FAQs in WordPress sind ein standardisiertes Format für eine Sammlung von Fragen, die immer wieder gestellt werden und die Sie wahrscheinlich schon ein Dutzend Mal beantwortet haben. Anstatt immer wieder dasselbe zu beantworten, listen Sie diese Fragen einfach auf einer Seite auf und beantworten sie. Auf diese Weise bekommen die Leute, was sie brauchen, und Sie verschwenden keine Zeit damit, sich zu wiederholen.
Wenn Sie als Vermarkter einmal erkannt haben, dass jede FAQ eine Chance ist, Zögern zu beseitigen und die Nutzer weiterzubringen, werden Sie immer nach Möglichkeiten suchen, dieses Standardformat zu verbessern. Das ist der Grund, warum Dropdown-FAQs Sie vielleicht mehr interessieren. Einfach ausgedrückt, verwenden Dropdown-FAQs ein Umschaltverhalten, das eine Antwort nur dann auslöst, wenn Sie auf die Frage klicken.
In WordPress können Sie statische FAQs mit Überschriften oder einfachen Dropdowns mit dem Details-Block erstellen, aber diese Optionen reichen nicht aus, wenn Sie eine bessere Kontrolle benötigen. In diesem Artikel zeigen wir Ihnen, wie Sie eine Dropdown-FAQ mit einem kostenlosen Plugin erstellen können.
- Bestes WordPress FAQ Dropdown-Plugin: Ultimative Blöcke
- Dropdown-FAQ-Optionen in WordPress im Vergleich
- Schritt 1: Installieren und Aktivieren von Ultimate Blocks
- Schritt 2: Platzieren Sie den Content Toggle Block
- Schritt 3: Fügen Sie Ihre erste FAQ Frage und Antwort hinzu
- Schritt 4: Weitere FAQ-Elemente hinzufügen
- Schritt 5: Anpassen von Aussehen und Verhalten des Umschalters
- Schritt 6: Aktivieren des FAQ-Schemas und der Suche (optional)
- Demo-FAQ
Bestes WordPress FAQ Dropdown-Plugin: Ultimative Blöcke

Ultimative Blöcke ist ein leistungsstarkes Gutenberg-Plugin, das Ihnen hilft, bessere, besser strukturierte Inhalte auf Ihrer gesamten Website zu erstellen. Im Gegensatz zu vielen All-in-One-Seitenerstellern konzentriert es sich speziell darauf, die Möglichkeiten von Gutenberg zu erweitern und dabei einen geringen Platzbedarf beizubehalten. Dies macht es besonders wertvoll für Benutzer, die erweiterte Funktionen wünschen, ohne ihre Website zu verlangsamen. Das Plugin wird mit über 26 benutzerdefinierten Blöcken geliefert, aber einer der nützlichsten Blöcke für Vermarkter und Blogger ist der Content Toggle Block.
Im Gegensatz zu den nativen Blöcken wie "Details" oder "Überschrift" bietet Ultimate Blocks eine vollständige FAQ-Lösung mit korrektem Schema-Markup für SEO, anpassbarem Toggle-Verhalten, sanften Animationseffekten und individuellen Stylingoptionen für jede Frage und Antwort. Mit Ultimate Blocks haben Sie:
-
Ein spezieller Content-Toggle-Block für FAQs im Dropdown-Stil.
-
Die Möglichkeit, Toggles standardmäßig als zugeklappt einzustellen oder bestimmte Toggles beim Laden offen zu halten.
-
Statussymbole, die deutlich zeigen, ob ein Kippschalter geöffnet oder geschlossen ist.
-
Integriertes FAQ-Schema, damit Ihre Antworten in den Google-Suchergebnissen erscheinen.
-
Flexible Farbeinstellungen, so dass sich Ihre FAQ-Abschnitte je nach Bedarf einfügen oder abheben können.
-
Unterstützt verschachtelte Blöcke, so dass Sie innerhalb jeder Antwort Listen, Bilder oder andere Inhalte einfügen können.
-
Eine optionale Suchleiste, mit der die Benutzer FAQs in Echtzeit filtern können.
-
Ein responsives Layout, das sich gut an alle Bildschirmgrößen anpasst.
-
Zugang zu 26 inhaltsbezogenen Blöcken, die WordPress weniger einschränkend erscheinen lassen.
Dropdown-FAQ-Optionen in WordPress im Vergleich
Merkmal |
Überschriften-/Absatzblöcke |
Details Block |
Ultimative Blöcke (Content Toggle) |
|---|---|---|---|
FAQ Unterstützter Typ |
Nur statisch |
Auswahlliste |
Auswahlliste |
Dropdown-Funktionalität |
Nein |
Ja |
Ja |
Standard-Umschaltzustand |
Nicht verfügbar |
Immer zusammengebrochen |
Anpassbar |
Öffnen/Schließen-Symbole |
Nicht verfügbar |
Nein |
Ja |
Styling-Optionen |
Themenabhängig |
Begrenzt |
Vollständige Kontrolle |
FAQ-Schema |
Nein |
Nein |
Ja |
Verschachtelter Inhalt |
Nein |
Begrenzt |
Ja |
Animation |
Nein |
Nein |
Ja |
Ansprechbar |
Themenabhängig |
Grundlegend |
Vollständig ansprechbar |
Suchfunktion |
Nicht unterstützt |
Nicht unterstützt |
Eingebaute Suchleiste |
Dropdown-FAQs in WordPress hinzufügen
Jetzt, da die Funktionen bekannt sind, ist es an der Zeit, sie in die Tat umzusetzen. Hier erfahren Sie, wie Sie eine Dropdown-FAQ in WordPress mit Ultimate Blocks erstellen.
Schritt 1: Installieren und Aktivieren von Ultimate Blocks
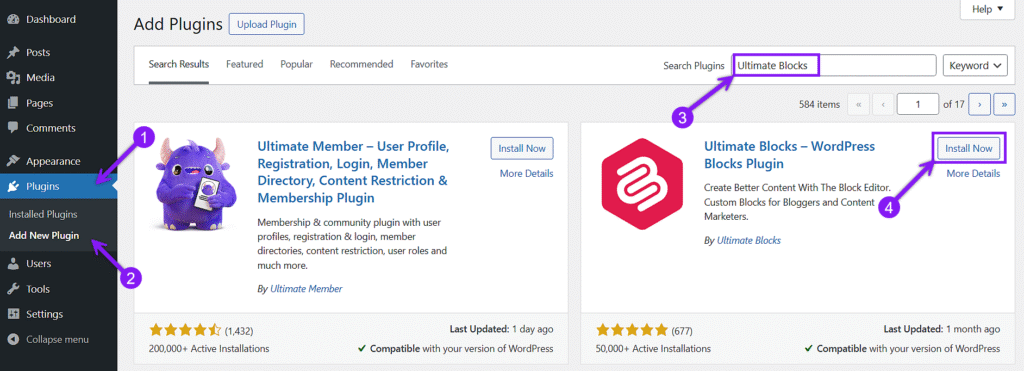
Gehen Sie zunächst zu Ihrem WordPress-Dashboard und klicken Sie im Bereich Plugins auf "Neu hinzufügen". Danach geben Sie Ultimate Blocks in die Suchleiste ein und suchen Sie nach dem von Ultimate Blocks entwickelten Plugin. Klicken Sie auf "Jetzt installieren" und anschließend auf "Aktivieren".

Schritt 2: Platzieren Sie den Content Toggle Block
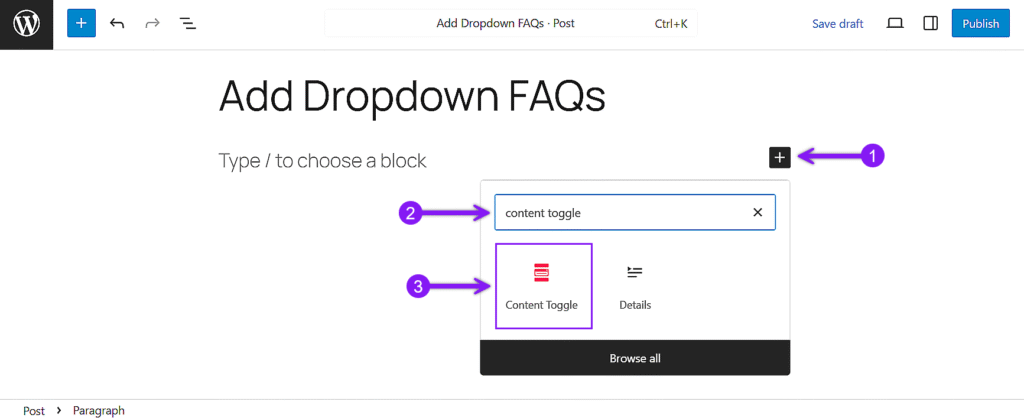
Als Nächstes öffnen Sie entweder eine bestehende Seite oder erstellen eine neue Seite, auf der Sie den FAQ-Bereich einfügen möchten. Klicken Sie im Editor auf das "+"-Symbol für die Blockeinfügung, um einen neuen Block hinzuzufügen. Suchen Sie in der Liste der verfügbaren Blöcke nach "Content Toggle", und wählen Sie ihn aus, sobald Sie ihn gefunden haben.

Schritt 3: Fügen Sie Ihre erste FAQ Frage und Antwort hinzu
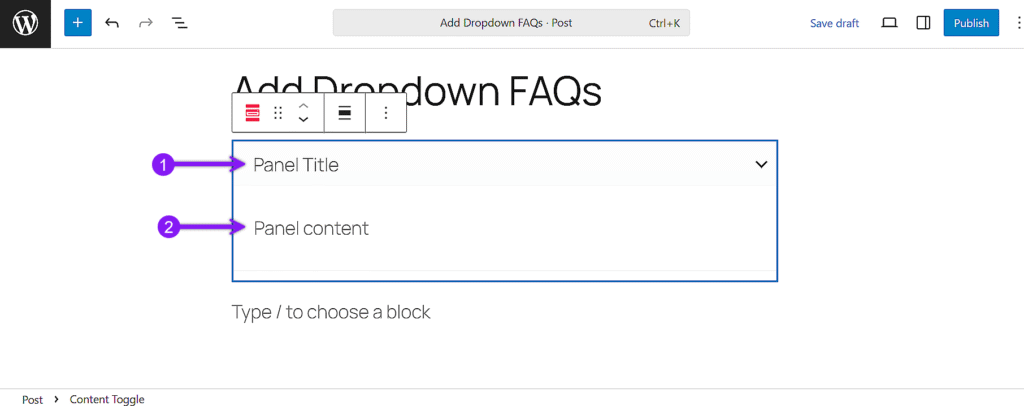
Innerhalb des Content Toggle-Blocks sehen Sie ein Feld mit der Bezeichnung Panel Title, in das Sie Ihre FAQ-Frage eingeben können. Darunter befindet sich der Bereich Panel Content, in den Sie Ihre Antwort einfügen können. Dieser Bereich verhält sich wie ein normaler Inhaltsblock, so dass Sie Absätze, Listen, Bilder oder andere Blockelemente einfügen können, die Ihre Antwort benötigt.

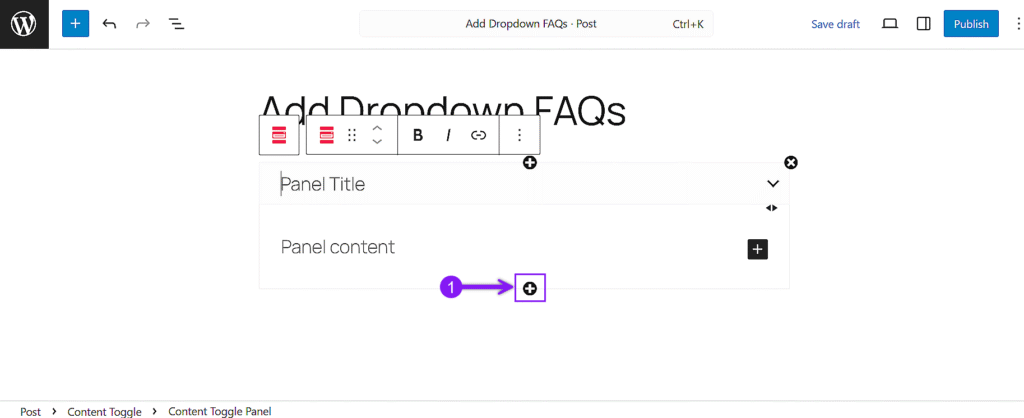
Schritt 4: Weitere FAQ-Elemente hinzufügen
Wenn Sie weitere Elemente einfügen möchten, bewegen Sie einfach den Mauszeiger über den Block und klicken Sie auf die Schaltfläche "+" in der unteren Ecke des Blocks, um neue Bereiche hinzuzufügen. Jedes neue Panel verfügt über einen eigenen Panel-Titel und Panel-Inhaltsfelder, sodass Sie Ihren gesamten FAQ-Bereich in einem einzigen Content Toggle-Block erstellen können.

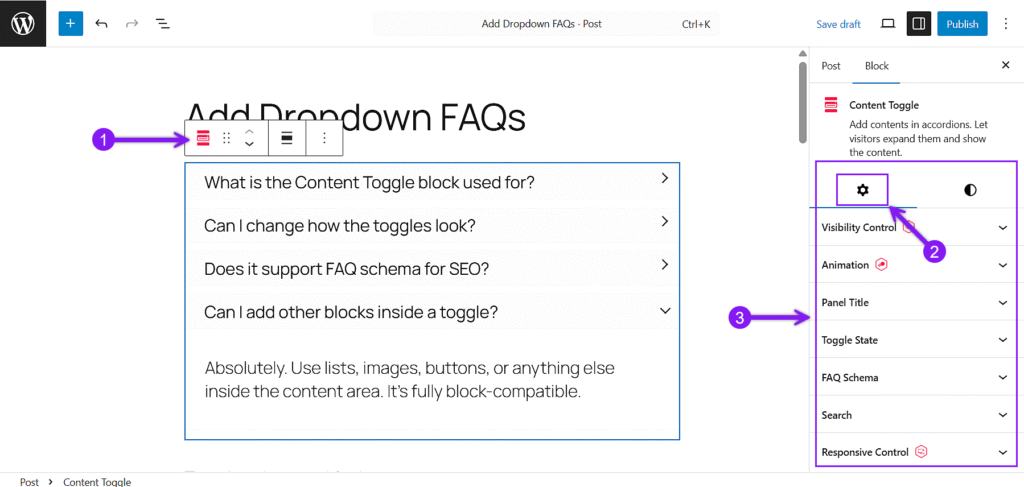
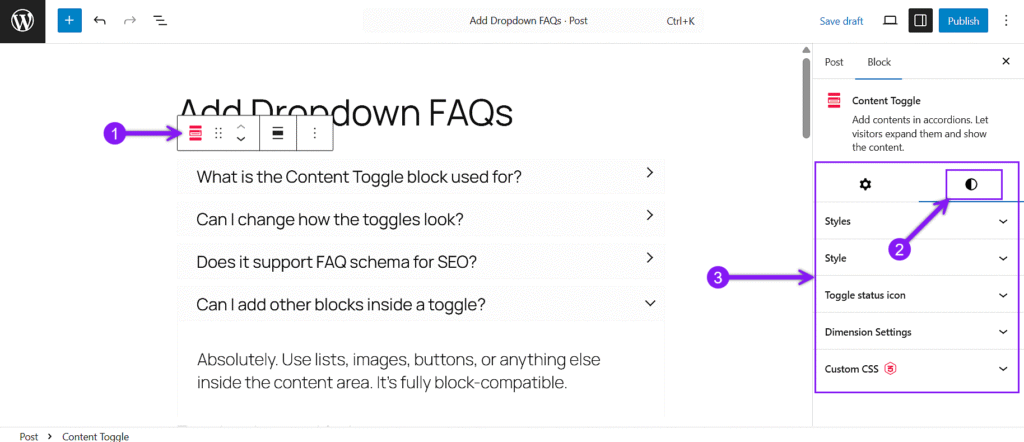
Schritt 5: Anpassen von Aussehen und Verhalten des Umschalters
Verwenden Sie die Blockeinstellungen auf der rechten Seite, um zu bestimmen, wie Ihre FAQs aussehen und funktionieren. Im Bereich Allgemein können Sie den standardmäßigen Umschaltzustand festlegen, das FAQ-Schema aktivieren und Animationen oder reaktionsfähiges Verhalten einschalten.

In der Stile können Sie das Umschaltsymbol anpassen, einen Layout-Stil und eine Farbe wählen, Abstände festlegen oder benutzerdefinierte CSS anwenden, um das Design genauer zu steuern.

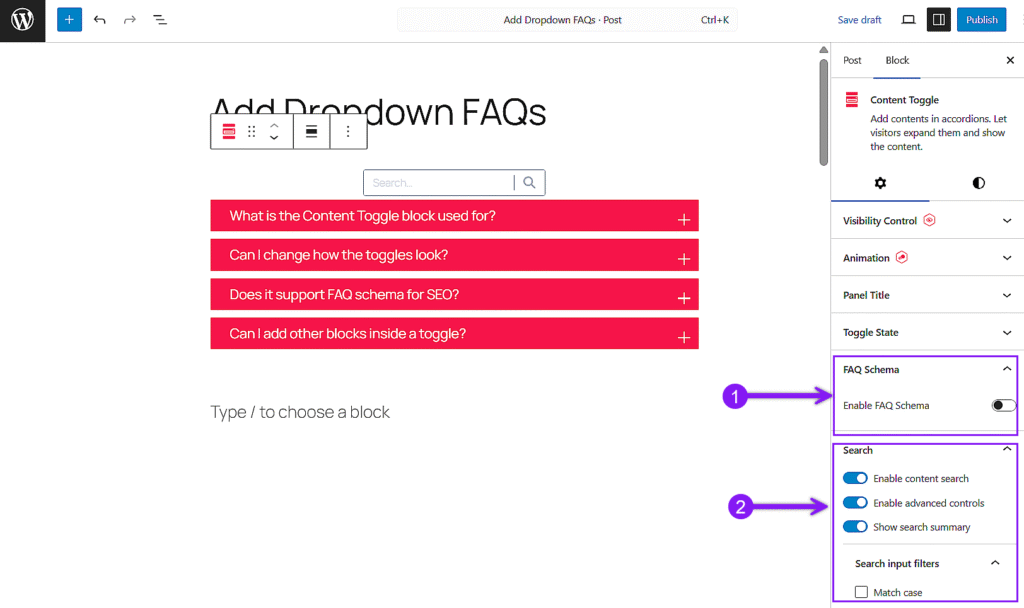
Schritt 6: Aktivieren des FAQ-Schemas und der Suche (optional)
Wenn Sie möchten, dass Ihre FAQs in den Suchergebnissen von Google als Rich Snippets erscheinen, können Sie FAQ-Schema direkt in den Blockeinstellungen aktivieren. Dadurch werden hinter den Kulissen die erforderlichen strukturierten Daten hinzugefügt, damit Suchmaschinen Ihre Inhalte erkennen können.
Sie können auch eine Suchleiste einschalten, damit die Besucher Ihre FAQs durchsuchen können. Beachten Sie jedoch, dass diese Funktion nur in der Pro-Version von Ultimate Blocks verfügbar ist.

Demo-FAQ
Wozu dient der Content Toggle Block?
Sie ist für zusammenklappbare Abschnitte konzipiert - perfekt für FAQ-Seiten, Lektionsaufschlüsselungen oder das Verbergen von Details, bis jemand danach fragt.
Kann ich das Aussehen der Kippschalter ändern?
Ja, Sie können den Titel und den Inhaltsbereich gestalten, Umschaltsymbole auswählen, den Öffnungs-/Schließungszustand festlegen und sogar die Farben an Ihre Website anpassen.
Unterstützt es das FAQ-Schema für SEO?
Das tut sie. Sie können das FAQ-Schema in den Blockeinstellungen aktivieren, und die Suchmaschinen werden Ihre Inhalte als strukturierte Fragen und Antworten verstehen.
Kann ich andere Blöcke innerhalb eines Kippschalters hinzufügen?
Unbedingt. Verwenden Sie Listen, Bilder, Schaltflächen oder etwas anderes innerhalb des Inhaltsbereichs. Es ist vollständig blockkompatibel.
Gibt es eine Suchfunktion für FAQs?
Ja, die Pro-Version enthält eine Live-Suchleiste für den Toggle-Block, mit der Benutzer bestimmte Fragen sofort finden können.
Schlussfolgerung
Dropdown-FAQs sind eine einfache Möglichkeit, Ordnung zu schaffen und den Nutzern zu helfen, das zu finden, wonach sie suchen, ohne sich durch eine Wand aus Text wühlen zu müssen. In diesem Tutorial haben wir gezeigt, wie man sie mit einem kostenlosen Plugin einrichtet, ihr Aussehen und Verhalten anpasst und optional Funktionen wie Schema und Suche aktiviert. Dieser Ansatz eignet sich gut für Produktseiten, Hilfeabschnitte oder andere inhaltsintensive Beiträge. Denken Sie nur daran, die Fragen klar und die Antworten kurz zu halten, und verwenden Sie nicht zu viele Kippschalter, wenn statische Inhalte besser geeignet sind. Es geht darum, den Besuchern zu helfen, das zu finden, was sie brauchen, und zwar schneller.
Lesen Sie auch:
- 9 beste WordPress FAQ Plugins (Vergleich)
- Wie man einen FAQ-Bereich in WordPress hinzufügt (mit/ohne ein Plugin)
- Wie man zusammenklappbare/erweiterbare FAQs in WordPress hinzufügt
- Wie man FAQ Schema in WordPress hinzufügt - der einfache Weg!
- Wie man FAQs mit Kategorien und Suche in WordPress hinzufügt


