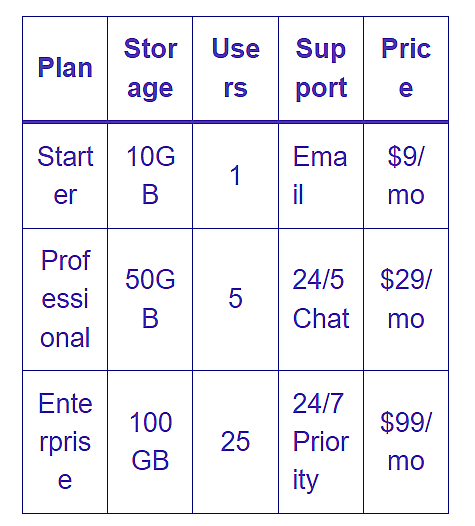
Les tableaux sont un moyen fondamental d'organiser et de présenter des données de manière claire. Un tableau qui semble propre et structuré sur un ordinateur de bureau peut rapidement se transformer en un désordre frustrant sur un téléphone portable, avec des colonnes coupées, du texte qui se chevauche et un défilement horizontal forcé.
Si vous construisez un site WordPress qui doit présenter des informations structurées sans sacrifier la lisibilité, rendre vos tables mobiles n'est plus optionnel. C'est une nécessité.
Dans ce guide, nous vous montrerons comment créer des tableaux conviviaux pour les mobiles dans WordPress, qui s'adaptent intelligemment à toutes les tailles d'écran sans sacrifier le design ou les fonctionnalités.
Qu'est-ce qui fait qu'un tableau est vraiment réactif ?
Un tableau réactif bien conçu ne se contente pas de s'adapter à des écrans plus petits. Il doit s'adapter de manière à ce que le contenu reste facile à lire, à interagir et à comprendre sur tous les appareils. Voici ce qu'il faut viser :
Modèles adaptatifs
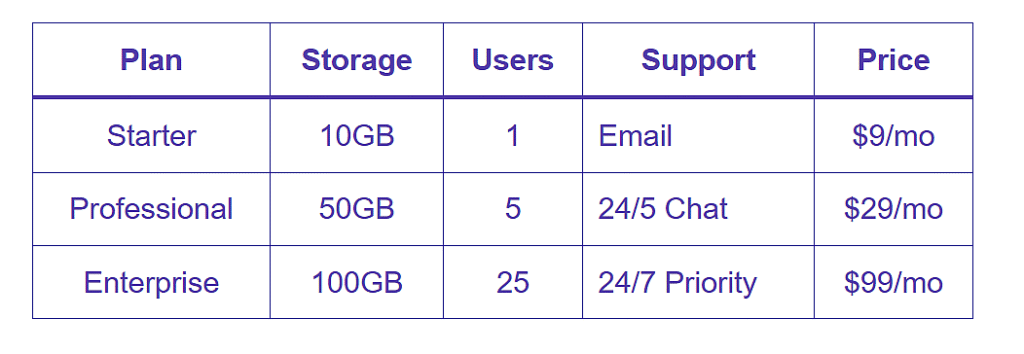
Un tableau réactif modifie sa mise en page en fonction de la taille de l'écran. Sur les ordinateurs de bureau, il peut afficher plusieurs colonnes côte à côte. Sur les appareils plus petits, il doit empiler le contenu verticalement, permettre le défilement horizontal ou masquer les données non essentielles pour une meilleure lisibilité.
Une hiérarchie claire
Les tableaux doivent établir une hiérarchie visuelle et structurelle à l'aide d'en-têtes appropriés, de texte en gras ou de mises en évidence de l'arrière-plan. Cela permet aux utilisateurs d'identifier les sections et de parcourir rapidement les données clés.
Interaction conviviale
Les éléments interactifs tels que les boutons ou les liens doivent être facilement accessibles. Un espacement adéquat entre les lignes, les colonnes et le contenu permet d'éviter les clics accidentels sur mobile.
Des performances optimisées
Les tableaux ne doivent pas ralentir le chargement des pages. Une structure légère et une gestion intelligente du contenu, comme les icônes ou les images, permettent de maintenir des performances rapides, en particulier sur les réseaux mobiles.
Meilleures pratiques en matière d'accessibilité
L'utilisation de HTML sémantique (comme <th> pour les en-têtes) et des étiquettes adaptées aux lecteurs d'écran permet à tous les utilisateurs, y compris ceux qui disposent de technologies d'assistance, de naviguer facilement dans le tableau.
Le problème du bloc de tableau intégré de WordPress
Lorsque votre objectif est d'afficher un contenu structuré simple et clair, vous pourriez être tenté de vous appuyer sur le bloc Table par défaut de WordPress. Il est simple, facile à trouver et fait le travail pour un texte simple. Mais lorsque la réactivité entre en jeu, cette simplicité devient une limite.
Avec le bloc Table par défaut, vous ne pouvez pas insérer différents types de contenu tels que des images, des boutons ou des icônes dans des cellules individuelles. Plus important encore, il ne prend pas en charge l'empilement, le défilement horizontal ou le masquage des colonnes sur les téléphones portables. Par conséquent, les tableaux qui ont l'air parfaits sur les ordinateurs de bureau se cassent souvent sur les écrans plus petits, les colonnes sont comprimées, le texte déborde et les utilisateurs sont obligés de faire défiler le texte sur le côté juste pour lire le contenu. Il n'est pas non plus possible de personnaliser les styles au niveau des lignes ou des cellules, de mettre en évidence les données importantes ou de créer des mises en page avancées avec des cellules fusionnées.
Pour tout ce qui dépasse les simples grilles, le bloc Table par défaut devient plus une limitation qu'une solution. C'est pourquoi un outil de tableau plus moderne, basé sur des blocs, qui gère des cas d'utilisation réels et s'adapte gracieusement à tous les appareils, mérite d'être envisagé.


Comment créer un tableau adapté aux mobiles dans WordPress
Compte tenu des limites du bloc Table par défaut, vous avez besoin d'une solution conçue pour être réactive. Tableberg offre précisément cela. Découvrons ensemble le processus de création d'un tableau adapté aux mobiles à l'aide de Tableberg.
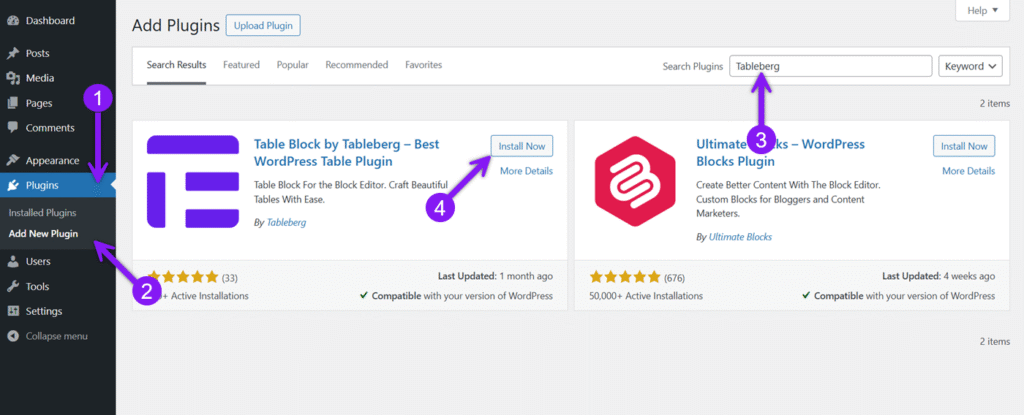
Étape 1 : Installer Tableberg
Allez dans votre tableau de bord WordPress, allez dans Plugins → Add New, recherchez Tableberg, puis cliquez sur Install Now and Activate. Le bloc Tableberg sera maintenant disponible dans votre éditeur.

Étape 2 : Ajouter le bloc Tableberg
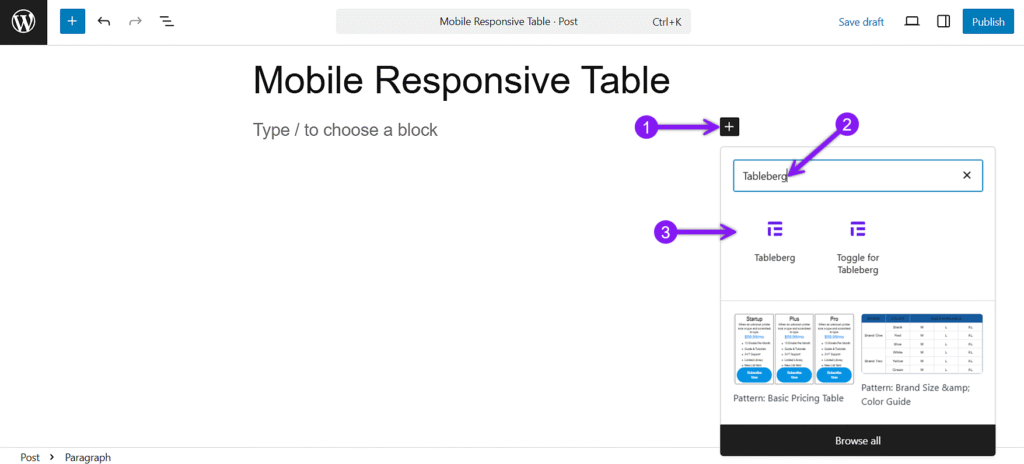
Ouvrez la page ou le message dans lequel vous souhaitez insérer le tableau. Cliquez sur l'icône +, recherchez Tableberg et insérez-le. Choisissez le nombre de colonnes et de lignes pour commencer.

Étape 3 : Ajouter du contenu et styliser le tableau
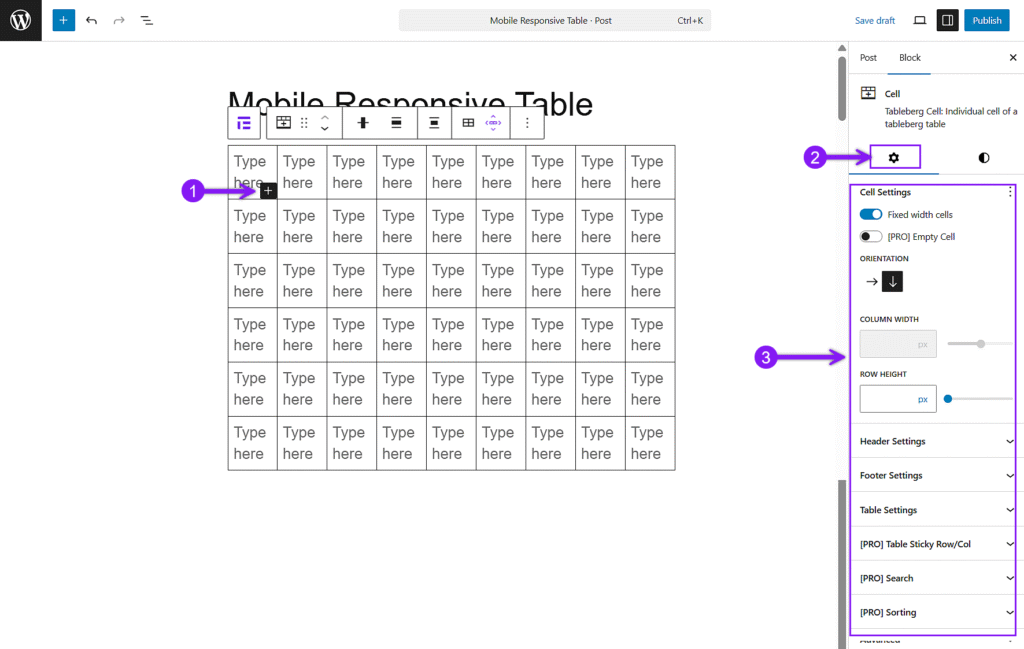
Cliquez sur n'importe quelle cellule et utilisez l'icône + à l'intérieur pour insérer des blocs tels que du texte, des listes, des boutons, des images ou des icônes. Vous pouvez mélanger différents types de contenu en fonction des besoins de votre tableau. Dans le panneau Paramètres généraux, vous trouverez également des options permettant de définir un en-tête ou un pied de page, d'activer le tri, d'activer un en-tête collant ou d'ajouter une barre de recherche.

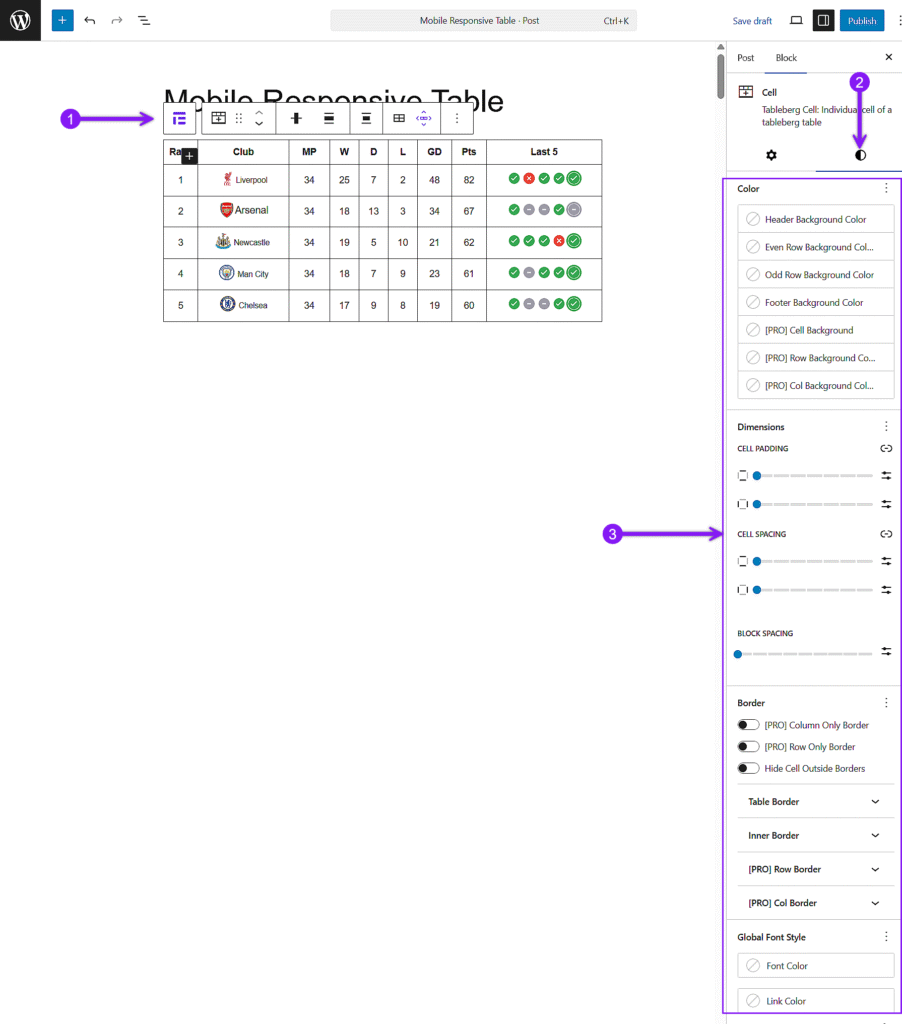
Ouvrez ensuite l'onglet Styles dans la barre latérale droite pour personnaliser l'apparence de votre tableau. Vous pouvez ajuster le remplissage, les couleurs d'arrière-plan, l'alignement du texte et les bordures pour des cellules, des lignes ou des colonnes individuelles. Si nécessaire, fusionnez des cellules ou mettez en évidence des lignes spécifiques pour attirer l'attention.

Étape 4 : Configuration des paramètres de réactivité
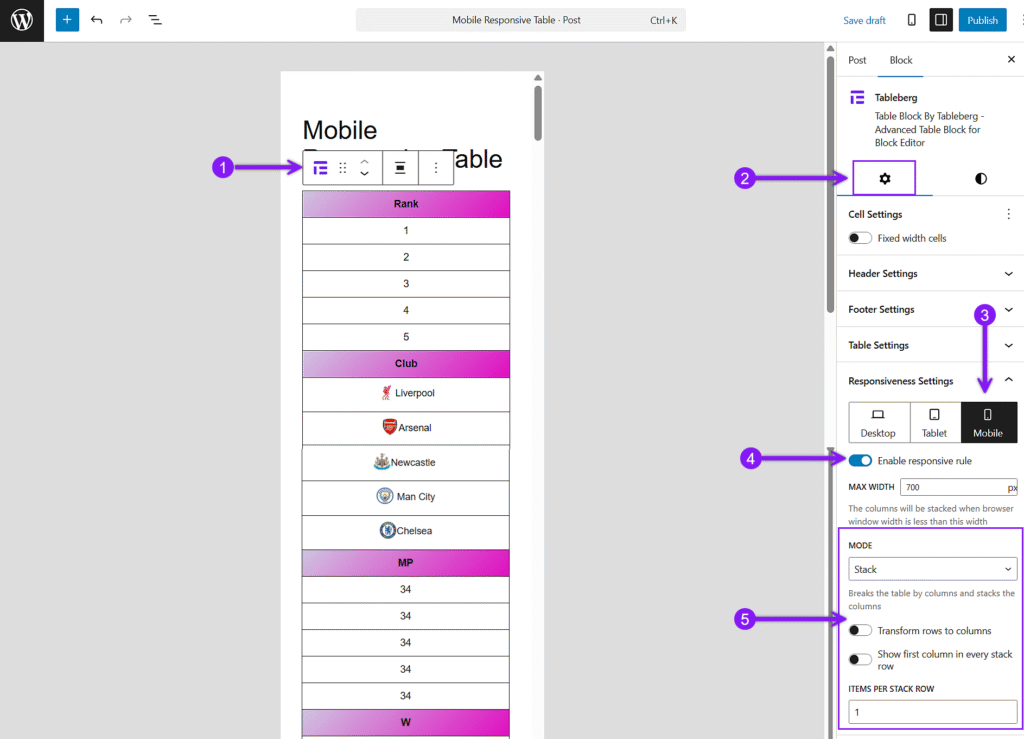
Sélectionnez le tableau, ouvrez le panneau Paramètres et faites défiler jusqu'à Paramètres de réactivité. Activez les points d'arrêt et choisissez entre le mode défilement et le mode empilement. Ajustez la direction de l'empilement et les éléments par ligne pour un meilleur contrôle sur les petits écrans.

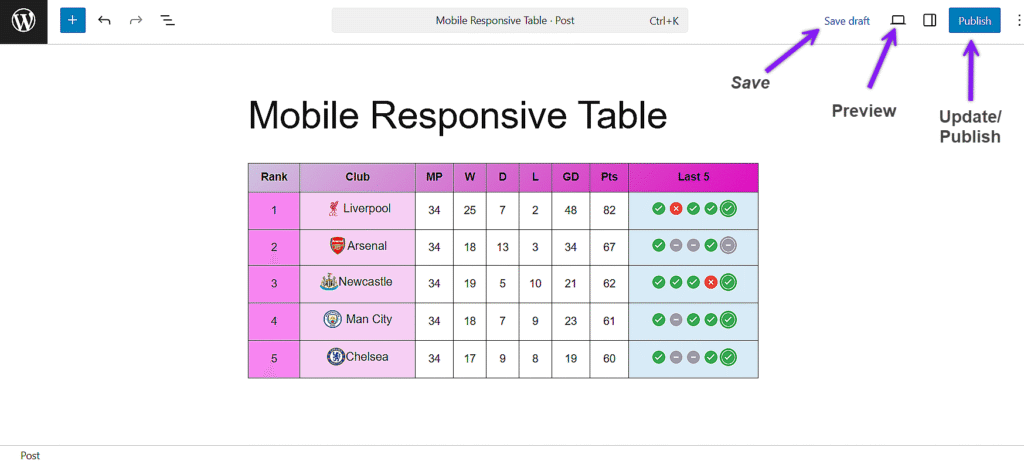
Étape 5 : Prévisualisation et publication
Utilisez l'option Aperçu pour vérifier l'aspect de votre tableau sur un ordinateur de bureau, une tablette et un téléphone portable. Apportez les dernières retouches, puis cliquez sur Publier lorsque vous êtes prêt.

Conclusion
Les tableaux resteront un élément essentiel pour présenter clairement un contenu structuré, mais sans réactivité mobile, même les tableaux les mieux conçus peuvent nuire à l'expérience. Le bloc WordPress Table par défaut manque de fonctionnalités essentielles comme l'empilement, le défilement horizontal et la flexibilité du contenu, ce qui rend difficile la construction de tableaux qui fonctionnent bien sur tous les appareils.
Tableberg offre une meilleure alternative. Il vous permet de contrôler entièrement la mise en page, le style et la réactivité à l'intérieur même de l'éditeur de blocs. Si vous souhaitez que vos tableaux aient une apparence soignée et restent fonctionnels quelle que soit la taille de l'écran, il est judicieux d'opter pour un outil conçu pour les besoins modernes.