FAQセクションは、ウェブサイトをセルフサービスのハブに変え、一般的な質問に即座に答え、往復のサポートの必要性を減らします。テキストベースのFAQは便利ですが、複雑なプロセスや視覚的なタスクを説明するには不十分なことがよくあります。
ビデオFAQは、ソリューションの動作を見せることによって、わかりやすさを向上させます。長いテキストの説明に頼る代わりに、60 秒のスクリーンキャストで、割引コードの適用、アカウントの設定、製品の組み立てなどのタスクを段階的に案内することができます。
別のビルダーやショートコードを使わずに、WordPressエディタ内で折りたたみ式の動画FAQを作成したい場合、無料のプラグインを使えば簡単にできます。このガイドでは、動画ベースの FAQ エントリを追加する方法を順を追って説明します。
FAQセクションに動画を追加する理由
すべての質問に数行の文章で適切に答えられるわけではありません。手順やビジュアル、デモンストレーションが必要な回答もあります。FAQに動画を追加することで、それが解決されます。5つのパラグラフで何かを説明する代わりに、1つの短いクリップでユーザーを案内することができます。
これは、プラグインのセットアップ、ツールの機能、オンボーディングのステップなど、人々が行き詰まる可能性のあるプロセスを説明するときに特に役立ちます。動画はまた、ユーザーがページに費やす時間を増やし、サポートリクエストを減らし、視覚学習者が情報をより速く吸収するのを助けます。要するに、コンテンツの管理を難しくすることなく、より良い体験を生み出すことができるのです。
WordPressで動画FAQを追加する方法
これを実現するために必要なのは、1つの無料プラグインと内蔵のブロックエディタだけです。そのために アルティメット・ブロックWordPressのブロックエディター専用に作られた便利なブロックを提供することで評判のプラグインです。
ステップ1:サイト内にプラグインをセットアップする
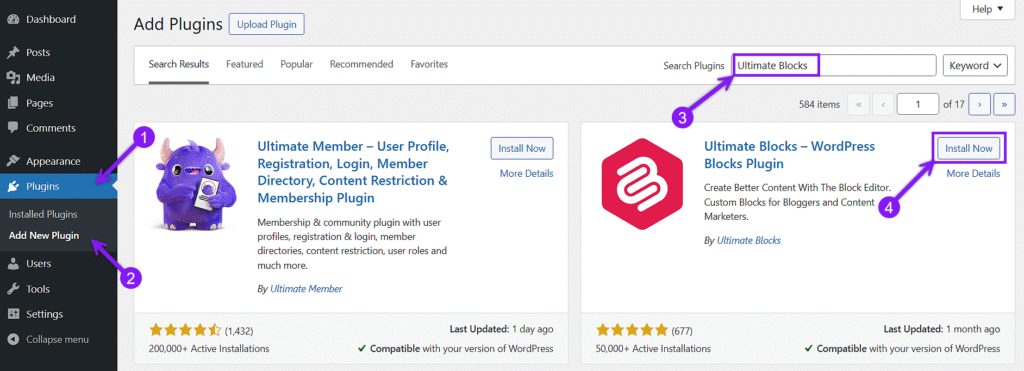
まずWordPressのダッシュボードに行き、プラグインセクションを開きます。新規追加セクションを開き、検索バーに「Ultimate Blocks」と入力する。検索結果に出てきたプラグインをインストールし、すぐに有効化する。

ステップ2:コンテンツ・トグル・ブロックを挿入する
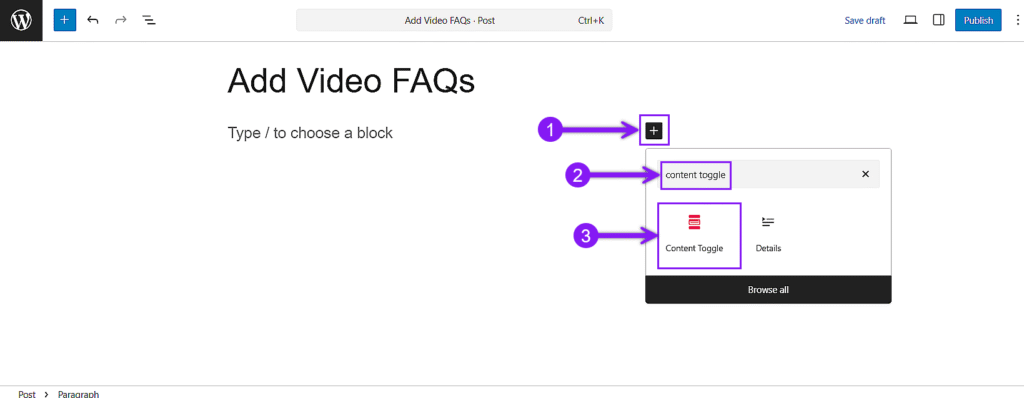
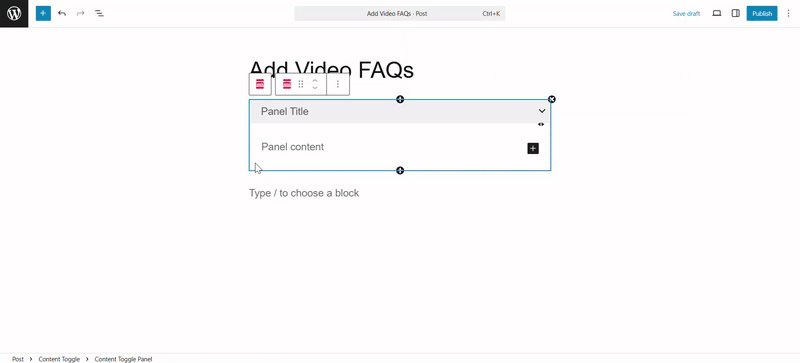
ブロックエディターでページや投稿の準備ができたら、ブロックインサーターを開き、Content Toggleを検索します。このブロックでは、各 FAQ を展開または折りたたむことができる折りたたみパネルを作成できます。動画 FAQ セクションを表示したい場所に挿入してください。

ステップ 3: パネルフィールドを使用して質問と回答を追加する
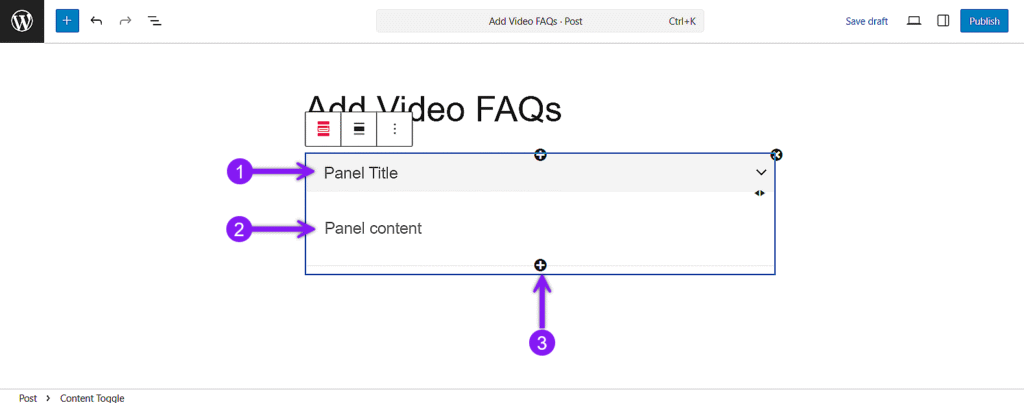
ブロックを挿入すると、各パネル内に2つのフィールドが表示されます。パネルタイトルフィールドを質問に使用し、下のパネルコンテンツエリアに答えを書きます。ブロックの近くにあるプラスアイコンをクリックしてパネルを追加すれば、必要なだけQ&A項目を作成できます。

ステップ 4: 動画を回答エリアに埋め込む
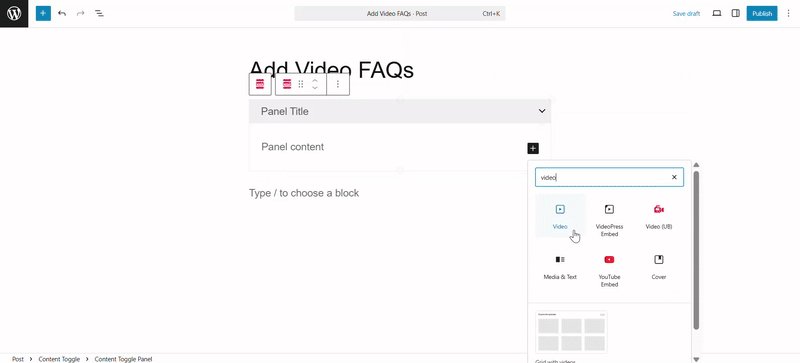
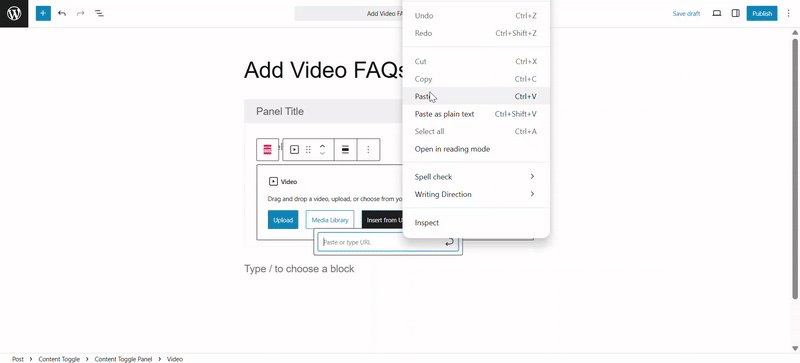
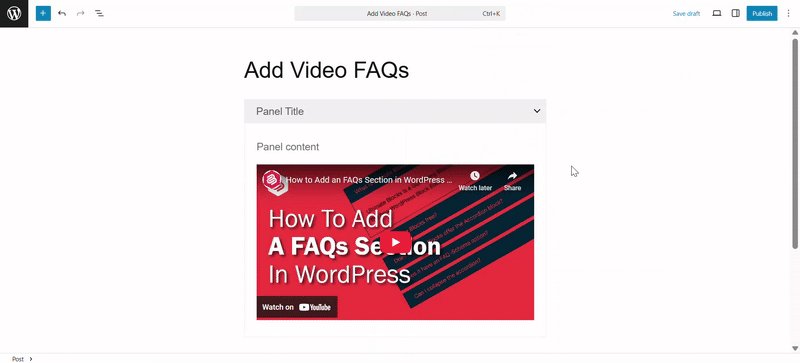
どのパネルのコンテンツエリアでも、YouTubeのリンクを直接貼り付けてすぐに埋め込むことができます。また、メディアライブラリからファイルをアップロードする場合は、ビデオブロックを選択してください。動画は展開可能なセクション内に表示され、ユーザーが開いたときにその場で再生されます。

ステップ5:FAQレイアウトのカスタマイズ
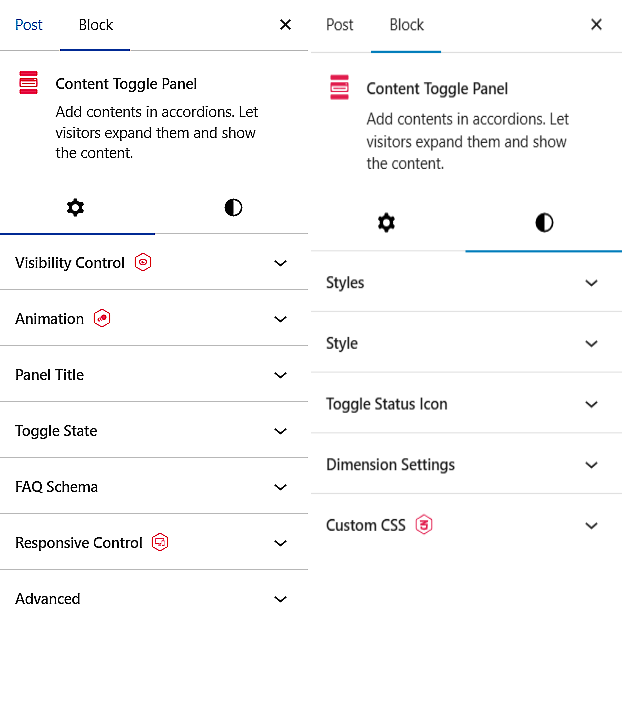
動画FAQを追加したら、サイドバーからブロック設定を開きます。一般]タブでは、デフォルトのトグル状態を設定し、パネルタイトルの見出しレベルを選択し、検索エンジンのためにFAQ Schemaトグルを有効にすることができます。Proバージョンを使用している場合は、検索機能をオンにして、トグルの上にライブ検索バーを追加することもできます。
スタイル]タブでは、トグルの色の変更、スペーシングの調整、アイコンのスタイルと位置の選択ができます。これらのデザイン設定により、FAQセクションがサイトのレイアウトに溶け込みやすくなります。

結論
ビデオFAQは、複雑な回答をわかりやすくします。長い説明の代わりに、数秒で解決策をユーザーに説明することができます。この方法は、製品のセットアップやウォークスルーなど、視覚的なガイドが役立つ場合に特に便利です。適切なブロックの設定で、折りたたみ可能な動画回答を追加すれば、わかりやすさ、ユーザーエクスペリエンスを向上させ、サイトをさらに数歩前進させることができます。
こちらもお読みください: