Un tableau interactif est un tableau qui permet aux utilisateurs d'interagir avec les données de manière dynamique, contrairement à un tableau statique, qui ne fait qu'afficher des informations et ne réagit pas aux actions de l'utilisateur. Ces tableaux réagissent aux actions de l'utilisateur telles que le tri, le filtrage, la recherche ou le clic, afin de faciliter l'analyse et la navigation dans de grands ensembles de données.
La véritable puissance des tableaux interactifs réside dans leur souplesse d'adaptation aux préférences et aux besoins des utilisateurs. Les utilisateurs ne sont pas bloqués par une présentation fixe des données et peuvent au contraire personnaliser la façon dont ils visualisent et comprennent les informations.
Notre article explique comment rendre les tableaux interactifs dans WordPress en ajoutant des fonctionnalités qui améliorent la convivialité et la navigation. Il couvre les indicateurs clés de l'interactivité et les étapes pratiques pour créer un tableau dynamique. Nous allons nous plonger dans cet article.
Différence entre un tableau interactif et un tableau statique
Fonctionnalité |
Table interactive |
Tableau statique |
|---|---|---|
Tri |
Les utilisateurs peuvent cliquer sur les en-têtes de colonne pour trier les données. |
Les données sont affichées dans un ordre fixe. |
Recherche et filtrage |
Une barre de recherche ou des filtres permettent aux utilisateurs de trouver des données spécifiques. |
Les utilisateurs doivent parcourir manuellement toutes les lignes. |
Pagination |
Les données sont divisées en pages pour faciliter la navigation. |
Toutes les données sont affichées en même temps. |
Champs modifiables |
Les utilisateurs peuvent modifier les valeurs directement dans le tableau. |
Les données sont statiques et ne peuvent pas être modifiées à partir du frontend. |
Effets de survol |
L'arrière-plan d'une ligne ou d'une cellule change lorsqu'elle est survolée. |
Pas de retour d'information visuel lors du survol. |
Boutons et liens |
Les éléments cliquables déclenchent des actions telles que l'ouverture de pages ou le téléchargement de fichiers. |
Seuls le texte et les images sont affichés sans interaction. |
Conception adaptée |
Le tableau s'adapte aux différentes tailles d'écran. |
La mise en page reste fixe et peut ne pas être adaptée aux mobiles. |
Mises à jour des données en direct |
Le contenu est mis à jour automatiquement sans qu'il soit nécessaire de rafraîchir la page. |
Les données restent inchangées jusqu'à ce qu'elles soient mises à jour manuellement. |
Rendre vos tableaux interactifs dans WordPress
Il y a plusieurs façons de créer des tableaux interactifs dans WordPress, en utilisant un bloc, un code personnalisé ou un plugin dédié. Pour notre guide, nous utiliserons TablebergCe plugin permet d'ajouter facilement des fonctions de tri, de recherche et de réactivité sans avoir à coder.
Étape 1 : Installer le plugin Tableberg
Pour commencer, vous devez d'abord installer Tableberg à partir du dépôt WordPress.
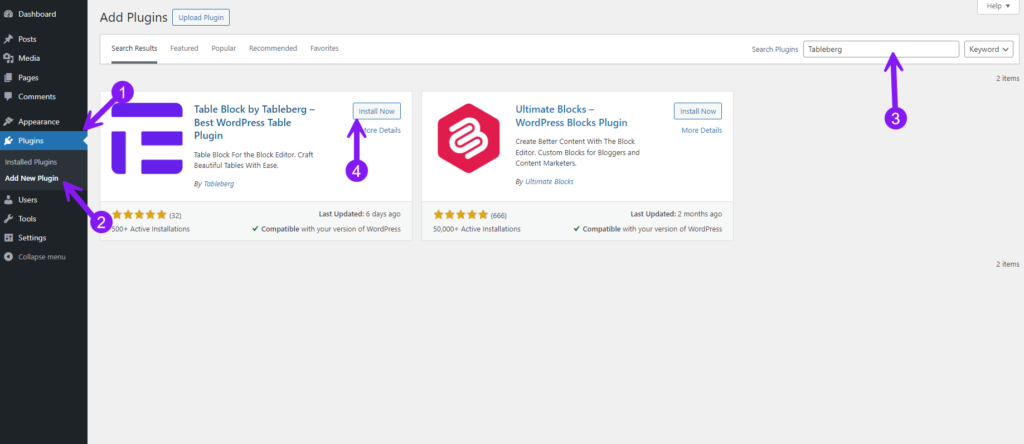
Allez dans votre tableau de bord WordPress, naviguez vers Plugins > Ajouter un nouveau, et rechercher Tableberg dans la barre de recherche. Cliquez sur Installer maintenant et ensuite Activer le plugin.

Étape 2 : Ajouter un tableau à l'aide de Tableberg
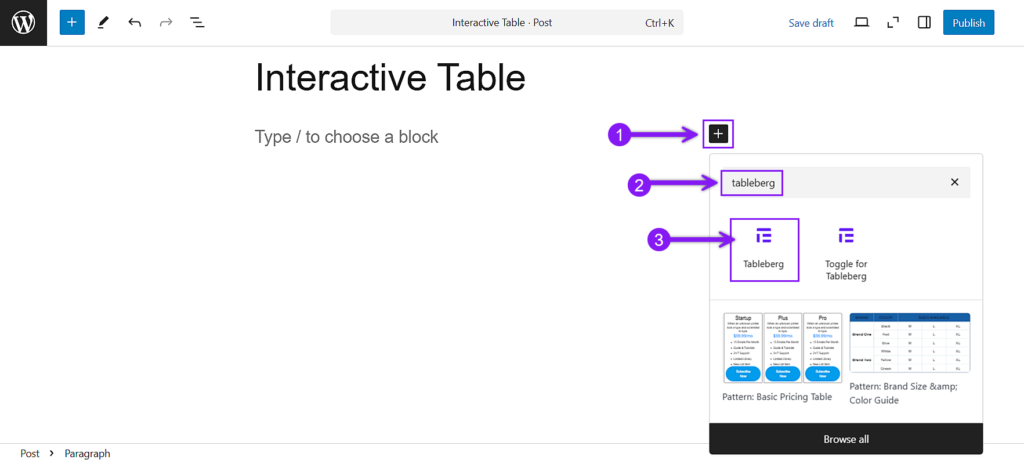
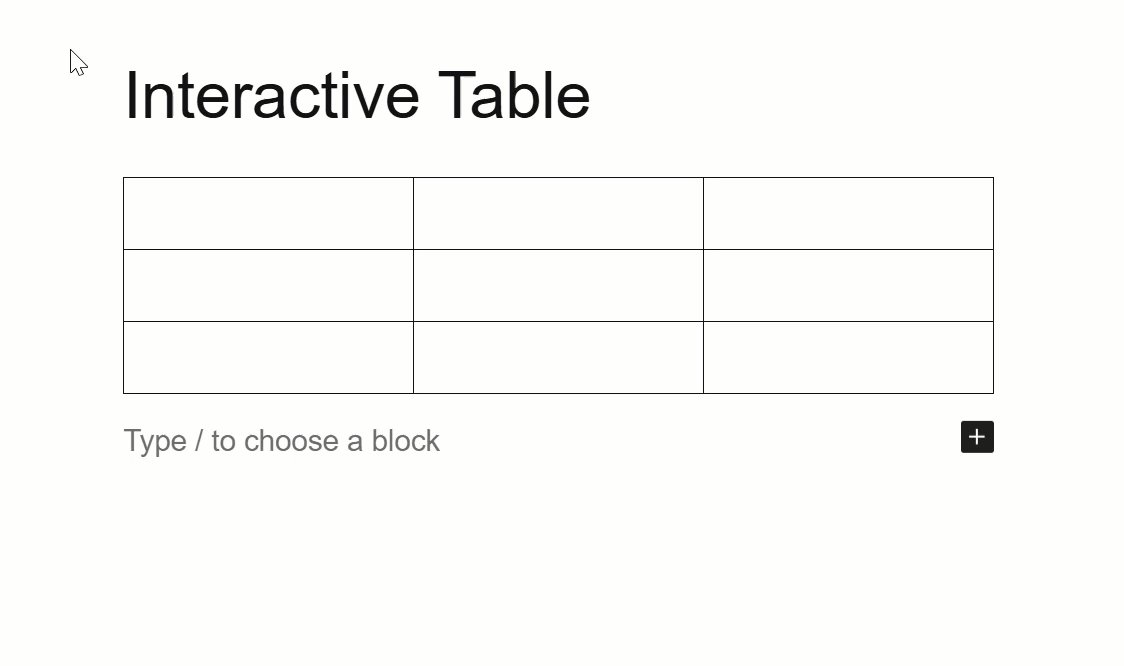
Une fois Tableberg installé, vous pouvez maintenant insérer un nouveau tableau dans votre article ou votre page. Ouvrez l'éditeur WordPress et cliquez sur le bouton + (Ajouter un bloc) bouton. Rechercher Tablebergpuis sélectionnez-le pour ajouter un tableau vierge. Une fois inséré, réglez le nombre de lignes et de colonnes selon vos besoins et cliquez dans n'importe quelle cellule pour commencer à saisir des données.

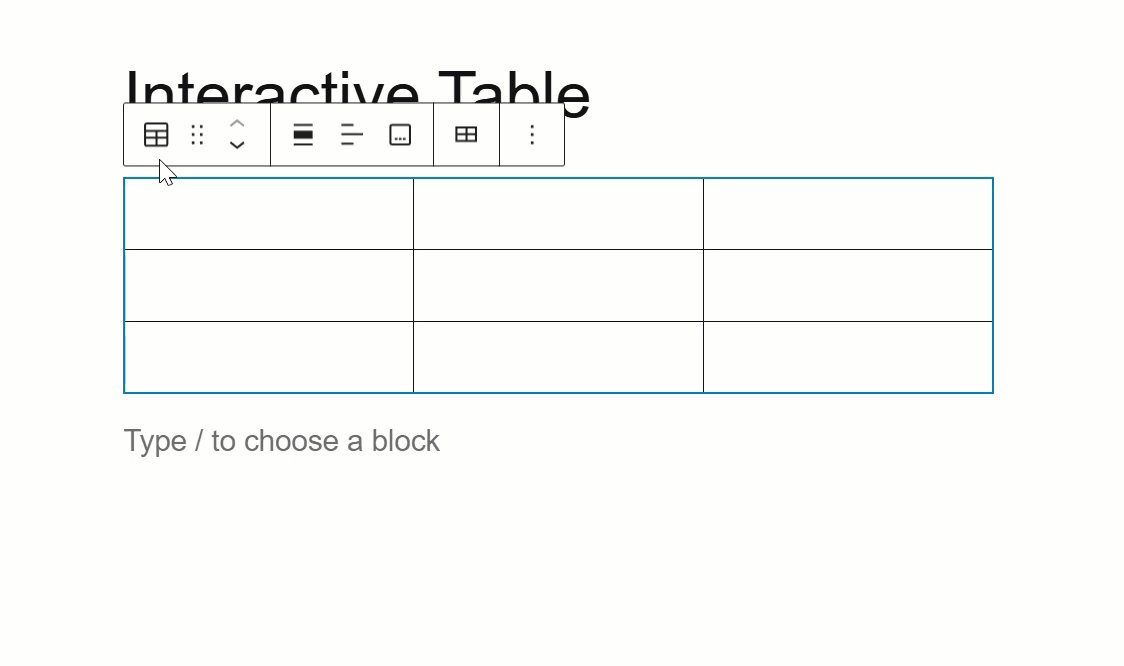
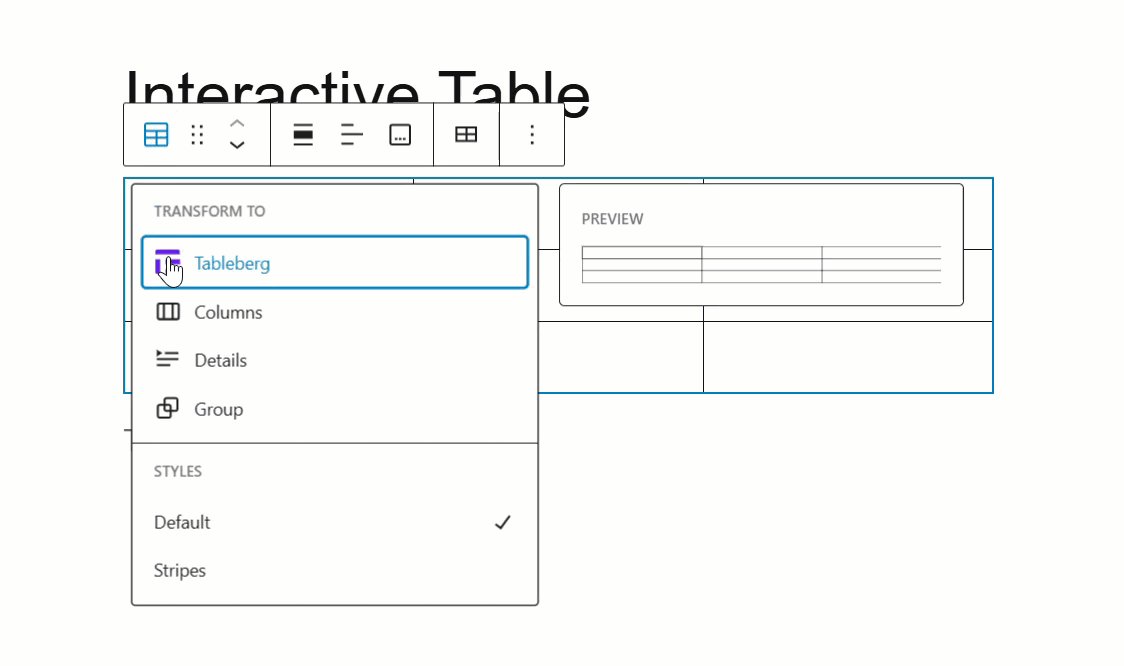
Si vous avez déjà utilisé le bloc de tableau par défaut de WordPress, vous pouvez facilement le convertir en bloc Tableberg plus avancé. Cliquez simplement sur votre bloc de tableau existant, et dans la barre d'outils, sélectionnez le sélecteur de type de bloc. Choisissez "Tableberg" dans les options, et votre tableau sera instantanément converti.

Étape 3 : Activer les fonctions interactives
Tableberg offre de nombreuses fonctionnalités pour rendre vos tables attrayantes et interactives :
Ajouter des options de tri
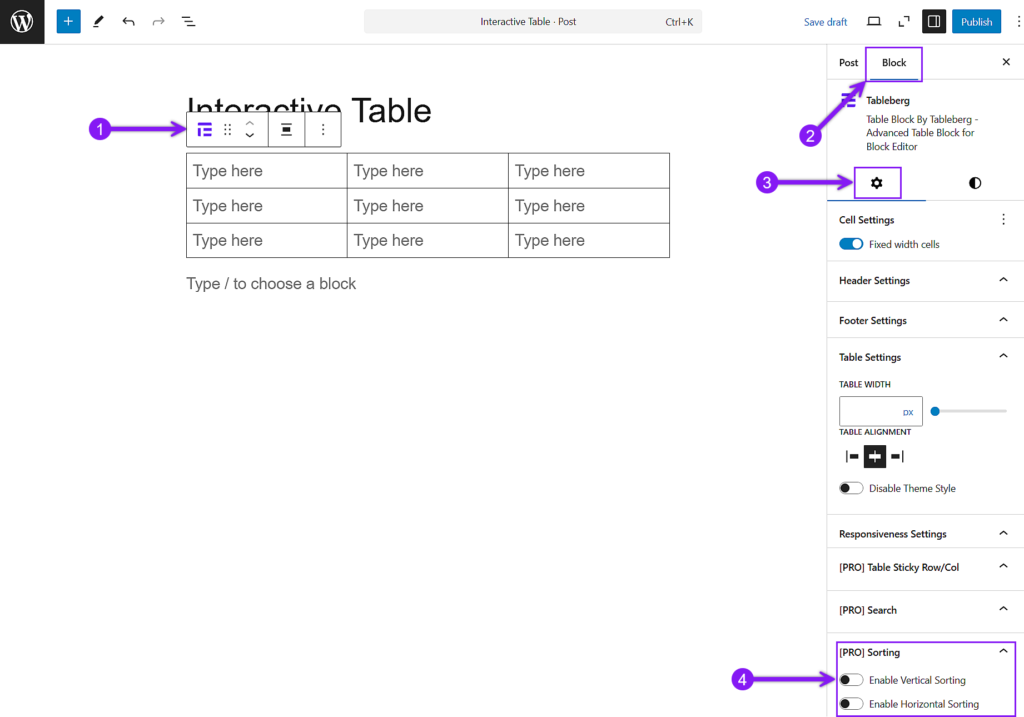
Permettez aux utilisateurs de trier votre tableau en cliquant sur les en-têtes de colonne. Dans le tableau paramètres du bloc Dans le tableau de bord, faites basculer l'option triage pour permettre l'ordonnancement dynamique des données du tableau. Pour ce faire, sélectionnez l'option Tableberg puis ouvrir le bloc paramètres sur le côté droit de l'éditeur. Localisez l'élément Tri et l'option le faire basculer sur.

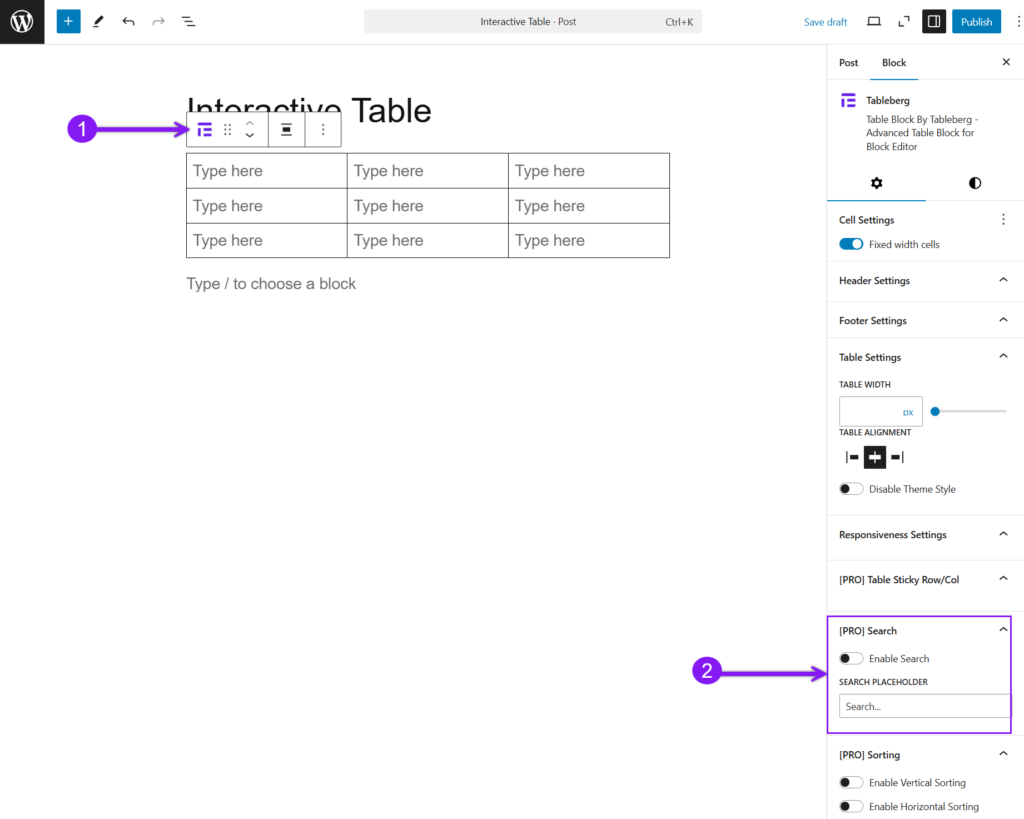
Ajouter une barre de recherche
Inclure un barre de recherche en haut de votre tableau pour permettre aux utilisateurs de filtrer les données instantanément. Cette fonction est utile pour les tableaux comportant plusieurs lignes, car elle permet aux visiteurs de trouver rapidement les informations pertinentes. Similaire à la fonction de tri, sélectionner les table, naviguez jusqu'à la page paramètres chercher le panneau Activer la recherche option, le faire basculer et une barre de recherche apparaît au-dessus du tableau.

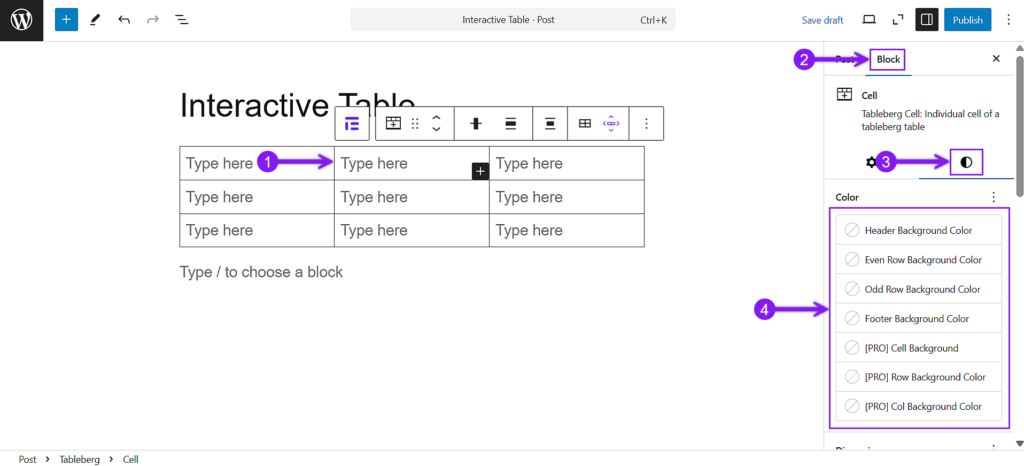
Personnaliser les couleurs des lignes et des colonnes
Utilisez les options de style intégrées de Tableberg pour modifier les couleurs des lignes et des colonnes. L'alternance des couleurs pour les lignes paires et impaires améliore la lisibilité, ce qui facilite la navigation dans les grands tableaux. Pour appliquer des couleurs de ligne alternées, sélectionnez n'importe quelle cellule (cliquez sur n'importe quel coin de la cellule), aller à la table Paramètres se déplacer vers le panneau Styles localiser les paramètres de l'application Couleur et choisissez des couleurs différentes pour les lignes paires et impaires.

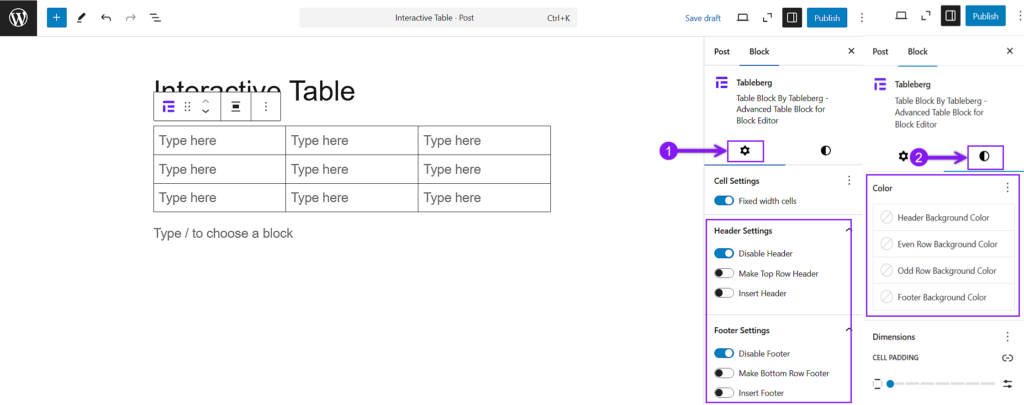
Ajuster les paramètres de l'en-tête et du pied de page
Personnalisez l'en-tête et le pied de page du tableau pour mettre en évidence les informations importantes. Pour définir les en-têtes et les pieds de page, sélectionnez n'importe quel cellule, cliquez sur le bouton icône tableberg dans la barre d'outils, ouvrir la fenêtre Paramètres de blocage, activer En-tête et pied de page comme vous le souhaitez, et changez leur couleur à partir de l'écran d'accueil. Styles des paramètres.

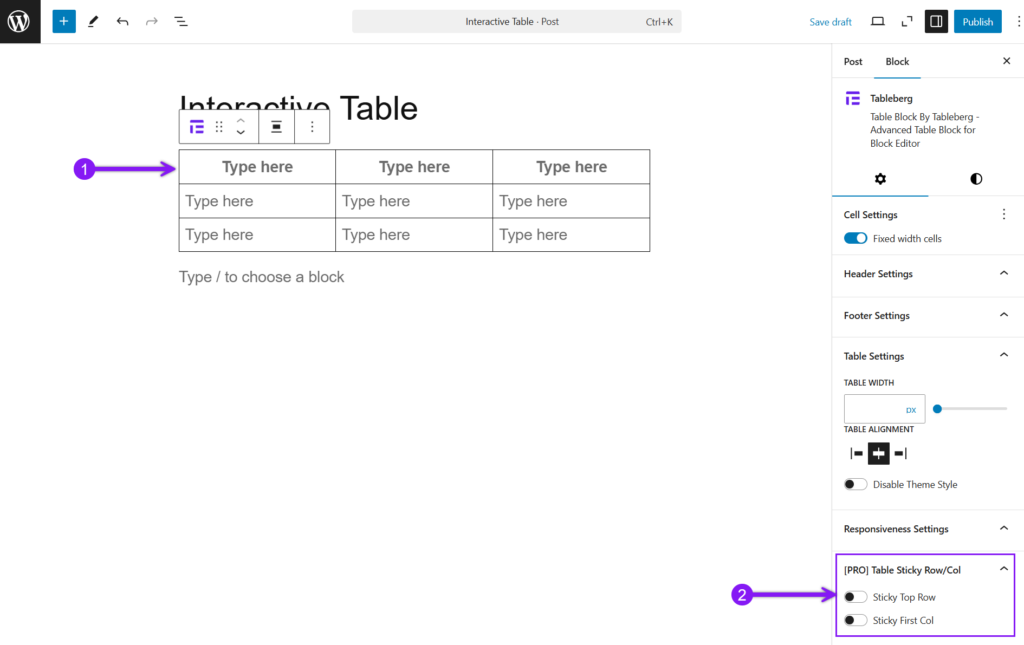
Si vous souhaitez que l'en-tête reste visible pendant le défilement, cliquez sur votre bouton en-têteFaites défiler vers le bas jusqu'à la rubrique Tableau Fonctionnalité de ligne/colonne collanteet basculer la fonction que vous souhaitez activer.

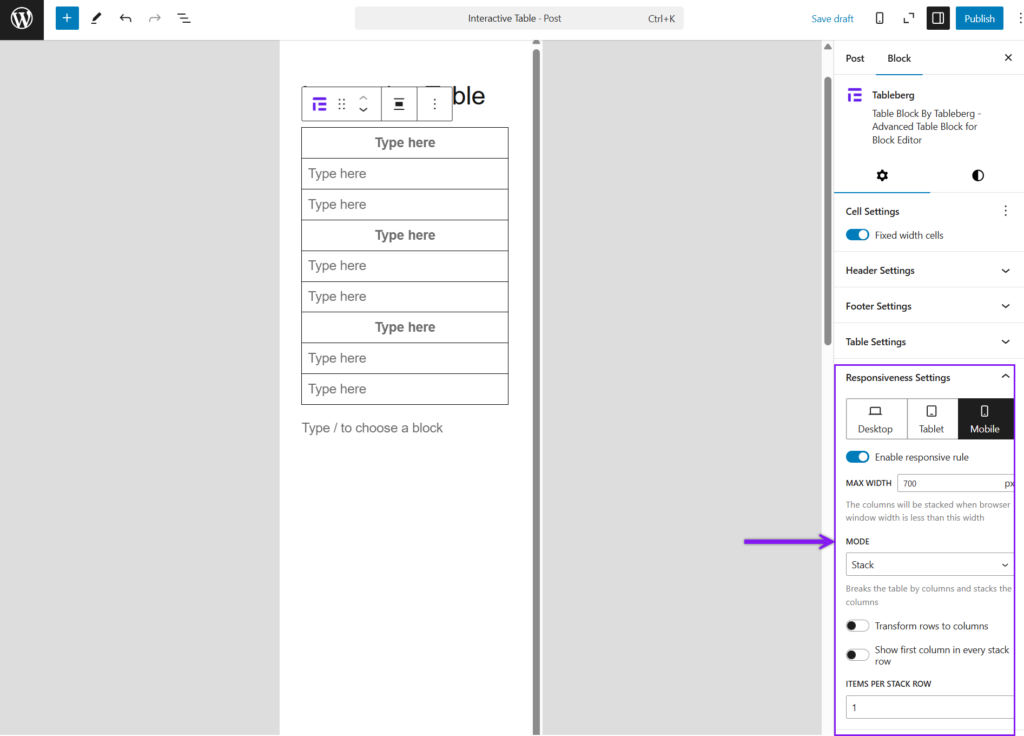
Assurer la réactivité du tableau
Pour des tableaux adaptés aux mobiles, sélectionnez votre table, passer à la paramètres du blocet de permettre Tableau réactif dans la liste déroulante. Cela permet d'ajuster automatiquement les colonnes en fonction de la taille de l'écran afin que le tableau s'affiche correctement sur tous les appareils. Vous pouvez choisir Parchemin ou Pile pour présenter votre tableau. Dans les Mode défilementLes utilisateurs peuvent effectuer un balayage horizontal. En Mode pileLes lignes deviennent des sections verticales. Vous pouvez également activer Transformer les lignes en colonnes pour restructurer les données et Afficher la première colonne de chaque ligne de la pile pour que les informations essentielles soient visibles dans chaque section.

Indicateurs clés d'une table interactive
1. Le tri Les utilisateurs peuvent cliquer sur les en-têtes de colonne pour trier les données par ordre croissant ou décroissant. |
2. Recherche Une barre de recherche au-dessus ou au-dessous du tableau où les utilisateurs peuvent taper des mots-clés pour filtrer les lignes. |
3. Le filtrage Les listes déroulantes, les cases à cocher ou les curseurs permettent aux utilisateurs de restreindre les données en fonction de critères spécifiques. |
4. Pagination Les grands ensembles de données sont divisés en plusieurs pages pour faciliter la navigation. |
5. Conception réactive Le tableau s'adapte aux différentes tailles d'écran, c'est-à-dire aux téléphones portables, aux tablettes et aux ordinateurs de bureau. |
6. Effets de survol Lignes ou cellules qui changent de couleur ou de style lorsque le curseur les survole. |
7. Rangées extensibles Lignes qui se développent pour révéler des détails supplémentaires lorsqu'on clique dessus. |
8. Cellules modifiables Les utilisateurs peuvent modifier les données directement dans le tableau (ce qui est courant dans les tableaux de bord administratifs). |
9. Options d'exportation Les utilisateurs peuvent télécharger les données du tableau dans des formats tels que CSV, Excel ou PDF. |
Quand utiliser une table interactive ?
Les tableaux interactifs ne sont pas toujours nécessaires, mais ils sont indispensables lorsqu'il s'agit de données volumineuses, complexes ou fréquemment mises à jour. Voici les cas où l'utilisation d'un tableau interactif s'avère judicieuse :
1. Lorsque votre tableau contient de grands ensembles de données
Si votre tableau comporte des dizaines ou des centaines de lignes, les utilisateurs auront du mal à trouver ce dont ils ont besoin. Le tri, la recherche et la pagination facilitent la navigation dans les grands ensembles de données.
2. Lorsque les utilisateurs ont besoin de comparer des données
Des éléments interactifs tels que le tri et le filtrage aident les utilisateurs à comparer plusieurs points de données. Ces éléments sont utiles pour les tableaux de prix, les spécifications de produits, les rapports financiers et les classements sportifs.
3. Lorsque vos données nécessitent des mises à jour fréquentes
Si votre tableau contient des informations dynamiques, telles que des changements de prix, des mises à jour boursières ou des programmes d'événements, un tableau interactif facilite la gestion et l'affichage des mises à jour sans submerger les visiteurs.
4. Quand votre public utilise des appareils mobiles
Les tableaux statiques peuvent se briser sur les petits écrans. Les tableaux interactifs avec des paramètres réactifs (mode défilement ou mode pile) garantissent que les données restent accessibles sur tous les appareils.
5. Quand vous voulez améliorer l'engagement
Les tableaux qui permettent une interaction avec l'utilisateur (recherche, tri et filtrage) maintiennent l'intérêt des visiteurs plus longtemps. Cela est particulièrement utile pour les annuaires, les listes et les bases de connaissances où les utilisateurs doivent trouver rapidement des détails spécifiques.
Conclusion
Imaginez un tableau comparatif de produits dans lequel les utilisateurs doivent faire défiler les pages à l'infini pour trouver ce dont ils ont besoin. Un tableau statique les oblige à parcourir chaque entrée, tandis qu'un tableau interactif leur permet de classer les produits par prix, de les affiner par marque ou de rechercher des caractéristiques spécifiques. Lorsque le contenu est vaste ou détaillé, des outils tels que le tri, le filtrage et l'adaptabilité garantissent une navigation fluide. Les petits tableaux contenant peu de données restent efficaces sans fonctionnalité supplémentaire. L'essentiel est de structurer le tableau de manière à permettre aux utilisateurs d'interagir avec lui sans effort. Avec la bonne approche, vous pouvez transformer n'importe quel tableau en une ressource attrayante et pratique qui simplifie l'exploration, améliore la convivialité et rend l'accès à l'information plus intuitif.
Lire aussi :