Een kenmerkvak is een ontworpen gebied op een webpagina dat de aandacht vestigt op specifieke inhoud, producten en diensten. Feature boxes worden ontworpen met elementen zoals afbeeldingen, pictogrammen, beknopte tekst en knoppen.
Tableberg is een multifunctionele plugin voor het maken van tabellen. Het kan je helpen om prachtige lay-outs te maken voor je feature boxes. In deze tutorial laten we je zien hoe je eenvoudig feature boxes kunt toevoegen in WordPress met de plugin.
Download de plugin door op de knoppen op de onderstaande banner te klikken.
Maak prachtige tafels
Met blok-editor

Zodra je de plugins op je site hebt geïnstalleerd, kun je de onderstaande tutorial volgen.
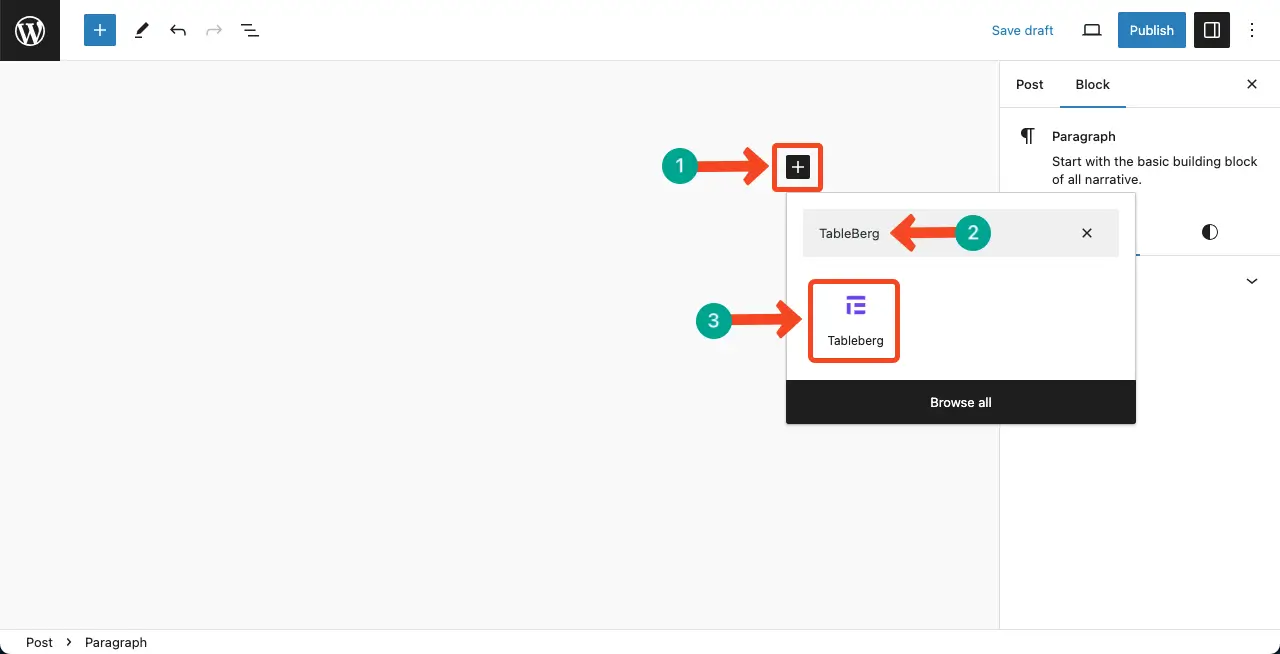
Stap 01: Voeg het Tableberg-blok toe aan de editor
Voeg de Tafelberg blok aan de redactie.

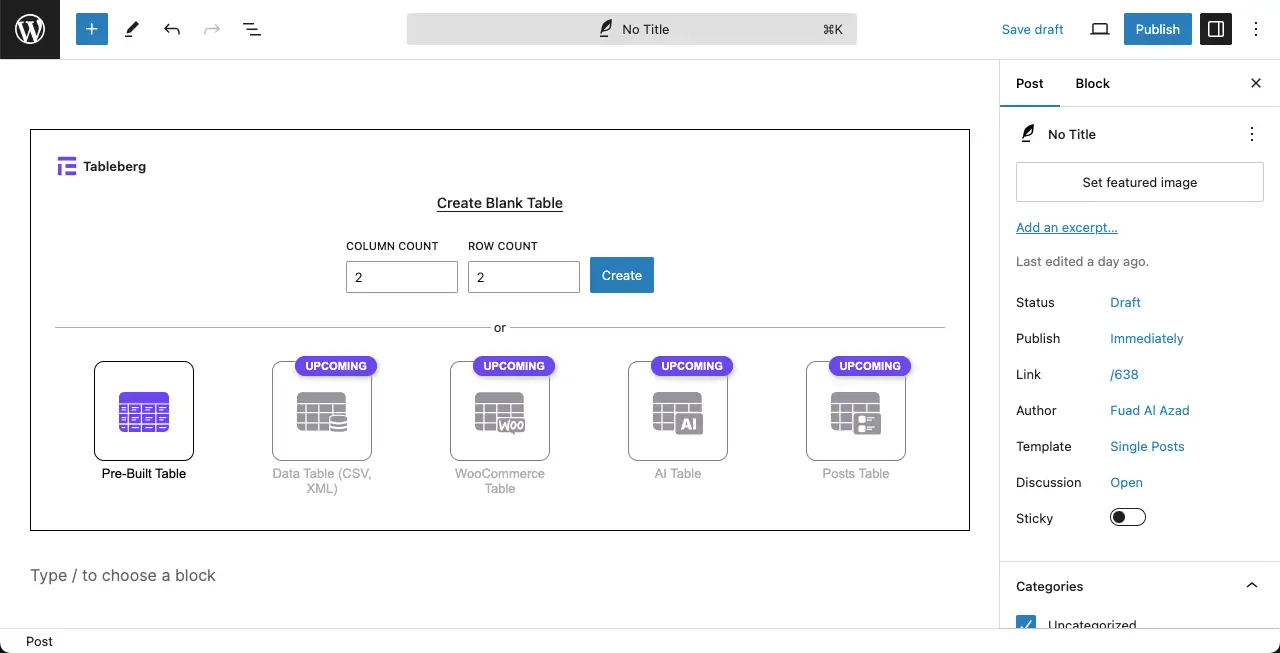
Bepaal het aantal rijen en kolommen voor je website op basis van het aantal feature boxes dat je wilt maken.
Omdat we drie feature boxes maken, hebben we het aantal kolommen en rijen 2*2 gekozen.

Het gedefinieerde aantal rijen en kolommen is toegevoegd.

Stap 02: Voeg een productafbeelding toe aan de box
Een feature box is zinloos zonder een afbeelding van het betreffende product. Voeg de Beeldblok naar een geschikte cel.

Voeg een afbeelding toe aan een geschikte cel. Je kunt het formaat van de afbeelding aanpassen door het ronde pictogram te verslepen.

Stap 03: Een sterrenclassificatie toevoegen
Een sterrenclassificatie is een intuïtieve manier om de kwaliteit en populariteit van een product uit te drukken. Het helpt ook bij de betrokkenheid van klanten. Voeg dus de Sterrenclassificatie blok aan tafel.

Van onder de Tabblad Instellingen op de rechter zijbalk, waarden instellen voor het blok met de sterrenscore. Je kunt zelfs de grootte van het blok aanpassen als dat nodig is.

Stap 04: Een CTA-knop toevoegen
Met een CTA-knop kun je gebruikers motiveren om te kopen of de productpagina te bezoeken. Voeg dus de Knopblok onder de rating.

Ga naar de Tabblad Stijlenwaarbij het knoppenblok geselecteerd blijft.
Vanaf hier kunt u de knop tekstkleur, achtergrondkleur, grootte, opvulling, eend straal als dat nodig is.

Stap 05: Feature List en beschrijving toevoegen
Omdat je meer ruimte nodig hebt om de lijst met functies en de beschrijving toe te voegen, kun je beter twee cellen samenvoegen. Selecteer cellen met je cursor door Shift-toets ingedrukt houden.
Klik op Tabel bewerken op de werkbalk. Druk op de Optie samenvoegen op de lijst.

Voeg de Paragraaf blok om tekst in het kenmerkvak te schrijven.

Het is beter om de producteigenschappen in een lijst weer te geven. Voeg dus de Gestileerde lijst blok.

Ik hoop dat je een lijst met productkenmerken kunt maken zoals in de afbeelding hieronder. U kunt het pictogram van de lijst wijzigen, de grootte ervan vergroten, en de kleur aanpassen.

Voeg tot slot een korte beschrijving van je product toe met behulp van het blok Paragraaf onder de lijst met kenmerken.

Zo, de inhoud van je feature box is klaar. Nu gaan we de vakken een beetje meer aanpassen.
Stap 06: De randen van het kenmerkvak aanpassen
Tableberg maakt het mogelijk om zowel de extern en binnengrenzen.
Ga naar de Tabblad Stijlen. Scroll een beetje naar beneden. Je krijgt deze opties. Stel de gewenste kleuren in en dikte voor de randen.

Stap 07: Lint toevoegen aan de Feature Box
Een lint is een klein decoratief label of spandoek waarmee je belangrijke informatie kunt markeren, zoals kortingen, nieuw binnengekomen producten, enz. Voeg de Lint blok naar de dichtstbijzijnde cel.

Naar de Tabblad Instellingenschrijf een kopieerlint en repareren zijn positie op het kenmerkvak.

Ga ten slotte naar de Tabblad Stijlen.
Selecteer de tekst en achtergrondkleur voor het lint.

Stap 08: Geef een voorbeeld van de Feature Box
Ga naar de voorbeeldpagina. Je zult zien dat de functie goed werkt.

Conclusie
Ik hoop dat je dit artikel leuk vond. Je kunt meer ontwerpen met de Tableberg plugin. Verken bijvoorbeeld nog twee berichten voordat je afsluit. Deze berichten zijn:
Als je een vraag hebt over de plugin, laat het ons dan weten via het commentaarvak. We komen snel bij je terug met een bevredigend antwoord.



