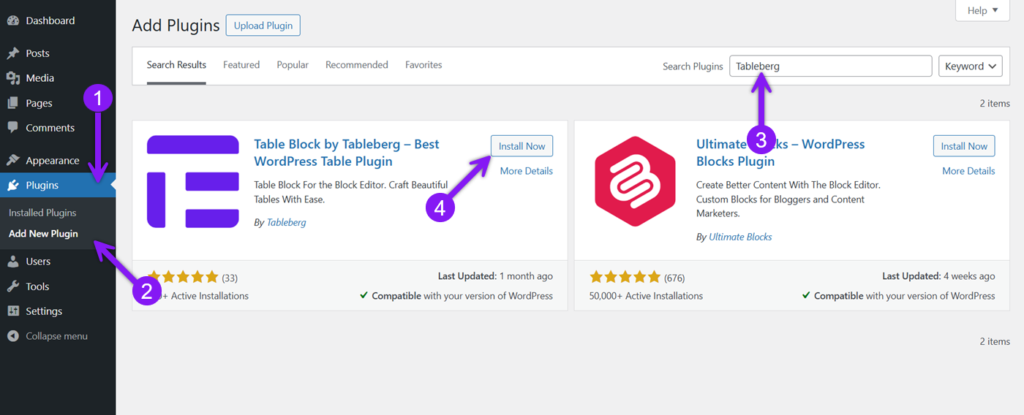
WordPressのリポジトリからTablebergプラグインをインストールすることから始めます。ダッシュボードから プラグイン > 新規追加を検索する。 「Tableberg」、 クリック Install Nowそして アクティベート.

ステップ2:「Tableberg用トグル」ブロックの挿入
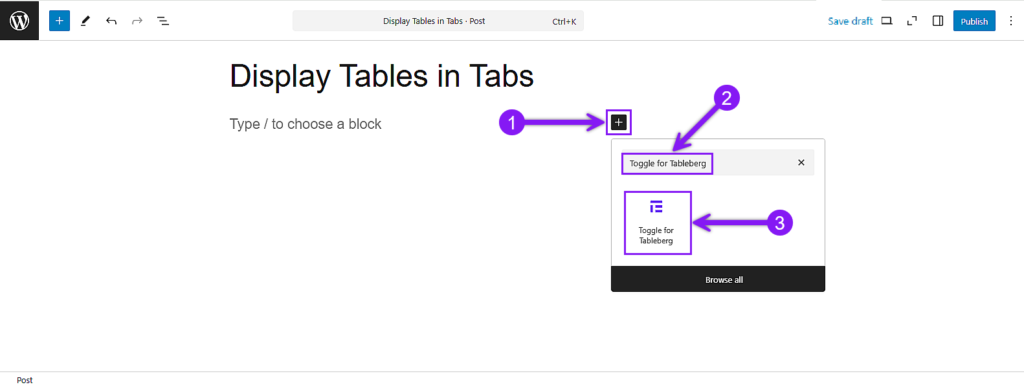
WordPressエディターで + アイコンをクリックし Tablebergのトグル.クリックするとブロックがページや投稿に挿入されます。

ステップ3:タブのカスタマイズ
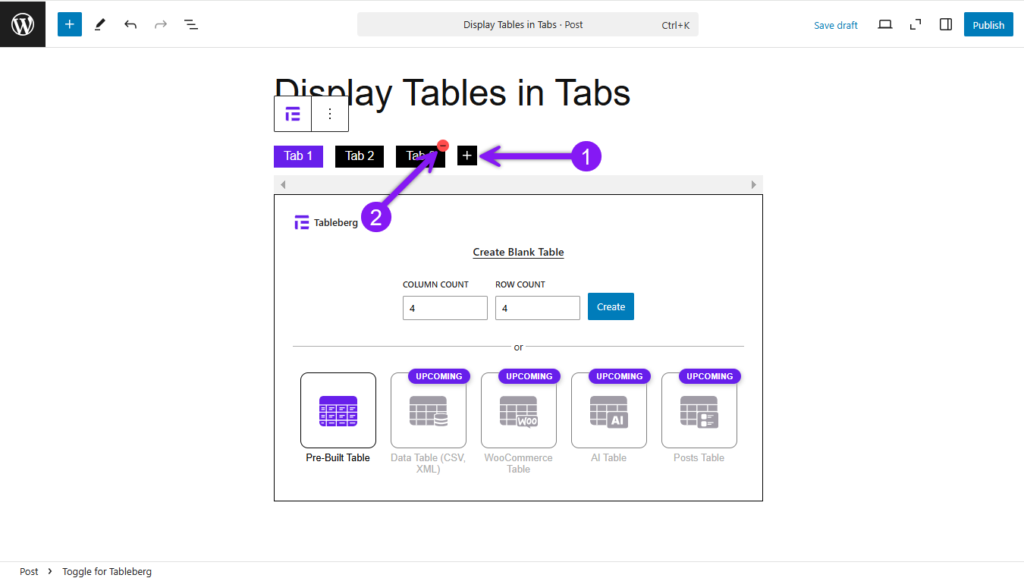
デフォルトでは、次の3つのタブがあります。 「タブ1, 「タブ2, そして 「タブ3.をクリックするだけでタブを追加できます。 + )アイコンをクリックするか、不要なタブにカーソルを合わせて( - )のアイコンをクリックする。

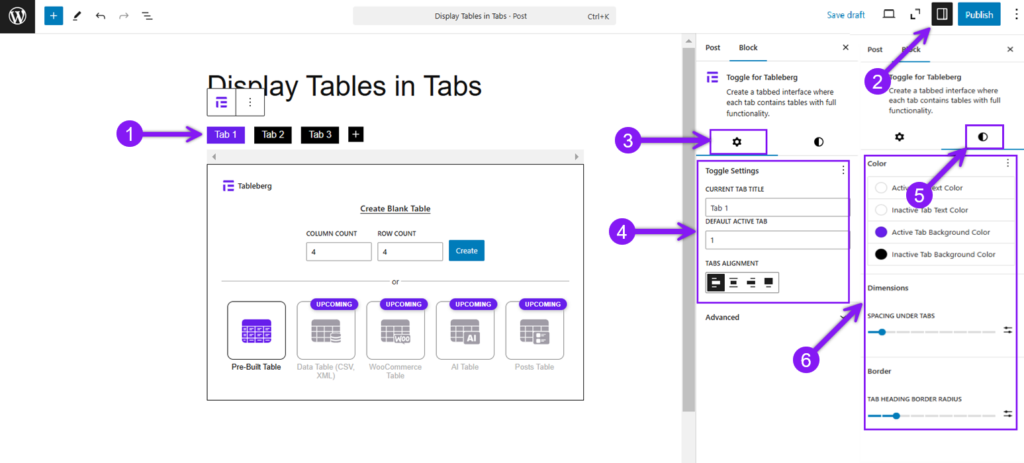
ブロック設定パネルでは、以下のカスタマイズが可能です。 トグル設定、整列、色、寸法.任意のタブをクリックし、右側のオプション・パネルに移動して、タブのタイトルや配置を 設定 タブに移動します。タブの色、サイズ、ボーダーは スタイル タブ

ステップ4:各タブにテーブルを追加する
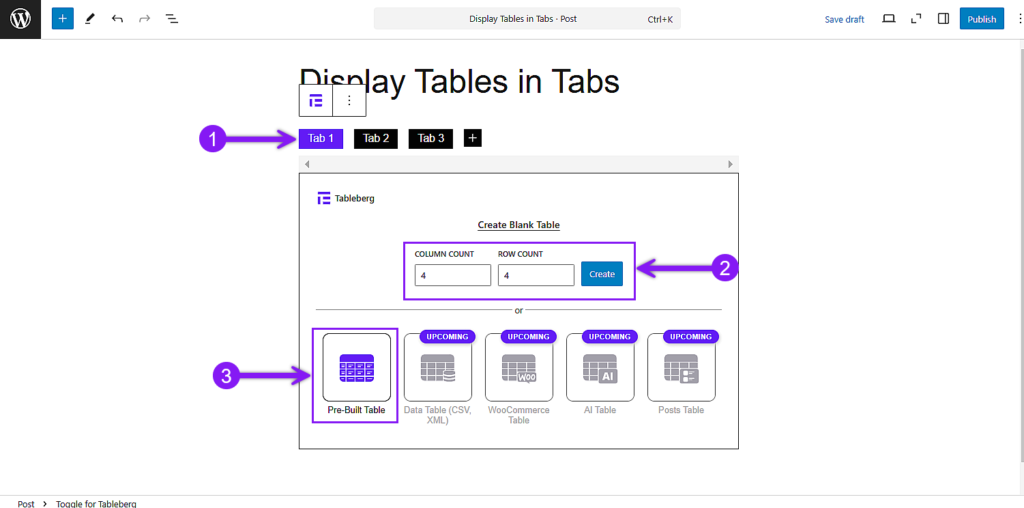
タブに適切なタイトル(必要な場合)と外観をつけたら、次はコンテンツ、つまり表を追加する番だ。まず各タブをクリックし、その中でゼロから表を作成するか、テンプレートからあらかじめ作成された表を選択します。各タブでこのプロセスを繰り返せば、タブで整理された表ができあがります。

tablebergでテーブルを作成する方法については、こちらのドキュメントを参照されたい: Tablebergで最初のテーブルを作る方法.
タブでテーブルを最適化するヒント
WordPressユーザーは、価格、商品比較、レポート、スケジュールなどにテーブルを活用しています。しかし、タブでテーブルを使用する場合、このオプションを最大限に活用するためにいくつかの要素を再確認する必要があるかもしれません。 ここでは、わかりやすさ、使いやすさ、見た目の美しさのために、タブ付きテーブルを最適化する方法を紹介します:
1. 正しいツールを選ぶ
これは的を射ている。Tablebergは、ブロックエディタ内でのテーブル作成を簡素化するために特別に設計されたプラグインです。このプラグインは複数の排他的な機能を提供するので、タブにテーブルを追加するための完璧なソリューションの1つになります。
2. タブが付加価値を生むタイミングを見極める
タブは、関連性はあるが異なるデータセットを管理する場合に優れている。タブを導入する前に、自問自答してみよう:これは乱雑な問題を解決するのか、それとも余計なクリックを増やすだけなのか?タブを使うのは、本当に整理整頓とユーザーエクスペリエンスを向上させる場合だけにしてください。
3.モバイル対応を優先する
これは非常に重要です。テーブルとタブがレスポンシブであることを確認しましょう。小さなスクリーンでテーブルがどのように折りたたまれたり適応されたりするか、タブのラベルがタップ可能かどうか、コンテンツがすべてのデバイスで読みやすいかどうかをテストしてください。
4.一貫性を優先する
プロフェッショナルな外観には統一感が必要です。フォントや色を統一し、タブや表の数字、テキスト、ヘッダーを完璧に揃え、タブの切り替えをスムーズに行いましょう。
5.落とし穴を避ける
すべてのメディアコンテンツが最適化されていることを確認し、SEOのために明確なタブラベルと構造化されたヘッダーを使用し、スムーズなキーボードナビゲーションを維持します。
結論
WordPressのタブ内でテーブルを戦略的に使用することで、よりクリーンでアクセスしやすく、視覚的に魅力的なウェブサイトを実現できます。Tablebergプラグインを使用すると、完璧なテーブルを作成・管理し、データを有益で魅力的な方法で表示することができます。Tablebergの "Toggle for Tableberg "機能で、テーブルをタブに整理し、タブをモバイル対応にし、明確なラベルを使用し、プロフェッショナルな外観のためにデザインを一貫させることができます。