لطالما كانت الجداول طريقة أساسية لتنظيم المعلومات. فهي تتيح لك تقديم مجموعات متعددة من المعلومات بتنسيق واضح ومنظم حتى يتمكن القراء من المسح والتفسير واتخاذ القرارات بسرعة.
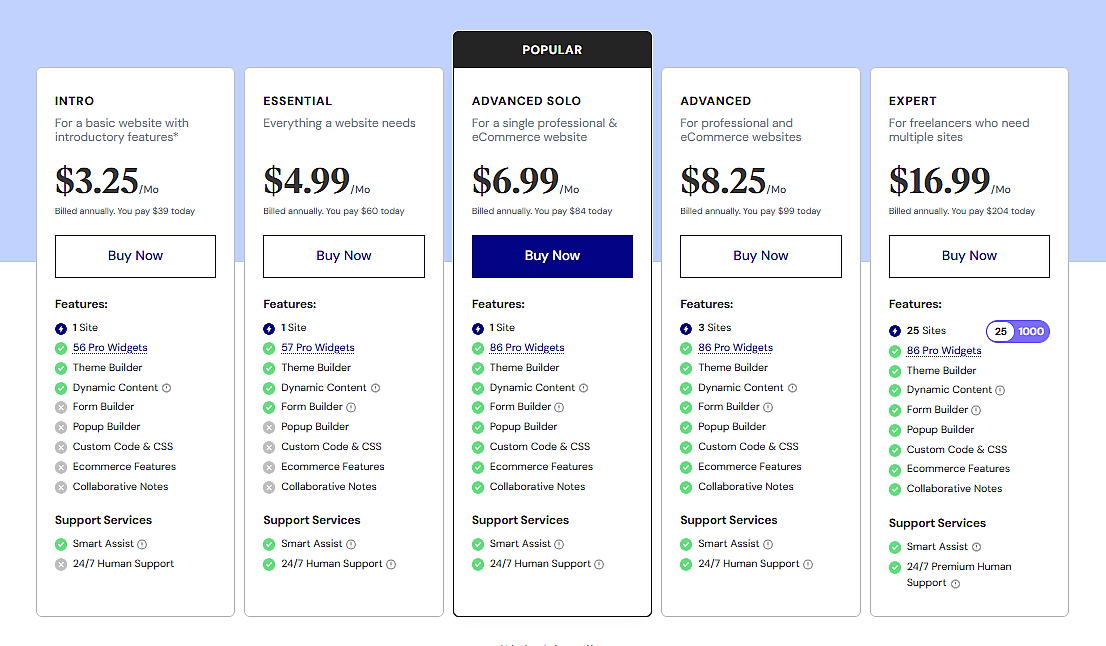
إذا كنت تدير شركة SaaS، أو تبيع دورات تدريبية عبر الإنترنت، أو تقدم مستويات عضوية أو تقدم خدمات بباقات مختلفة، فستقع في النهاية في حاجة إلى جدول تسعير. إنها واحدة من أكثر الطرق فعالية لتقديم خططك بتنسيق جنبًا إلى جنب يوضح ما يتضمنه كل خيار ومقدار تكلفته.
يتكيف جدول التسعير سريع الاستجابة مع أحجام الشاشات المختلفة. على الكمبيوتر المحمول، قد يعرض جميع الخطط في أعمدة؛ على الهاتف، قد يكدس هذه الأعمدة في صفوف أو يتيح لك التمرير بينها. والفكرة هي أن يظل التصميم قابلاً للقراءة وسهل الاستخدام، بغض النظر عن الجهاز الذي يستخدمه شخص ما.
لهذا السبب قمنا بإعداد هذه المقالة بهدف أن نوضح لك كيفية إنشاء جدول تسعير مثالي متجاوب في ووردبريس. تحمّل معنا.
ما الذي يجعل جدول التسعير مثاليًا؟
يقوم جدول التسعير المثالي بأكثر من مجرد سرد الأسعار. فهو يرشد المستخدمين خلال عملية اتخاذ القرار بالوضوح والهيكلية والقدر المناسب من التركيز البصري. إليك ما يجب أن يتضمنه:
1. تخطيط واضح ومركّز
استخدم عناوين قصيرة للخطة وحافظ على سهولة مسح الهيكل. تجنب حشو الكثير. فقط قم بتسليط الضوء على الاختلافات الرئيسية التي تهم المستخدمين بالفعل.
2. تسعير صادق ومسبق
اعرض دائماً السعر المحدد مع كيفية إصدار الفواتير. وضح ما إذا كانت شهرية أو سنوية. تجنب عبارات مثل "ابتداءً من" أو أي شيء يخفي التكلفة الحقيقية.
3. مقارنة الميزات جنباً إلى جنب
ضع قائمة بما تتضمنه كل خطة واجعل الاختلافات واضحة. يمكنك استخدام الإشارات المرئية مثل الرموز أو النصوص الباهتة للمساعدة، ولكن حافظ على نظافتها واتساقها.
شعارات المنافع الصغيرة
يمكن أن يؤدي وضع سطر قصير مثل "الأفضل للعاملين المستقلين" أو "مثالي للفرق" تحت كل خطة إلى توجيه المستخدمين إلى اتخاذ القرار دون تفكير زائد.
الأزرار التي تعتمد على الحركة
يجب أن يكون لكل خطة زر واضح يحث على اتخاذ إجراء. ولكن لا تنسَ استخدام لون مميز أو حجم فريد أو علامة "الأكثر شيوعًا" لجعل خطتك الأفضل قيمة مميزة.
تخطيط جاهز للجوال
يجب أن يتكيف جدولك تلقائيًا مع الهواتف والأجهزة اللوحية. الشرط الأساسي للغاية هو أن يظل قابلاً للقراءة دون إجبار المستخدمين على التكبير أو التمرير الجانبي.
إضافات اختيارية ولكنها مفيدة
تساعد أزرار التبديل للتبديل بين التسعير الشهري والسنوي، أو تلميحات الأدوات السريعة، أو رابط الأسئلة الشائعة القريب في الإجابة عن الأسئلة الشائعة قبل أن يطرحها المستخدمون.

لماذا تخطي مكوِّن الجدول الافتراضي لجداول التسعير؟
عندما تخطط لإنشاء شيء ما في ووردبريس، قد تكون نيتك الأولى هي القيام بذلك باستخدام الميزات الأساسية للمنشئ. لماذا تضيع وقتك مع الإضافات بينما يمكن القيام بذلك باستخدام الكتل الأساسية، أليس كذلك؟ في بعض السيناريوهات، ستخدمك غرائزك بشكل جيد. ولكن عندما يتعلق الأمر ببناء جدول تسعير سريع الاستجابة، فإن مكوِّن الجدول الافتراضي لا يمكنه القيام بذلك.
إنه جيد لتقديم البيانات البسيطة، ولكن هذا هو المكان الذي ينتهي فيه. لا يمكنك إدراج أنواع مختلفة من المحتوى داخل الخلايا، ولا يمكنك تصميمها أو تمييزها بشكل فردي، ولا توجد استجابة مدمجة للجوال. كما أنه يفتقر إلى وظيفة التبديل ويقتصر على النص العادي. إذا حاولت استخدامه لجدول تسعير، قد يبدو التخطيط جيدًا على سطح المكتب ولكنه سرعان ما ينهار على الشاشات الأصغر حجمًا. لا يوجد تكديس للأعمدة، ولا توجد طريقة لإضافة شارات أو أيقونات، ولا توجد أزرار للحث على اتخاذ إجراء، ولا توجد طريقة للتأكيد بصريًا على خطة مميزة.
باختصار، يفتقر إلى المرونة والاستجابة التي يحتاجها جدول التسعير المناسب. لهذا السبب فإن الاعتماد على الكتل الأساسية فقط ليس دائماً الخيار الأكثر كفاءة.
إنشاء جدول تسعير متجاوب في ووردبريس
تتيح لك العديد من الإضافات إنشاء جداول تسعير، ولكنها غالبًا ما تأتي بإعدادات غير ضرورية أو تستخدم واجهات غير متقنة. Tableberg مختلف. فهو مصمم لمحرر الكتل، ويدعم أنواعًا متعددة من المحتوى، وهو مصمم مع مراعاة الاستجابة. يحتوي Tableberg على مجموعة رائعة من الميزات الجاهزة للخدمة وفقًا لاحتياجات المستخدمين.
النسخة المجانية |
الإصدار الاحترافي |
|---|---|
كتل الفقرة، والقائمة، والزر، والصورة |
تصنيف النجوم، أيقونة، شريط، كتل HTML مخصصة |
تصميم متجاوب مع تكديس الهاتف المحمول |
ميزة التبديل للتسعير الشهري/السنوي |
تخصيص الرأس والتذييل |
صفوف وأعمدة مثبتة |
دمج الخلايا |
عرض العمود القابل للتعديل |
تخصيص الألوان للرأس والتذييل والصفوف والأعمدة. |
تخصيص الألوان للخلايا والصفوف والأعمدة الفردية. |
إعداد الجدول والحدود الداخلية والتصميم |
إعداد حدود الصفوف والأعمدة وتصميمها |
الخط العالمي وتصميم الروابط |
وظيفة البحث والفرز |
القوالب المعدة مسبقاً |
توافر الخلايا الفارغة |
إليك كيفية إنشاء جدول تسعير سريع الاستجابة باستخدام Tableberg.
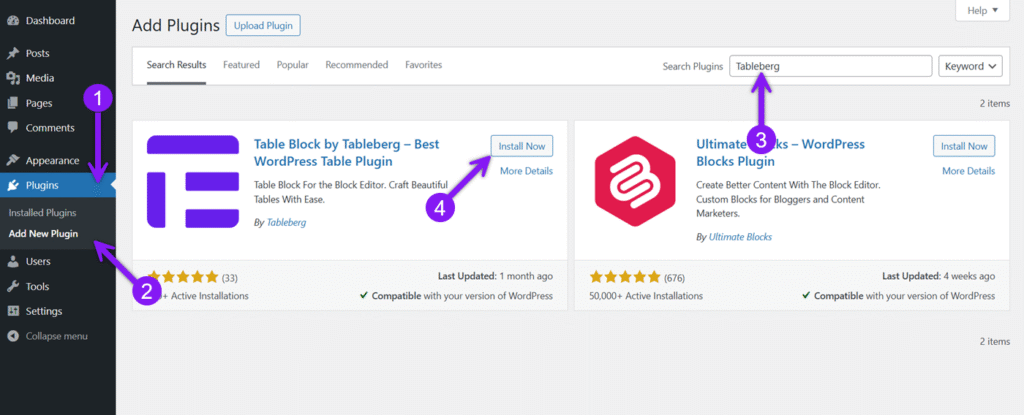
الخطوة 1: تثبيت وتفعيل Tableberg
انتقل إلى لوحة تحكم ووردبريس الخاصة بك، وانتقل إلى قسم الإضافة وانقر على إضافة جديد. بعد ذلك، ابحث عن "Tableberg"، وانقر لتثبيته، وبعد ذلك، قم بتفعيله. بمجرد تنشيطه، ستجد مكوِّن Tableberg متاحًا داخل محرِّر المكوِّن.

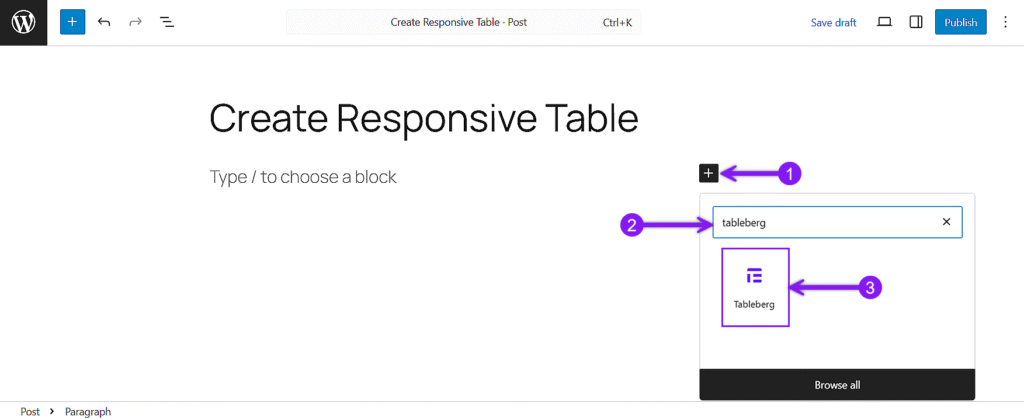
الخطوة 2: إضافة مكوِّن Tableberg
بعد ذلك، توجَّه إلى أي صفحة موجودة أو أنشئ صفحة جديدة حيث تريد إدراج جدول التسعير فيها. من المحرِّر الخاص بك، انقر على أيقونة أداة إدراج المكوِّن + لإضافة مكوِّن جديد، وابحث عن "Tableberg" وأدرجه. اختر عدد الأعمدة بناءً على عدد خيارات التسعير التي تريد عرضها.

الخطوة 3: املأ تفاصيل التسعير
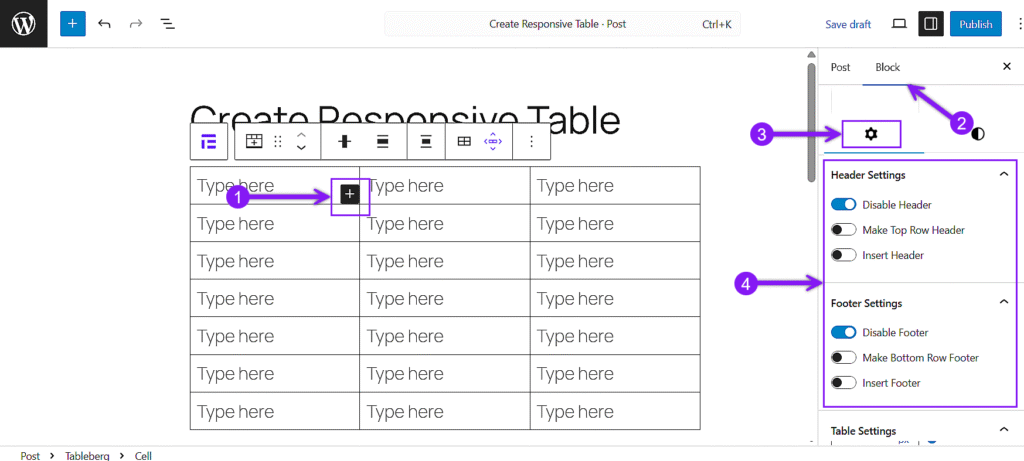
انقر داخل أي خلية واستخدم أداة الإدراج لإضافة المحتوى الذي تحتاج إليه. يمكنك استخدام مكوِّن فقرة لعناوين الخطة، ومكوِّن قائمة للميزات، ومكوِّن زر للحث على اتخاذ إجراءات، وأيقونات أو تصنيفات النجوم عند الضرورة. ما عليك سوى تحديد الخلية، وانقر على أداة إدراج المكوِّن (أيقونة +)، واختر المكوِّن الذي تريد إضافته بناءً على هيكل التسعير الخاص بك. استخدم إعداد المكوِّن العام لإعداد الترويسة والتذييل إذا لزم الأمر. املأ كل قسم بعناية بناءً على هيكل التسعير الخاص بك.

الخطوة 4: تخصيص أنماط الجدول
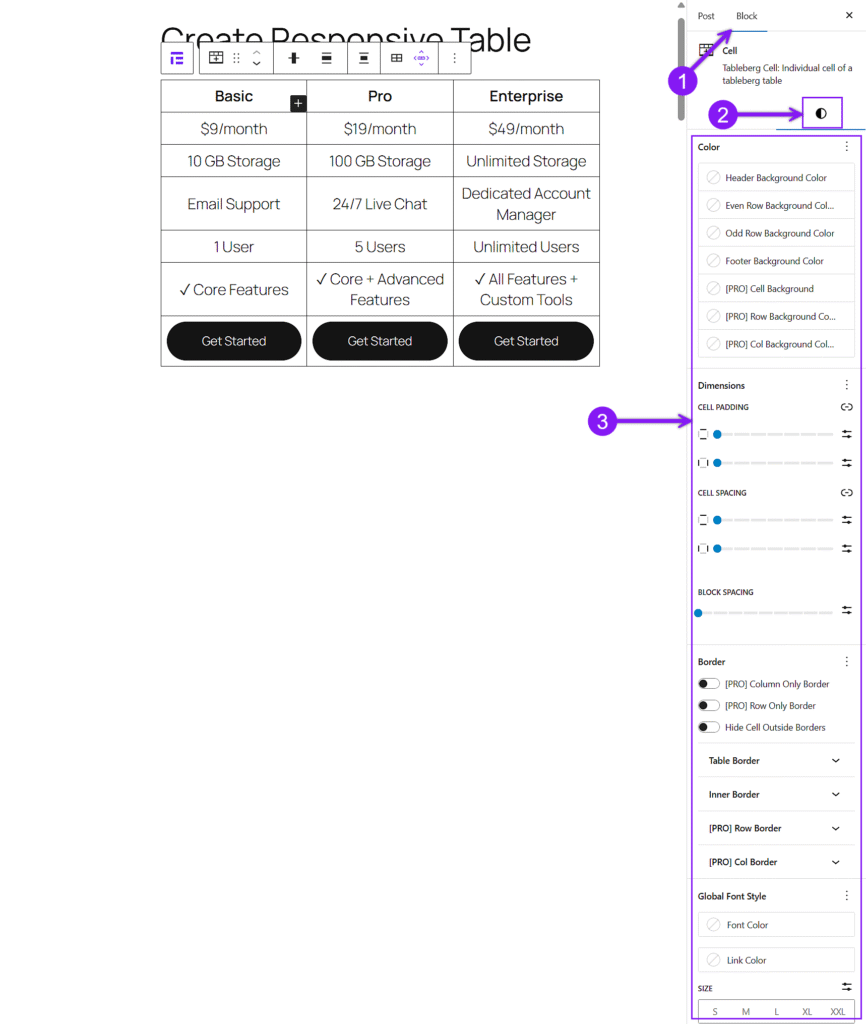
انقر على أي خلية، أو صف، أو عمود، ثم افتح الشريط الجانبي الأيمن وانتقل إلى الأنماط علامة التبويب. من هناك، يمكنك تغيير ألوان الخلفية لتمييز الأقسام، وضبط الحشو لإضافة مساحة داخل الخلايا، ومحاذاة النص بشكل صحيح، وتعديل عرض الحدود ولونها ونصف قطرها لفصل المناطق بشكل نظيف.

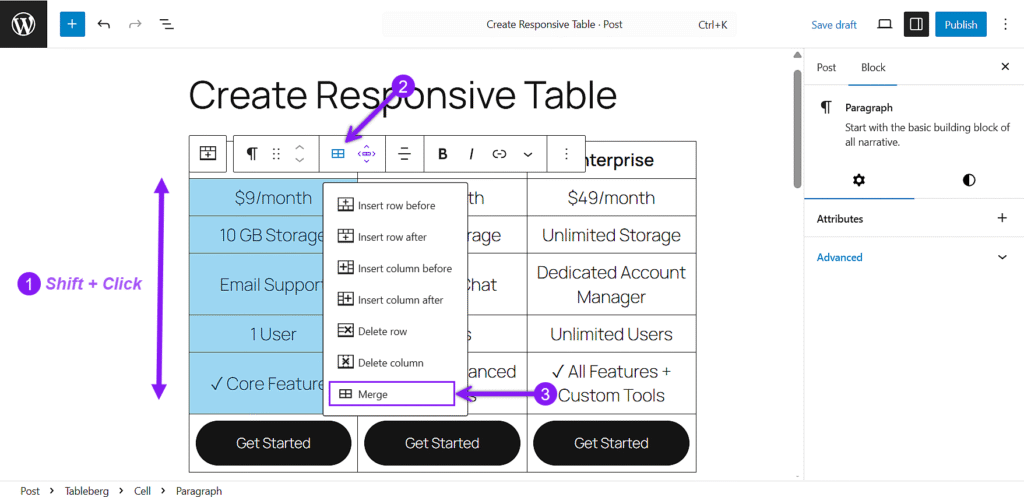
إذا كنت تريد تجميع العناصر أو فصل الخطط بوضوح، يمكنك دمج الخلايا. حدِّد الخلايا التي تريد دمجها، وانقر على حد الخلية المحددة، وافتح القائمة المنسدلة لشريط أدوات الكتلة، واختر تحرير الجدول → دمج.

الخطوة 5: تسليط الضوء على الخطة الأفضل قيمة
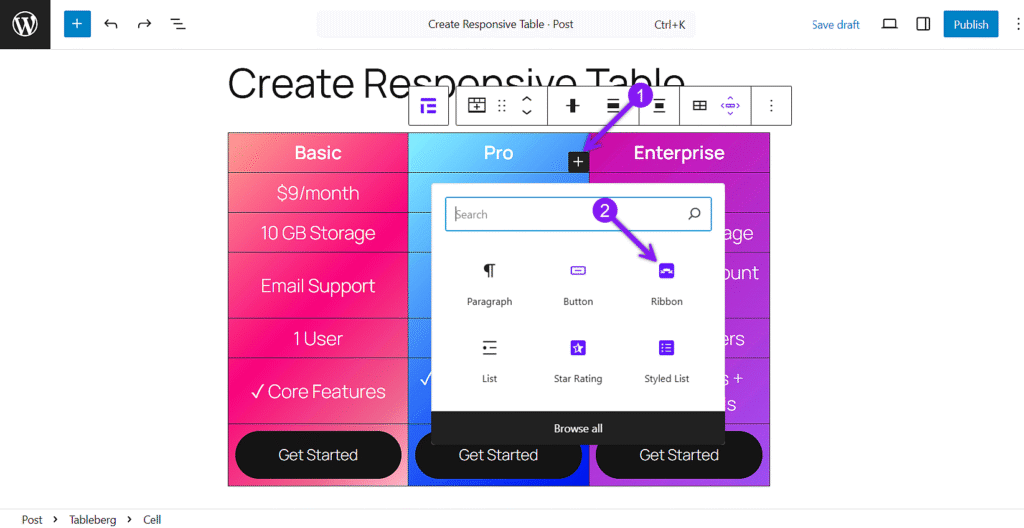
انقر على العمود الذي يحتوي على عرضك الأفضل. يمكنك تغيير لون الخلفية، وإضافة تسمية شريطية مثل "أفضل قيمة"، وتعديل تصميم الزر لجذب الانتباه الفوري.

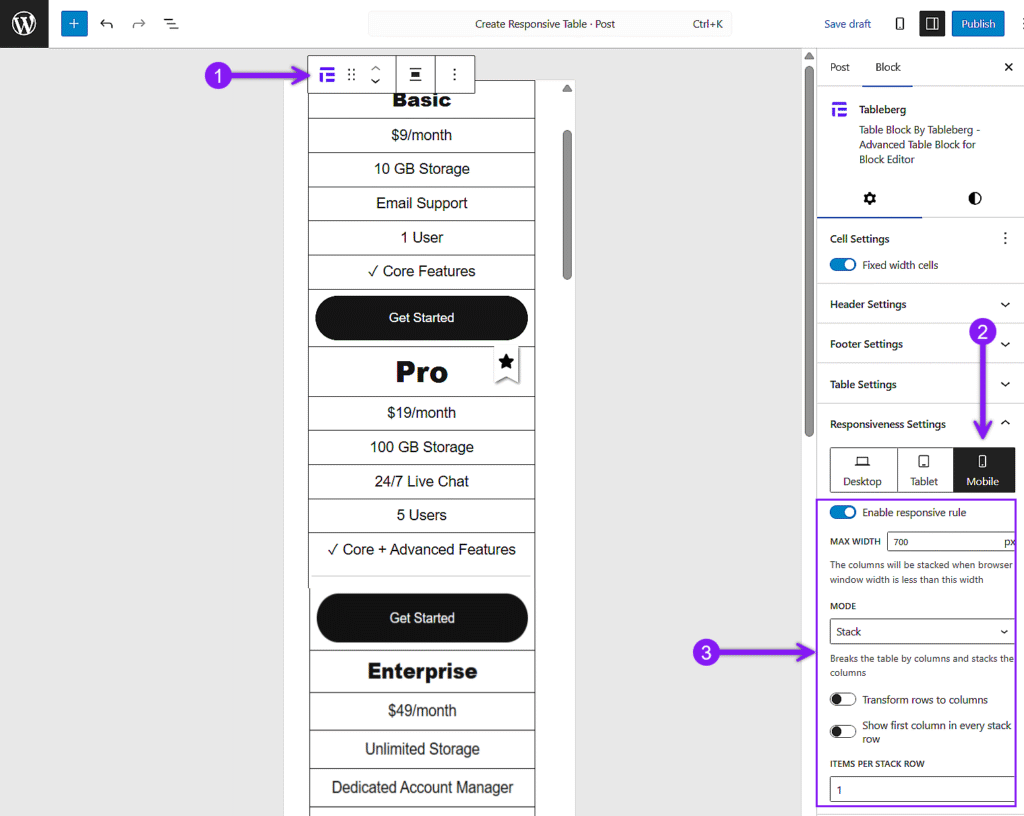
الخطوة 6: ضبط الجدول الخاص بك من أجل الاستجابة
حدِّد مكوِّن Tableberg الأصلي وافتح لوحة الإعدادات على اليمين. قم بالتمرير إلى إعدادات الاستجابة، واختر موبايل، وقم بتبديل تمكين نقطة التوقف. اضبط الحد الأقصى للعرض لتحديد وقت بدء الاستجابة، وقم بتبديل جعل رأس الصف العلوي إذا لزم الأمر. ضمن الوضع، اختر تمرير للتمرير الأفقي أو تكديس للتكديس الرأسي. في حالة استخدام التكديس، اضبط اتجاه التكديس والعناصر لكل صف لتحكم أفضل. عاين جدولك للتحقق من شكله عبر الأجهزة المختلفة.

الخطوة 7: المعاينة والنشر
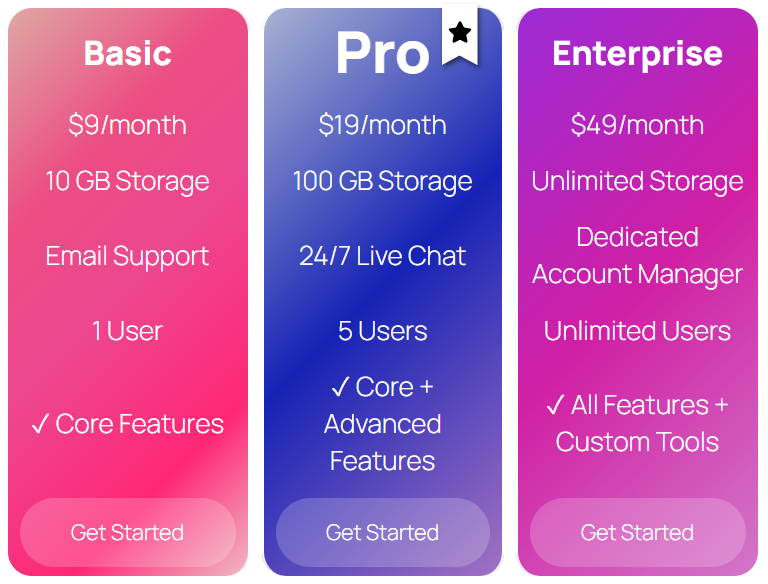
بمجرد أن يبدو كل شيء على ما يرام، لا تنسَ معاينة جدولك على سطح المكتب والكمبيوتر اللوحي والجوال للتحقق مرة أخرى. بمجرد أن تصبح جاهزًا، انقر على نشر لجعله مباشرًا. إليك مثال على كيف يمكن أن يبدو جدول التسعير الخاص بك باتباع هذه الخطوات:

الأفكار النهائية
لقد راجعنا كل ما تحتاجه، بدءًا من إضافة خططك وتصميمها بشكل صحيح إلى إعداد الاستجابة بالطريقة الصحيحة. لديك الآن ما يلزم لإنشاء جدول تسعير يبدو جيدًا، ويعمل على أي جهاز، ويساعد المستخدمين على الاختيار بشكل أسرع.
أثناء بناء طاولتك، ضع بعض الأمور في اعتبارك. تأكد من أن أفضل خطة لديك تبرز دون أن تجعل الطاولة تبدو مزدحمة. تحقق دائمًا من شكله على الهاتف المحمول، وليس فقط على سطح المكتب. والأهم من ذلك، اجعلها واضحة وبسيطة. إذا اضطر المستخدمون إلى التفكير كثيرًا، فسوف يغادرون.
خذ بعض الوقت الإضافي في إعداد الأشياء الآن، ولن تضطر إلى إصلاح أي شيء لاحقًا.
اقرأ أيضاً: