表内のコンテンツが適切に配置されていないと、表はすぐにわかりにくくなってしまいます。しっかりしたレイアウトでも、セルの高さが不揃いだったり、コンテンツの長さが不揃いだったりすると、表がアンバランスに見えたり、スキャンしにくくなったりします。
垂直アライメントを使えば、同じ行の他のセルの高さが高くても低くても、テキスト、ボタン、画像などのコンテンツがあるべき場所に正確に表示されるようになり、すべての行が整理された状態に保たれます。
例えば、ある機能リストが他の機能よりも長い価格表や、あるメンバーの経歴が他のメンバーよりも長いチーム表を考えてみましょう。垂直方向の整列がないと、価格表のボタンが不均等に配置されたり、チームメンバーの写真がずれて表示されたりする可能性があります。
そこで、一貫性のあるアライメントを選択することで、テーブルを安定させることができます。この記事では、垂直アライメントを適用する方法について説明します。始めましょう。
デフォルトのテーブルブロックでコンテンツを縦に並べることはできますか?
残念なことに、WordPressのデフォルトのTableブロックは垂直方向の整列をサポートしていません。セル内にはプレーンテキストしか表示できず、コンテンツを上、中、下に揃える設定は組み込まれていません。このため、セル内のコンテンツの高さにばらつきがある場合、きれいな構造を維持することが難しくなります。
この制限を克服するために テーブルバーグ プラグインです。Tablebergはブロックベースのテーブルビルダーで、垂直配置をサポートし、画像、ボタン、アイコンなどのリッチコンテンツをセル内に挿入できます。コードを書かずにレイアウトをコントロールできる、初心者に優しいソリューションです。
垂直アライメントの適用方法(Tablebergプラグインを使用)
Tablebergを使って垂直アライメントを適用するには、いくつかの簡単なステップを踏むだけです。以下の手順に従ってテーブルを作成し、アライメントを正確に調整してください。
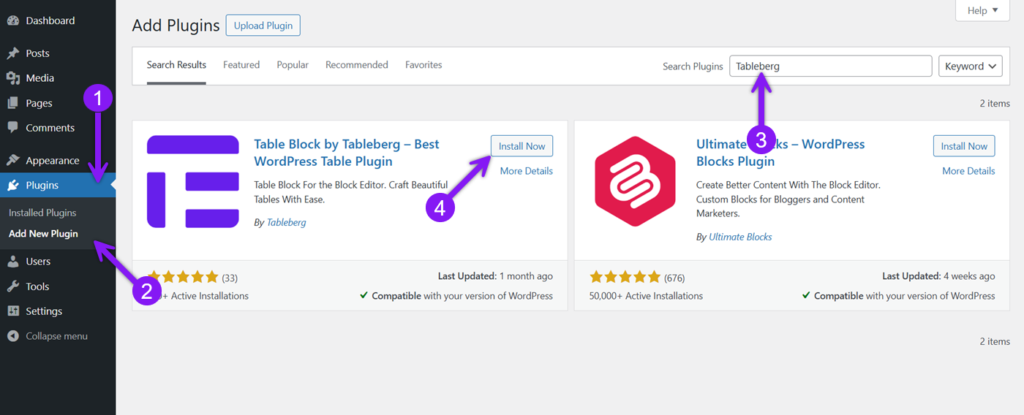
ステップ1:Tablebergプラグインのインストールと有効化
まず、WordPressのダッシュボードからTablebergプラグインをインストールし、有効化する。プラグイン」→「新規追加」で「Tableberg」を検索し、「今すぐインストール」→「有効化」の順にクリックします。

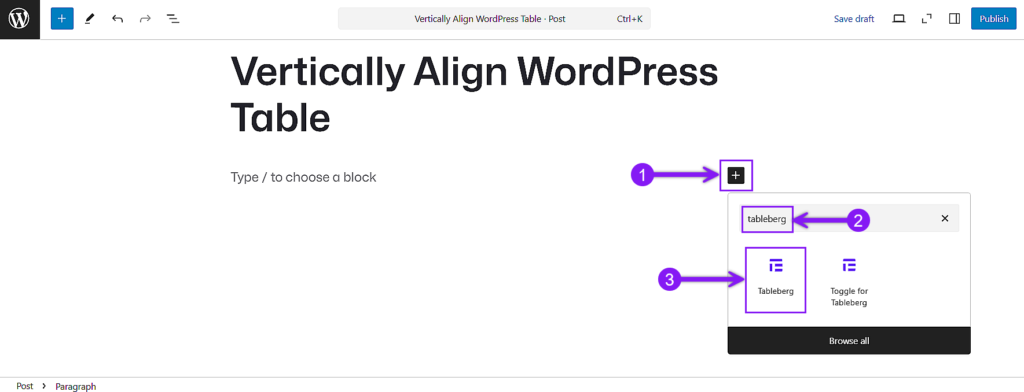
ステップ2:投稿やページにTablebergブロックを挿入する
投稿またはページを移動または作成し、ブロック・インサータの「+」アイコンをクリックし、Tablebergを検索してブロックを挿入します。次に、表を作成する行数と列数を選択します。

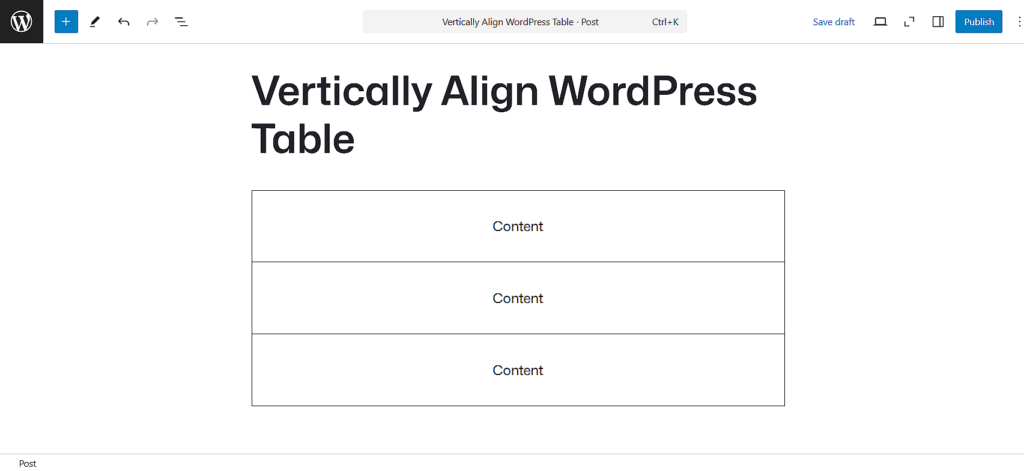
ステップ 3: テーブルのセルにコンテンツを追加する
続けて、セルにコンテンツを追加します。各セル内にテキスト、ボタン、画像、アイコン、その他のブロックを挿入することができます。デフォルトでは、すべてのコンテンツはセルの中央に配置されます。

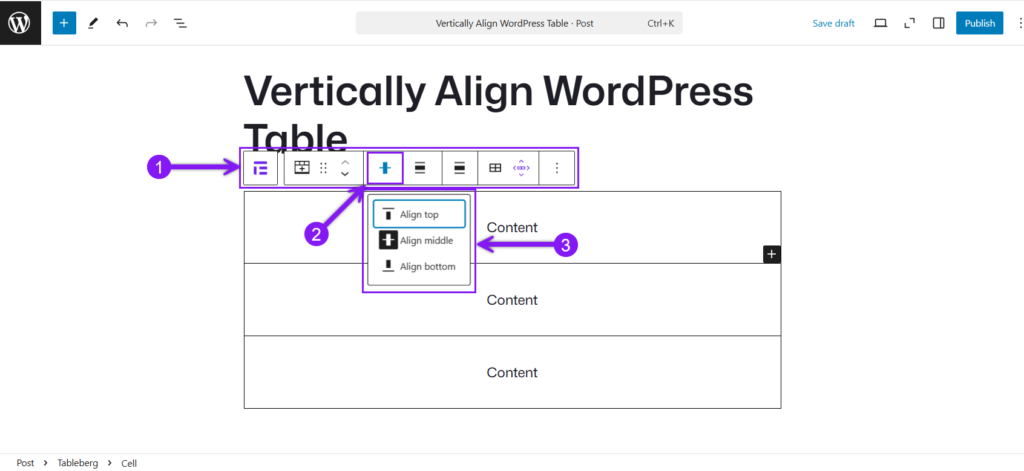
ステップ4:ツールバーから垂直配置を選択する
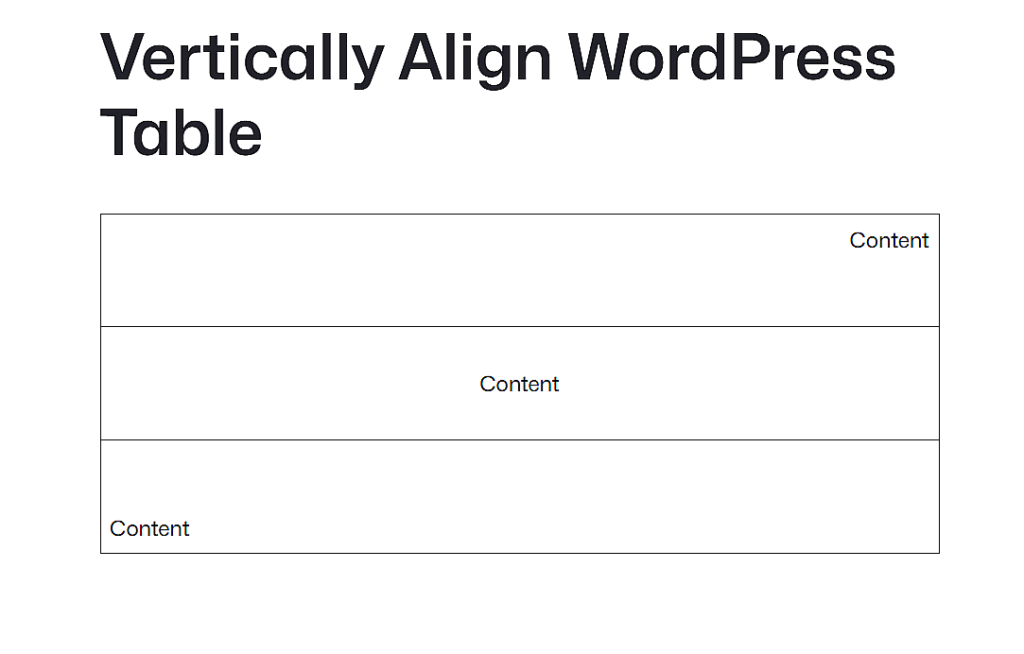
整列を待っている特定のセルを選択する。その後、セルの境界線をクリックしてブロック・ツールバーを表示する。 表示されたブロック・ツールバーで、「垂直揃え」アイコンをクリックし、「上」、「中」、「下」から選択する。

クイックノート
セルに縦方向の余白があると、縦方向の配置の効果がよりはっきりとわかります。また、Tablebergセル内の各コンテンツブロックは、それぞれ独自の配置コントロールを持っているので、テキストを下に配置したり、ボタンを右に配置したりすることで、より正確なレイアウトのために配置を微調整することができます。

結論
テーブルのコンテンツがずれて見えると、どんなにうまく構成されたレイアウトでも乱雑に感じてしまいます。バーティカルアライメントを使えば、長いテキストブロック、中央に配置されたボタン、不揃いなコンテンツの行など、すべてを整列させることができます。デフォルトのテーブルブロックではこの部分が不十分ですが、Tablebergを使えば、コードや複雑な手順を必要とせずに、コンテンツの位置を正確に揃えることができます。数回クリックするだけで、どんな画面でも見栄えの良い、よりすっきりとした一貫性のあるテーブルを作成できます。
こちらもお読みください: