Een interactieve tabel is een tabel die gebruikers in staat stelt om dynamisch te interageren met de gegevens, in tegenstelling tot een statische tabel, die alleen informatie weergeeft en niet reageert op gebruikersacties. Deze tabellen reageren op gebruikersacties zoals sorteren, filteren, zoeken of klikken om het analyseren van en navigeren door grote datasets makkelijker te maken.
De echte kracht van interactieve tabellen ligt in hun flexibiliteit om zich aan te passen aan de voorkeuren en behoeften van de gebruiker. Gebruikers zitten niet vast aan een vaste presentatie van gegevens en kunnen in plaats daarvan personaliseren hoe ze informatie bekijken en begrijpen.
Ons artikel legt uit hoe je tabellen interactief kunt maken in WordPress door functies toe te voegen die de bruikbaarheid en navigatie verbeteren. Het behandelt de belangrijkste indicatoren van interactiviteit en praktische stappen om een dynamische tabel te maken. Laten we er eens in duiken.
Verschil tussen een interactieve en een statische tabel
Functie |
Interactieve tafel |
Statische tabel |
|---|---|---|
Sorteren |
Gebruikers kunnen op kolomkoppen klikken om gegevens te sorteren. |
Gegevens worden in een vaste volgorde weergegeven. |
Zoeken en filteren |
Met een zoekbalk of filters kunnen gebruikers specifieke gegevens vinden. |
Gebruikers moeten handmatig door alle rijen scannen. |
Paginering |
De gegevens zijn onderverdeeld in pagina's voor eenvoudige navigatie. |
Alle gegevens worden in één keer weergegeven. |
Bewerkbare velden |
Gebruikers kunnen waarden rechtstreeks in de tabel wijzigen. |
Gegevens zijn statisch en kunnen niet worden bewerkt vanaf de voorkant. |
Hover-effecten |
De achtergrond van een rij of cel verandert wanneer u er met de muis overheen gaat. |
Geen visuele feedback bij zweven. |
Knoppen en koppelingen |
Klikbare elementen triggeren acties zoals het openen van pagina's of het downloaden van bestanden. |
Alleen tekst en afbeeldingen worden weergegeven zonder interactie. |
Responsief ontwerp |
De tabel past zich aan verschillende schermformaten aan. |
De lay-out blijft vast en is mogelijk niet mobielvriendelijk. |
Live gegevensupdates |
Inhoud wordt automatisch bijgewerkt zonder de pagina te verversen. |
Gegevens blijven ongewijzigd totdat ze handmatig worden bijgewerkt. |
Maak je tabellen interactief in WordPress
Er zijn verschillende manieren om interactieve tabellen te maken in WordPress, bijvoorbeeld met behulp van een blok, aangepaste code of een speciale plugin. Voor onze handleiding gebruiken we Tafelberg, een op blokken gebaseerde tabel-plugin waarmee je eenvoudig sorteer-, zoek- en responsieve functies kunt toevoegen zonder te hoeven coderen.
Stap 1: Installeer de Tableberg-plugin
Om te beginnen moet je eerst het volgende installeren Tafelberg uit de WordPress opslagplaats.
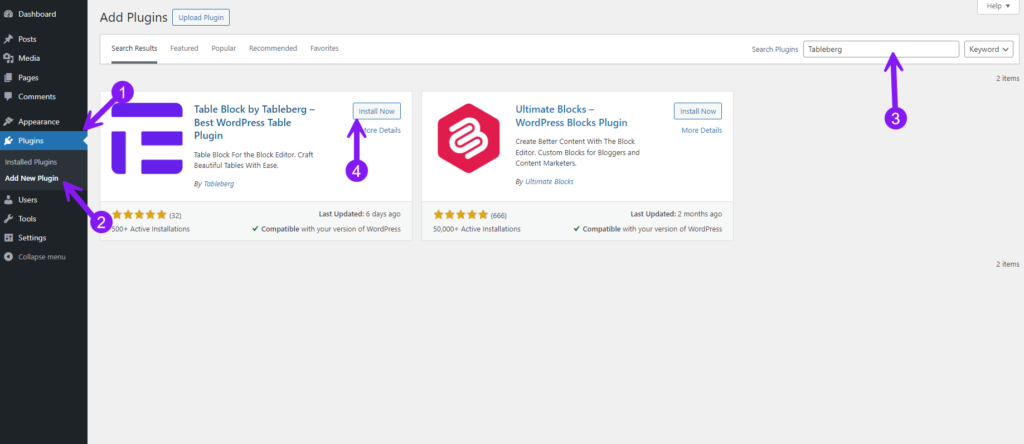
Ga naar je WordPress dashboard, navigeer naar Plugins > Nieuwe toevoegen, en zoek naar Tafelberg in de zoekbalk. Klik op Nu installeren en dan Activeer de plugin.

Stap 2: Een tabel toevoegen met Tableberg
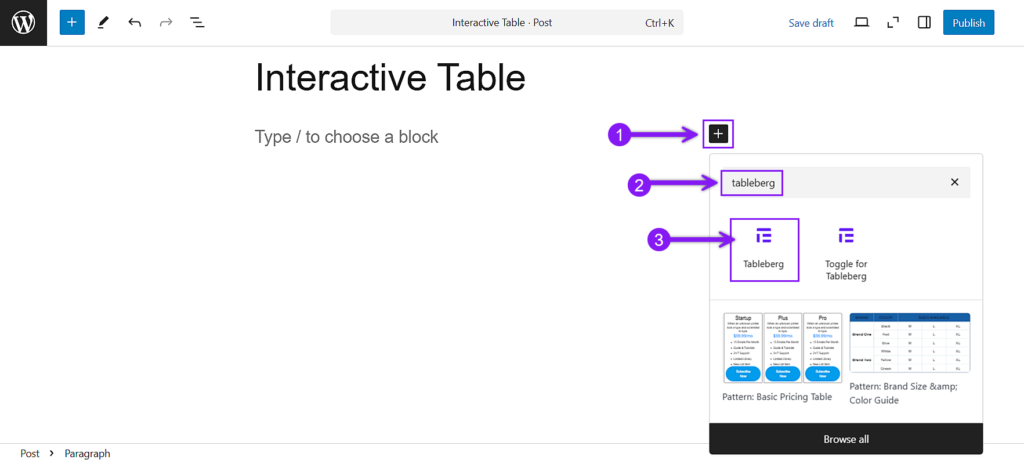
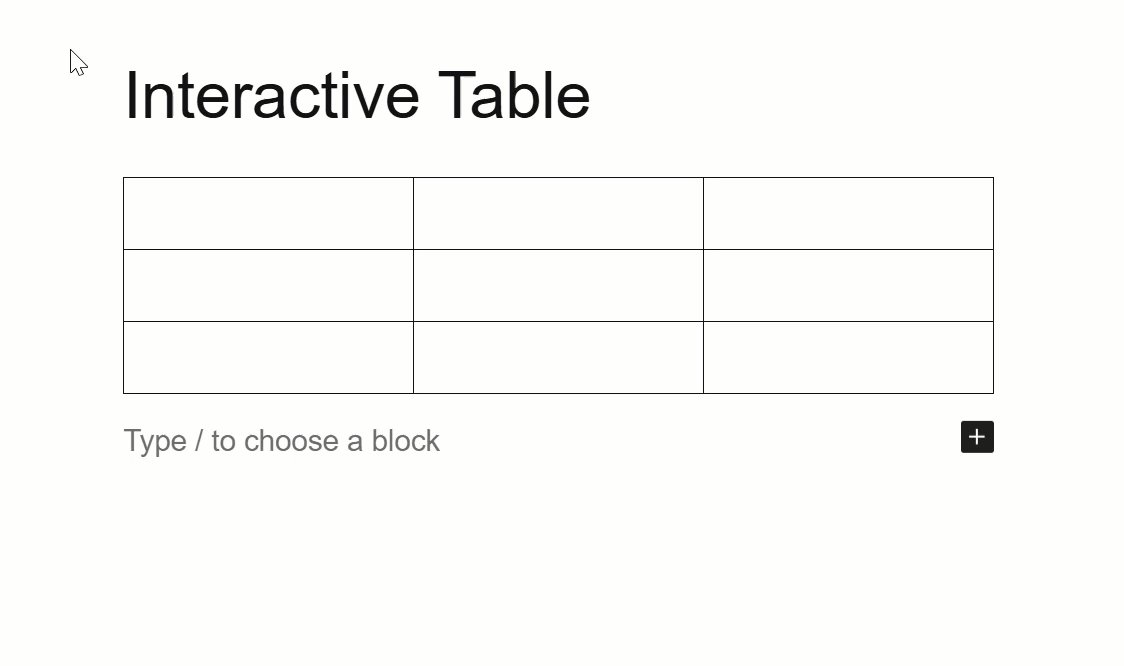
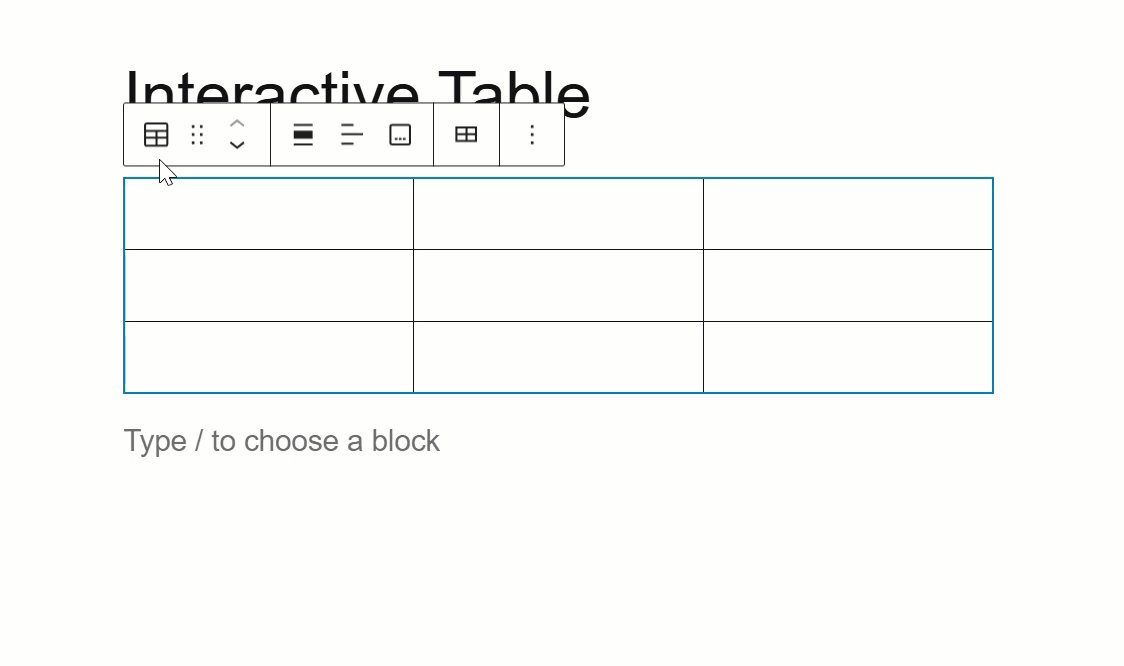
Als Tableberg is geïnstalleerd, kun je nu een nieuwe tabel invoegen in je bericht of pagina. Open de WordPress editor en klik op de + (Blok toevoegen) knop. Zoeken naar Tafelbergen selecteer deze om een lege tabel toe te voegen. Pas het aantal rijen en kolommen aan als dat nodig is en klik in een cel om te beginnen met het invoeren van gegevens.

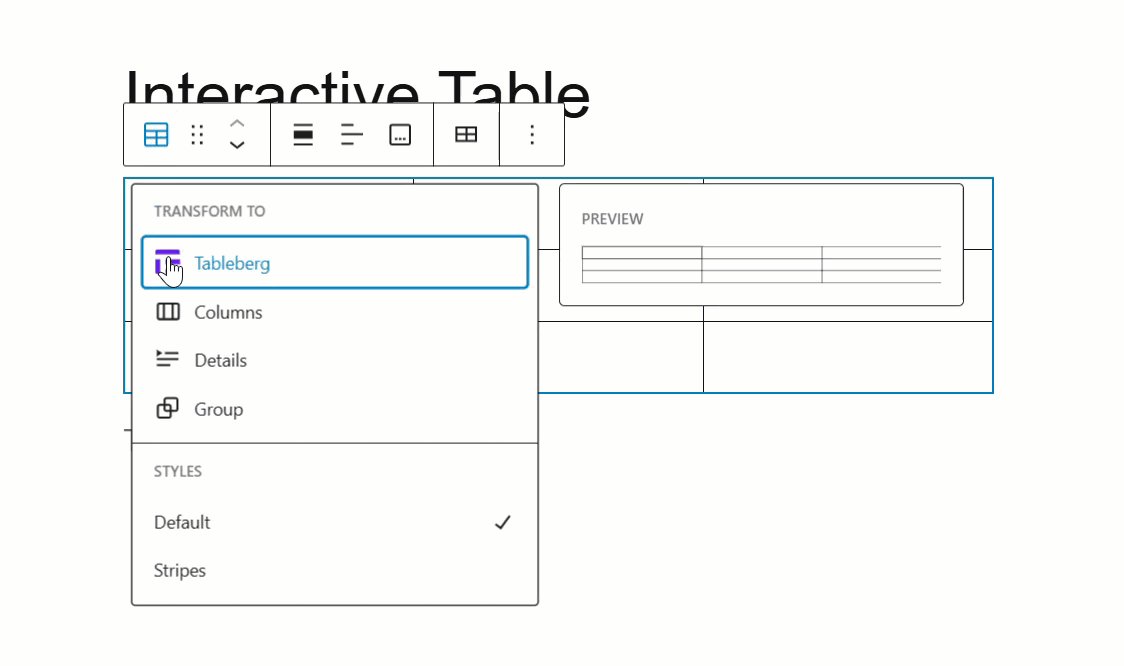
Als je het standaard WordPress tabelblok al gebruikt, kun je dit eenvoudig omzetten naar het meer geavanceerde Tableberg blok. Klik gewoon op je bestaande tabelblok en selecteer in de werkbalk de bloktype-switcher. Kies 'Tableberg' uit de opties en je tabel wordt direct geconverteerd.

Stap 3: Interactieve functies inschakelen
Tableberg biedt talloze functies om je tafels boeiend en interactief te maken:
Sorteeropties toevoegen
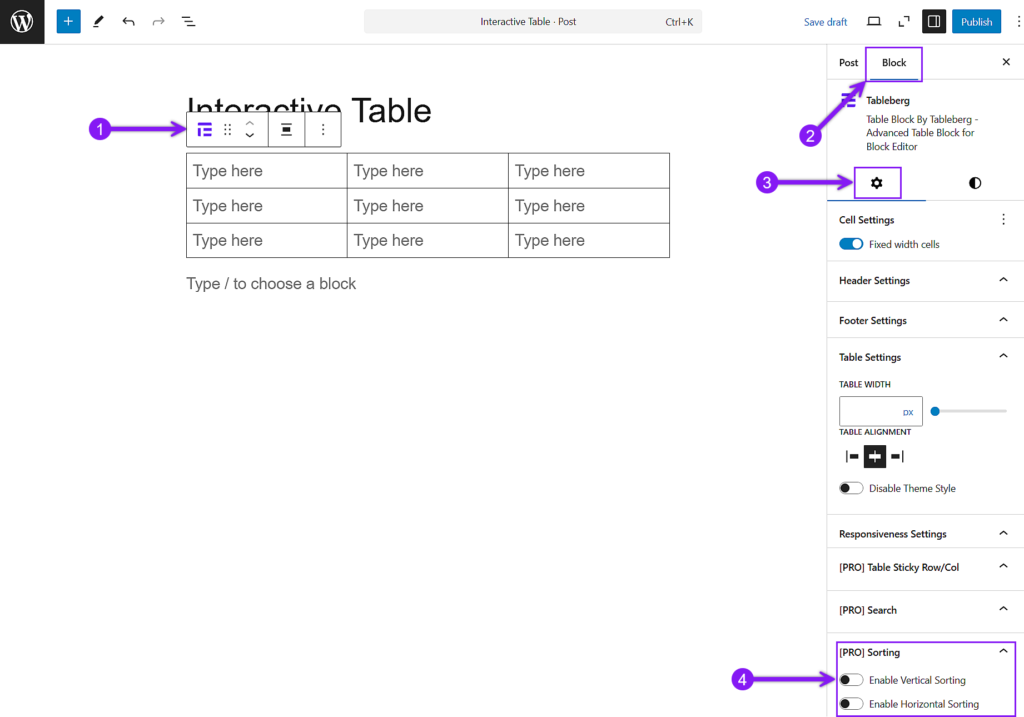
Stel gebruikers in staat om je tabel te sorteren door op kolomkoppen te klikken. In de blokinstellingen paneel, schakel de sorteren optie om dynamische ordening van tabelgegevens toe te staan. Selecteer de optie Tafelberg blok, open dan de instellingen paneel aan de rechterkant van de editor. Zoek de Sorteren optie en omschakelen op.

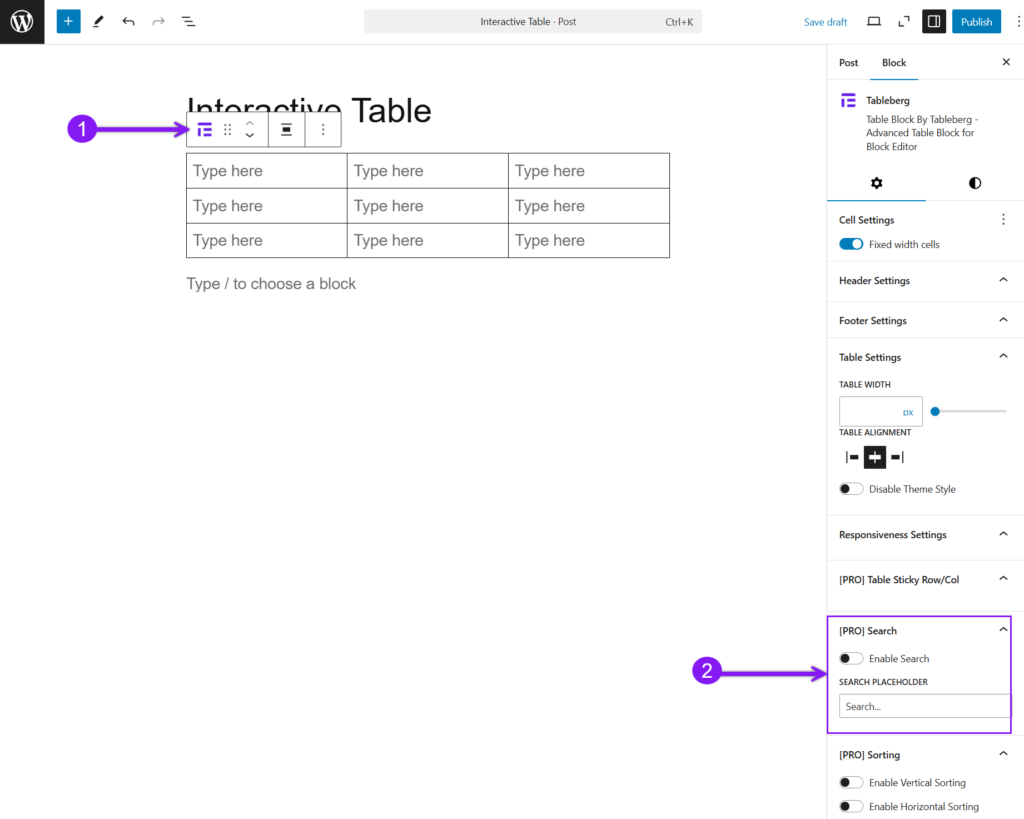
Een zoekbalk toevoegen
Neem een zoekbalk bovenaan je tabel om gebruikers onmiddellijk gegevens te laten filteren. Dit is handig voor tabellen met meerdere rijen, omdat bezoekers zo snel relevante informatie kunnen vinden. Vergelijkbaar met de sorteerfunctie, selecteer de tabelnavigeer naar de instellingen paneel, zoek naar de Zoeken inschakelen optie, omschakelen aan en er verschijnt een zoekbalk boven de tabel.

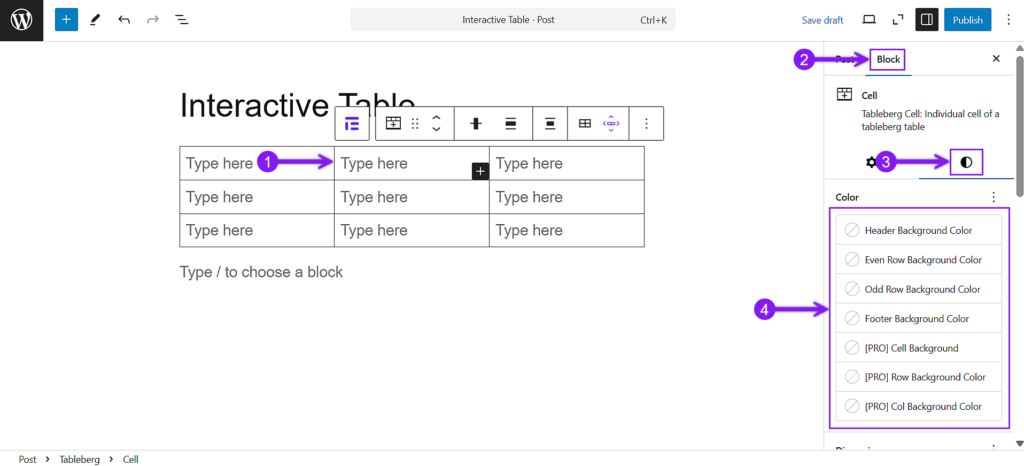
Rij- en kolomkleuren aanpassen
Gebruik de ingebouwde stylingopties van Tableberg om rij- en kolomkleuren te wijzigen. Het afwisselen van kleuren voor even en oneven rijen verbetert de leesbaarheid, waardoor grote tabellen gemakkelijker te navigeren zijn. Om afwisselende kleuren voor rijen toe te passen, selecteert u een willekeurige cel (klik op een willekeurige hoek van de cel), ga naar de tafel Instellingen paneel, ga naar het Stijlen instellingen, zoek de Kleur optie en kies verschillende kleuren voor even en oneven rijen.

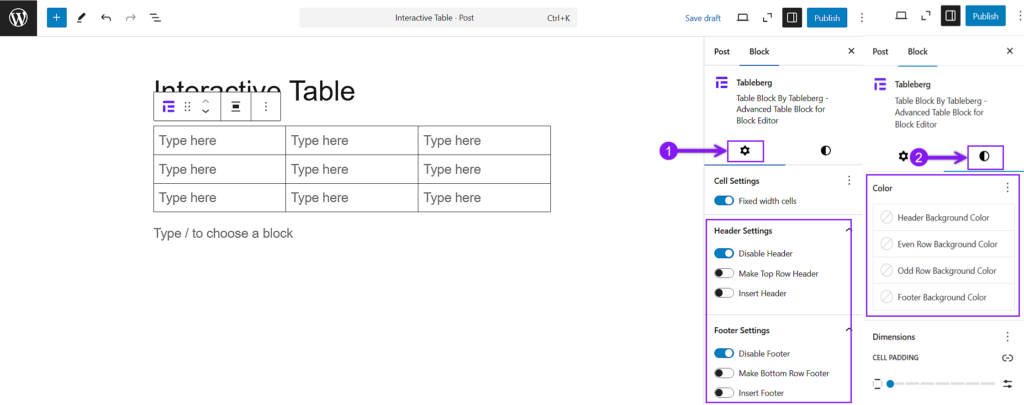
Instellingen voor kop- en voettekst aanpassen
Pas de kop- en voettekst van de tabel aan om belangrijke informatie te benadrukken. Definieer kop- en voettekstenSelecteer een celKlik op de tableberg icoon op de werkbalk, open de Blokinstellingen, inschakelen Koptekst en voettekst op de manier die je wilt, en verander hun kleur van de Stijlen instellingen.

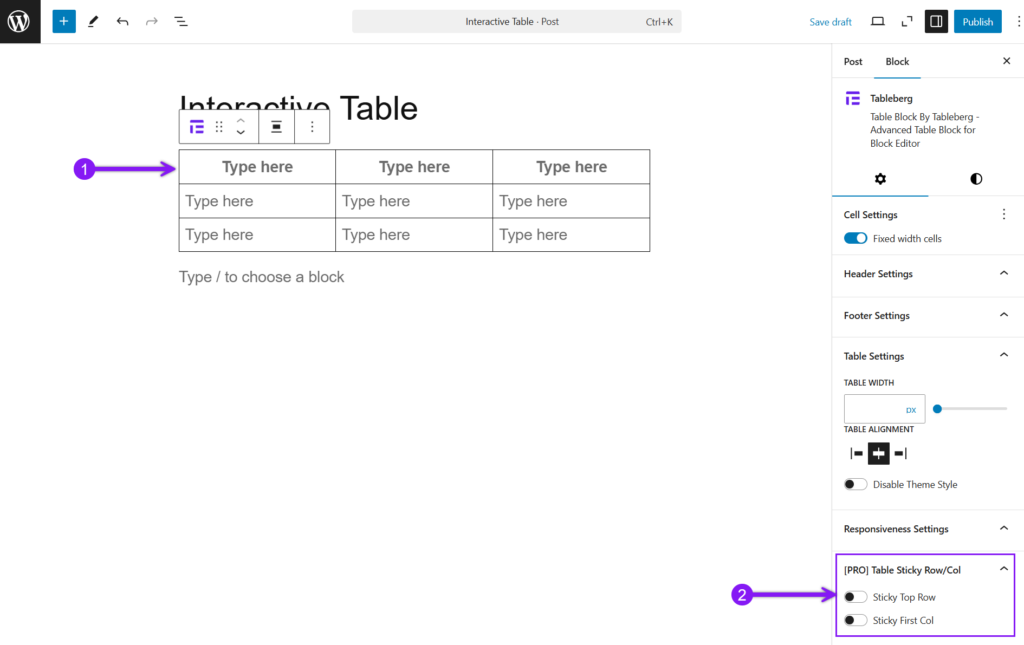
Als je wilt dat de koptekst zichtbaar blijft tijdens het scrollen, klik je op je koptekstscroll naar beneden naar de Tabel Klevende rij/kolom functieen toggle de functie die u wilt inschakelen.

Tabel responsiviteit garanderen
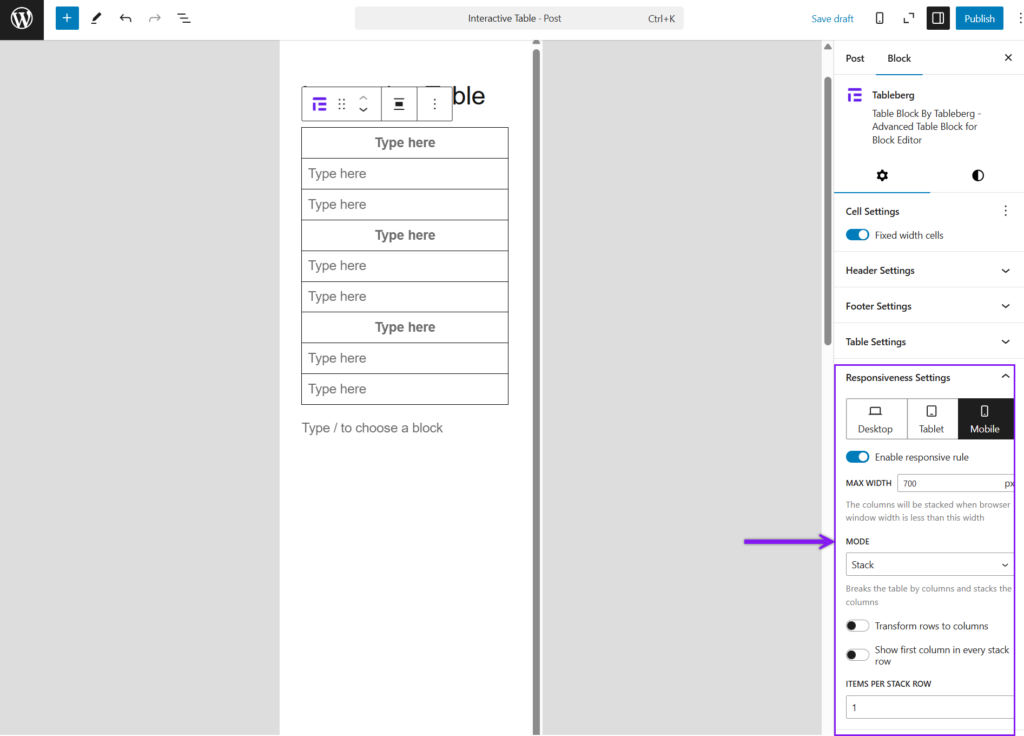
Voor mobielvriendelijke tabellen, kies uw tafelnaar de blokinstellingenen schakel Responsieve tabel uit de vervolgkeuzelijst. Hierdoor worden kolommen automatisch aangepast op basis van schermgrootte om ervoor te zorgen dat de tabel goed wordt weergegeven op alle apparaten. Je kunt kiezen uit Scroll of Stapel modus om je tabel te presenteren. In ScrollmodusGebruikers kunnen horizontaal vegen. In Stapelmodusworden rijen verticale secties. Je kunt ook Rijen naar kolommen transformeren om gegevens te herstructureren en Toon eerste kolom in elke stapelrij om belangrijke informatie in elke sectie zichtbaar te houden.

Belangrijkste indicatoren van een interactieve tafel
1. Sorteren Gebruikers kunnen op kolomkoppen klikken om gegevens oplopend of aflopend te sorteren. |
2. Zoeken op Een zoekbalk boven of onder de tabel waar gebruikers trefwoorden kunnen typen om rijen te filteren. |
3. Filteren Met dropdowns, selectievakjes of schuifbalken kunnen gebruikers gegevens verfijnen op basis van specifieke criteria. |
4. Paginering Grote datasets worden opgesplitst in meerdere pagina's voor eenvoudigere navigatie. |
5. Responsief ontwerp De tabel past zich aan verschillende schermformaten aan, zoals mobiel, tablet en desktop. |
6. Hover-effecten Rijen of cellen die van kleur of stijl veranderen wanneer de cursor erover beweegt. |
7. Uitbreidbare rijen Rijen die uitvouwen om extra details weer te geven als erop wordt geklikt. |
8. Bewerkbare cellen Gebruikers kunnen gegevens direct in de tabel wijzigen (gebruikelijk in beheerdashboards). |
9. Exportopties Gebruikers kunnen de tabelgegevens downloaden in formaten zoals CSV, Excel of PDF. |
Wanneer moet je een interactieve tafel gebruiken?
Interactieve tabellen zijn niet altijd nodig, maar ze zijn essentieel als je te maken hebt met grote, complexe of vaak bijgewerkte gegevens. Dit is wanneer het gebruik van een interactieve tabel zinvol is:
1. Wanneer uw tabel grote gegevenssets bevat
Als je tabel tientallen of honderden rijen heeft, zullen gebruikers moeite hebben om te vinden wat ze nodig hebben. Sorteren, zoeken en pagineren maken grote datasets makkelijker te navigeren.
2. Wanneer gebruikers gegevens moeten vergelijken
Interactieve elementen zoals sorteren en filteren helpen gebruikers om meerdere gegevenspunten met elkaar te vergelijken. Dit is handig voor prijstabellen, productspecificaties, financiële rapporten en sportranglijsten.
3. Wanneer uw gegevens regelmatig moeten worden bijgewerkt
Als je tabel dynamische informatie bevat, zoals prijswijzigingen, beursupdates of evenementenschema's, maakt een interactieve tabel het makkelijker om updates te beheren en weer te geven zonder bezoekers te overweldigen.
4. Wanneer je publiek mobiele apparaten gebruikt
Statische tabellen kunnen breken op kleinere schermen. Interactieve tabellen met responsieve instellingen (scroll- of stapelmodus) zorgen ervoor dat gegevens toegankelijk blijven op alle apparaten.
5. Wanneer je de betrokkenheid wilt verbeteren
Tabellen die gebruikersinteractie mogelijk maken (zoals zoeken, sorteren en filteren) houden bezoekers langer bezig. Dit is vooral handig voor directories, lijsten en kennisbanken waar gebruikers snel specifieke details moeten vinden.
Conclusie
Stel je een productvergelijkingstabel voor waarin gebruikers eindeloos moeten scrollen om te vinden wat ze nodig hebben. Een statische tabel dwingt hen om door elk item te gaan, terwijl een interactieve hen laat rangschikken op prijs, verfijnen op merk of zoeken naar specifieke functies. Bij uitgebreide of gedetailleerde inhoud zorgen tools als sorteren, filteren en aanpasbaarheid voor een soepele navigatie. Kleinere tabellen met minimale gegevens blijven effectief zonder extra functionaliteit. Het belangrijkste is om de tabel zo te structureren dat gebruikers er moeiteloos mee kunnen werken. Met de juiste aanpak kun je van elke tabel een aantrekkelijke en praktische bron maken die het verkennen vereenvoudigt, de bruikbaarheid verbetert en informatie intuïtiever toegankelijk maakt.
Lees ook: