Les tableaux standard fonctionnent généralement bien sur les ordinateurs de bureau. Vous pouvez voir que tout est bien en place et que la mise en page reste propre. Mais lorsqu'ils sont affichés sur un téléphone ou une tablette, ces mêmes tableaux se dégradent souvent. Ils s'étirent trop, obligeant les utilisateurs à faire défiler l'écran latéralement pour lire une seule ligne.
Les tableaux empilables résolvent ce problème en transformant chaque ligne en un bloc vertical d'informations. Au lieu d'afficher les données sur une seule ligne, le contenu s'empile les uns sur les autres, ce qui facilite la compréhension du tableau sur les petits écrans.
Cette disposition n'est cependant pas utile sur un ordinateur de bureau. Si l'espace disponible est suffisant, les tableaux normaux sont plus faciles à parcourir et plus efficaces. Les tableaux empilables sont principalement conçus pour améliorer la lisibilité sur les appareils mobiles, et non pour remplacer les tableaux standard sur toutes les tailles d'écran.
Dans cet article, nous allons vous expliquer comment créer un tableau empilable à l'aide du plugin Tableberg et l'adapter aux écrans mobiles.
Qu'est-ce qu'une table empilable ?
Un tableau empilable est une version réactive d'un tableau normal qui adapte sa mise en page aux écrans plus petits. Sur les ordinateurs de bureau, un tableau peut se présenter sous la forme d'une grille standard avec des lignes et des colonnes. Mais sur les appareils mobiles, les tableaux larges sont souvent difficiles à lire et nécessitent un défilement horizontal. Les tableaux empilables permettent de remédier à ce problème en transformant chaque ligne en un bloc vertical, où les étiquettes des colonnes sont affichées au-dessus de chaque valeur. Le contenu est ainsi plus facile à lire et à faire défiler sur des écrans étroits, sans perte d'informations. Dans la plupart des cas, cela se fait à l'aide de CSS ou de plugins qui prennent en charge les mises en page de tableaux réactifs. Les meilleurs résultats sont obtenus en utilisant des plugins avec des paramètres mobiles intégrés ou des classes utilitaires qui détectent la largeur de l'écran. Mais il est préférable de garder à l'esprit qu'avant d'appliquer l'empilement, vous devez vérifier le nombre de colonnes dont vous disposez et si le contenu reste lisible.
Créer des tableaux empilables dans WordPress
Pour montrer comment fonctionnent les tableaux empilables dans WordPress, nous utiliserons la fonction Tableberg . Il est simple à utiliser, prend en charge tous les types de contenu à l'intérieur des cellules du tableau et comprend des paramètres intégrés pour l'empilement des tableaux sur mobile. Passons aux étapes suivantes.
Étape 1 : Installer et activer Tableberg
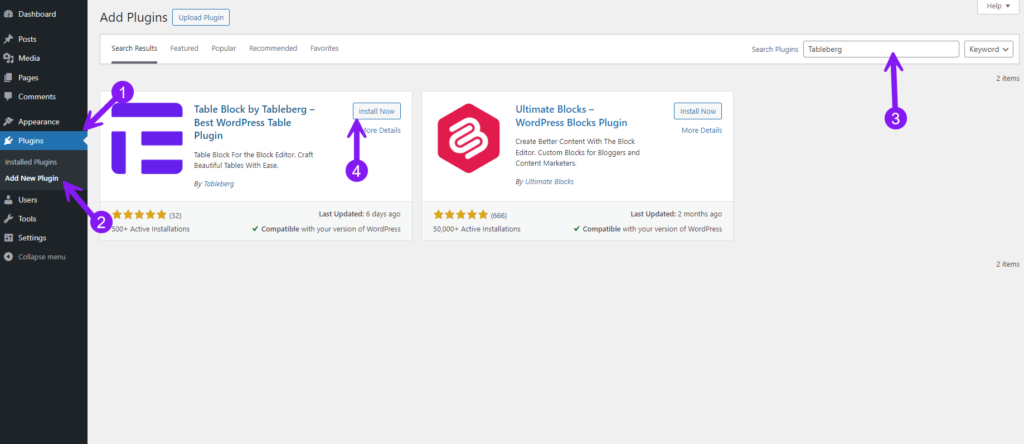
Dans votre tableau de bord WordPress, sélectionnez Plugins → Ajouter un nouveau, puis rechercher Tableberg. Cliquez sur Installer maintenantet une fois installé, cliquez sur Activer pour commencer à l'utiliser sur votre site.

Étape 2 : Insérer un tableau
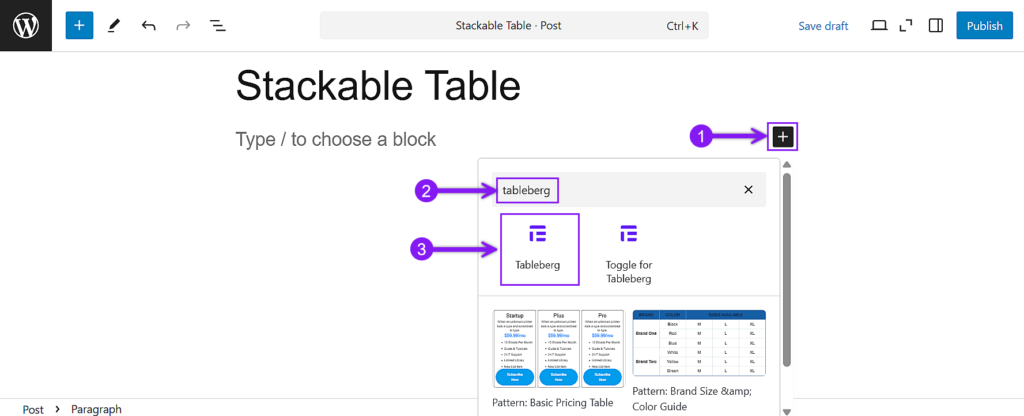
Ouvrez l'article ou la page où vous souhaitez afficher le tableau. Utilisez le bouton Insertion de blocs (bouton +), rechercher "Tableberg", et insérez-le. Vous serez invité à choisir le nombre de lignes et de colonnes en fonction du type de tableau que vous souhaitez créer.

Étape 3 : Ajouter du contenu au tableau
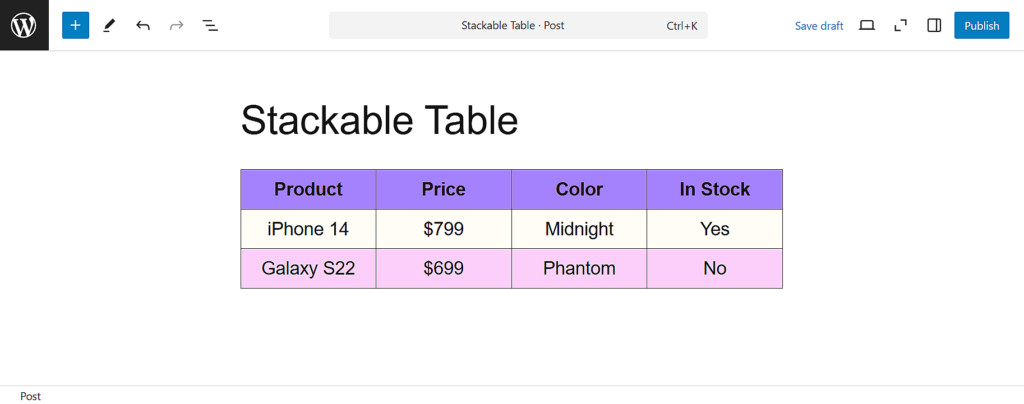
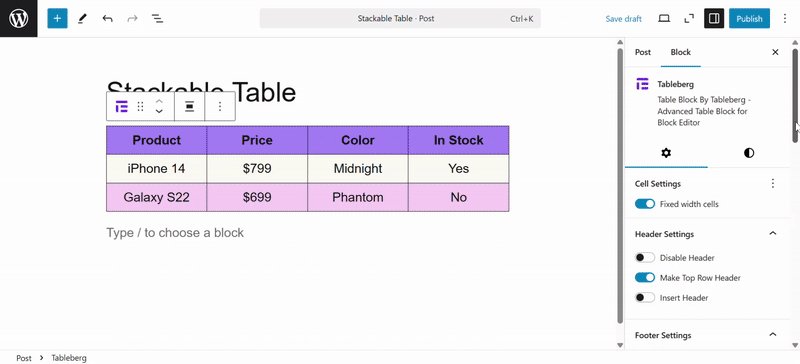
Cliquez dans chaque cellule et commencez à remplir votre contenu. Vous pouvez ajouter du texte, des images, des icônes, des étoiles, des boutons, des rubans ou des listes - Tableberg prend en charge plusieurs types de blocs dans chaque cellule.

Étape 4 : Activer le mode d'empilement réactif
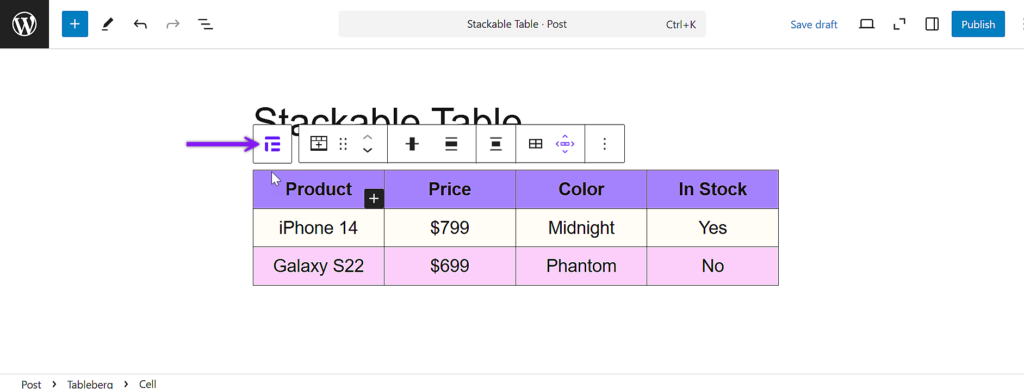
Pour appliquer des paramètres réactifs, vous devez d'abord sélectionner l'ensemble du tableau. Cliquez sur le bord extérieur d'une cellule individuelle et, lorsque la barre d'outils apparaît, sélectionnez l'icône de la table. Cela permet de s'assurer que l'ensemble du tableau est sélectionné.

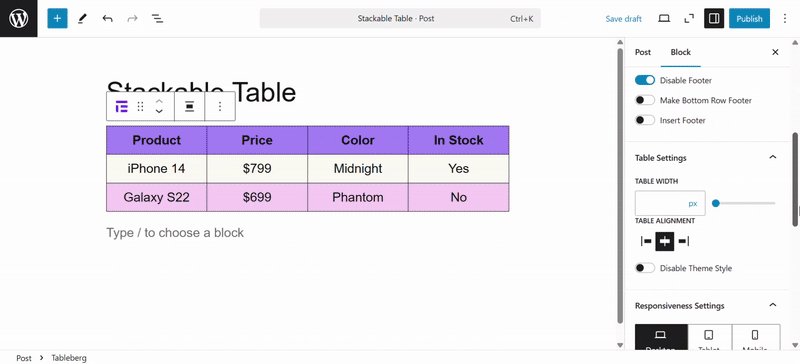
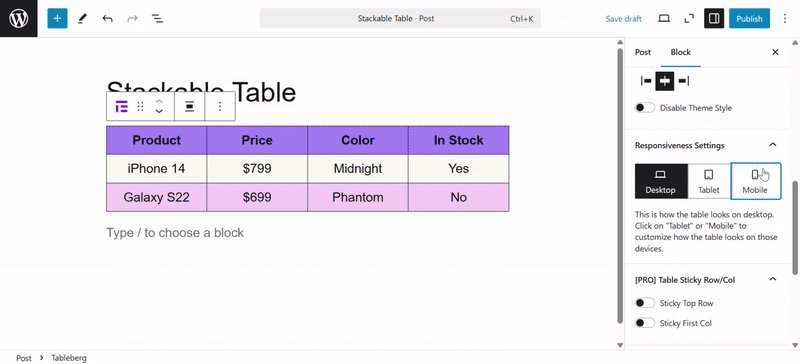
Lorsque le tableau complet est sélectionné, consultez le panneau des paramètres du bloc de droite. Faites défiler vers le bas jusqu'à ce que vous trouviez la section intitulée "Responsive Settings" (paramètres réactifs). Activez l'option qui permet au tableau de s'adapter aux écrans des téléphones portables et des tablettes.

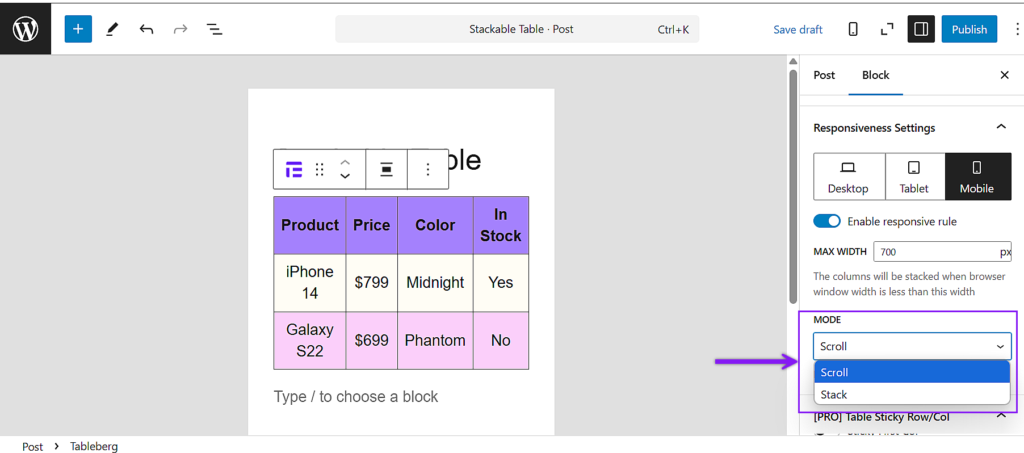
Étape 5 : Choisir le mode pile et configurer le comportement
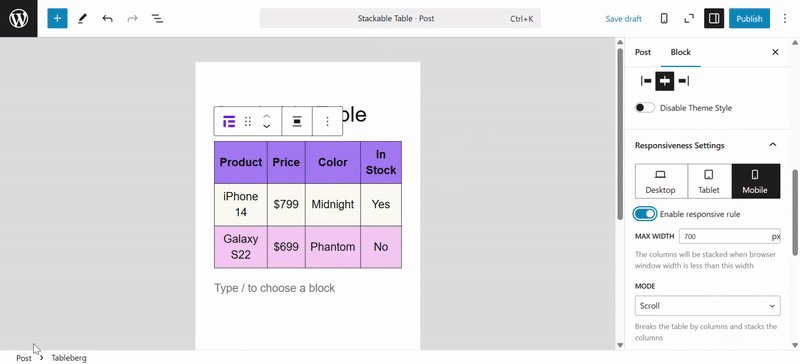
Après avoir activé le mode réactif, vous pourrez choisir la manière dont le tableau s'adapte. Choisissez Pile au lieu de Parchemin. Cela transforme chaque ligne du tableau en un bloc vertical pour faciliter la visualisation sur les petits écrans.

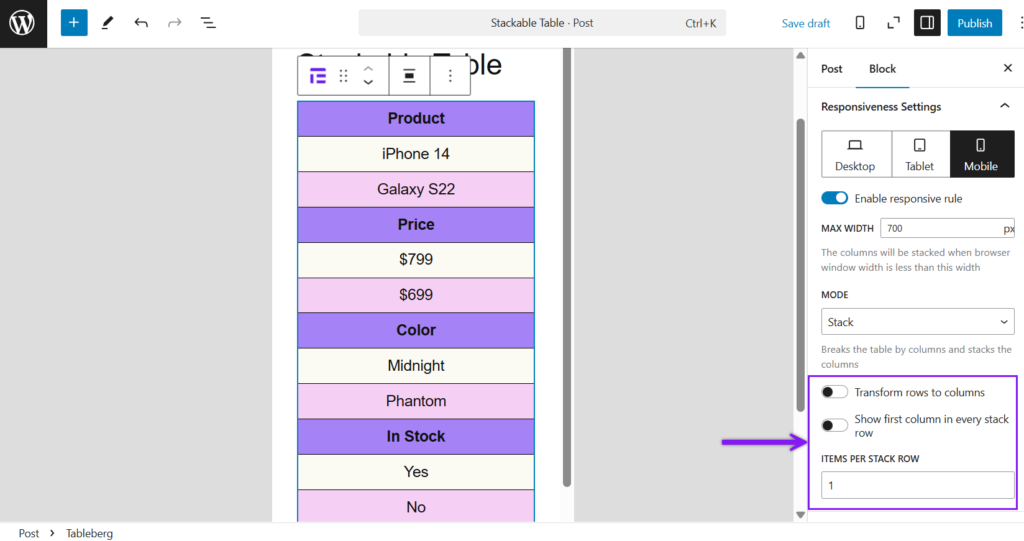
Étape 6 : Utiliser les fonctions avancées de la pile
Sous la sélection du mode, vous pouvez activer Transformer les lignes en colonnes si vous souhaitez que le tableau change de sens de présentation. Vous trouverez également l'option Afficher la première colonne de chaque rangée de piles, ce qui est utile lorsque la première colonne contient des étiquettes. Enfin, vous pouvez définir le nombre d'éléments à afficher par ligne de pile.

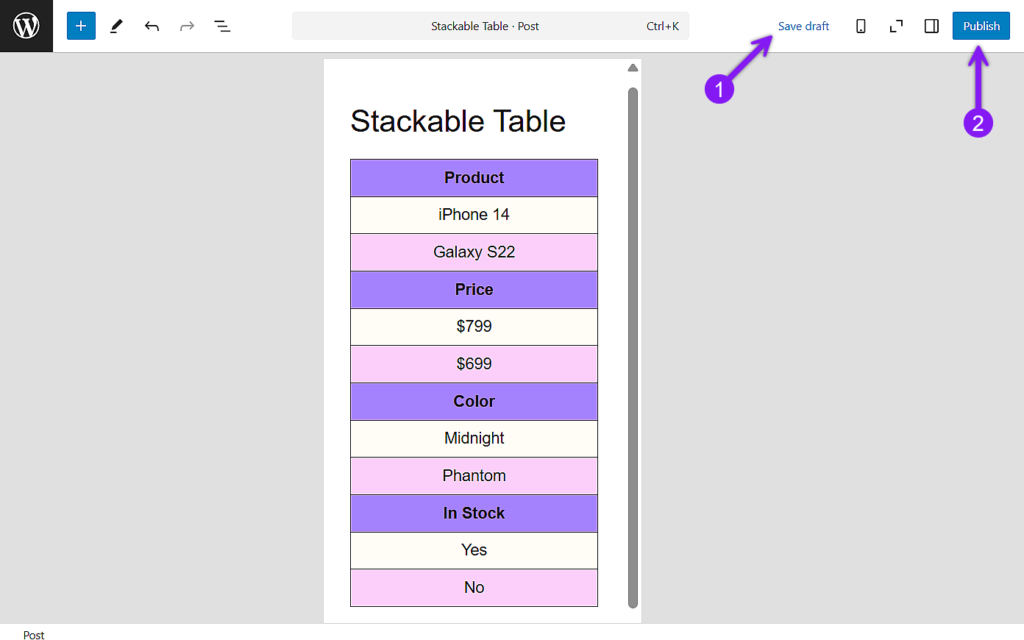
Étape 7 : Prévisualisation et finalisation
Cliquez sur le bouton Aperçu et vérifiez la mise en page en vue mobile et tablette. Si tout semble correct, allez-y et publiez ou mettez à jour votre article.

Conclusion
Les tableaux empilables sont une solution pratique pour faciliter la lecture du contenu sur les téléphones et les tablettes, en particulier lorsque vous travaillez avec des tableaux simples ou de taille modérée. Toutefois, lorsqu'un tableau comporte trop de colonnes, le format empilé peut devenir long et difficile à parcourir. Dans ce cas, d'autres techniques telles que le filtrage ou le masquage des colonnes peuvent s'avérer plus efficaces. Néanmoins, pour la plupart des cas d'utilisation quotidienne, l'empilement constitue un moyen propre et fiable de rendre vos tableaux compatibles avec les appareils mobiles. Dans cet article, nous vous montrons exactement comment en créer un avec Tableberg, de l'installation à la prévisualisation finale.


