تعد مربعات الخدمة عنصر تصميم شائع لعرض الخدمات الرئيسية على موقعك الإلكتروني. عادةً ما تتضمن هذه المربعات أيقونة واسم خدمة ووصفًا موجزًا وزرًا للحث على اتخاذ إجراء. وتوجد عادةً في الصفحات الرئيسية وصفحات الخدمة وصفحات الهبوط لمساعدة المستخدمين على فهم ما تقدمه بسرعة.
في الماضي، كان إنشاء هذه المربعات يتطلب إعدادًا يدويًا وتصميمًا مخصصًا. ولكن ليس بعد الآن. مع Tableberg، يمكنك الآن إنشاء صناديق خدمة نظيفة وسريعة الاستجابة فقط عن طريق النسخ واللصق نمط مُصمم مسبقاً
سيرشدك هذا الدليل إلى كيفية إضافة مربعات الخدمة إلى موقع ووردبريس الخاص بك في دقائق باستخدام Tableberg.
الخطوة 1: تثبيت البرنامج الإضافي Tableberg
Tableberg هو منشئ جداول قوي قائم على الكتل لـ WordPress. على الرغم من أنه معروف بشكل أساسي بإنشاء الجداول المتقدمة، إلا أنه يمكنك استخدامه لأغراض التخطيط المختلفة - بما في ذلك صناديق الخدمة المصممة بشكل جميل.
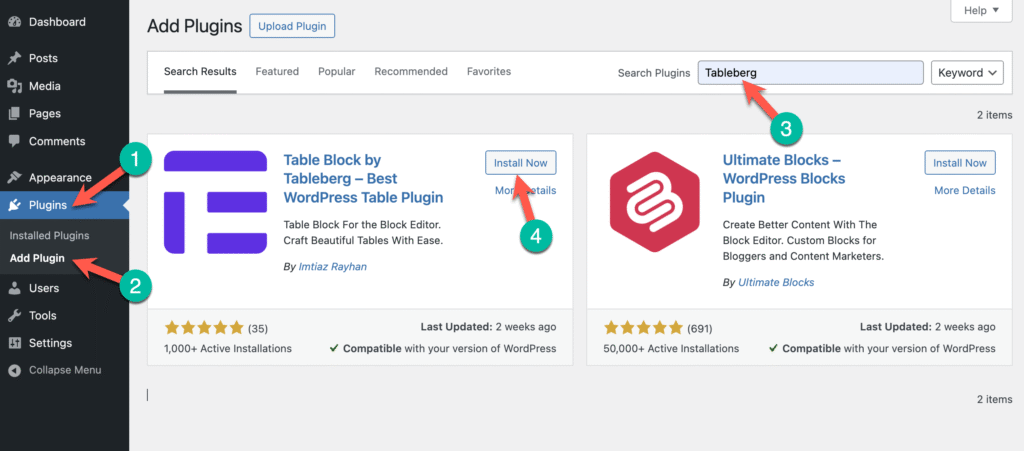
للبدء
- انتقل إلى لوحة تحكم ووردبريس الخاص بك → الإضافات → إضافة جديد
- بحث عن Tableberg
- انقر قم بالتثبيت الآن وثم فعل المكون الإضافي.

بمجرد التثبيت، تصبح جاهزاً للانتقال إلى الخطوة التالية.
الخطوة 2: نسخ نمط صندوق الخدمة ولصقه
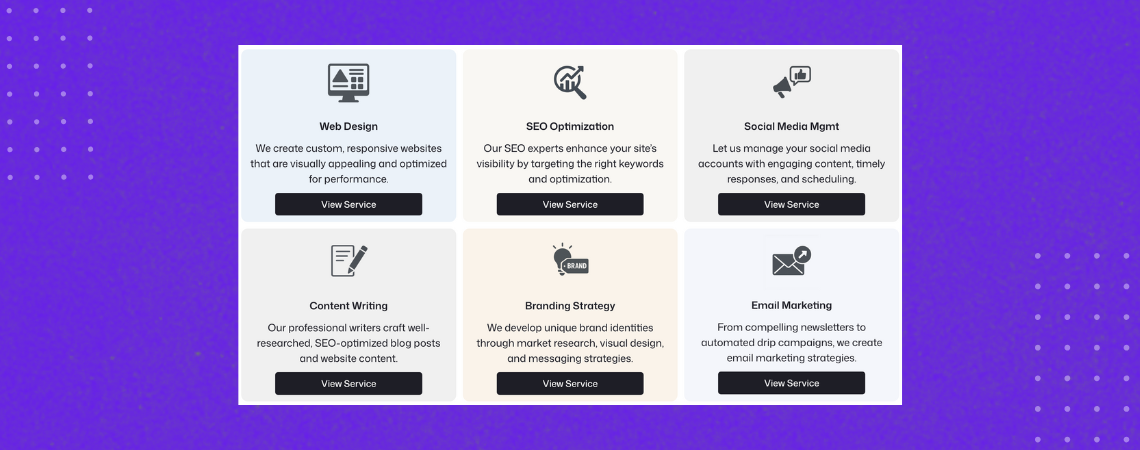
لقد قمنا بالجزء الصعب من أجلك. لست بحاجة إلى تصميم أي شيء من الصفر. فقط استخدم نمط صندوق الخدمة المُعد مسبقاً.
 تصميم الويب نحن ننشئ مواقع إلكترونية مخصصة وسريعة الاستجابة وجذابة بصرياً ومُحسَّنة الأداء. |
 تحسين محركات البحث يعمل خبراء تحسين محركات البحث لدينا على تحسين ظهور موقعك من خلال استهداف الكلمات الرئيسية الصحيحة وتحسينها. |
 إدارة وسائل التواصل الاجتماعي دعنا ندير حساباتك على وسائل التواصل الاجتماعي بمحتوى جذاب واستجابات في الوقت المناسب وجدولة زمنية. |
 كتابة المحتوى يقوم كُتّابنا المحترفون بصياغة منشورات مدونة ومحتوى موقع إلكتروني مدروس جيداً ومحسّن لتحسين محركات البحث. |
 استراتيجية العلامة التجارية نقوم بتطوير هويات فريدة من نوعها للعلامة التجارية من خلال أبحاث السوق والتصميم المرئي واستراتيجيات الرسائل. |
 التسويق عبر البريد الإلكتروني من النشرات الإخبارية المقنعة إلى حملات التنقيط الآلية، نقوم بإنشاء استراتيجيات تسويق عبر البريد الإلكتروني. |
⬆️ انقر فوق الزر أعلاه لنسخ النمط.
✅ يعمل نمط صندوق الخدمة هذا بشكل مثالي مع النسخة المجانية من Tableberg.
بعد ذلك، انتقل إلى مقالتك أو صفحتك والصقها مباشرةً في محرر ووردبريس.
سيظهر التخطيط على الفور. سترى مجموعة متجاوبة من مربعات الخدمة مع الأيقونات، والعناوين، والأوصاف، والأزرار - جميعها محاذاة بدقة باستخدام مكوِّن Tableberg.
الخطوة 3: استبدال المحتوى التجريبي
بمجرد وضع صناديق الخدمة في مكانها، حان الوقت لجعلها خاصة بك.
ابدأ بتحرير كل خلية:
- استبدل الافتراضي صورة بواحد يمثل خدمتك. (يمكنك أيضًا استخدام الأيقونات هناك باستخدام النسخة الاحترافية)
- تحديث عنوان الخدمة لتتناسب مع عرضك.
- اكتب مقالة قصيرة الوصف شرح ما تتضمنه الخدمة.
- تغيير نص الزر والرابط لتتناسب مع CTA (على سبيل المثال، "اعرف المزيد" أو "ابدأ").
لقد أنشأنا عرضًا توضيحيًا سريعًا لنوضح لك كيف يتم ذلك:
الأمر بهذه البساطة. لا تحتاج إلى أي مهارات في البرمجة أو التصميم.
الخطوة 4: تخصيص التصميم (اختياري)
هل تريد أن تتناسب الصناديق مع علامتك التجارية بشكل أفضل؟ لا مشكلة في ذلك.
يمكنك ذلك:
- تغيير لون الخلفية من صندوق الخدمة
- ضبط حجم الصورة.
- تعديل أنماط الخط, الأحجام، و الألوان
- تخصيص لون الزروتأثير التحويم، ونصف قطر الحدود
يمكن القيام بكل ذلك بشكل مرئي من الشريط الجانبي للكتلة.
مع إجراء بعض التعديلات، ستحصل على صناديق خدمة تبدو مناسبة تمامًا للعلامة التجارية.
الخطوة 5: استكشف المزيد من التخصيصات (اختياري)
هل تريد استكشاف المزيد من الطرق لتحسين صناديق الخدمة أو التعرف على ميزات Tableberg الإضافية؟
فيما يلي بعض روابط التوثيق المفيدة:
- التغيير لون خلفية الخلية الواحدة
- التغيير لون خلفية الصف أو لون خلفية العمود
- إضافة مسافة بينية الأعمدة أو الصفوف
- إضافة مسافة بينية الكتل
- أقفال فرعية: صورة, أزرار, قائمة, تصنيف النجوم, قائمة مصممة, الأيقونات, HTML مخصص, الأشرطة
ستساعدك هذه الموارد في الحصول على المزيد من الفائدة من Tableberg.
الكلمات الأخيرة
مع Tableberg، لم يكن إنشاء مربعات الخدمة في WordPress أسهل من أي وقت مضى. لا داعي للاعتماد على أدوات إنشاء الصفحات الضخمة أو التعليمات البرمجية المخصصة. ما عليك سوى تثبيت الإضافة ونسخ نمط جاهز وتعديله ليناسب المحتوى الخاص بك.
سواء كنت تنشئ صفحة رئيسية، أو صفحة خدمات، أو صفحة عرض منتجات، يمكن أن تساعدك مربعات الخدمة هذه على تقديم عروضك بطريقة نظيفة وجذابة.
إذا واجهتك أي مشاكل أو كانت لديك أسئلة، فلا تتردد في ترك تعليق أدناه. يسعد فريق الدعم لدينا دائماً بتقديم المساعدة.
القراءة الموصى بها:
- كيفية إنشاء صناديق المحتوى في ووردبريس
- كيفية إضافة مربعات الميزات في ووردبريس
- كيفية إضافة صناديق الأيقونات في ووردبريس
- كيفية إنشاء مربعات نصية في ووردبريس
- كيفية إضافة صناديق منتجات أمازون في ووردبريس
- كيفية إنشاء مربعات المعلومات في ووردبريس
- أفضل إضافات WordPress Box