Les gens utilisent les graphiques lorsque les chiffres simples ne suffisent pas. Ils constituent l'un des moyens les plus efficaces de présenter des informations complexes dans un format visuel simple et digeste. Qu'il s'agisse de rapports, de présentations ou de contenu quotidien, les graphiques transforment des informations statiques en quelque chose de visuel et de plus facile à lire.
Parmi tous les types de graphiques disponibles, les diagrammes circulaires restent l'un des plus utilisés. Ils sont simples, familiers et fonctionnent particulièrement bien lorsqu'il s'agit de montrer comment quelque chose est divisé. Qu'il s'agisse de comparaisons de parts de marché ou de ventilations budgétaires, les diagrammes circulaires communiquent rapidement les parties d'un tout sans nécessiter beaucoup d'explications.
Pour vous aider à créer ces graphiques directement dans WordPress, nous avons sélectionné quelques plugins solides qui rendent le processus fluide, flexible et convivial pour les débutants. Commençons.
Visualiseur

Si vous voulez vraiment ajouter des graphiques interactifs à votre site WordPress, Visualiseur est l'un des outils les plus complets que vous puissiez choisir. Il prend en charge une grande variété de types de graphiques, est doté d'une interface conviviale et fonctionne directement dans le tableau de bord de WordPress sans nécessiter aucune connaissance en matière de codage.
Le plugin propose un large éventail de types de graphiques, notamment des graphiques linéaires, à barres, de surface, géographiques, combinés, polaires, radar, etc. Vous pouvez saisir des données ou les importer manuellement à partir de sources externes telles que des fichiers CSV ou Google Sheets. Les tableaux sont dotés d'options de tri, de recherche et de pagination, tandis que chaque graphique et tableau peut être personnalisé pour correspondre au design de votre site grâce à des paramètres de couleur, des ajustements de police et des ajustements de mise en page. Tous les éléments visuels sont produits en utilisant HTML5/SVG pour garantir la netteté et la réactivité mobile.
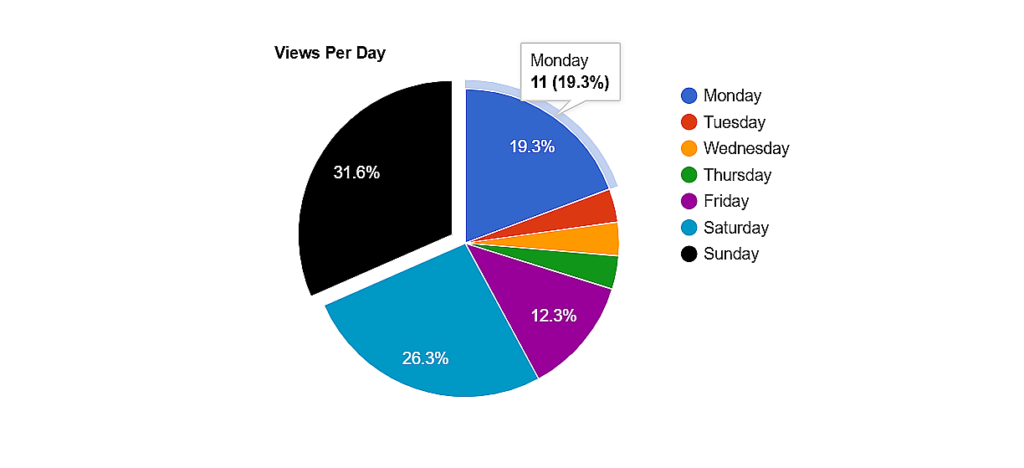
Sa fonction de diagramme circulaire vous permet de visualiser les proportions à l'aide de tranches nettes et colorées. Vous pouvez personnaliser les couleurs des tranches, les étiquettes, les légendes et même activer des animations ou des infobulles pour une meilleure interaction. Ainsi, si vous comparez des parties d'un tout ou résumez des statistiques, Visualizer propose des diagrammes circulaires qui s'adaptent à votre contenu et s'intègrent naturellement dans n'importe quelle mise en page.

Caractéristiques principales
- Editeur de type Excel.
- Construit avec Google Visualization et ChartJS.
- Prise en charge de plus de 15 types de graphiques, dont les graphiques circulaires, linéaires, à barres et sous forme de tableaux.
- Saisie manuelle des données ou importation à partir de CSV et de Google Sheets.
- Graphiques HTML5/SVG entièrement réactifs.
- Couleurs, étiquettes, légendes et infobulles personnalisables.
- Contrôler l'autorisation des graphiques.
- Fonctionne avec Gutenberg, Classic et les constructeurs de pages.
Prix
Visualizer est disponible en version gratuite et en version Pro, cette dernière étant proposée à partir de $99/an. La bonne nouvelle, c'est que la fonction "camembert" est fournie gratuitement avec le plugin.
Graphinha

Graphina facilite la construction de graphiques dans WordPress sans dépendre de configurations compliquées ou d'outils externes. Il fonctionne sur le framework ApexCharts et ajoute des blocs de graphiques prêts à l'emploi directement dans l'éditeur Gutenberg.
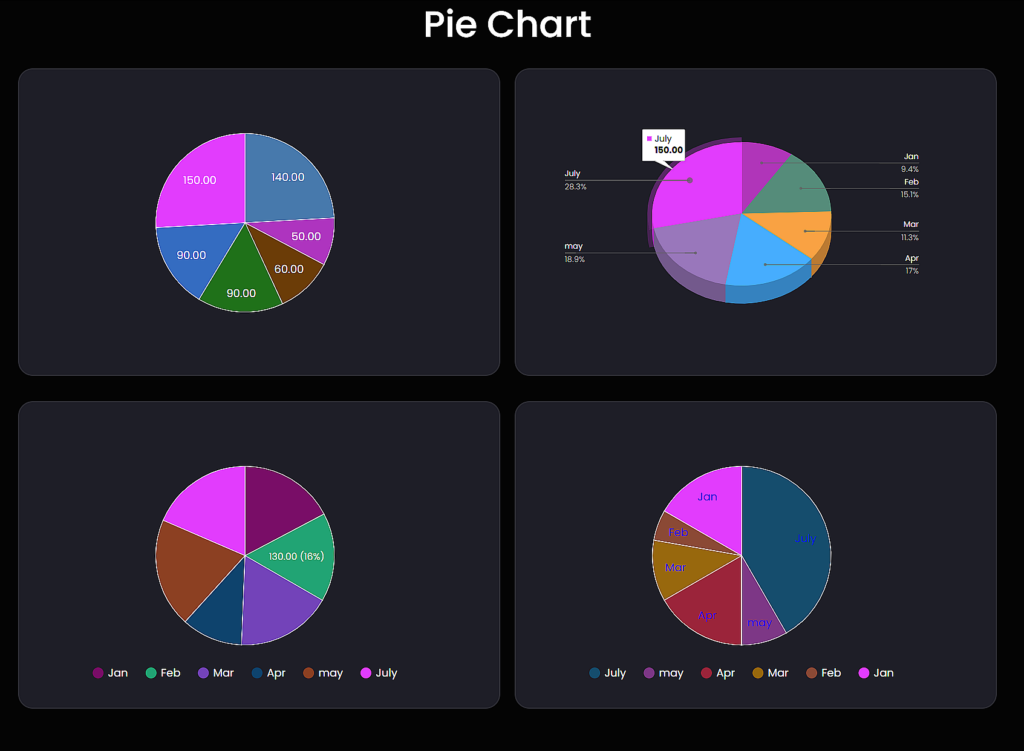
Vous trouverez une grande variété de types de graphiques, notamment des graphiques en ligne, en colonne, en radar, en surface, en nuage de points, en beignet, en camembert, etc. Chaque graphique est personnalisable grâce à des options de couleurs, de styles d'arrière-plan, de formatage des axes et d'affichage des nombres. Vous pouvez introduire des données manuellement ou les extraire en direct de sources telles que Google Sheets, des fichiers CSV, des API ou même des bases de données SQL. Les graphiques sont réactifs, fonctionnent sur tous les navigateurs modernes et incluent la prise en charge des animations pour une expérience plus soignée.
Si vous souhaitez ajouter un diagramme circulaire, la procédure est simple. Choisissez votre mise en page, ajustez l'apparence et connectez-le à votre source de données préférée. Les diagrammes circulaires de Graphina permettent de visualiser des pourcentages ou des segments et peuvent être adaptés à des contenus statiques ou en temps réel.

Caractéristiques principales
- Blocs graphiques Gutenberg pour tous les types.
- Connectez des données provenant d'API, de SQL, de CSV ou de Google Sheets.
- Personnalisation du style des légendes, des couleurs, de l'arrière-plan et des axes.
- Mise en page réactive et transitions animées.
- Visibilité basée sur les rôles et contrôle d'accès aux cartes.
Prix
Graphina comprend une version gratuite et une version Pro, cette dernière étant proposée à partir de $49 par an.
Bloc graphique

Bloc graphique est une solution simple pour ajouter des graphiques propres et directs à votre site WordPress. Il s'intègre directement à l'éditeur Gutenberg et comprend tout ce dont vous avez besoin pour créer des blocs de données visuels sans dépendre de bibliothèques externes ou de sources de données compliquées.
Le plugin prend en charge plusieurs types de graphiques, notamment les graphiques linéaires, les graphiques à barres, les graphiques radar, les graphiques en forme de beignet, les graphiques polaires et les graphiques circulaires. Vous pouvez ajuster les couleurs du texte, de l'arrière-plan et de la ligne de grille, définir les dimensions du graphique et saisir manuellement les données pour chaque étiquette et ensemble de données. L'interface est facile à suivre et toutes les options de configuration sont disponibles dans le bloc latéral. Vous pouvez également contrôler la taille des points, la largeur des bordures, la taille des polices et activer ou désactiver les éléments du graphique tels que les axes et les titres.
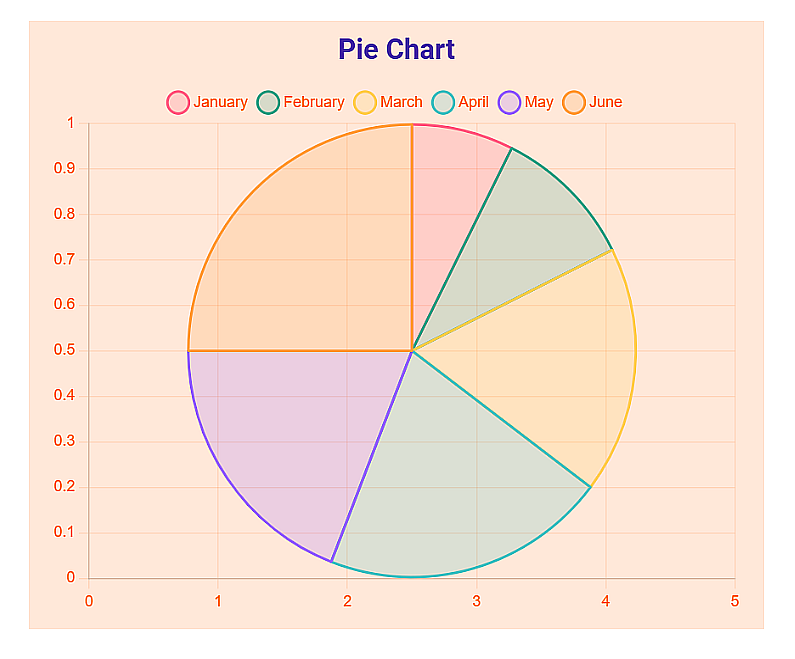
Chart Block vous permet de créer des diagrammes circulaires en saisissant des valeurs manuellement et en attribuant des étiquettes personnalisées à chaque tranche. Vous pouvez ajuster la taille du graphique, modifier les couleurs de l'arrière-plan et du texte et affiner les éléments d'affichage tels que les titres, les sous-titres et les lignes de la grille. Cette méthode est idéale pour les affichages de données simples, pour lesquels vous souhaitez avoir un contrôle total sans dépendre de sources de données externes.

Caractéristiques principales
- Prise en charge de plusieurs types de graphiques, notamment les graphiques circulaires, linéaires et radar.
- Saisie manuelle des données avec contrôle complet des étiquettes et des styles.
- Largeur, hauteur, arrière-plan et couleur du texte personnalisables.
- Option permettant d'alterner les échelles, les lignes de la grille et les titres des graphiques.
- Intégration transparente avec l'éditeur de blocs Gutenberg.
Prix
Chart Block est entièrement gratuit.
Conclusion
Les camemberts peuvent sembler simples, mais lorsqu'ils sont bien utilisés, ils peuvent rendre votre contenu beaucoup plus compréhensible et efficace. Les plugins de cette liste reprennent cette simplicité et l'associent à un niveau de contrôle adéquat. Certains se concentrent sur la vitesse et la facilité d'utilisation, tandis que d'autres offrent un style avancé et un support pour les données dynamiques. Que vous ayez besoin de quelque chose de minimal ou de plus riche en fonctionnalités, chaque outil vous offre un moyen pratique de transformer des chiffres bruts en quelque chose de clair et de visuel.