Wenn Sie eine Blogging-Website betreiben und regelmäßig Blogs veröffentlichen, werden Sie eine wachsende Liste von Beiträgen haben. Aber wie können Sie den Lesern helfen, diese älteren Beiträge zu finden, ohne sie manuell zu verlinken? An dieser Stelle wird der WordPress-Archivblock sehr nützlich.
Die Archivs Block ist ein zentraler WordPress-Block, der Ihre vergangenen Beiträge nach Datum (Monat und Jahr) auflistet, um die Navigation oder das Browsen zu erleichtern. Heute zeigen wir Ihnen, wie Sie den Archiv-Block in WordPress verwenden können und versuchen, einen Überblick über den Block zu geben.
Schöne Tische erstellen
Mit Block-Editor

Wie verwendet man den Archivblock in WordPress?
Da der Archivblock ein WordPress-Kernblock für den Gutenberg-Blockeditor ist, benötigen wir kein Plugin eines Drittanbieters.
Rufen Sie den Beitrag oder die Seite auf, in den/die Sie den Block einfügen möchten, und befolgen Sie dann die folgenden Schritte.
Einfügen des Archivblocks
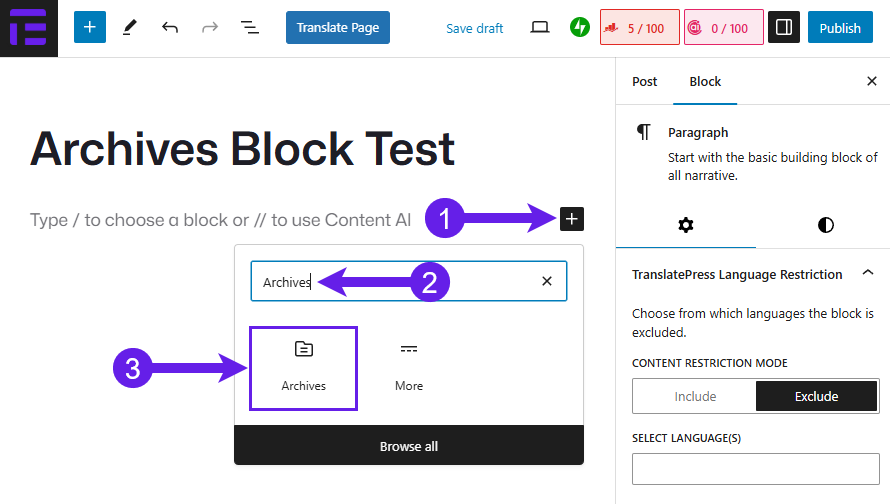
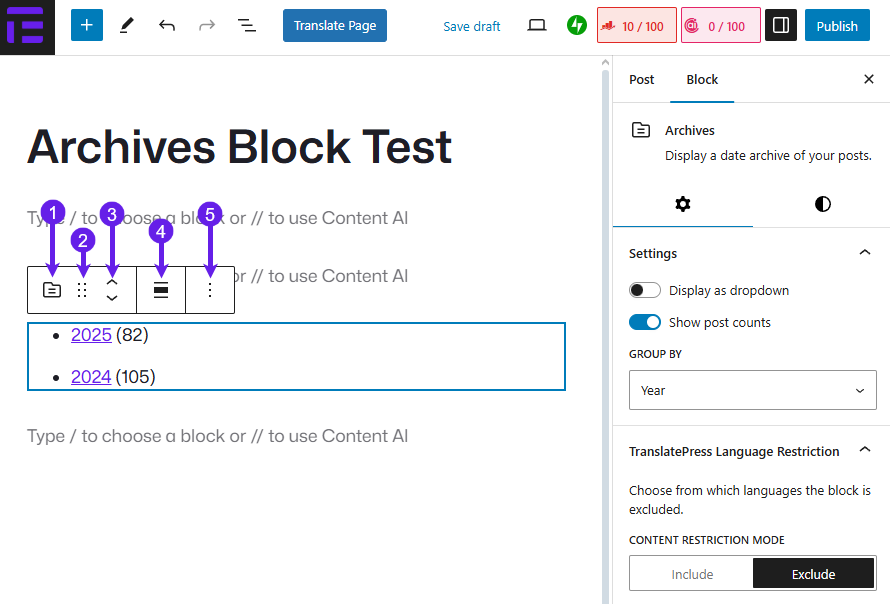
Drücken Sie die "+" Symbol (Symbol hinzufügen) (1), Typ "Archiv" im Suchfeld (2)und klicken Sie auf Archivblock (3).

Block-Einstellungen
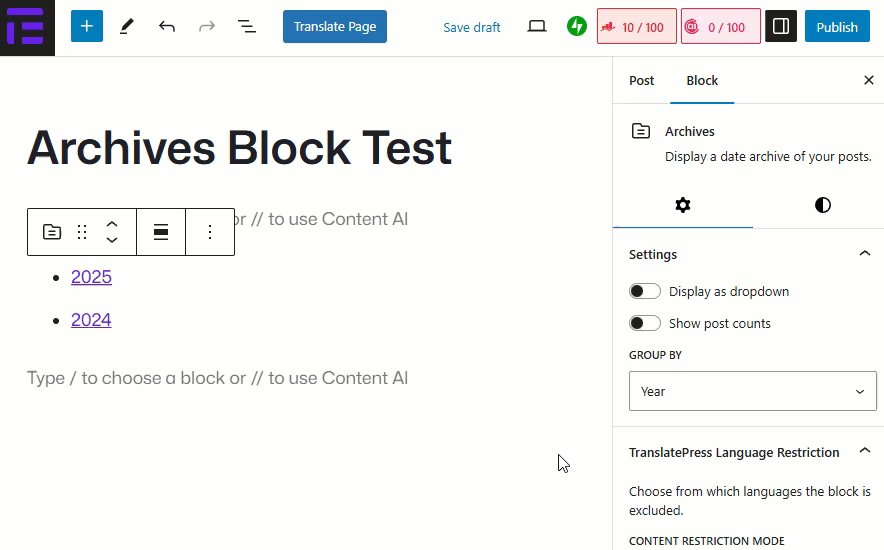
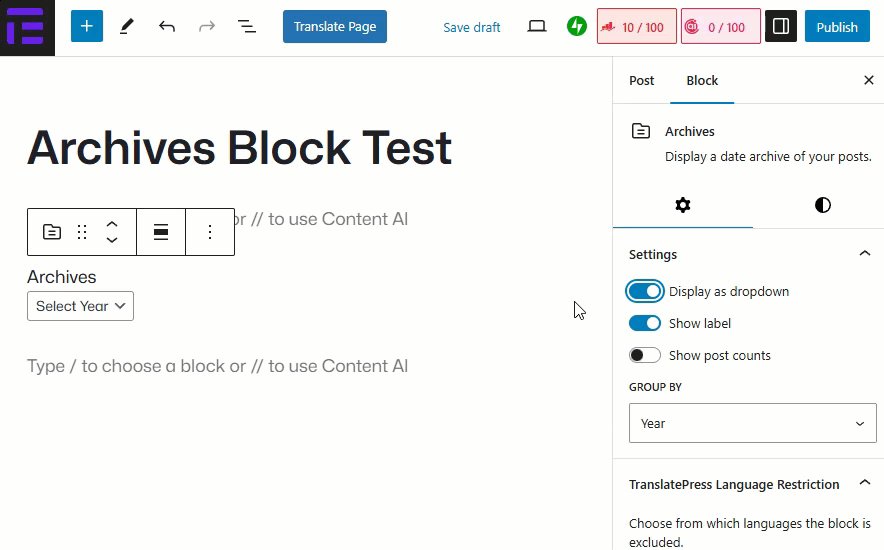
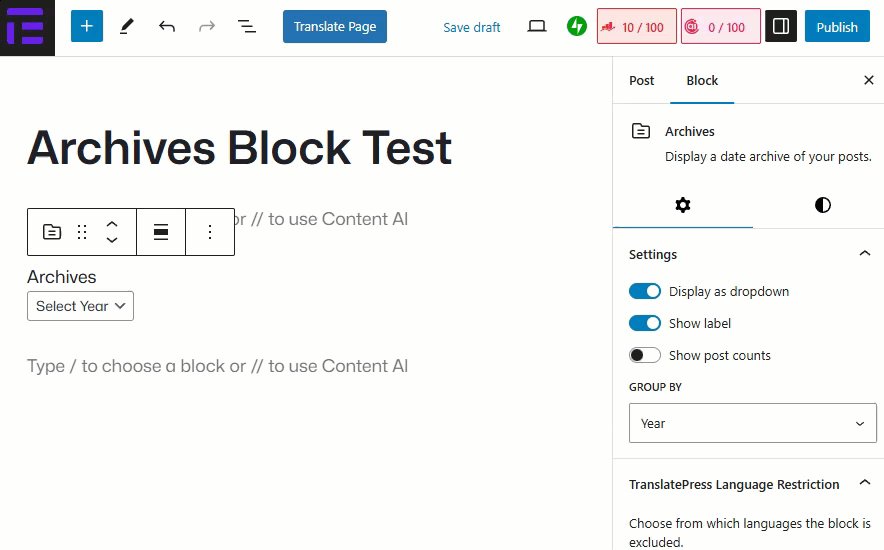
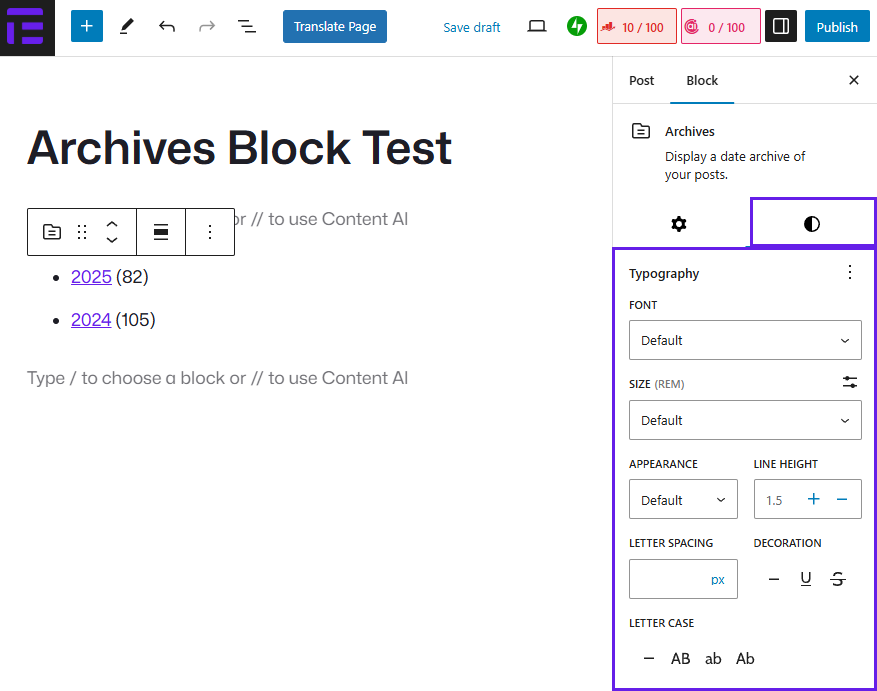
Sobald Sie auf den Block tippen, wird er im Editor angezeigt. Danach können Sie die Optionen des Archivblocks auf der rechten Seite des Editors anpassen.
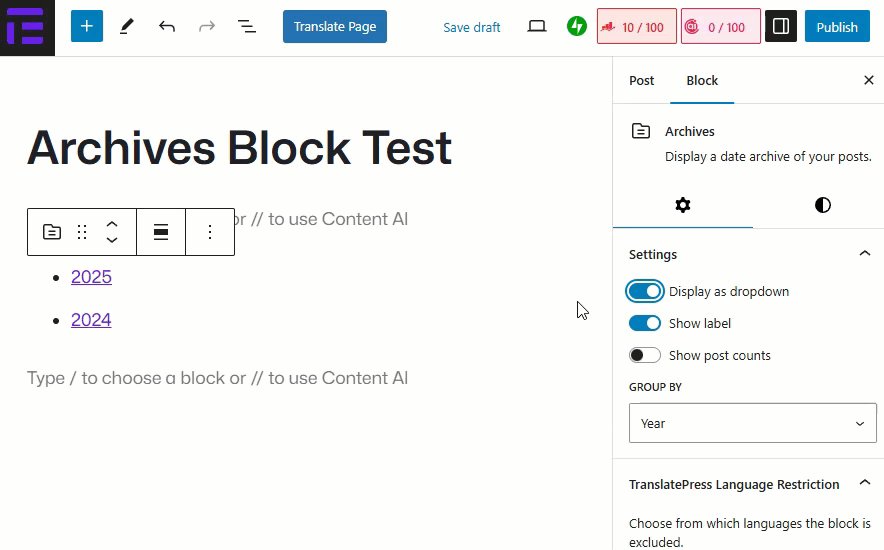
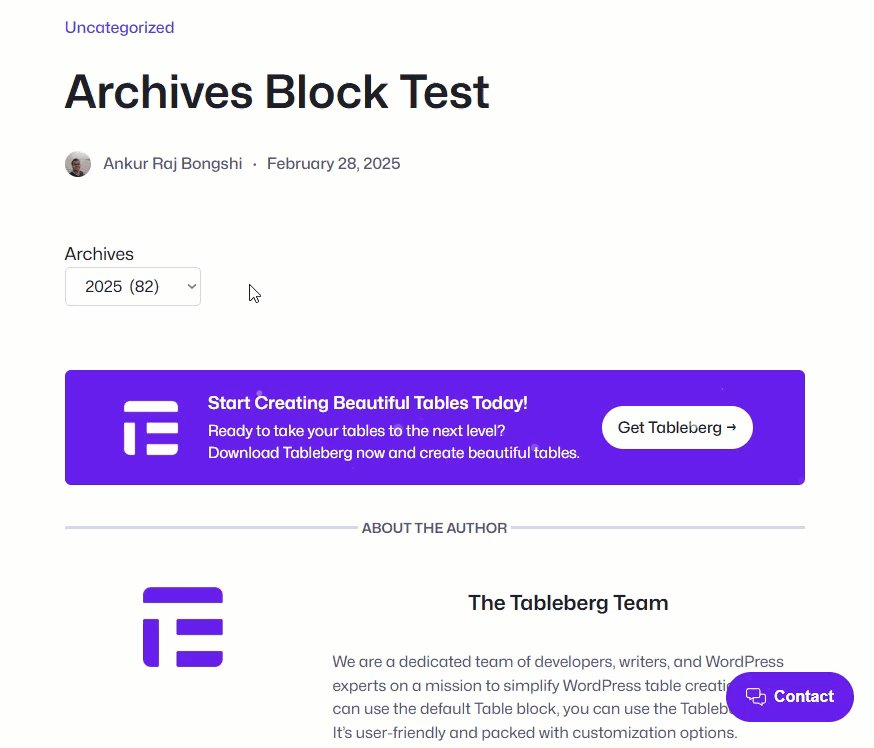
Sie richten Ihr aktuelles Aussehen ein, indem Sie es wie ein Dropdown-Menü aussehen lassen, indem Sie einfach die Option "Als Dropdown anzeigen" aktivieren.

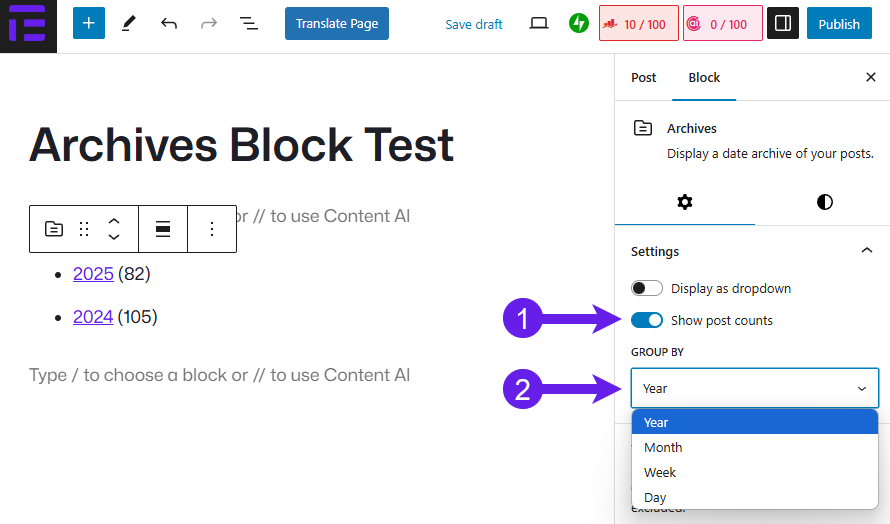
Sie können auch die Option "Beitragszahlen anzeigen" aktivieren. (1) um die Anzahl der Beiträge anzuzeigen. Der Block ermöglicht die Anzeige von Beiträgen auf der Grundlage von Jahr, Monat, Woche und Tag. (2)

Blockstile
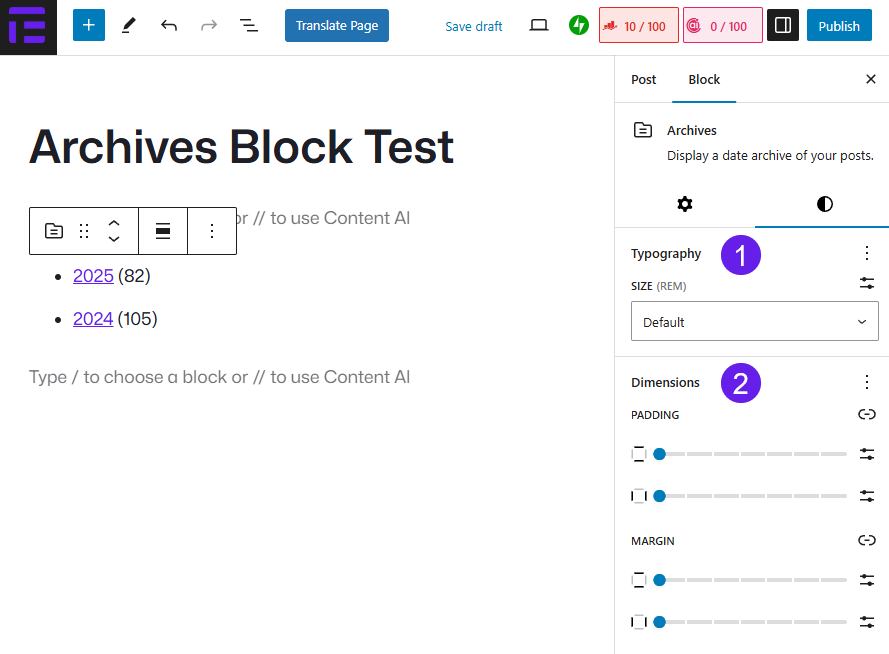
Auf der Registerkarte "Blockstile" können Sie die Typografie und die Abmessungen des Blocks anpassen.

In der Typografie (1)können Sie die Schriftfamilie, die Schriftgröße, das Schriftbild, die Zeilenhöhe, den Buchstabenabstand, die Verzierung und die Groß- und Kleinschreibung einstellen.

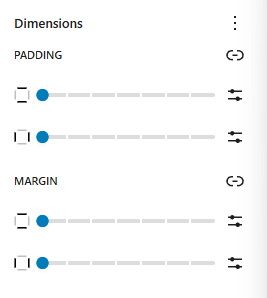
In Abmessungen (2)können Sie den Rand und die Auffüllung des Blocks anpassen.

Hier sehen Sie, wie der Block nach den Anpassungen aussieht.

Überblick über den Archivblock
Was ist der Archivblock?
Der Archivblock in WordPress ist ein zentraler Inhaltsblock, der für den Gutenberg-Block-Editor von WordPress entwickelt wurde. Es handelt sich um eine integrierte Funktion, die Ihre Beiträge automatisch nach Datum, Woche, Monat und Jahr auflistet.
Was sind die wichtigsten Merkmale des Blocks?
Trotz seiner Einfachheit bietet der Archivblock einige praktische Funktionen, mit denen Sie die Darstellung Ihres Beitragsarchivs anpassen können.
-
Gruppe von: Sie können Ihre Beiträge nach Datum, Woche, Monat und Jahr gruppieren.
-
Liste oder Dropdown-Anzeige: Sie können die Archivlinks als Aufzählungsliste oder als kompaktes Dropdown-Menü anzeigen.
-
Beitragszählungen anzeigen oder ausblenden: Sie können auch die Anzahl der Beiträge ein- oder ausblenden.
-
Archiv Etikett: Wenn Sie den Dropdown-Stil verwenden, können Sie eine Beschriftung über dem Menü anzeigen.
-
Grundlegende Styling-Optionen: Obwohl der Archivblock die meisten Stile von Ihrem Thema erbt, haben Sie eine gewisse Kontrolle über sein Aussehen.
Was sind die Funktionen der Symbolleiste des Archivblocks?
Wenn Sie den Archivblock einfügen und ihn im Editor anklicken, erscheint darüber eine Symbolleiste.

- Verwandeln in: So können Sie den Archivblock bei Bedarf in einen anderen Blocktyp umwandeln.
- Ziehen Sie das Symbol (Verschieben): Mit dem Symbol zum Ziehen (normalerweise ein Gitter aus Punkten) können Sie auf den Archivblock klicken und ihn an eine andere Stelle auf Ihrer Seite ziehen.
- Pfeile bewegen: Mit den Pfeiltasten nach oben und unten können Sie den Block jeweils um einen Punkt nach oben oder unten verschieben.
- Ausrichtung ändern: Mit dem Ausrichtungswerkzeug können Sie die Ausrichtung und Breite des Archivblocks auf der Seite anpassen.
- Weitere Optionen (Menü Ellipsis): Das letzte Symbol (drei Punkte) öffnet ein Dropdown-Menü mit weiteren Einstellungen und Aktionen.
Schlussgedanken!
So fügen Sie also Archive zu Ihrer Website hinzu. Fügen Sie es Ihrer Website hinzu und sehen Sie den Unterschied. Finden Sie heraus, wo es für Ihr Layout am besten funktioniert. Viel Spaß beim Bloggen!
Teilen Sie mir Ihre Meinung im Kommentarfeld unten mit. Teilen Sie diesen Artikel auch mit Ihren Freunden, indem Sie die sozialen Symbole unten verwenden.
Mehr lesen!