Zeitpläne haben sich weit über einfache historische Aufzeichnungen hinaus entwickelt. Heute dienen sie branchenübergreifend als wichtige Organisationsmittel, die chaotische Zeitpläne in klare visuelle Erzählungen verwandeln. Ihr wahrer Wert liegt in ihrer Fähigkeit, nicht nur zu zeigen, was passiert, sondern auch wann und warum.
Die häufig verwendeten Zeitleisten sind manchmal horizontal, vertikal, spiralförmig oder als Diagramm aufgebaut, und es gibt spezielle Plugins für sie. Aber tabellenbasierte Lösungen sind für WordPress-Nutzer unübertroffen praktisch.
This guide exists to demystify timeline creation in WordPress. We’ll walk through transforming basic tables into professional-grade timelines through smart structuring and thoughtful design choices. Let’s take a look.

Warum eine tabellengestützte Zeitleiste verwenden?
Wenn Ihre Zeitleiste mehr als nur Daten und Titel benötigt, bietet ein Tabellenlayout eine strukturiertere und praktischere Lösung. Es ermöglicht Ihnen, jedes Ereignis in detaillierte Segmente zu unterteilen und diese in einem übersichtlichen Format zu präsentieren. Hier ist der Grund, warum es so gut funktioniert:
Bauen Sie es auf Ihre Art
Sie entscheiden, wie viele Spalten Sie verwenden möchten und wofür jede Spalte steht - ob Zeit, Beschreibung, Sprecher oder Kategorien.
Crystal-Clear im Überblick
Jede Zeile steht für ein Ereignis, und in jeder Spalte sind die Details übersichtlich angeordnet. Die Leser können die gesamte Zeitleiste überfliegen, ohne nach Informationen suchen zu müssen.
Bearbeiten wie eine Textnachricht
Ob Sie nun eine neue Phase hinzufügen oder die Reihenfolge der Ereignisse ändern, die Bearbeitung einer Tabelle ist einfacher als die Bearbeitung einer Grafik oder einer Zeitleiste mit festem Layout.
Raum für Extras
Sie sind nicht auf reinen Text beschränkt. In Tabellen können Sie Extras wie Links, Symbole, Listen oder visuelle Markierungen direkt in das Layout einfügen.
Sieht überall gut aus
Eine gut strukturierte Tabelle passt sich reibungslos an alle Geräte an, insbesondere wenn sie mit einem blockbasierten Ansatz in WordPress erstellt wurde.
Erstellen einer Ereignis-Zeitleiste in WordPress
Timelines make it easier to present events in order, whether you’re managing a launch, a schedule, or a project. With Tischbergkönnen Sie direkt im Block-Editor eine anpassbare Tabelle erstellen, die Ihren Bedürfnissen entsprechend gestaltet und strukturiert ist. Fangen wir an.
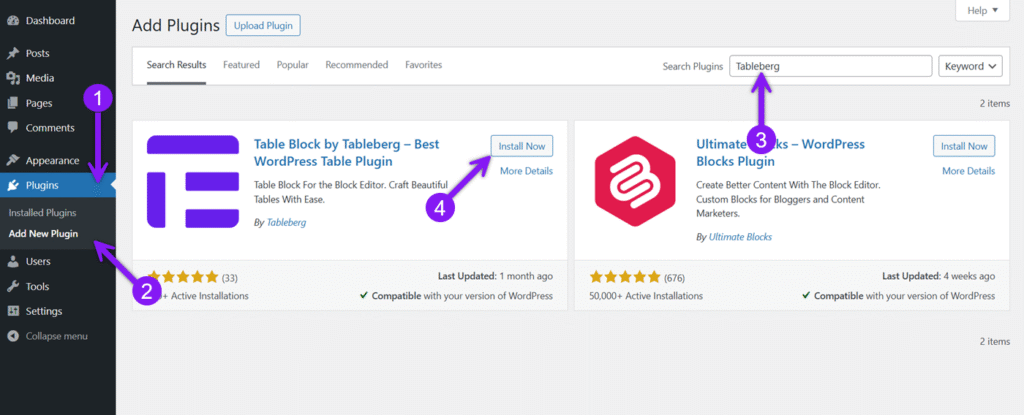
Schritt 1: Installieren und Aktivieren von Tableberg
Gehen Sie auf Ihre Plugins-Seite und suchen Sie nach "Tableberg". Installieren und aktivieren Sie es wie jedes andere Plugin. Sobald es aktiviert ist, wird der Tableberg-Block im Gutenberg-Editor verfügbar sein.

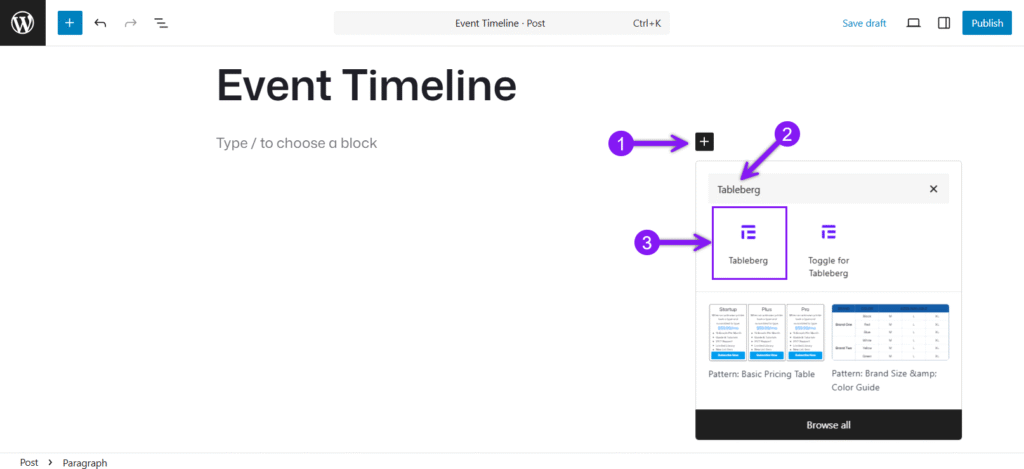
Schritt 2: Einsetzen des Tableberg-Blocks
Erstellen oder öffnen Sie einen Beitrag oder eine Seite und fügen Sie mit dem Block-Inserter (+ Symbol) einen neuen Block ein. Suchen Sie nach Tableberg und fügen Sie ihn ein. Anschließend werden Sie aufgefordert, die Anzahl der Spalten und Zeilen zu wählen. Legen Sie die Zeilen und Spalten Ihrer Zeitleiste entsprechend dem Umfang Ihres Inhalts fest.

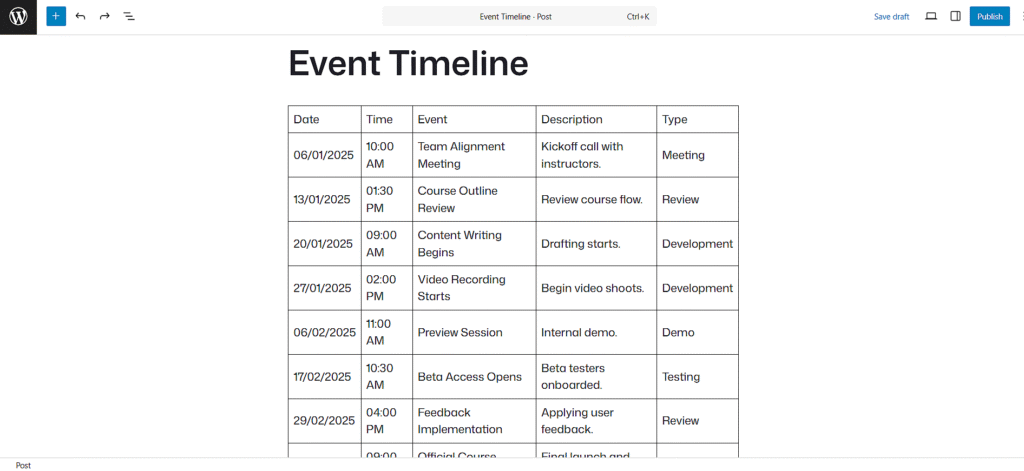
Schritt 3: Geben Sie Ihren Timeline-Inhalt ein
Klicken Sie dann in jede Zelle und fügen Sie die Details hinzu. Fügen Sie Elemente wie Datum, Uhrzeit, Titel des Ereignisses, kurze Beschreibungen oder Bezeichnungen für Ereignistypen ein. Denken Sie daran, einfache Beschriftungen, klare Beschreibungen und Symbole oder fettgedruckten Text zu verwenden, um wichtige Punkte hervorzuheben.

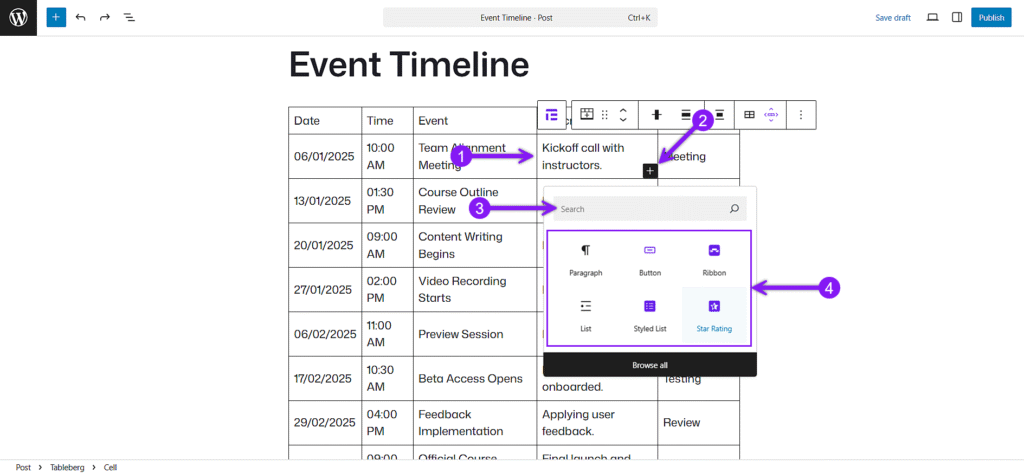
Schritt 4: Hinzufügen von Sub-Blocks innerhalb von Zellen
Klicken Sie in eine Zelle und fügen Sie mit der Blockeinfügemarke einen Unterblock in diese Zelle ein. Verwenden Sie diese, um Aufgaben anzuzeigen, auf Ressourcen zu verweisen oder wichtige Ereignisse zu markieren. Sie können Listen, Schaltflächen, Bänder, Sternbewertungen oder Symbole einfügen, um Ihre Zeitleiste exklusiv zu gestalten.

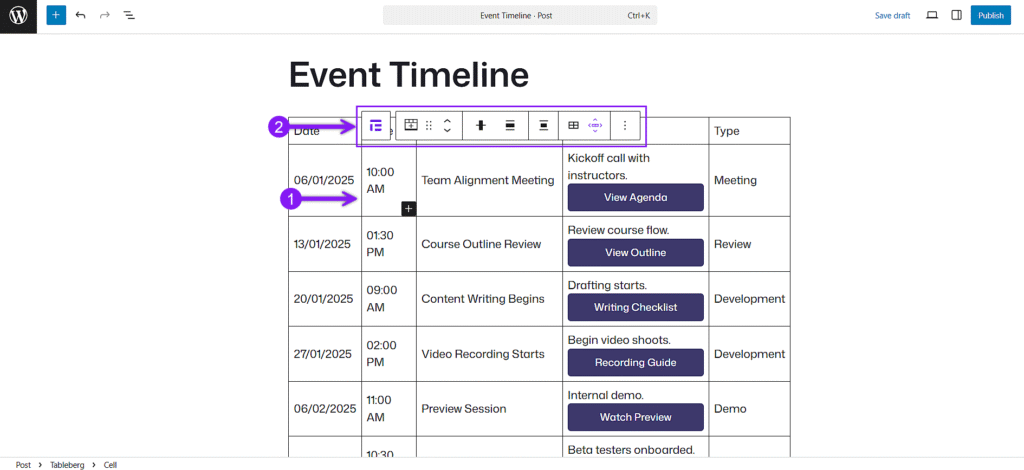
Schritt 5: Einstellungen anpassen und den Tisch gestalten
Mit der Blocksymbolleiste oberhalb der Tabelle können Sie die Ausrichtung ändern, Zeilen und Spalten einfügen oder entfernen, sie neu anordnen und duplizieren sowie Zellen nach Bedarf zusammenführen oder teilen.

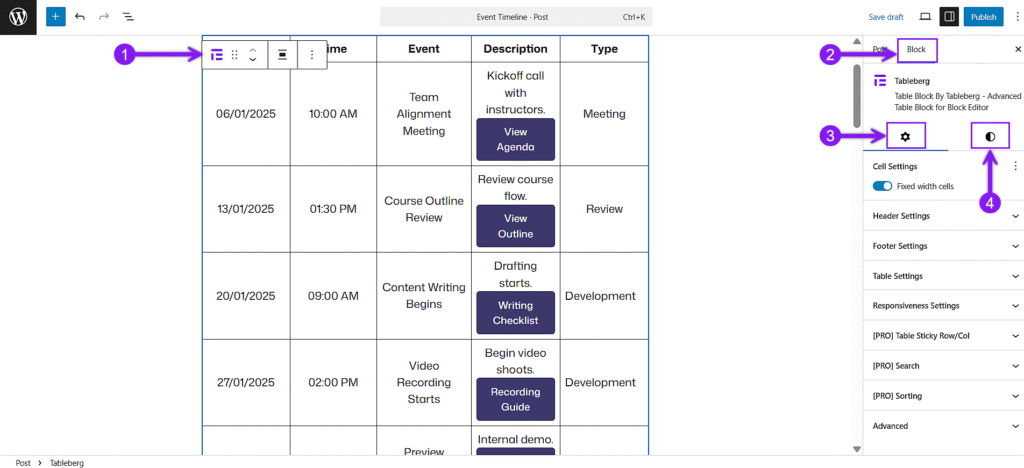
Es gibt zwei Hauptbereiche, in denen Sie Ihre Tabelle anpassen können. Das Einstellungsfeld in der Seitenleiste bietet Steuerelemente für die Tabellenbreite, Kopf- und Fußzeilenanpassungen, Zeilen-, Spalten- oder Zellenfarben, Rahmen, Polsterung und mehr. Sie können diese Einstellungen verwenden, um wichtige Spalten zu zentrieren, Zeilen hervorzuheben oder Abstände anzupassen.

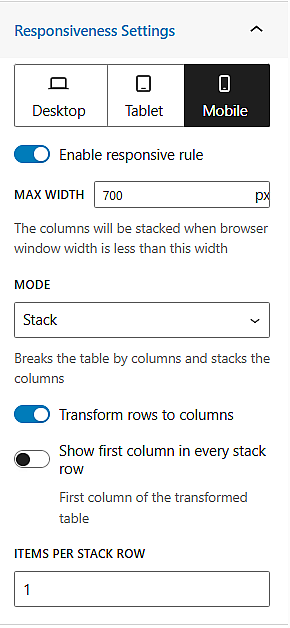
Denken Sie daran, die responsiven Einstellungen zu verwenden, um sicherzustellen, dass Ihre Timeline auf Mobil-, Tablet- und Desktop-Geräten sauber aussieht.

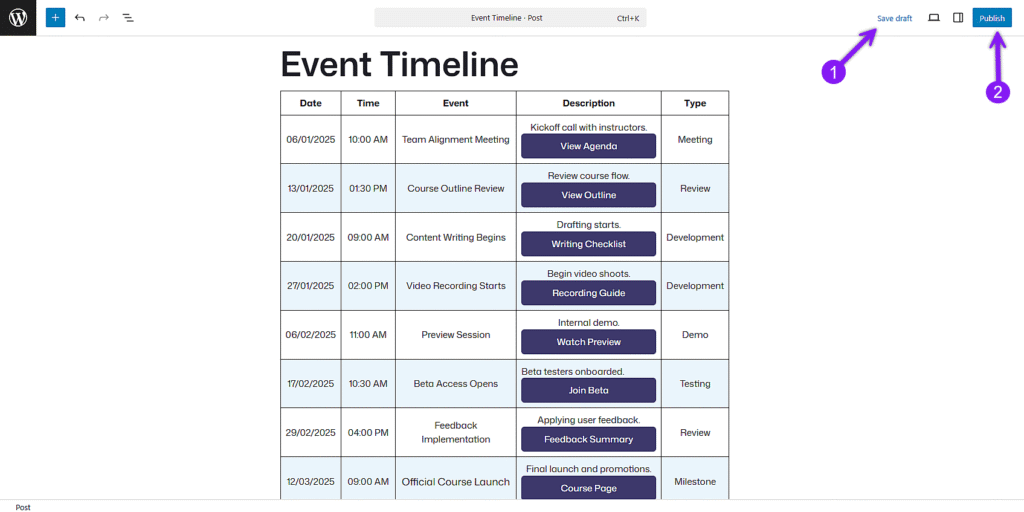
Schritt 6: Fertigstellung und Veröffentlichung Ihrer Zeitleiste
Once you’re satisfied with the timeline, use the Save Draft or Publish button to make it live. You can come back anytime to edit, expand, or restyle your timeline as your schedule or project evolves.

Schlussfolgerung
Zeitleisten müssen nicht komplex oder visuell überwältigend sein, um effektiv zu sein. Wenn sie strukturiert aufgebaut sind, kann eine einfache Tabelle Ordnung, Fortschritt und Klarheit besser vermitteln als viele auffällige Alternativen.
Wenn Ihre Inhalte zeigen sollen, was wann und warum passiert, bietet dieser Ansatz die volle Kontrolle und Flexibilität.
Und wenn Sie erst einmal eine erstellt haben, ist es ein Leichtes, sie zu erweitern, neu zu gestalten oder das Format wiederzuverwenden.
Alles, was es dazu braucht, ist ein intelligenter Tisch und ein paar durchdachte Entscheidungen.
Lesen Sie auch: